यह एक सीएसएस प्रॉपर्टी है, जो रिस्पॉन्सिव लेआउट में स्पेस बनाए रखने में मदद करती है.
आसपेक्ट रेशियो
आसपेक्ट रेशियो को आम तौर पर दो पूर्णांक और कोलन के तौर पर दिखाया जाता है. इसे डाइमेंशन के तौर पर, चौड़ाई:ऊंचाई या x:y के तौर पर दिखाया जाता है. फ़ोटोग्राफ़ी के लिए, 4:3 और 3:2 आसपेक्ट रेशियो सबसे ज़्यादा इस्तेमाल किए जाते हैं. वहीं, वीडियो और हाल ही के उपभोक्ता कैमरों का आसपेक्ट रेशियो 16:9 होता है.

रिस्पॉन्सिव डिज़ाइन के आने के बाद, वेब डेवलपर के लिए आसपेक्ट रेशियो को बनाए रखना ज़्यादा ज़रूरी हो गया है. ऐसा इसलिए, क्योंकि उपलब्ध जगह के आधार पर इमेज के डाइमेंशन अलग-अलग होते हैं और एलिमेंट के साइज़ में बदलाव होता है.
आसपेक्ट रेशियो बनाए रखना तब ज़रूरी होता है, जब:
- रिस्पॉन्सिव iframe बनाना, जहां वे पैरंट की चौड़ाई के 100% हों और ऊंचाई एक तय व्यूपोर्ट रेशियो में बनी रहे
- इमेज, वीडियो, और एम्बेड के लिए, इंट्रिन्सिक प्लेसहोल्डर कंटेनर बनाना, ताकि आइटम लोड होने और जगह लेने पर, री-लेआउट न हो
- इंटरैक्टिव डेटा विज़ुअलाइज़ेशन या एसवीजी ऐनिमेशन के लिए, एक जैसा और रिस्पॉन्सिव स्पेस बनाना
- कार्ड या कैलेंडर की तारीखों जैसे कई एलिमेंट वाले कॉम्पोनेंट के लिए, एक जैसा और रिस्पॉन्सिव स्पेस बनाना
- अलग-अलग डाइमेंशन वाली कई इमेज के लिए, एक जैसा और रिस्पॉन्सिव स्पेस बनाना (इसका इस्तेमाल
object-fitके साथ किया जा सकता है)
ऑब्जेक्ट-फ़िट
आसपेक्ट रेशियो तय करने से, हमें रिस्पॉन्सिव कॉन्टेक्स्ट में मीडिया का साइज़ तय करने में मदद मिलती है. इस बकेट में एक और टूल object-fit प्रॉपर्टी है. इसकी मदद से उपयोगकर्ता यह बता सकते हैं कि किसी ब्लॉक में मौजूद कोई ऑब्जेक्ट (जैसे, इमेज) किस तरह ब्लॉक में भरना चाहिए:

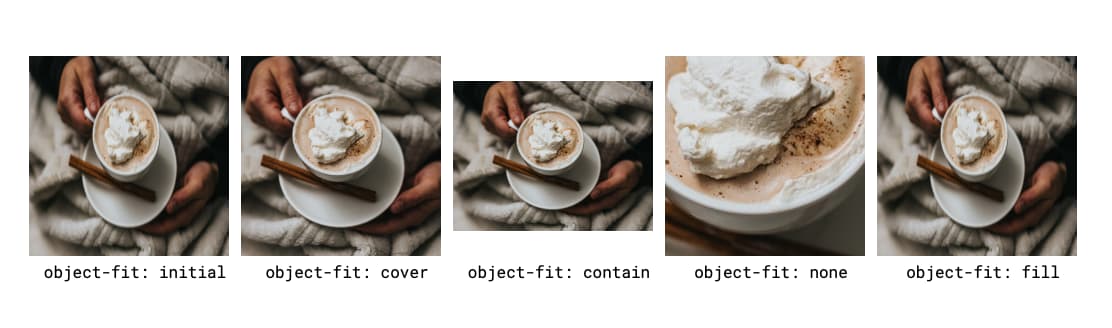
object-fit की अलग-अलग वैल्यू दिखाना. Codepen पर डेमो देखें.initial और fill वैल्यू, खाली जगह को भरने के लिए इमेज को फिर से अडजस्ट करती हैं. हमारे उदाहरण में, पिक्सल को फिर से अडजस्ट करने की वजह से, इमेज छोटी और धुंधली हो गई है. सही नहीं है. object-fit: cover, खाली जगह को भरने के लिए इमेज के सबसे छोटे डाइमेंशन का इस्तेमाल करता है. साथ ही, इस डाइमेंशन के आधार पर इमेज को काटकर उसे फ़िट करता है. यह सबसे छोटी सीमा पर "ज़ूम इन" करता है. object-fit: contain यह पक्का करता है कि पूरी इमेज हमेशा दिखे. यह cover के उलट है, जहां सबसे बड़ी सीमा का साइज़ लिया जाता है (ऊपर दिए गए हमारे उदाहरण में यह चौड़ाई है). साथ ही, इमेज का साइज़ बदलकर, उसे स्पेस में फ़िट करते हुए, आसपेक्ट रेशियो बनाए रखा जाता है. object-fit: none केस में, इमेज को उसके बीच में (ऑब्जेक्ट की डिफ़ॉल्ट पोज़िशन) से काटकर, उसके मूल साइज़ में दिखाया गया है.
object-fit: cover ज़्यादातर मामलों में काम करता है. इससे अलग-अलग डाइमेंशन वाली इमेज के साथ काम करते समय, एक जैसा इंटरफ़ेस मिलता है. हालांकि, इस तरह से इमेज का कुछ हिस्सा दिखता है. ऐसा इसलिए होता है, क्योंकि इमेज को सबसे लंबे किनारों से काटा जाता है.
अगर यह जानकारी अहम है, तो अहम कॉन्टेंट को काटना स्वीकार नहीं किया जाएगा. उदाहरण के लिए, ब्यूटी प्रॉडक्ट के फ़्लैट लेआउट के साथ काम करते समय. इसलिए, अलग-अलग साइज़ की रिस्पॉन्सिव इमेज का इस्तेमाल करना सबसे सही रहेगा. ये इमेज, काट-छांट किए बिना यूज़र इंटरफ़ेस (यूआई) के स्पेस में फ़िट हो जाती हैं.
पुराना तरीका: padding-top का इस्तेमाल करके आसपेक्ट रेशियो बनाए रखना

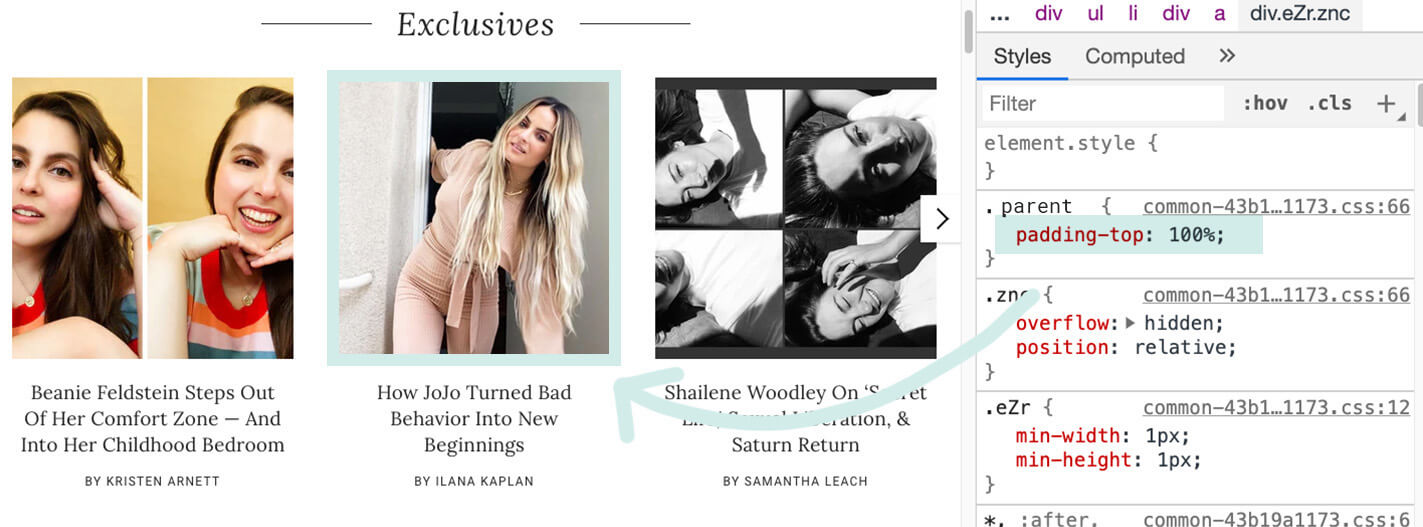
padding-top का इस्तेमाल करना.इन्हें ज़्यादा रिस्पॉन्सिव बनाने के लिए, हम आसपेक्ट रेशियो का इस्तेमाल कर सकते हैं. इसकी मदद से, हम किसी खास अनुपात का साइज़ सेट कर सकते हैं और बाकी मीडिया को किसी एक ऐक्सिस (ऊंचाई या चौड़ाई) पर आधारित कर सकते हैं.
इमेज की चौड़ाई के आधार पर आसपेक्ट रेशियो बनाए रखने के लिए, मौजूदा समय में लोकप्रिय क्रॉस-ब्राउज़र समाधान, "पैडिंग-टॉप हैक" के नाम से जाना जाता है. इस तरीके के लिए, पैरंट कंटेनर और पूरी तरह से प्लेस किया गया चाइल्ड कंटेनर ज़रूरी है. इसके बाद, आसपेक्ट रेशियो को प्रतिशत के तौर पर कैलकुलेट करके, padding-top के तौर पर सेट किया जा सकता है. उदाहरण के लिए:
- 1:1 आसपेक्ट रेशियो = 1 / 1 = 1 =
padding-top: 100% - 4:3 आसपेक्ट रेशियो = 3 / 4 = 0.75 =
padding-top: 75% - 3:2 आसपेक्ट रेशियो = 2 / 3 = 0.66666 =
padding-top: 66.67% - 16:9 आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) = 9 / 16 = 0.5625 =
padding-top: 56.25%
अब जब हमने आसपेक्ट रेशियो की वैल्यू की पहचान कर ली है, तो हम उसे अपने पैरंट कंटेनर पर लागू कर सकते हैं. नीचे दिया गया उदाहरण देखें:
<div class="container">
<img class="media" src="..." alt="...">
</div>
इसके बाद, हम यह सीएसएस लिख सकते हैं:
.container {
position: relative;
width: 100%;
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}
.media {
position: absolute;
top: 0;
}
aspect-ratio के साथ आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) बनाए रखना

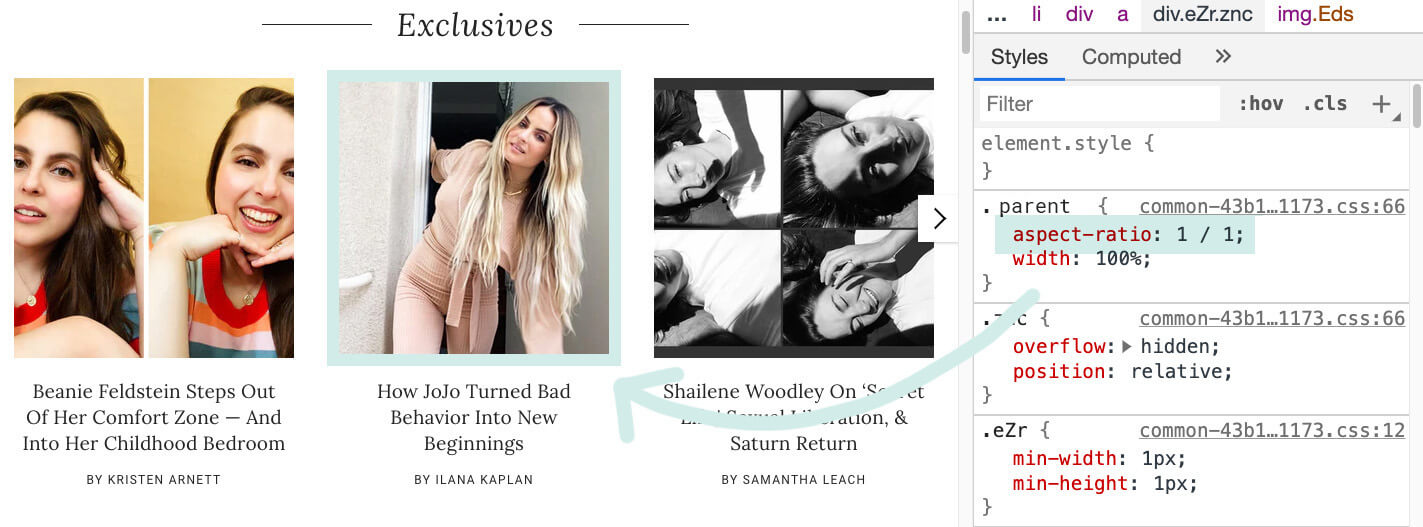
aspect-ratio का इस्तेमाल करना.माफ़ करें, इन padding-top वैल्यू का हिसाब लगाना आसान नहीं है. इसके लिए, कुछ और समय और मेहनत की ज़रूरत होती है. नई aspect-ratio सीएसएस प्रॉपर्टी के साथ, आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) बनाए रखने की भाषा पहले से कहीं ज़्यादा आसान हो गई है.
एक ही मार्कअप का इस्तेमाल करके, हम padding-top: 56.25% को aspect-ratio: 16 / 9 से बदल सकते हैं. साथ ही, aspect-ratio को width / height के तय अनुपात पर सेट कर सकते हैं.
.container { width: 100%; padding-top: 56.25%; }
.container { width: 100%; aspect-ratio: 16 / 9; }
padding-top के बजाय aspect-ratio का इस्तेमाल करना ज़्यादा बेहतर है. इससे पैडिंग प्रॉपर्टी को उसके सामान्य दायरे से बाहर कुछ करने के लिए, पूरी तरह से बदलने की ज़रूरत नहीं पड़ती.
इस नई प्रॉपर्टी में, आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) को auto पर सेट करने की सुविधा भी मिलती है. इसमें "बदले गए एलिमेंट में मौजूद आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) उस आसपेक्ट रेशियो का इस्तेमाल करते हैं. अगर ऐसा नहीं है, तो बॉक्स में कोई आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) नहीं चुना जाएगा." अगर auto और <ratio>, दोनों को एक साथ बताया गया है, तो पसंदीदा आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) width के भाग को height से भाग देने पर मिलने वाला अनुपात है. हालांकि, अगर यह आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) वाला कोई बदला गया एलिमेंट नहीं है, तो इसके बजाय उस आसपेक्ट रेशियो का इस्तेमाल किया जाएगा.
उदाहरण: ग्रिड में एक जैसा दिखना
यह सीएसएस ग्रिड और Flexbox जैसे सीएसएस लेआउट मैकेनिज़्म के साथ भी बढ़िया काम करता है. मान लें कि आपको बच्चों की एक सूची बनानी है और आपको उसका आसपेक्ट रेशियो 1:1 रखना है. जैसे, प्रायोजक के आइकॉन का ग्रिड:
<ul class="sponsor-grid">
<li class="sponsor">
<img src="..." alt="..."/>
</li>
<li class="sponsor">
<img src="..." alt="..."/>
</li>
</ul>
.sponsor-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
}
.sponsor img {
aspect-ratio: 1 / 1;
width: 100%;
object-fit: contain;
}
उदाहरण: लेआउट शिफ़्ट को रोकना
aspect-ratio की एक और सुविधा यह है कि यह प्लेसहोल्डर स्पेस भी बना सकती है, ताकि लेआउट में होने वाले बदलाव से बचा जा सके और वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी बेहतर हो. पहले उदाहरण में, Unsplash जैसे एपीआई से एसेट लोड करने पर, मीडिया लोड होने के बाद लेआउट में बदलाव होता है.
दूसरी ओर, aspect-ratio का इस्तेमाल करने पर, लेआउट शिफ़्ट को रोकने के लिए प्लेसहोल्डर बन जाता है:
img {
width: 100%;
aspect-ratio: 8 / 6;
}
बोनस सलाह: आसपेक्ट रेशियो के लिए इमेज एट्रिब्यूट
इमेज का आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) सेट करने का एक और तरीका है. इसके लिए, इमेज के एट्रिब्यूट का इस्तेमाल करें. अगर आपको इमेज के डाइमेंशन पहले से पता हैं, तो इन्हें width और height के तौर पर सेट करना सबसे सही तरीका है.
ऊपर दिए गए उदाहरण के लिए, डाइमेंशन 800 पिक्सल x 600 पिक्सल होने पर, इमेज मार्कअप इस तरह दिखेगा: <img src="image.jpg"
alt="..." width="800" height="600">. अगर भेजी गई इमेज का आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) एक जैसा है, लेकिन पिक्सल वैल्यू बिलकुल एक जैसी नहीं हैं, तो भी हम आसपेक्ट रेशियो सेट करने के लिए, इमेज एट्रिब्यूट की वैल्यू का इस्तेमाल कर सकते हैं. साथ ही, width: 100% स्टाइल का इस्तेमाल करके, इमेज को सही जगह पर दिखाया जा सकता है. सभी को मिलाकर, यह इस तरह दिखेगा:
<!-- Markup -->
<img src="image.jpg" alt="..." width="8" height="6">
/* CSS */
img {
width: 100%;
height: auto;
}
आखिर में, इसका असर वैसा ही होता है जैसा सीएसएस की मदद से इमेज पर aspect-ratio सेट करने पर होता है. साथ ही, क्युमुलटिव लेआउट शिफ़्ट से बचा जा सकता है (Codepen पर डेमो देखें).
नतीजा
नई aspect-ratio सीएसएस प्रॉपर्टी को कई मॉडर्न ब्राउज़र के साथ लॉन्च किया जाता है. इससे, अपने मीडिया और लेआउट कंटेनर में आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) को बनाए रखना ज़्यादा आसान हो जाता है.
Unsplash से ली गई एमी शैमब्लन और लियोनेल गस्टाव की फ़ोटो.


