প্রকাশিত: মার্চ 20, 2015, শেষ আপডেট: মে 07, 2025
বিন্যাস যেখানে ব্রাউজার উপাদানগুলির জন্য জ্যামিতিক তথ্য বের করে: তাদের আকার এবং পৃষ্ঠায় অবস্থান। প্রতিটি উপাদানে ব্যবহৃত CSS, উপাদানের বিষয়বস্তু বা একটি মূল উপাদানের উপর ভিত্তি করে স্পষ্ট বা অন্তর্নিহিত আকারের তথ্য থাকবে। প্রক্রিয়াটিকে ক্রোমে লেআউট বলা হয় (এবং প্রাপ্ত ব্রাউজার যেমন এজ), এবং সাফারি। ফায়ারফক্সে এটিকে রিফ্লো বলা হয়, তবে প্রক্রিয়াটি কার্যকরভাবে একই।
একইভাবে শৈলী গণনার ক্ষেত্রে, লেআউট খরচের জন্য তাৎক্ষণিক উদ্বেগগুলি হল:
- লেআউট প্রয়োজন এমন উপাদানের সংখ্যা, যা পৃষ্ঠার DOM আকারের একটি উপজাত।
- সেই লেআউটের জটিলতা।
সারাংশ
- লেআউট ইন্টারঅ্যাকশন লেটেন্সির উপর সরাসরি প্রভাব ফেলে
- লেআউট সাধারণত পুরো নথিতে স্কোপ করা হয়।
- DOM উপাদানের সংখ্যা কর্মক্ষমতা প্রভাবিত করবে; আপনি যেখানেই সম্ভব লেআউট ট্রিগার এড়াতে হবে.
- জোর করে সিঙ্ক্রোনাস লেআউট এবং লেআউট থ্র্যাশিং এড়িয়ে চলুন; শৈলী মান পড়ুন তারপর শৈলী পরিবর্তন করুন.
ইন্টারঅ্যাকশন লেটেন্সির উপর লেআউটের প্রভাব
যখন একজন ব্যবহারকারী পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করেন, তখন সেই মিথস্ক্রিয়াগুলি যতটা সম্ভব দ্রুত হওয়া উচিত। একটি মিথস্ক্রিয়া সম্পূর্ণ হতে যে পরিমাণ সময় লাগে—যখন ব্রাউজার ইন্টারঅ্যাকশনের ফলাফল দেখানোর জন্য পরবর্তী ফ্রেমটি উপস্থাপন করে তখন শেষ হয়—এটিকে ইন্টারঅ্যাকশন লেটেন্সি বলা হয়। এটি পৃষ্ঠার কর্মক্ষমতার একটি দিক যা নেক্সট পেইন্ট মেট্রিক পরিমাপ করে।
ব্যবহারকারীর ইন্টারঅ্যাকশনের প্রতিক্রিয়ায় পরবর্তী ফ্রেমটি উপস্থাপন করতে ব্রাউজারটির যে পরিমাণ সময় লাগে তা ইন্টারঅ্যাকশনের উপস্থাপনা বিলম্ব হিসাবে পরিচিত। একটি ইন্টারঅ্যাকশনের লক্ষ্য হল ব্যবহারকারীকে সংকেত দেওয়ার জন্য চাক্ষুষ প্রতিক্রিয়া প্রদান করা যে কিছু ঘটেছে এবং ভিজ্যুয়াল আপডেটগুলি সেই লক্ষ্য অর্জনের জন্য কিছু পরিমাণ লেআউট কাজ জড়িত করতে পারে।
আপনার ওয়েবসাইটের INP যতটা সম্ভব কম রাখার জন্য, সম্ভব হলে লেআউট এড়ানো গুরুত্বপূর্ণ। যদি সম্পূর্ণরূপে লেআউট এড়ানো সম্ভব না হয়, তাহলে সেই লেআউটের কাজটি সীমিত করা গুরুত্বপূর্ণ যাতে ব্রাউজারটি পরবর্তী ফ্রেমটি দ্রুত উপস্থাপন করতে পারে।
যেখানেই সম্ভব লেআউট এড়িয়ে চলুন
আপনি যখন শৈলী পরিবর্তন করেন তখন ব্রাউজার চেক করে যে কোনো পরিবর্তনের জন্য লেআউট গণনা করা প্রয়োজন কিনা এবং সেই রেন্ডার ট্রি আপডেট করার জন্য। "জ্যামিতিক বৈশিষ্ট্য", যেমন width , height , left , বা top পরিবর্তনের জন্য লেআউট প্রয়োজন৷
.box {
width: 20px;
height: 20px;
}
/**
* Changing width and height
* triggers layout.
*/
.box--expanded {
width: 200px;
height: 350px;
}
লেআউট প্রায় সবসময় সমগ্র নথিতে স্কোপ করা হয়। আপনার যদি অনেক উপাদান থাকে, তবে সেগুলির অবস্থান এবং মাত্রাগুলি বের করতে অনেক সময় লাগবে৷
যদি লেআউট এড়ানো সম্ভব না হয় তবে মূল বিষয় হল এটি কতক্ষণ সময় নিচ্ছে তা দেখার জন্য আবার একবার Chrome DevTools ব্যবহার করা এবং লেআউটটি কোনও বাধার কারণ কিনা তা নির্ধারণ করা৷ প্রথমত, DevTools খুলুন, টাইমলাইন ট্যাবে যান, রেকর্ড হিট করুন এবং আপনার সাইটের সাথে ইন্টারঅ্যাক্ট করুন। আপনি রেকর্ডিং বন্ধ করলে আপনার সাইট কীভাবে পারফর্ম করেছে তার একটি ব্রেকডাউন দেখতে পাবেন:

পূর্ববর্তী উদাহরণে ট্রেসটি খনন করার সময়, আমরা দেখতে পাই যে প্রতিটি ফ্রেমের জন্য লেআউটের ভিতরে 28 মিলিসেকেন্ডের বেশি সময় ব্যয় করা হয়, যেটি যখন অ্যানিমেশনে স্ক্রিনে একটি ফ্রেম পেতে আমাদের কাছে 16 মিলিসেকেন্ড থাকে, তখন অনেক বেশি। আপনি আরও দেখতে পারেন যে DevTools আপনাকে গাছের আকার (এই ক্ষেত্রে 1,618 উপাদান) এবং কতগুলি নোড লেআউটের প্রয়োজন ছিল (এই ক্ষেত্রে 5) বলবে।
মনে রাখবেন যে এখানে সাধারণ উপদেশ হল যখনই সম্ভব বিন্যাস এড়ানো — কিন্তু লেআউট এড়ানো সবসময় সম্ভব নয়। যে ক্ষেত্রে আপনি লেআউট এড়াতে পারবেন না, জেনে রাখুন যে লেআউটের খরচের সাথে DOM-এর আকারের সম্পর্ক রয়েছে। যদিও উভয়ের মধ্যে সম্পর্ক দৃঢ়ভাবে জোড়া হয় না, বড় DOM সাধারণত উচ্চ লেআউট খরচ বহন করবে।
জোর করে সিঙ্ক্রোনাস লেআউট এড়িয়ে চলুন
স্ক্রীনে একটি ফ্রেম পাঠানোর এই আদেশ রয়েছে:

প্রথমে জাভাস্ক্রিপ্ট রান, তারপর শৈলী গণনা, তারপর লেআউট। যাইহোক, জাভাস্ক্রিপ্টের সাহায্যে একটি ব্রাউজারকে আগে লেআউট সম্পাদন করতে বাধ্য করা সম্ভব। একে বলা হয় জোর করে সিঙ্ক্রোনাস লেআউট (বা কখনও কখনও জোর করে রিফ্লো )।
প্রথমেই মনে রাখতে হবে যে জাভাস্ক্রিপ্ট চালানোর সাথে সাথে পূর্ববর্তী ফ্রেমের সমস্ত পুরানো লেআউট মানগুলি পরিচিত এবং আপনার জিজ্ঞাসা করার জন্য উপলব্ধ। সুতরাং, উদাহরণস্বরূপ, আপনি যদি ফ্রেমের শুরুতে একটি উপাদানের উচ্চতা লিখতে চান (আসুন এটিকে "বক্স" বলি) আপনি এইরকম কিছু কোড লিখতে পারেন:
// Schedule our function to run at the start of the frame:
requestAnimationFrame(logBoxHeight);
function logBoxHeight () {
// Gets the height of the box in pixels and logs it out:
console.log(box.offsetHeight);
}
আপনি যদি বাক্সের উচ্চতা জিজ্ঞাসা করার আগে তার শৈলী পরিবর্তন করে থাকেন তবে জিনিসগুলি সমস্যাযুক্ত হয়:
function logBoxHeight () {
box.classList.add('super-big');
// Gets the height of the box in pixels and logs it out:
console.log(box.offsetHeight);
}
এখন, উচ্চতার প্রশ্নের উত্তর দেওয়ার জন্য, ব্রাউজারকে প্রথমে শৈলী পরিবর্তন প্রয়োগ করতে হবে ( super-big ক্লাস যোগ করার কারণে), এবং তারপর লেআউট চালাতে হবে। তবেই এটি সঠিক উচ্চতা ফিরিয়ে দিতে সক্ষম হবে। এটি অপ্রয়োজনীয় এবং সম্ভাব্য ব্যয়বহুল কাজ।
এই কারণে, আপনার সবসময় আপনার শৈলী পড়ার ব্যাচ করা উচিত এবং প্রথমে সেগুলি করা উচিত (যেখানে ব্রাউজারটি পূর্ববর্তী ফ্রেমের লেআউট মানগুলি ব্যবহার করতে পারে) এবং তারপরে যেকোন লিখুন:
পূর্ববর্তী ফাংশনের একটি আরো দক্ষ সংস্করণ হবে:
function logBoxHeight () {
// Gets the height of the box in pixels and logs it out:
console.log(box.offsetHeight);
box.classList.add('super-big');
}
বেশিরভাগ অংশের জন্য আপনাকে শৈলী প্রয়োগ করতে হবে না এবং তারপরে ক্যোয়ারী মান; শেষ ফ্রেমের মান ব্যবহার করা যথেষ্ট হওয়া উচিত। স্টাইল গণনা এবং লেআউটটি সমলয়ভাবে এবং ব্রাউজারের চেয়ে আগে চালানো সম্ভাব্য বাধা, এবং এমন কিছু নয় যা আপনি সাধারণত করতে চান।
লেআউট থ্র্যাশিং এড়িয়ে চলুন
বাধ্যতামূলক সিঙ্ক্রোনাস লেআউটগুলিকে আরও খারাপ করার একটি উপায় রয়েছে: দ্রুত পর্যায়ক্রমে সেগুলির অনেকগুলি করুন ৷ এই কোডটি একবার দেখুন:
function resizeAllParagraphsToMatchBlockWidth () {
// Puts the browser into a read-write-read-write cycle.
for (let i = 0; i < paragraphs.length; i++) {
paragraphs[i].style.width = `${box.offsetWidth}px`;
}
}
এই কোডটি অনুচ্ছেদের একটি গোষ্ঠীর উপর লুপ করে এবং প্রতিটি অনুচ্ছেদের প্রস্থকে "বক্স" নামক একটি উপাদানের প্রস্থের সাথে মেলে। এটি দেখতে যথেষ্ট ক্ষতিকারক নয়, কিন্তু সমস্যা হল যে লুপের প্রতিটি পুনরাবৃত্তি একটি শৈলী মান ( box.offsetWidth ) পড়ে এবং তারপর অবিলম্বে একটি অনুচ্ছেদের প্রস্থ আপডেট করতে এটি ব্যবহার করে ( paragraphs[i].style.width )। লুপের পরবর্তী পুনরাবৃত্তিতে, ব্রাউজারটিকে এই সত্যটির জন্য অ্যাকাউন্ট করতে হবে যে offsetWidth শেষবার অনুরোধ করা হয়েছিল (আগের পুনরাবৃত্তিতে) স্টাইলগুলি পরিবর্তিত হয়েছে এবং তাই এটি অবশ্যই শৈলী পরিবর্তনগুলি প্রয়োগ করতে হবে এবং লেআউট চালাতে হবে। এই প্রতি একক পুনরাবৃত্তি ঘটবে! .
এই নমুনার সমাধান হল আবার পড়া এবং তারপর মান লিখতে হবে :
// Read.
const width = box.offsetWidth;
function resizeAllParagraphsToMatchBlockWidth () {
for (let i = 0; i < paragraphs.length; i++) {
// Now write.
paragraphs[i].style.width = `${width}px`;
}
}
জোর করে সিঙ্ক্রোনাস লেআউট এবং থ্র্যাশিং সনাক্ত করুন
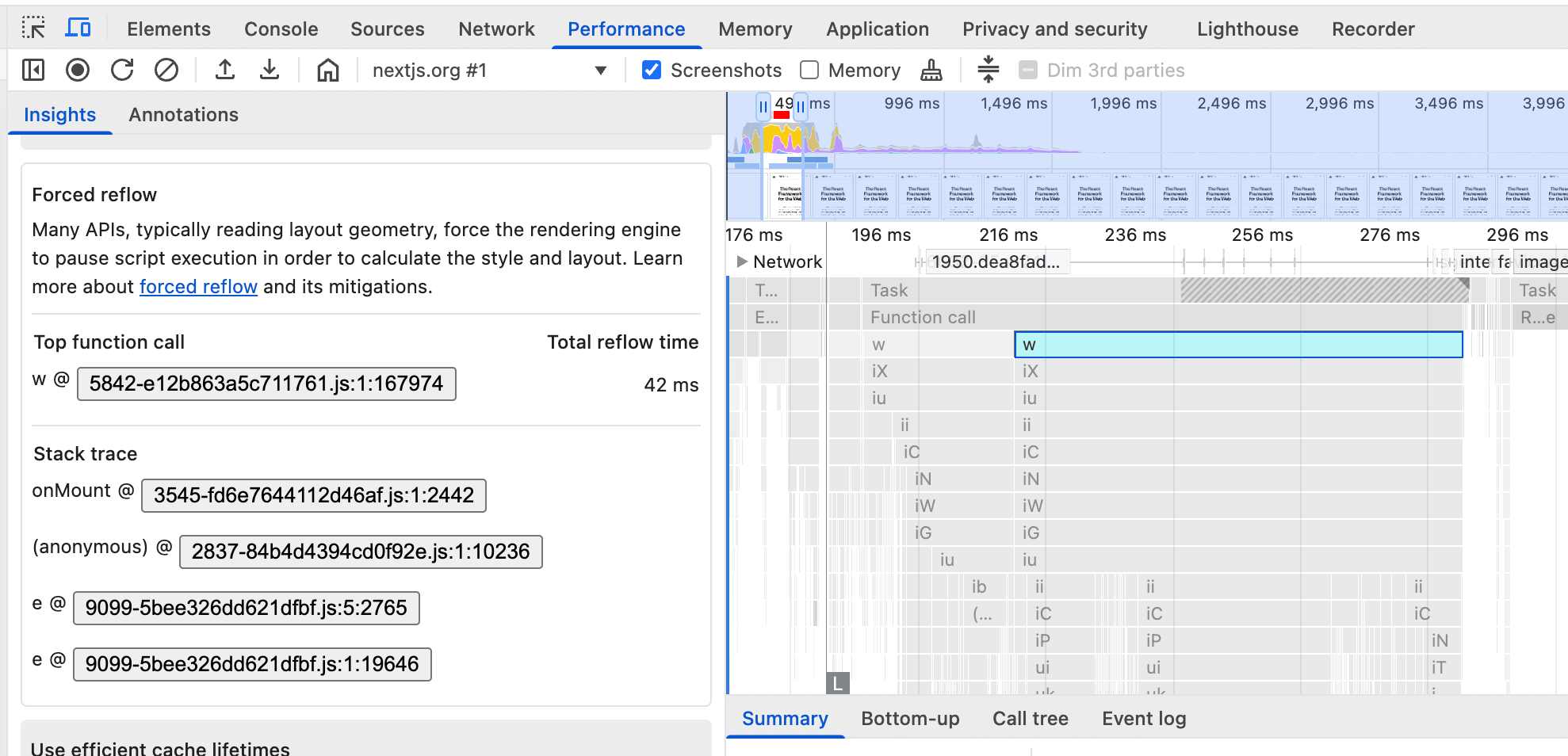
ফোর্সড সিঙ্ক্রোনাস লেআউটের ("ফোর্সড রিফ্লো" নামেও পরিচিত):

ফোর্সড সিঙ্ক্রোনাস লেআউটগুলি forcedStyleAndLayoutDuration বৈশিষ্ট্য ব্যবহার করে লং অ্যানিমেশন ফ্রেম এপিআই স্ক্রিপ্ট অ্যাট্রিবিউশন ব্যবহার করে ক্ষেত্রেও চিহ্নিত করা যেতে পারে।



