Dipublikasikan: 18 Maret 2025
Polyfill telah lama menjadi bagian dari pengalaman developer web, karena mencoba memberikan dukungan untuk fitur web yang tidak didukung di semua browser. Tampaknya polyfill adalah alat yang sangat diperlukan dalam toolkit developer web, tetapi hampir tidak mungkin untuk menyaring area masalah yang begitu kompleks menjadi satu pernyataan yang pasti.
Mengetahui kapan harus menggunakan polyfill untuk suatu fitur bergantung pada ketersediaannya di seluruh browser, dan Baseline dapat membantu dalam membuat penentuan tersebut. Meskipun Baseline tidak memberi tahu Anda apakah Anda harus menggunakan polyfill atau tidak, kejelasan yang diberikannya terkait ketersediaan fitur platform web memberi Anda kesempatan untuk lebih selektif, karena polyfill yang berlebihan dalam aplikasi dapat memiliki kelemahan yang signifikan.
Apa yang dimaksud dengan polyfill?
Polyfill adalah kode yang mengevaluasi dukungan untuk suatu fitur di browser, dan—jika fitur tidak didukung—kode ini akan menggunakan JavaScript untuk mencoba menyediakan fungsi yang tidak ada tersebut.
Contoh awal polyfill adalah Matchmedia.js, yang menggunakan JavaScript untuk mendeteksi dan memberikan dukungan untuk metode matchMedia. matchMedia memungkinkan developer mengevaluasi apakah kueri media cocok dengan status area pandang saat ini di JavaScript. Dengan memuat polyfill untuk menyediakan fitur yang tidak ada, metode matchMedia dapat digunakan di browser mana pun—tetapi polyfill ini sekarang tidak diperlukan lagi, karena matchMedia tersedia di hampir semua browser yang digunakan.
Meskipun menambahkan dukungan untuk fitur yang tidak didukung memiliki keuntungan dalam beberapa hal, kelemahan polyfill sering kali diabaikan. Seiring meningkatnya jumlah polyfill di aplikasi web, polyfill tersebut dapat mulai memberikan dampak negatif.
Apa kelemahan polyfill?
Fitur yang di-polyfill selalu memiliki biaya dibandingkan dengan fitur yang sama yang didukung di browser, dan biaya ini akan bertambah saat Anda menambahkan lebih banyak polyfill:
- Polyfill ditulis dalam JavaScript, dan JavaScript tambahan apa pun dalam aplikasi web dapat memengaruhi performa. Dampak negatif dapat mencakup pemblokiran rendering, dan pemblokiran thread utama karena tugas panjang tambahan yang dapat diperkenalkan JavaScript melalui tugas penguraian dan kompilasi tambahan.
- Polyfill juga dapat memengaruhi aksesibilitas jika tidak mematuhi spesifikasi fitur yang coba diemulasikan. Beberapa fitur mengubah hierarki aksesibilitas dengan cara yang tidak atau tidak dapat dilakukan oleh polyfill.
- Dibandingkan dengan fitur yang diterapkan langsung di browser, polyfill mungkin tidak memiliki kemampuan untuk mereproduksi semua aspek fitur yang coba disediakan dengan setia. Hal ini dapat menyebabkan situasi ketika pengalaman pengguna terpengaruh dengan cara yang tidak terduga, atau membatasi seberapa banyak fitur yang dapat digunakan.
Contoh polyfill yang baik yang memiliki beberapa kelemahan ini adalah polyfill kueri penampung. Kueri penampung memungkinkan Anda menerapkan aturan CSS berdasarkan status elemen HTML itu sendiri, bukan kueri media, yang memungkinkan Anda menerapkan CSS ke elemen berdasarkan status area pandang. Polyfill ini menggunakan ResizeObserver dan MutationObserver JavaScript API untuk meniru kemampuan kueri penampung. Secara khusus, callback ResizeObserver terjadi tepat sebelum browser menggambar frame baru, yang meningkatkan penundaan presentasi, pertimbangan penting saat mengoptimalkan Interaksi ke Gambar Berikutnya (INP) halaman.
Selain performa, ada beberapa aspek kueri penampung yang tidak dapat disediakan oleh polyfill. Meskipun benar bahwa tidak semua polyfill menyebabkan masalah pengalaman pengguna atau implementasi fitur web yang tidak lengkap, semakin banyak polyfill yang Anda gunakan, semakin besar kemungkinan aplikasi Anda akan terpengaruh secara negatif.
Di mana peran Dasar Pengukuran?
Dulu sulit untuk mengevaluasi apakah fitur web tertentu aman digunakan, meskipun sumber data seperti browser-compat-data telah digunakan oleh berbagai alat untuk membantu developer membuat keputusan sulit ini. Can I Use adalah matriks dukungan fitur web populer yang menggunakan data ini.
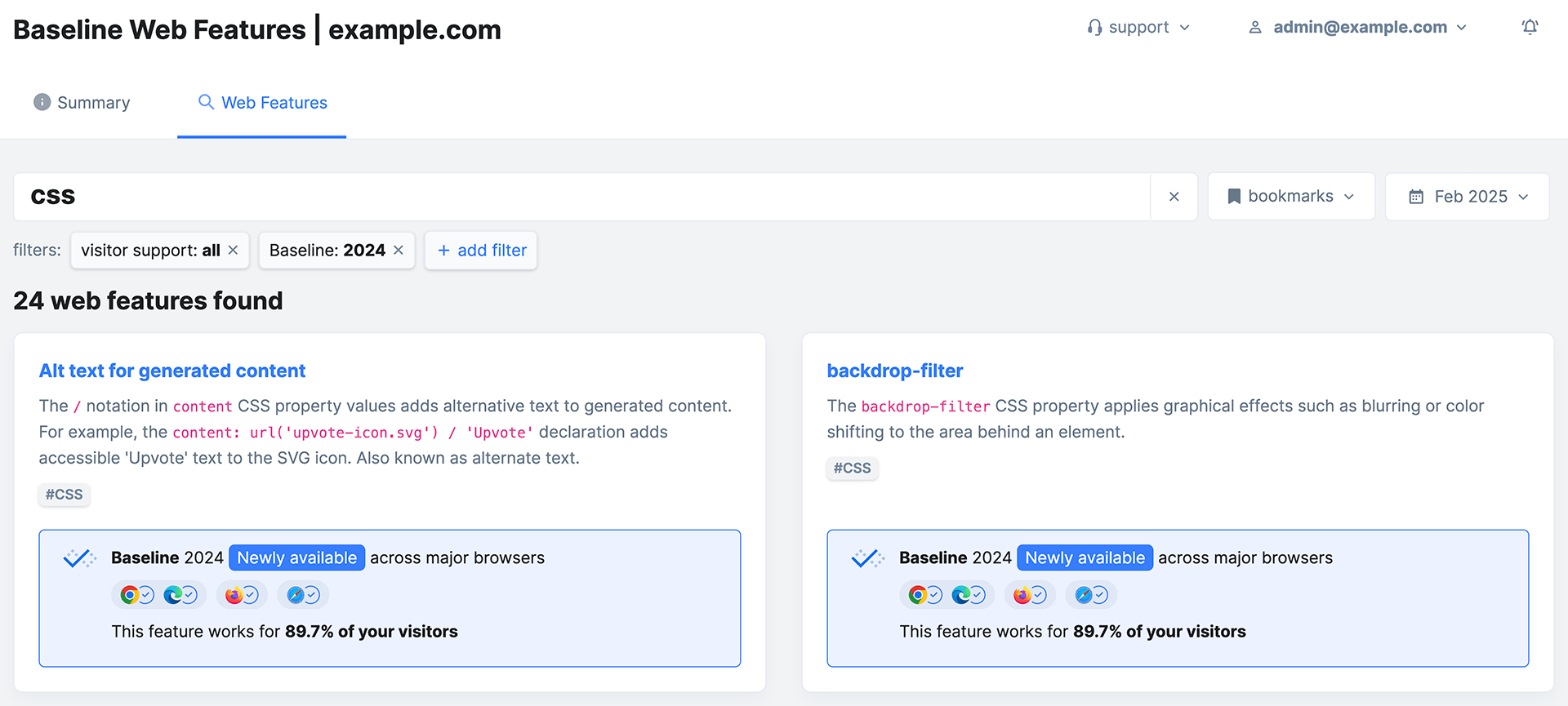
Dasar pengukuran melangkah lebih jauh dengan memberikan pesan yang jelas dan konsisten tentang fitur web yang didukung di semua browser melalui tiga indikator status:
- Ketersediaan terbatas: Fitur ini tidak didukung di semua browser utama.
- Baru tersedia: Fitur ini telah muncul di semua browser utama dalam 30 bulan terakhir.
- Tersedia secara luas: Fitur ini telah didukung di semua browser utama selama lebih dari 30 bulan terakhir.
Baseline tidak menganggap polyfill sebagai bagian dari pesannya. Misalnya, jika fitur memiliki Ketersediaan terbatas, tetapi dapat di-polyfill untuk semua browser, fitur tersebut tidak pernah dianggap baru tersedia atau tersedia secara luas. Faktor penentu apakah fitur baru atau tersedia secara luas adalah apakah fitur tertentu diterapkan sepenuhnya di semua browser utama. Hal ini memberi tahu developer fitur mana yang aman digunakan—dan memberi tahu developer apakah mereka harus menggunakan polyfill.
Menentukan nilai minimum Dasar Pengukuran
Keuntungan utama Baseline adalah mengurangi jumlah hal yang perlu Anda perhatikan dalam alur kerja developer. Jika Anda memutuskan untuk mengadopsi apa pun yang telah melewati baris Tersedia secara luas tanpa mengkhawatirkan polyfill, berarti satu-satunya fitur yang perlu Anda pertimbangkan statusnya adalah fitur di luar baris tersebut. Dasar pengukuran kemudian dapat membantu Anda memutuskan tindakan yang harus dilakukan dengan fitur yang baru tersedia.
Fitur menjadi Baru tersedia jika didukung oleh semua browser target, tetapi hal itu tidak otomatis berarti Anda dapat menggunakan fitur tersebut pada hari pertama dan mengharapkan setiap browser yang digunakan oleh setiap pengguna mendukungnya. Sebagian besar browser kini melakukan update sendiri, tetapi perlu waktu bagi semua pengguna untuk menerima update tersebut. Salah satu faktor yang perlu dipertimbangkan adalah saat versi browser perangkat terikat dengan versi sistem operasinya. Dalam kasus ini, ada titik saat pengguna tertentu tidak dapat lagi menerima update sistem operasi hingga mereka mengganti perangkat.
Fitur dasar pengukuran dikelompokkan dalam set tahunan—misalnya, Dasar Pengukuran 2025, Dasar Pengukuran 2024, dan seterusnya—hingga waktu yang cukup berlalu dan fitur tersebut menjadi bagian dari set yang Tersedia secara luas. Dengan menggabungkan informasi ini dengan informasi tentang pengguna, Anda kini dapat membuat keputusan yang tepat tentang apakah akan menggunakan fitur yang Baru tersedia, atau menggunakannya dengan polyfill.
Sumber data terbaik untuk menentukan nilai minimum Dasar Pengukuran adalah sumber data untuk situs Anda. Alat di ruang ini berkembang untuk menyertakan data untuk nilai minimum Dasar Pengukuran. RUMvision adalah produk yang memberikan informasi ini.

Dalam kasus RUMvision, Anda tidak hanya dapat menelusuri dukungan untuk fitur terpisah, tetapi juga dapat melihat persentase pengguna yang mendukung fitur Dasar Pengukuran tertentu yang ditetapkan berdasarkan tahun.
Jika Anda belum memiliki data RUM untuk situs, RUM Insights akan memberi Anda gambaran luas tentang dukungan setiap kumpulan fitur Dasar Pengukuran. Salah satu pola yang akan Anda perhatikan adalah bahwa nilai minimum Dasar Pengukuran dalam periode Tersedia secara luas didukung oleh 98% atau lebih dari semua pengguna, dengan nilai minimum paling awal mencapai hampir 100% dukungan oleh pengguna.
Cara Anda menentukan dukungan fitur adalah keputusan Anda, tetapi secara umum, semakin mendekati 100% pengguna, semakin yakin Anda dapat menggunakan fitur web Dasar Pengukuran tanpa memerlukan polyfill. Sebagai aturan umum, jika 98% atau 99% pengguna mendukung fitur di browser pilihan mereka, Anda mungkin dapat menggunakan fitur tersebut dengan aman—tetapi Anda tetap perlu memikirkan apa artinya bagi sebagian kecil pengguna.
Kapan dan kapan tidak melakukan polyfill pada fitur yang hilang
Keputusan untuk menggunakan polyfill bersifat subjektif, dan sepenuhnya bergantung pada persyaratan aplikasi web Anda. Namun, karena mengetahui bahwa ada potensi kerugian pengalaman pengguna saat menggunakannya, Anda harus berusaha untuk menggunakannya sesedikit mungkin. Mengetahui apakah fitur telah mencapai Dasar Pengukuran Baru atau Tersedia secara luas akan membantu Anda membuat keputusan ini.
Misalnya, Anda ingin menggunakan Dasar Pengukuran yang Baru tersedia, tetapi Anda memiliki data yang menunjukkan bahwa 95% pengguna saat ini mendukung fitur tersebut. Artinya, 5%—atau satu dari setiap dua puluh pengguna—akan menggunakan browser yang tidak mendukung fitur ini. Hal ini tidak berarti Anda harus otomatis menggunakan polyfill, karena apakah Anda memerlukan polyfill bergantung pada fitur, dan dampaknya jika fitur tersebut tidak ada untuk pengguna.
Meskipun keputusan ini sulit dibuat, hal ini dapat membantu Anda memikirkan potensi dampak negatif pengalaman pengguna yang dapat terjadi bagi pengguna di browser yang tidak mendukung fitur yang ingin Anda gunakan, dan apakah dampak tersebut membenarkan penggunaan polyfill.

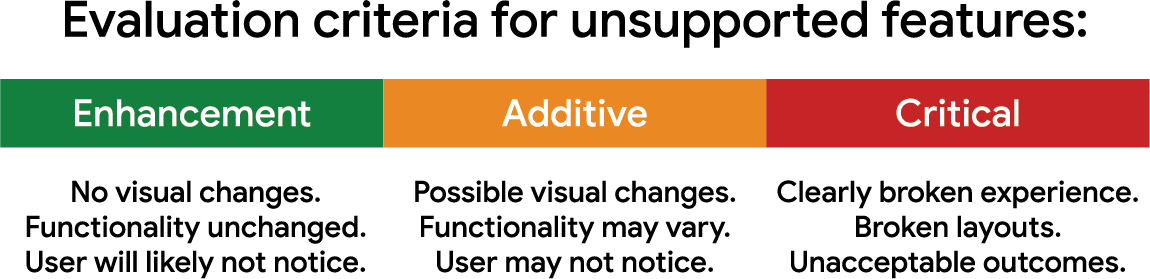
Kriteria evaluasi ini mengklasifikasikan fitur ke dalam tiga kategori:
- Peningkatan: Fitur ini meningkatkan pengalaman pengguna dengan cara yang tidak menghasilkan perubahan visual atau mengurangi fungsi jika tidak didukung. Jika fitur tidak ada untuk pengguna, mereka mungkin tidak akan menyadarinya. Anda kemungkinan besar tidak perlu melakukan polyfill pada fitur ini jika fitur tersebut tidak ada.
- Tambahan: Fitur ini memberikan manfaat tambahan yang mungkin memengaruhi tampilan atau fungsi halaman web, tetapi tidak dengan cara yang menimbulkan masalah serius. Bahkan, pengguna mungkin tidak menyadarinya kecuali jika mereka membandingkan pengalaman yang sama di browser lain yang mendukung fitur tersebut. Jika polyfill tersedia, sebaiknya jangan gunakan, terutama jika Anda sudah melakukan polyfill pada banyak fitur lainnya, karena menambahkan polyfill tambahan hanya akan memperburuk performa.
- Kritis: Fitur ini menyediakan fungsi yang diperlukan yang, jika tidak ada di browser pengguna, akan menyebabkan pengalaman yang rusak karena evaluasi JavaScript dan error runtime, tata letak yang rusak, dan hasil lain yang tidak dapat diterima. Dalam hal ini, Anda memutuskan untuk melakukan polyfill pada fitur tersebut, atau menghindari penggunaannya dan mencari solusi lain.
Mungkin sulit untuk mengetahui fitur mana yang termasuk dalam kategori mana, tetapi berikut beberapa contoh praktis:
- Contoh fitur peningkatan yang baik adalah yang terkait dengan performa. Fitur seperti
fetchpriority, HTTP/3, dan lainnya dapat meningkatkan performa halaman. Hal ini baik untuk meningkatkan pengalaman pengguna, tetapi jika pengguna menggunakan browser yang tidak mendukungnya, mereka tidak akan mengalami efek buruk atau bahkan terlihat dalam banyak kasus. Pemangku kepentingan produk mungkin tidak keberatan jika sebagian besar pengguna mendapatkan manfaat, asalkan sebagian kecil pengguna tidak dilupakan. - Contoh fitur tambahan adalah fitur yang meningkatkan daya tarik visual halaman. Ruang dan fungsi warna serta subpetak adalah contoh bagus dari fitur tambahan yang mungkin tidak disadari pengguna jika tidak ada. Dalam hal ini, beberapa pemangku kepentingan project mungkin memiliki kekhawatiran tentang integritas merek jika fungsi tersebut tidak ada untuk beberapa pengguna, tetapi dapat diyakinkan bahwa penggunaan fitur tersebut tidak masalah jika pengalamannya tidak benar-benar rusak.
- Penerapan fitur penting tidak dapat dinegosiasikan. Salah satu contoh fitur tersebut mungkin adalah elemen
<datalist>HTML, yang jika tidak ada, dapat menciptakan pengalaman pengguna yang kurang optimal. Pastikan bahwa pemangku kepentingan project tidak akan menerima penerapan fitur yang akan merusak pengalaman pengguna di beberapa browser.
Secara umum, berikut cara mengevaluasi fitur yang termasuk dalam kategori berdasarkan status Dasar Pengukurannya:
- Jika fitur Tersedia secara luas, Anda tidak boleh menggunakan polyfill—kecuali jika Anda memiliki data tentang pengguna yang secara eksplisit memberi tahu Anda sebaliknya.
- Jika fitur Baru tersedia, kemungkinan besar fitur tersebut didukung secara luas, tetapi data dukungan pengguna harus digunakan untuk menentukan nilai minimum Dasar Pengukuran yang paling baik untuk dipatuhi guna meminimalkan gangguan atau hasil yang tidak dapat diterima, dengan pemahaman bahwa dukungan akan meningkat hingga hampir 100% dari waktu ke waktu.
- Jika fitur memiliki Ketersediaan terbatas, fitur tersebut memiliki kemungkinan tertinggi untuk menyebabkan pengalaman yang rusak bagi beberapa pengguna, sehingga harus ditangani dengan hati-hati, meskipun polyfill tersedia.
Haruskah saya menggunakan fitur Ketersediaan terbatas?
Jawaban untuk pertanyaan ini adalah ya, tetapi dengan beberapa pengecualian penting:
- Fitur dasar pengukuran yang memiliki Ketersediaan terbatas tidak pernah dijamin akan menjadi Baru tersedia dan seterusnya. Anda harus mempertimbangkan dengan cermat apa artinya hal ini bagi pengalaman pengguna.
- Jika Anda memutuskan untuk menggunakan fitur Ketersediaan terbatas bersama polyfill, pahami bahwa Anda meneruskan byte tambahan kepada pengguna kecuali jika Anda memuat polyfill tersebut secara kondisional sehingga hanya pengguna yang membutuhkannya yang akan mendapatkannya. Meskipun demikian, pengguna yang memerlukannya masih akan dikenai biaya performa.
- Selain biaya performa, pengguna yang memerlukan polyfill untuk fitur Ketersediaan terbatas mungkin mengalami masalah jika polyfill untuk fitur tidak dapat mereplikasi fungsionalitas dari fitur yang diimplementasikan secara native dengan setia. Hal ini dapat memengaruhi fungsi, dan dalam beberapa kasus, bahkan aksesibilitas.
- Fitur dengan ketersediaan terbatas juga dapat berubah perilakunya. Secara khusus, setiap fitur yang hanya diterapkan di satu browser mungkin harus berubah saat browser lain mulai menerapkan dukungan. Artinya, kode Anda, dan polyfill apa pun dapat tidak sinkron dengan perubahan tersebut.
Kecuali jika pengguna Anda terkunci ke satu mesin browser, menggunakan fitur Dasar Pengukuran Baru dan terutama yang Tersedia secara luas adalah pendekatan yang direkomendasikan. Dengan demikian, Anda umumnya akan menghabiskan lebih sedikit waktu untuk memikirkan dukungan fitur, dan lebih banyak waktu untuk menggunakannya, serta menghabiskan waktu yang dihemat untuk menyelesaikan masalah lain.
Kesimpulan
Aturan untuk menentukan apakah Anda harus menggunakan polyfill atau tidak saat mengadopsi fitur platform web tidak jelas. Seperti apa pun yang Anda lakukan di web, hal ini memerlukan pemikiran yang cermat sambil mempertimbangkan manfaat dan risiko. Untuk meninjau, kumpulan aturan kasar untuk mendekati masalah adalah:
- Pahami bahwa meskipun polyfill memiliki keuntungan dalam beberapa hal, polyfill mewakili potensi biaya performa dan aksesibilitas, dan mungkin tidak dapat mereplikasi fitur web yang tidak diterapkan dengan akurat.
- Tentukan nilai minimum Dasar Pengukuran dengan data dari pengguna, jika memungkinkan. Jika tidak memungkinkan, kumpulan fitur Dasar Pengukuran yang tersedia secara luas adalah titik awal yang baik, dan pertimbangkan untuk menggunakan data insight RUM untuk membuat keputusan yang tepat.
- Dengan data tersebut, perkirakan jumlah pengguna yang dapat terpengaruh jika browser mereka tidak mendukung fitur yang ingin Anda gunakan, dan perkirakan keparahan dampaknya.
- Berkomunikasi dengan pemangku kepentingan project untuk menentukan fitur yang dapat diterima dan sesuai untuk digunakan bagi sasaran project dan kebutuhan bisnis Anda.
- Jika Anda harus menggunakan fitur Ketersediaan terbatas, nilai audiens Anda dan risiko penggunaannya. Kecuali jika pengguna Anda terkunci untuk menggunakan satu mesin browser, Anda tidak dapat menjamin kompatibilitas, bahkan dengan polyfill.
Alasan ini adalah alasan polyfill tidak disertakan sebagai bagian dari Dasar Pengukuran. Peran Dasar Pengukuran adalah memberi tahu Anda fitur mana yang didukung di semua mesin browser utama. Anda tetap perlu mengetahui jumlah pengguna yang dapat menggunakan fitur Dasar Pengukuran, dan membuat keputusan berdasarkan pengguna dan kebutuhan project Anda. Dasar Pengukuran yang Tersedia secara luas adalah setelan default yang baik, dan sering kali memiliki dukungan fitur web terluas untuk pengguna dalam banyak kasus.
Kemampuan platform web semakin matang lebih cepat dari sebelumnya, dan ada peluang yang semakin besar untuk menggunakannya lebih banyak karena semakin banyak fitur yang dapat dioperasikan secara bersama-sama dan didukung secara lebih luas seiring waktu. Hal ini akan memberi Anda lebih banyak peluang untuk menggunakan lebih banyak fitur platform web dengan lebih sedikit polyfill.