अपने ऐप्लिकेशन में दो व्यू के बीच ऐनिमेट करने का तरीका जानें.
अक्सर, आपको अपने ऐप्लिकेशन में उपयोगकर्ताओं को एक से दूसरे व्यू पर ले जाना होता है. भले ही, वह सूची से ज़्यादा जानकारी वाले व्यू पर ले जाना हो या साइडबार नेविगेशन दिखाना हो. इस तरह के व्यू के बीच के ऐनिमेशन, उपयोगकर्ता को जोड़े रखते हैं और आपके प्रोजेक्ट में और ज़्यादा जान डाल देते हैं.
- एक व्यू से दूसरे व्यू पर जाने के लिए, अनुवादों का इस्तेमाल करें.
left,topया लेआउट को ट्रिगर करने वाली किसी भी अन्य प्रॉपर्टी का इस्तेमाल करने से बचें. - पक्का करें कि आपके इस्तेमाल किए गए सभी ऐनिमेशन स्नैपी हों और उनकी अवधि कम हो.
- देखें कि स्क्रीन के साइज़ बढ़ने पर, आपके ऐनिमेशन और लेआउट कैसे बदलते हैं. हो सकता है कि छोटी स्क्रीन के लिए सही दिखने वाला कॉन्टेंट, डेस्कटॉप पर अजीब लगे.
व्यू ट्रांज़िशन किस तरह दिखते हैं और कैसे काम करते हैं, यह इस बात पर निर्भर करता है कि आपने किस तरह के व्यू का इस्तेमाल किया है. उदाहरण के लिए, किसी व्यू के ऊपर मोडल ओवरले को ऐनिमेट करना, सूची और ज़्यादा जानकारी वाले व्यू के बीच ट्रांज़िशन करने से अलग अनुभव होना चाहिए.
एक व्यू से दूसरे व्यू पर जाने के लिए, अनुवाद का इस्तेमाल करना

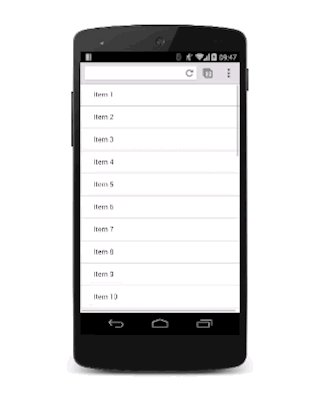
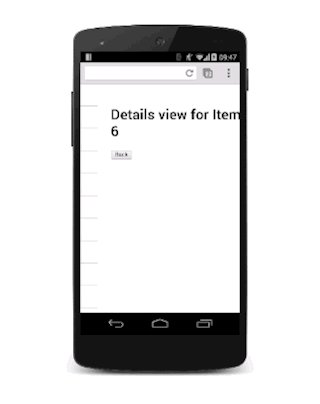
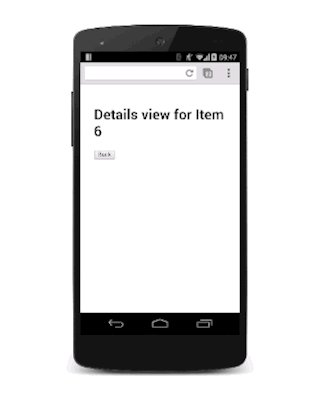
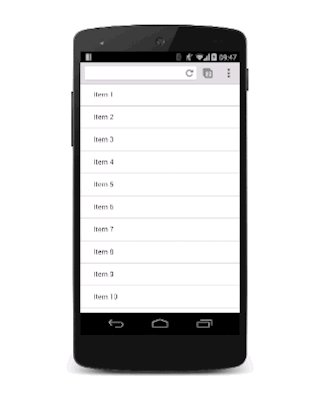
इसे आसान बनाने के लिए, मान लें कि दो व्यू हैं: सूची व्यू और ज़्यादा जानकारी वाला व्यू. जब उपयोगकर्ता, सूची के व्यू में किसी आइटम पर टैप करता है, तो ज़्यादा जानकारी वाला व्यू स्लाइड इन हो जाता है और सूची का व्यू स्लाइड आउट हो जाता है.

यह इफ़ेक्ट पाने के लिए, आपको दोनों व्यू के लिए एक कंटेनर चाहिए, जिसमें overflow: hidden सेट हो. इस तरह, दोनों व्यू को कंटेनर में एक साथ दिखाया जा सकता है. इसके लिए, कोई हॉरिज़ॉन्टल स्क्रोलबार नहीं दिखाना पड़ता. साथ ही, ज़रूरत के हिसाब से हर व्यू को कंटेनर में एक-दूसरे के बगल में स्लाइड किया जा सकता है.
कंटेनर के लिए सीएसएस यह है:
.container {
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
}
कंटेनर की पोज़िशन relative के तौर पर सेट है. इसका मतलब है कि इसके अंदर का हर व्यू सबसे ऊपर बाएं कोने में बिलकुल रखा जा सकता है और फिर पूरी तरह बदलने के साथ आस-पास ले जाया जा सकता है. परफ़ॉर्मेंस को बेहतर करने के लिए, यह तरीका left प्रॉपर्टी का इस्तेमाल करने से बेहतर है, क्योंकि इससे लेआउट और पेंट ट्रिगर होते हैं. आम तौर पर, इसे तर्क के साथ बताना ज़्यादा आसान होता है.
.view {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
/* let the browser know we plan to animate
each view in and out */
will-change: transform;
}
transform प्रॉपर्टी में transition जोड़ने से, स्लाइड का अच्छा इफ़ेक्ट मिलता है. इसे अच्छा अनुभव देने के लिए, इसमें कस्टम cubic-bezier कर्व का इस्तेमाल किया गया है, जिसके बारे में हमने कस्टम ईज़िंग गाइड में बताया है.
.view {
transition: transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
स्क्रीन से बाहर दिखने वाले व्यू को दाईं ओर ले जाया जाना चाहिए. इसलिए, इस मामले में ज़्यादा जानकारी वाले व्यू को यहां ले जाना होगा:
.details-view {
transform: translateX(100%);
}
अब क्लास को मैनेज करने के लिए, थोड़ा सा JavaScript ज़रूरी है. इससे व्यू पर सही क्लास टॉगल हो जाती हैं.
var container = document.querySelector('.container');
var backButton = document.querySelector('.back-button');
var listItems = document.querySelectorAll('.list-item');
/**
* Toggles the class on the container so that
* we choose the correct view.
*/
function onViewChange(evt) {
container.classList.toggle('view-change');
}
// When you click a list item, bring on the details view.
for (var i = 0; i < listItems.length; i++) {
listItems[i].addEventListener('click', onViewChange, false);
}
// And switch it back again when you click the back button
backButton.addEventListener('click', onViewChange);
आखिर में, हम उन क्लास के लिए सीएसएस एलान जोड़ते हैं.
.view-change .list-view {
transform: translateX(-100%);
}
.view-change .details-view {
transform: translateX(0);
}
इस सुविधा को कई व्यू के लिए इस्तेमाल किया जा सकता है. हालांकि, इसका बुनियादी कॉन्सेप्ट एक ही रहेगा. इसमें, हर ऐसा व्यू जो स्क्रीन पर नहीं दिख रहा है उसे स्क्रीन से हटा दिया जाएगा और ज़रूरत पड़ने पर उसे वापस लाया जाएगा. साथ ही, फ़िलहाल स्क्रीन पर दिख रहा व्यू हटा दिया जाएगा.
व्यू के बीच ट्रांज़िशन करने के अलावा, इस तकनीक को साइडबार नेविगेशन एलिमेंट जैसे अन्य स्लाइड-इन एलिमेंट पर भी लागू किया जा सकता है. इनमें सिर्फ़ एक अंतर है. आपको दूसरे व्यू को नहीं ले जाना होगा.
पक्का करें कि आपका ऐनिमेशन बड़ी स्क्रीन पर काम करता हो

बड़ी स्क्रीन के लिए, आपको सूची के सेक्शन को हटाने के बजाय हमेशा चालू रखना चाहिए. साथ ही, ज़्यादा जानकारी वाले सेक्शन को दाईं ओर से स्लाइड करके देखना चाहिए. यह नेविगेशन व्यू के साथ काम करने जैसा ही है.

