ভূমিকা
অ্যান্টিলিয়াসিং ওয়েব গ্রাফিক্সে একটি অসাম হিরোর কিছু; এই কারণেই আমাদের স্ক্রিনে স্পষ্ট পাঠ্য এবং মসৃণ ভেক্টর আকার রয়েছে। আজকাল ব্রাউজারগুলিতে ব্যবহৃত অ্যান্টিলিয়াসিংয়ের জন্য কয়েকটি পদ্ধতি রয়েছে যা পাঠ্য রেন্ডারিংয়ের ক্ষেত্রে সবচেয়ে স্পষ্ট। অ্যালগরিদম অ্যান্টিলাইজিং সুইচের জন্য ব্যবহৃত হলে এটি অপ্রত্যাশিত চাক্ষুষ ফলাফলের দিকে নিয়ে যেতে পারে। এই নিবন্ধে আমরা antialiasing-এর পন্থাগুলি দেখে নেব এবং কীভাবে পিক্সেলগুলি আঁকা হয় তা দেখব।
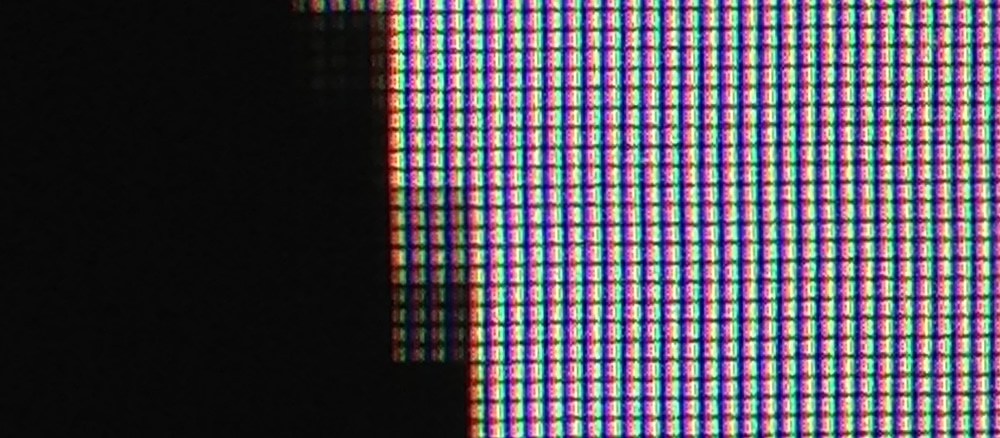
আমাদের সমস্ত স্ক্রিন পিক্সেলের তৈরি, যেমনটি আমরা সবাই জানি। এটি ব্লকের একটি বিশাল গ্রিড, এবং প্রতিটিতে লাল, সবুজ এবং নীল (RGB) উপাদান রয়েছে। দূরত্বে আমরা ছবি, টেক্সট এবং আইকন দেখতে পাই, কিন্তু কাছে থেকে আমরা আসলে আরজিবি উপাদানগুলির গ্রিড এবং কীভাবে সবকিছু তৈরি করা হয় তা দেখতে পারি।

অ্যান্টিলিয়াসিং
তাহলে কি হবে যখন আমরা একটি ভেক্টর আকৃতি আঁকছি এবং এটি একটি পিক্সেলের "অংশ" এর মধ্য দিয়ে যায়? ধরা যাক আমরা যে আকৃতি আঁকছি তা কালো এবং পটভূমি সাদা। আমরা সব যে পিক্সেল রং করা উচিত? যদি আমরা এটি রঙ করি তবে এটি কী রঙ হওয়া উচিত? কালো, ধূসর, অন্য কিছু?
অ্যান্টিলিয়াসিং প্রক্রিয়া নির্ধারণ করে যে আমরা যখন পিক্সেল পূরণ করছি তখন কোন রঙ ব্যবহার করা উচিত। এর সহজতম সংস্করণটিকে গ্রেস্কেল অ্যান্টিলিয়াসিং বলা হয় এবং এটি পিক্সেলের তিনটি উপাদানকে সমানভাবে বিবেচনা করে। সুতরাং যদি পিক্সেলটি অর্ধেক আচ্ছাদিত হয় - এবং এটিকে সহজ রাখতে এক সেকেন্ডের জন্য সাদার উপর কালো টেক্সট ধরে নেওয়া যাক - আপনি মনে করেন প্রতিটি উপাদান অর্ধেক উজ্জ্বলতায় সেট করা হবে (আমি জানি আমি অবশ্যই করেছি), কিন্তু আসলে এটি তার চেয়ে জটিল : আপনাকে গামার জন্য অ্যাকাউন্ট করতে হবে, যার মানে আপনি সম্ভবত এটিকে সেই সঠিক মানটিতে সেট করবেন না। এটি অবশ্যই জিনিসগুলিকে কিছুটা জটিল করে তোলে, তবে যেহেতু এটি বিষয়টির একটি ভূমিকা আমি এখানে এটিতে ডুব দেব না। জানা গুরুত্বপূর্ণ বিষয় হল যে গ্রেস্কেল অ্যান্টিলিয়াসিং পিক্সেল স্তরে মোকাবেলা করা হয় এবং আমরা আসলে অনেক ভালো করতে পারি।

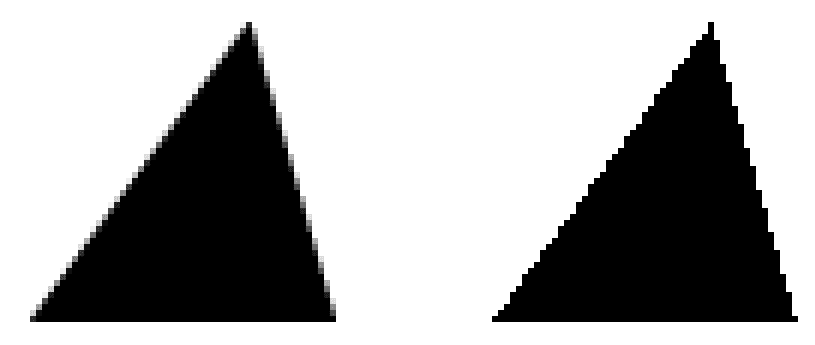
চিত্র 2-এ আপনি দেখতে পাচ্ছেন একই ত্রিভুজ আঁকা হয়েছে, কিন্তু বাম দিকে এটি অ্যান্টিলিয়াসিং সক্ষম এবং ডানদিকে এটি নিষ্ক্রিয় করা হয়েছে। আপনি দেখতে পাচ্ছেন, যখন ত্রিভুজটি শুধুমাত্র পিক্সেলের কিছু অংশের মধ্য দিয়ে যায় তখন পিক্সেলগুলি ধূসর রঙের হয়। অক্ষম করা হলে, তবে, পিক্সেলটি কঠিন কালো বা কঠিন সাদা হিসাবে পূর্ণ হয় এবং আকৃতিটি জ্যাগড দেখায়।
টেক্সট রেন্ডারিং
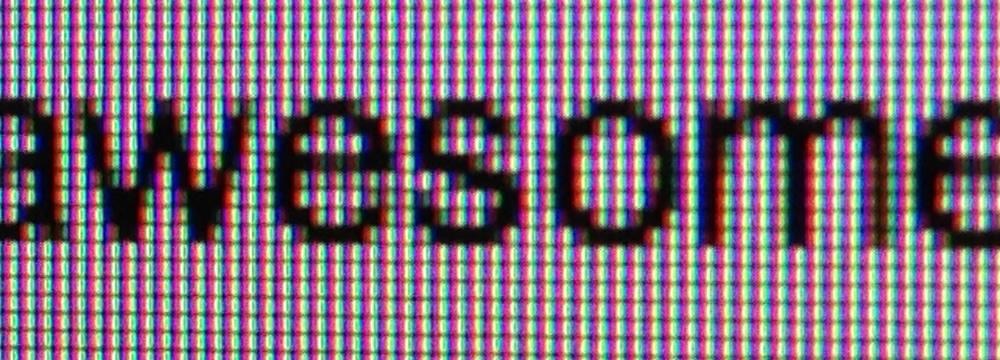
যখনই একটি ব্রাউজার পাঠ্য রেন্ডার করছে, যা মূলত একটি ভেক্টর আকৃতি, আমরা একই সমস্যার মুখোমুখি হব: পাঠ্যের অক্ষরগুলি শুধুমাত্র আংশিকভাবে কিছু পিক্সেল পূরণ করবে তাই আমরা সেই পিক্সেলগুলি কীভাবে পূরণ করতে পারি তার জন্য একটি কৌশল থাকতে চাই। আদর্শভাবে আমরা পাঠ্যটিকে অ্যান্টিঅ্যালাইজড করতে চাই কারণ এটি পড়তে সহজ এবং আরও আনন্দদায়ক করে তুলবে।
এটি দেখা যাচ্ছে, তবে, অ্যান্টিলিয়াসিংয়ের জন্য গ্রেস্কেল পদ্ধতি এটি পরিচালনা করার একমাত্র উপায় । একটি পদ্ধতি যা প্রায়শই নেওয়া হয় তা হল আমরা কীভাবে পিক্সেলের আরজিবি উপাদানগুলিকে সক্ষম করি তার সাথে একটু বেশি নির্বাচন করা। প্রক্রিয়াটিকে সাবপিক্সেল অ্যান্টিলিয়াসিং বলা হয় এবং কয়েক বছর ধরে মাইক্রোসফ্টের ক্লিয়ারটাইপ দল বিশেষ করে এটিতে অগ্রগতি করার জন্য প্রচুর সময় এবং প্রচেষ্টা বিনিয়োগ করেছে। এটি এখন অনেক বেশি ব্যাপকভাবে ব্যবহৃত হয়, এবং সমস্ত প্রধান ব্রাউজার এটি একটি বড় বা কম মাত্রায় ব্যবহার করে।
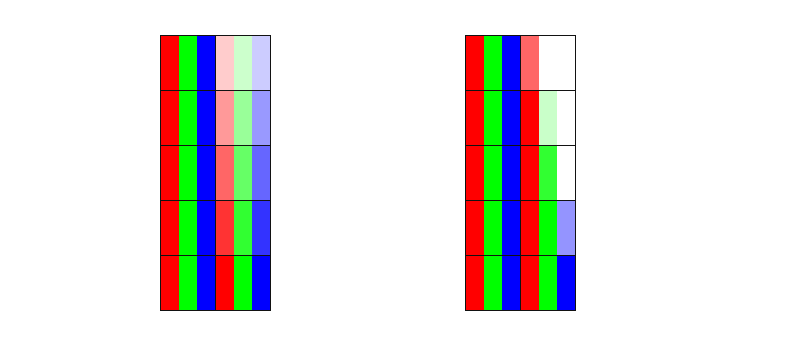
প্রথমত, যেহেতু আমরা জানি যে প্রতিটি পিক্সেল প্রকৃতপক্ষে পৃথক লাল, সবুজ এবং নীল উপাদান দিয়ে তৈরি আমরা শনাক্ত করি যে প্রশ্নে থাকা পিক্সেলের জন্য প্রতিটি উপাদানের কতটা "সুইচ অন" করা উচিত। সুতরাং যদি একটি পিক্সেল বাম দিক থেকে "অর্ধেক আচ্ছাদিত" হয় তবে আমরা লাল উপাদানটি সম্পূর্ণভাবে চালু করতে পারি, সবুজ উপাদানটি অর্ধেক পথে, এবং নীলটি বন্ধ রাখতে পারি। এই প্রক্রিয়াটিকে প্রায়শই "স্ক্রীনের অনুভূমিক রেজোলিউশনকে তিনগুণ করা" হিসাবে বর্ণনা করা হয়, এবং এই সত্যের উপর নির্ভর করে যে প্রতিটি পিক্সেল একটি একক ইউনিটের পরিবর্তে তিনটি পৃথক উপাদান পাশাপাশি।

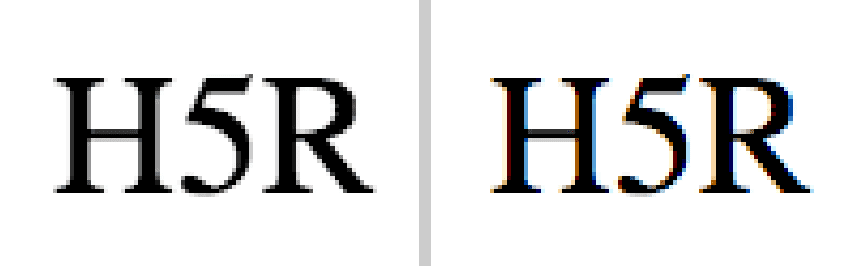
উপরের চিত্র 3 এ আপনি দেখতে পাচ্ছেন যে বাম দিকে আমরা প্রতিটি উপাদানকে সমানভাবে বিবেচনা করি এবং প্রতিটি সমানভাবে চালু বা বন্ধ (গ্রেস্কেল)। তবে ডানদিকে, আমরা সাবপিক্সেল পদ্ধতি ব্যবহার করি, প্রতিটি উপাদানকে (লাল, সবুজ এবং নীল) আলাদাভাবে সক্ষম করে আকৃতির সাথে এটি কতটা ওভারল্যাপ করে তার উপর নির্ভর করে।
যাইহোক, মানুষের দৃষ্টি আসলে লাল, সবুজ এবং নীল আলোকে সমানভাবে ওজন করে না। আমরা লাল বা নীলের চেয়ে সবুজের প্রতি অনেক বেশি সংবেদনশীল, এবং এর মানে হল যে গ্রেস্কেল অ্যান্টিলিয়াসিং-এর উপর সুনির্দিষ্ট সুবিধা থাকলেও, ড্যারেল রেক্স ফিনলে উল্লেখ করেছেন , প্রতিটি উপাদানকে আলাদাভাবে সক্রিয় করা আসলে স্বচ্ছতার ক্ষেত্রে 3x উন্নতি করতে যাচ্ছে না । সাবপিক্সেল অ্যান্টিলিয়াসিং অবশ্যই সহায়ক, যদিও, এবং এর মানে এই যে গ্রেস্কেল অ্যান্টিলিয়াসিং ব্যবহার করা হলে আমরা পাঠ্য আরও স্পষ্টভাবে দেখতে পাই।

ধাওয়া কাটছে
ডেভেলপার হিসেবে আমাদের জন্য এই সব মানে কি? ঠিক আছে, ক্রোম দৃষ্টিকোণ থেকে কমপক্ষে গ্রেস্কেল এবং সাবপিক্সেল অ্যান্টিলিয়াসিং উভয়ের মিশ্রণ রয়েছে যা পাঠ্য রেন্ডার করতে ব্যবহৃত হয় এবং আপনি কোনটি পাবেন তা কয়েকটি মানদণ্ডের উপর নির্ভর করে। যাইহোক, শুরু করার জন্য, আমাদের স্তরগুলি সম্পর্কে কিছুটা বুঝতে হবে, যেহেতু এটিই খেলার প্রধান মাপকাঠি। আপনি যদি স্তরগুলির মধ্যে না এসে থাকেন এবং কীভাবে সেগুলি Chrome দ্বারা অভ্যন্তরীণভাবে ব্যবহার করা হয়, টম উইল্টজিয়াস এই বিষয়ে একটি দুর্দান্ত ভূমিকা লিখেছেন যা আপনার প্রথমে পড়া উচিত৷
ধরে নিচ্ছি আপনি স্তরগুলির সাথে পরিচিত, বা আপনি কেবল সেগুলি সম্পর্কে পড়েছেন, চলুন চালিয়ে যাওয়া যাক। যদি পৃষ্ঠাটির জন্য হার্ডওয়্যার কম্পোজিটিং সক্ষম করা থাকে এবং আপনার কাছে এমন একটি স্তরে পাঠ্য সামগ্রী থাকে যা রুট স্তর নয় তবে এটি ডিফল্টরূপে, গ্রেস্কেল অ্যান্টিলিয়াসিং ব্যবহার করে রেন্ডার করা হবে৷ বিকাশকারীরা প্রায়শই লক্ষ্য করেন যে যদি তারা উপাদানগুলিতে হ্যাক প্রয়োগ করে তাদের নিজস্ব (নন-রুট) স্তরগুলিতে ( যেমন translateZ ব্যবহার করে ) যাতে তারা পাঠ্যকে ভিন্নভাবে রেন্ডার করা দেখতে পান। প্রায়শই ডেভেলপাররা জাভাস্ক্রিপ্ট বা CSS এর মাধ্যমে ফ্লাইতে "নতুন স্তর" ট্রিগার প্রয়োগ করে যার ফলে পাঠ্য রেন্ডারিং সাবপিক্সেল থেকে গ্রেস্কেলে চলে যায়; এটি বিভ্রান্তিকর হতে পারে যদি আপনি না জানেন যে রেন্ডারিং পরিবর্তনটি কী ট্রিগার করেছে৷ আপনার টেক্সট যদি রুট লেয়ারে থাকে, তবে, এটি সাবপিক্সেল অ্যান্টিলিয়াসিং দিয়ে রেন্ডার করা উচিত এবং ফলস্বরূপ এটি পড়া আরও পরিষ্কার হবে।
কিন্তু, সব জিনিস ওয়েব মত, এটা পরিবর্তন হয়. ক্রোমে সাবপিক্সেল অ্যান্টিলিয়াসিং সক্ষম করা হচ্ছে অ-রুট স্তরগুলিতে পাঠ্যের জন্য, যদি স্তরটি তিনটি মানদণ্ড পূরণ করে৷ এটা বলার অপেক্ষা রাখে না যে এই মানদণ্ডগুলি আজ প্রযোজ্য, কিন্তু সম্ভবত সেগুলি পরিবর্তিত হবে এবং সময়ের সাথে সাথে আপনার আরও কেস কভার করার আশা করা উচিত। আজ সেই মানদণ্ডগুলি হল:
- স্তরটির একটি সম্পূর্ণ অস্বচ্ছ পটভূমির রঙ রয়েছে। উল্লেখযোগ্যভাবে
border-radiusবা একটি নন-ডিফল্টbackground-clipমান ব্যবহার করার ফলে স্তরটিকে অ-অস্বচ্ছ হিসাবে বিবেচনা করা হয় এবং পাঠ্য রেন্ডারিং গ্রেস্কেল অ্যান্টিলিয়াসিং-এ ফিরে আসে। - স্তরটিতে শুধুমাত্র পরিচয় রূপান্তর বা অবিচ্ছেদ্য অনুবাদ প্রয়োগ করা যেতে পারে। অবিচ্ছেদ্য দ্বারা আমরা বৃত্তাকার মান বোঝায়। সুতরাং উদাহরণস্বরূপ
translate(20.2px, 30px)এর ফলে গ্রেস্কেল অ্যান্টিলিয়াসিং হবে যেহেতু x উপাদান,20.2px, অ-অখণ্ড। আইডেন্টিটি ট্রান্সফর্মের সহজ অর্থ হল এর ডিফল্টের বাইরে কোনো অতিরিক্ত ঘূর্ণন, অনুবাদ বা স্কেলিং প্রয়োগ করা হয়নি। - স্তরটির অপাসিটি 1.0 রয়েছে । অস্বচ্ছতার যেকোনো পরিবর্তন সাবপিক্সেল থেকে গ্রেস্কেলে অ্যান্টিলিয়াসিং পরিবর্তন করবে।

উল্লেখ্য একটি চূড়ান্ত জিনিস হল যে একটি CSS অ্যানিমেশন প্রয়োগ করার ফলে একটি নতুন স্তর তৈরি হতে পারে, যেখানে requestAnimationFrame ব্যবহার করে না। কিছু বিকাশকারীর জন্য পাঠ্য রেন্ডারিং পার্থক্য যা বোঝায় তা সিএসএস অ্যানিমেশনের ব্যবহার বাদ দিয়েছে। সুতরাং আপনি যদি টেক্সট রেন্ডারিং পার্থক্যের কারণে উপাদানগুলিকে অ্যানিমেট করার জন্য জাভাস্ক্রিপ্ট ব্যবহার করে থাকেন তবে এই আপডেটটি আপনার জন্য কিছু ঠিক করে কিনা তা পরীক্ষা করে দেখুন!
তাই যে ক্রোম আচ্ছাদিত. অন্যান্য ব্রাউজারগুলি যতদূর যায়, অপেরা, এটি ক্রোমিয়ামে যাওয়ার সাথে সাথে, ক্রোমের আচরণের সাথে ঘনিষ্ঠভাবে মেলে। ইন্টারনেট এক্সপ্লোরার কার্যত সমস্ত পাঠ্যের জন্য সাবপিক্সেল অ্যান্টিলিয়াসিং ব্যবহার করে বলে মনে হচ্ছে (যদি আপনি ক্লিয়ারটাইপ সক্ষম করে থাকেন, অবশ্যই!), যদিও আপাতদৃষ্টিতে উইন্ডোজ 8 এর মেট্রো মোডে নয়। সাফারি, ব্লিঙ্কের সাথে ওয়েবকিটের সান্নিধ্য দেওয়া হয়েছে, ক্রোমের সাথে খুব অনুরূপ আচরণ করে, যদিও এই নতুন উন্নতিগুলি ছাড়াই যা আরও সাবপিক্সেল অ্যান্টিলিয়াসিংয়ের অনুমতি দেয়। ফায়ারফক্স মূলত ইন্টারনেট এক্সপ্লোরারের মতোই আচরণ করে কারণ এটি কার্যত সমস্ত পাঠ্যের জন্য সাবপিক্সেল অ্যান্টিলিয়াসিং ব্যবহার করে। অবশ্যই এটি একটি সম্পূর্ণ তালিকা নয়, এবং সমস্ত ব্রাউজারে এমন ঘটনা থাকতে পারে যেখানে সাবপিক্সেলের পরিবর্তে গ্রেস্কেল অ্যান্টিলিয়াসিং ব্যবহার করা হয়, তবে এটি জেনে রাখা ভাল যে সাবপিক্সেল অ্যান্টিলিয়াসিং ব্রাউজারগুলির প্রধান সেট জুড়ে ব্যাপকভাবে ব্যবহৃত হয়।
উপসংহার
তাই এখন আপনি কিছুটা জানেন যে কীভাবে অ্যান্টিলিয়াসিং কাজ করে এবং কেন আপনি আজ আপনার সাইট এবং অ্যাপ্লিকেশনগুলিতে পাঠ্য রেন্ডারিং পার্থক্য দেখতে পাচ্ছেন, বিশেষত নিম্ন ডিপিআই ডিভাইসগুলিতে। আপনি যদি টেক্সট রেন্ডারিংয়ের ক্ষেত্রে ক্রোমের বাস্তবায়নের সাথে সাথে অনুসরণ করতে আগ্রহী হন তবে আপনাকে নিম্নলিখিত বাগগুলি তারকাচিহ্নিত করা উচিত:
- স্বয়ংক্রিয় ফন্ট গ্রেস্কেল 48px এর উপরে অ্যান্টি-আলিয়াসিং ওভাররিডেবল নয়
- উইন্ডোজের জন্য ক্রোমে গুগল ওয়েব ফন্টের সাথে ভয়ঙ্কর ফন্ট রেন্ডারিং )
- DirectWrite সমর্থন

