Melhorar a acessibilidade torna seu site mais útil para todos.
É importante criar sites inclusivos e acessíveis a todos. Há pelo menos seis áreas principais de deficiência que podem ser otimizadas: visual, auditiva, de mobilidade, cognitiva, de fala e neural. Muitas ferramentas e recursos podem ajudar, mesmo que você não tenha experiência com acessibilidade na Web.
Mais de um bilhão de pessoas vivem com algum tipo de deficiência.
Para serem acessíveis, os sites precisam funcionar em vários dispositivos com tamanhos de tela e tipos de entrada diferentes, como leitores de tela. Além disso, os sites precisam ser utilizáveis pelo maior grupo de usuários, incluindo aqueles com deficiência.
Confira algumas deficiências que seus usuários podem ter:
| Vision | Audição | Mobilidade |
|---|---|---|
|
|
|
| Cognitiva | Fala | Neural |
|
|
|
Os problemas visuais variam de incapacidade de distinguir cores a perda total da visão.
- Confira se o conteúdo de texto atende a um limite mínimo de taxa de contraste.
- Evite comunicar informações usando apenas cores e garanta que todo o texto seja redimensionável.
- Confira se todos os componentes da interface do usuário podem ser usados com tecnologias adaptativas, como leitores de tela, lupas e linhas braille. Isso envolve garantir que os componentes da interface sejam marcados de modo que as APIs de acessibilidade possam determinar de forma programática o papel, o estado, o valor e o título de qualquer elemento.

Eu tenho baixa visão e, muitas vezes, preciso dar zoom em sites, nas ferramentas do desenvolvedor e no terminal. Embora o suporte ao zoom quase nunca esteja no topo da lista de tarefas dos desenvolvedores, ele pode fazer uma grande diferença para usuários como eu.
Problemas auditivos significam que um usuário pode ter problemas para ouvir o som emitido por uma página.
- Forneça textos alternativos para todo conteúdo que não seja estritamente textual.
- Teste se os componentes da interface ainda funcionam sem som.

Problemas de mobilidade podem incluir a incapacidade de operar um mouse, um teclado ou uma tela touchscreen.
- Faça com que o conteúdo dos componentes da interface seja funcionalmente acessível por um teclado para qualquer ação que seria realizada com um mouse.
- Verifique se as páginas estão marcadas corretamente para tecnologias adaptativas, incluindo leitores de tela, software de controle por voz e controles físicos, que tendem a usar as mesmas APIs.
Problemas cognitivos significam que um usuário pode precisar de tecnologias adaptativas para ajudar na leitura de texto. Por isso, é importante garantir que existam alternativas de texto.
Tenha cuidado ao usar animações. Evite vídeos e animações que se repetem ou piscam, o que pode causar problemas para alguns usuários.
A consulta de mídia CSS
prefers-reduced-motionpermite limitar animações e a reprodução automática de vídeos para usuários que preferem movimentos reduzidos:/* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }Evite interações baseadas em tempo.
Pode parecer que há muitas bases para cobrir, mas vamos explicar o processo de avaliação e melhoria da acessibilidade dos componentes da interface.
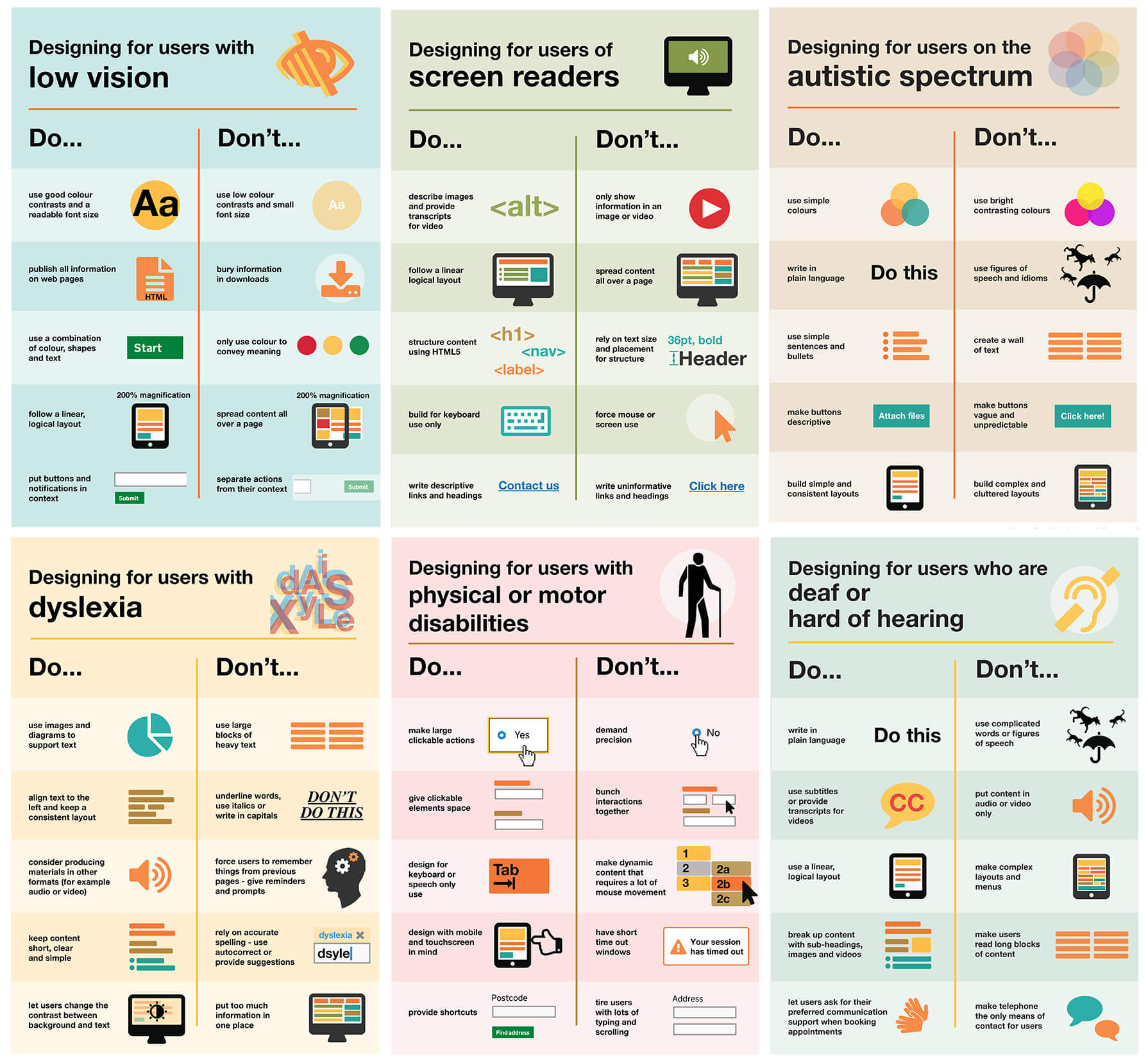
Para mais suporte visual, a equipe de acessibilidade do GOV.UK criou uma série de pôsteres digitais sobre o que fazer e o que não fazer em acessibilidade, que podem ser usados para compartilhar as práticas recomendadas com sua equipe.

Medir a acessibilidade do componente da interface
Ao auditar os componentes da interface da sua página para acessibilidade, pergunte-se:
É possível usar o componente da interface apenas com o teclado?
O componente gerencia o foco e evita armadilhas de foco? Ele pode responder aos eventos de teclado apropriados?
É possível usar o componente da interface com um leitor de tela?
Você forneceu alternativas de texto para qualquer informação apresentada visualmente? Você adicionou informações semânticas usando o ARIA?
O componente da interface pode funcionar sem som?
Desligue os alto-falantes e analise seus casos de uso.
O componente da interface pode funcionar sem cor?
Garanta que o componente da interface possa ser usado por alguém que não consegue ver cores. Uma ferramenta útil para simular daltonismo é uma extensão do Chrome chamada Colorblindly. Teste as quatro formas de simulação de daltonismo disponíveis. Talvez você também se interesse pela extensão Daltonize, que é útil de forma semelhante.
O componente da interface funciona com o modo de alto contraste ativado?
Todos os sistemas operacionais modernos oferecem suporte ao modo de alto contraste. Alto contraste é uma extensão do Chrome que pode ajudar.
Os controles padronizados (como <button> e <select>) têm acessibilidade
integrada ao navegador. Eles podem ser focados usando a tecla Tab,
respondem a eventos de teclado (como Enter, Space e teclas de seta)
e têm papéis, estados e propriedades semânticas usados por ferramentas de acessibilidade.
O estilo padrão também precisa atender aos requisitos de acessibilidade listados.
Os componentes de interface personalizados (com exceção dos componentes que estendem elementos
padrão, como <button>) não têm recursos integrados, incluindo
acessibilidade. Portanto, você precisa fornecer esse recurso. Um bom lugar para começar ao
implementar a acessibilidade é comparar seu componente com um elemento padrão
análogo (ou uma combinação de vários elementos padrão, dependendo da complexidade
do componente).
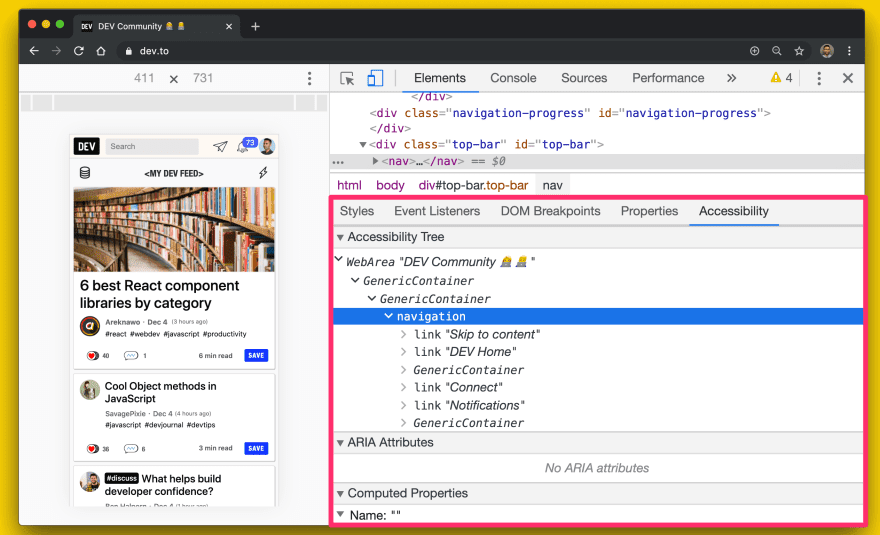
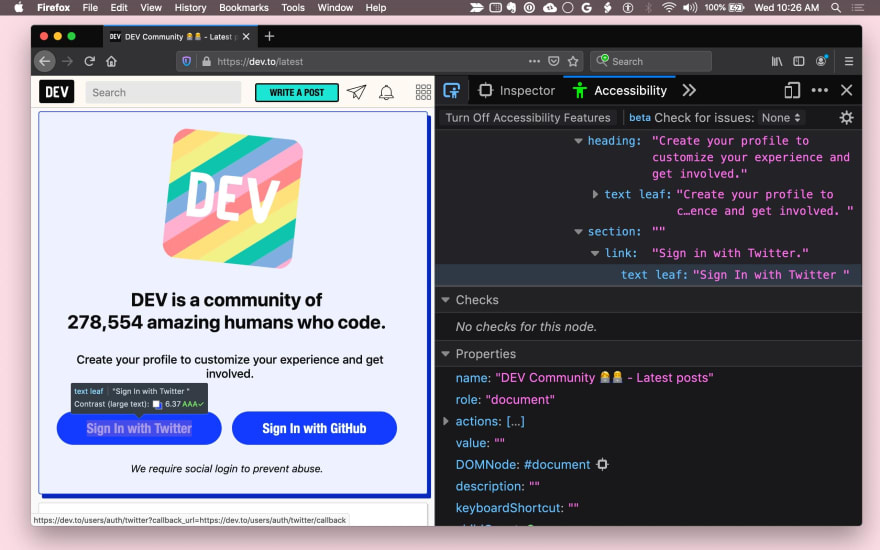
A maioria das ferramentas de desenvolvedor de navegadores oferece suporte para inspecionar a árvore de acessibilidade de uma página. No Chrome DevTools, isso está disponível na guia Acessibilidade no painel Elementos.

O Firefox também tem um painel de acessibilidade.

O Safari expõe informações de acessibilidade na guia Node do painel Elements.
Confira a seguir uma lista de perguntas que você pode fazer a si mesmo ao tentar tornar os componentes da interface mais acessíveis.
Melhorar o foco do teclado
O ideal é garantir que todas as funcionalidades do componente da interface possam ser acessadas com um teclado. Ao projetar a experiência do usuário, pense em como você usaria o elemento com o teclado e descubra um conjunto consistente de interações com o teclado.
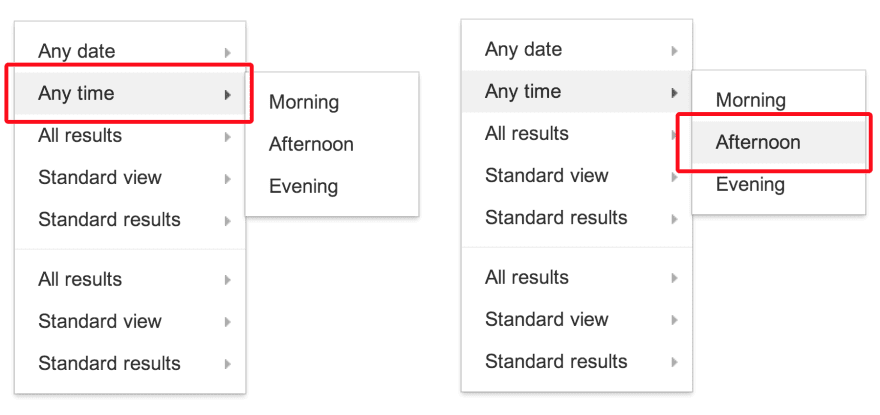
Primeiro, verifique se você tem um alvo de foco adequado para cada componente. Por exemplo, um componente complexo, como um menu, pode ser um destino de foco em uma página, mas precisa gerenciar o foco em si mesmo para que o item de menu ativo sempre receba o foco.

Usar tabindex
É possível adicionar o foco do teclado a elementos e componentes da interface com o atributo
tabindex. Os usuários de teclado e de tecnologia adaptativa precisam conseguir colocar
o foco do teclado em elementos para interagir com eles.
Elementos interativos integrados (como <button>) são implicitamente selecionáveis, então
eles não precisam de um atributo tabindex, a menos que você precise mudar a posição deles
na ordem das guias.
Há três tipos de valores tabindex:
tabindex="0"é o mais comum e coloca o elemento na ordem de guia natural (definida pela ordem do DOM).- Um valor
tabindexigual a -1 faz com que o elemento seja programático focalizável, mas não na ordem de guias. - Um valor de
tabindexmaior que 0 coloca o elemento em uma ordem de guia manual. Todos os elementos na página com um valortabindexpositivo são visitados em ordem numérica, antes dos elementos na ordem natural da guia.
Encontre alguns casos de uso de tabindex no artigo
Uso do tabindex.
Garanta que o foco esteja sempre visível, seja usando o estilo de anel de foco padrão ou aplicando um estilo de foco personalizado perceptível. Não prenda os usuários do teclado. Eles precisam conseguir mover o foco de um elemento usando apenas o teclado.
Usar o autofoco
O atributo de autofoco HTML permite que um autor especifique que um elemento
específico seja automaticamente selecionado
quando a página for carregada.
O autofocus já tem suporte em
todos os controles de formulários da Web,
incluindo botões.
Para aplicar o foco automático a elementos nos seus próprios componentes de IU personalizados,
chame o método focus(),
que é aceito em todos os elementos HTML que podem receber foco
(por exemplo, document.querySelector('myButton').focus()).
Adicionar interação do teclado
Depois que o componente da interface puder receber foco, forneça uma boa história de interação do teclado
quando um componente for focado processando os eventos de teclado apropriados.
Por exemplo, permita que o usuário use as teclas de seta para selecionar opções de menu
e Space ou Enter para ativar botões.
O guia de padrões de design (link em inglês)
do ARIA oferece algumas orientações.
Por fim, verifique se os atalhos do teclado são detectáveis. Uma prática comum é ter uma legenda de atalho de teclado (texto na tela) para informar ao usuário que os atalhos existem. Por exemplo, "Pressione ? para atalhos de teclado." Como alternativa, uma dica como uma dica pode ser usada para informar o usuário sobre um atalho.
Não subestime a importância de gerenciar o foco. Um exemplo importante é uma gaveta de navegação. Se você adicionar um componente de interface à página, direcione o foco a um elemento dentro dela. Caso contrário, os usuários vão precisar percorrer toda a página para chegar até ele. Isso pode ser uma experiência frustrante. Portanto, teste o foco em todos os componentes navegáveis pelo teclado na sua página.

// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
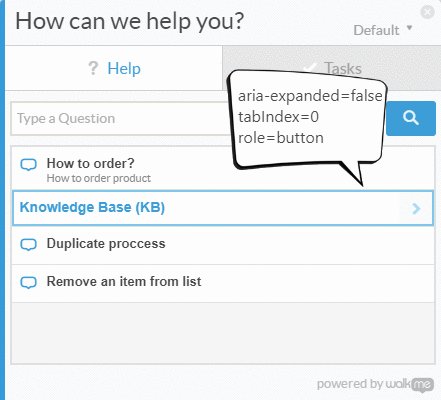
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
// toggle category by pressing Space
await page.keyboard.press('Space');
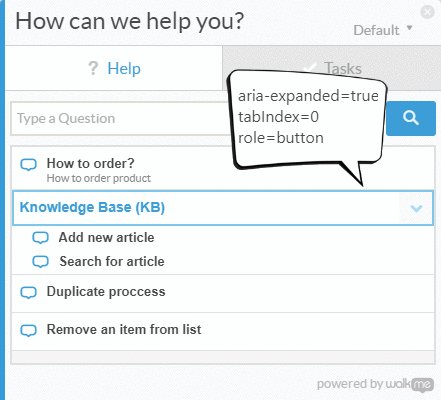
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
Garantir o uso do leitor de tela
Cerca de 1% a 2% das pessoas usam um leitor de tela. Você consegue entender todas as informações importantes e interagir com o componente usando apenas o leitor de tela e o teclado?
As perguntas a seguir vão ajudar você a resolver problemas de acessibilidade para leitores de tela.
Todos os componentes e imagens têm alternativas de texto significativas?
Sempre que informações sobre o nome ou a finalidade de um componente interativo forem transmitidas visualmente, forneça uma alternativa de texto acessível.
Por exemplo, se o componente de interface <fancy-menu> mostrar apenas um ícone de engrenagem
para indicar que é um menu de configurações,
ele precisará de uma alternativa de texto acessível, como "configurações",
que transmita a mesma informação.
Dependendo do contexto,
é possível fornecer uma alternativa de texto usando um atributo alt,
um atributo aria-label, um atributo aria-labelledby
ou texto simples no DOM fantasma.
Confira dicas técnicas gerais na Referência rápida do WebAIM.
Qualquer componente de interface que mostre uma imagem precisa oferecer um mecanismo
para fornecer texto alternativo para essa imagem, de forma análoga ao atributo alt.
Seus componentes fornecem informações semânticas?
A tecnologia adaptativa transmite informações semânticas que são expressas a usuários com visão normal com dicas visuais, como formatação, estilo do cursor ou posição. Os elementos padronizados têm essas informações semânticas integradas ao navegador, mas, para componentes personalizados, é necessário usar ARIA para adicionar as informações.
Em geral, qualquer componente que detecte um evento de clique ou de passar o cursor do mouse precisa ter algum tipo de listener de evento de teclado e um papel ARIA, possivelmente estados e atributos ARIA também.
Por exemplo, um componente de interface <fancy-slider> personalizado pode ter uma função ARIA de controle deslizante,
que tem alguns atributos ARIA relacionados: aria-valuenow, aria-valuemin e aria-valuemax.
Ao vincular esses atributos às propriedades relevantes do componente personalizado,
é possível permitir que os usuários de tecnologia adaptativa interajam com o elemento,
mudando o valor dele e até fazendo com que a apresentação visual do elemento mude de acordo.

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
Os usuários conseguem entender tudo sem depender da cor?
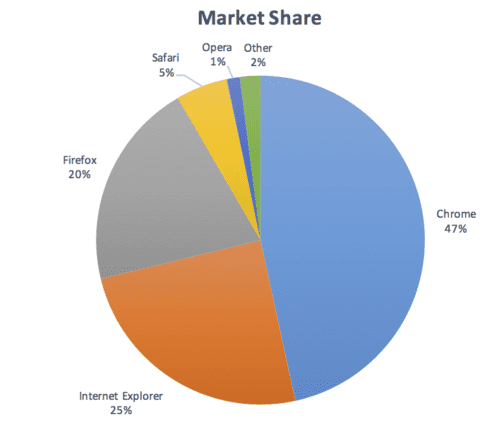
A cor não deve ser usada como o único meio de transmitir informações, como indicar um status, solicitar uma resposta do usuário ou visualizar dados. Por exemplo, se você tiver um gráfico de pizza, forneça rótulos e valores para cada fatia para que os usuários com deficiência visual possam entender as informações, mesmo que não consigam ver onde as fatias começam e terminam:

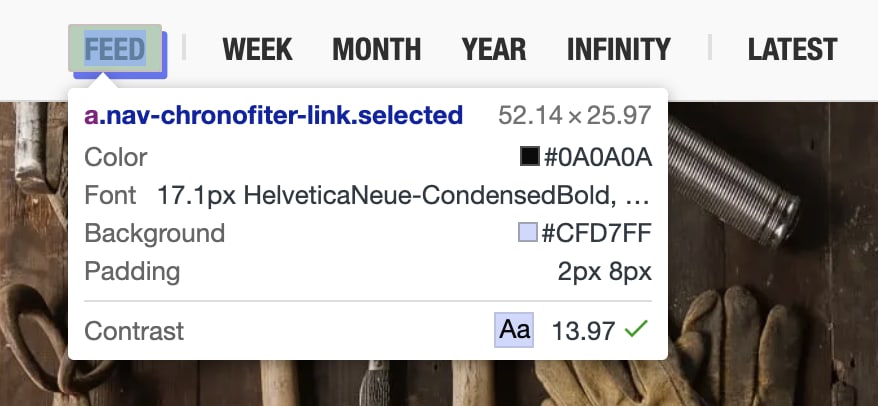
Há contraste suficiente?
Qualquer conteúdo de texto exibido no componente precisa atender ao limiar mínimo de contraste do nível AA da WCAG. Considere fornecer um tema de alto contraste que atenda ao limite AAA mais alto e garanta que as folhas de estilo do agente do usuário possam ser aplicadas se os usuários exigirem contraste personalizado ou cores diferentes. Use este verificador de contraste de cores como ajuda ao projetar seu componente.
É possível interromper e garantir a segurança do conteúdo em movimento ou intermitente?
Os usuários precisam poder pausar, parar ou ocultar conteúdo que se move, rola ou pisca por mais de cinco segundos. Em geral, evite conteúdo intermitente.
Se algo precisa piscar, ele não pode piscar mais de três vezes por segundo.
Ferramentas e testes de acessibilidade
Há mais de 100 ferramentas disponíveis para avaliar a acessibilidade do seu site e dos componentes dele. Algumas ferramentas são automatizadas, enquanto outras exigem testes manuais.
Confira algumas opções:
- O Axe oferece testes de acessibilidade automatizados para o framework ou navegador de sua escolha. O Axe Puppeteer pode ser usado para escrever testes de acessibilidade automatizados.
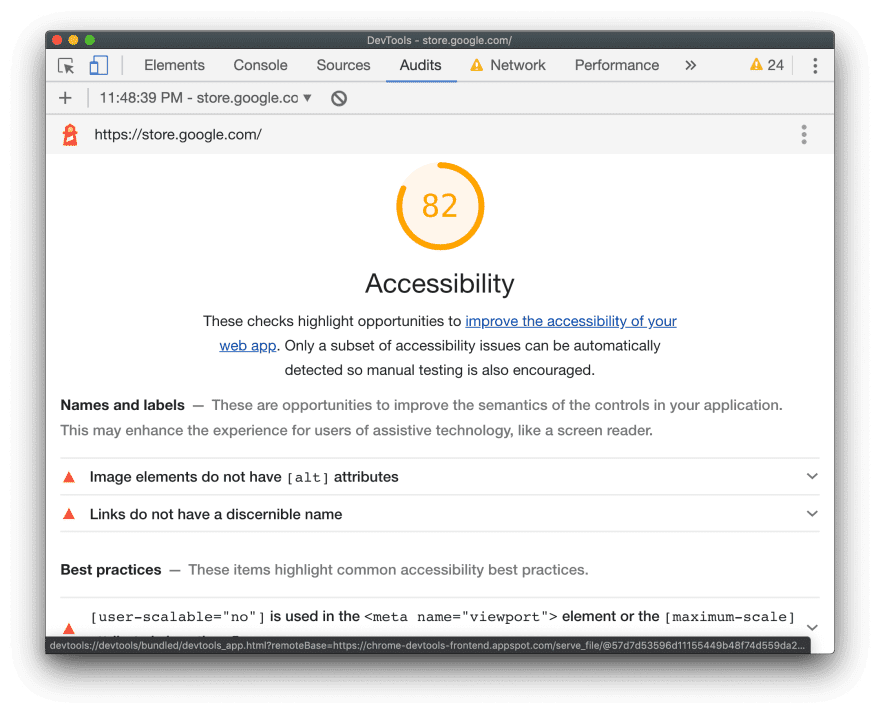
Uma auditoria de acessibilidade do Lighthouse fornece insights úteis para descobrir problemas comuns de acessibilidade. A pontuação de acessibilidade é uma média ponderada de todas as auditorias de acessibilidade com base nas avaliações de impacto do usuário do Axe. Para monitorar a acessibilidade com a integração contínua, consulte Lighthouse CI.

O Tenon.io é útil para testar problemas comuns de acessibilidade. O Tenon tem suporte de integração robusto em ferramentas de build, navegadores (por meio de extensões) e até editores de texto.
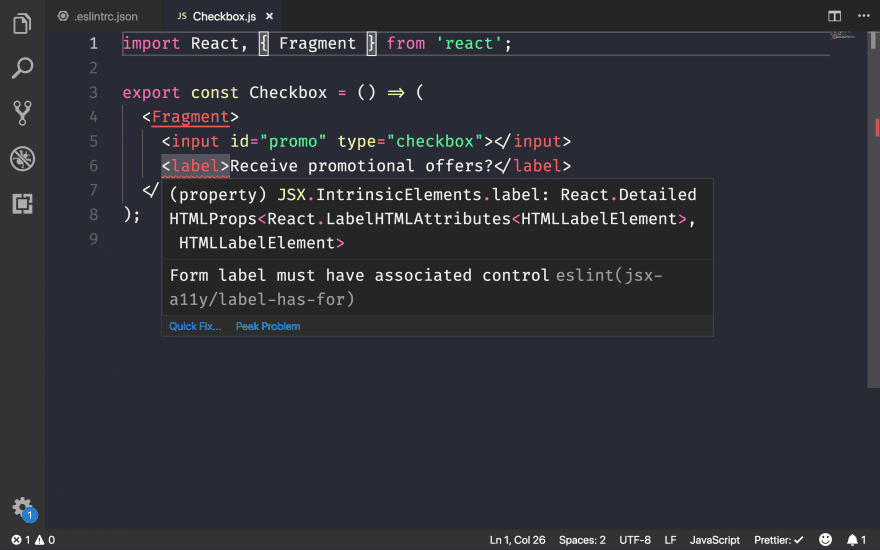
Há muitas ferramentas específicas de biblioteca e framework para destacar problemas de acessibilidade com componentes. Por exemplo, use eslint-plugin-jsx-a11y para destacar problemas de acessibilidade para componentes React no editor.

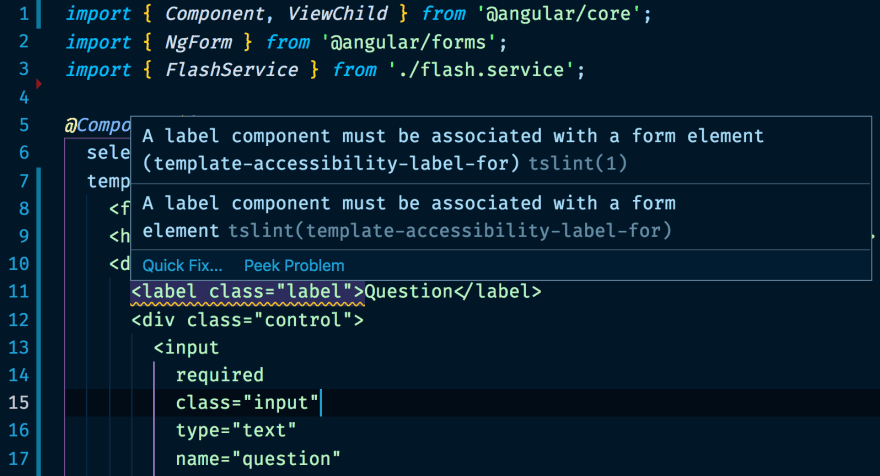
Se você usa o Angular, o codelyzer também oferece auditorias de acessibilidade no editor:

Trabalhar com tecnologias adaptativas
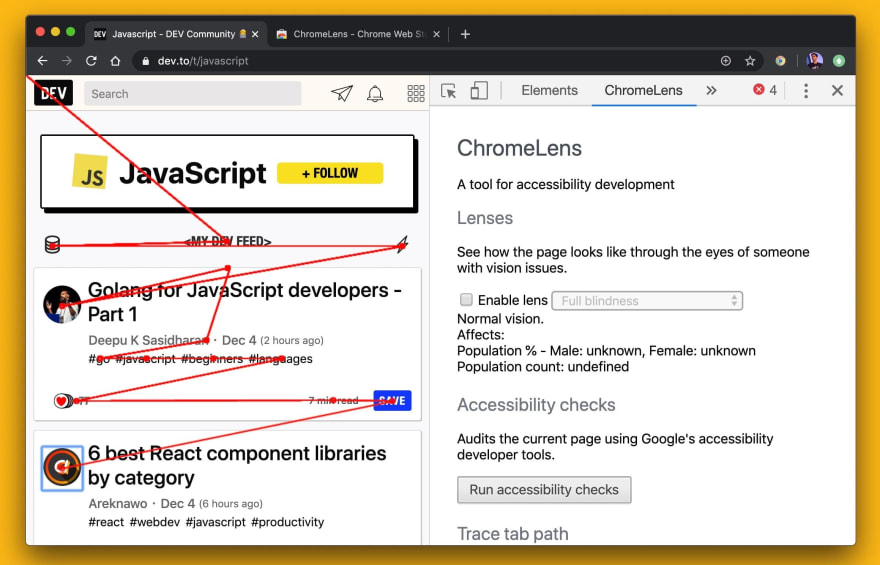
- É possível examinar a forma como as tecnologias adaptativas veem o conteúdo da Web usando o
Accessibility Inspector (Mac)
ou as Ferramentas de teste de API de automação do Windows
e o AccProbe (Windows).
Você também pode conferir a árvore de acessibilidade completa criada pelo Chrome
abrindo
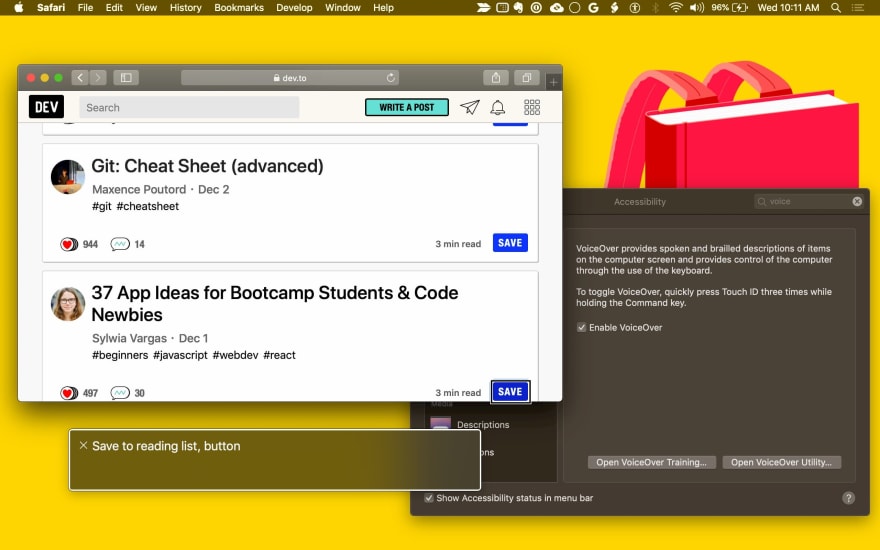
about://accessibility. - A melhor maneira de testar o suporte a leitores de tela em um Mac é usando o utilitário
VoiceOver. Use
⌘F5para ativar ou desativar,Ctrl+Option ←→para navegar pela página eCtrl+Shift+Option + ↑↓para mover para cima e para baixo na árvore de acessibilidade. Para instruções mais detalhadas, consulte a lista completa de comandos do VoiceOver e a lista de comandos do VoiceOver para a Web. No Windows, o NVDA é um leitor de tela sem custo financeiro e de código aberto. No entanto, ela tem uma curva de aprendizado íngreme para usuários com visão.

O ChromeOS tem um leitor de tela integrado.
Ainda temos um longo caminho a percorrer para melhorar a acessibilidade na Web. De acordo com o Web Almanac:
- Quatro em cada cinco sites têm texto que se mistura ao plano de fundo, tornando-os ilegíveis.
- 49,91% das páginas ainda não fornecem atributos
altpara algumas das imagens. - Apenas 24% das páginas que usam botões ou links incluem rótulos.
- Apenas 22,33% das páginas fornecem rótulos para todas as entradas de formulário.
Podemos fazer muito para criar experiências mais acessíveis para todos.


