웹 앱 매니페스트는 기본적으로 Create React App에 포함되어 있으며, 이를 통해 누구나 자신의 기기에 React 애플리케이션을 설치할 수 있습니다.
Create React App (CRA)에는 기본적으로 웹 앱 매니페스트가 포함되어 있습니다. 이 파일을 수정하면 사용자의 기기에 설치될 때 애플리케이션이 표시되는 방식을 변경할 수 있습니다.

이것이 왜 유용할까요?
웹 앱 매니페스트 파일은 설치된 애플리케이션이 사용자의 데스크톱이나 모바일 기기에 표시되는 방식을 변경하는 기능을 제공합니다. JSON 파일의 속성을 수정하면 애플리케이션의 다음을 비롯한 여러 세부정보를 수정할 수 있습니다.
- 이름
- 설명
- 앱 아이콘
- 테마 색상
MDN 문서에는 변경할 수 있는 모든 속성이 자세히 설명되어 있습니다.
기본 매니페스트 수정
CRA에서는 새 앱을 만들 때 기본 매니페스트 파일 /public/manifest.json이 자동으로 포함됩니다.
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
이를 통해 누구나 기기에 애플리케이션을 설치하고 애플리케이션의 기본 세부정보를 볼 수 있습니다. HTML 파일 public/index.html에는 매니페스트를 로드하는 <link> 요소도 포함되어 있습니다.
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
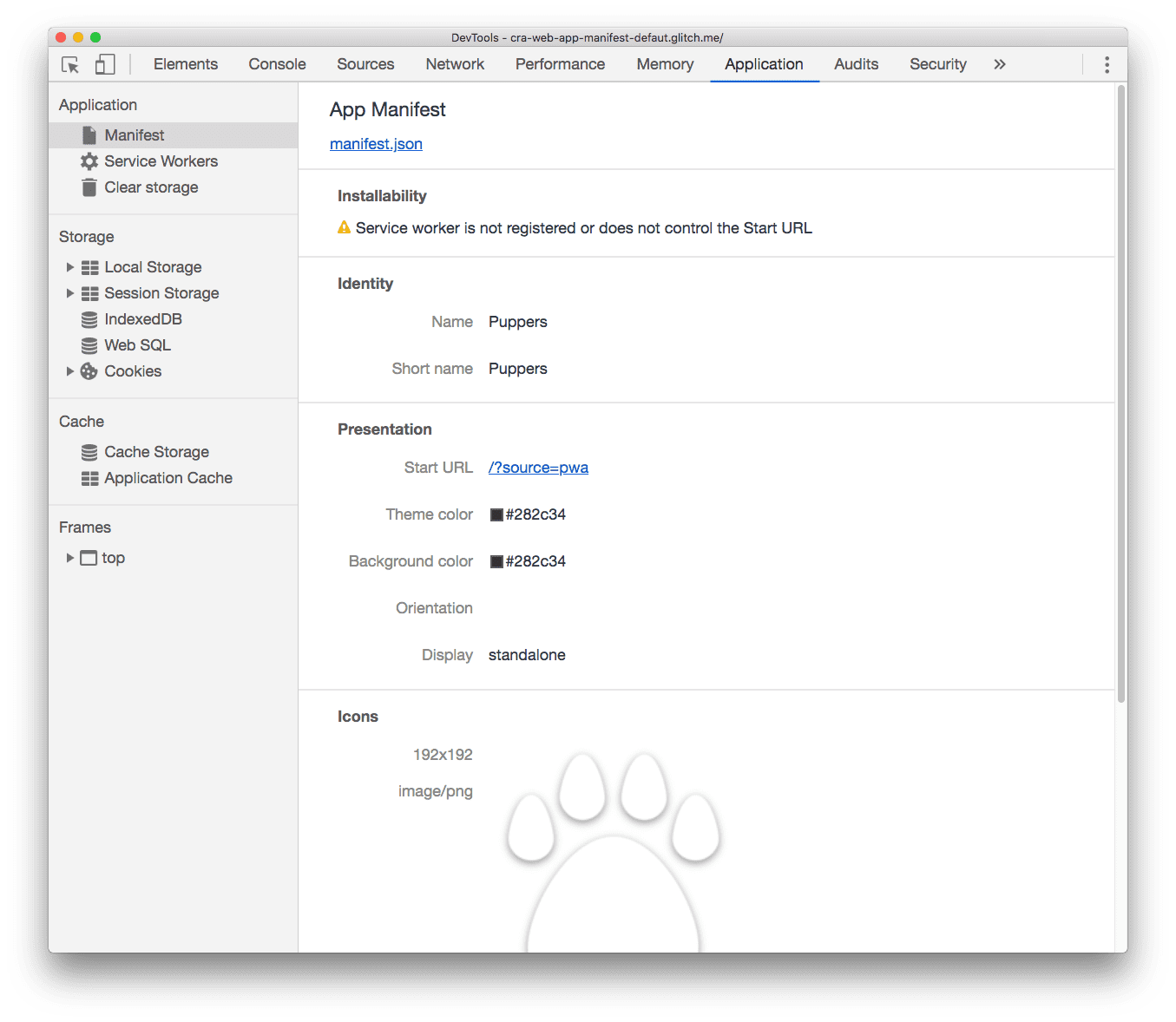
이 예에서 모든 속성이 올바르게 작동하는지 확인하려면 다음 단계를 따르세요.
- `Control+Shift+J` (또는 Mac의 경우 `Command+Option+J`)를 눌러 DevTools를 엽니다.
- 애플리케이션 탭을 클릭합니다.
- 애플리케이션 패널에서 매니페스트 탭을 클릭합니다.

결론
- 기기에 설치할 필요가 없다고 생각되는 사이트를 빌드하는 경우 매니페스트와 매니페스트를 가리키는 HTML 파일의
<link>요소를 삭제합니다. - 사용자가 기기에 애플리케이션을 설치하도록 하려면 원하는 속성을 사용하여 매니페스트 파일을 수정합니다 (CRA를 사용하지 않는 경우 매니페스트 파일을 만듭니다). MDN 문서에는 필수 및 선택적 속성이 모두 설명되어 있습니다.


