Việc cải thiện khả năng hỗ trợ tiếp cận sẽ giúp trang web của bạn trở nên hữu ích hơn cho mọi người.
Điều quan trọng là bạn phải xây dựng những trang web phù hợp và dễ tiếp cận cho mọi người. Có ít nhất 6 lĩnh vực khuyết tật chính mà bạn có thể tối ưu hoá: thị giác, thính giác, di chuyển, nhận thức, lời nói và thần kinh. Có nhiều công cụ và tài nguyên có thể giúp bạn trong trường hợp này, ngay cả khi bạn hoàn toàn mới làm quen với khả năng hỗ trợ tiếp cận trên web.
Hơn 1 tỷ người sống chung với một dạng khuyết tật nào đó.
Để có thể hỗ trợ tiếp cận, các trang web cần hoạt động trên nhiều thiết bị với nhiều kích thước màn hình và nhiều loại phương thức nhập, chẳng hạn như trình đọc màn hình. Hơn nữa, trang web phải có thể sử dụng được cho nhóm người dùng rộng nhất, bao gồm cả những người khuyết tật.
Sau đây là một số khuyết tật mà người dùng của bạn có thể gặp phải:
| Thị giác | Thính lực | Khả năng vận động |
|---|---|---|
|
|
|
| Nhận thức | Giọng nói | Neural |
|
|
|
Vấn đề về thị giác có thể là không phân biệt được màu sắc cho đến không nhìn thấy gì cả.
- Đảm bảo nội dung văn bản đáp ứng ngưỡng tỷ lệ tương phản tối thiểu.
- Tránh truyền đạt thông tin chỉ bằng màu sắc và đảm bảo rằng tất cả văn bản đều có thể đổi kích thước.
- Đảm bảo tất cả các thành phần giao diện người dùng đều có thể sử dụng được với các công nghệ hỗ trợ như trình đọc màn hình, kính lúp và màn hình chữ nổi. Điều này đòi hỏi bạn phải đảm bảo rằng các thành phần trên giao diện người dùng được đánh dấu sao cho các API hỗ trợ tiếp cận có thể xác định theo phương thức lập trình vai trò, trạng thái, giá trị và tiêu đề của bất kỳ phần tử nào.

Bản thân tôi bị thị lực kém và thường xuyên phải phóng to các trang web, DevTools và thiết bị đầu cuối. Mặc dù việc hỗ trợ thu phóng hầu như không bao giờ nằm ở đầu danh sách việc cần làm của nhà phát triển, nhưng tính năng này có thể tạo ra sự khác biệt lớn đối với những người dùng như tôi.
Vấn đề về thính giác có nghĩa là người dùng có thể gặp vấn đề khi nghe âm thanh phát ra từ một trang.
- Cung cấp văn bản thay thế cho tất cả nội dung không phải là văn bản thuần tuý.
- Kiểm thử để đảm bảo các thành phần trên giao diện người dùng vẫn hoạt động mà không có âm thanh.

Vấn đề về khả năng di chuyển có thể bao gồm việc không thể vận hành chuột, bàn phím hoặc màn hình cảm ứng.
- Đảm bảo nội dung của các thành phần trên giao diện người dùng có thể truy cập được qua bàn phím đối với mọi thao tác mà người dùng thường thực hiện bằng chuột.
- Đảm bảo các trang được đánh dấu chính xác cho các công nghệ hỗ trợ, bao gồm cả trình đọc màn hình, phần mềm điều khiển bằng giọng nói và các nút điều khiển vật lý. Các công nghệ này thường sử dụng cùng một API.
Vấn đề về nhận thức có nghĩa là người dùng có thể cần đến công nghệ hỗ trợ để đọc văn bản. Vì vậy, điều quan trọng là phải đảm bảo có văn bản thay thế.
Hãy lưu ý khi sử dụng ảnh động. Tránh sử dụng video và ảnh động lặp lại hoặc nhấp nháy vì những nội dung này có thể gây ra vấn đề cho một số người dùng.
Truy vấn nội dung đa phương tiện CSS
prefers-reduced-motioncho phép bạn giới hạn ảnh động và video tự động phát cho những người dùng muốn giảm chuyển động:/* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }Tránh các lượt tương tác dựa trên thời gian.
Có vẻ như bạn cần phải nắm được nhiều kiến thức, nhưng chúng ta sẽ hướng dẫn bạn quy trình đánh giá rồi cải thiện khả năng hỗ trợ tiếp cận của các thành phần trên giao diện người dùng.
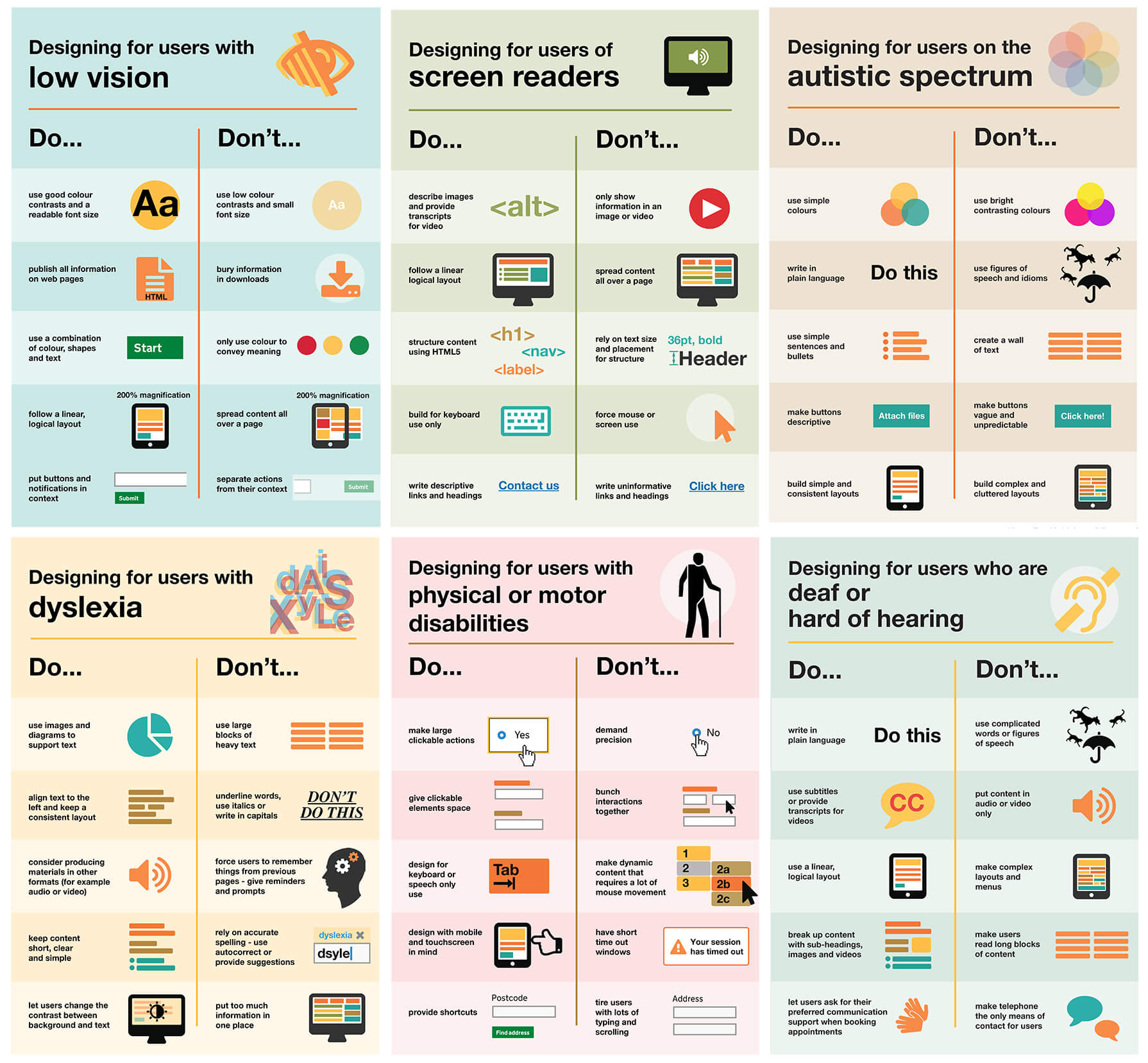
Để hỗ trợ thêm về hình ảnh, nhóm hỗ trợ tiếp cận của GOV.UK đã tạo một loạt bản in kỹ thuật số về những việc nên làm và không nên làm về khả năng tiếp cận. Bạn có thể sử dụng các bản in này để chia sẻ các phương pháp hay nhất với nhóm của mình.

Đo lường khả năng hỗ trợ tiếp cận của thành phần giao diện người dùng
Khi kiểm tra các thành phần trên giao diện người dùng của trang để đảm bảo khả năng hỗ trợ tiếp cận, hãy tự hỏi:
Bạn có thể chỉ sử dụng bàn phím để sử dụng thành phần giao diện người dùng không?
Thành phần có quản lý tiêu điểm và tránh các bẫy tiêu điểm không? Lớp này có thể phản hồi các sự kiện bàn phím thích hợp không?
Bạn có thể sử dụng thành phần giao diện người dùng của mình với trình đọc màn hình không?
Bạn đã cung cấp văn bản thay thế cho mọi thông tin được trình bày bằng hình ảnh chưa? Bạn đã thêm thông tin ngữ nghĩa bằng ARIA chưa?
Thành phần giao diện người dùng của bạn có thể hoạt động mà không cần âm thanh không?
Tắt loa và xem xét các trường hợp sử dụng.
Thành phần giao diện người dùng của bạn có thể hoạt động mà không cần màu sắc không?
Đảm bảo rằng thành phần giao diện người dùng của bạn có thể được người không nhìn thấy màu sắc sử dụng. Một tiện ích Chrome có tên là Colorblindly là một công cụ hữu ích để mô phỏng chứng mù màu. (Hãy thử cả 4 hình thức mô phỏng mù màu hiện có.) Bạn cũng có thể quan tâm đến tiện ích Daltonize cũng hữu ích như vậy.
Thành phần giao diện người dùng của bạn có thể hoạt động khi bật chế độ tương phản cao không?
Tất cả hệ điều hành hiện đại đều hỗ trợ chế độ tương phản cao. High Contrast (Độ tương phản cao) là một tiện ích Chrome có thể giúp bạn trong trường hợp này.
Các chế độ điều khiển được chuẩn hoá (chẳng hạn như <button> và <select>) có tính năng hỗ trợ tiếp cận được tích hợp sẵn trong trình duyệt. Bạn có thể đặt tiêu điểm bằng phím Tab; các thành phần này phản hồi các sự kiện trên bàn phím (như Enter, Space và các phím mũi tên); đồng thời có các vai trò, trạng thái và thuộc tính ngữ nghĩa mà các công cụ hỗ trợ tiếp cận sử dụng.
Kiểu mặc định của các thành phần này cũng phải đáp ứng các yêu cầu về khả năng hỗ trợ tiếp cận được liệt kê.
Các thành phần giao diện người dùng tuỳ chỉnh (ngoại trừ các thành phần mở rộng các phần tử tiêu chuẩn như <button>) không có bất kỳ chức năng tích hợp nào, bao gồm cả chức năng hỗ trợ tiếp cận, vì vậy, bạn cần cung cấp chức năng này. Bạn nên bắt đầu triển khai tính năng hỗ trợ tiếp cận bằng cách so sánh thành phần của mình với một phần tử tiêu chuẩn tương tự (hoặc tổ hợp của một số phần tử tiêu chuẩn, tuỳ thuộc vào độ phức tạp của thành phần).
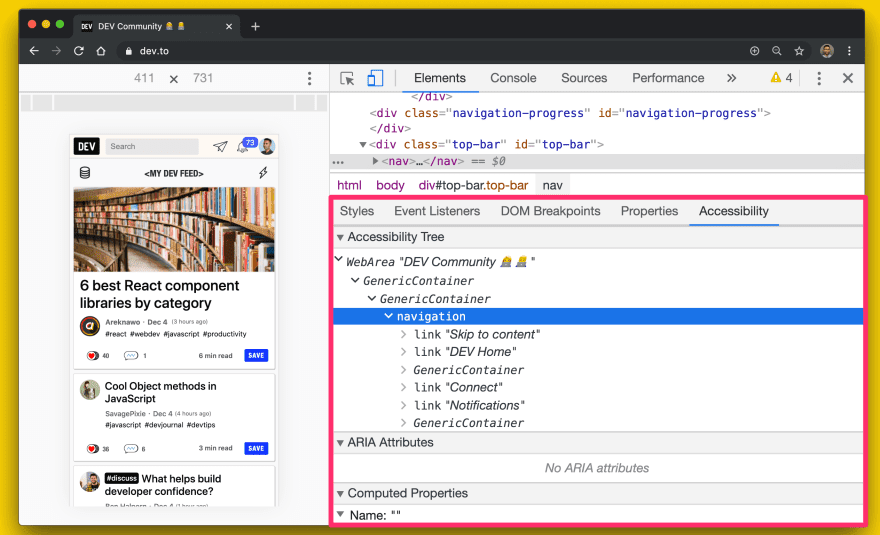
Hầu hết các công cụ dành cho nhà phát triển trình duyệt đều hỗ trợ việc kiểm tra cây hỗ trợ tiếp cận của một trang. Trong Chrome DevTools, bạn có thể tìm thấy tính năng này trong thẻ Hỗ trợ tiếp cận trong bảng điều khiển Thành phần.

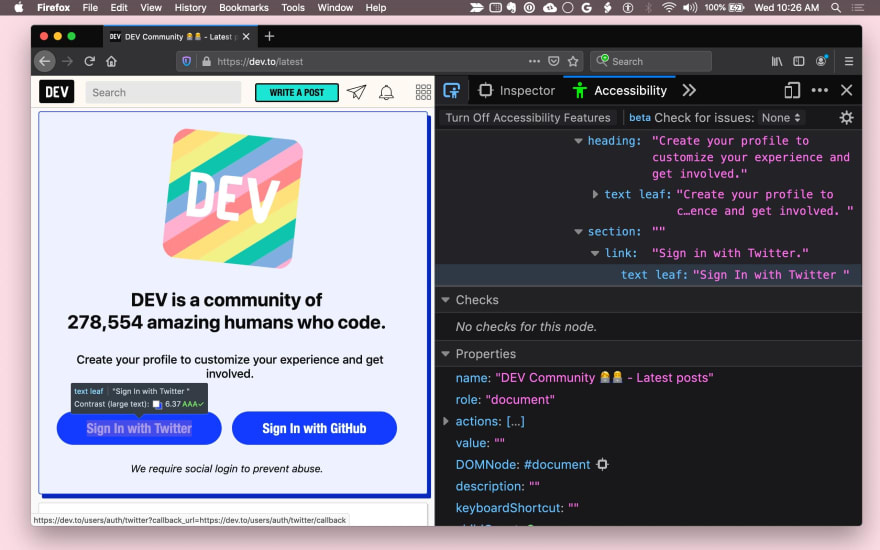
Firefox cũng có bảng điều khiển Hỗ trợ tiếp cận.

Safari hiển thị thông tin hỗ trợ tiếp cận trong thẻ Node (Điểm) của bảng điều khiển Elements (Phần tử).
Dưới đây là danh sách câu hỏi mà bạn có thể tự đặt ra khi cố gắng giúp các thành phần trên giao diện người dùng dễ tiếp cận hơn.
Cải thiện tiêu điểm bàn phím
Tốt nhất là đảm bảo rằng bạn có thể truy cập vào tất cả chức năng trong thành phần giao diện người dùng bằng bàn phím. Khi thiết kế trải nghiệm người dùng, hãy suy nghĩ về cách bạn sẽ sử dụng phần tử của mình chỉ bằng bàn phím và tìm ra một bộ tương tác nhất quán bằng bàn phím.
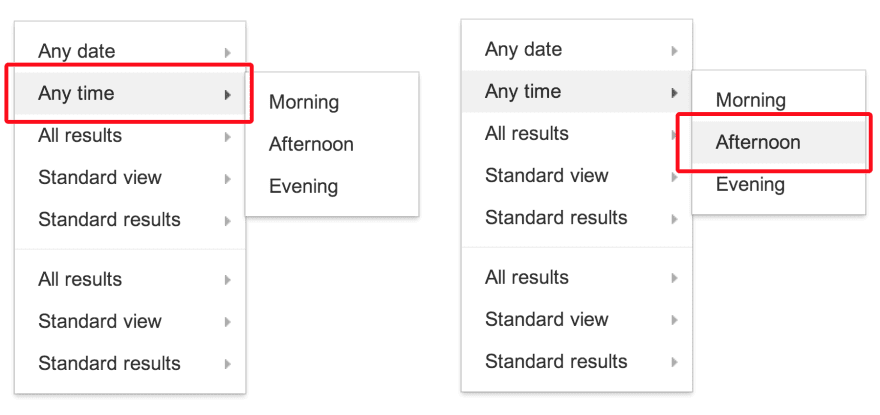
Trước tiên, hãy đảm bảo rằng bạn có một mục tiêu lấy tiêu điểm hợp lý cho mỗi thành phần. Ví dụ: một thành phần phức tạp như trình đơn có thể là một mục tiêu lấy tiêu điểm trong một trang, nhưng sau đó phải tự quản lý tiêu điểm để mục trình đơn đang hoạt động luôn lấy tiêu điểm.

Sử dụng tabindex
Bạn có thể thêm tiêu điểm bàn phím cho các phần tử và thành phần giao diện người dùng bằng thuộc tính tabindex. Người dùng chỉ dùng bàn phím và công nghệ hỗ trợ cần có thể đặt tiêu điểm bàn phím trên các phần tử để tương tác với các phần tử đó.
Các thành phần tương tác tích hợp (như <button>) có thể được lấy tiêu điểm ngầm ẩn, vì vậy, các thành phần này không cần thuộc tính tabindex, trừ phi bạn cần thay đổi vị trí của các thành phần này trong thứ tự thẻ.
Có ba loại giá trị tabindex:
tabindex="0"là cách phổ biến nhất và đặt phần tử theo thứ tự thẻ tự nhiên (do thứ tự DOM xác định).- Giá trị
tabindexbằng -1 khiến phần tử có thể lấy tiêu điểm theo phương thức lập trình, nhưng không theo thứ tự thẻ. - Giá trị
tabindexlớn hơn 0 sẽ đặt phần tử theo thứ tự thẻ thủ công. Tất cả các phần tử trong trang có giá trịtabindexdương đều được truy cập theo thứ tự số, trước các phần tử theo thứ tự thẻ tự nhiên.
Tìm một số trường hợp sử dụng tabindex trong bài viết Sử dụng tabindex.
Đảm bảo tiêu điểm luôn hiển thị, cho dù bạn sử dụng kiểu vòng tiêu điểm mặc định hay áp dụng kiểu tiêu điểm tuỳ chỉnh dễ thấy. Hãy nhớ không nhốt người dùng bàn phím – họ phải có thể di chuyển tiêu điểm khỏi một phần tử chỉ bằng bàn phím.
Sử dụng tính năng tự động lấy nét
Thuộc tính tự động lấy nét HTML cho phép tác giả chỉ định một phần tử cụ thể sẽ tự động lấy tiêu điểm khi trang được tải.
autofocus đã được hỗ trợ trên
tất cả các thành phần điều khiển biểu mẫu trên web,
bao gồm cả các nút.
Để tự động lấy nét các phần tử trong các thành phần giao diện người dùng tuỳ chỉnh của riêng bạn, hãy gọi phương thức focus(). Phương thức này được hỗ trợ trên tất cả các phần tử HTML có thể lấy nét (ví dụ: document.querySelector('myButton').focus()).
Thêm hoạt động tương tác bằng bàn phím
Sau khi thành phần giao diện người dùng của bạn có thể lấy tiêu điểm, hãy cung cấp trải nghiệm tương tác tốt bằng bàn phím khi một thành phần được lấy tiêu điểm bằng cách xử lý các sự kiện bàn phím thích hợp.
Ví dụ: cho phép người dùng sử dụng các phím mũi tên để chọn các mục trong trình đơn và Space hoặc Enter để kích hoạt các nút.
Hướng dẫn về mẫu thiết kế của ARIA cung cấp một số hướng dẫn tại đây.
Cuối cùng, hãy đảm bảo rằng người dùng có thể tìm thấy phím tắt của bạn. Một phương pháp phổ biến là có chú giải phím tắt (văn bản trên màn hình) để thông báo cho người dùng về sự tồn tại của phím tắt. Ví dụ: "Nhấn ? cho phím tắt". Ngoài ra, bạn có thể sử dụng một gợi ý như chú giải công cụ để thông báo cho người dùng về một lối tắt.
Không thể đánh giá thấp tầm quan trọng của việc quản lý tiêu điểm. Một ví dụ quan trọng là ngăn điều hướng. Nếu thêm một thành phần giao diện người dùng vào trang, bạn cần chuyển tiêu điểm đến một phần tử bên trong thành phần đó; nếu không, người dùng có thể phải nhấn phím tab trên toàn bộ trang để chuyển đến đó. Đây có thể là một trải nghiệm khó chịu, vì vậy, hãy nhớ kiểm thử tiêu điểm cho tất cả các thành phần có thể điều hướng bằng bàn phím trong trang.

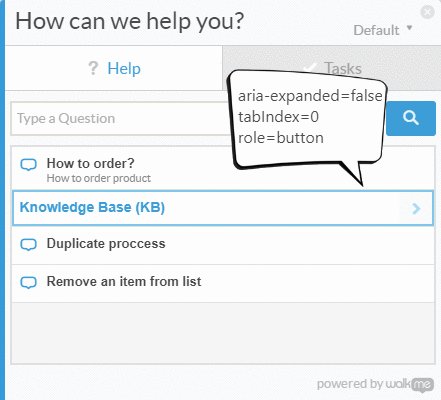
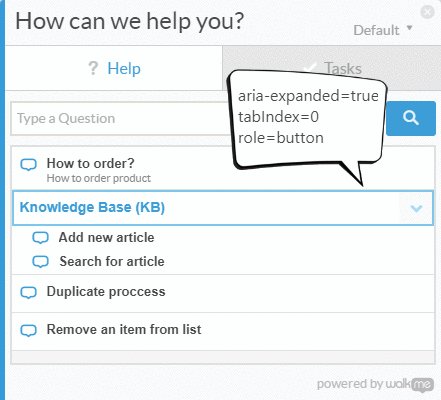
// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
// toggle category by pressing Space
await page.keyboard.press('Space');
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
Đảm bảo sử dụng thành công trình đọc màn hình
Khoảng 1% đến 2% người dùng sử dụng trình đọc màn hình. Bạn có thể hiểu tất cả thông tin quan trọng và tương tác với thành phần chỉ bằng trình đọc màn hình và bàn phím không?
Những câu hỏi sau đây sẽ giúp bạn giải quyết vấn đề về khả năng hỗ trợ tiếp cận của trình đọc màn hình.
Tất cả thành phần và hình ảnh có văn bản thay thế có ý nghĩa không?
Bất cứ khi nào thông tin về tên hoặc mục đích của một thành phần tương tác được truyền tải bằng hình ảnh, hãy cung cấp một văn bản thay thế dễ tiếp cận.
Ví dụ: nếu thành phần giao diện người dùng <fancy-menu> chỉ hiển thị biểu tượng bánh răng để cho biết đó là trình đơn cài đặt, thì thành phần đó cần có một văn bản thay thế có thể truy cập được, chẳng hạn như "cài đặt", để truyền tải cùng một thông tin.
Tuỳ thuộc vào ngữ cảnh, bạn có thể cung cấp văn bản thay thế bằng thuộc tính alt, thuộc tính aria-label, thuộc tính aria-labelledby hoặc văn bản thuần tuý trong Shadow DOM.
Bạn có thể tìm thấy các mẹo kỹ thuật chung trong Tài liệu tham khảo nhanh của WebAIM.
Mọi thành phần giao diện người dùng hiển thị hình ảnh đều phải cung cấp cơ chế cung cấp văn bản thay thế cho hình ảnh đó, tương tự như thuộc tính alt.
Thành phần của bạn có cung cấp thông tin ngữ nghĩa không?
Công nghệ hỗ trợ truyền tải thông tin ngữ nghĩa được thể hiện cho người dùng có thị lực bằng các tín hiệu hình ảnh, chẳng hạn như định dạng, kiểu con trỏ hoặc vị trí. Các phần tử được chuẩn hoá có thông tin ngữ nghĩa này được tích hợp sẵn trong trình duyệt, nhưng đối với các thành phần tuỳ chỉnh, bạn cần sử dụng ARIA để thêm thông tin.
Nhìn chung, mọi thành phần nghe sự kiện nhấp chuột hoặc di chuột đều phải có một loại trình nghe sự kiện bàn phím và vai trò ARIA, có thể là trạng thái và thuộc tính ARIA.
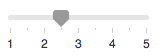
Ví dụ: một thành phần giao diện người dùng <fancy-slider> tuỳ chỉnh có thể có vai trò ARIA là thanh trượt, có một số thuộc tính ARIA liên quan: aria-valuenow, aria-valuemin và aria-valuemax.
Bằng cách liên kết các thuộc tính này với các thuộc tính có liên quan trên thành phần tuỳ chỉnh, bạn có thể cho phép người dùng công nghệ hỗ trợ tương tác với phần tử, thay đổi giá trị của phần tử và thậm chí là thay đổi cách trình bày hình ảnh của phần tử cho phù hợp.

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
Người dùng có thể hiểu mọi thứ mà không cần dựa vào màu sắc không?
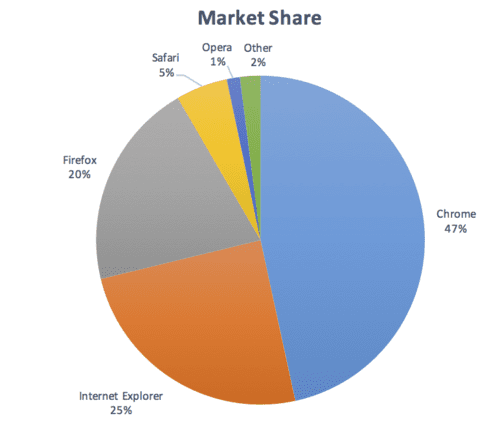
Không nên sử dụng màu sắc làm phương tiện duy nhất để truyền tải thông tin, chẳng hạn như cho biết trạng thái, nhắc người dùng phản hồi hoặc trực quan hoá dữ liệu. Ví dụ: nếu bạn có biểu đồ hình tròn, hãy cung cấp nhãn và giá trị cho từng lát để người dùng khiếm thị có thể hiểu được thông tin, ngay cả khi họ không thể thấy vị trí bắt đầu và kết thúc của các lát:

Có đủ độ tương phản không?
Mọi nội dung văn bản hiển thị trong thành phần của bạn đều phải đáp ứng ngưỡng độ tương phản tối thiểu theo cấp AA của WCAG. Cân nhắc việc cung cấp giao diện có độ tương phản cao đáp ứng ngưỡng AAA cao hơn và đảm bảo rằng bạn có thể áp dụng trang tính kiểu của tác nhân người dùng nếu người dùng yêu cầu độ tương phản tuỳ chỉnh hoặc màu sắc khác. Bạn có thể sử dụng Trình kiểm tra độ tương phản màu này làm công cụ hỗ trợ khi thiết kế thành phần.
Nội dung chuyển động hoặc nhấp nháy có thể dừng và an toàn không?
Người dùng phải có thể tạm dừng, dừng hoặc ẩn nội dung di chuyển, cuộn hoặc nhấp nháy trong hơn 5 giây. Nhìn chung, hãy tránh nội dung nhấp nháy.
Nếu có nội dung nào đó phải nhấp nháy, hãy đảm bảo nội dung đó nhấp nháy không quá 3 lần/giây.
Kiểm thử và công cụ hỗ trợ tiếp cận
Có hơn 100 công cụ để đánh giá khả năng hỗ trợ tiếp cận của trang web và các thành phần của trang web. Một số công cụ được tự động hoá, trong khi một số công cụ khác yêu cầu kiểm thử thủ công.
Sau đây là một số điều bạn nên cân nhắc:
- Axe cung cấp tính năng kiểm thử hỗ trợ tiếp cận tự động cho khung hoặc trình duyệt mà bạn chọn. Bạn có thể sử dụng Axe Puppeteer để viết các bài kiểm thử hỗ trợ tiếp cận tự động.
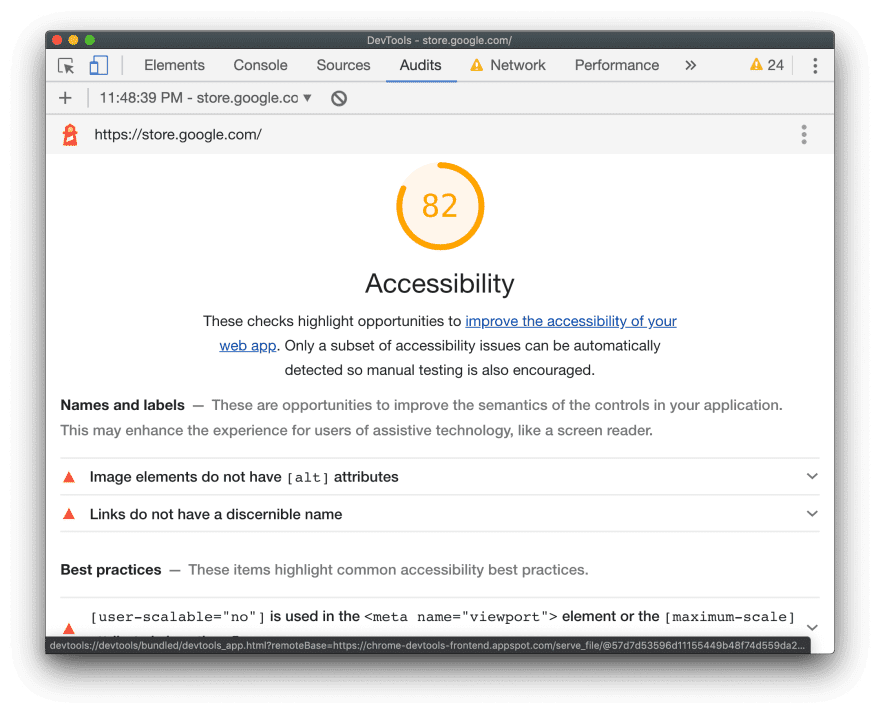
Quy trình kiểm tra Hỗ trợ tiếp cận của Lighthouse cung cấp thông tin chi tiết hữu ích để phát hiện các vấn đề thường gặp về hỗ trợ tiếp cận. Điểm hỗ trợ tiếp cận là điểm trung bình có trọng số của tất cả các quy trình kiểm tra hỗ trợ tiếp cận dựa trên các đánh giá tác động của người dùng Axe. Để theo dõi khả năng hỗ trợ tiếp cận bằng tính năng tích hợp liên tục, hãy xem bài viết Lighthouse CI.

Tenon.io rất hữu ích để kiểm thử các vấn đề thường gặp về hỗ trợ tiếp cận. Tenon có khả năng hỗ trợ tích hợp mạnh mẽ trên các công cụ xây dựng, trình duyệt (thông qua các tiện ích) và thậm chí cả trình soạn thảo văn bản.
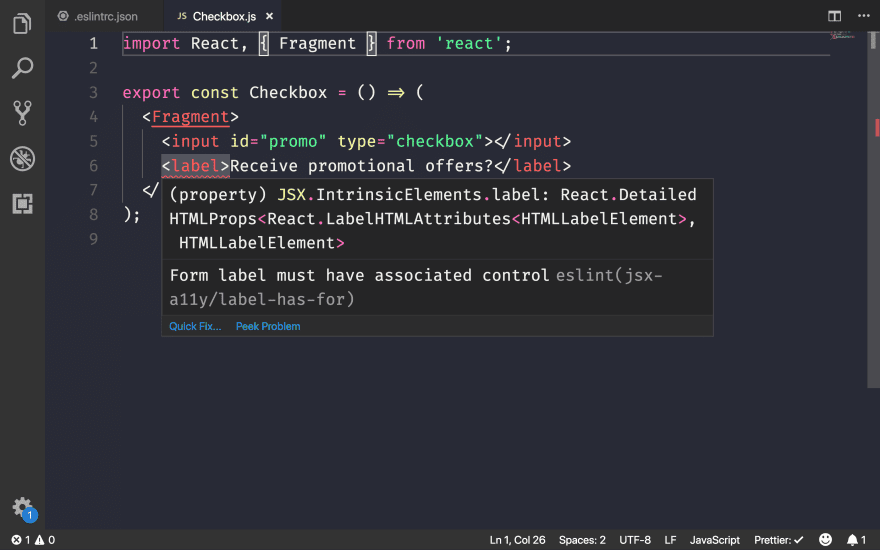
Có nhiều công cụ dành riêng cho thư viện và khung để làm nổi bật các vấn đề về khả năng hỗ trợ tiếp cận với các thành phần. Ví dụ: sử dụng eslint-plugin-jsx-a11y để làm nổi bật các vấn đề về hỗ trợ tiếp cận cho các thành phần React trong trình chỉnh sửa.

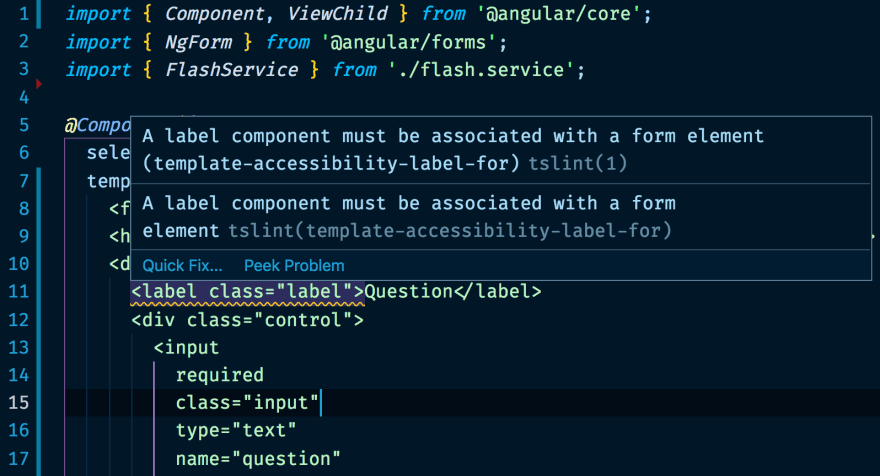
Nếu bạn sử dụng Angular, codelyzer cũng cung cấp tính năng kiểm tra khả năng hỗ trợ tiếp cận trong trình chỉnh sửa:

Làm việc với công nghệ hỗ trợ
- Bạn có thể kiểm tra cách các công nghệ hỗ trợ tiếp cận xem nội dung web bằng cách sử dụng Accessibility Inspector (Trình kiểm tra hỗ trợ tiếp cận) (Mac) hoặc Windows Automation API Testing Tools (Công cụ kiểm thử API tự động hoá của Windows) và AccProbe (Windows).
Bạn cũng có thể xem toàn bộ cây hỗ trợ tiếp cận mà Chrome tạo bằng cách chuyển đến
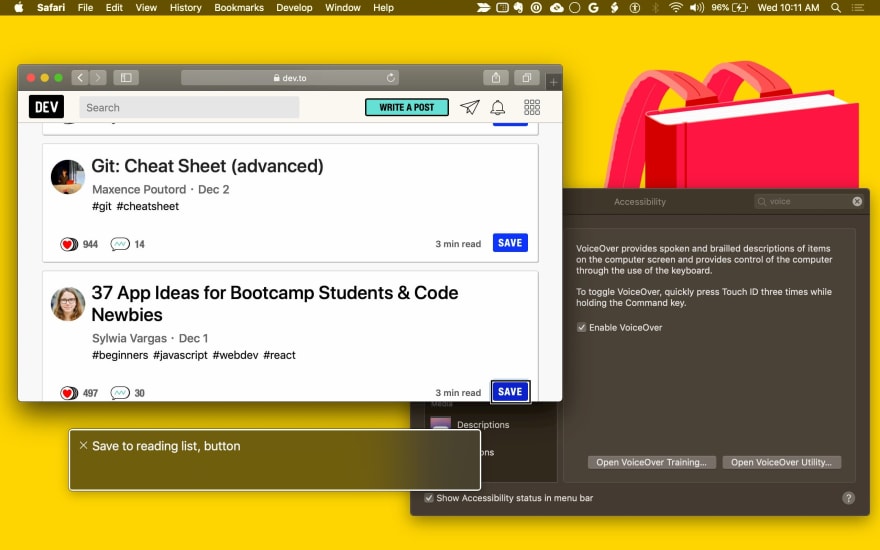
about://accessibility. - Cách tốt nhất để kiểm thử khả năng hỗ trợ trình đọc màn hình trên máy Mac là sử dụng tiện ích VoiceOver. Sử dụng
⌘F5để bật hoặc tắt tính năng này,Ctrl+Option ←→để di chuyển qua trang vàCtrl+Shift+Option + ↑↓để di chuyển lên và xuống cây hỗ trợ tiếp cận. Để biết hướng dẫn chi tiết hơn, hãy xem danh sách đầy đủ các lệnh của VoiceOver và danh sách các lệnh của VoiceOver trên web. Trên Windows, NVDA là một trình đọc màn hình miễn phí, mã nguồn mở. Tuy nhiên, người dùng bình thường sẽ gặp khó khăn khi sử dụng.

ChromeOS có một trình đọc màn hình tích hợp.
Chúng ta còn phải đi một chặng đường dài để cải thiện khả năng hỗ trợ tiếp cận trên web. Theo Niên giám web:
- 4 trong số 5 trang web có văn bản hòa lẫn với nền, khiến văn bản không đọc được.
- 49,91% trang vẫn không cung cấp thuộc tính
altcho một số hình ảnh. - Chỉ 24% số trang sử dụng nút hoặc đường liên kết có nhãn.
- Chỉ 22,33% số trang cung cấp nhãn cho tất cả các mục nhập biểu mẫu.
Chúng tôi có thể làm nhiều việc để xây dựng trải nghiệm dễ tiếp cận hơn cho mọi người.


