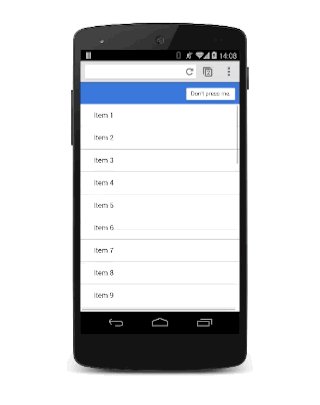
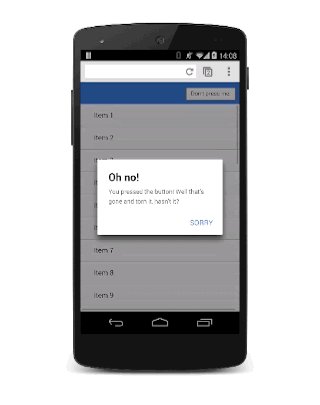
मोडल व्यू, यूज़र इंटरफ़ेस को ज़रूरी मैसेज दिखाने के लिए ब्लॉक कर देते हैं. अपने ऐप्लिकेशन में मॉडल व्यू को ऐनिमेट करने का तरीका जानें.

मोडल व्यू, ज़रूरी मैसेज के लिए होते हैं. इनके लिए आपके पास यूज़र इंटरफ़ेस को ब्लॉक करने की काफ़ी वजहें होती हैं. इनका इस्तेमाल सावधानी से करें, क्योंकि ये परेशानी पैदा करने वाले होते हैं. साथ ही, इनका ज़्यादा इस्तेमाल करने पर, उपयोगकर्ता अनुभव खराब हो सकता है. हालांकि, कुछ मामलों में ये सही व्यू होते हैं. साथ ही, इनमें कुछ ऐनिमेशन जोड़ने से, इन्हें ज़्यादा आकर्षक बनाया जा सकता है.
- मॉडल व्यू का कम से कम इस्तेमाल करें. उपयोगकर्ताओं के अनुभव में बिना ज़रूरत के रुकावट डालने पर, वे परेशान हो जाते हैं.
- ऐनिमेशन में स्केल जोड़ने से, "ड्रॉप ऑन" इफ़ेक्ट अच्छा दिखता है.
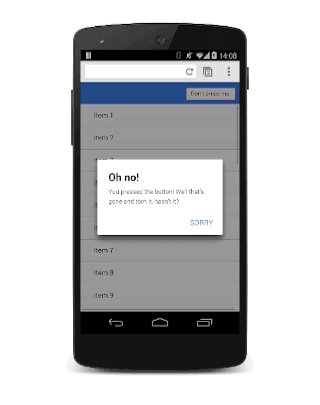
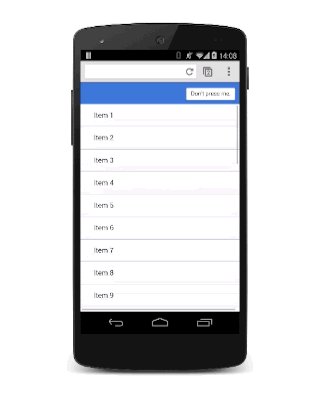
- उपयोगकर्ता के इसे खारिज करने पर, मॉडल व्यू को तुरंत हटाया जा सकता है. हालांकि, मोडल व्यू को स्क्रीन पर थोड़ा धीरे-धीरे लाएं, ताकि उपयोगकर्ता को चौंकाना न पड़े.
मॉडल ओवरले को व्यूपोर्ट के साथ अलाइन किया जाना चाहिए. इसलिए, इसके position को fixed पर सेट करें:
.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
opacity: 0;
will-change: transform, opacity;
}
इसका शुरुआती opacity 0 होता है, इसलिए इसे नहीं दिखाया जाता. हालांकि, इसके लिए pointer-events को none पर सेट करना भी ज़रूरी है, ताकि क्लिक और टच पास हो सकें. इसके बिना, यह सभी इंटरैक्शन को ब्लॉक कर देता है, जिससे पूरा पेज रिस्पॉन्सिव नहीं होता. आखिर में, opacity और transform को ऐनिमेट करने की वजह से, उन्हें will-change के साथ बदलने के तौर पर मार्क करना होगा. will-change प्रॉपर्टी का इस्तेमाल करना भी देखें.
जब व्यू दिख रहा हो, तो उसे इंटरैक्शन स्वीकार करने चाहिए और उसका opacity 1 होना चाहिए:
.modal.visible {
pointer-events: auto;
opacity: 1;
}
अब जब भी आपको मॉडल व्यू की ज़रूरत हो, तो JavaScript का इस्तेमाल करके "दिख रहा है" क्लास को टॉगल किया जा सकता है:
modal.classList.add('visible');
इस समय, मोडल व्यू बिना किसी ऐनिमेशन के दिखता है. इसलिए, अब इसे यहां जोड़ा जा सकता है (कस्टम ईज़िंग भी देखें):
.modal {
transform: scale(1.15);
transition:
transform 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
ट्रांसफ़ॉर्म में scale जोड़ने से, व्यू थोड़ा नीचे की ओर गिरता हुआ दिखता है. यह एक अच्छा इफ़ेक्ट है. डिफ़ॉल्ट ट्रांज़िशन, कस्टम कर्व और 0.1 सेकंड की अवधि के साथ, ट्रांसफ़ॉर्म और ओपैसिटी, दोनों प्रॉपर्टी पर लागू होता है.
हालांकि, यह अवधि बहुत कम है, लेकिन यह तब सही होती है, जब उपयोगकर्ता व्यू को खारिज कर देता है और आपके ऐप्लिकेशन पर वापस जाना चाहता है. इसका नुकसान यह है कि मोडल व्यू दिखने पर, यह शायद बहुत ज़्यादा आक्रामक हो. इसे ठीक करने के लिए, visible क्लास के लिए ट्रांज़िशन वैल्यू को बदलें:
.modal.visible {
transform: scale(1);
transition:
transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
अब मॉडल व्यू को स्क्रीन पर दिखने में 0.3 सेकंड लगते हैं. यह थोड़ा कम असरदार है, लेकिन इसे तुरंत खारिज किया जा सकता है. इससे उपयोगकर्ता को खुशी होगी.

