En iyi çoklu cihaz deneyimini sağlamak için duyarlı tasarım yapmanın iyi bir fikir olduğunu biliyoruz. Ancak duyarlı tasarımın erişilebilirlik açısından da kazançlı olduğunu biliyoruz.
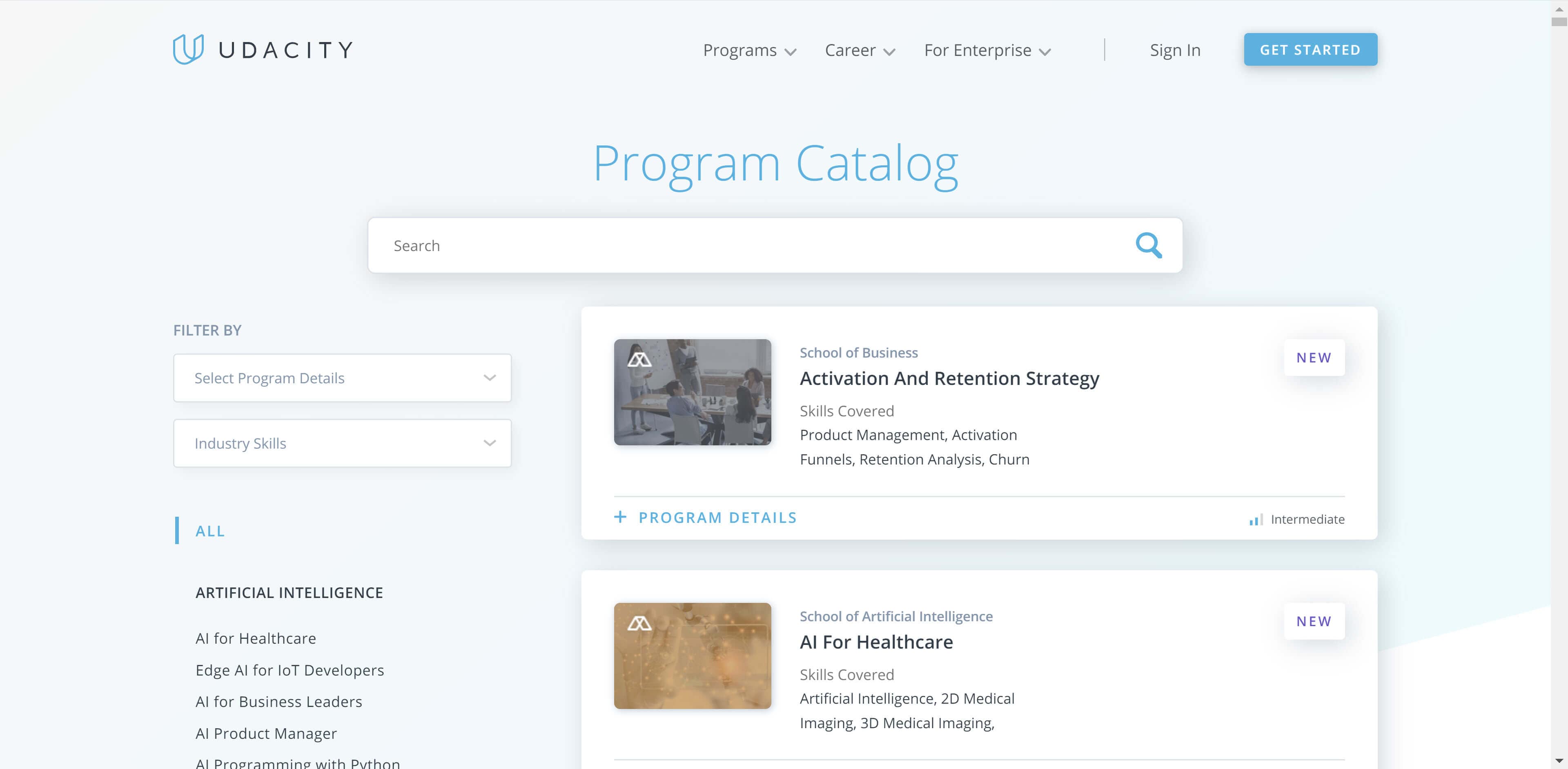
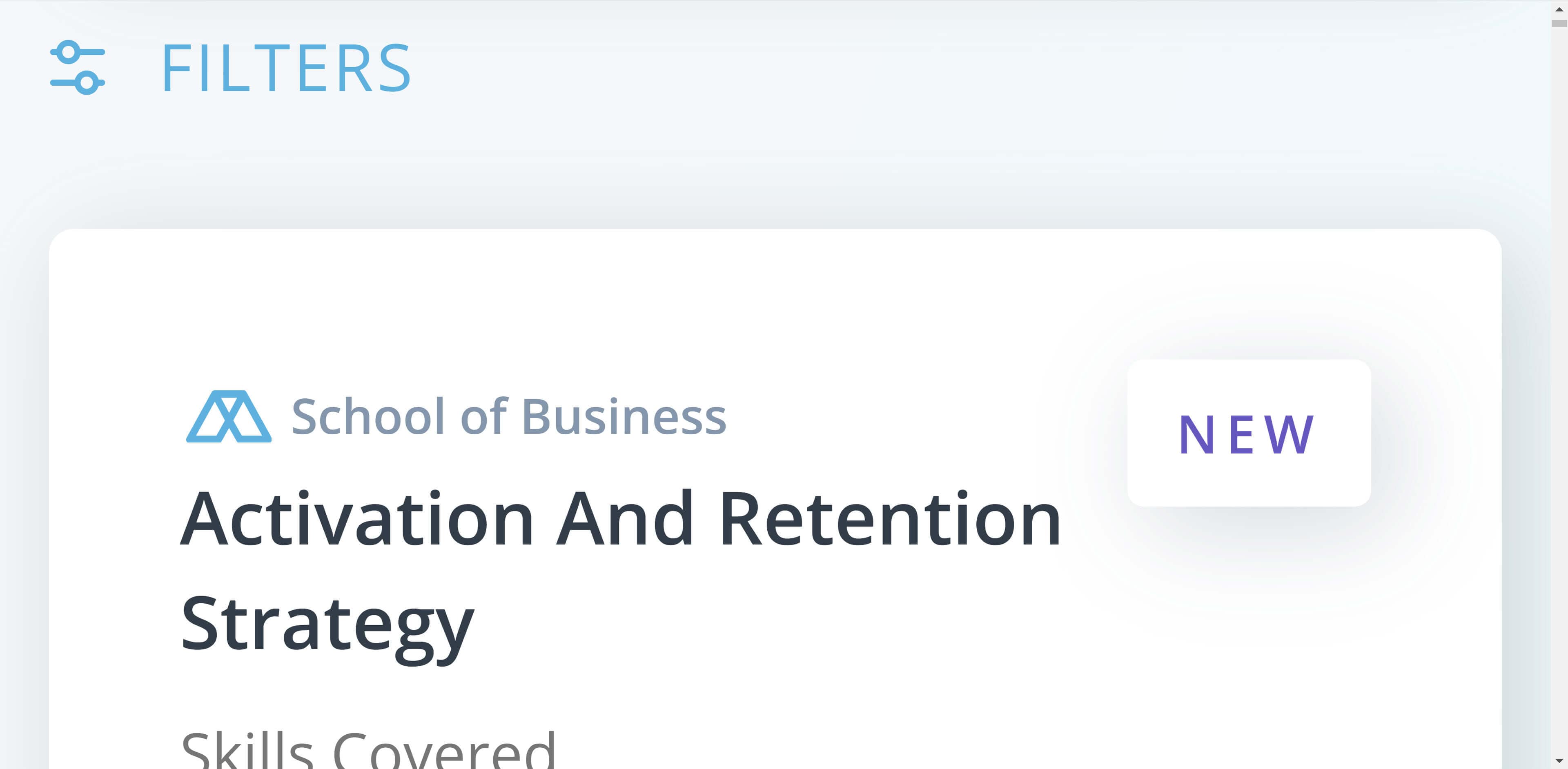
Udacity gibi bir site düşünün:

Küçük yazıları okumakta zorlanan, az gören bir kullanıcı sayfayı yakınlaştırabilir (örneğin %400'e kadar). Site duyarlı bir şekilde tasarlandığından, kullanıcı arayüzü kendisini "daha küçük görüntü alanı" (aslında büyük sayfa için) için yeniden düzenler. Bu, ekran büyütmeye ihtiyaç duyan masaüstü kullanıcıları ve mobil ekran okuyucu kullanıcıları için de mükemmeldir. Yani, herkes kazanacak. Burada aynı sayfayı %400'e büyütülmüş olarak görebilirsiniz:

Aslında, sadece duyarlı tasarım yaparak, bir sayfanın "... metin boyutu iki katına çıktığında okunabilir ve işlevsel olması gerektiğini" belirten WebAIM kontrol listesinin 1.4.4 numaralı kuralını karşılıyoruz.
Duyarlı tasarımın tüm unsurlarını ele almak bu kılavuzun kapsamı dışındadır, ancak duyarlı deneyiminizin yararına olacak ve kullanıcılarınızın içeriğinize daha iyi erişmesini sağlayacak birkaç önemli noktayı burada bulabilirsiniz.
Görüntü alanı meta etiketini kullanma
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-width ayarı ekranın genişliğini cihazdan bağımsız piksellerle eşleştirir. initial-scale=1 ayarı ise CSS pikselleri ile cihazdan bağımsız pikseller arasında bir 1:1 ilişki oluşturur.
Bu işlem, tarayıcıya içeriğinizi ekran boyutuna sığdırma talimatı verir,
böylece kullanıcılar yalnızca dağınık metin görmekle kalmaz.
Daha fazla bilgi edinmek için İçeriği görünüme göre boyutlandırma konusuna bakın.
Kullanıcıların yakınlaştırmasına izin ver
maximum-scale=1 veya user-scaleable=no ayarlayarak, yakınlaştırmayı önlemek için görüntü alanı meta etiketi kullanılabilir.
Bunu yapmaktan kaçının ve gerekirse kullanıcılarınızın içeriği yakınlaştırmasına izin verin.
Tasarımı esnek bir şekilde yapın
Belirli ekran boyutlarını hedeflemekten kaçının ve bunun yerine esnek bir kılavuz kullanın. Böylece, içerik gerektirdiğinde düzende değişiklikler yapın. Yukarıdaki Udacity örneğinde gördüğümüz gibi, bu yaklaşım tasarımın, küçültülmüş alanın daha küçük bir ekran ya da daha yüksek bir yakınlaştırma düzeyinden kaynaklanmasını sağlar.
Duyarlı web tasarımıyla ilgili temel bilgiler makalesinde bu teknikler hakkında daha fazla bilgi edinebilirsiniz.
Metin için göreli birimler kullanın
Esnek tablonuzdan en iyi şekilde yararlanmak amacıyla metin boyutu gibi öğeler için piksel değerleri yerine em veya rem gibi göreli birimler kullanın. Bazı tarayıcılar metnin yalnızca kullanıcı tercihlerinde yeniden boyutlandırılmasını destekler. Metin için piksel değeri kullanıyorsanız bu ayar kopyanızı etkilemez. Ancak, site genelinde göreli birimleri kullandıysanız site metni, kullanıcının tercihini yansıtacak şekilde güncellenir.
Bu, kullanıcı yakınlaştırdıkça tüm sitenin yeniden düzenlenmesini sağlar ve sitenizi kullanmak için ihtiyaç duydukları okuma deneyimini yaratır.
Görsel görünüm ile kaynak sırası arasındaki bağlantıyı kesmeyin
Sitenizde klavye kullanarak sekme tuşuyla gezinen bir ziyaretçi, HTML dokümanındaki içeriğin sırasını izler. Flexbox ve Izgara gibi modern düzen yöntemleri kullanılırken, görsel oluşturmanın kaynak sırayla eşleşmemesini sağlamak kolaydır. Bu durum, klavyeyi kullanan kişilerin sayfada gezinirken rahatsız edici atlamalarına yol açabilir.
Tasarımınızı her ayrılma noktasında, içerik üzerinde sekmeyle gezinerek test ettiğinizden emin olun. Sayfadaki akış yine de mantıklı mı?
Kaynak ve görsel ekran bağlantısının kesilmesi hakkında daha fazla bilgi edinin.
Mekansal ipuçlarıyla kendinize iyi bakın
Mikrokopi yazarken sayfadaki bir öğenin konumunu belirten bir dil kullanmaktan kaçının. Örneğin, navigasyon ekranın üst kısmındayken, mobil sürümde "sol tarafta" navigasyondan bahsetmesi anlamlı değildir.
Hafifçe vurma hedeflerinin dokunmatik ekranlı cihazlarda yeterince büyük olduğundan emin olun
Dokunmatik ekranlı cihazlarda, hafifçe vurma hedeflerinizin diğer bağlantılara ulaşmadan kolayca etkinleştirilmelerini sağlayacak kadar büyük olduğundan emin olun. Dokunulabilir tüm öğeler için iyi bir boyut 48 pikseldir. Dokunma hedefleri hakkında daha fazla bilgi edinin.





