ভূমিকা
আপনি একটি 2D বা WebGL প্রসঙ্গ ব্যবহার করছেন কিনা তা বিবেচ্য নয়, যে কেউ <canvas> উপাদানটির সাথে কাজ করেছেন তারা জানেন যে এটি ডিবাগ করা অত্যন্ত কঠিন হতে পারে। একটি ক্যানভাসের সাথে কাজ করার জন্য সাধারণত কলগুলির একটি দীর্ঘ এবং অনুসরণ করা কঠিন তালিকা জড়িত থাকে:
function draw() {
context.clearRect(0, 0, 258, 258);
context.fillStyle = "#EEEEEE";
context.beginPath();
context.arc(129, 129, 127, 0, 6.28, true);
context.closePath();
context.fill();
// … and on and on
}
কখনও কখনও আপনি একটি ক্যানভাস প্রসঙ্গে প্রেরিত নির্দেশাবলী ক্যাপচার করতে চান এবং একের পর এক তাদের মাধ্যমে ধাপে ধাপে যেতে চান। সৌভাগ্যবশত Chrome এর DevTools-এ একটি নতুন ক্যানভাস পরিদর্শন বৈশিষ্ট্য রয়েছে যা আমাদের ঠিক এটি করতে দেয়!
এই নিবন্ধে আমি আপনাকে দেখাব কিভাবে আপনার ক্যানভাসের কাজ ডিবাগ করা শুরু করতে এই বৈশিষ্ট্যটি ব্যবহার করবেন। পরিদর্শক 2D এবং WebGL উভয় প্রসঙ্গ সমর্থন করে, তাই আপনি যেটি ব্যবহার করছেন তা বিবেচনা না করেই, আপনি সরাসরি ডিবাগিং তথ্য পেতে সক্ষম হবেন।
শুরু করা
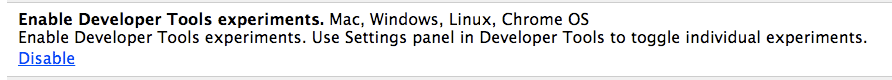
শুরু করার জন্য, about:flags এবং "বিকাশকারী সরঞ্জাম পরীক্ষাগুলি সক্ষম করুন" তে টগল করুন

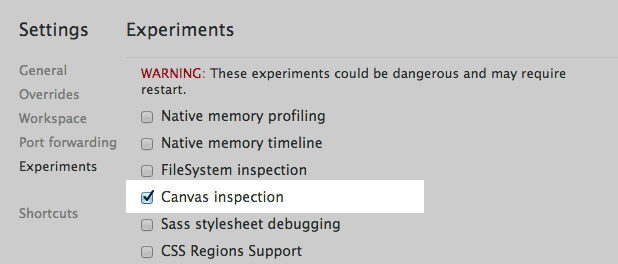
এরপরে, DevTools-এ যান এবং কগ আঘাত করুন ![]() নীচের ডান কোণে। সেখান থেকে আপনি পরীক্ষায় যেতে পারেন এবং ক্যানভাস পরিদর্শন সক্ষম করতে পারেন:
নীচের ডান কোণে। সেখান থেকে আপনি পরীক্ষায় যেতে পারেন এবং ক্যানভাস পরিদর্শন সক্ষম করতে পারেন:

পরিবর্তনগুলি কার্যকর করার জন্য, আপনাকে DevTools বন্ধ এবং পুনরায় খুলতে হবে (আপনি Alt+R বা Option+R ব্যবহার করতে পারেন, একটি সহজ বিকল্প)।
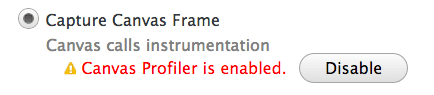
যখন DevTools পুনরায় খোলে, প্রোফাইল বিভাগে যান এবং আপনি একটি নতুন ক্যানভাস প্রোফাইলার বিকল্প দেখতে পাবেন।
শুরুতে আপনি লক্ষ্য করবেন যে ক্যানভাস প্রোফাইলার অক্ষম করা হয়েছে। একবার আপনার কাছে একটি ক্যানভাস আছে এমন একটি পৃষ্ঠা আছে যা আপনি ডিবাগ করতে চান কেবল সক্রিয় টিপুন এবং <canvas> কলগুলি ক্যাপচার করার জন্য পৃষ্ঠাটি পুনরায় লোড হবে:

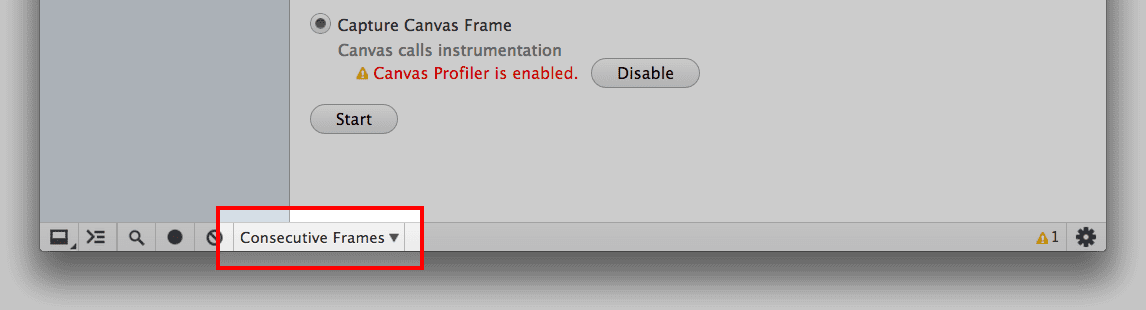
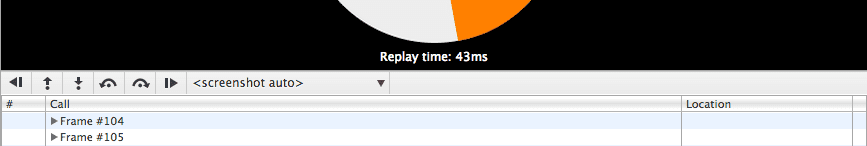
আপনাকে সিদ্ধান্ত নিতে হবে আপনি একটি একক ফ্রেম ক্যাপচার করতে চান নাকি পরপর ফ্রেম, যেখানে আপনি DevTools টাইমলাইনে দেখতে পাবেন ঠিক একই রকম একটি ফ্রেম।
বর্তমান ফ্রেমের শেষ না হওয়া পর্যন্ত একক ফ্রেম কলগুলিকে ক্যাপচার করে তারপর থামে। পরপর ফ্রেম , অন্য দিকে, সমস্ত <canvas> উপাদানগুলির সমস্ত ফ্রেম ক্যাপচার করে যতক্ষণ না আপনি এটিকে থামাতে বলেন। আপনি কোন মোড বেছে নিচ্ছেন তা নির্ভর করে আপনি কিভাবে <canvas> উপাদান ব্যবহার করছেন তার উপর। একটি চলমান অ্যানিমেশনের জন্য, আপনি একটি একক ফ্রেম ক্যাপচার করতে চাইতে পারেন৷ একটি সংক্ষিপ্ত অ্যানিমেশনের জন্য যা ব্যবহারকারীর ইভেন্টের প্রতিক্রিয়া হিসাবে ঘটে, আপনাকে ক্রমাগত ফ্রেমগুলি ক্যাপচার করতে হতে পারে।

এর সাথে আমরা সব সেট আপ এবং ক্যাপচার শুরু করার জন্য প্রস্তুত!
ফ্রেম ক্যাপচার করা
আপনাকে ক্যাপচার করতে কেবল স্টার্ট টিপুন এবং তারপরে আপনার অ্যাপ্লিকেশনটির সাথে ইন্টারঅ্যাক্ট করুন যেমন আপনি সাধারণত করেন। কিছু সময় পর DevTools-এ ফিরে যান এবং, আপনি যদি পরপর ক্যাপচার করেন, তাহলে Stop চাপুন।
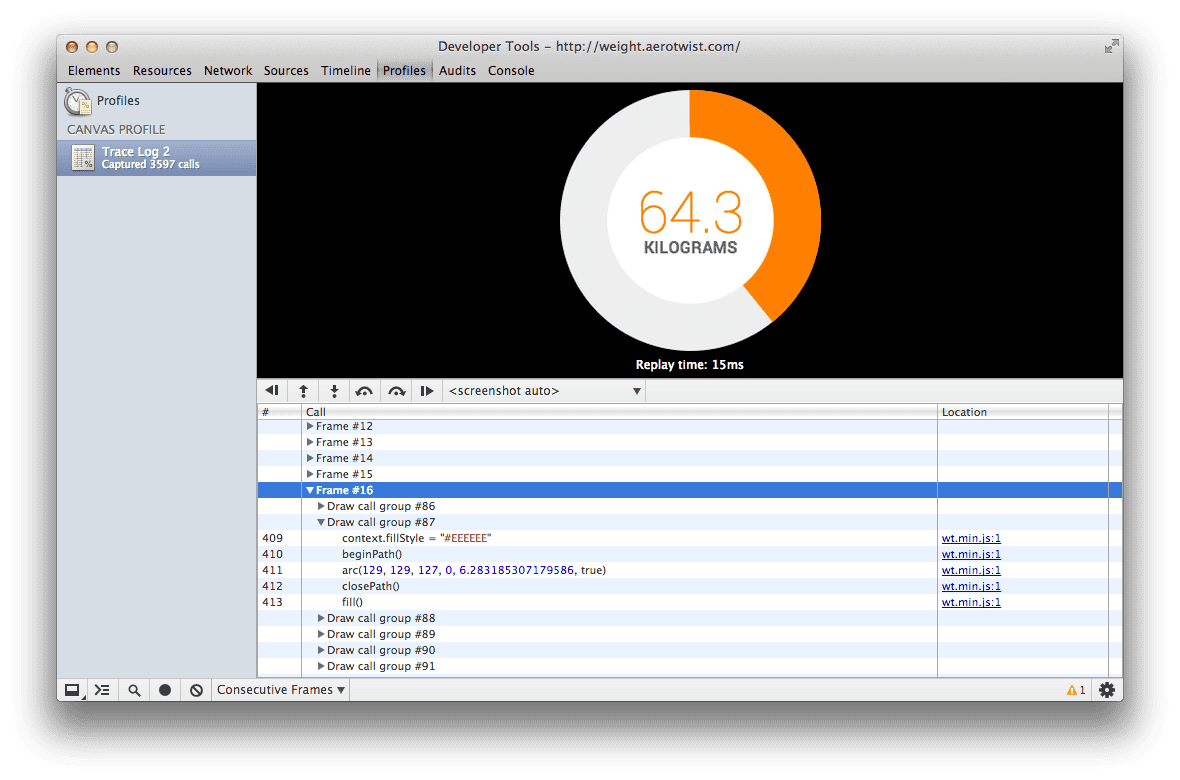
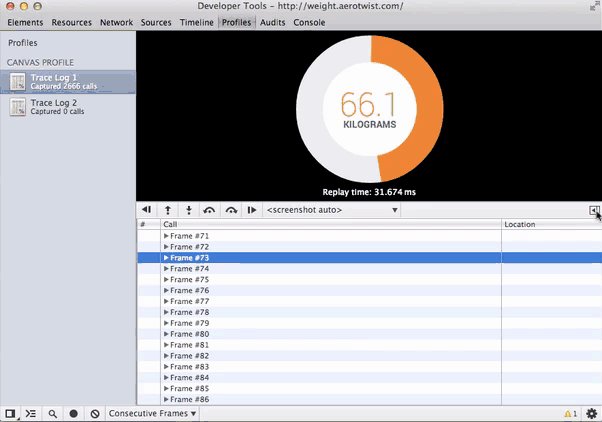
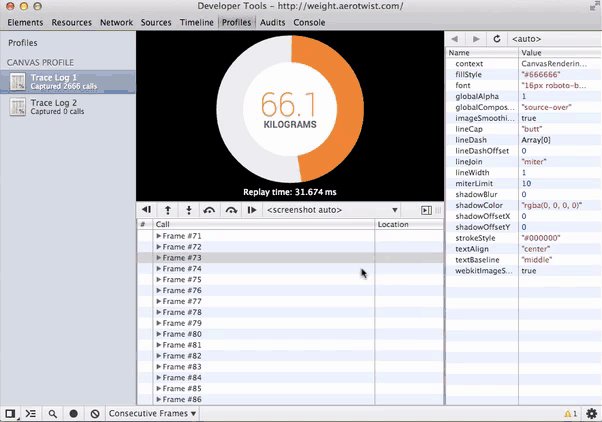
এখন আপনার বাম দিকের তালিকায় একটি চকচকে নতুন প্রোফাইল রয়েছে, সমস্ত <canvas> উপাদান জুড়ে ক্যাপচার করা প্রসঙ্গ কলের সংখ্যা সহ সম্পূর্ণ। প্রোফাইলে ক্লিক করুন এবং আপনি একটি স্ক্রীন দেখতে পাবেন যা এইরকম কিছু দেখায়:

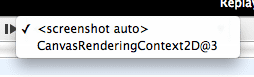
নীচের ফলকে আপনি সমস্ত ক্যাপচার করা ফ্রেমের একটি তালিকা দেখতে পাবেন যেগুলির মধ্য দিয়ে আপনি যেতে পারেন এবং প্রতিটিতে ক্লিক করার সাথে সাথে উপরের স্ক্রিনশটটি সেই ফ্রেমের শেষে <canvas> উপাদানটির অবস্থা দেখাবে। আপনার যদি একাধিক <canvas> উপাদান থাকে তবে আপনি স্ক্রিনশটের ঠিক নীচে মেনু ব্যবহার করে কোনটি দেখানো হবে তা চয়ন করতে পারেন।

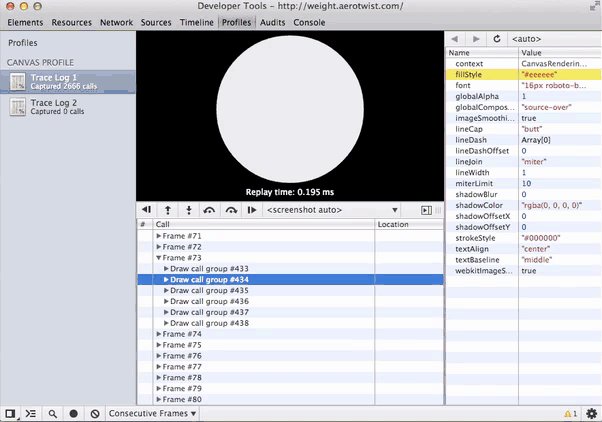
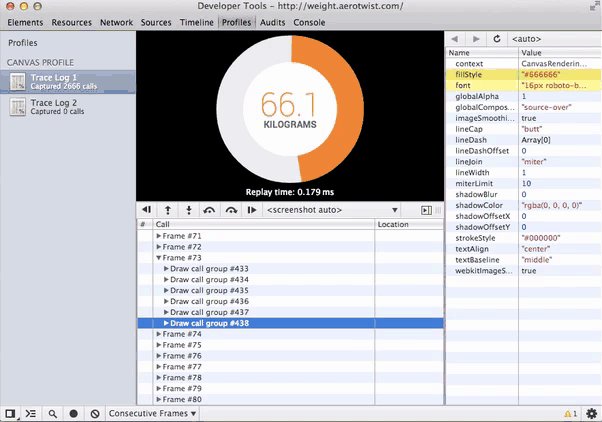
ফ্রেমের ভিতরে আপনি ড্র কল গ্রুপ দেখতে পাবেন। প্রতিটি ড্র কল গ্রুপে একটি একক ড্র কল থাকে, যা গ্রুপের শেষ কল হবে। তাই একটি ড্র কল কি? একটি 2D প্রেক্ষাপটের জন্য যা হবে clearRect() , drawImage() , fill() , stroke() , putImageData() বা যেকোনো টেক্সট রেন্ডারিং ফাংশন এবং WebGL এর জন্য এটি হবে clear() , drawArrays() বা drawElements() । এটি মূলত এমন কিছু যা বর্তমান অঙ্কন বাফারের বিষয়বস্তু পরিবর্তন করবে। (আপনি যদি গ্রাফিক্সে না থাকেন তবে আপনি একটি বাফারকে পিক্সেল সহ একটি বিটম্যাপ হিসাবে ভাবতে পারেন যা আমরা ম্যানিপুলেট করছি।)
এখন আপনি যা করবেন তা হল তালিকার মাধ্যমে ধাপে ধাপে। আপনি ফ্রেমে এটি করতে পারেন, কল গ্রুপ বা কল লেভেল আঁকতে পারেন। আপনি যেভাবেই তালিকার মধ্য দিয়ে যেতে বেছে নিন (এবং স্ক্রিনশটের ঠিক নীচে বোতাম রয়েছে যা আপনাকে দ্রুত নেভিগেট করতে সহায়তা করে) আপনি সেই সময়ে প্রসঙ্গটি দেখতে পাবেন, যার অর্থ আপনি বাগগুলি ক্রপ করার সাথে সাথে দ্রুত খুঁজে পেতে এবং ঠিক করতে পারেন৷

পার্থক্য চিহ্নিত করুন
আরেকটি দরকারী বৈশিষ্ট্য হল দুটি কলের মধ্যে কোন বৈশিষ্ট্য এবং ভেরিয়েবল পরিবর্তিত হয়েছে তা দেখার ক্ষমতা।
এটি দেখতে আপনি কেবল সাইডবার বোতামে ক্লিক করুন ( ![]() ) এবং একটি নতুন ভিউ পপ আউট হবে। আপনি ড্র কলের মধ্য দিয়ে যাওয়ার সাথে সাথে আপনি আপডেট করা বৈশিষ্ট্যগুলি দেখতে পাবেন। যেকোন বাফার বা অ্যারে তাদের বিষয়বস্তু প্রদর্শন করবে যদি আপনি তাদের উপর হোভার করেন।
) এবং একটি নতুন ভিউ পপ আউট হবে। আপনি ড্র কলের মধ্য দিয়ে যাওয়ার সাথে সাথে আপনি আপডেট করা বৈশিষ্ট্যগুলি দেখতে পাবেন। যেকোন বাফার বা অ্যারে তাদের বিষয়বস্তু প্রদর্শন করবে যদি আপনি তাদের উপর হোভার করেন।

শোনা যায়!
তাই এখন আপনি জানেন কিভাবে Chrome এর DevTools-এ আপনার ক্যানভাসের কাজ ডিবাগ করতে হয়। ক্যানভাস প্রোফাইলার টুল সম্পর্কে আপনার মতামত থাকলে, অনুগ্রহ করে একটি বাগ ফাইল করুন বা Chrome DevTools গ্রুপে পোস্ট করুন। <canvas> পরিদর্শন করার সময় আপনি যদি কোনো বাগ খুঁজে পান বা অন্য কিছু দেখতে চান তাহলে আমাদের জানান, কারণ এটি সত্যিই শুধুমাত্র বিকাশকারীর ব্যবহার এবং প্রতিক্রিয়ার মাধ্যমেই Chrome-এর সরঞ্জামগুলি আরও ভাল হয়৷

