公開日: 2025 年 3 月 18 日
ポリフィルは、一部のブラウザでサポートされていないウェブ機能をサポートするために、長い間ウェブ デベロッパーの環境に組み込まれてきました。ポリフィルはウェブ デベロッパーのツールキットにおいて欠かせないツールのように思えますが、このような複雑な懸念事項を 1 つの明確なステートメントにまとめることはほぼ不可能です。
機能にポリフィルを使用するタイミングは、ブラウザ間での可用性によって異なります。その判断には ベースラインが役立ちます。ベースラインは、ポリフィルを使用するかどうかを判断するものではありませんが、ウェブ プラットフォームの機能の可用性が明確になるため、より選択的に使用できるようになります。アプリケーションでポリフィルを過度に使用すると、重大なデメリットが生じる可能性があるためです。
ポリフィルとは
ポリフィルは、ブラウザで機能のサポートを評価するコードです。機能がサポートされていない場合は、JavaScript を使用して不足している機能を提供しようとします。
ポリフィルの初期の例として、Matchmedia.js があります。これは JavaScript を使用して matchMedia メソッドを検出し、サポートを提供します。matchMedia を使用すると、デベロッパーは JavaScript でメディアクエリが現在のビューポートの状態と一致しているかどうかを評価できます。ポリフィルを読み込んで不足している機能を提供することで、どのブラウザでも matchMedia メソッドを使用できるようになりました。ただし、matchMedia は現在使用されているほとんどのブラウザで利用可能であるため、このポリフィルは不要になりました。
サポートされていない機能のサポートを追加することは、ある意味では有利ですが、ポリフィルの欠点は見落とされがちです。ウェブ アプリケーションでポリフィルの数が増えると、悪影響が及ぶ可能性があります。
ポリフィルのデメリットは何ですか?
ポリフィルされた機能には、ブラウザでサポートされている同じ機能と比較して常にコストが発生します。このコストは、ポリフィルを追加するほど増加します。
- ポリフィルは JavaScript で記述されているため、ウェブ アプリケーションに追加の JavaScript を追加すると、パフォーマンスに影響する可能性があります。ネガティブな影響には、レンダリングのブロックや、追加の解析とコンパイルの作業によってJavaScript が追加の長時間タスクを導入することが原因でメインスレッドがブロックされることがあります。
- ポリフィルがエミュレートしようとしている機能の仕様に準拠していない場合、ユーザー補助にも影響する可能性があります。一部の機能は、ポリフィルでは変更できない方法で、またはポリフィルでは変更できない方法でユーザー補助ツリーを変更します。
- ブラウザに直接実装された機能と比較して、ポリフィルでは、提供しようとしている機能のすべての側面を忠実に再現できない場合があります。これにより、ユーザー エクスペリエンスが予期しない方法で影響を受ける、または使用できる機能の範囲が制限される可能性があります。
このようなデメリットを伴うポリフィルの例として、コンテナクエリ ポリフィルがあります。コンテナクエリを使用すると、ビューポートの状態に基づいて要素に CSS を適用するメディアクエリとは対照的に、HTML 要素自体の状態に基づいて CSS ルールを適用できます。このポリフィルは、ResizeObserver JavaScript API と MutationObserver JavaScript API を使用して、コンテナクエリの機能を模倣します。特に、ResizeObserver コールバックはブラウザが新しいフレームを描画する直前に発生するため、表示遅延が増加します。これは、ページの次のペイントまでのインタラクション(INP)を最適化する際に重要な考慮事項です。
パフォーマンス以外にも、ポリフィルでは提供できないコンテナクエリの側面があります。すべてのポリフィルがユーザー エクスペリエンスの問題やウェブ機能の不完全な実装につながるわけではありませんが、使用するポリフィルの数が増えるほど、アプリケーションに悪影響が及ぶ可能性が高くなります。
ベースラインはどこで使用できますか?
これまでは、browser-compat-data などのデータソースがさまざまなツールで使用され、デベロッパーがこのような難しい判断を下す際に役立っていたものの、特定のウェブ機能を安全に使用できるかどうかを評価することは困難でした。Can I Use は、このデータを使用した一般的なウェブ機能のサポート マトリックスです。
Baseline はさらに一歩進んで、3 つのステータス インジケータを使用して、すべてのブラウザでサポートされているウェブ機能について明確で一貫したメッセージを提供します。
- 利用できるブラウザが限られる: この機能は、すべての主要ブラウザでサポートされているわけではありません。
- 新規に利用可能: この機能は、過去 30 か月以内にすべての主要ブラウザで導入されました。
- 幅広く利用可能: この機能は、過去 30 か月以上、すべての主要ブラウザでサポートされています。
ベースラインでは、ポリフィルはメッセージングの一部と見なされません。たとえば、機能の提供が限定されているものの、すべてのブラウザでポリフィル可能である場合、その機能は「新規」または「広範囲」に提供されていると見なされることはありません。機能が「新規」か「広く利用可能」かを判断する要素は、その機能がすべての主要ブラウザで完全に実装されているかどうかです。これにより、どの機能を安全に使用できるか、ポリフィルを使用する必要があるかどうかをデベロッパーに伝えることができます。
ベースラインのしきい値を決定する
ベースラインの主な利点は、デベロッパー ワークフローで考慮すべき事項の数を減らすことにあります。ポリフィルを気にせず、広く利用可能のラインを超えた機能を採用する場合は、そのライン外の機能のステータスのみを考慮する必要があります。ベースラインは、新しく利用可能になった機能の対応方法を決定する際に役立ちます。
機能がすべてのターゲット ブラウザでサポートされると、その機能は「新規に利用可能」になりますが、これは、その機能を初日から使用できる、すべてのユーザーが使用するすべてのブラウザがその機能をサポートするとは限りません。ほとんどのブラウザは自動更新されていますが、すべてのユーザーに更新が届くまでには時間がかかります。考慮すべき要素の一つは、デバイスのブラウザ バージョンがオペレーティング システムのバージョンに関連付けられている場合です。このような場合、デバイスを交換するまで、ユーザーはオペレーティング システムのアップデートを受け取れなくなります。
ベースライン機能は、十分な時間が経過して一般提供セットの一部になるまで、年単位のセット(ベースライン 2025、ベースライン 2024 など)にグループ化されます。この情報をユーザーに関する情報と組み合わせることで、新しく利用可能になった機能をそのまま使用するのか、ポリフィルと一緒に使用するのかについて、十分な情報に基づいて判断できるようになります。
ベースラインのしきい値を決定するのに最適なデータソースは、ウェブサイトのデータソースです。この分野のツールは、ベースラインのしきい値に関するデータが含まれるように進化しています。RUMvision は、このような情報を提供するプロダクトです。

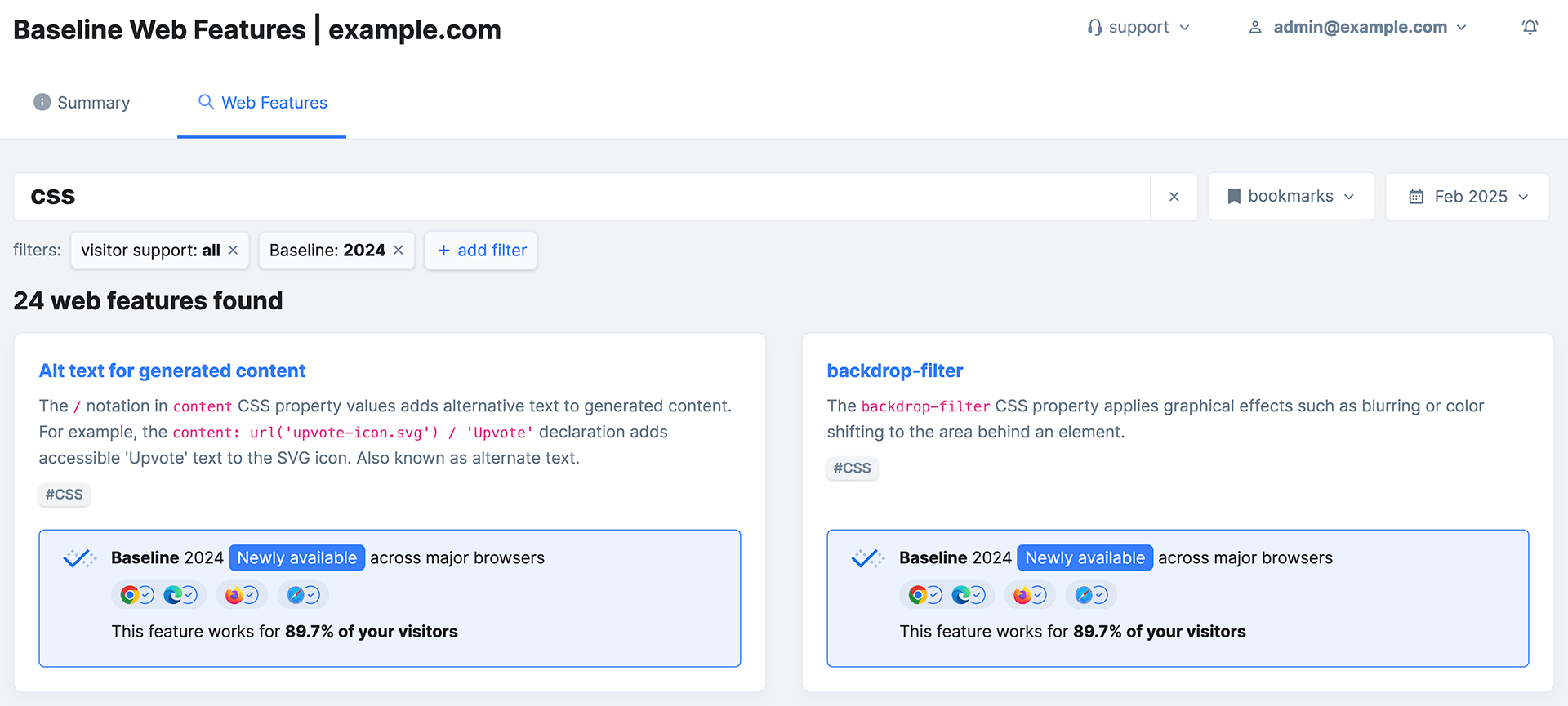
RUMvision の場合、個別の機能のサポートだけでなく、特定のベースライン機能セットをサポートしているユーザーの割合を年別に確認することもできます。
サイトの RUM データがまだない場合は、RUM インサイトで、各ベースライン機能セットのサポート状況を幅広く把握できます。たとえば、一般提供期間内のベースラインしきい値は、すべてのユーザーの 98% 以上がサポートしており、最も早い段階ではユーザーの 100% 近くがサポートしています。
機能のサポートを判断する方法は任意ですが、一般的に、ユーザーの 100% に近づくほど、ポリフィルなしでベースライン ウェブ機能を使用できる可能性が高くなります。一般に、98% または 99% のユーザーが使用しているブラウザで機能がサポートされている場合は、その機能を安全に使用できる可能性が高いです。ただし、少数のユーザーにとってどのような意味を持つかについても検討する必要があります。
不足している機能をポリフィルするタイミングとしないタイミング
ポリフィルを使用するかどうかは主観的な判断であり、ウェブ アプリケーションの要件によって完全に異なります。ただし、使用することでユーザー エクスペリエンスに悪影響が及ぶ可能性があるため、できるだけ使用しないよう努める必要があります。機能がベースラインの新規または幅広い提供に達しているかどうかを把握して、この決定を行う必要があります。
ベースラインの新規利用を検討しているが、現在、ユーザーの 95% がこの機能をサポートしているというデータがある場合、つまり、5%(20 人に 1 人)のユーザーが、この機能をサポートしていないブラウザを使用していることになります。ただし、ポリフィルが自動的に必要になるわけではありません。ポリフィルが必要かどうかは機能によって異なるためです。また、ユーザーがポリフィルを使用できない場合の影響も考慮する必要があります。
ポリフィルを使用するかどうかの判断は難しい場合がありますが、使用する機能に対応していないブラウザのユーザーに悪影響が及ぶ可能性と、その影響がポリフィルの使用を正当化するかどうかを検討するとよいでしょう。

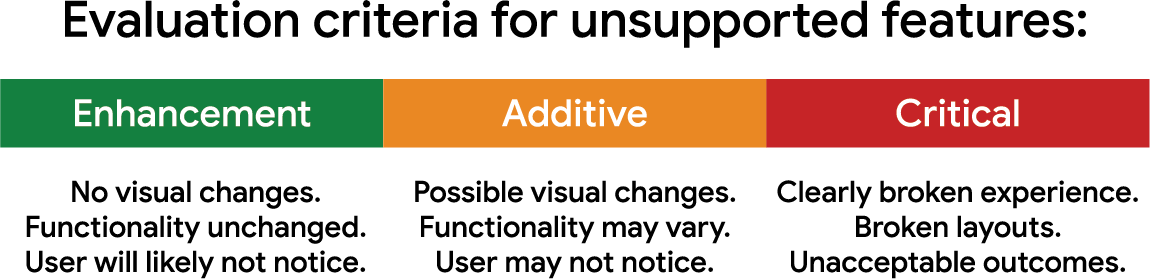
この評価基準では、特徴を次の 3 つのカテゴリに分類します。
- 機能強化: この機能は、視覚的な変更や、サポートされていない場合の機能の低下を招くことなく、ユーザー エクスペリエンスを向上させます。ユーザーにこの機能が表示されない場合、ユーザーは気付かない可能性があります。これらの機能が不足している場合でも、ポリフィルは必要ありません。
- 付加的: この機能は、ウェブページの外観や機能に影響する可能性がありますが、深刻な問題を引き起こすことはありません。実際、ユーザーは、この機能をサポートする別のブラウザで同じ操作を比較しない限り、この機能の存在に気付かないかもしれません。ポリフィルが利用可能な場合は、特に他の多くの機能をすでにポリフィル化している場合は、使用しないことをおすすめします。ポリフィルを追加すると、パフォーマンスが低下するだけです。
- 必須: この機能は、ユーザーのブラウザにこの機能がないと、JavaScript の評価や実行時エラー、レイアウトの破損などの許容できない結果が原因で、エクスペリエンスが損なわれることになるため、必要な機能です。この場合は、機能をポリフィルするか、使用せずに別の回避策を検討します。
どの機能がどのカテゴリに該当するかを判断するのは難しい場合がありますが、以下に実際の例を示します。
- 機能の拡張の例としては、パフォーマンスに関連するものが挙げられます。
fetchpriorityや HTTP/3 などの機能を使用すると、ページのパフォーマンスを向上させることができます。これはユーザー エクスペリエンスの向上に役立ちますが、ユーザーが対応していないブラウザを使用している場合、多くの場合、悪影響や目立った影響は発生しません。プロダクトのステークホルダーは、ごく少数のユーザーが取り残されない限り、圧倒的多数のユーザーがメリットを得ることを容認する場合があります。 - 付加機能の例としては、ページの視覚的な魅力を高める機能があります。カラースペースと関数やサブグリッドは、不足している場合にユーザーが気付かない追加機能の良い例です。この場合、一部のユーザーにこのような機能がない場合、プロジェクトのステークホルダーはブランドの完全性について懸念するかもしれませんが、エクスペリエンスが完全に損なわれていない場合は、このような機能の採用を納得できる可能性があります。
- 重要な機能の導入は必須です。このような機能の例として、HTML
<datalist>要素が挙げられます。この要素がないと、最適でないユーザー エクスペリエンスが生じる可能性があります。一部のブラウザでユーザー エクスペリエンスを損なう機能を採用することは、プロジェクトのステークホルダーが受け入れない可能性があります。
一般に、ベースラインのステータスから、どの機能がどのカテゴリに分類されるかを評価する方法は次のとおりです。
- 機能が広く利用可能である場合は、ポリフィルを使用する必要はありません。ただし、ユーザーに関するデータから、ポリフィルを使用する必要があることが明確に示されている場合は、ポリフィルを使用する必要があります。
- 機能が新規に利用可能である場合は、幅広くサポートされる可能性が高いですが、ユーザー サポート データを使用して、迷惑や許容できない結果を最小限に抑えるためにどのベースラインしきい値に準拠するのが最適かを判断する必要があります。サポートは時間の経過とともにほぼ 100% に改善されることを理解してください。
- 機能が限定公開の場合、一部のユーザーでエラーが発生する可能性が最も高くなります。そのため、ポリフィルが利用可能であっても、慎重に検討する必要があります。
在庫状況が限定されている機能は使用すべきですか?
この質問に対する答えは「はい」ですが、いくつかの重要な注意点があります。
- 限定公開のベースライン機能が新規公開以降も利用可能になることは保証されません。ユーザー エクスペリエンスへの影響を慎重に検討する必要があります。
- ポリフィルとともに限定公開機能を採用する場合は、ポリフィルを条件付きで読み込み、必要なユーザーのみが取得するようにしない限り、ユーザーに追加のバイト数を渡すことになります。それでも、これらの機能が必要なユーザーはパフォーマンス コストを負担することになります。
- パフォーマンスのコストに加えて、限定公開機能のポリフィルを必要とするユーザーは、その機能のポリフィルがネイティブに実装された同等の機能の機能を忠実に再現できない場合に問題が発生する可能性があります。これにより、機能に影響し、場合によってはユーザー補助にも影響する可能性があります。
- 限定公開機能の動作は、変更される可能性があります。特に、1 つのブラウザにのみ実装されている機能は、他のブラウザでサポートが実装され始めると変更が必要になる可能性があります。つまり、コードやポリフィルがこのような変更と同期しなくなる可能性があります。
ユーザーが単一のブラウザ エンジンに限定されていない限り、ベースラインの新規機能、特に幅広く利用可能な機能を使用することをおすすめします。つまり、通常は機能のサポートについて考える時間を減らし、それらの機能の使用に時間を割くことができます。また、節約した時間を他の問題の解決に充てることができます。
まとめ
ウェブ プラットフォームの機能を採用する際にポリフィルを使用するかどうかのルールは明確ではありません。ウェブ上で行うすべてのことと同様に、メリットとリスクを慎重に検討する必要があります。問題に取り組むための大まかなルールは次のとおりです。
- ポリフィルにはいくつかの利点がありますが、パフォーマンスとユーザー補助にコストがかかる可能性があります。また、実装されていないウェブ機能を忠実に再現できない場合があります。
- 可能であれば、ユーザーのデータを使用してベースラインのしきい値を決定します。それが難しい場合は、幅広く利用可能なベースライン機能セットから始めることをおすすめします。また、RUM 分析情報データを使用して、十分な情報に基づいて意思決定することを検討してください。
- そのデータを使用して、使用する機能がブラウザでサポートされていない場合に影響を受けるユーザーの数と、その影響の重大度を評価します。
- プロジェクトのステークホルダーとコミュニケーションを取り、プロジェクトの目標とビジネスニーズに適した機能を確認します。
- 限定公開機能を使用しなければならない場合は、視聴者と、それらを使用するリスクを評価してください。ユーザーが単一のブラウザ エンジンの使用に制限されている場合を除き、ポリフィルを使用しても互換性を保証することはできません。
ポリフィルがベースラインに含まれていないのは、こうした理由によるものです。ベースラインの役割は、すべての主要なブラウザ エンジンでサポートされている機能を通知することです。ただし、ベースライン機能を使用できるユーザーの数を把握し、ユーザーとプロジェクトのニーズに基づいて判断する必要があります。ベースラインの「広く利用可能」はデフォルトとして適しています。多くの場合、ユーザー向けのウェブ機能のサポートが最も広範囲にわたります。
ウェブ プラットフォームの機能はかつてない速さで成熟しており、時間の経過とともに相互運用性が高まり、幅広くサポートされる機能が増えるにつれて、その機能をさらに活用できる機会が増えています。これにより、より多くのウェブ プラットフォーム機能を、より少ないポリフィルで使用できるようになります。