पब्लिश किया गया: 18 मार्च, 2025
वेब डेवलपर के लिए, पॉलीफ़िल का इस्तेमाल लंबे समय से किया जा रहा है. ऐसा इसलिए किया जाता है, ताकि वे वेब की उन सुविधाओं के लिए सहायता दे सकें जो सभी ब्राउज़र पर काम नहीं करतीं. ऐसा लगता है कि वेब डेवलपर के टूलकिट में, पॉलीफ़िल एक ज़रूरी टूल है. हालांकि, इस तरह के जटिल विषय को एक ही वाक्य में बताना लगभग असंभव है.
किसी सुविधा के लिए पॉलीफ़िल का इस्तेमाल कब करना है, यह इस बात पर निर्भर करता है कि वह सुविधा सभी ब्राउज़र पर उपलब्ध है या नहीं. इस बारे में जानने के लिए, बेसलाइन का इस्तेमाल किया जा सकता है. बेसलाइन से आपको यह जानकारी नहीं मिलती कि आपको पॉलीफ़िल का इस्तेमाल करना चाहिए या नहीं. हालांकि, इससे आपको वेब प्लैटफ़ॉर्म की सुविधाओं की उपलब्धता के बारे में साफ़ तौर पर पता चलता है. इससे आपको ज़्यादा चुनिंदा होने का मौका मिलता है, क्योंकि किसी ऐप्लिकेशन में ज़्यादा पॉलीफ़िल का इस्तेमाल करने से कई समस्याएं हो सकती हैं.
पॉलीफ़िल क्या होते हैं?
पॉलीफ़िल एक ऐसा कोड है जो ब्राउज़र में किसी सुविधा के काम करने की जांच करता है. अगर वह सुविधा काम नहीं करती है, तो वह उस सुविधा को उपलब्ध कराने के लिए JavaScript का इस्तेमाल करेगा.
Matchmedia.js, पॉलीफ़िल का एक शुरुआती उदाहरण है. इसमें matchMedia तरीके का पता लगाने और उसे इस्तेमाल करने के लिए, JavaScript का इस्तेमाल किया गया था. matchMedia की मदद से, डेवलपर यह पता लगा सकते हैं कि कोई मीडिया क्वेरी, JavaScript में मौजूदा व्यूपोर्ट की स्थिति से मेल खाती है या नहीं. मौजूदा सुविधा को उपलब्ध कराने के लिए पॉलीफ़िल लोड करके, किसी भी ब्राउज़र में matchMedia तरीके का इस्तेमाल किया जा सकता है. हालांकि, अब इस पॉलीफ़िल की ज़रूरत नहीं है, क्योंकि matchMedia इस्तेमाल में आने वाले लगभग हर ब्राउज़र में उपलब्ध है.
काम न करने वाली सुविधाओं के लिए सहायता जोड़ने से कुछ फ़ायदे होते हैं. हालांकि, polyfill के नुकसानों को अक्सर अनदेखा कर दिया जाता है. वेब ऐप्लिकेशन में पॉलीफ़िल की संख्या बढ़ने पर, उनका खराब असर पड़ सकता है.
पॉलीफ़िल के नुकसान क्या हैं?
ब्राउज़र में काम करने वाली सुविधा की तुलना में, पॉलीफ़िल की गई सुविधा की लागत हमेशा ज़्यादा होती है. ज़्यादा पॉलीफ़िल जोड़ने पर, यह लागत बढ़ जाती है:
- पॉलीफ़िल, JavaScript में लिखे जाते हैं. किसी वेब ऐप्लिकेशन में अतिरिक्त JavaScript होने पर, उसकी परफ़ॉर्मेंस पर असर पड़ सकता है. इसके बुरे असर में, रेंडर ब्लॉकिंग और मुख्य थ्रेड को ब्लॉक करना शामिल हो सकता है. ऐसा, ज़्यादा पार्सिंग और कंपाइल करने के काम की वजह से, JavaScript के ज़रिए शुरू होने वाले अतिरिक्त लंबे टास्क की वजह से होता है.
- अगर पॉलीफ़िल, उन सुविधाओं की खास बातों का पालन नहीं करते जिनका वे अनुकरण करने की कोशिश करते हैं, तो सुलभता पर भी असर पड़ सकता है. कुछ सुविधाएं, सुलभता ट्री में ऐसे बदलाव करती हैं जो पॉलीफ़िल नहीं करतीं या नहीं कर सकतीं.
- सीधे ब्राउज़र में लागू की गई सुविधाओं की तुलना में, हो सकता है कि polyfills उन सुविधाओं के सभी पहलुओं को सही तरीके से न दिखा पाएं जिन्हें वे उपलब्ध कराने की कोशिश करते हैं. इससे ऐसी स्थितियां पैदा हो सकती हैं जिनमें उपयोगकर्ता अनुभव पर अनचाहे तरीके से असर पड़े या सुविधा के इस्तेमाल पर पाबंदी लगे.
कंटेनर क्वेरी polyfill, पॉलीफ़िल का एक अच्छा उदाहरण है, जिसमें इनमें से कुछ नुकसान होते हैं. कंटेनर क्वेरी की मदद से, एचटीएमएल एलिमेंट की स्थिति के आधार पर सीएसएस नियम लागू किए जा सकते हैं. वहीं, मीडिया क्वेरी की मदद से, व्यूपोर्ट की स्थिति के आधार पर एलिमेंट पर सीएसएस लागू की जा सकती है. यह पॉलीफ़िल, कंटेनर क्वेरी की सुविधाओं की नकल करने के लिए, ResizeObserver और MutationObserver JavaScript API का इस्तेमाल करता है. खास तौर पर, ResizeObserver कॉलबैक तब होते हैं, जब ब्राउज़र नया फ़्रेम बनाता है. इससे प्रज़ेंटेशन में लगने वाला समय बढ़ जाता है. यह पेज के इंटरैक्शन टू नेक्स्ट पेंट (आईएनपी) को ऑप्टिमाइज़ करते समय एक अहम बात है.
परफ़ॉर्मेंस के अलावा, कंटेनर क्वेरी के कुछ ऐसे पहलू हैं जिन्हें पॉलीफ़िल नहीं दे सकता. यह सच है कि हर पॉलीफ़िल का इस्तेमाल करने पर, उपयोगकर्ता अनुभव में समस्याएं नहीं आती हैं या वेब की सुविधाओं को पूरी तरह से लागू नहीं किया जा सकता. हालांकि, ज़्यादा पॉलीफ़िल का इस्तेमाल करने पर, आपके ऐप्लिकेशन पर बुरा असर पड़ सकता है.
बेसलाइन का क्या काम है?
यह पता लगाना मुश्किल होता था कि किसी वेब सुविधा का इस्तेमाल करना सुरक्षित है या नहीं. हालांकि, डेवलपर को ये मुश्किल फ़ैसले लेने में मदद करने के लिए, अलग-अलग टूल में browser-compat-data जैसे डेटा सोर्स का इस्तेमाल किया जाता रहा है. क्या इस्तेमाल किया जा सकता है, वेब की सुविधा से जुड़ी सहायता देने वाला एक लोकप्रिय मैट्रिक है. इसमें इस डेटा का इस्तेमाल किया जाता है.
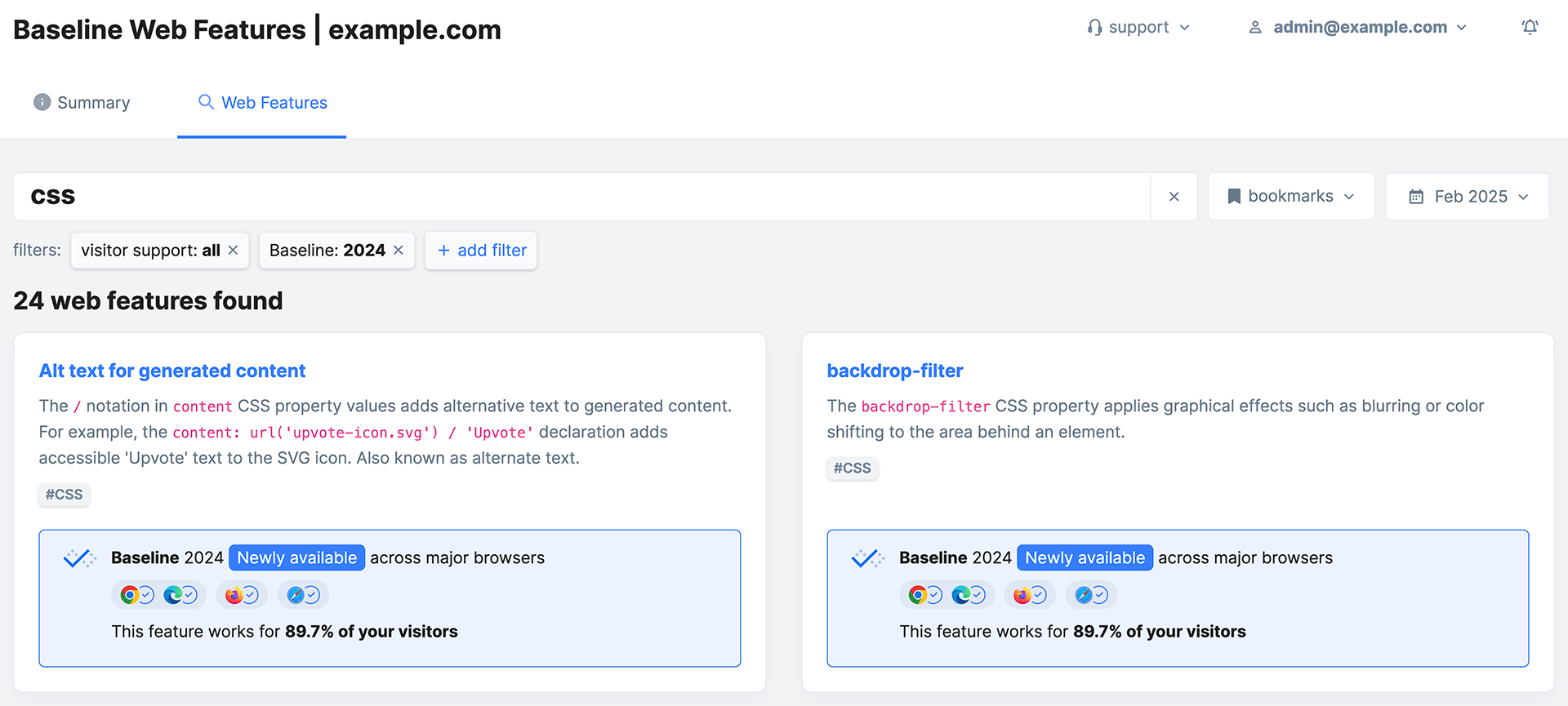
बेसलाइन एक कदम आगे बढ़कर, तीन स्टेटस इंडिकेटर की मदद से यह साफ़ तौर पर बताता है कि सभी ब्राउज़र पर कौनसी वेब सुविधाएं काम करती हैं:
- सीमित तौर पर उपलब्ध है: यह सुविधा सभी मुख्य ब्राउज़र पर काम नहीं करती.
- हाल ही में उपलब्ध: यह सुविधा, पिछले 30 महीनों में सभी मुख्य ब्राउज़र में उपलब्ध हुई है.
- बहुत से ब्राउज़र पर उपलब्ध है: यह सुविधा पिछले 30 महीनों से सभी मुख्य ब्राउज़र पर काम कर रही है.
बेसलाइन, पॉलीफ़िल को अपने मैसेजिंग के हिस्से के तौर पर नहीं मानता. उदाहरण के लिए, अगर किसी सुविधा की उपलब्धता सीमित है, लेकिन वह सभी ब्राउज़र के लिए पॉलीफ़िल की जा सकती है, तो यह कभी नहीं माना जाता कि वह सुविधा नई है या व्यापक तौर पर उपलब्ध है. किसी सुविधा के नए या व्यापक तौर पर उपलब्ध होने का मतलब है कि वह सभी मुख्य ब्राउज़र में पूरी तरह से लागू हो. इससे डेवलपर को यह पता चलता है कि किन सुविधाओं का इस्तेमाल करना सुरक्षित है. साथ ही, इससे उन्हें यह भी पता चलता है कि उन्हें पॉलीफ़िल का इस्तेमाल करना चाहिए या नहीं.
अपना बेसलाइन थ्रेशोल्ड तय करना
बेसलाइन का मुख्य फ़ायदा यह है कि इससे आपको डेवलपर वर्कफ़्लो में कम चीज़ों की चिंता करनी पड़ती है. अगर आपको polyfills के बारे में चिंता किए बिना, 'बहुत ज़्यादा उपलब्ध' लाइन से बाहर की कोई सुविधा अपनानी है, तो आपको सिर्फ़ उन सुविधाओं की स्थिति पर ध्यान देने की ज़रूरत है जो उस लाइन से बाहर हैं. इसके बाद, Baseline की मदद से यह तय किया जा सकता है कि नई सुविधाओं का इस्तेमाल कैसे किया जाए.
जब कोई सुविधा सभी टारगेट किए गए ब्राउज़र पर काम करती है, तब वह नई सुविधा के तौर पर उपलब्ध हो जाती है. हालांकि, इसका यह मतलब नहीं है कि आप पहले दिन से ही इस सुविधा का इस्तेमाल कर सकते हैं और यह भी नहीं कि हर उपयोगकर्ता के इस्तेमाल किए जाने वाले हर ब्राउज़र पर यह सुविधा काम करती है. ज़्यादातर ब्राउज़र अब अपने-आप अपडेट हो जाते हैं. हालांकि, सभी उपयोगकर्ताओं को ये अपडेट मिलने में समय लगता है. एक बात का ध्यान रखें कि डिवाइस के ब्राउज़र वर्शन को उसके ऑपरेटिंग सिस्टम के वर्शन से कब जोड़ा गया था. इन मामलों में, किसी उपयोगकर्ता को ऑपरेटिंग सिस्टम के अपडेट तब तक नहीं मिल सकते, जब तक वह अपना डिवाइस बदल नहीं लेता.
बेसलाइन सुविधाओं को साल के हिसाब से सेट में बांटा जाता है. जैसे, बेसलाइन 2025, बेसलाइन 2024 वगैरह. ऐसा तब तक किया जाता है, जब तक वे सुविधाएं 'सभी के लिए उपलब्ध' सेट का हिस्सा नहीं बन जातीं. इस जानकारी को अपने उपयोगकर्ताओं के बारे में दी गई जानकारी के साथ जोड़कर, अब यह फ़ैसला लिया जा सकता है कि नई सुविधा का इस्तेमाल करना है या polyfill के साथ इसका इस्तेमाल करना है.
बेसलाइन थ्रेशोल्ड तय करने के लिए, आपकी वेबसाइट का डेटा सोर्स सबसे अच्छा होता है. इस स्पेस में मौजूद टूल, बेसलाइन थ्रेशोल्ड का डेटा शामिल करने के लिए बेहतर हो रहे हैं. RUMvision एक ऐसा प्रॉडक्ट है जो यह जानकारी देता है.

RUMvision के मामले में, अलग-अलग सुविधाओं के लिए सहायता के साथ-साथ यह भी देखा जा सकता है कि साल के हिसाब से सेट की गई किसी बेसलाइन सुविधा के लिए, कितने प्रतिशत उपयोगकर्ताओं के डिवाइस काम करते हैं.
अगर आपके पास अब तक अपनी साइट का आरयूएम डेटा नहीं है, तो आरयूएम की अहम जानकारी से आपको हर बेसलाइन सुविधा सेट के काम करने के बारे में ज़्यादा जानकारी मिलती है. आपको एक पैटर्न दिखेगा. इसमें आपको पता चलेगा कि ज़्यादातर लोगों के लिए उपलब्ध विंडो में, बेसलाइन थ्रेशोल्ड का इस्तेमाल 98% या उससे ज़्यादा उपयोगकर्ता करते हैं. शुरुआती थ्रेशोल्ड का इस्तेमाल, उपयोगकर्ताओं के 100% के करीब होता है.
यह तय करना कि सुविधा किस तरह काम करती है, यह आपके ऊपर है. हालांकि, आम तौर पर, 100% उपयोगकर्ताओं के लिए सुविधा उपलब्ध होने पर, यह माना जा सकता है कि बेसलाइन वेब सुविधाओं का इस्तेमाल, पॉलीफ़िल के बिना किया जा सकता है. आम तौर पर, अगर 98% या 99% उपयोगकर्ताओं के पसंदीदा ब्राउज़र में किसी सुविधा का इस्तेमाल किया जा सकता है, तो इस सुविधा का इस्तेमाल सुरक्षित तरीके से किया जा सकता है. हालांकि, आपको यह भी सोचना होगा कि इसका मतलब कुछ उपयोगकर्ताओं के लिए क्या है.
किसी सुविधा के मौजूद न होने पर, उसे पॉलीफ़िल कब और कब न करें
किसी फ़ुलफ़िल का इस्तेमाल करना या नहीं, यह पूरी तरह से आपके वेब ऐप्लिकेशन की ज़रूरतों पर निर्भर करता है. हालांकि, इनका इस्तेमाल करने से उपयोगकर्ता अनुभव खराब हो सकता है. इसलिए, आपको इनका इस्तेमाल कम से कम करना चाहिए. यह जानने से कि कोई सुविधा, बेसलाइन के तौर पर नई है या व्यापक तौर पर उपलब्ध है, इस फ़ैसले में मदद मिलती है.
मान लें कि आपको हाल ही में उपलब्ध बेसलाइन का इस्तेमाल करना है, लेकिन आपके पास डेटा है जिससे पता चलता है कि आपके 95% उपयोगकर्ताओं के डिवाइसों पर फ़िलहाल यह सुविधा काम करती है. इसका मतलब है कि 5% या हर बीस में से एक उपयोगकर्ता, ऐसे ब्राउज़र का इस्तेमाल करेगा जिस पर यह सुविधा काम नहीं करती. इसका मतलब यह नहीं है कि आपको अपने-आप पॉलीफ़िल का इस्तेमाल करना चाहिए. इसका इस्तेमाल करने की ज़रूरत है या नहीं, यह सुविधा पर निर्भर करता है. साथ ही, यह भी कि किसी उपयोगकर्ता के लिए यह सुविधा उपलब्ध न होने पर क्या असर पड़ेगा.
यह फ़ैसला लेना मुश्किल हो सकता है. हालांकि, इससे आपको उन ब्राउज़र में उपयोगकर्ता अनुभव पर पड़ने वाले संभावित असर के बारे में सोचने में मदद मिल सकती है जो उस सुविधा के साथ काम नहीं करते जिसका आपको इस्तेमाल करना है. साथ ही, यह भी सोचा जा सकता है कि क्या उन असर की वजह से पॉलीफ़िल का इस्तेमाल करना ज़रूरी है.

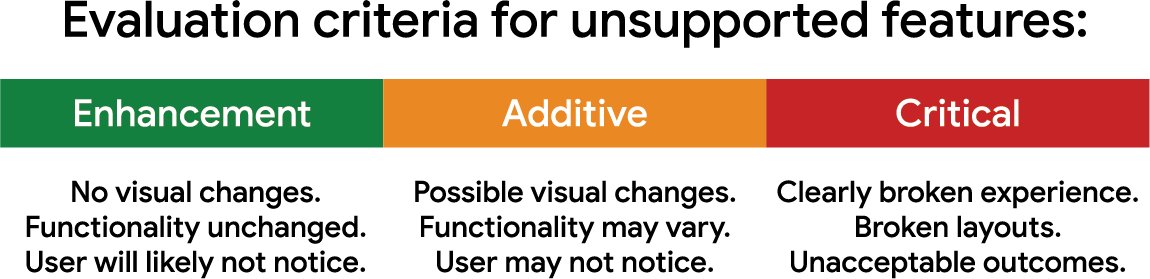
आकलन की इस शर्त के आधार पर, सुविधाओं को तीन कैटगरी में बांटा जाता है:
- बेहतर अनुभव: यह सुविधा, उपयोगकर्ता अनुभव को इस तरह बेहतर बनाती है कि अगर यह काम नहीं करती है, तो भी विज़ुअल में कोई बदलाव नहीं होता या सुविधाओं में कमी नहीं आती. अगर किसी उपयोगकर्ता के लिए यह सुविधा उपलब्ध नहीं है, तो हो सकता है कि उसे इसकी जानकारी न हो. अगर ये सुविधाएं मौजूद नहीं हैं, तो हो सकता है कि आपको इन्हें पॉलीफ़िल करने की ज़रूरत न पड़े.
- अतिरिक्त सुविधा: इस सुविधा से, वेब पेज के दिखने या काम करने के तरीके पर असर पड़ सकता है. हालांकि, यह असर इतना गंभीर नहीं होता कि कोई बड़ी समस्या पैदा हो. असल में, हो सकता है कि उपयोगकर्ता को तब तक इसकी जानकारी न हो, जब तक वह इस सुविधा के साथ काम करने वाले किसी दूसरे ब्राउज़र में उसी अनुभव की तुलना न करे. अगर कोई पॉलीफ़िल उपलब्ध है, तो उसका इस्तेमाल न करें. खास तौर पर, अगर आपने पहले से ही कई अन्य सुविधाओं के लिए पॉलीफ़िल का इस्तेमाल किया है, तो अतिरिक्त पॉलीफ़िल जोड़ने से परफ़ॉर्मेंस खराब हो जाएगी.
- अहम जानकारी: यह सुविधा ज़रूरी फ़ंक्शन उपलब्ध कराती है. अगर यह उपयोगकर्ता के ब्राउज़र में मौजूद नहीं है, तो JavaScript के आकलन और रनटाइम की गड़बड़ियों, खराब लेआउट, और अन्य अस्वीकार किए गए नतीजों की वजह से, उपयोगकर्ता को खराब अनुभव मिलेगा. इस मामले में, आपके पास इस सुविधा को पॉलीफ़िल करने का विकल्प होता है. इसके अलावा, इस सुविधा का इस्तेमाल न करके, कोई दूसरा तरीका भी अपनाया जा सकता है.
यह पता लगाना मुश्किल हो सकता है कि कौनसी सुविधाएं किस कैटगरी में आती हैं. हालांकि, यहां कुछ उदाहरण दिए गए हैं:
- बेहतर बनाने वाली सुविधाओं के अच्छे उदाहरण, परफ़ॉर्मेंस से जुड़े होते हैं.
fetchpriority, एचटीटीपी/3 जैसी सुविधाओं से पेज की परफ़ॉर्मेंस बेहतर हो सकती है. इससे उपयोगकर्ता अनुभव को बेहतर बनाने में मदद मिलती है. हालांकि, अगर उपयोगकर्ता किसी ऐसे ब्राउज़र का इस्तेमाल करता है जो इन सुविधाओं के साथ काम नहीं करता, तो कई मामलों में उसे कोई असर नहीं पड़ेगा या फिर बहुत कम असर पड़ेगा. प्रॉडक्ट के हिस्सेदारों को इस बात से कोई फ़र्क़ नहीं पड़ता कि ज़्यादातर उपयोगकर्ताओं को फ़ायदा मिल रहा है. हालांकि, यह ज़रूरी है कि कम उपयोगकर्ताओं को भी फ़ायदा मिल रहा हो. - अतिरिक्त सुविधाओं के उदाहरण, वे सुविधाएं हैं जो किसी पेज को आकर्षक बनाती हैं. रंग के स्केल और फ़ंक्शन और सबग्रिड, ऐसी सुविधाओं के अच्छे उदाहरण हैं जो उपयोगकर्ताओं को तब तक नहीं दिखतीं, जब तक वे मौजूद न हों. इस मामले में, अगर कुछ उपयोगकर्ताओं के लिए इस तरह की सुविधा उपलब्ध नहीं है, तो प्रोजेक्ट के कुछ हिस्सेदारों को ब्रैंड की सुरक्षा को लेकर चिंता हो सकती है. हालांकि, उन्हें यह भरोसा दिलाया जा सकता है कि अगर उपयोगकर्ताओं को कोई समस्या नहीं आ रही है, तो ऐसी सुविधाओं को अपनाना ठीक है.
- ज़रूरी सुविधाओं को अपनाना ज़रूरी है. इस तरह की सुविधा का एक उदाहरण एचटीएमएल
<datalist>एलिमेंट हो सकता है. अगर यह मौजूद नहीं है, तो उपयोगकर्ता को खराब अनुभव मिल सकता है. यह उम्मीद करें कि प्रोजेक्ट के हिस्सेदार, ऐसी सुविधाओं को स्वीकार नहीं करेंगे जिनसे कुछ ब्राउज़र में उपयोगकर्ता अनुभव खराब होगा.
आम तौर पर, बेसलाइन स्टेटस के हिसाब से यह पता लगाया जा सकता है कि कौनसी सुविधा किस कैटगरी में आती है:
- अगर कोई सुविधा बहुत से डिवाइसों पर उपलब्ध है, तो आपको पॉलीफ़िल का इस्तेमाल नहीं करना चाहिए. ऐसा तब तक नहीं करना चाहिए, जब तक आपके पास अपने उपयोगकर्ताओं का ऐसा डेटा न हो जो साफ़ तौर पर आपको इसके उलट बताता हो.
- अगर कोई सुविधा हाल ही में उपलब्ध हुई है, तो इस बात की बहुत संभावना है कि इसे ज़्यादातर डिवाइसों पर इस्तेमाल किया जा सके. हालांकि, उपयोगकर्ता सहायता के डेटा का इस्तेमाल यह तय करने के लिए किया जाना चाहिए कि परेशानी या अस्वीकार किए जाने वाले नतीजों को कम करने के लिए, बेसलाइन थ्रेशोल्ड का कौनसा विकल्प सबसे सही है. साथ ही, यह भी ध्यान रखें कि समय के साथ सहायता की सुविधा 100% तक बेहतर हो जाएगी.
- अगर कोई सुविधा सीमित तौर पर उपलब्ध है, तो हो सकता है कि कुछ उपयोगकर्ताओं को इसका इस्तेमाल करने में समस्या आएं. इसलिए, इस सुविधा का इस्तेमाल सावधानी से किया जाना चाहिए. भले ही, कोई पॉलीफ़िल उपलब्ध हो.
क्या मुझे सीमित तौर पर उपलब्ध सुविधाओं का इस्तेमाल कभी करना चाहिए?
इस सवाल का जवाब हां है, लेकिन कुछ अहम बातों को ध्यान में रखें:
- सीमित तौर पर उपलब्ध बेसलाइन सुविधाओं के लिए, यह गारंटी नहीं दी जा सकती कि वे नई सुविधाओं के तौर पर उपलब्ध होंगी या नहीं. आपको इस बात पर ध्यान देना चाहिए कि इसका उपयोगकर्ता अनुभव पर क्या असर पड़ेगा.
- अगर आपको पॉलीफ़िल के साथ-साथ, सीमित तौर पर उपलब्ध सुविधाओं को अपनाना है, तो ध्यान रखें कि जब तक आप उन पॉलीफ़िल को शर्त के हिसाब से लोड नहीं करते, तब तक उपयोगकर्ताओं को अतिरिक्त बाइट भेजे जा रहे हैं. ऐसा इसलिए, ताकि सिर्फ़ वे उपयोगकर्ता इन सुविधाओं का इस्तेमाल कर सकें जिन्हें इनकी ज़रूरत है. इसके बावजूद, जिन उपयोगकर्ताओं को इनकी ज़रूरत है उन्हें अब भी परफ़ॉर्मेंस के लिए शुल्क देना पड़ रहा है.
- परफ़ॉर्मेंस पर असर के अलावा, सीमित तौर पर उपलब्ध सुविधाओं के लिए पॉलीफ़िल की ज़रूरत वाले उपयोगकर्ताओं को समस्याएं आ सकती हैं. ऐसा तब होता है, जब किसी सुविधा के लिए पॉलीफ़िल, नेटिव तौर पर लागू की गई उस सुविधा के फ़ंक्शन को पूरी तरह से दोहरा न पाए. इससे ऐप्लिकेशन के काम करने के तरीके पर असर पड़ सकता है. कुछ मामलों में, ऐप्लिकेशन को ऐक्सेस करने पर भी असर पड़ सकता है.
- सीमित तौर पर उपलब्ध सुविधाओं के काम करने के तरीके में भी बदलाव किए जा सकते हैं. खास तौर पर, जब अन्य ब्राउज़र में किसी सुविधा को लागू करना शुरू किया जाता है, तो हो सकता है कि सिर्फ़ एक ब्राउज़र में लागू की गई सुविधा में बदलाव करना पड़े. इसका मतलब है कि आपका कोड और कोई भी पॉलीफ़िल, ऐसे बदलावों के साथ सिंक नहीं हो सकता.
अगर आपके उपयोगकर्ता किसी एक ब्राउज़र इंजन का इस्तेमाल कर रहे हैं, तो हमारा सुझाव है कि आप बेसलाइन के तौर पर नई सुविधाओं और खास तौर पर, व्यापक तौर पर उपलब्ध सुविधाओं का इस्तेमाल करें. ऐसा करने से, आपको सुविधा के लिए सहायता पाने में कम समय लगेगा और ज़्यादा समय उनका इस्तेमाल करने में लगेगा. साथ ही, बचने वाले समय का इस्तेमाल दूसरी समस्याओं को हल करने में किया जा सकेगा.
नतीजा
वेब प्लैटफ़ॉर्म की सुविधाओं को अपनाते समय, पॉलीफ़िल का इस्तेमाल करना चाहिए या नहीं, इसके लिए कोई साफ़ नियम नहीं है. वेब पर कोई भी काम करते समय, इसके फ़ायदों और खतरों को ध्यान में रखना ज़रूरी है. समस्या को हल करने के लिए, इन नियमों का पालन करें:
- ध्यान रखें कि कुछ मामलों में पॉलीफ़िल का इस्तेमाल फ़ायदेमंद होता है. हालांकि, इनसे परफ़ॉर्मेंस और ऐक्सेस करने में आने वाली समस्याओं की संभावना बढ़ जाती है. साथ ही, हो सकता है कि ये लागू नहीं की गई वेब सुविधाओं को सही तरीके से न दोहरा पाएं.
- अगर हो सके, तो अपने उपयोगकर्ताओं के डेटा की मदद से अपना बेसलाइन थ्रेशोल्ड तय करें. अगर ऐसा नहीं किया जा सकता, तो बेसलाइन की सुविधाओं का इस्तेमाल करें. ये सुविधाएं, आम तौर पर सभी के लिए उपलब्ध होती हैं. साथ ही, सही फ़ैसले लेने के लिए आरयूएम की अहम जानकारी वाले डेटा का इस्तेमाल करें.
- इस डेटा की मदद से, यह आकलन करें कि आपके ब्राउज़र में जिन सुविधाओं का इस्तेमाल करना है अगर वे काम नहीं करती हैं, तो कितने उपयोगकर्ताओं पर असर पड़ सकता है. साथ ही, इस असर की गंभीरता का आकलन करें.
- प्रोजेक्ट के लक्ष्यों और कारोबार की ज़रूरतों के हिसाब से, कौनसी सुविधाएं इस्तेमाल की जा सकती हैं, यह तय करने के लिए प्रोजेक्ट के हिस्सेदारों से बातचीत करें.
- अगर आपको सीमित उपलब्धता की सुविधाओं का इस्तेमाल करना है, तो अपनी ऑडियंस और इन सुविधाओं के इस्तेमाल से जुड़े जोखिम का आकलन करें. जब तक आपके उपयोगकर्ता किसी एक ब्राउज़र इंजन का इस्तेमाल नहीं करते, तब तक यह गारंटी नहीं दी जा सकती कि आपका ऐप्लिकेशन सभी ब्राउज़र पर काम करेगा. भले ही, आपने पॉलीफ़िल का इस्तेमाल किया हो.
इन वजहों से, पॉलीफ़िल को बेसलाइन के हिस्से के तौर पर शामिल नहीं किया जाता. Baseline की भूमिका यह बताने में है कि सभी मुख्य ब्राउज़र इंजन में कौनसी सुविधाएं काम करती हैं. आपको अब भी यह जानना होगा कि आपके कितने उपयोगकर्ता, बेसलाइन सुविधाओं का इस्तेमाल कर सकते हैं. साथ ही, आपको अपने उपयोगकर्ताओं और प्रोजेक्ट की ज़रूरतों के आधार पर फ़ैसले लेने होंगे. डिफ़ॉल्ट रूप से, ज़्यादातर लोगों के लिए उपलब्ध बेसलाइन एक अच्छा विकल्प है. साथ ही, ज़्यादातर मामलों में उपयोगकर्ताओं के लिए, वेब की सुविधाओं का ज़्यादा से ज़्यादा इस्तेमाल किया जा सकता है.
वेब प्लैटफ़ॉर्म की सुविधाएं पहले के मुकाबले अब ज़्यादा तेज़ी से बेहतर हो रही हैं. साथ ही, समय के साथ ज़्यादा सुविधाएं इंटरऑपरेबल हो रही हैं और ज़्यादा लोगों के लिए उपलब्ध हो रही हैं. इसलिए, इसका ज़्यादा से ज़्यादा इस्तेमाल किया जा सकता है. इससे आपको वेब प्लैटफ़ॉर्म की ज़्यादा सुविधाओं का इस्तेमाल करने के ज़्यादा अवसर मिलेंगे. साथ ही, आपको पॉलीफ़िल की संख्या भी कम करनी पड़ेगी.