نظرة عامة أساسية حول كيفية إنشاء طريقة عرض قابلة للتمرير أفقيًا ومتجاوبة مع أجهزة التلفزيون والهواتف وأجهزة الكمبيوتر وغيرها
في هذه المشاركة، أريد أن أشارك أفكارًا حول طرق إنشاء تجارب تتيح التمرير الأفقي على الويب، وتكون بسيطة وسريعة الاستجابة ويمكن الوصول إليها وتعمل على جميع المتصفحات والمنصات (مثل أجهزة التلفزيون). جرِّب العرض التوضيحي.
إذا كنت تفضّل مشاهدة فيديو، إليك نسخة من هذا المنشور على YouTube:
نظرة عامة
سننشئ تنسيقًا يمكن التمرير فيه أفقيًا ومخصّصًا لاستضافة الصور المصغّرة للوسائط أو المنتجات. يبدأ المكوّن كقائمة <ul> بسيطة، ولكن يتم تحويله باستخدام CSS إلى تجربة تمرير سلسة ومُرضية، تعرض الصور وتثبّتها على شبكة. تتم إضافة JavaScript لتسهيل التفاعلات مع الفهرس المتحرّك، ما يساعد مستخدمي لوحة المفاتيح على تخطّي أكثر من 100 عنصر.
بالإضافة إلى ذلك، يتم استخدام طلب بحث تجريبي عن الوسائط، prefers-reduced-data، لتحويل أداة تمرير الوسائط إلى تجربة بسيطة لتمرير العناوين.
البدء باستخدام ترميز يسهل الوصول إليه
يتألف شريط تمرير الوسائط من مكوّنين أساسيين فقط، وهما قائمة تتضمّن عناصر. يمكن أن تنتقل القائمة، في أبسط أشكالها، إلى جميع أنحاء العالم ويمكن للجميع فهمها بوضوح. يمكن للمستخدم الذي يصل إلى هذه الصفحة تصفّح قائمة والنقر على رابط للاطّلاع على سلعة. هذه هي القاعدة التي يمكن الوصول إليها.
عرض قائمة تتضمّن عنصر <ul>:
<ul class="horizontal-media-scroller">
<li></li>
<li></li>
<li></li>
...
<ul>
اجعل عناصر القائمة تفاعلية باستخدام العنصر <a>:
<li>
<a href="#">
...
</a>
</li>
استخدِم العنصر <figure> لتمثيل صورة وشرحها دلاليًا:
<figure>
<picture>
<img alt="..." loading="lazy" src="https://picsum.photos/500/500?1">
</picture>
<figcaption>Legends</figcaption>
</figure>
لاحِظ السمتَين alt وloading في <img>. يشكّل النص البديل الخاص بأداة تمرير الوسائط فرصة لتحسين تجربة المستخدم، إذ يساعد في توفير سياق إضافي للصورة المصغّرة، أو يمكن استخدامه كنص احتياطي في حال لم يتم تحميل الصورة، أو يوفّر واجهة مستخدم منطوقة للمستخدمين الذين يعتمدون على تكنولوجيات مساعدة، مثل قارئ الشاشة. يمكنك الاطّلاع على مزيد من المعلومات من خلال خمس قواعد ذهبية لكتابة نص بديل متوافق.
تقبل السمة loading الكلمة الرئيسية lazy كطريقة للإشارة إلى أنّه يجب جلب مصدر الصورة هذا فقط عندما تكون الصورة ضمن إطار العرض. ويمكن أن يكون ذلك مفيدًا جدًا للقوائم الكبيرة، لأنّ المستخدمين لن يضطروا إلى تنزيل صور العناصر إلا عند الانتقال إلى عرضها.
مراعاة خيار المستخدم المفضّل بشأن الألوان
استخدِم color-scheme كعلامة <meta> للإشارة إلى المتصفّح بأنّ صفحتك تريد استخدام أنماط وكيل المستخدم المتوفّرة لكل من الوضعين الفاتح والداكن. يمكنك استخدام الوضع الداكن أو الوضع الفاتح مجانًا، وذلك حسب ما تفضّله:
<meta name="color-scheme" content="dark light">
يوفّر عنصر العلامة الوصفية الإشارة الأسرع ما أمكن، ما يتيح للمتصفّح اختيار لون داكن تلقائي لخلفية اللوحة إذا كان المستخدم يفضّل المظهر الداكن. وهذا يعني أنّ عمليات التنقّل بين صفحات الموقع الإلكتروني لن تعرض خلفية بيضاء بين عمليات التحميل. مظهر داكن سلس بين عمليات التحميل، وهو أكثر راحة للعينين.
يمكنك الاطّلاع على مزيد من المعلومات من توماس شتاينر على الرابط https://web.dev/color-scheme/.
إضافة محتوى
بعد تحديد بنية المحتوى أعلاه في ul > li > a > figure > picture > img،
تتمثّل المهمة التالية في إضافة صور وعناوين يمكن للمستخدمين التنقّل بينها. لقد أضفت إلى العرض التوضيحي صورًا ونصوصًا ثابتة لعناصر نائبة، ولكن يمكنك استخدام مصدر البيانات المفضّل لديك.
إضافة نمط باستخدام CSS
حان الوقت الآن لكي تحوّل CSS هذه القائمة العامة بالمحتوى إلى تجربة. تستخدم Netflix ومتاجر التطبيقات والعديد من المواقع الإلكترونية والتطبيقات الأخرى مساحات التمرير الأفقي لتعبئة إطار العرض بالفئات والخيارات.
إنشاء تخطيط أداة التمرير
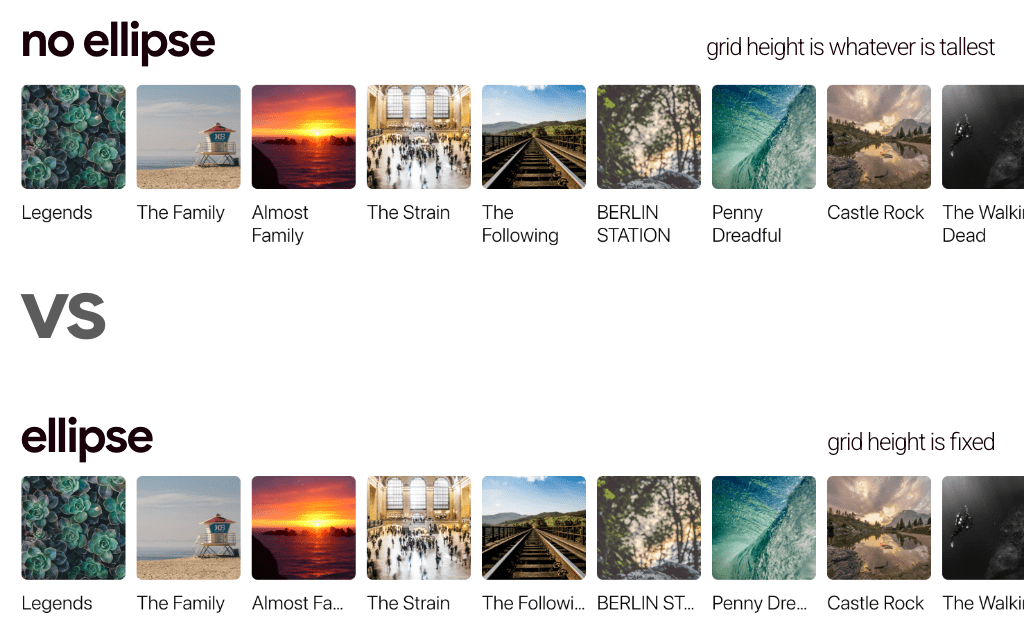
من المهم تجنُّب قطع المحتوى في التصاميم أو الاعتماد على اقتطاع النص باستخدام علامات الحذف. تتضمّن العديد من أجهزة التلفزيون أدوات تمرير سريع للوسائط مثل هذه، ولكنها غالبًا ما تلجأ إلى حذف جزء من المحتوى. هذا التنسيق لا يتيح ذلك. ويتيح أيضًا للمحتوى الإعلامي تجاهل حجم العمود، ما يجعل التنسيق 1 مرنًا بما يكفي للتعامل مع العديد من المجموعات الشيّقة.

تسمح الحاوية بتجاوز حجم العمود من خلال توفير الحجم التلقائي كسمة مخصّصة. يفرض تخطيط الشبكة هذا رأيًا بشأن حجم الأعمدة، إذ يدير المسافات والاتجاه فقط:
.horizontal-media-scroller {
--size: 150px;
display: grid;
grid-auto-flow: column;
gap: calc(var(--gap) / 2); /* parent owned value for children to be relative to*/
margin: 0;
}
يتم بعد ذلك استخدام السمة المخصّصة من خلال العنصر <picture> لإنشاء نسبة العرض إلى الارتفاع الأساسية: مربّع:
.horizontal-media-scroller {
--size: 150px;
display: grid;
grid-auto-flow: column;
gap: calc(var(--gap) / 2);
margin: 0;
& picture {
inline-size: var(--size);
block-size: var(--size);
}
}
باستخدام بعض الأنماط الثانوية الإضافية فقط، أكمِل العناصر الأساسية لأداة تمرير الوسائط:
.horizontal-media-scroller {
--size: 150px;
display: grid;
grid-auto-flow: column;
gap: calc(var(--gap) / 2);
margin: 0;
overflow-x: auto;
overscroll-behavior-inline: contain;
& > li {
display: inline-block; /* removes the list-item bullet */
}
& picture {
inline-size: var(--size);
block-size: var(--size);
}
}
يؤدي ضبط overflow إلى إعداد <ul> للسماح بالتمرير واستخدام لوحة المفاتيح للتنقّل في القائمة، ثم تتم إزالة ::marker من كل عنصر فرعي مباشر <li> من خلال الحصول على نوع عرض جديد هو inline-block.
مع ذلك، لا تزال الصور غير سريعة الاستجابة، وتخرج من المربّعات التي تظهر فيها. يمكنك التحكم فيها باستخدام بعض الأحجام وأنماط الحدود والملاءمة، بالإضافة إلى تدرّج الألوان في الخلفية عند التحميل الكسول:
img {
/* smash into whatever box it's in */
inline-size: 100%;
block-size: 100%;
/* don't squish but do cover the space */
object-fit: cover;
/* soften the edges */
border-radius: 1ex;
overflow: hidden;
/* if empty, show a gradient placeholder */
background-image:
linear-gradient(
to bottom,
hsl(0 0% 40%),
hsl(0 0% 20%)
);
}
المساحة المتروكة للتمرير
يُعدّ التوافق مع محتوى الصفحة، بالإضافة إلى مساحة عرض قابلة للتمرير من الحافة إلى الحافة، أمرًا بالغ الأهمية للحصول على عنصر متناسق وبسيط.
لإنشاء تخطيط قابل للتمرير من الحافة إلى الحافة يتوافق مع أسلوب الخطوط وخطوط التخطيط، استخدِم padding الذي يتطابق مع scroll-padding:
.horizontal-media-scroller {
--size: 150px;
display: grid;
grid-auto-flow: column;
gap: calc(var(--gap) / 2);
margin: 0;
overflow-x: auto;
overscroll-behavior-inline: contain;
padding-inline: var(--gap);
scroll-padding-inline: var(--gap);
padding-block: calc(var(--gap) / 2); /* make space for scrollbar and focus outline */
}
إصلاح خطأ في مساحة العرض المتروكة للتمرير الأفقي يوضّح المثال أعلاه مدى سهولة إضافة مساحة عرض متروكة إلى حاوية قابلة للتمرير، ولكن هناك مشاكل توافق لم يتم حلّها بعد (تم حلّها في الإصدار 91 من Chromium والإصدارات الأحدث). يمكنك الاطّلاع هنا على بعض المعلومات حول السجلّ، ولكن باختصار، لم يكن يتم احتساب المساحة المتروكة دائمًا في طريقة العرض القابلة للتمرير.

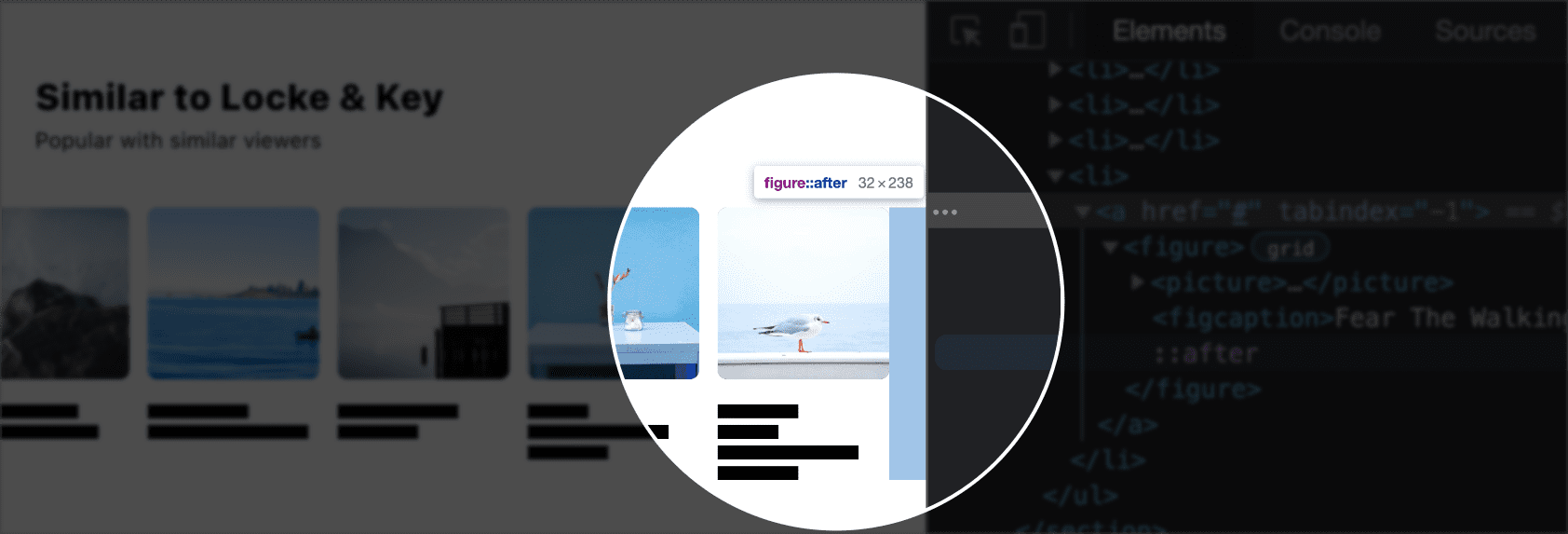
لخداع المتصفحات كي تضع المساحة المتروكة في نهاية شريط التمرير، سأستهدف آخر شكل في كل قائمة وأضيف عنصرًا زائفًا يمثّل مقدار المساحة المتروكة المطلوبة.
.horizontal-media-scroller > li:last-of-type figure {
position: relative;
&::after {
content: "";
position: absolute;
inline-size: var(--gap);
block-size: 100%;
inset-block-start: 0;
inset-inline-end: calc(var(--gap) * -1);
}
}
يتيح استخدام الخصائص المنطقية عمل أداة تمرير الوسائط في أي وضع كتابة واتجاه مستند.
محاذاة مواضع التمرير
يمكن أن يصبح الحاوية القابلة للتمرير التي تتضمّن محتوى فائضًا منفذ عرض سريع التثبيت باستخدام سطر واحد من CSS، ثم يعود إلى العناصر الفرعية تحديد كيفية محاذاتها مع منفذ العرض هذا.
.horizontal-media-scroller {
--size: 150px;
display: grid;
grid-auto-flow: column;
gap: calc(var(--gap) / 2);
margin: 0;
overflow-x: auto;
overscroll-behavior-inline: contain;
padding-inline: var(--gap);
scroll-padding-inline: var(--gap);
padding-block-end: calc(var(--gap) / 2);
scroll-snap-type: inline mandatory;
& figure {
scroll-snap-align: start;
}
}
التركيز
يستوحي هذا المكوّن أفكاره من شعبيته الكبيرة على أجهزة التلفزيون وفي متاجر التطبيقات وغيرها. تستخدم العديد من منصات ألعاب الفيديو أداة تمرير وسائط مشابهة جدًا لهذه الأداة، وذلك كتصميم أساسي للشاشة الرئيسية. فالتركيز هنا يمثّل تحسّنًا كبيرًا في تجربة المستخدم، وليس مجرد إضافة بسيطة. لنفترض أنّك تستخدم أداة تمرير الوسائط هذه من الأريكة باستخدام جهاز تحكّم عن بُعد، إليك بعض التحسينات الصغيرة التي يمكنك إجراؤها على هذا التفاعل:
.horizontal-media-scroller a {
outline-offset: 12px;
&:focus {
outline-offset: 7px;
}
@media (prefers-reduced-motion: no-preference) {
& {
transition: outline-offset .25s ease;
}
}
}
يؤدي ذلك إلى ضبط نمط المخطط التفصيلي للتركيز 7px بعيدًا عن المربّع، ما يمنحه بعض المساحة. إذا لم يكن لدى المستخدم أي إعدادات مفضّلة بشأن تقليل الحركة، سيتم نقل الإزاحة، ما يمنح الحدث الذي يتم التركيز عليه حركة طفيفة.
الفهرس المتنقّل
يجب إيلاء اهتمام خاص لمستخدمي لوحات الألعاب ولوحات المفاتيح في هذه القوائم الطويلة التي تتضمّن محتوًى وخيارات قابلة للتمرير. يُطلق على النمط الشائع لحلّ هذه المشكلة اسم الفهرس المتجوّل. ويحدث ذلك عندما يتم التركيز باستخدام لوحة المفاتيح على حاوية عناصر، ولكن يُسمح لعنصر فرعي واحد فقط بالاحتفاظ بالتركيز في كل مرة. تم تصميم هذه التجربة التي تتيح التركيز على عنصر واحد قابل للتركيز في كل مرة للسماح بتخطّي قائمة العناصر الطويلة المحتملة، بدلاً من الضغط على المفتاح Tab أكثر من 50 مرة للوصول إلى النهاية.
يتضمّن شريط التمرير الأول في العرض التوضيحي 300 عنصر. يمكننا أن نقدّم تجربة أفضل من خلال تجنُّب إجبار المستخدمين على الانتقال إلى كل هذه الأقسام للوصول إلى القسم التالي.
لإنشاء هذه التجربة، يجب أن تراقب JavaScript أحداث لوحة المفاتيح وأحداث التركيز. لقد أنشأت مكتبة صغيرة مفتوحة المصدر على npm للمساعدة في تسهيل تحقيق هذه التجربة. إليك كيفية استخدامه مع أدوات التمرير الثلاث:
import {rovingIndex} from 'roving-ux';
rovingIndex({
element: someElement
});
يطلب هذا العرض التوضيحي من المستند البحث عن أشرطة التمرير، ثم يستدعي الدالة rovingIndex() لكل شريط منها. مرِّر rovingIndex() العنصر للحصول على تجربة التنقّل، مثل حاوية قائمة، وأداة اختيار طلب بحث مستهدَفة، في حال لم تكن عناصر الاستهداف المحدّدة من العناصر التابعة المباشرة.
document.querySelectorAll('.horizontal-media-scroller')
.forEach(scroller =>
rovingIndex({
element: scroller,
target: 'a',
}))
لمعرفة المزيد عن هذا التأثير، يُرجى الاطّلاع على مكتبة البرامج المفتوحة المصدر roving-ux.
نسبة العرض إلى الارتفاع
في وقت كتابة هذه المشاركة، لا تتوفّر إمكانية استخدام
aspect-ratio إلا من خلال
علامة في Firefox، ولكنّها متاحة في متصفّحات Chromium أو أجهزة فك التشفير. بما أنّ تنسيق شبكة أداة تمرير الوسائط يحدّد الاتجاه والتباعد فقط، يمكن أن يتغيّر الحجم داخل طلب بحث عن وسائط يتحقّق من توفّر ميزة نسبة العرض إلى الارتفاع.
التحسين التدريجي في بعض أدوات تمرير الوسائط الديناميكية

@supports (aspect-ratio: 1) {
.horizontal-media-scroller figure > picture {
inline-size: auto; /* for a block-size driven ratio */
aspect-ratio: 1; /* boxes by default */
@nest section:nth-child(2) & {
aspect-ratio: 16/9;
}
@nest section:nth-child(3) & {
/* double the size of the others */
block-size: calc(var(--size) * 2);
aspect-ratio: 4/3;
/* adjust size to fit more items into the viewport */
@media (width <= 480px) {
block-size: calc(var(--size) * 1.5);
}
}
}
}
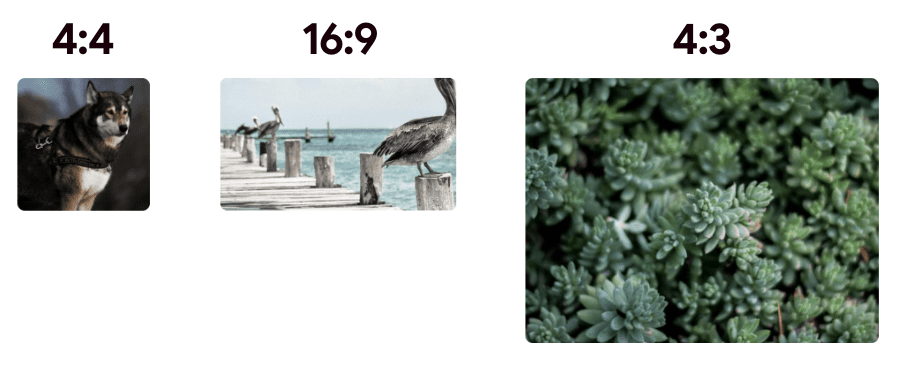
إذا كان المتصفّح يتوافق مع بنية aspect-ratio، سيتم تحسين صور أداة تمرير الوسائط لتتوافق مع حجم aspect-ratio. باستخدام بنية الجملة الخاصة بتداخل المسودات، تتغير نسبة العرض إلى الارتفاع لكل صورة حسب ما إذا كانت في الصف الأول أو الثاني أو الثالث. تتيح صيغة التداخل أيضًا ضبط بعض التعديلات الصغيرة على إطار العرض، وذلك في المكان نفسه الذي تتوفّر فيه منطق التحجيم الأخرى.
باستخدام CSS هذا، سيتم عرض تخطيط سهل الإدارة وجذّاب بصريًا مع توفّر الميزة في المزيد من محركات المتصفّحات.
Prefers reduced data
مع أنّ هذه التقنية التالية متاحة فقط
خلف علامة في
Canary،
أردت أن أشارك معك كيف يمكنني توفير قدر كبير من وقت تحميل الصفحة
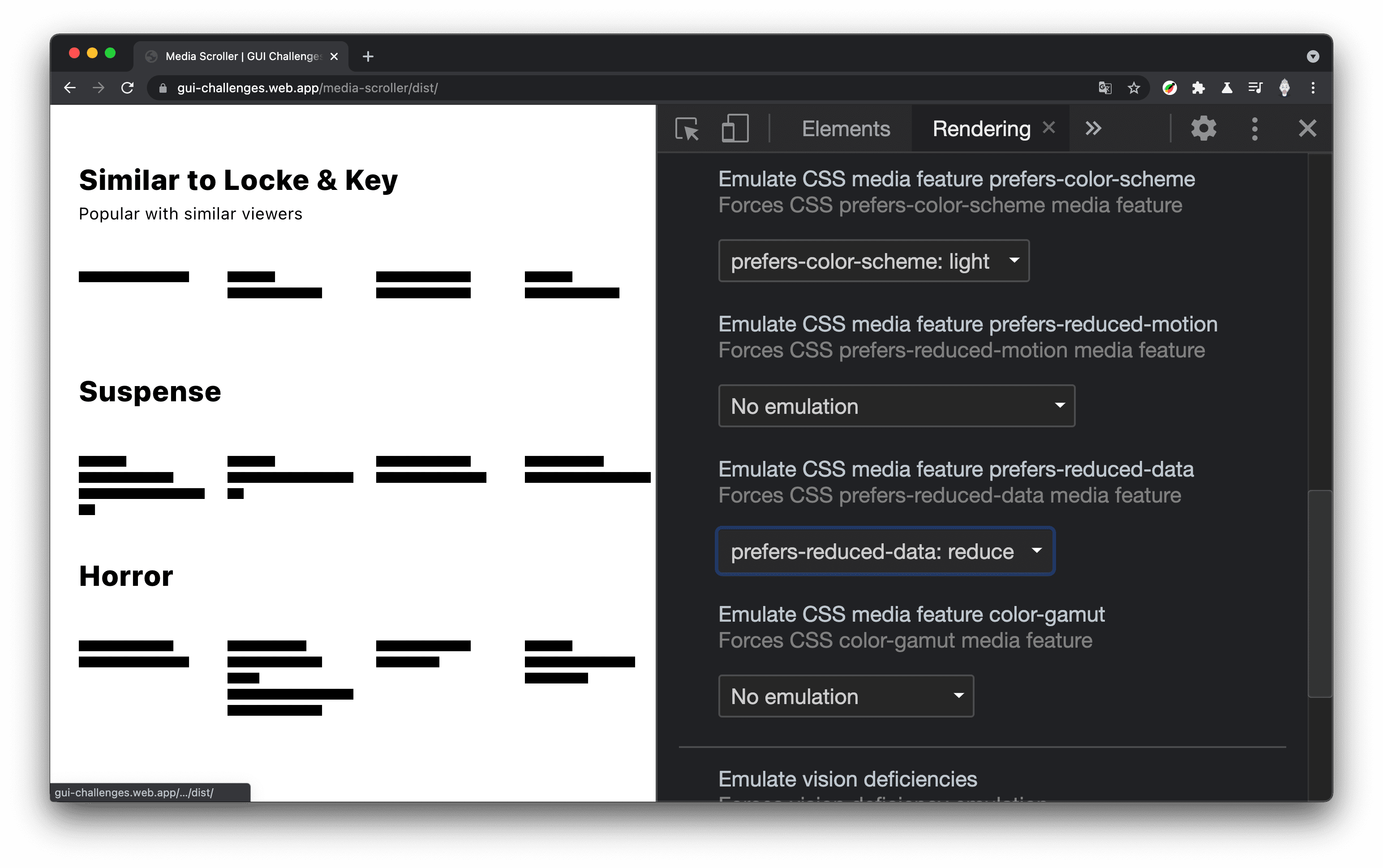
واستخدام البيانات من خلال بضعة أسطر من CSS. يتيح طلب البحث عن الوسائط prefers-reduced-data من المستوى 5 معرفة ما إذا كان الجهاز في أي من حالات تقليل البيانات، مثل وضع توفير البيانات. إذا كان الأمر كذلك، يمكنني تعديل المستند، وفي هذه الحالة، إخفاء الصور.

figure {
@media (prefers-reduced-data: reduce) {
& {
min-inline-size: var(--size);
& > picture {
display: none;
}
}
}
}
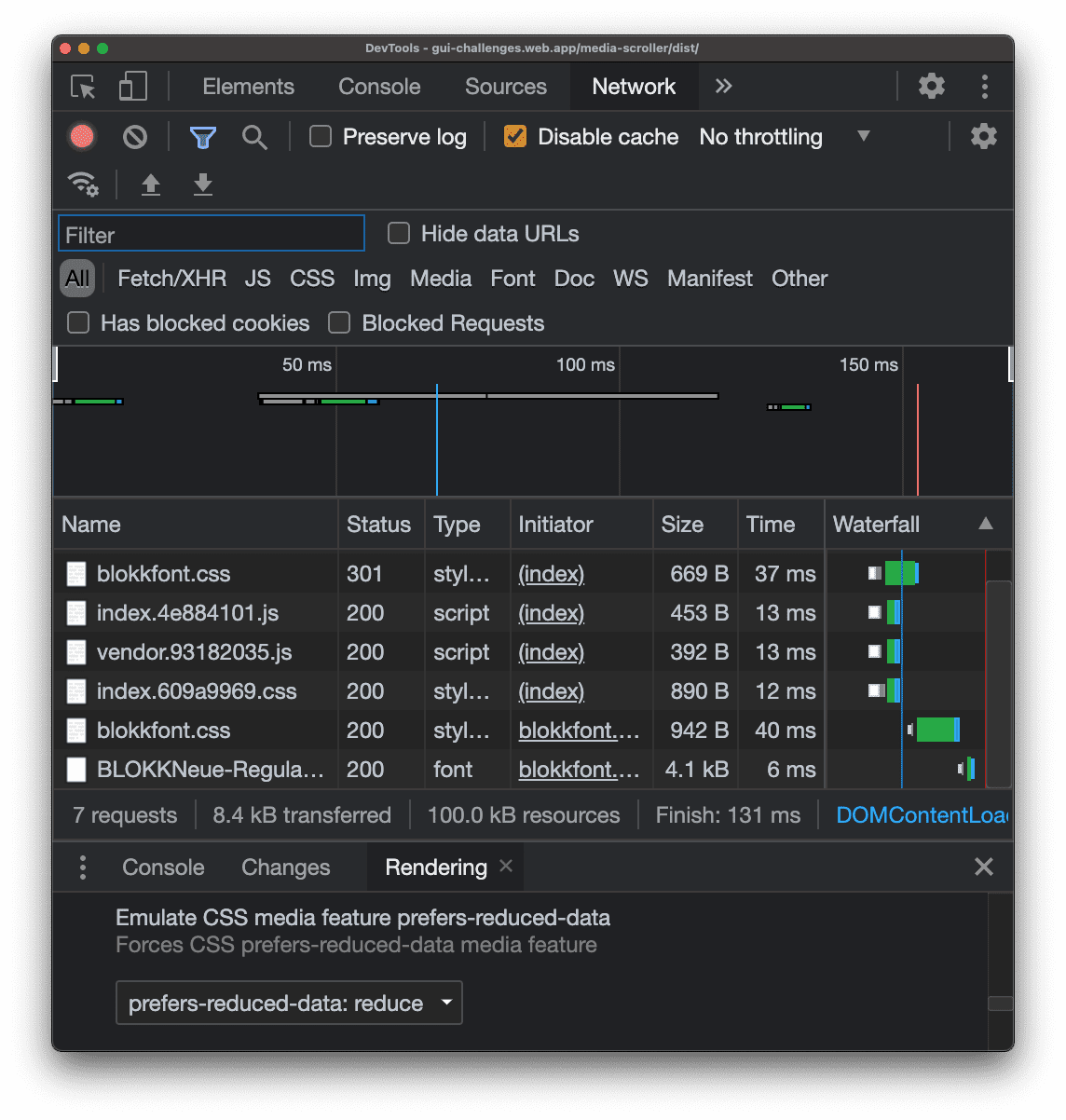
سيظلّ بإمكانك التنقّل في المحتوى ولكن بدون الحاجة إلى تنزيل الصور الكبيرة. في ما يلي الموقع الإلكتروني قبل إضافة رمز prefers-reduced-data CSS:
(7 طلبات، 100 كيلوبايت من الموارد في 131 ملي ثانية)

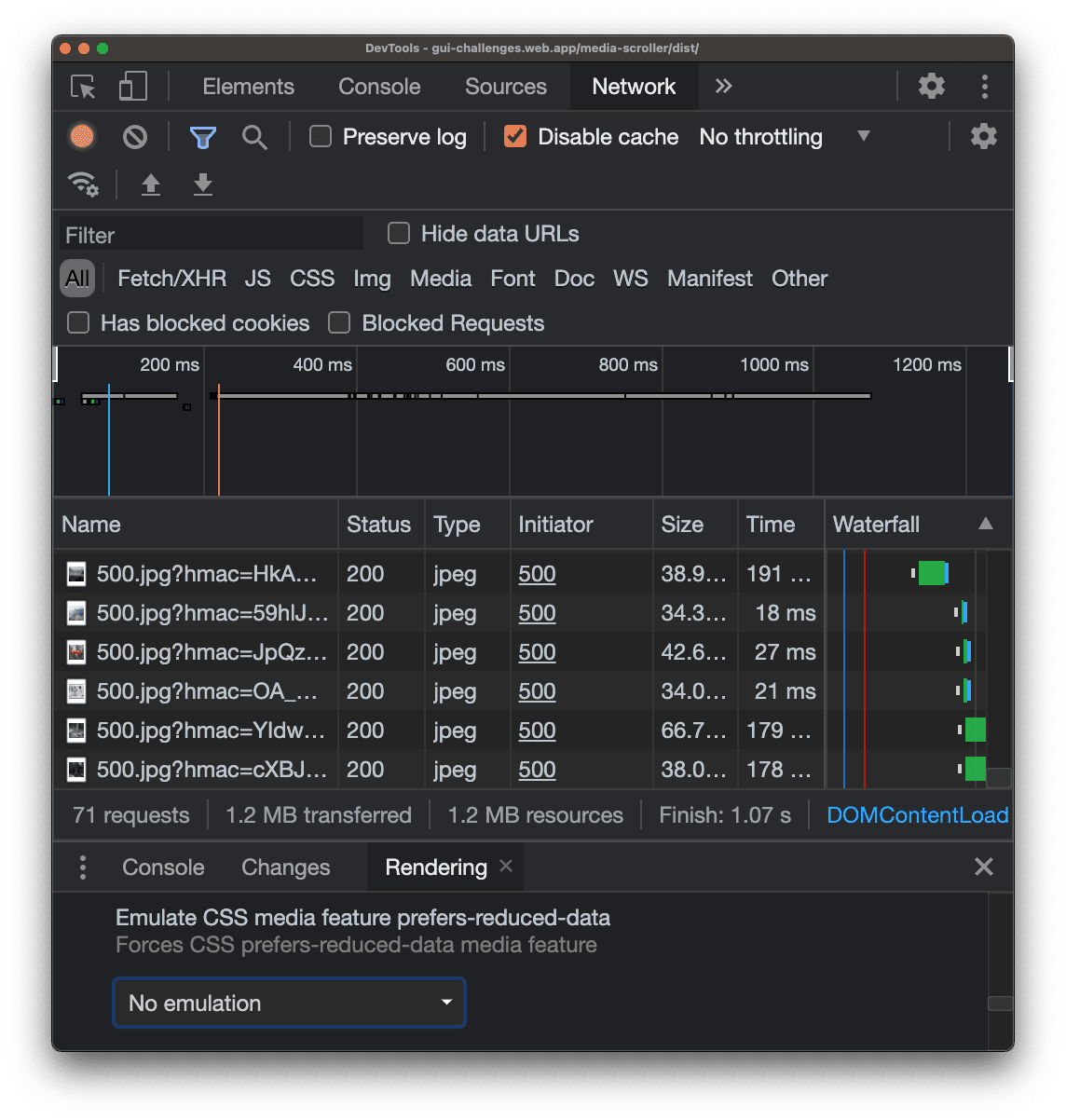
في ما يلي أداء الموقع الإلكتروني بعد إضافة رمز CSS prefers-reduced-data:

(71 طلبًا، 1.2 ميغابايت من الموارد في 1.07 ثانية)
64 طلبًا أقل، أي حوالي 60 صورة ضمن إطار العرض (تم إجراء الاختبارات على شاشة عريضة) لعلامة تبويب المتصفح هذه، وتحسين سرعة تحميل الصفحة بنسبة %80 تقريبًا، و% 10 من البيانات عبر الإنترنت. تنسيق CSS قوي جدًا.
الخاتمة
بعد أن عرفت كيف فعلت ذلك، كيف كنت ستتصرف؟ 🙂
لنستكشف الطرق المختلفة لإنشاء مواقع إلكترونية على الويب. يمكنك إنشاء عرض توضيحي على Codepen أو استضافة عرضك التوضيحي الخاص، ثم إرسال تغريدة إليّ تتضمّن العرض، وسأضيفه إلى قسم "ريمكسات من المنتدى" أدناه.
المصدر
ريمكسات من إنشاء المنتدى
ما مِن عناصر للاطّلاع عليها هنا حتى الآن.


