कोड की एक लाइन का इस्तेमाल करके, एचटीएमएल फ़ॉर्म के इनपुट में अपने ब्रैंड का रंग जोड़ें.
पब्लिश होने की तारीख: 11 अगस्त, 2021
आज के एचटीएमएल फ़ॉर्म एलिमेंट को कस्टम बनाना मुश्किल है. ऐसा लगता है कि इसमें कुछ या कोई भी कस्टम स्टाइल नहीं है. इसके अलावा, इनपुट स्टाइल को रीसेट करने और इसे शुरू से बनाने का विकल्प भी नहीं है. इसे नए सिरे से बनाने में, उम्मीद से ज़्यादा समय लगता है. इससे एलिमेंट की स्थितियों (अनिश्चित, हम आपकी ओर देख रहे हैं) के लिए स्टाइल भी हट सकती हैं. साथ ही, सुलभता की इन-बिल्ट सुविधाएं भी हट सकती हैं. ब्राउज़र की पूरी सुविधा को फिर से बनाने में, आपकी उम्मीद से ज़्यादा समय लग सकता है.
accent-color: hotpink;
सीएसएस accent-color, सीएसएस यूज़र इंटरफ़ेस (यूआई) स्पेसिफ़िकेशन से लिया गया है. यह सीएसएस की एक लाइन का इस्तेमाल करके, एलिमेंट को रंग देता है. इससे आपको सीएसएस को पसंद के मुताबिक बनाने की ज़रूरत नहीं पड़ती. साथ ही, यह एलिमेंट में अपने ब्रैंड को शामिल करने का तरीका भी बताता है.

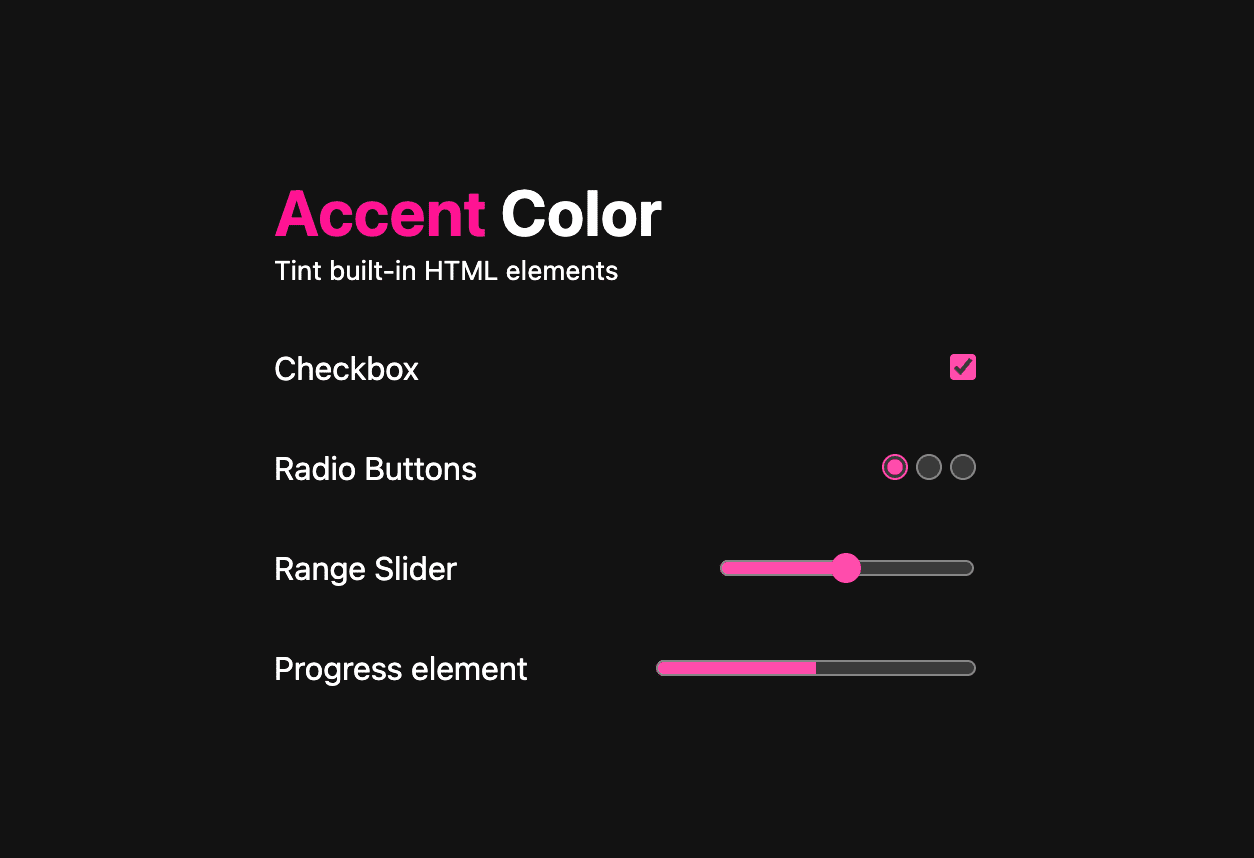
accent-color प्रॉपर्टी, color-scheme के साथ भी काम करती है. इससे लेखकों को हल्के और गहरे, दोनों तरह के एलिमेंट में रंग भरने की सुविधा मिलती है.
इस उदाहरण में, उपयोगकर्ता ने गहरे रंग वाली थीम चालू की है. पेज color-scheme: light dark का इस्तेमाल करता है. साथ ही, गहरे रंग वाली थीम के लिए accent-color: hotpink का इस्तेमाल करता है.

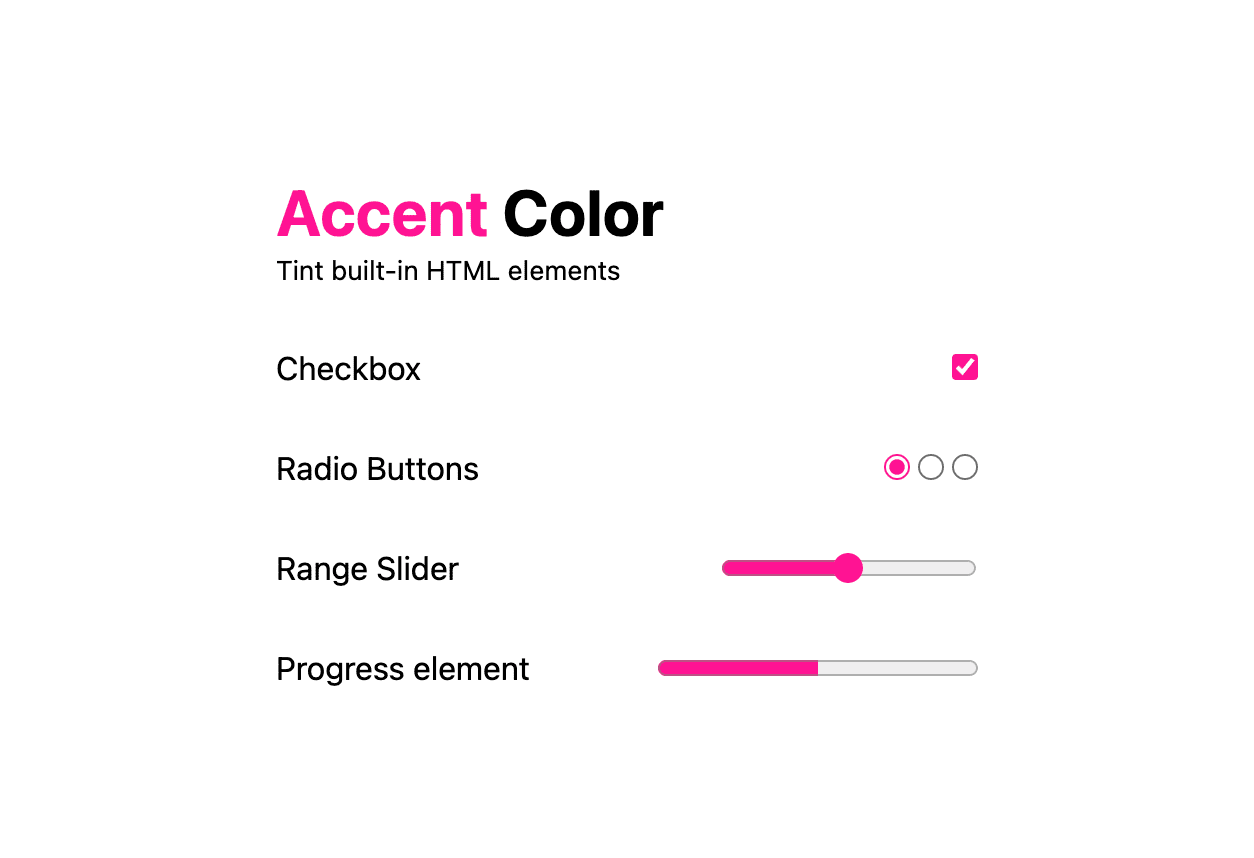
इस्तेमाल किए जा सकने वाले एलिमेंट
फ़िलहाल, सिर्फ़ चार एलिमेंट में accent-color प्रॉपर्टी का इस्तेमाल करके रंग भरा जा सकता है:
checkbox, radio, range, और
progress. इनकी झलक यहां देखी जा सकती है: https://accent-color.glitch.me. ये झलक, लाइट और डार्क कलर स्कीम में देखी जा सकती हैं.
चेकबॉक्स
रेडियो
रेंज
प्रगति
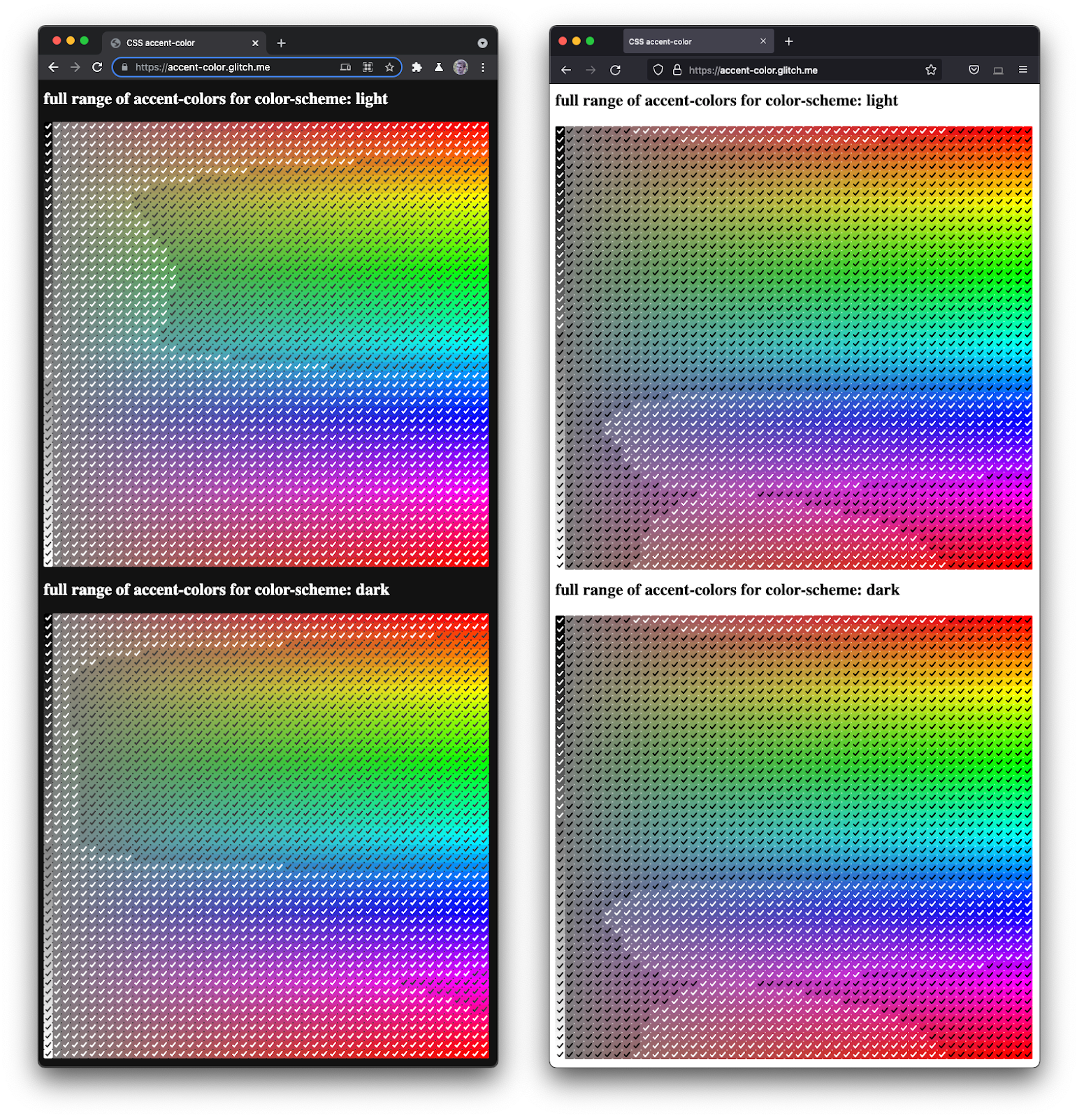
कंट्रास्ट की गारंटी
जिन ब्राउज़र में accent-color की सुविधा होती है उन्हें यह तय करना होता है कि कस्टम ऐक्सेंट के साथ इस्तेमाल करने के लिए, ज़रूरी कंट्रास्ट वाला रंग कौन-सा है, ताकि ऐक्सेस न किए जा सकने वाले एलिमेंट मौजूद न हों. यहां दिए गए स्क्रीनशॉट में दिखाया गया है कि Chrome 94 (बाईं ओर) और Firefox 92 Nightly (दाईं ओर) के एल्गोरिदम में क्या अंतर है:

इस जानकारी से सबसे अहम बात यह पता चलती है कि ब्राउज़र पर भरोसा करना चाहिए. ब्रैंड का रंग बताएं. इसके बाद, इस पर भरोसा रखें कि यह आपके लिए बेहतर फ़ैसले लेगा.
ज़्यादा: ज़्यादा टिंटिंग
आपके मन में यह सवाल आ सकता है कि इन चार फ़ॉर्म एलिमेंट के अलावा, अन्य एलिमेंट को कैसे टिंट किया जाए? यहां एक छोटा सैंडबॉक्स दिया गया है, जिसमें रंग बदला जाता है:
- फ़ोकस रिंग
- टेक्स्ट चुनने की सुविधा को हाइलाइट करने वाली जानकारी
- सूची मार्कर
- ऐरो इंडिकेटर (सिर्फ़ Webkit के लिए)
- स्क्रोलबार थंब (सिर्फ़ Firefox के लिए)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
आने वाले समय में संभावित
इस स्पेसिफ़िकेशन में, accent-color को इस लेख में दिखाए गए चार एलिमेंट तक सीमित नहीं किया गया है. बाद में, इसमें और एलिमेंट जोड़े जा सकते हैं. accent-color की मदद से, <select> में चुने गए <option> जैसे एलिमेंट को हाइलाइट किया जा सकता है.
आपको वेब पर और किस चीज़ का रंग बदलना है? अपने सिलेक्टर के साथ @argyleink पर ट्वीट करें. ऐसा करने पर, हो सकता है कि उसे इस लेख में शामिल कर लिया जाए!


