Dodaj kolor marki do wbudowanych elementów wejściowych formularza HTML za pomocą jednego wiersza kodu.
Opublikowano: 11 sierpnia 2021 r.
Współczesne elementy formularza HTML są trudne do dostosowania. Wydaje się, że można wybrać kilka stylów niestandardowych lub nie używać ich wcale, albo zresetować style wprowadzania i utworzyć je od nowa. Budowanie od zera okazuje się znacznie bardziej pracochłonne, niż się spodziewano. Może to również prowadzić do zapomnianych stylów stanów elementów (nieokreślony, patrz na Ciebie) i utraty wbudowanych funkcji ułatwień dostępu. Pełne odtworzenie funkcji przeglądarki może być bardziej pracochłonne, niż chcesz.
accent-color: hotpink;
accent-colorSpecyfikacja CSS interfejsu CSSaccent-color umożliwia nadawanie elementom odcienia za pomocą jednego wiersza kodu CSS, co pozwala uniknąć konieczności dostosowywania elementów i umożliwia wprowadzenie elementów marki.

Właściwość accent-color działa też z color-scheme, dzięki czemu autorzy mogą przyciemniać zarówno jasne, jak i ciemne elementy.
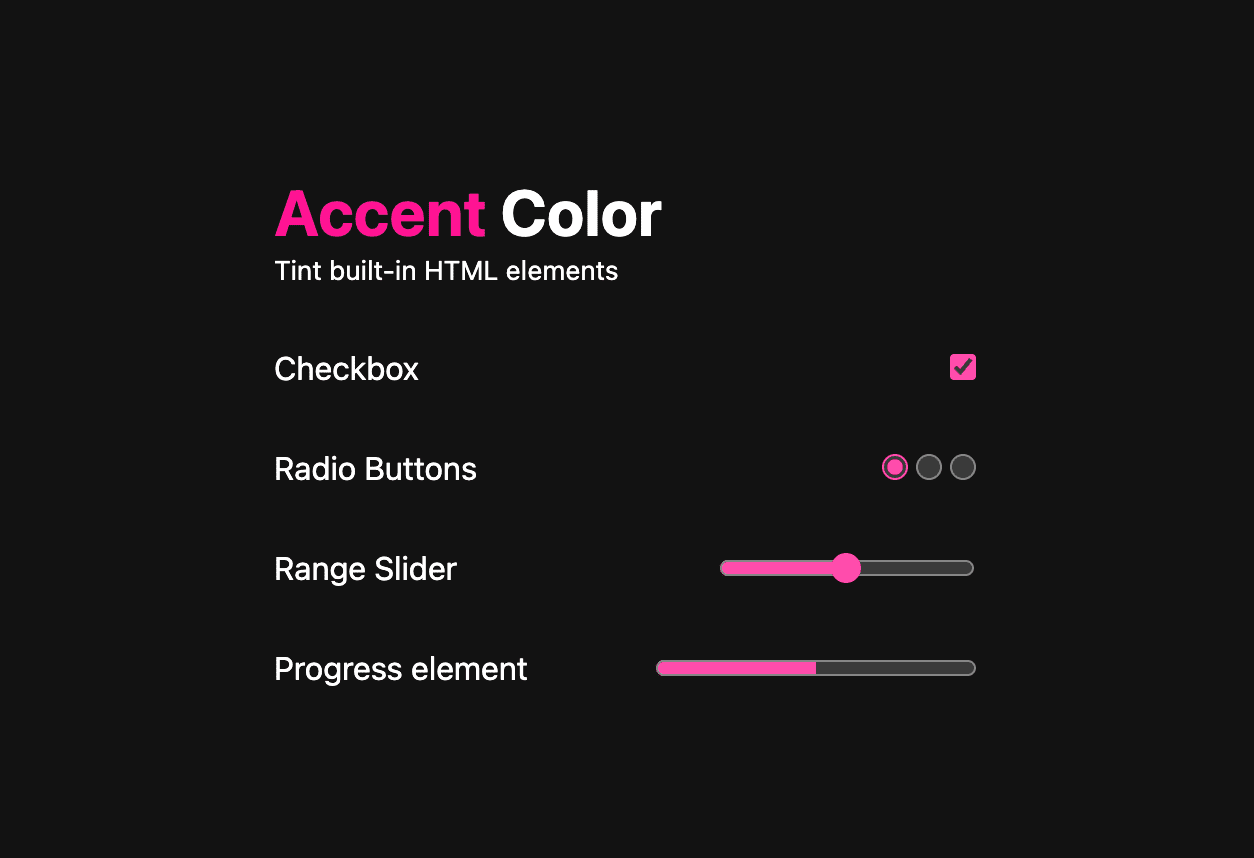
W poniższym przykładzie użytkownik ma włączony ciemny motyw, strona używa elementu
color-scheme: light dark i tego samego elementu accent-color: hotpink w przypadku elementów sterujących w kolorze różowym w ciemnym motywie.

Obsługiwane elementy
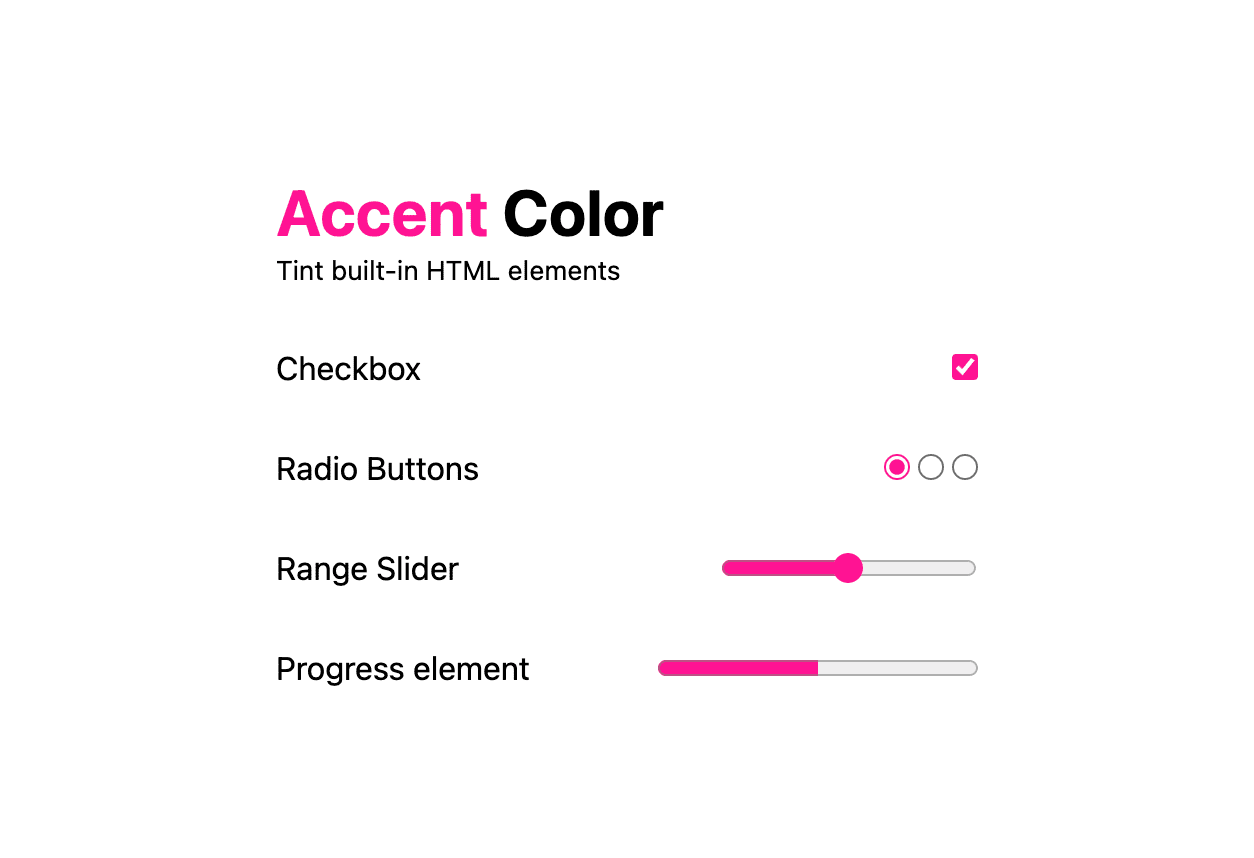
Obecnie tylko 4 elementy będą zmieniać kolor za pomocą właściwości accent-color: checkbox, radio, range i progress. Każdy z nich możesz wyświetlić w jasnym i ciemnym schemacie kolorów tutaj:
https://accent-color.glitch.me.
Pole wyboru
Radio
Zakres
Postęp
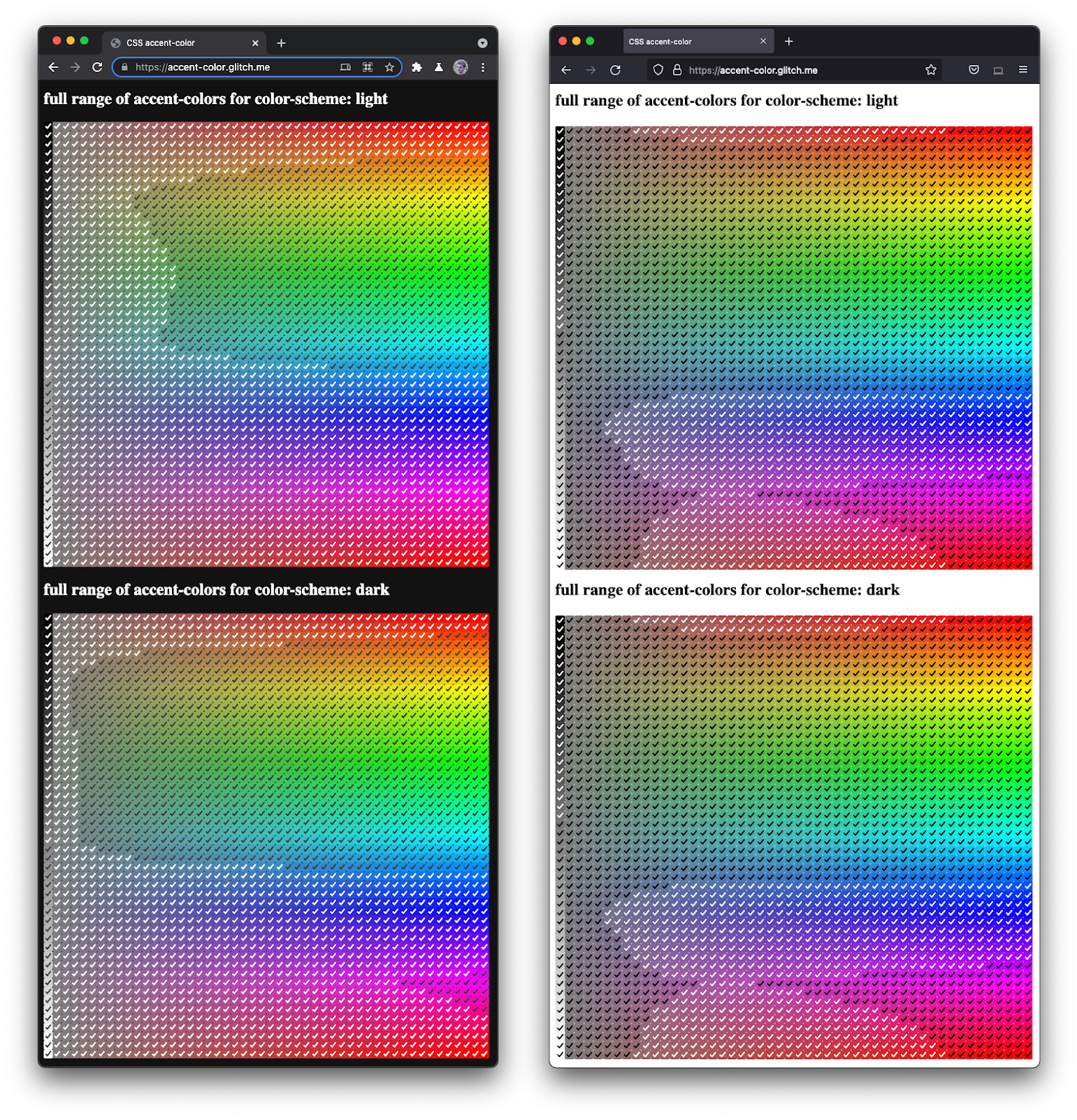
Gwarantowanie kontrastu
Aby zapobiec występowaniu niedostępnych elementów, przeglądarki z accent-color muszą określić odpowiedni kolor kontrastu, który będzie używany razem z niestandardowym kolorem akcentu. Poniżej znajduje się zrzut ekranu pokazujący różnice w algorytmach Chrome 94 (po lewej) i Firefoxa 92 Nightly (po prawej):

Najważniejsze jest to, aby ufać przeglądarce. Podaj kolor marki i zaufaj, że system podejmie za Ciebie mądre decyzje.
Dodatkowo: większe przyciemnienie
Zastanawiasz się pewnie, jak zmienić kolor więcej niż tych 4 elementów formularza. Oto minimalna piaskownica, która zmienia kolor:
- pierścień ostrości,
- wyróżnienia zaznaczonego tekstu,
- lista znaczników,
- wskaźniki strzałek (tylko WebKit),
- suwak paska przewijania (tylko Firefox),
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
Potencjalna przyszłość
Specyfikacja nie ogranicza zastosowania accent-color do 4 elementów
pokazanych w tym artykule. W przyszłości może zostać dodana obsługa większej liczby elementów. Elementy takie jak wybrany <option> w <select> można wyróżnić za pomocą accent-color.
Co jeszcze chcesz przyciemnić w internecie? Wyślij tweeta do @argyleink z wybranym selektorem, a może on zostać dodany do tego artykułu.



