Publicado el 15 de junio de 2020
Cuando juegas al bingo de palabras de moda de las apps web progresivas, es seguro apostar por "Las AWP son solo sitios web". La documentación de las AWP de Microsoft coincide, lo decimos nosotros, y también los nominadores de AWP Frances Berriman y Alex Russell. Sí, las AWP son solo sitios web, pero también son mucho más que eso. Si se hace correctamente, una AWP no se sentirá como un sitio web, sino como una app real.
Pero ¿qué significa sentirse como una app real?
Tomemos como ejemplo la app de Podcasts de Apple. Está disponible en macOS en computadoras y en iOS (y iPadOS, respectivamente) en dispositivos móviles. Si bien Podcasts es una aplicación de medios, las ideas centrales que ilustro con su ayuda también se aplican a otras categorías de apps.

Se puede ejecutar sin conexión
Piensa en las aplicaciones específicas de la plataforma que tienes en tu teléfono celular o computadora. Una cosa se destaca: siempre puedes usarla. En la app de Podcasts, incluso si no tengo conexión, siempre hay algo que hacer o ver. Cuando no hay conexión de red, la app se abre de todos modos. En la sección Top Charts, no se muestra ningún contenido, sino que se recurre a un mensaje de No se puede conectar en este momento junto con un botón de Reintentar.

Hazlo en la Web
La app de Podcasts sigue el denominado modelo de shell de la app. Todo el contenido estático necesario para mostrar la app principal se almacena en caché de forma local, incluidos los íconos decorativos, como los del menú de la izquierda y los de la IU del reproductor principal. El contenido dinámico, como los datos de las Listas de éxitos, solo se carga a pedido, y hay contenido de resguardo almacenado en caché de forma local disponible en caso de que falle la carga. Lee el artículo El modelo de App Shell para aprender a aplicar este modelo arquitectónico a tu app web.
Contenido disponible sin conexión y medios reproducibles
Cuando no tengo conexión, en el panel izquierdo, puedo navegar a la sección Descargados y reproducir episodios de podcasts descargados, que se muestran con todos los metadatos, incluido el material gráfico y las descripciones.

Hazlo en la Web
El contenido multimedia descargado anteriormente se puede entregar desde la caché, por ejemplo, con la receta Serve cached audio and video de la biblioteca Workbox. Siempre se puede almacenar otro contenido en la caché o en IndexedDB. Lee el artículo Almacenamiento para la Web para obtener todos los detalles y saber cuándo usar cada tecnología de almacenamiento. Si tienes datos que se deben almacenar de forma persistente sin el riesgo de que se borren cuando la cantidad de memoria disponible sea baja, puedes usar la API de Persistent Storage.
Descarga proactiva en segundo plano
Cuando vuelvo a estar en línea, por supuesto, puedo buscar contenido con una búsqueda como http 203 y, cuando decido suscribirme al resultado de la búsqueda, el podcast HTTP 203, se descarga de inmediato el episodio más reciente de la serie, sin preguntas.

Hazlo en la Web
La descarga de un episodio de podcast es una operación que puede tardar más. La API de Background Fetch te permite delegar descargas en el navegador, que se encarga de ellas en segundo plano.
En Android, el navegador incluso puede delegar estas descargas en el sistema operativo, por lo que no es necesario que el navegador se ejecute de forma continua. Una vez que se completa la descarga, se activa el service worker de tu app y puedes decidir qué hacer con la respuesta.
Interactuar y compartir con otras aplicaciones
La app de Podcasts se integra de forma natural con otras aplicaciones. Por ejemplo, cuando hago clic con el botón derecho en un episodio que me gusta, puedo compartirlo con otras apps de mi dispositivo, como la app de Mensajes. También se integra de forma natural con el portapapeles del sistema. Puedo hacer clic con el botón derecho en cualquier episodio y copiar un vínculo a él.

Hazlo en la Web
La API de Web Share y la API de Web Share Target permiten que tu app comparta y reciba textos, archivos y vínculos hacia y desde otras aplicaciones en el dispositivo. Si bien aún no es posible que una app web agregue elementos de menú al menú contextual integrado del sistema operativo, existen muchas otras formas de vincularse a otras apps del dispositivo y desde ellas. Con la API de Async Clipboard, puedes leer y escribir datos de texto y de imágenes (imágenes PNG) en el portapapeles del sistema de forma programática. En Android, puedes usar la API de Contact Picker para seleccionar entradas del administrador de contactos del dispositivo. Si ofreces una app específica para una plataforma y una AWP, puedes usar la API de Get Installed Related Apps para verificar si está instalada la app específica para la plataforma. En ese caso, no es necesario que le pidas al usuario que instale la AWP ni que acepte las notificaciones push web.
Actualización de apps en segundo plano
En la configuración de la app de Podcasts, puedo configurarla para que descargue automáticamente los episodios nuevos. De esa manera, ni siquiera tengo que pensarlo, el contenido actualizado siempre estará disponible. Magia.

Hazlo en la Web
La API de Periodic Background Sync permite que tu app actualice su contenido con regularidad en segundo plano sin necesidad de que se esté ejecutando. Esto significa que el contenido nuevo está disponible de forma proactiva, por lo que los usuarios pueden comenzar a explorarlo de inmediato cuando lo decidan.
Estado sincronizado a través de la nube
Mis suscripciones se sincronizan en todos mis dispositivos. En un mundo perfecto, no tendría que preocuparme por mantener sincronizadas mis suscripciones a podcasts de forma manual. Del mismo modo, no tengo que preocuparme de que la memoria de mi dispositivo móvil se consuma con los episodios que ya escuché en mi computadora. El estado de reproducción se mantiene sincronizado y los episodios escuchados se borran automáticamente.

Hazlo en la Web
La sincronización de los datos de estado de la app es una tarea que puedes delegar en la API de Background Sync. La operación de sincronización en sí no tiene que ocurrir de inmediato, sino con el tiempo, y tal vez incluso cuando el usuario ya haya cerrado la app.
Controles de teclas multimedia de hardware
Cuando estoy ocupado con otra aplicación, por ejemplo, leyendo una página de noticias en mi navegador, puedo seguir controlando la app de Podcasts con las teclas multimedia de mi laptop. No es necesario que cambies a la app solo para adelantar o retroceder.

Hazlo en la Web
Las teclas multimedia son compatibles con la API de Media Session. De esta manera, los usuarios pueden usar las teclas multimedia de hardware en sus teclados, auriculares o incluso controlar la app web desde las teclas multimedia de software en sus relojes inteligentes. Además, puedes usar un patrón de vibración cuando el usuario busque una parte importante del contenido, como cuando pasa los créditos iniciales o el límite de un capítulo.
Multitarea y acceso directo a la app
Por supuesto, siempre puedo volver a la app de Podcasts desde cualquier lugar. La app tiene un ícono claramente distinguible que también puedo colocar en el escritorio o en el dock de aplicaciones para que Podcasts se inicie de inmediato cuando quiera.

Hazlo en la Web
Las aplicaciones web progresivas para computadoras y dispositivos móviles se pueden instalar en la pantalla principal, el menú de inicio o el Dock de aplicaciones. La instalación puede ocurrir en función de una instrucción proactiva o estar completamente controlada por el desarrollador de la app. En el artículo ¿Qué se necesita para que una app se pueda instalar?, se explica todo lo que necesitas saber. Cuando realizas varias tareas a la vez, las APW aparecen independientes del navegador.
Acciones rápidas en el menú contextual
Las acciones de la app más comunes, Buscar contenido nuevo y Buscar episodios nuevos, están disponibles directamente en el menú contextual de la app en el Dock. En el menú Opciones, también puedo decidir abrir la app en el momento de inicio de sesión.

Hazlo en la Web
Si especificas accesos directos al ícono de la app en el manifiesto de la app web de la PWA, puedes registrar rutas rápidas a tareas comunes a las que los usuarios pueden acceder directamente desde el ícono de la app. En sistemas operativos como macOS, los usuarios también pueden hacer clic con el botón derecho en el ícono de la app y configurarla para que se inicie en el momento del acceso. Se está trabajando en una propuesta para la función Ejecutar al acceder.
Actúa como app predeterminada
Otras aplicaciones para iOS y hasta sitios web o correos electrónicos pueden integrarse con la app de Podcasts aprovechando el esquema de URL podcasts://. Si sigo un vínculo como podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903 mientras estoy en el navegador, se me dirige directamente a la app de Podcasts, y puedo decidir si me suscribo o escucho el podcast.

Hazlo en la Web
Aún no es posible controlar esquemas de URL completamente personalizados, pero hay una propuesta en curso para el control de protocolos de URL para las AWP. registerProtocolHandler() con un prefijo de esquema web+ es la mejor alternativa.
Integración del sistema de archivos local
Quizás no lo pienses de inmediato, pero la app de Podcasts se integra de forma natural con el sistema de archivos local. Cuando descargo un episodio de podcast en mi laptop, se almacena en ~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache.
A diferencia de, por ejemplo, ~/Documents, los usuarios normales no deben acceder directamente a este directorio.
En la sección contenido sin conexión, se hace referencia a otros mecanismos de almacenamiento que no son archivos.

Hazlo en la Web
La API de File System Access permite a los desarrolladores acceder al sistema de archivos local del dispositivo. Puedes usarla directamente o con la biblioteca de compatibilidad browser-fs-access, que proporciona de forma transparente una alternativa para los navegadores que no admiten la API. Por motivos de seguridad, no se puede acceder a los directorios del sistema a través de la Web.
Aspecto de la plataforma
Hay una función más sutil que es evidente para una aplicación de iOS, como Podcasts. Ninguna de las etiquetas de texto se puede seleccionar y todo el texto se combina con la fuente del sistema de la máquina. Además, se respeta mi elección de tema de color del sistema (como el modo oscuro).


Hazlo en la Web
Si aprovechas la propiedad CSS user-select con el valor de none, puedes proteger los elementos de la IU para que no se seleccionen accidentalmente.
Sin embargo, asegúrate de no abusar de esta propiedad para que el contenido de la app no se pueda seleccionar.
Solo se debe usar para elementos de la IU, como textos de botones, etcétera.
El valor system-ui
para la propiedad font-family de CSS te permite
especificar la fuente predeterminada de la IU del sistema que se usará en tu app.
Por último, tu app puede cumplir con la preferencia del esquema de colores del usuario respetando su elección de prefers-color-scheme, con un activador del modo oscuro opcional
para anularla.
Otra cosa que se debe decidir es qué debe hacer el navegador cuando llega al límite de un área de desplazamiento, por ejemplo, para implementar la función personalizada tirar para actualizar.
Esto es posible con la propiedad overscroll-behavior de CSS.
Barra de título personalizada
Cuando miras la ventana de la app de Podcasts, notas que no tiene una barra de título y una barra de herramientas integradas clásicas, como, por ejemplo, la ventana del navegador Safari, sino una experiencia personalizada que parece una barra lateral anclada a la ventana del reproductor principal.


Hazlo en la Web
La personalización de la barra de título tiene disponibilidad limitada. Puedes (y debes) especificar las propiedades display y theme-color del manifiesto de la app web. Esto determina el aspecto de la ventana de la aplicación y decide qué controles predeterminados del navegador se deben mostrar (posiblemente ninguno).
Animaciones rápidas
Las animaciones dentro de la app son rápidas y fluidas en Podcasts. Por ejemplo, cuando abro el panel Notas del episodio a la derecha, se desliza con elegancia. Cuando quito un episodio de mis descargas, los episodios restantes se desplazan hacia arriba y ocupan el espacio de la pantalla que liberó el episodio borrado.

Hazlo en la Web
Las animaciones con buen rendimiento en la Web son posibles si tienes en cuenta varias prácticas recomendadas que se describen en el artículo Animaciones y rendimiento. Las animaciones de desplazamiento, como las que se ven comúnmente en el contenido paginado o los carruseles de medios, se pueden mejorar significativamente con la función CSS Scroll Snap. Para tener un control total, puedes usar la API de Web Animations.
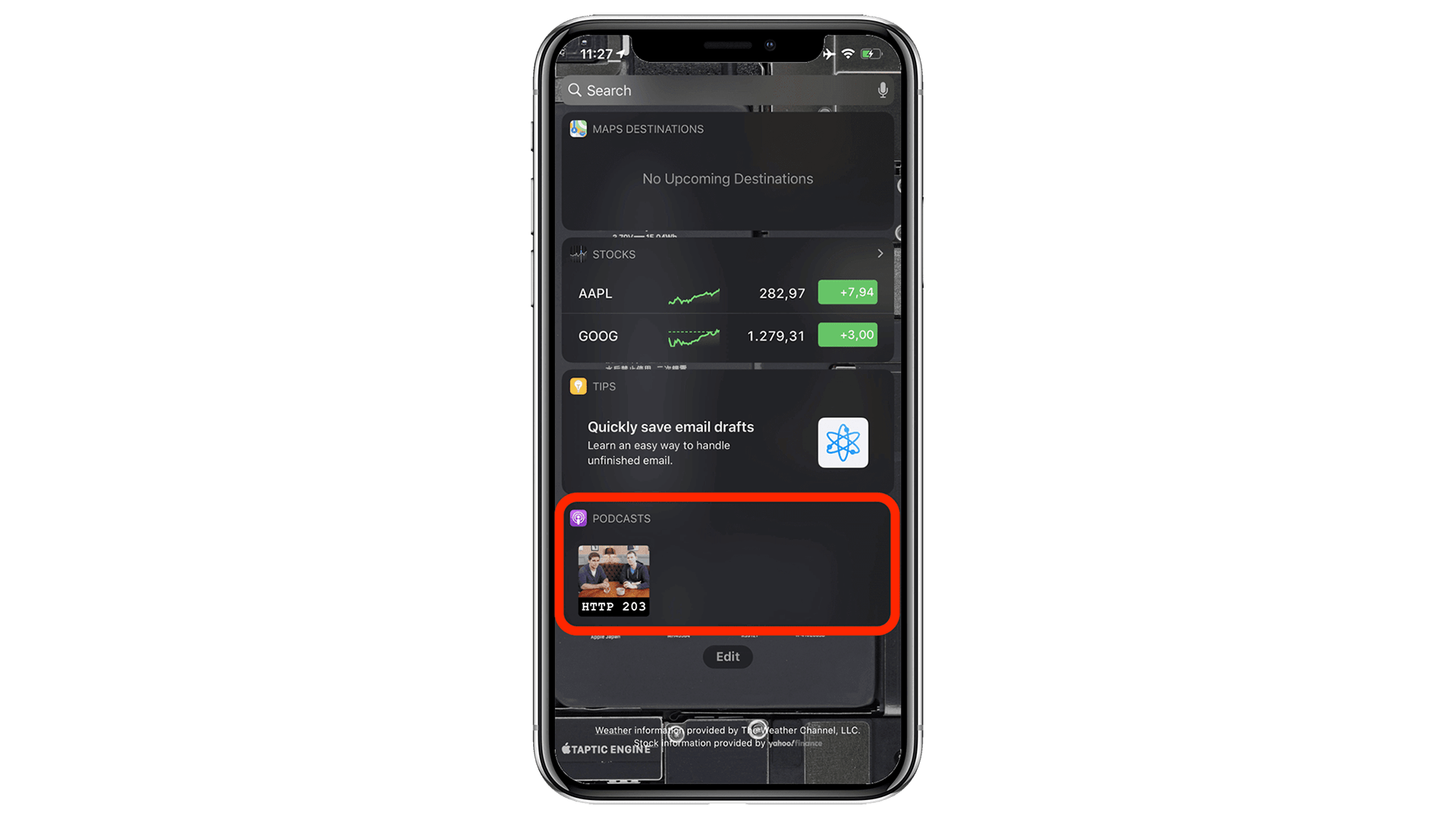
Contenido que aparece fuera de la app
La app de Podcasts en iOS puede mostrar contenido en otras ubicaciones además de la aplicación propiamente dicha, por ejemplo, en la vista de Widgets del sistema o como una Sugerencia de Siri.
Los llamados a la acción proactivos y basados en el uso que solo requieren un toque para interactuar pueden aumentar considerablemente el porcentaje de reactivación de una app como Podcasts.

Hazlo en la Web
Usa la Content Index API en tu aplicación para indicarle al navegador qué contenido de la PWA está disponible sin conexión. Esto permite que el navegador exponga este contenido fuera de la app principal. Si marcas el contenido interesante de tu app como adecuado para la reproducción de audio speakable y usas lenguaje de marcado estructurado, puedes ayudar a los motores de búsqueda y a los asistentes virtuales, como Asistente de Google, a presentar tus ofertas de la mejor manera.
Widget de control de contenido multimedia en la pantalla de bloqueo
Cuando se reproduce un episodio de podcast, la app de Podcasts muestra un widget de control atractivo en la pantalla de bloqueo que incluye metadatos, como la portada del episodio, el título del episodio y el nombre del podcast.

Hazlo en la Web
La API de Media Session te permite especificar metadatos, como material gráfico, títulos de pistas, etcétera, que luego se muestran en la pantalla de bloqueo, los relojes inteligentes o cualquier otro widget de contenido multimedia en el navegador.
Notificaciones push
Las notificaciones push se han convertido en una molestia en la Web (aunque los mensajes de solicitud de notificaciones son mucho más silenciosos ahora). Sin embargo, si se usan correctamente, pueden agregar mucho valor. Por ejemplo, la app de Podcasts para iOS puede notificarme de forma opcional sobre los episodios nuevos de los podcasts a los que me suscribí o recomendarme otros nuevos, así como alertarme sobre las nuevas funciones de la app.

Hazlo en la Web
La API de Push permite que tu app reciba notificaciones push para que puedas informar a los usuarios sobre eventos importantes relacionados con tu APW. Para las notificaciones que deben activarse en un momento conocido en el futuro y que no requieren una conexión de red, puedes usar la API de Notification Triggers.
Insignias en el ícono de la app
Cada vez que hay episodios nuevos disponibles de uno de los podcasts a los que me suscribí, aparece una insignia de ícono de la app en el ícono de la pantalla principal de Podcasts, lo que me anima a volver a interactuar con la app de una manera no intrusiva.

Hazlo en la Web
Puedes establecer insignias en los íconos de apps con la API de Badging. Esto es especialmente útil cuando tu PWA tiene alguna noción de elementos "no leídos" o cuando necesitas un medio para atraer la atención del usuario hacia la app de forma discreta.
La reproducción de contenido multimedia tiene prioridad sobre la configuración de ahorro de energía
Cuando se reproduce contenido multimedia de podcasts, es posible que la pantalla se apague, pero el sistema no entrará en modo de espera. Las apps también pueden mantener la pantalla activa de forma opcional, por ejemplo, para mostrar letras o subtítulos.

Hazlo en la Web
Usa la API de Screen Wake Lock para evitar que se apague la pantalla. La reproducción de contenido multimedia en la Web evita automáticamente que el sistema entre en modo de espera.
Descubrimiento de apps a través de una tienda de aplicaciones
Si bien la app de Podcasts forma parte de la experiencia de macOS para computadoras, en iOS debe instalarse desde App Store. Una búsqueda rápida de podcast, podcasts o apple podcasts muestra la app de inmediato en App Store.

Hazlo en la Web
Si bien Apple no permite las AWP en App Store, con Android, puedes enviar tu AWP envuelta en una Actividad web de confianza.
La secuencia de comandos bubblewrap hace que esta operación sea sencilla. Este script también es lo que impulsa internamente la función de exportación de apps para Android de PWABuilder, que puedes usar sin tocar la línea de comandos.
Resumen de la función
En esta tabla, se muestra un resumen compacto de todas las funciones y se proporciona una lista de recursos útiles para implementarlas en la Web.
Conclusión
Las PWA han avanzado mucho desde su introducción en 2015. En el contexto del Proyecto Fugu 🐡, el equipo de Chromium que abarca varias empresas está trabajando para cerrar las últimas brechas restantes. Si sigues solo algunas de las sugerencias que compartimos, podrás acercarte a esa sensación de app y hacer que tus usuarios olviden que están interactuando con "solo un sitio web". En última instancia, a la mayoría de los usuarios no les importa cómo se compila tu app (¿y por qué debería importarles?), siempre y cuando se sienta como una app real.
Agradecimientos
Kayce Basques, Joe Medley, Joshua Bell, Dion Almaer, Ade Oshineye, Pete LePage, Sam Thorogood, Reilly Grant y Jeffrey Yasskin revisaron este documento.


