ใช้สีของแบรนด์กับอินพุตแบบฟอร์ม HTML ในตัวด้วยโค้ดเพียงบรรทัดเดียว
เผยแพร่: 11 สิงหาคม 2021
องค์ประกอบแบบฟอร์ม HTML ในปัจจุบันปรับแต่งได้ยาก ดูเหมือนว่าคุณจะต้องเลือกระหว่าง มีรูปแบบที่กำหนดเองเพียงไม่กี่รูปแบบหรือไม่มีเลย หรือรีเซ็ตรูปแบบอินพุตและ สร้างใหม่ตั้งแต่ต้น การสร้างแอปตั้งแต่ต้นใช้เวลานานกว่าที่คาดไว้มาก นอกจากนี้ ยังอาจทำให้ลืมสไตล์สำหรับสถานะขององค์ประกอบ (ไม่แน่นอน ฉันกำลังมองหาคุณ) และสูญเสียฟีเจอร์การช่วยเหลือพิเศษในตัว การสร้างสิ่งที่เบราว์เซอร์มีให้ใหม่อาจต้องใช้ งานมากกว่าที่คุณต้องการ
accent-color: hotpink;
CSS accent-color จากข้อกำหนด UI ของ CSS พร้อมให้คุณใช้เพื่อปรับสี
องค์ประกอบด้วย CSS เพียงบรรทัดเดียว ซึ่งช่วยให้คุณไม่ต้องเสียเวลา
ในการปรับแต่งด้วยการมอบวิธีนำแบรนด์ของคุณมาใส่ในองค์ประกอบ

accent-color พร็อพเพอร์ตี้ยังใช้ได้กับ
color-scheme ซึ่งช่วยให้ผู้เขียนสามารถปรับสีทั้ง
องค์ประกอบสว่างและมืด
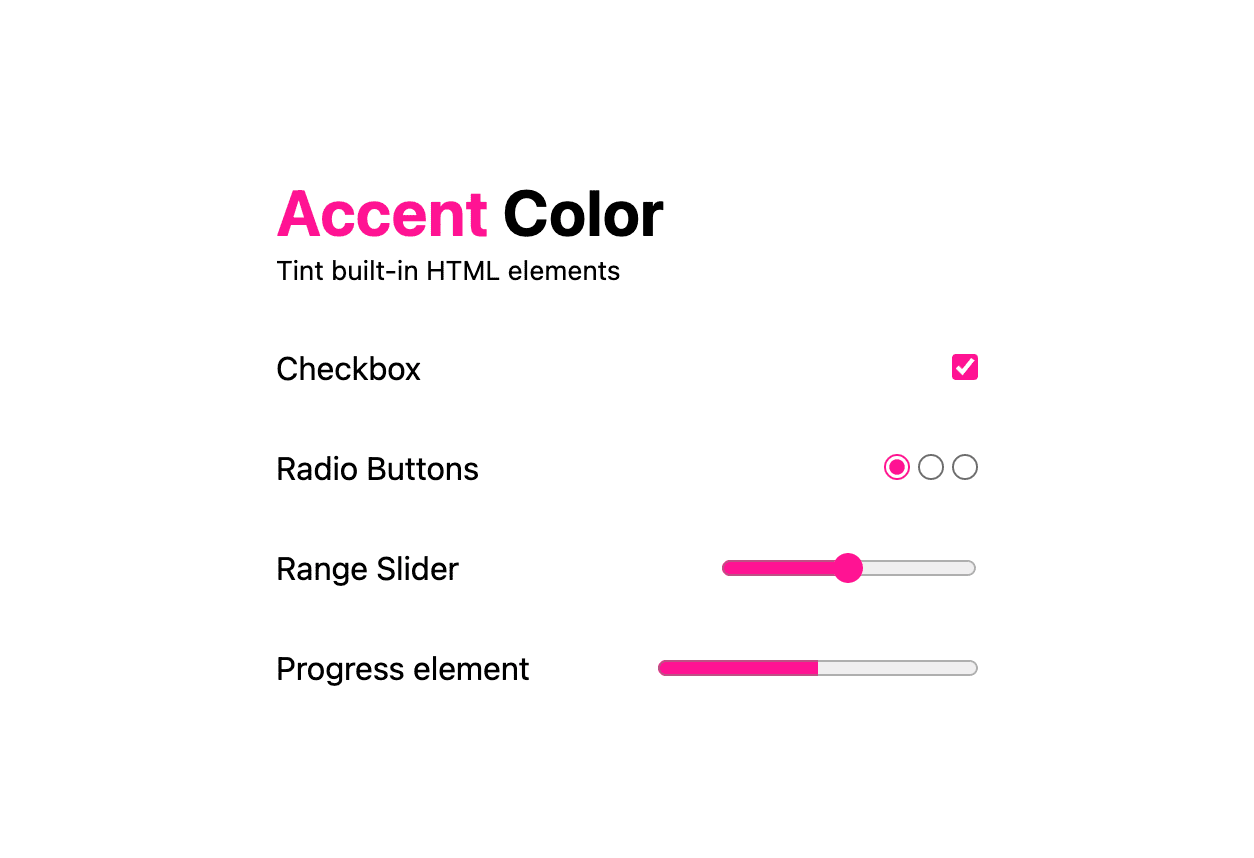
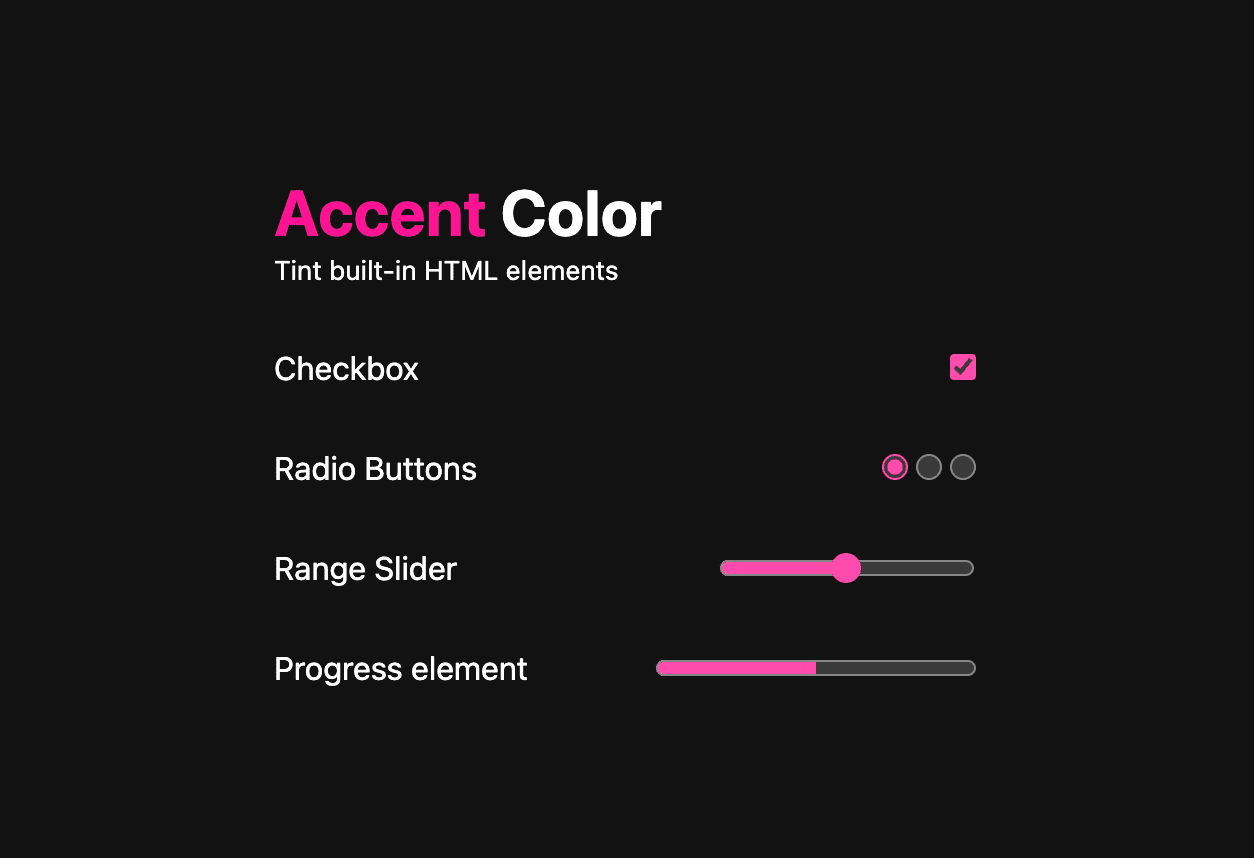
ในตัวอย่างต่อไปนี้ ผู้ใช้เปิดใช้ธีมมืด หน้าเว็บใช้
color-scheme: light dark และใช้ accent-color: hotpink เดียวกันสำหรับตัวควบคุมสีชมพูเข้มที่มีธีมมืด

องค์ประกอบที่รองรับ
ปัจจุบันมีเพียง 4 องค์ประกอบที่จะเปลี่ยนสีผ่านพร็อพเพอร์ตี้ accent-color ได้แก่
ช่องทําเครื่องหมาย ปุ่มตัวเลือก ช่วง และ
ความคืบหน้า คุณดูตัวอย่างแต่ละรายการได้ที่นี่
https://accent-color.glitch.me ในรูปแบบสีอ่อนและ
เข้ม
ช่องทำเครื่องหมาย
วิทยุ
ช่วง
ความคืบหน้า
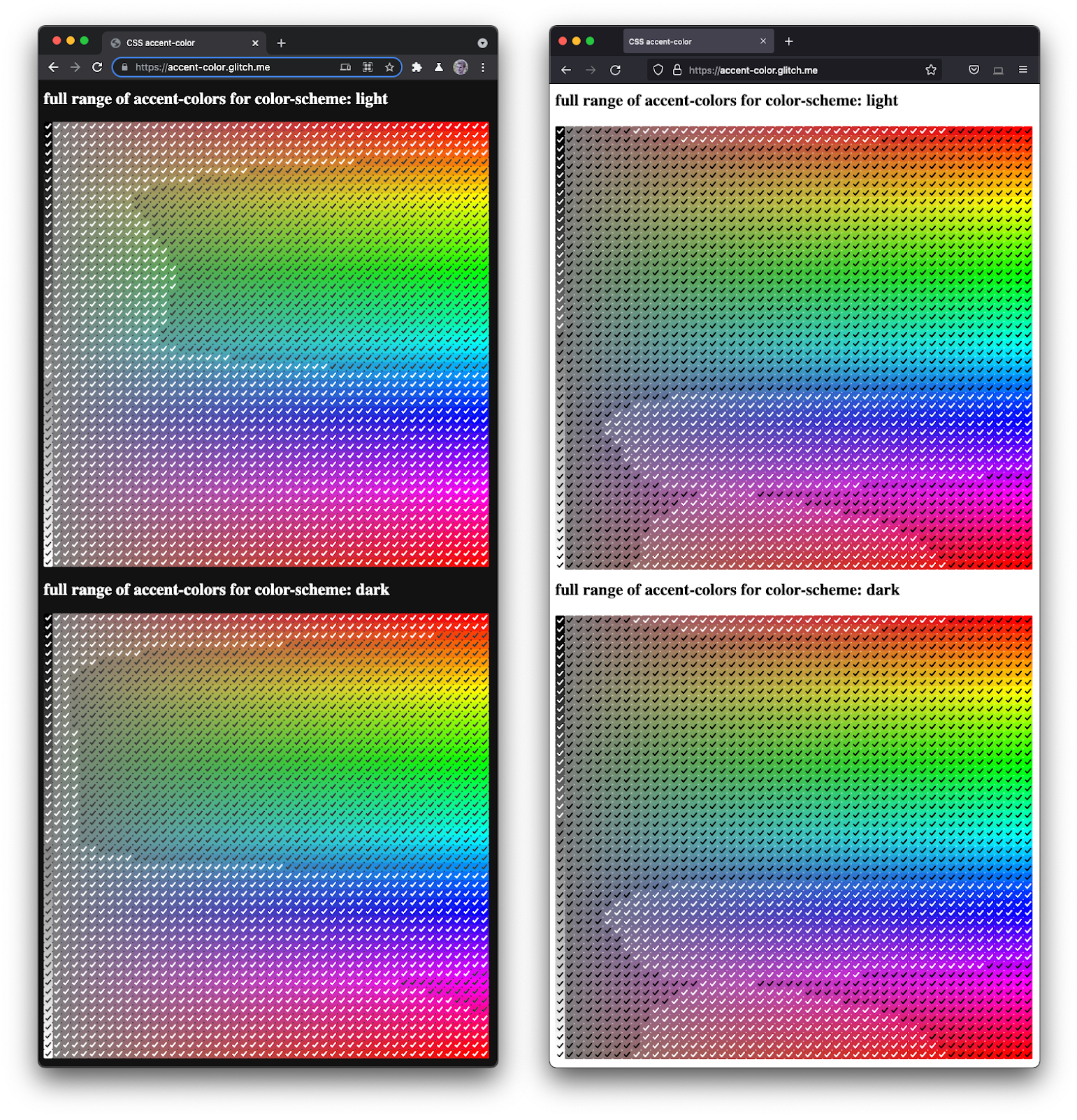
รับประกันคอนทราสต์
เบราว์เซอร์ที่มี accent-color
ต้องกำหนดสีที่มีคอนทราสต์ที่เหมาะสมเพื่อใช้ร่วมกับสีเน้นที่กำหนดเอง เพื่อป้องกันไม่ให้มีองค์ประกอบที่เข้าถึงไม่ได้ ภาพหน้าจอด้านล่างแสดงให้เห็นว่าอัลกอริทึมของ Chrome 94 (ซ้าย) และ Firefox 92
Nightly (ขวา) แตกต่างกันอย่างไร

สิ่งสำคัญที่สุดที่ควรทราบจากข้อมูลนี้คือเชื่อมั่นในเบราว์เซอร์ ระบุสีของแบรนด์ แล้วเชื่อมั่นว่าระบบจะตัดสินใจอย่างชาญฉลาดให้คุณ
พิเศษ: การย้อมสีเพิ่มเติม
คุณอาจสงสัยว่าหากต้องการเปลี่ยนสีองค์ประกอบแบบฟอร์มมากกว่า 4 รายการนี้จะต้องทำอย่างไร นี่คือ แซนด์บ็อกซ์ขั้นต่ำที่เปลี่ยนสี
- วงแหวนโฟกัส
- ไฮไลต์การเลือกข้อความ
- เครื่องหมายรายการ
- ตัวบ่งชี้ลูกศร (Webkit เท่านั้น)
- แถบเลื่อน (Firefox เท่านั้น)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
อนาคตที่เป็นไปได้
ข้อกำหนดไม่ได้จำกัดการใช้ accent-color กับองค์ประกอบทั้ง 4 รายการ
ที่แสดงในบทความนี้ และอาจเพิ่มการรองรับเพิ่มเติมในภายหลัง องค์ประกอบต่างๆ เช่น <option> ที่เลือกใน <select> อาจได้รับการไฮไลต์ด้วย accent-color
คุณชอบให้เว็บมีสีอะไรอีก ทวีตตัวเลือกของคุณไปที่ @argyleink แล้วเราอาจเพิ่มตัวเลือกนั้นลงในบทความนี้



