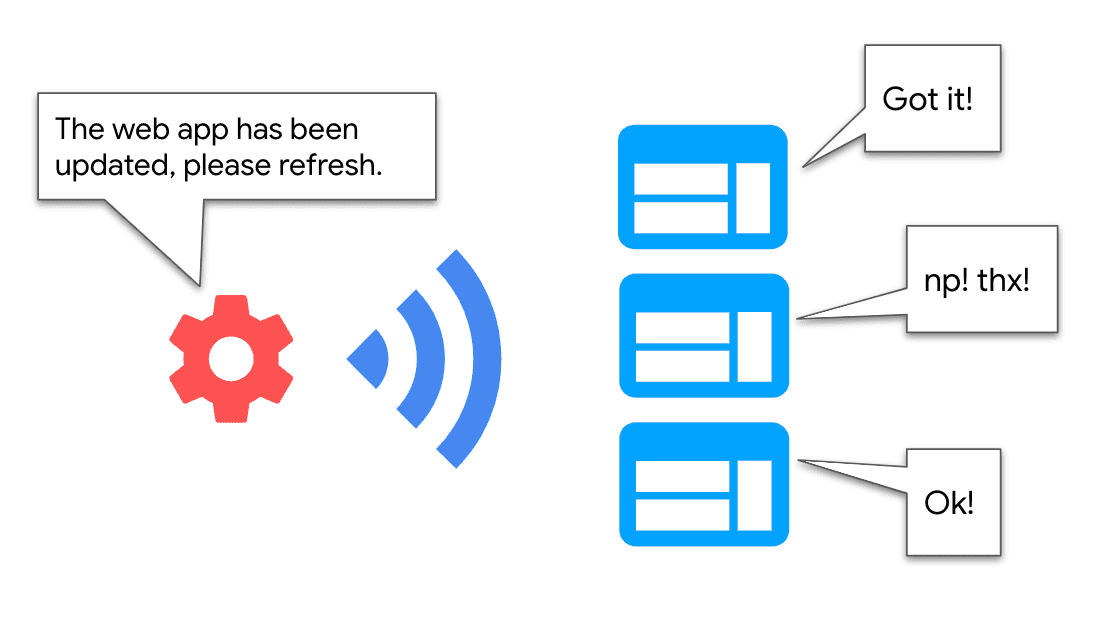
कुछ मामलों में, किसी खास इवेंट की जानकारी देने के लिए, सेवा वर्कर को अपने कंट्रोल में मौजूद किसी भी चालू टैब के साथ पहले से ही संपर्क करना पड़ सकता है. उदाहरण के लिए:
- जब सेवा वर्कर का नया वर्शन इंस्टॉल हो जाता है, तो पेज को इसकी सूचना दी जाती है, ताकि पेज उपयोगकर्ता को "रीफ़्रेश करने के लिए अपडेट करें" बटन दिखा सके और वह नई सुविधा तुरंत ऐक्सेस कर सके.
- उपयोगकर्ता को यह बताना कि सेवा वर्कर की ओर से कैश मेमोरी में सेव किए गए डेटा में बदलाव हुआ है. इसके लिए, कोई संकेत दिखाएं. जैसे: "ऐप्लिकेशन अब ऑफ़लाइन काम करने के लिए तैयार है" या "कॉन्टेंट का नया वर्शन उपलब्ध है".

हम ऐसे इस्तेमाल के उदाहरणों को "ब्रॉडकास्ट अपडेट" कहेंगे जिनमें सेवा वर्कर को, पेज से मैसेज पाने की ज़रूरत नहीं होती. इस गाइड में, हम पेजों और सेवा वर्कर के बीच इस तरह के कम्यूनिकेशन को लागू करने के अलग-अलग तरीकों की समीक्षा करेंगे. इसके लिए, हम स्टैंडर्ड ब्राउज़र एपीआई और Workbox लाइब्रेरी का इस्तेमाल करेंगे.
प्रोडक्शन के मामले
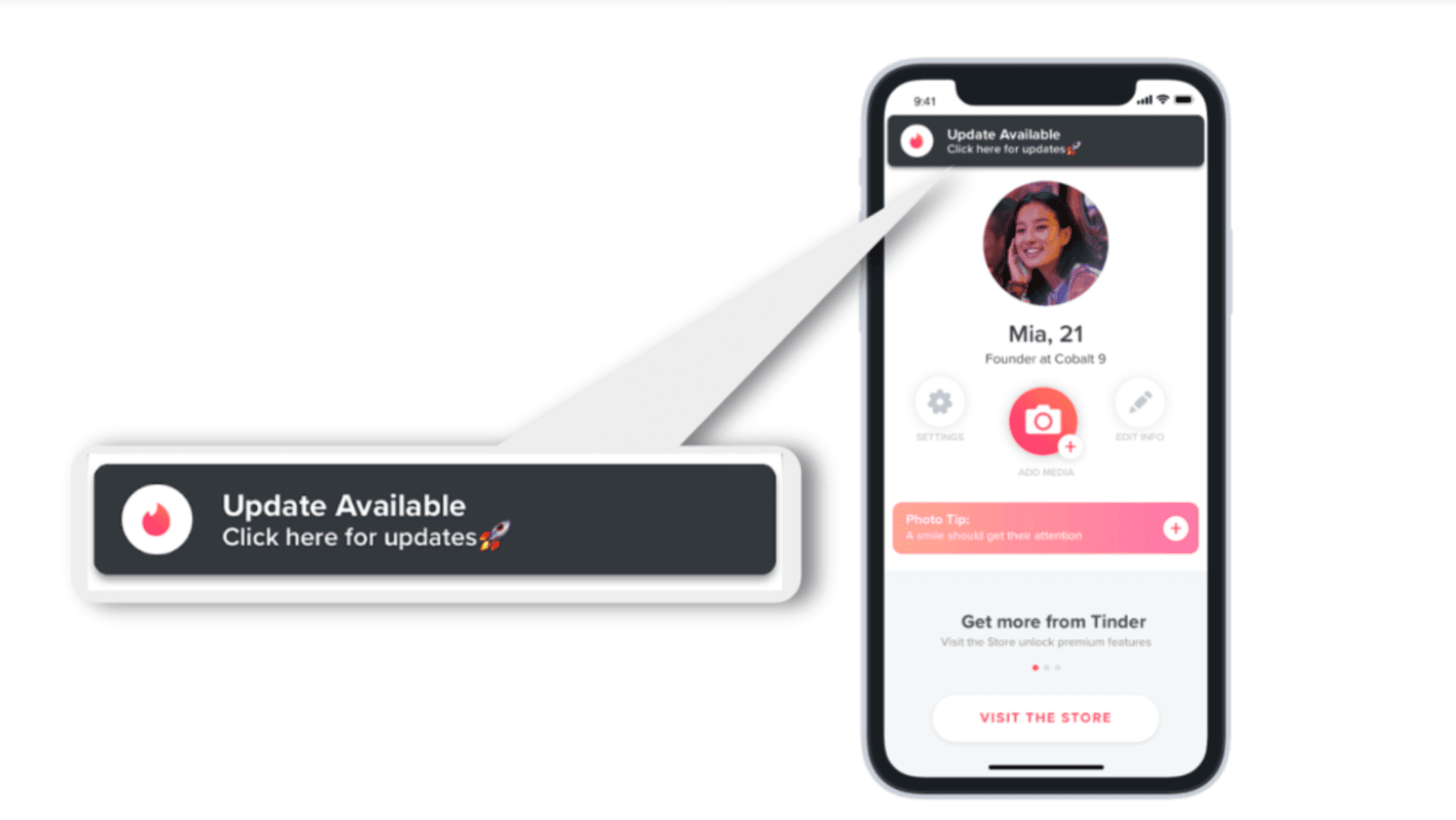
Tinder
Tinder PWA, पेज से सेवा वर्कर के लाइफ़साइकल के अहम पलों को सुनने के लिए workbox-window का इस्तेमाल करता है ("इंस्टॉल किया गया", "कंट्रोल किया गया", और "चालू किया गया"). इस तरह, जब कोई नया सेवा वर्कर काम करता है, तो वह "अपडेट उपलब्ध है" वाला बैनर दिखाता है, ताकि उपयोगकर्ता PWA को रीफ़्रेश कर सकें और नई सुविधाएं ऐक्सेस कर सकें:

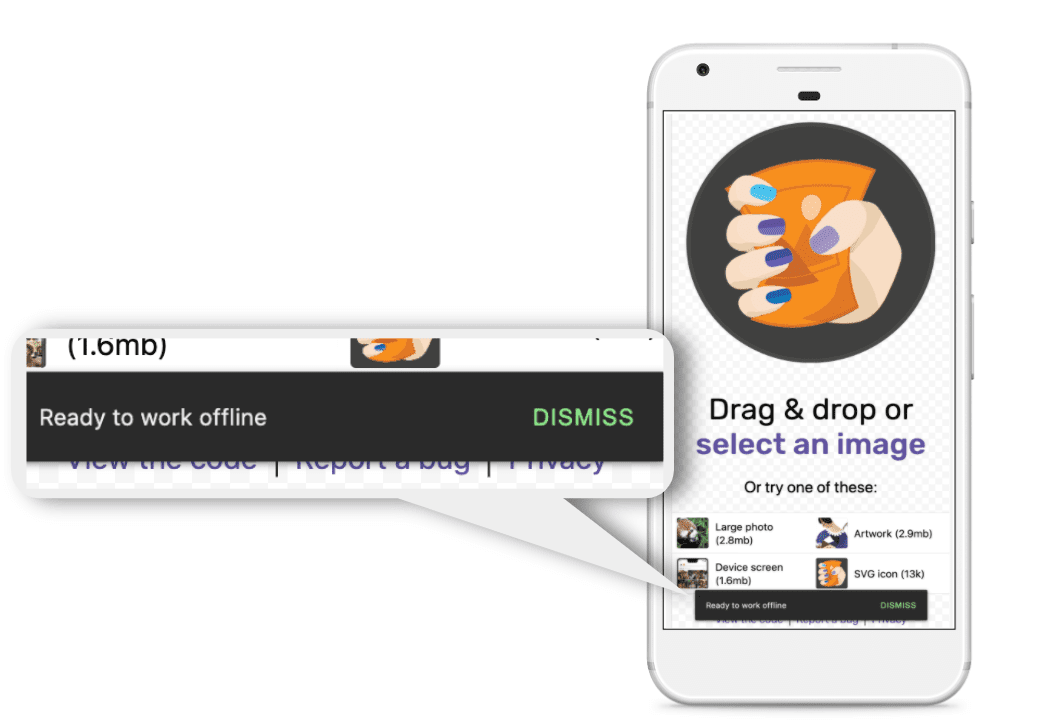
Squoosh
Squoosh PWA में, जब सेवा वर्कर ऑफ़लाइन काम करने के लिए ज़रूरी सभी एसेट को कैश मेमोरी में सेव कर लेता है, तो वह पेज पर एक मैसेज भेजता है. इससे "ऑफ़लाइन काम करने के लिए तैयार है" टॉस्ट दिखता है. इससे उपयोगकर्ता को इस सुविधा के बारे में पता चलता है:

Workbox का इस्तेमाल करना
सेवा वर्कर के लाइफ़साइकल से जुड़े इवेंट सुनना
workbox-window, सर्विस वर्कर के लाइफ़साइकल के अहम इवेंट को सुनने के लिए आसान इंटरफ़ेस उपलब्ध कराता है.
लाइब्रेरी, updatefound और statechange जैसे क्लाइंट-साइड एपीआई का इस्तेमाल करती है. साथ ही, workbox-window ऑब्जेक्ट में बेहतर लेवल के इवेंट लिसनर उपलब्ध कराती है. इससे उपयोगकर्ता के लिए इन इवेंट का इस्तेमाल करना आसान हो जाता है.
नीचे दिए गए पेज कोड की मदद से, हर बार जब सेवा वर्कर का नया वर्शन इंस्टॉल किया जाता है, तो उसका पता लगाया जा सकता है. इससे, उपयोगकर्ता को इसकी सूचना दी जा सकती है:
const wb = new Workbox('/sw.js');
wb.addEventListener('installed', (event) => {
if (event.isUpdate) {
// Show "Update App" banner
}
});
wb.register();
कैश मेमोरी में सेव किए गए डेटा में हुए बदलावों के बारे में पेज को सूचना देना
Workbox पैकेज, workbox-broadcast-update
विंडो क्लाइंट को यह सूचना देने का स्टैंडर्ड तरीका उपलब्ध कराता है कि कैश मेमोरी में सेव किया गया रिस्पॉन्स अपडेट हो गया है. आम तौर पर, इसका इस्तेमाल StaleWhileRevalidate
strategy के साथ किया जाता है.
अपडेट ब्रॉडकास्ट करने के लिए, सेवा वर्कर साइड में अपनी रणनीति के विकल्पों में broadcastUpdate.BroadcastUpdatePlugin जोड़ें:
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
import {BroadcastUpdatePlugin} from 'workbox-broadcast-update';
registerRoute(
({url}) => url.pathname.startsWith('/api/'),
new StaleWhileRevalidate({
plugins: [
new BroadcastUpdatePlugin(),
],
})
);
अपने वेब ऐप्लिकेशन में, इन इवेंट को इस तरह सुना जा सकता है:
navigator.serviceWorker.addEventListener('message', async (event) => {
// Optional: ensure the message came from workbox-broadcast-update
if (event.data.meta === 'workbox-broadcast-update') {
const {cacheName, updatedUrl} = event.data.payload;
// Do something with cacheName and updatedUrl.
// For example, get the cached content and update
// the content on the page.
const cache = await caches.open(cacheName);
const updatedResponse = await cache.match(updatedUrl);
const updatedText = await updatedResponse.text();
}
});
ब्राउज़र एपीआई का इस्तेमाल करना
अगर Workbox की सुविधाएं आपकी ज़रूरतों के हिसाब से नहीं हैं, तो "ब्रॉडकास्ट अपडेट" लागू करने के लिए, इन ब्राउज़र एपीआई का इस्तेमाल करें:
Broadcast Channel API
सर्विस वर्कर, BroadcastChannel ऑब्जेक्ट बनाता है और उसमें मैसेज भेजना शुरू करता है. इन मैसेज को पाने में दिलचस्पी रखने वाला कोई भी कॉन्टेक्स्ट (जैसे, पेज), BroadcastChannel ऑब्जेक्ट को इंस्टैंशिएट कर सकता है और मैसेज पाने के लिए मैसेज हैंडलर लागू कर सकता है.
नया सेवा वर्कर इंस्टॉल होने पर पेज को सूचना देने के लिए, इस कोड का इस्तेमाल करें:
// Create Broadcast Channel to send messages to the page
const broadcast = new BroadcastChannel('sw-update-channel');
self.addEventListener('install', function (event) {
// Inform the page every time a new service worker is installed
broadcast.postMessage({type: 'CRITICAL_SW_UPDATE'});
});
पेज, sw-update-channel की सदस्यता लेकर इन इवेंट को सुनता है:
// Create Broadcast Channel and listen to messages sent to it
const broadcast = new BroadcastChannel('sw-update-channel');
broadcast.onmessage = (event) => {
if (event.data && event.data.type === 'CRITICAL_SW_UPDATE') {
// Show "update to refresh" banner to the user.
}
};
यह एक आसान तकनीक है, लेकिन इसकी सीमा ब्राउज़र के साथ काम करने की है: फ़िलहाल, Safari इस एपीआई के साथ काम नहीं करता.
Client API
क्लाइंट एपीआई, Client ऑब्जेक्ट के कलेक्शन पर बार-बार काम करके, सेवा वर्कर से कई क्लाइंट के साथ आसानी से बातचीत करने का तरीका उपलब्ध कराता है.
फ़ोकस किए गए आखिरी टैब पर मैसेज भेजने के लिए, यहां दिए गए सेवा वर्कर कोड का इस्तेमाल करें:
// Obtain an array of Window client objects
self.clients.matchAll(options).then(function (clients) {
if (clients && clients.length) {
// Respond to last focused tab
clients[0].postMessage({type: 'MSG_ID'});
}
});
पेज, इन मैसेज को इंटरसेप्ट करने के लिए मैसेज हैंडलर लागू करता है:
// Listen to messages
navigator.serviceWorker.onmessage = (event) => {
if (event.data && event.data.type === 'MSG_ID') {
// Process response
}
};
क्लाइंट एपीआई, कई चालू टैब पर जानकारी ब्रॉडकास्ट करने जैसे मामलों के लिए एक बेहतरीन विकल्प है. एपीआई, सभी मुख्य ब्राउज़र पर काम करता है. हालांकि, इसके सभी तरीके सभी ब्राउज़र पर काम नहीं करते. इसका इस्तेमाल करने से पहले, ब्राउज़र के साथ काम करने की सुविधा देखें.
मैसेज चैनल
मैसेज चैनल को कॉन्फ़िगर करने के लिए, पेज से सेवा वर्कर को पोर्ट भेजना ज़रूरी है. इससे, दोनों के बीच कम्यूनिकेशन चैनल बनता है. पेज, MessageChannel ऑब्जेक्ट को इंस्टैंशिएट करता है और postMessage() इंटरफ़ेस के ज़रिए, सर्विस वर्कर को एक पोर्ट पास करता है:
const messageChannel = new MessageChannel();
// Init port
navigator.serviceWorker.controller.postMessage({type: 'PORT_INITIALIZATION'}, [
messageChannel.port2,
]);
पेज उस पोर्ट पर "onmessage" हैंडलर लागू करके मैसेज सुनता है:
// Listen to messages
messageChannel.port1.onmessage = (event) => {
// Process message
};
सर्विस वर्कर को पोर्ट मिलता है और वह उसका रेफ़रंस सेव करता है:
// Initialize
let communicationPort;
self.addEventListener('message', (event) => {
if (event.data && event.data.type === 'PORT_INITIALIZATION') {
communicationPort = event.ports[0];
}
});
इसके बाद, यह पेज पर मैसेज भेज सकता है. इसके लिए, रिपोर्ट के रेफ़रंस में postMessage() को कॉल किया जाता है:
// Communicate
communicationPort.postMessage({type: 'MSG_ID' });
पोर्ट को शुरू करने की ज़रूरत की वजह से, MessageChannel को लागू करना ज़्यादा मुश्किल हो सकता है. हालांकि, यह सभी मुख्य ब्राउज़र पर काम करता है.
अगले चरण
इस गाइड में, हमने विंडो से सेवा वर्कर के बीच होने वाले कम्यूनिकेशन के एक खास मामले के बारे में बताया है: "ब्रॉडकास्ट अपडेट". यहां दिए गए उदाहरणों में, सेवा वर्कर के लाइफ़साइकल से जुड़े अहम इवेंट को सुनना और कॉन्टेंट या कैश मेमोरी में सेव किए गए डेटा में हुए बदलावों के बारे में पेज को बताना शामिल है. इस सुविधा के और भी दिलचस्प इस्तेमाल के उदाहरण हो सकते हैं. जैसे, जब सेवा वर्कर, पेज से पहले से कोई मैसेज पाए बिना, उससे अपने-आप संपर्क करता है.
विंडो और सेवा वर्कर के बीच कम्यूनिकेशन के ज़्यादा पैटर्न के लिए, यहां जाएं:
- कैश मेमोरी में सेव करने के बारे में ज़रूरी जानकारी: पेज से सर्विस वर्कर को कॉल करके, संसाधनों को पहले से कैश मेमोरी में सेव करना. उदाहरण के लिए, पहले से लोड करने की सुविधा के मामले में.
- दो-तरफ़ा कम्यूनिकेशन: किसी सेवा वर्कर को कोई टास्क सौंपना (जैसे, कोई बड़ा डाउनलोड) और पेज को प्रोग्रेस के बारे में जानकारी देना.


