আপনার অ্যাপে দুটি ভিউয়ের মধ্যে কীভাবে অ্যানিমেট করবেন তা শিখুন।
প্রায়শই, আপনি আপনার অ্যাপ্লিকেশনের ভিউগুলির মধ্যে ব্যবহারকারীদের সরাতে চান, তা তালিকা থেকে একটি বিশদ দৃশ্যে, বা একটি সাইডবার নেভিগেশন দেখান। এই দৃশ্যগুলির মধ্যে অ্যানিমেশনগুলি ব্যবহারকারীকে নিযুক্ত রাখে এবং আপনার প্রকল্পগুলিতে আরও বেশি জীবন যোগ করে।
- ভিউগুলির মধ্যে স্থানান্তর করতে অনুবাদগুলি ব্যবহার করুন; লেআউট ট্রিগার করে
left,topবা অন্য কোনো সম্পত্তি ব্যবহার করা এড়িয়ে চলুন। - নিশ্চিত করুন যে আপনার ব্যবহার করা যেকোনো অ্যানিমেশন চটকদার এবং সময়কাল সংক্ষিপ্ত রাখা হয়।
- স্ক্রীনের আকার বাড়ার সাথে সাথে আপনার অ্যানিমেশন এবং লেআউটগুলি কীভাবে পরিবর্তিত হয় তা বিবেচনা করুন; ডেস্কটপ প্রসঙ্গে ব্যবহার করা হলে ছোট পর্দার জন্য যা কাজ করে তা অদ্ভুত দেখাতে পারে।
এই ভিউ ট্রানজিশনগুলি কেমন দেখতে এবং কেমন আচরণ করে তা নির্ভর করে আপনি যে ধরনের ভিউ নিয়ে কাজ করছেন তার উপর। উদাহরণস্বরূপ, একটি দৃশ্যের উপরে একটি মডেল ওভারলে অ্যানিমেট করা একটি তালিকা এবং বিশদ দৃশ্যের মধ্যে রূপান্তর থেকে ভিন্ন অভিজ্ঞতা হওয়া উচিত।
ভিউগুলির মধ্যে স্থানান্তর করতে অনুবাদগুলি ব্যবহার করুন৷

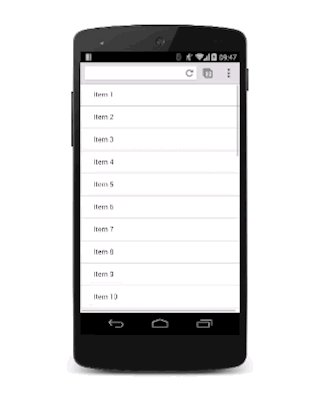
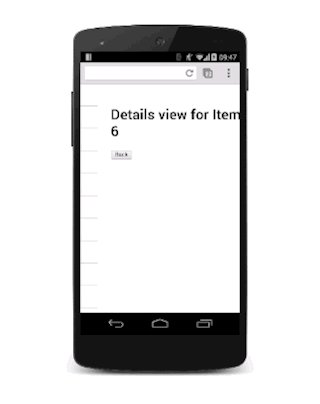
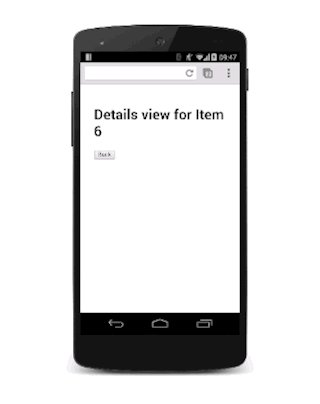
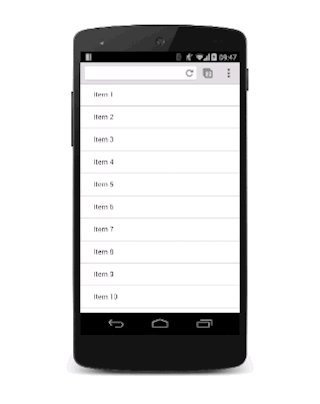
জীবনকে সহজ করার জন্য, অনুমান করুন যে দুটি দৃশ্য রয়েছে: একটি তালিকা দৃশ্য এবং একটি বিশদ দৃশ্য। ব্যবহারকারী যখন তালিকা দৃশ্যের ভিতরে একটি তালিকা আইটেম ট্যাপ করে, বিশদ দৃশ্যটি স্লাইড করে এবং তালিকা দৃশ্যটি স্লাইড করে বেরিয়ে যায়।

এই প্রভাবটি অর্জন করতে, আপনার উভয় দৃশ্যের জন্য একটি ধারক প্রয়োজন যা overflow: hidden সেট। এইভাবে, দুটি দৃশ্য উভয়ই কোনো অনুভূমিক স্ক্রলবার না দেখিয়ে কন্টেইনারের ভিতরে পাশাপাশি থাকতে পারে এবং প্রতিটি ভিউ প্রয়োজন অনুযায়ী কন্টেইনারের ভিতরে পাশাপাশি স্লাইড করতে পারে।
ধারক জন্য CSS হল:
.container {
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
}
ধারক অবস্থান relative হিসাবে সেট করা হয়. এর মানে হল যে এটির ভিতরের প্রতিটি দৃশ্য একেবারে উপরের বাম কোণে অবস্থান করা যেতে পারে এবং তারপরে রূপান্তর সহ চারপাশে সরানো যেতে পারে। এই পদ্ধতিটি left সম্পত্তি ব্যবহার করার চেয়ে পারফরম্যান্সের জন্য ভাল (কারণ এটি লেআউট এবং পেইন্টকে ট্রিগার করে), এবং সাধারণত যুক্তিযুক্ত করা সহজ।
.view {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
/* let the browser know we plan to animate
each view in and out */
will-change: transform;
}
transform সম্পত্তিতে একটি transition যোগ করা একটি চমৎকার স্লাইড প্রভাব প্রদান করে। এটিকে একটি সুন্দর অনুভূতি দিতে, এটি একটি কাস্টম cubic-bezier কার্ভ ব্যবহার করছে, যা আমরা কাস্টম ইজিং গাইডে আলোচনা করেছি।
.view {
transition: transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
যে দৃশ্যটি অফস্ক্রিন তা ডানদিকে অনুবাদ করা উচিত, তাই এই ক্ষেত্রে বিশদ দৃশ্যটি সরানো দরকার:
.details-view {
transform: translateX(100%);
}
এখন ক্লাস পরিচালনা করার জন্য অল্প পরিমাণ জাভাস্ক্রিপ্ট প্রয়োজন। এটি ভিউতে উপযুক্ত ক্লাস টগল করে।
var container = document.querySelector('.container');
var backButton = document.querySelector('.back-button');
var listItems = document.querySelectorAll('.list-item');
/**
* Toggles the class on the container so that
* we choose the correct view.
*/
function onViewChange(evt) {
container.classList.toggle('view-change');
}
// When you click a list item, bring on the details view.
for (var i = 0; i < listItems.length; i++) {
listItems[i].addEventListener('click', onViewChange, false);
}
// And switch it back again when you click the back button
backButton.addEventListener('click', onViewChange);
অবশেষে, আমরা সেই ক্লাসগুলির জন্য CSS ঘোষণা যোগ করি।
.view-change .list-view {
transform: translateX(-100%);
}
.view-change .details-view {
transform: translateX(0);
}
আপনি একাধিক দৃশ্য কভার করতে এটি প্রসারিত করতে পারেন, এবং মৌলিক ধারণা একই থাকা উচিত; প্রতিটি অ-দৃশ্যমান দৃশ্য অফস্ক্রিন হওয়া উচিত এবং প্রয়োজন অনুসারে আনা উচিত এবং বর্তমানে অনস্ক্রিন দৃশ্যটি সরানো উচিত।
ভিউগুলির মধ্যে রূপান্তর ছাড়াও, এই কৌশলটি অন্যান্য স্লাইড-ইন উপাদানগুলিতেও প্রয়োগ করা যেতে পারে, যেমন সাইডবার নেভিগেশন উপাদান। শুধুমাত্র আসল পার্থক্য হল যে আপনার অন্য দৃষ্টিভঙ্গি সরানোর দরকার নেই।
আপনার অ্যানিমেশন বড় স্ক্রীনের সাথে কাজ করে তা নিশ্চিত করুন

একটি বৃহত্তর স্ক্রিনের জন্য, আপনার তালিকার দৃশ্যটি সরানোর পরিবর্তে সর্বদা চারপাশে রাখা উচিত এবং ডানদিকের বিশদ দৃশ্যে স্লাইড করা উচিত। এটি একটি নেভিগেশন ভিউ নিয়ে কাজ করার মতোই।

