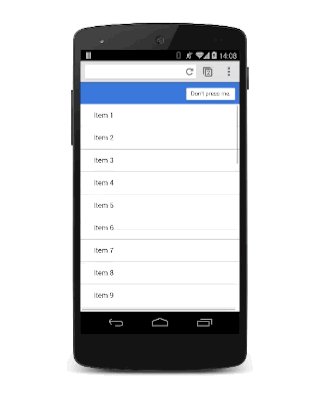
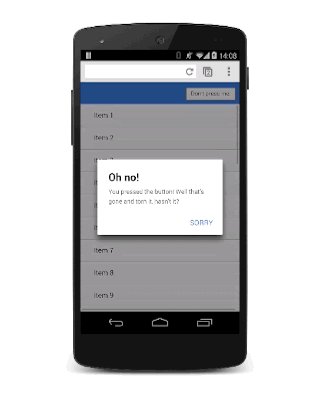
Tampilan modal memblokir antarmuka pengguna untuk menampilkan pesan penting. Pelajari cara menganimasikan tampilan modal di aplikasi Anda.

Tampilan modal hanya untuk pesan penting, dan Anda memiliki alasan yang sangat baik kenapa memblokir antarmuka pengguna. Gunakan dengan hati-hati, karena tampilan modal mengganggu dan bisa dengan mudah merusak pengalaman pengguna jika terlalu sering digunakan. Namun, dalam beberapa keadaan, tampilan modal adalah pilihan tampilan yang tepat, dan menambahkan beberapa animasi akan membuatnya semakin hidup.
- Gunakan tampilan modal seperlunya; pengguna akan merasa frustrasi jika Anda mengganggu pengalaman mereka dengan cara yang tidak perlu.
- Menambahkan skala ke animasi memberikan efek "drop on" yang bagus.
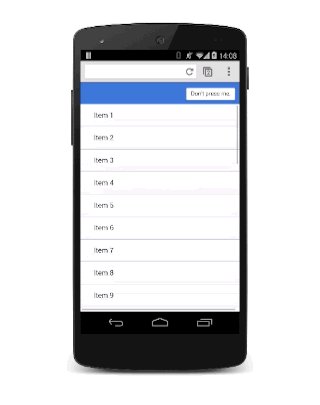
- Singkirkan tampilan modal dengan cepat bila pengguna menutupnya. Namun, tampilkan tampilan modal sedikit lebih lambat ke layar sehingga tidak mengejutkan pengguna.
Overlay modal harus selaras dengan tampilan yang terlihat, jadi setel position-nya ke fixed:
.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
opacity: 0;
will-change: transform, opacity;
}
Contoh ini memiliki opacity awal 0 sehingga tersembunyi dari tampilan, tetapi pointer-events juga harus ditetapkan ke none sehingga aktivitas klik dan sentuhan akan melewatinya. Tanpanya, semua interaksi akan diblokir, yang membuat seluruh laman menjadi tidak responsif. Terakhir, karena menganimasikan opacity dan transform, keduanya harus ditandai sebagai berubah dengan will-change (lihat juga Menggunakan properti will-change).
Ketika terlihat, tampilan harus menerima interaksi dan memiliki opacity bernilai 1:
.modal.visible {
pointer-events: auto;
opacity: 1;
}
Sekarang, setiap kali tampilan modal diperlukan, Anda dapat menggunakan JavaScript untuk mengaktifkan class "visible":
modal.classList.add('visible');
Pada titik ini, tampilan modal muncul tanpa animasi apa pun, jadi sekarang Anda dapat menambahkannya dalam (lihat juga Easing Khusus):
.modal {
transform: scale(1.15);
transition:
transform 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
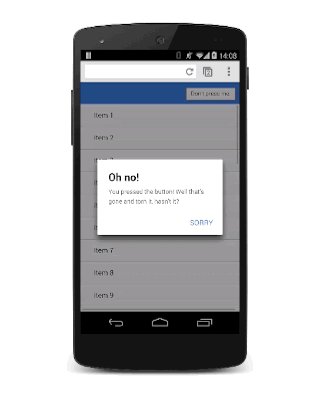
Menambahkan scale ke transformasi membuat tampilan tampak turun sedikit ke dalam layar, yang merupakan efek bagus. Transisi default diterapkan untuk properti transform dan opacity dengan kurva khusus dan durasi 0,1 detik.
Durasinya cukup singkat, tetapi ideal ketika pengguna menutup tampilan dan ingin kembali ke aplikasi Anda. Kelemahannya adalah mungkin terlalu agresif saat tampilan modal muncul. Untuk memperbaikinya, ganti nilai transisi untuk class visible:
.modal.visible {
transform: scale(1);
transition:
transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
Sekarang tampilan modal membutuhkan waktu 0,3 detik untuk ditampilkan ke layar, sedikit kurang agresif, tetapi bisa ditutup dengan cepat, yang akan lebih disukai pengguna.

