1 行のコードで、ブランドカラーを組み込みの HTML フォーム入力に適用できます。
公開日: 2021 年 8 月 11 日
現在の HTML フォーム要素はカスタマイズが難しいものです。カスタム スタイルをほとんど使用しないか、入力スタイルをリセットしてゼロから構築するかのどちらかを選択するような感じです。ゼロから構築すると、想定よりもはるかに多くの作業が必要になります。また、要素の状態(indeterminate など)のスタイルが忘れられたり、組み込みのアクセシビリティ機能が失われたりする可能性もあります。ブラウザが提供する機能を完全に再現するには、想定以上の作業が必要になる可能性があります。
accent-color: hotpink;
CSS UI 仕様の CSS accent-color を使用すると、1 行の CSS で要素の色合いを変更できます。ブランドを要素に取り込む方法が提供されるため、カスタマイズの手間を省くことができます。

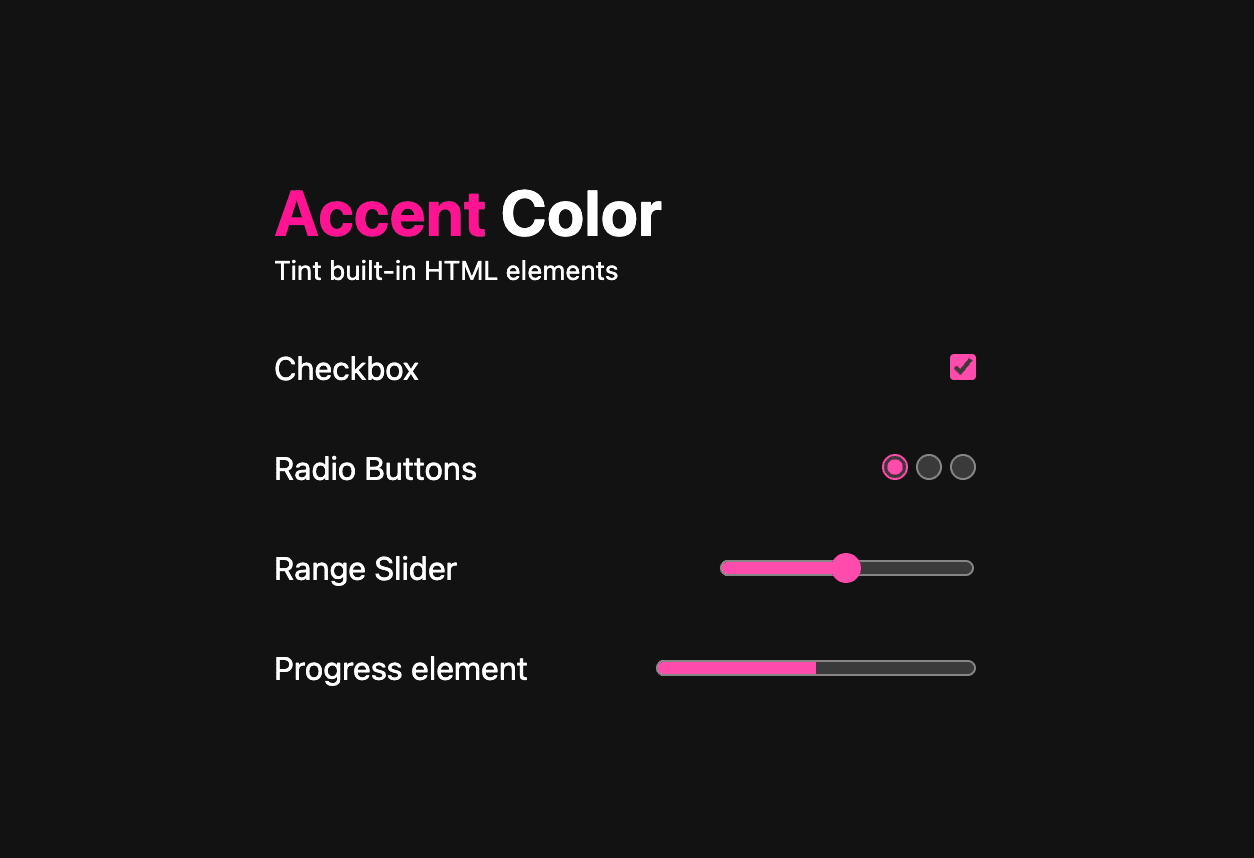
accent-color プロパティは color-scheme とも連携して、ライト要素とダーク要素の両方を色付けできます。次の例では、ユーザーがダークテーマを有効にしており、ページで color-scheme: light dark を使用し、ダークテーマのホットピンク色のコントロールに同じ accent-color: hotpink を使用しています。

サポートされている要素
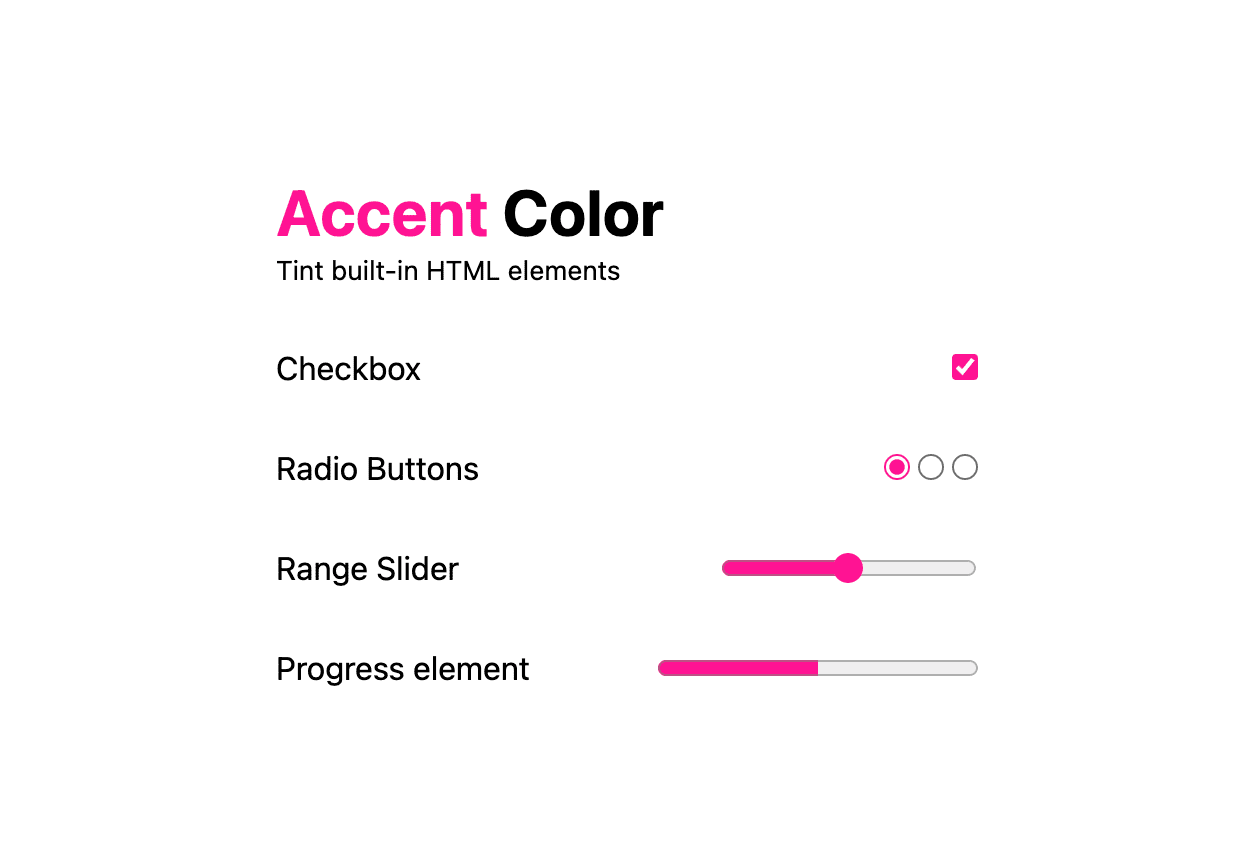
現在、accent-color プロパティで色合いが変わるのは、checkbox、radio、range、progress の 4 つの要素のみです。各色は、ライトとダークのカラースキームで https://accent-color.glitch.me でプレビューできます。
チェックボックス
ラジオ
範囲
進行状況
コントラストの保証
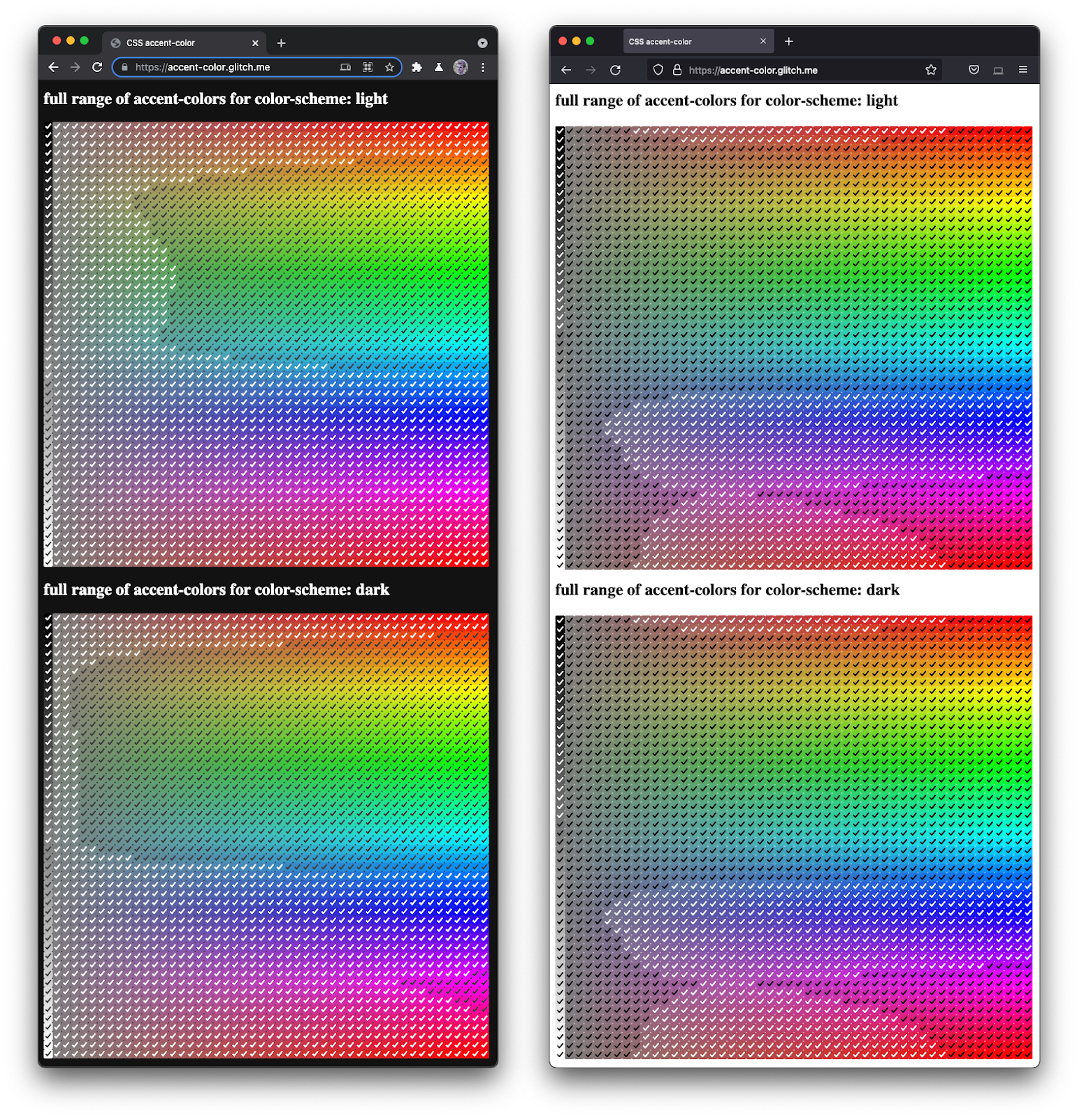
アクセスできない要素が存在しないようにするため、accent-color を使用するブラウザでは、カスタム アクセントとともに使用する適切なコントラスト カラーを決定する必要があります。以下のスクリーンショットは、Chrome 94(左)と Firefox 92 Nightly(右)のアルゴリズムの違いを示しています。

このことから最も重要なことは、ブラウザを信頼することです。ブランドカラーを指定すると、その色を基に最適な選択が行われます。
追加: 色合いをさらに調整
4 つのフォーム要素以外をどのように色付けするのか疑問に思われるかもしれません。色合いを変更する最小限のサンドボックスは次のとおりです。
- フォーカス リング
- テキスト選択のハイライト表示
- リスト マーカー
- 矢印インジケーター(Webkit のみ)
- スクロールバーのつまみ(Firefox のみ)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
今後の可能性
仕様では、accent-color の適用をこの記事で説明した 4 つの要素に限定していません。今後、サポートが追加される可能性があります。<select> で選択された <option> などの要素は、accent-color でハイライト表示できます。
ウェブ上で他に色を付けたいものはありますか?セレクタを @argyleink にツイートすると、この記事に追加される可能性があります。


