Opublikowano: 15 czerwca 2020 r.
Gdy grasz w bingo z hasłami związanymi z progresywnymi aplikacjami internetowymi, możesz śmiało postawić na „PWA to tylko strony internetowe”. Dokumentacja firmy Microsoft dotycząca aplikacji PWA potwierdza, że tak jest, a także osoby nominujące aplikacje PWA, czyli Frances Berriman i Alex Russell. Tak, aplikacje PWA to tylko witryny, ale są czymś więcej. Jeśli PWA zostanie prawidłowo wdrożona, nie będzie wyglądać jak strona internetowa, ale jak prawdziwa aplikacja.
Co to jednak oznacza?
Weźmy na przykład aplikację Podcasty od Apple. Jest dostępna na komputerach z macOS oraz na urządzeniach mobilnych z iOS (i iPadOS). Podcasty to aplikacja multimedialna, ale podstawowe koncepcje, które ilustruję za jej pomocą, mają zastosowanie również do innych kategorii aplikacji.

Możliwość działania w trybie offline
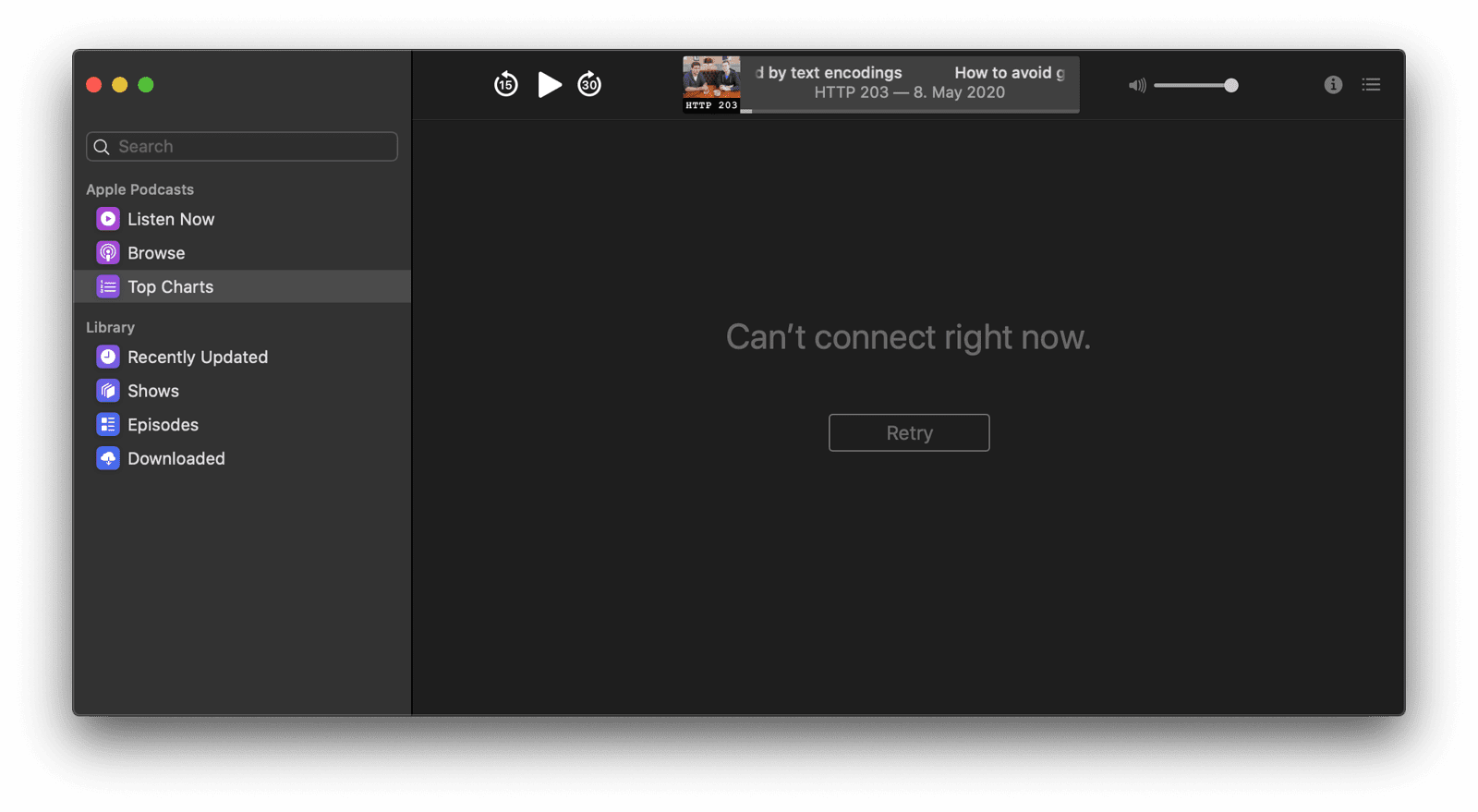
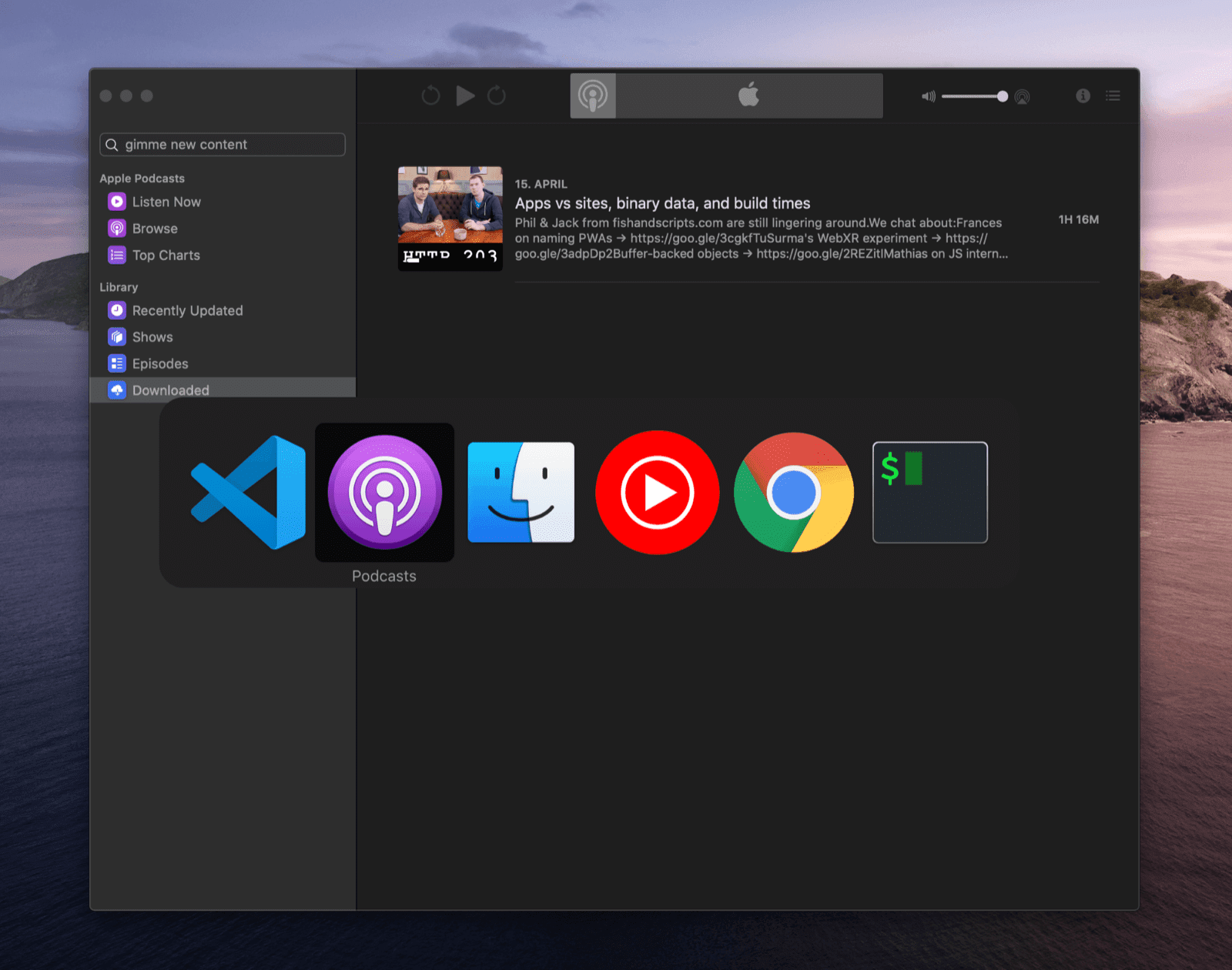
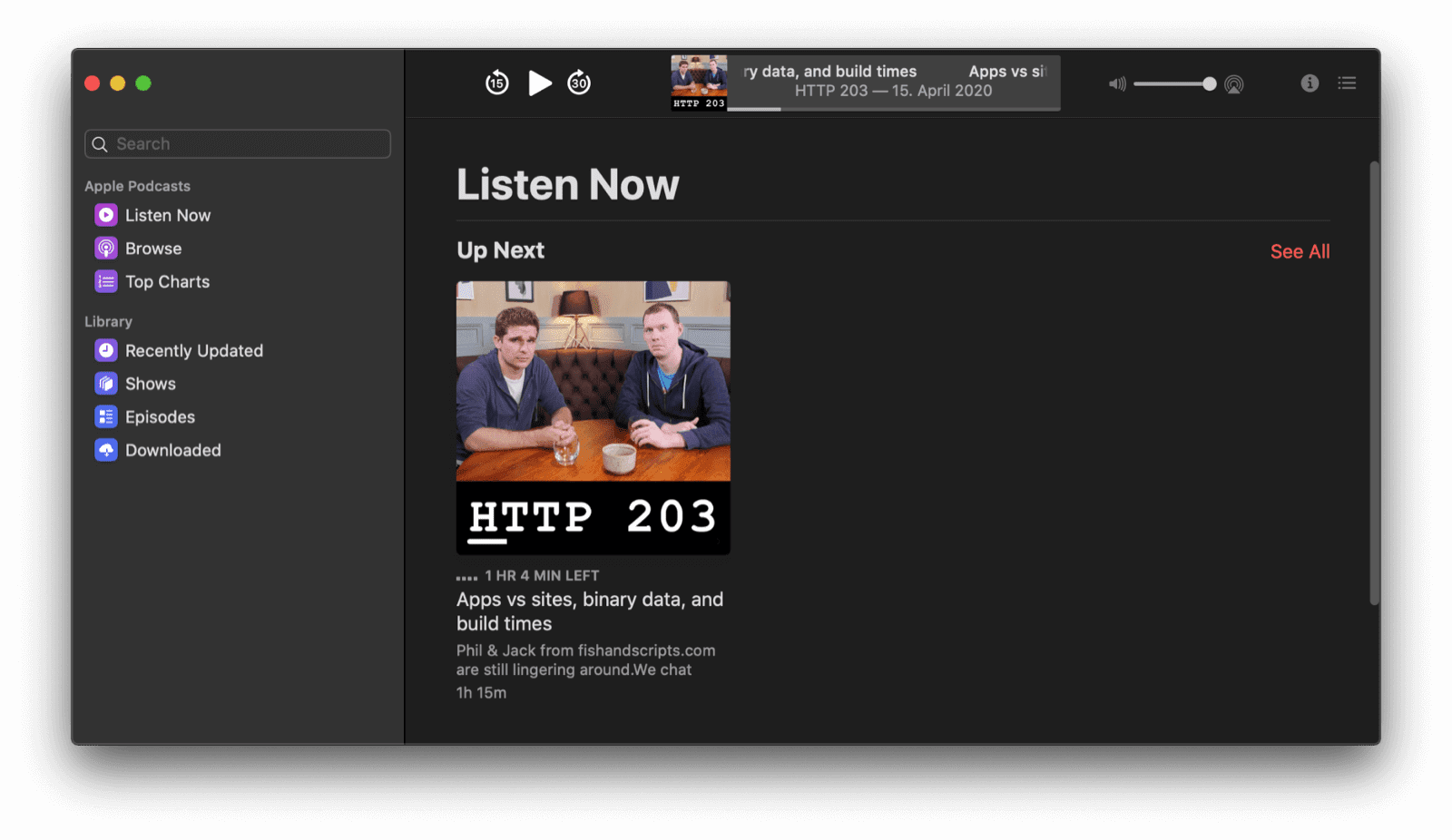
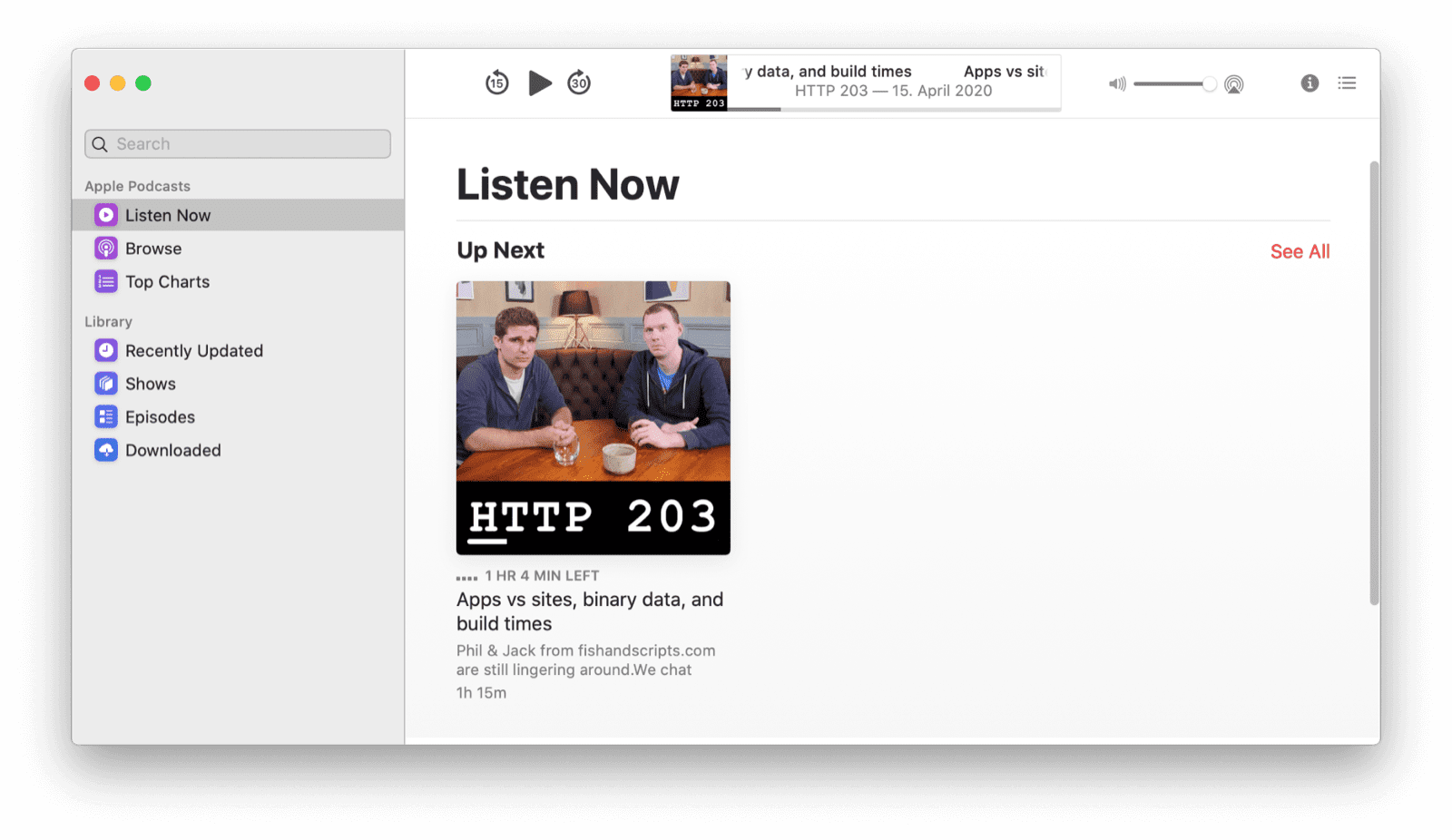
Zastanów się, jakie aplikacje na poszczególne platformy masz na telefonie komórkowym lub komputerze. Jedno jest pewne: zawsze możesz z niej korzystać. W aplikacji Podcasty, nawet gdy jestem offline, zawsze jest coś do zrobienia lub zobaczenia. Gdy nie ma połączenia z siecią, aplikacja nadal się otwiera. Sekcja Najpopularniejsze nie wyświetla żadnych treści, ale zamiast tego pojawia się komunikat Nie można teraz nawiązać połączenia wraz z przyciskiem Spróbuj ponownie.

Zrób to w internecie
Aplikacja Podcasty jest zgodna z tzw. modelem powłoki aplikacji. Wszystkie statyczne treści potrzebne do wyświetlenia głównej aplikacji są buforowane lokalnie, w tym dekoracyjne obrazy, takie jak ikony menu po lewej stronie i ikony interfejsu głównego odtwarzacza. Treści dynamiczne, takie jak dane z najpopularniejszych list, są ładowane tylko na żądanie. W przypadku niepowodzenia ładowania dostępne są lokalnie buforowane treści zastępcze. Przeczytaj artykuł Model powłoki aplikacji, aby dowiedzieć się, jak zastosować ten model architektury w swojej aplikacji internetowej.
Treści offline są dostępne, a multimedia można odtwarzać
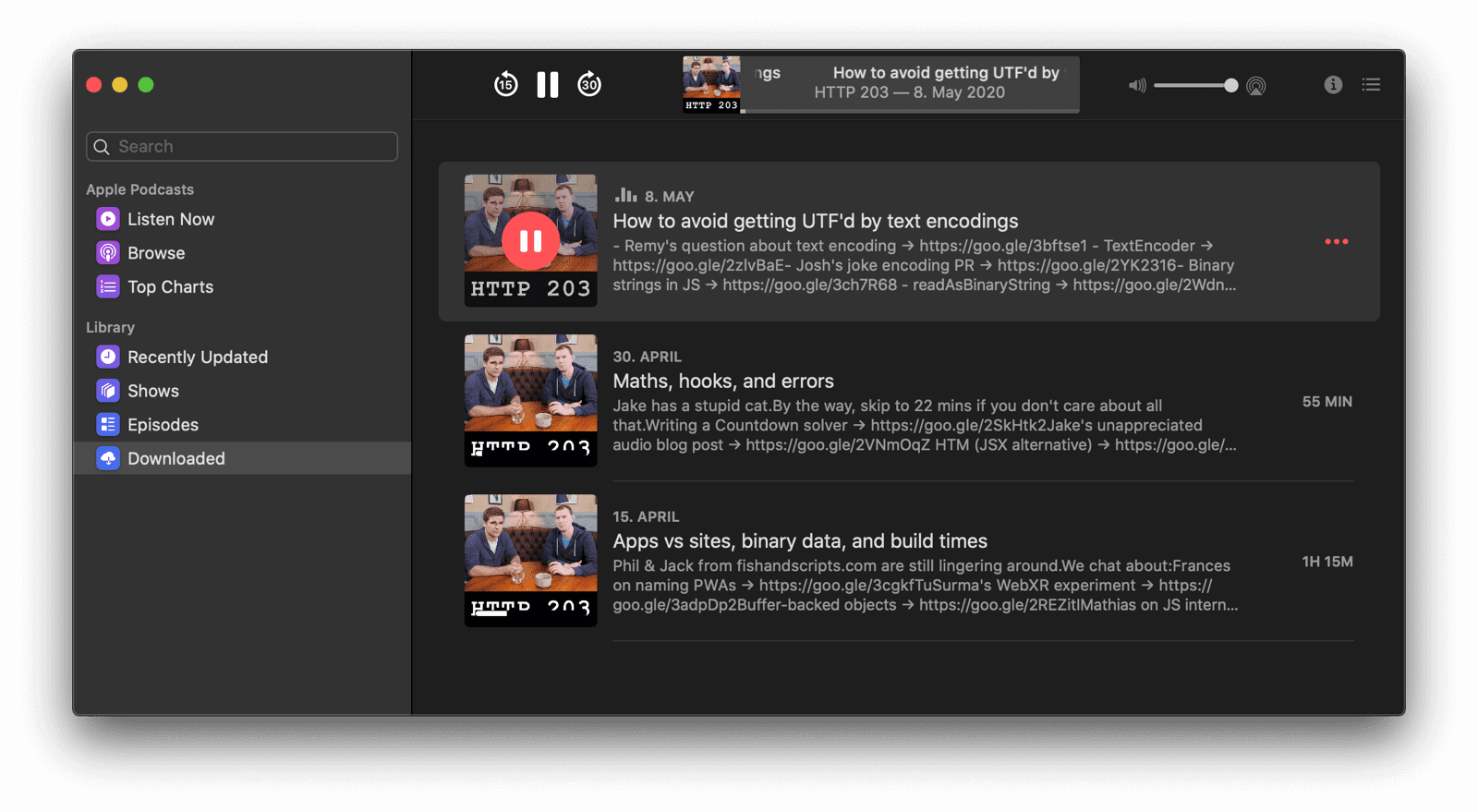
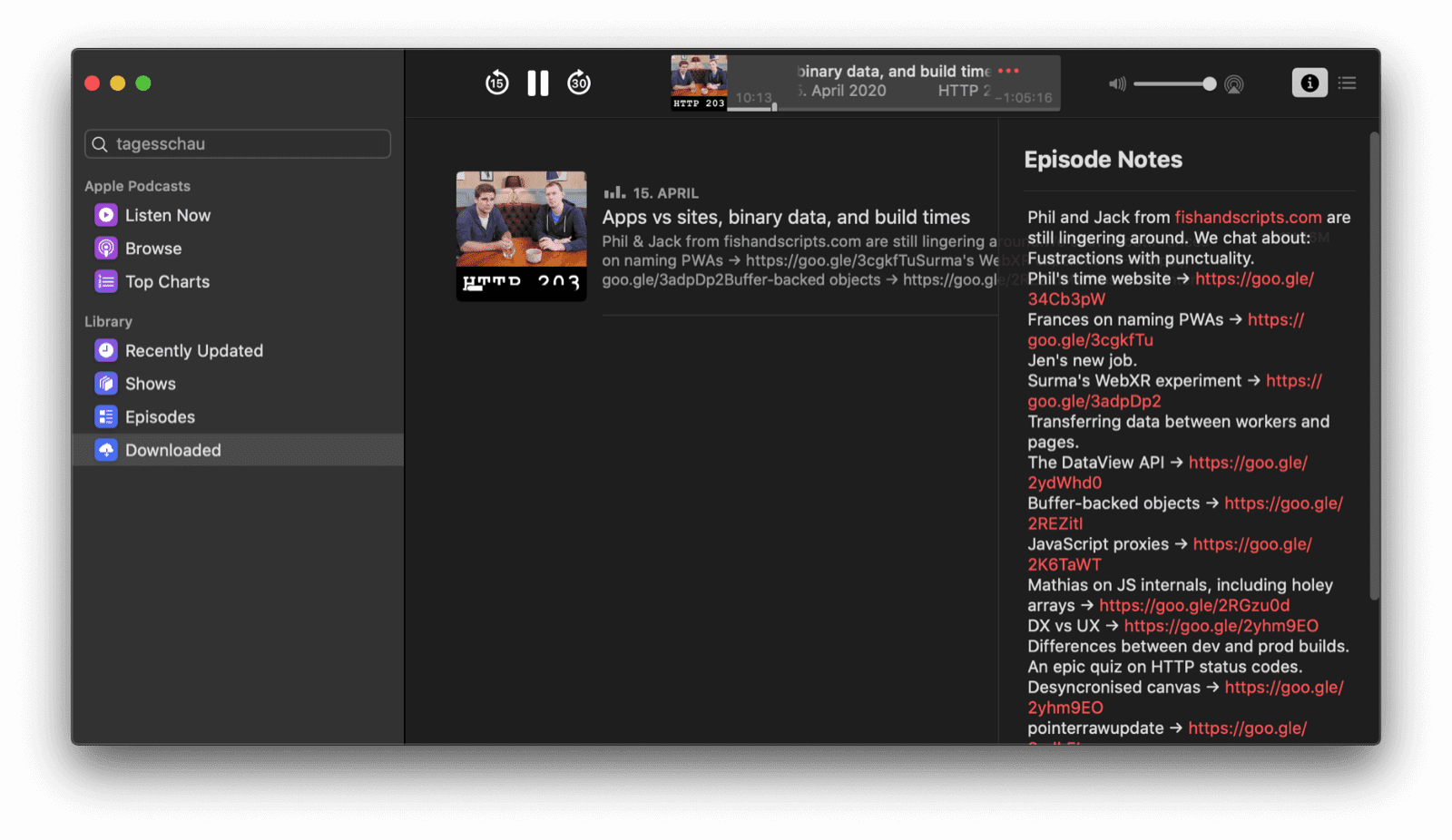
Gdy jestem offline, w lewym panelu mogę przejść do sekcji Pobrane i odtwarzać pobrane odcinki podcastów, które są wyświetlane wraz ze wszystkimi metadanymi, w tym grafikami i opisami.

Zrób to w internecie
Pobrane wcześniej treści multimedialne mogą być wyświetlane z pamięci podręcznej, np. za pomocą przepisu Serve cached audio and video z biblioteki Workbox. Inne treści zawsze mogą być przechowywane w pamięci podręcznej lub w IndexedDB. Więcej informacji o tym, kiedy używać poszczególnych technologii przechowywania danych, znajdziesz w artykule Miejsce na dane w internecie. Jeśli masz dane, które powinny być trwale przechowywane bez ryzyka usunięcia, gdy ilość dostępnej pamięci się zmniejszy, możesz użyć interfejsu Persistent Storage API.
Proaktywne pobieranie w tle
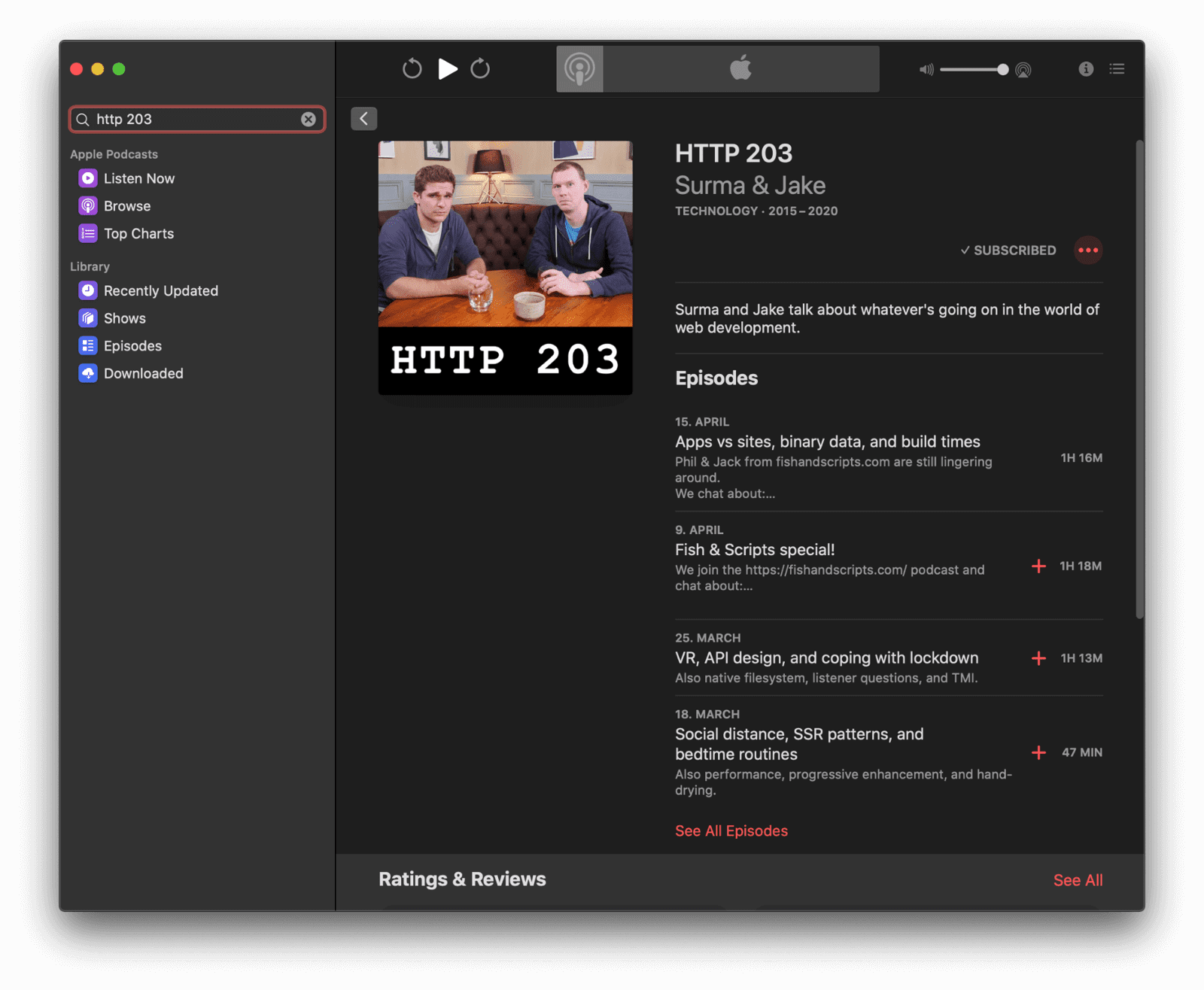
Gdy wrócę do trybu online, mogę oczywiście wyszukać treści za pomocą zapytania, np. http 203. Gdy zdecyduję się zasubskrybować wynik wyszukiwania, czyli podcast HTTP 203, najnowszy odcinek serii zostanie natychmiast pobrany bez żadnych pytań.

Zrób to w internecie
Pobieranie odcinka podcastu może potrwać dłużej. Background Fetch API umożliwia przekazywanie pobierania do przeglądarki, która zajmuje się nim w tle.
W systemie Android przeglądarka może z kolei przekazywać te pobierania do systemu operacyjnego, więc nie musi działać w sposób ciągły. Po zakończeniu pobierania usługa aplikacji worker zostanie wybudzona i możesz zdecydować, co zrobić z odpowiedzią.
Interakcja z innymi aplikacjami i udostępnianie w nich
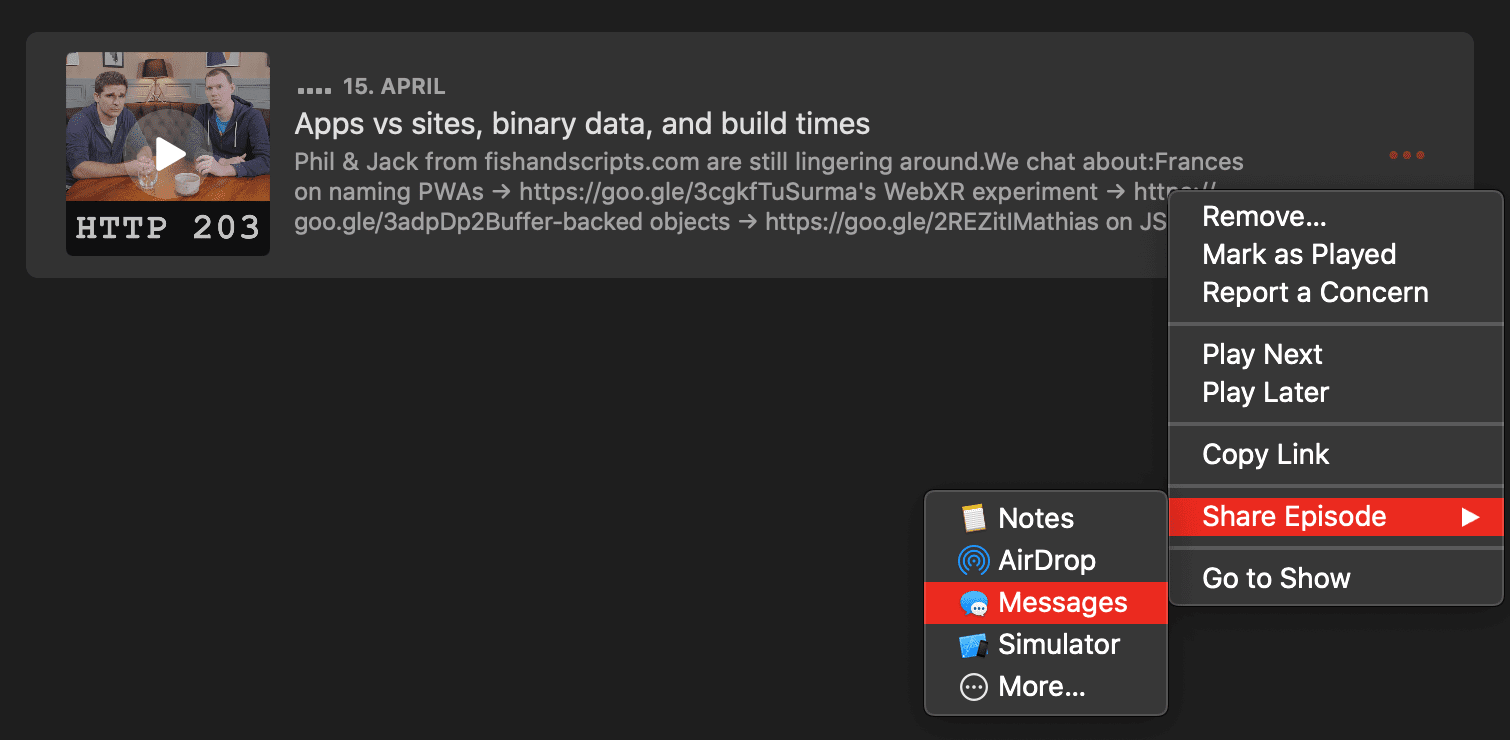
Aplikacja Podcasty jest naturalnie zintegrowana z innymi aplikacjami. Na przykład, gdy kliknę prawym przyciskiem myszy odcinek, który mi się podoba, mogę udostępnić go w innych aplikacjach na moim urządzeniu, np. w aplikacji Wiadomości. Jest on też naturalnie zintegrowany z systemowym schowkiem. Mogę kliknąć prawym przyciskiem myszy dowolny odcinek i skopiować do niego link.

Zrób to w internecie
Web Share API i Web Share Target API umożliwiają aplikacji udostępnianie i odbieranie tekstów, plików i linków z innych aplikacji na urządzeniu. Chociaż aplikacja internetowa nie może jeszcze dodawać elementów menu do wbudowanego menu kontekstowego systemu operacyjnego, istnieje wiele innych sposobów łączenia się z innymi aplikacjami na urządzeniu. Interfejs Async Clipboard API umożliwia programowe odczytywanie i zapisywanie danych tekstowych i obrazów (w formacie PNG) w schowku systemowym. Na Androidzie możesz użyć interfejsu Contact Picker API, aby wybrać wpisy z menedżera kontaktów na urządzeniu. Jeśli oferujesz zarówno aplikację na konkretną platformę, jak i PWA, możesz użyć interfejsu Get Installed Related Apps API, aby sprawdzić, czy aplikacja na konkretną platformę jest zainstalowana. W takim przypadku nie musisz zachęcać użytkownika do zainstalowania PWA ani do zaakceptowania powiadomień push w internecie.
Odświeżanie aplikacji w tle
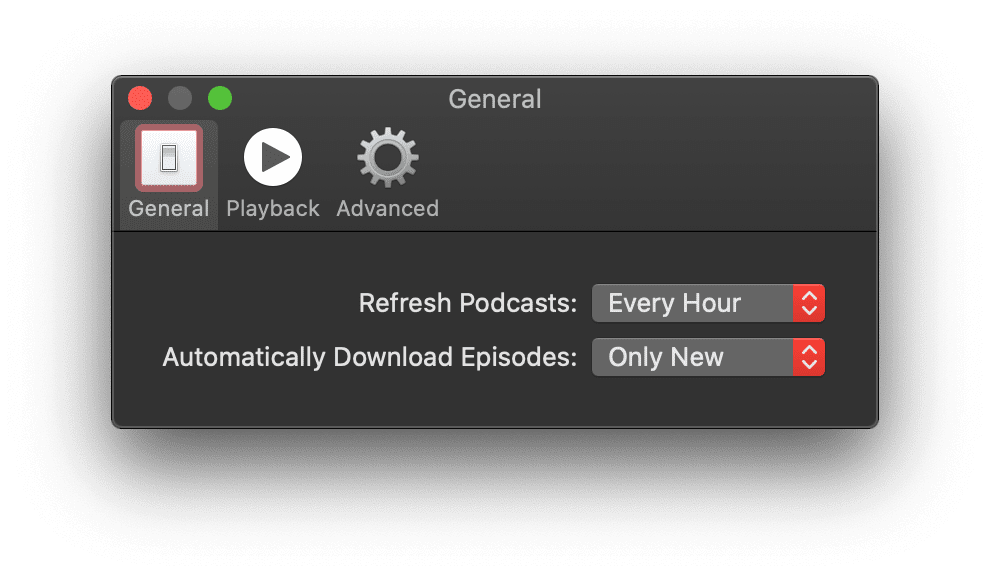
W ustawieniach aplikacji Podcasty mogę skonfigurować automatyczne pobieranie nowych odcinków. Dzięki temu nie muszę o tym myśleć – zaktualizowane treści zawsze będą dostępne. Magia.

Zrób to w internecie
Interfejs Periodic Background Sync API umożliwia aplikacji regularne odświeżanie treści w tle bez konieczności jej uruchamiania. Oznacza to, że nowe treści są dostępne proaktywnie, więc użytkownicy mogą od razu zacząć je przeglądać, kiedy tylko zechcą.
Stan zsynchronizowany w chmurze
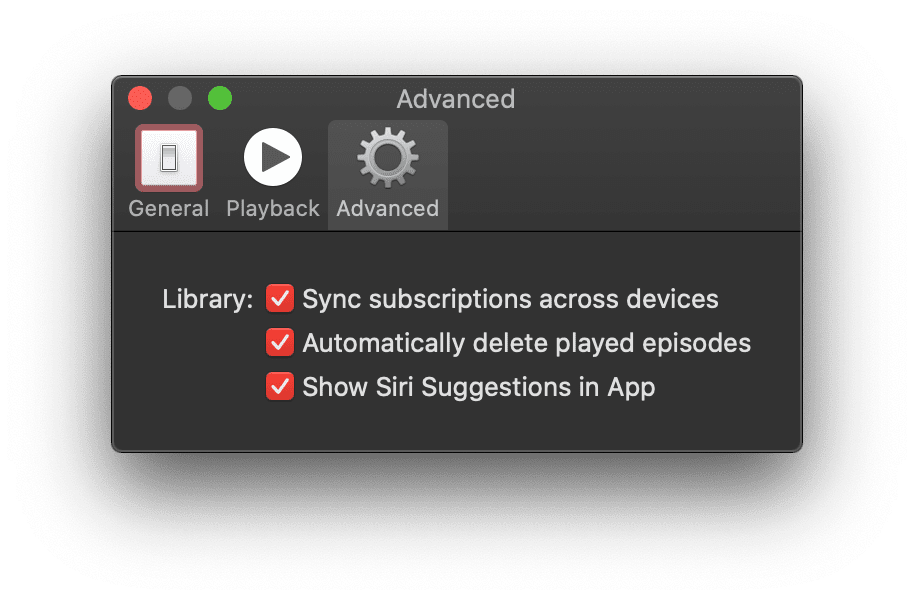
Subskrypcje są synchronizowane na wszystkich moich urządzeniach. W idealnym świecie nie muszę się martwić ręcznym synchronizowaniem subskrypcji podcastów. Nie muszę się też obawiać, że pamięć mojego urządzenia mobilnego zostanie zapełniona odcinkami, których już słuchałem na komputerze. Stan odtwarzania jest synchronizowany, a odsłuchane odcinki są automatycznie usuwane.

Zrób to w internecie
Synchronizowanie danych o stanie aplikacji to zadanie, które możesz przekazać do interfejsu Background Sync API. Sama operacja synchronizacji nie musi nastąpić natychmiast, tylko w końcu, a może nawet wtedy, gdy użytkownik zamknie już aplikację.
Sterowanie sprzętowymi klawiszami multimedialnymi
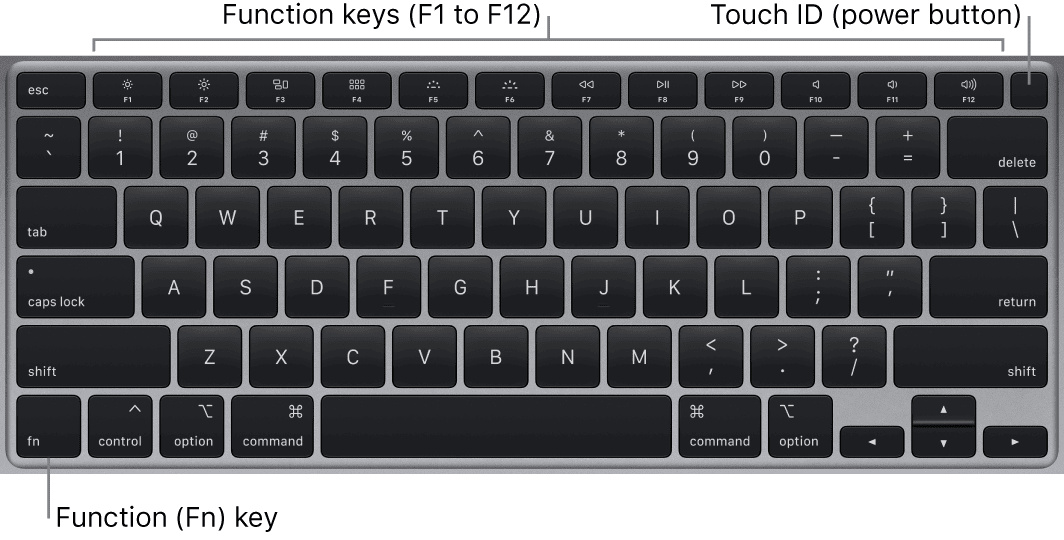
Gdy korzystam z innej aplikacji, np. czytam stronę z wiadomościami w przeglądarce, nadal mogę sterować aplikacją Podcasty za pomocą klawiszy multimedialnych na laptopie. Nie musisz przełączać się na aplikację, aby przewinąć do przodu lub do tyłu.

Zrób to w internecie
Klawisze multimedialne są obsługiwane przez interfejs Media Session API. Dzięki temu użytkownicy mogą korzystać z klawiszy multimedialnych na klawiaturach, słuchawkach, a nawet sterować aplikacją internetową za pomocą klawiszy multimedialnych na zegarkach. Możesz też użyć wzorca wibracji, gdy użytkownik przewija znaczną część treści, np. gdy mija napisy początkowe lub granicę rozdziału.
Wielozadaniowość i skrót do aplikacji
Oczywiście w każdej chwili mogę wrócić do aplikacji Podcasty. Aplikacja ma wyraźnie odróżniającą się ikonę, którą mogę umieścić na pulpicie lub w docku aplikacji, aby móc natychmiast uruchomić Podcasty, gdy tylko będę mieć na to ochotę.

Zrób to w internecie
Progresywne aplikacje internetowe na komputerach i urządzeniach mobilnych można zainstalować na ekranie głównym, w menu Start lub w Docku. Instalacja może się odbywać na podstawie proaktywnego prompta lub być w pełni kontrolowana przez dewelopera aplikacji. Wszystkie potrzebne informacje znajdziesz w artykule Co trzeba zrobić, aby aplikacja była instalowalna?. Podczas wielozadaniowości aplikacje PWA są wyświetlane niezależnie od przeglądarki.
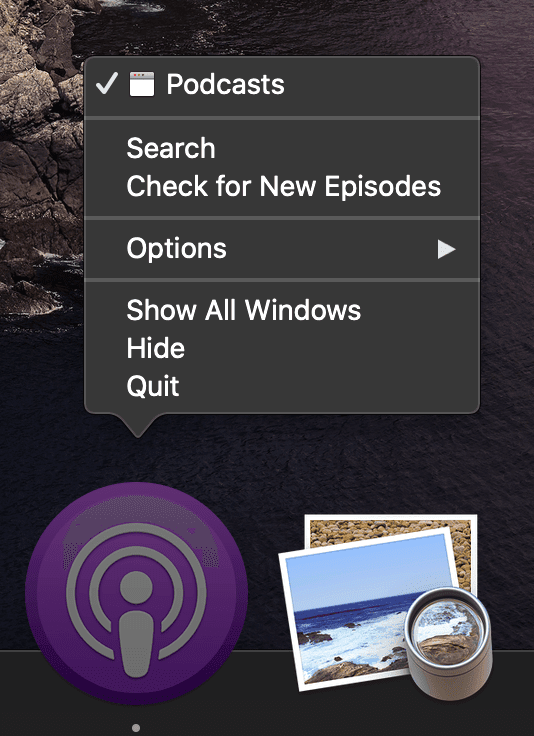
Szybkie działania w menu kontekstowym
Najczęstsze działania w aplikacji, takie jak wyszukiwanie nowych treści i sprawdzanie, czy są nowe odcinki, są dostępne bezpośrednio w menu kontekstowym aplikacji w Docku. W menu Opcje mogę też zdecydować, czy aplikacja ma się otwierać w momencie logowania.

Zrób to w internecie
Określając skróty do ikon aplikacji w pliku manifestu aplikacji internetowej PWA, możesz zarejestrować szybkie ścieżki do typowych zadań, do których użytkownicy mogą uzyskać dostęp bezpośrednio z ikony aplikacji. W systemach operacyjnych takich jak macOS użytkownicy mogą też kliknąć prawym przyciskiem myszy ikonę aplikacji i ustawić jej uruchamianie podczas logowania. Trwają prace nad propozycją dotyczącą uruchamiania po zalogowaniu.
Działanie jako aplikacja domyślna
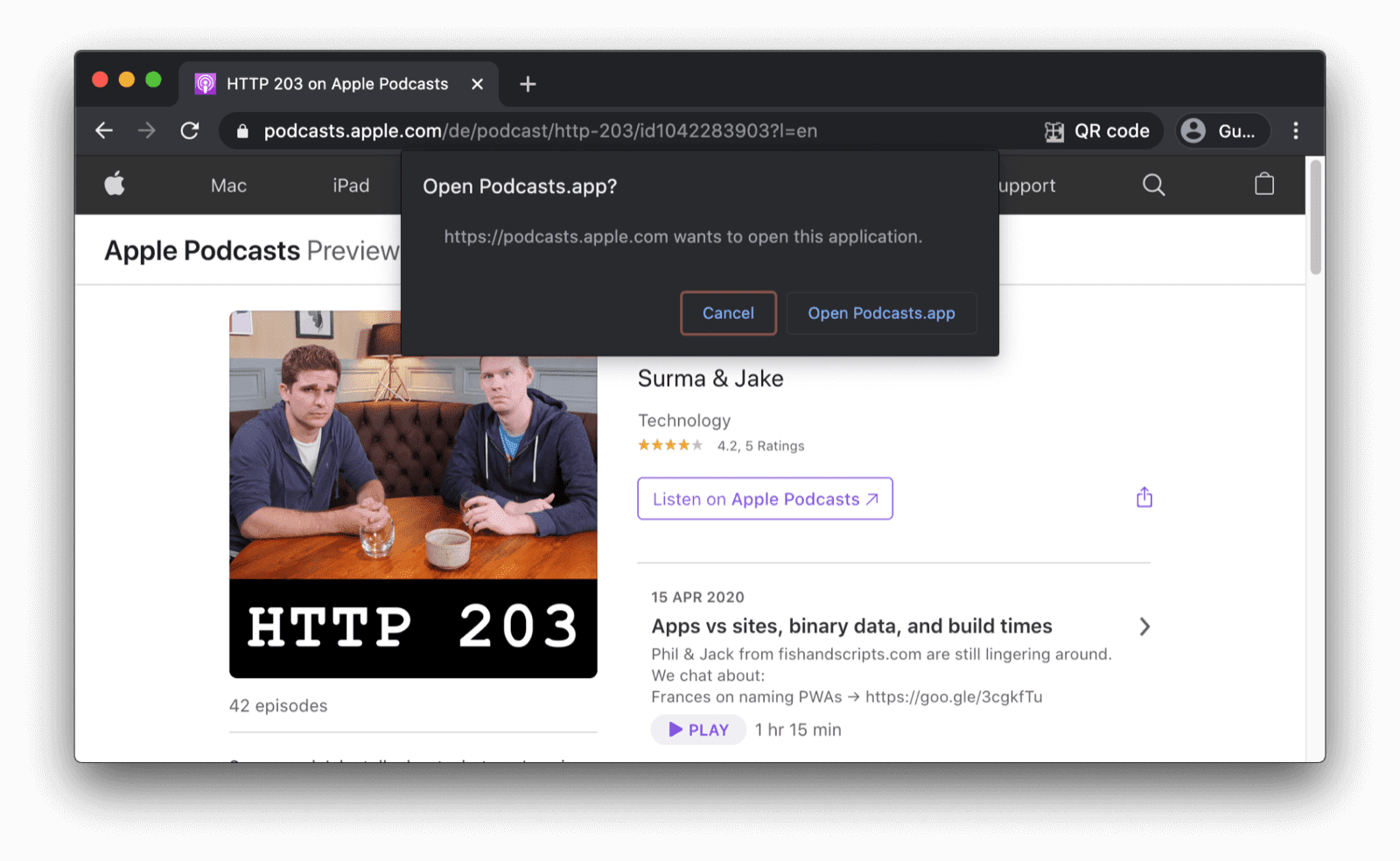
Inne aplikacje na iOS, a nawet witryny lub e-maile mogą być zintegrowane z aplikacją Podcasty za pomocą podcasts:// schematu adresu URL. Jeśli w przeglądarce kliknę link, np. podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903, zostanę przekierowany(-a) do aplikacji Podcasty, gdzie mogę zasubskrybować podcast lub go posłuchać.

Zrób to w internecie
Obsługa w pełni niestandardowych schematów URL nie jest jeszcze możliwa, ale istnieje propozycja dotycząca obsługi protokołów URL w przypadku PWA. registerProtocolHandler() z prefiksem schematu web+ to najlepsza alternatywa.
Integracja z lokalnym systemem plików
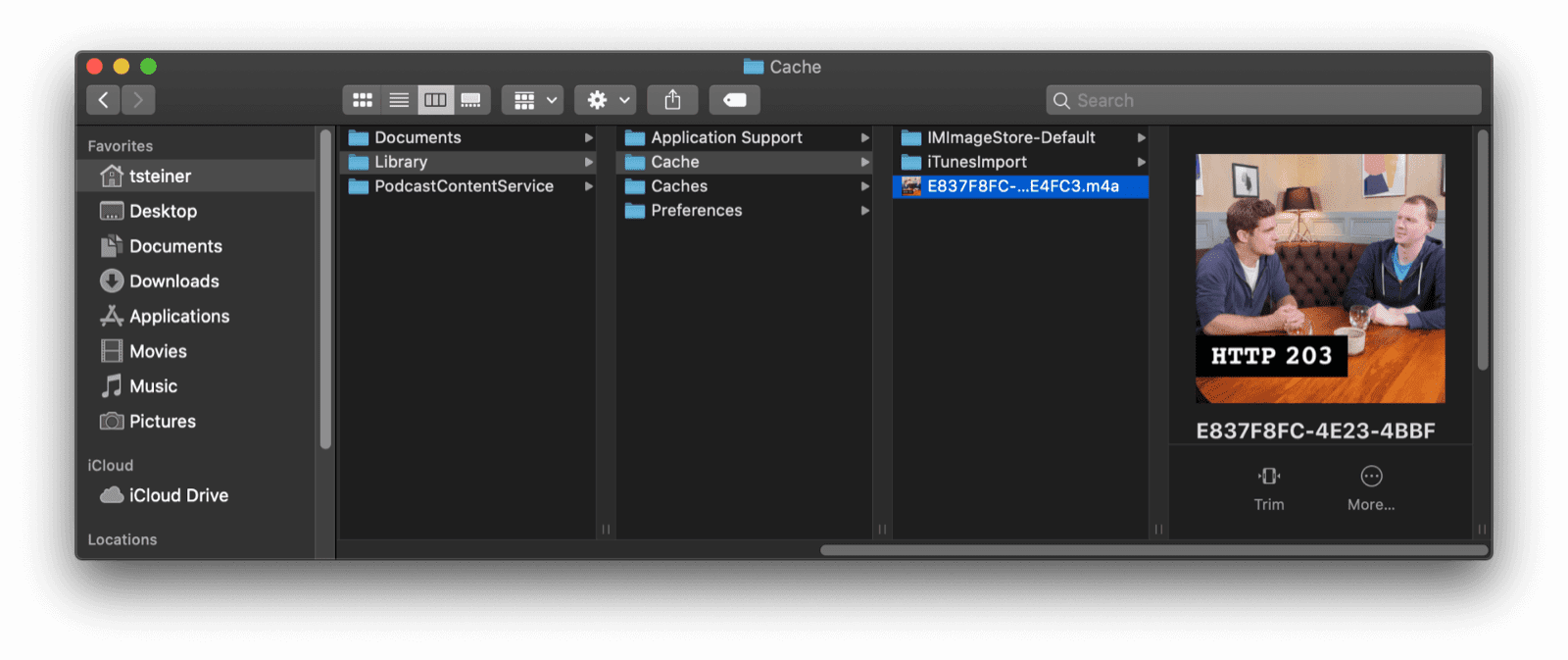
Może nie od razu przyjdzie Ci to do głowy, ale aplikacja Podcasty jest naturalnie zintegrowana z lokalnym systemem plików. Gdy pobieram odcinek podcastu na laptopa, jest on przechowywany w folderze ~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache.
W przeciwieństwie do np. ~/Documents ten katalog nie jest przeznaczony do bezpośredniego dostępu przez zwykłych użytkowników.
W sekcji treści offline znajdują się odwołania do innych mechanizmów przechowywania niż pliki.

Zrób to w internecie
Interfejs File System Access API umożliwia programistom uzyskanie dostępu do lokalnego systemu plików urządzenia. Możesz go używać bezpośrednio lub za pomocą biblioteki pomocy browser-fs-access, która w sposób przejrzysty zapewnia alternatywne rozwiązanie w przypadku przeglądarek, które nie obsługują tego interfejsu API. Ze względów bezpieczeństwa katalogi systemowe nie są dostępne w internecie.
Wygląd i styl platformy
Jest też bardziej subtelna funkcja, która jest oczywista w przypadku aplikacji na iOS, np. Podcasty. Żadna z etykiet tekstowych nie jest wybieralna, a cały tekst zlewa się z czcionką systemową urządzenia. Ponadto uwzględniany jest mój wybór motywu kolorystycznego systemu (np. tryb ciemny).


Zrób to w internecie
Korzystając z właściwości CSS user-select o wartości none, możesz chronić elementy interfejsu przed przypadkowym wybraniem.
Nie nadużywaj jednak tej właściwości, aby uniemożliwiać wybieranie zawartości aplikacji.
Powinna być używana tylko w przypadku elementów interfejsu, takich jak teksty przycisków itp. Wartość system-ui właściwości CSS font-family umożliwia określenie domyślnej czcionki interfejsu systemu, która ma być używana w aplikacji. Na koniec aplikacja może uwzględniać preferencje użytkownika dotyczące schematu kolorów, respektując jego wybór prefers-color-scheme, z opcjonalnym przełącznikiem trybu ciemnego, który pozwala go zastąpić.
Kolejną kwestią do rozstrzygnięcia może być to, co przeglądarka powinna zrobić po osiągnięciu granicy obszaru przewijania, na przykład w celu wdrożenia niestandardowej funkcji przeciągnij, aby odświeżyć.
Jest to możliwe dzięki właściwości CSS overscroll-behavior.
Dostosowany pasek tytułu
Gdy otworzysz okno aplikacji Podcasty, zauważysz, że nie ma ona klasycznego zintegrowanego paska tytułu i paska narzędzi, jak np. okno przeglądarki Safari, ale dostosowany interfejs, który wygląda jak pasek boczny zadokowany w głównym oknie odtwarzacza.


Zrób to w internecie
Dostosowywanie paska tytułu jest dostępne w ograniczonym zakresie. Możesz (i powinieneś) określić właściwości display i theme-color pliku manifestu aplikacji internetowej. Określa to wygląd okna aplikacji i decyduje, które domyślne elementy sterujące przeglądarki mają być wyświetlane – potencjalnie żadne.
Szybkie animacje
Animacje w aplikacji Podcasty są szybkie i płynne. Na przykład gdy otwieram szufladę Notatki do odcinka po prawej stronie, płynnie się ona wysuwa. Gdy usunę jeden odcinek z pobranych, pozostałe odcinki przesuwają się w górę i zajmują miejsce na ekranie, które zwolnił usunięty odcinek.

Zrób to w internecie
Wydajne animacje w internecie są z pewnością możliwe, jeśli weźmiesz pod uwagę szereg sprawdzonych metod opisanych w artykule Animacje i wydajność. Animacje przewijania, które często można zobaczyć w treściach podzielonych na strony lub w karuzelach multimedialnych, można znacznie ulepszyć za pomocą funkcji CSS Scroll Snap. Aby mieć pełną kontrolę, możesz użyć interfejsu Web Animations API.
Treści wyświetlane poza aplikacją
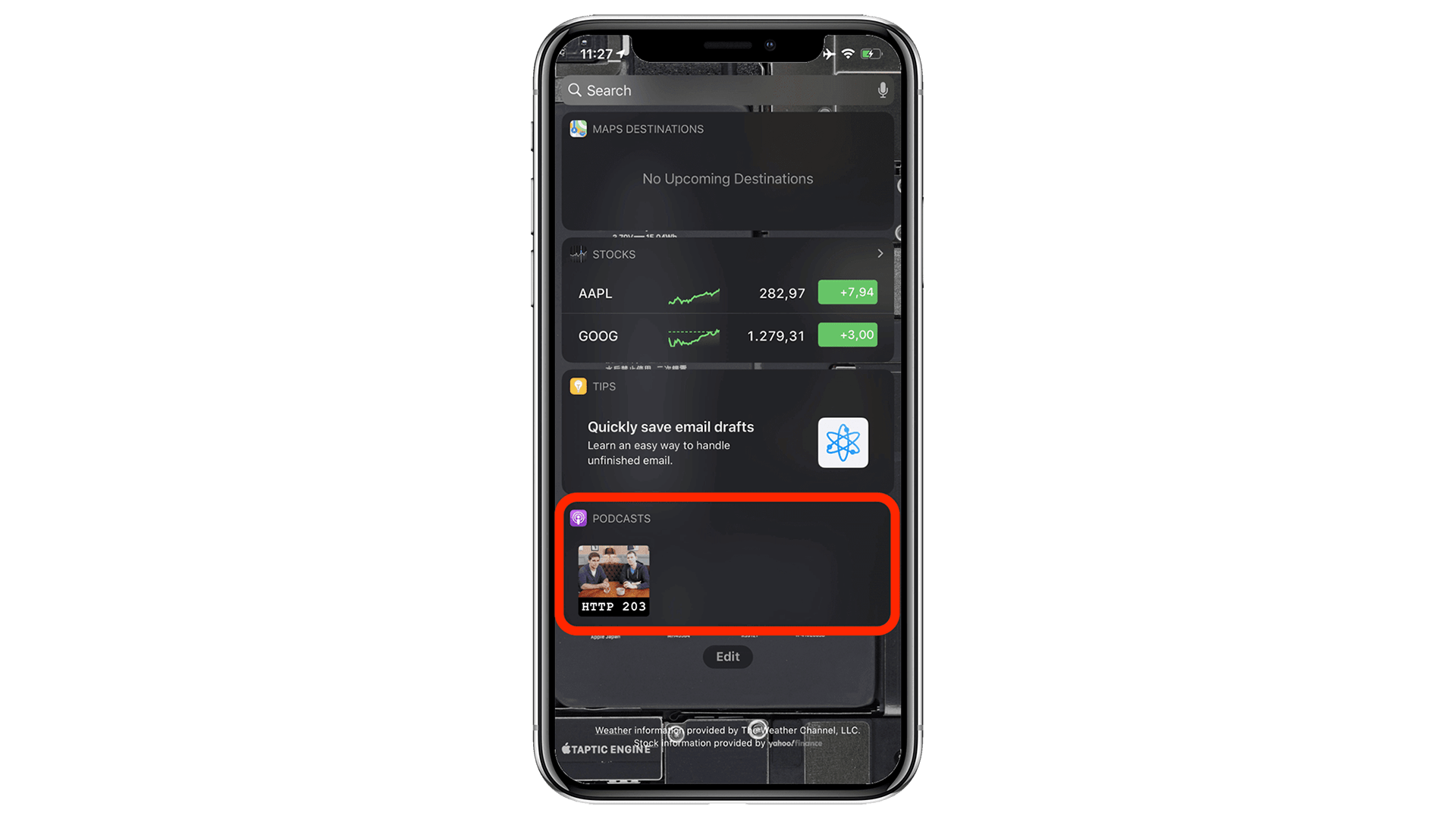
Aplikacja Podcasty na iOS może wyświetlać treści w innych miejscach niż sama aplikacja, np. w widoku widżetów systemu lub jako sugestia Siri.
Proaktywne wezwania do działania oparte na użytkowaniu, które wymagają tylko kliknięcia, aby wejść w interakcję, mogą znacznie zwiększyć współczynnik ponownego zaangażowania w aplikację, taką jak Podcasty.

Zrób to w internecie
Użyj w aplikacji Content Index API, aby poinformować przeglądarkę, które treści PWA są dostępne offline. Dzięki temu przeglądarka może udostępniać te treści poza główną aplikacją. Oznaczając ciekawe treści w aplikacji jako odpowiednie do odtwarzania dźwięku speakable i używając strukturalnych znaczników, możesz pomóc wyszukiwarkom i wirtualnym asystentom, takim jak Asystent Google, w prezentowaniu Twoich ofert w najlepszym świetle.
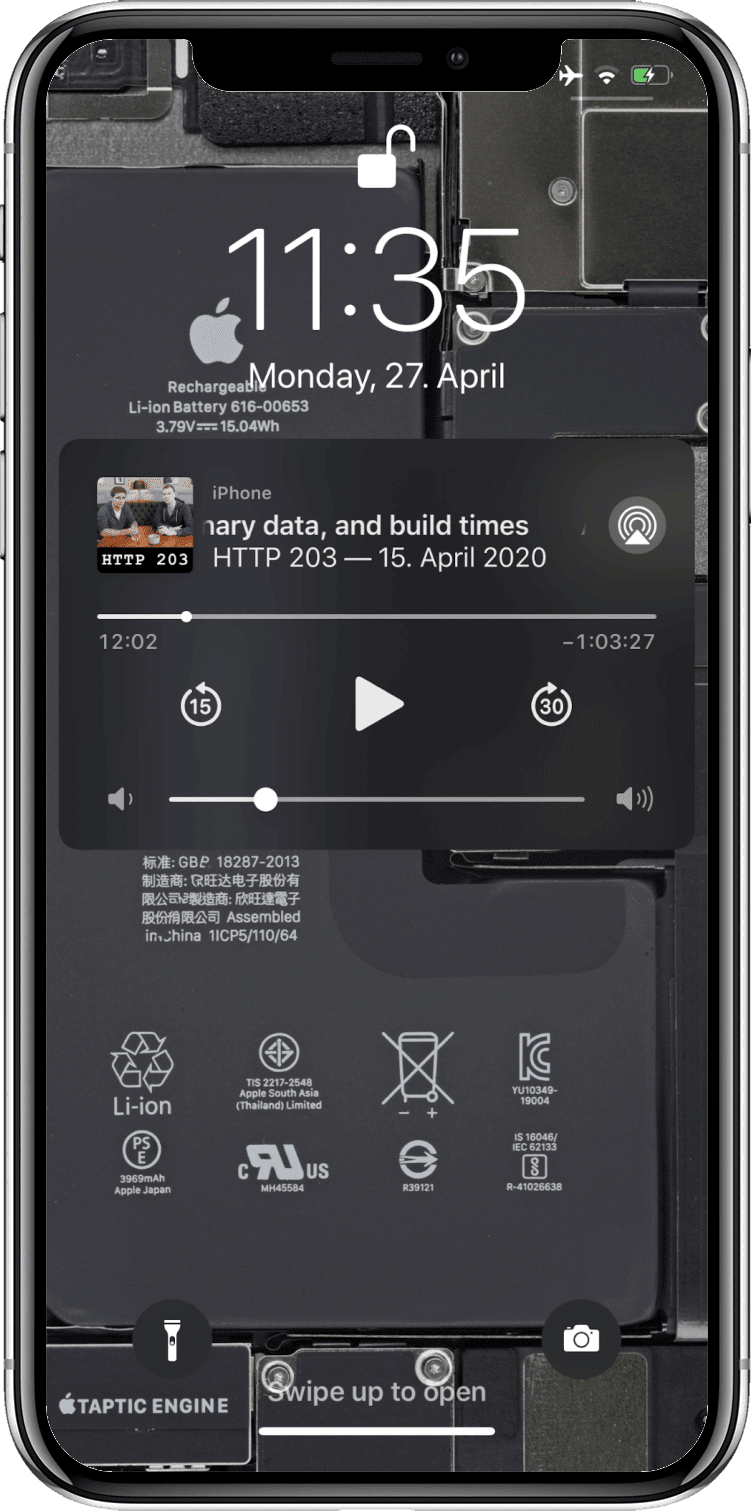
Widżet sterowania multimediami na ekranie blokady
Podczas odtwarzania odcinka podcastu aplikacja Podcasty wyświetla na ekranie blokady atrakcyjny widżet sterowania z metadanymi, takimi jak okładka odcinka, tytuł odcinka i nazwa podcastu.

Zrób to w internecie
Interfejs Media Session API umożliwia określanie metadanych, takich jak grafika, tytuły utworów itp., które są następnie wyświetlane na ekranie blokady, zegarkach i innych widżetach multimedialnych w przeglądarce.
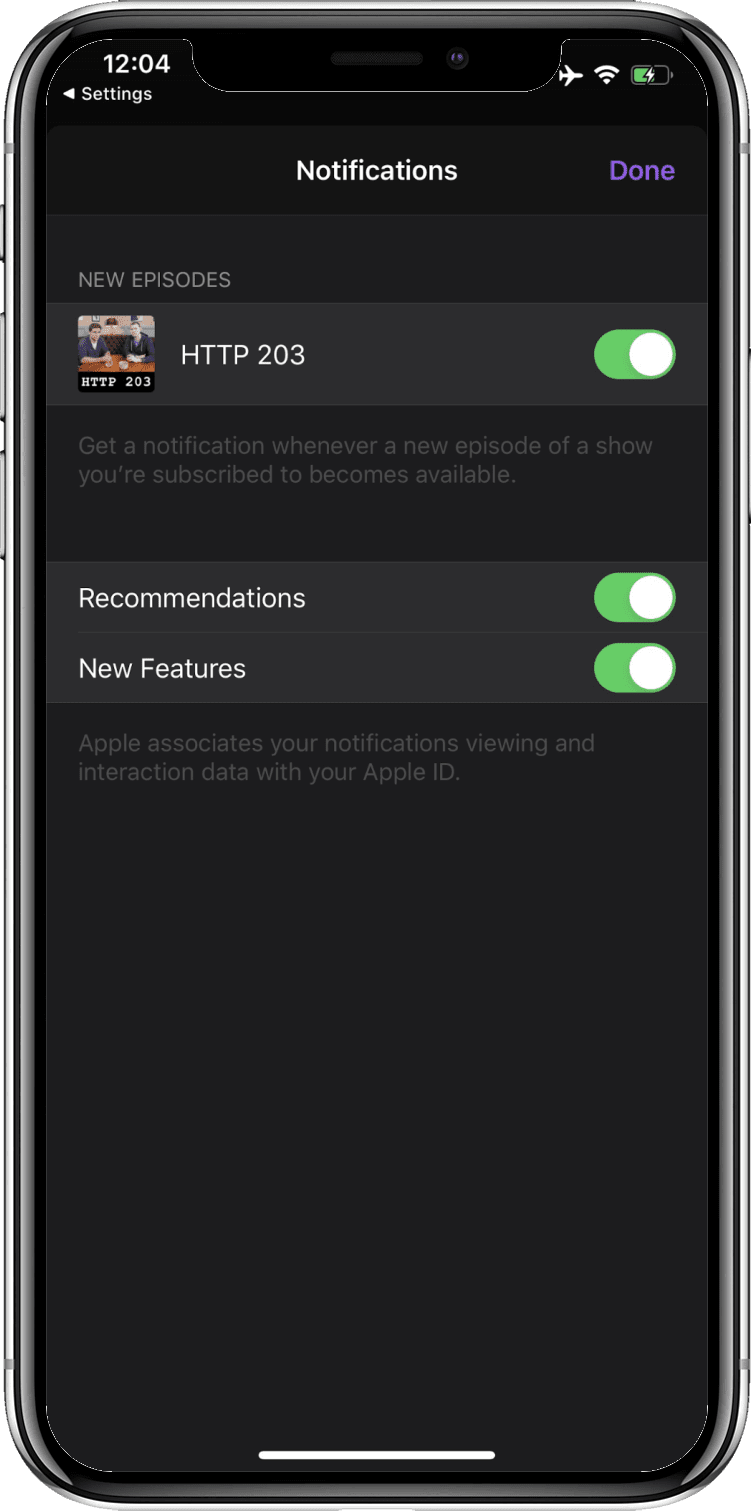
Powiadomienia push
Powiadomienia push w internecie stały się nieco uciążliwe (chociaż prośby o ich włączenie są teraz znacznie mniej natarczywe). Jeśli jednak są używane prawidłowo, mogą przynieść wiele korzyści. Na przykład aplikacja Podcasty na iOS może opcjonalnie powiadamiać mnie o nowych odcinkach podcastów, które subskrybuję, lub polecać nowe podcasty, a także informować o nowych funkcjach aplikacji.

Zrób to w internecie
Push API umożliwia aplikacji odbieranie powiadomień push, dzięki czemu możesz informować użytkowników o ważnych wydarzeniach związanych z Twoją progresywną aplikacją internetową. W przypadku powiadomień, które mają być wyświetlane w znanym czasie w przyszłości i nie wymagają połączenia sieciowego, możesz użyć interfejsu Notification Triggers API.
Plakietki ikony aplikacji
Gdy pojawią się nowe odcinki jednego z subskrybowanych podcastów, na ikonie aplikacji na ekranie głównym Podcastów pojawi się plakietka, która zachęci mnie do ponownego korzystania z aplikacji w nieinwazyjny sposób.

Zrób to w internecie
Plakietki ikony aplikacji możesz ustawić za pomocą interfejsu Badging API. Jest to szczególnie przydatne, gdy PWA ma pojęcie „nieprzeczytanych” elementów lub gdy potrzebujesz sposobu na dyskretne zwrócenie uwagi użytkownika na aplikację.
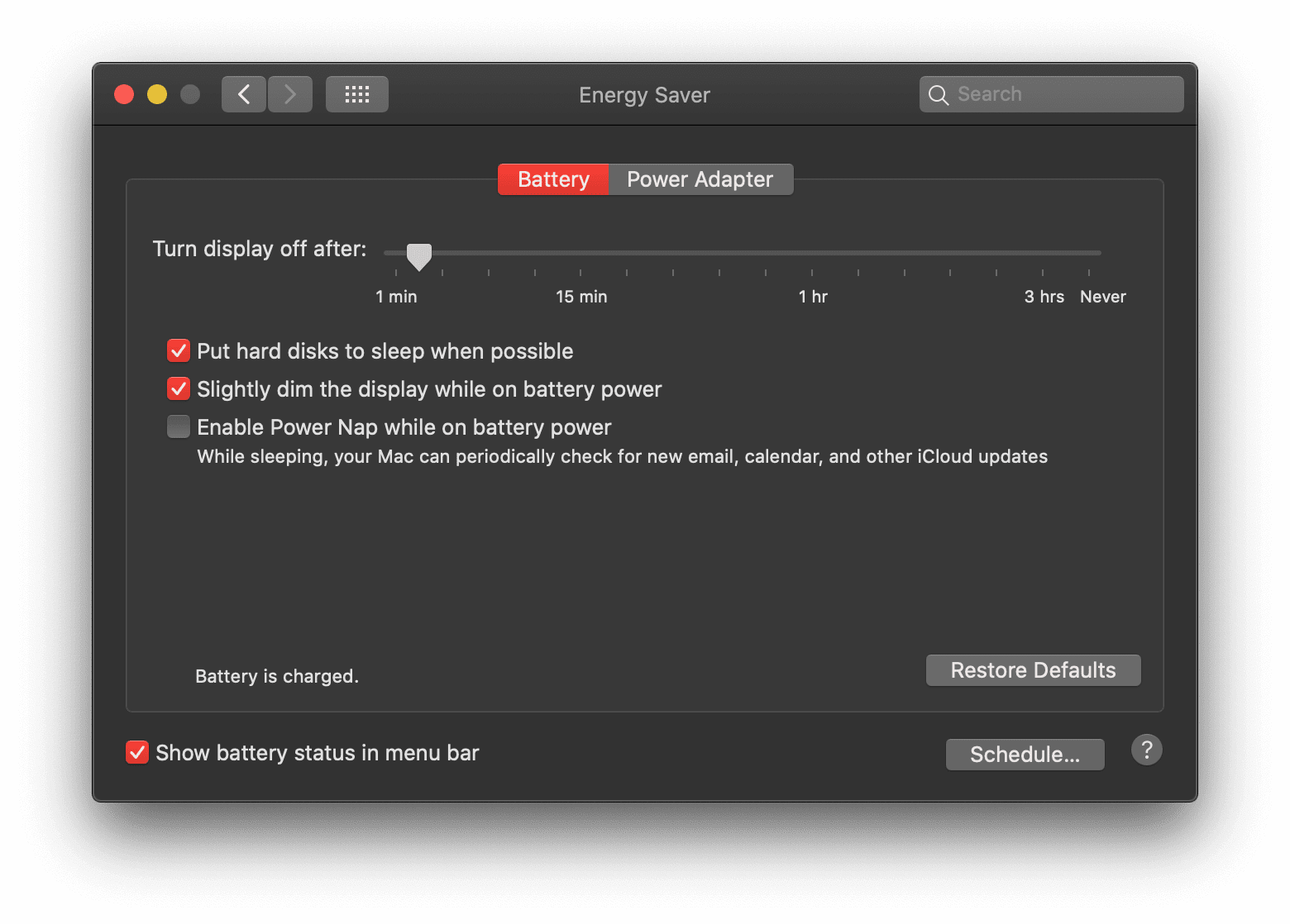
Odtwarzanie multimediów ma pierwszeństwo przed ustawieniami oszczędzania energii
Podczas odtwarzania podcastu ekran może się wyłączyć, ale system nie przechodzi w tryb gotowości. Aplikacje mogą też opcjonalnie utrzymywać ekran w stanie aktywności, np. aby wyświetlać teksty piosenek lub napisy.

Zrób to w internecie
Użyj interfejsu Screen Wake Lock API, aby zapobiec wyłączaniu się ekranu. Odtwarzanie multimediów w internecie automatycznie uniemożliwia przejście systemu w tryb gotowości.
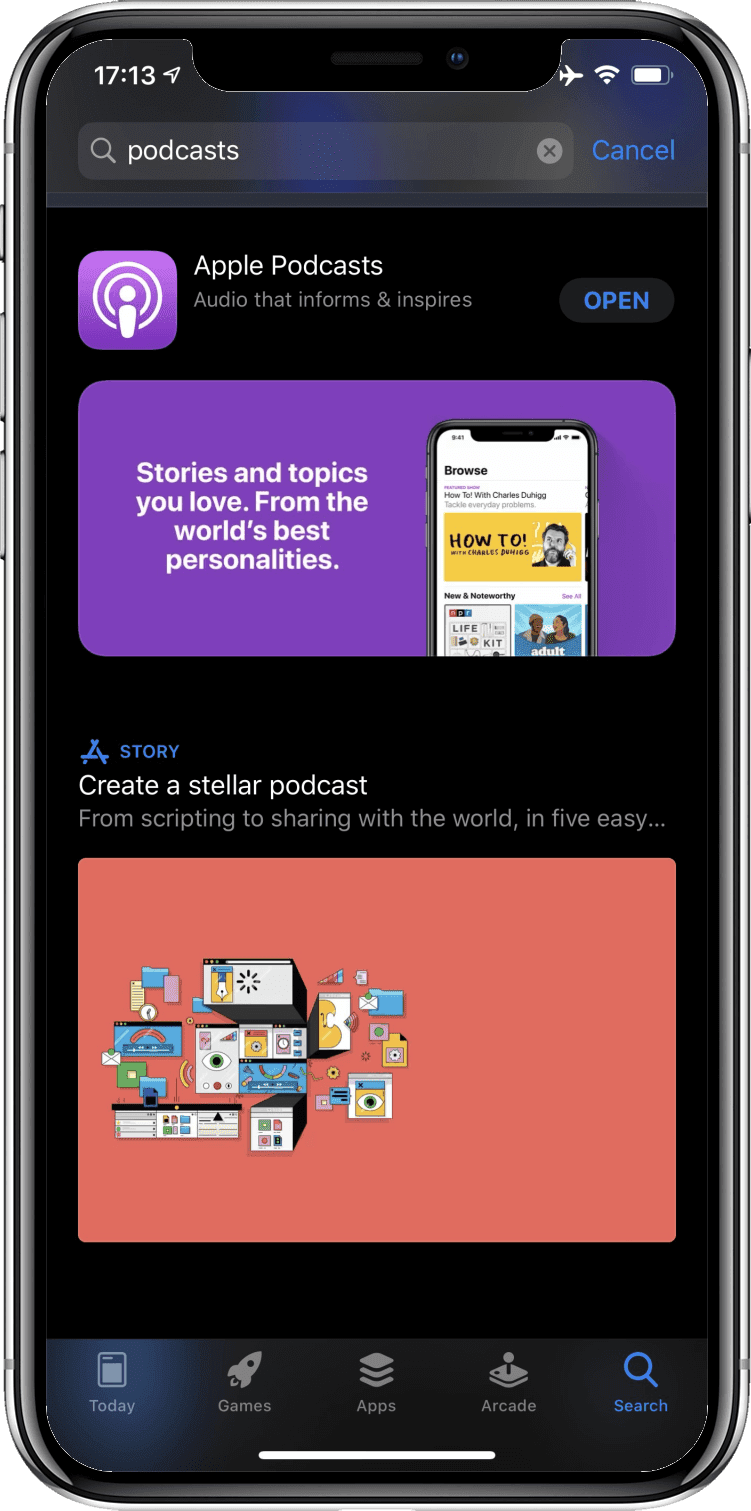
Odkrywanie aplikacji w sklepie z aplikacjami
Aplikacja Podcasty jest częścią systemu macOS na komputery, ale na urządzeniach z iOS trzeba ją zainstalować ze sklepu App Store. Szybkie wyszukiwanie podcast, podcasts lub apple podcasts natychmiast wyświetla aplikację w App Store.

Zrób to w internecie
Apple nie zezwala na umieszczanie aplikacji PWA w App Store, ale w przypadku Androida możesz przesłać aplikację PWA opakowaną w zaufaną aktywność w internecie.
Skrypt bubblewrap
ułatwia to zadanie. Ten skrypt jest też wewnętrznie używany przez funkcję eksportowania aplikacji na Androida w PWABuilder, z której możesz korzystać bez używania wiersza poleceń.
Podsumowanie funkcji
Ta tabela zawiera zwięzłe podsumowanie wszystkich funkcji i listę przydatnych zasobów, które pomogą Ci wdrożyć je w internecie.
Podsumowanie
Od czasu wprowadzenia w 2015 roku progresywne aplikacje internetowe bardzo się zmieniły. W ramach Project Fugu 🐡 zespół Chromium z różnych firm pracuje nad wyeliminowaniem ostatnich braków. Nawet jeśli zastosujesz tylko niektóre z naszych wskazówek, możesz zbliżyć się do tego, aby Twoja witryna działała jak aplikacja, i sprawić, że użytkownicy zapomną, że mają do czynienia „tylko z witryną”. Większość użytkowników nie dba o to, jak została zbudowana Twoja aplikacja (i dlaczego mieliby się tym przejmować?), o ile tylko sprawia wrażenie prawdziwej aplikacji.
Podziękowania
Ten dokument został sprawdzony przez Kayce Basques, Joe Medleya, Joshuę Bella, Diona Almaera, Ade Oshineye, Pete’a LePage’a, Sama Thorogooda, Reilly’ego Granta i Jeffreya Yasskina.


