परिचय
इससे कोई फ़र्क़ नहीं पड़ता कि 2D या WebGL कॉन्टेक्स्ट का इस्तेमाल किया जा रहा है या नहीं. <canvas> एलिमेंट के साथ काम करने वाले किसी भी व्यक्ति को पता है कि इसे डीबग करना बहुत मुश्किल हो सकता है. कैनवस के साथ काम करने के लिए, आम तौर पर कॉल की एक लंबी और समझने में मुश्किल सूची होती है:
function draw() {
context.clearRect(0, 0, 258, 258);
context.fillStyle = "#EEEEEE";
context.beginPath();
context.arc(129, 129, 127, 0, 6.28, true);
context.closePath();
context.fill();
// … and on and on
}
कभी-कभी, कैनवस के संदर्भ में भेजे गए निर्देशों को कैप्चर करके, उन्हें एक-एक करके पूरा करना होता है. सौभाग्य से, Chrome के DevTools में कैनवस की जांच करने की एक नई सुविधा है, जिसकी मदद से ऐसा किया जा सकता है!
इस लेख में, हम आपको कैनवस पर बनाए गए अपने काम की गड़बड़ियों को डीबग करने के लिए, इस सुविधा का इस्तेमाल करने का तरीका बताएंगे. यह इंस्पेक्टर, 2D और WebGL, दोनों कॉन्टेक्स्ट के साथ काम करता है. इसलिए, इनमें से किसी भी कॉन्टेक्स्ट का इस्तेमाल करने पर, आपको तुरंत डीबग करने से जुड़ी काम की जानकारी मिल सकती है.
शुरू करें
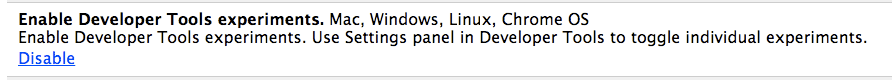
इसे आज़माने के लिए, Chrome में about:flags पर जाएं और “डेवलपर टूल के एक्सपेरिमेंट चालू करें” को टॉगल करें

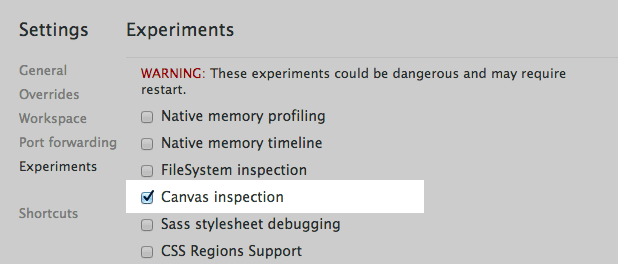
इसके बाद, DevTools पर जाएं और सबसे नीचे दाएं कोने में मौजूद, कॉग ![]() पर क्लिक करें. इसके बाद, एक्सपेरिमेंट पर जाएं और कैनवस की जांच की सुविधा चालू करें:
पर क्लिक करें. इसके बाद, एक्सपेरिमेंट पर जाएं और कैनवस की जांच की सुविधा चालू करें:

बदलाव लागू करने के लिए, आपको DevTools को बंद करके फिर से खोलना होगा. इसके लिए, Alt+R या Option+R का इस्तेमाल किया जा सकता है.
DevTools फिर से खुलने पर, प्रोफ़ाइल सेक्शन में जाएं. यहां आपको कैनवस प्रोफ़ाइलर का नया विकल्प दिखेगा.
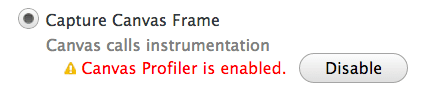
सबसे पहले, आपको दिखेगा कि कैनवस प्रोफ़ाइलर बंद है. जब आपके पास ऐसा पेज हो जिसमें मौजूद कैनवस को डीबग करना है, तो चालू करें दबाएं. इसके बाद, पेज फिर से लोड हो जाएगा और <canvas> कॉल कैप्चर करने के लिए तैयार हो जाएगा:

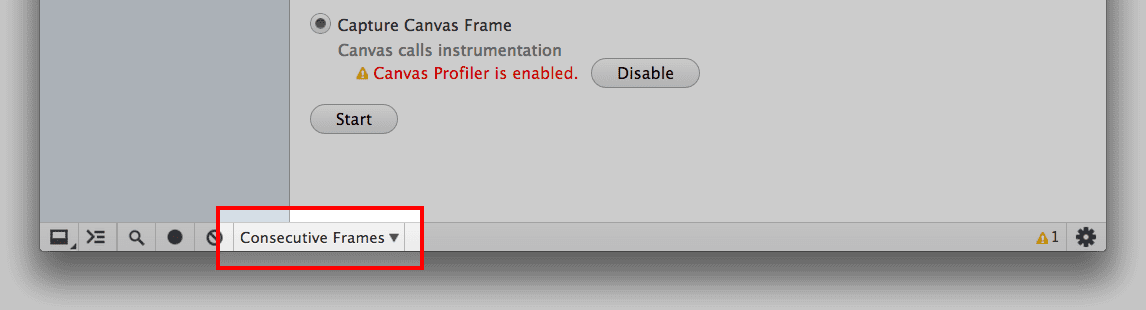
आपको यह तय करना होगा कि आपको एक फ़्रेम कैप्चर करना है या एक के बाद एक कई फ़्रेम. यह भी तय करना होगा कि फ़्रेम, DevTools की टाइमलाइन में दिखने वाले फ़्रेम जैसा ही हो.
सिंगल फ़्रेम, मौजूदा फ़्रेम के खत्म होने तक कॉल कैप्चर करता है. इसके बाद, यह रुक जाता है. दूसरी ओर, एक के बाद एक फ़्रेम, तब तक सभी <canvas> एलिमेंट के सभी फ़्रेम कैप्चर करता है, जब तक कि आप उसे रोकने का निर्देश नहीं देते. आपको कौनसा मोड चुनना है, यह इस बात पर निर्भर करता है कि <canvas> एलिमेंट का इस्तेमाल कैसे किया जा रहा है. किसी चल रहे ऐनिमेशन के लिए, हो सकता है कि आप एक फ़्रेम कैप्चर करना चाहें. उपयोगकर्ता इवेंट के जवाब में होने वाले छोटे ऐनिमेशन के लिए, आपको लगातार फ़्रेम कैप्चर करने पड़ सकते हैं.

अब हम सेट अप हो चुके हैं और वीडियो रिकॉर्ड करने के लिए तैयार हैं!
फ़्रेम कैप्चर करना
अपने ऐप्लिकेशन का इस्तेमाल करते हुए वीडियो रिकॉर्ड करने के लिए, शुरू करें बटन दबाएं. इसके बाद, अपने ऐप्लिकेशन का इस्तेमाल सामान्य तौर पर करें. कुछ समय बाद, DevTools पर वापस जाएं. अगर लगातार कैप्चर किया जा रहा है, तो रोकें दबाएं.
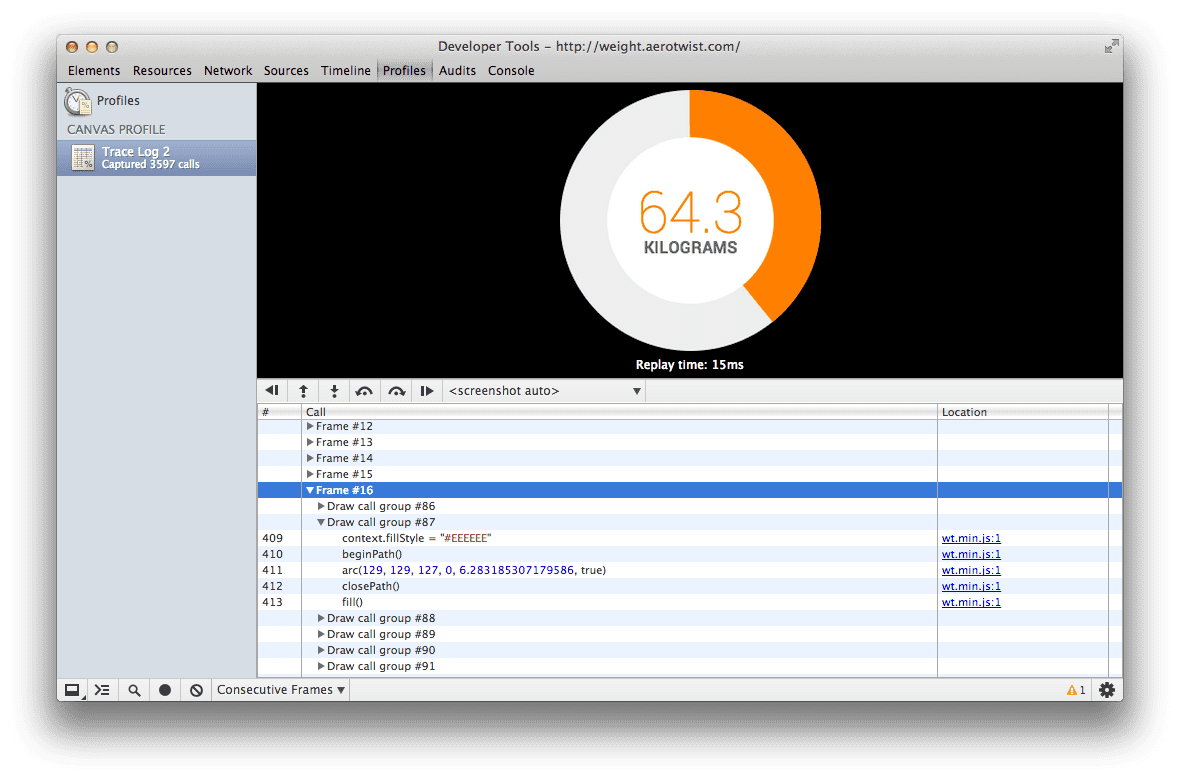
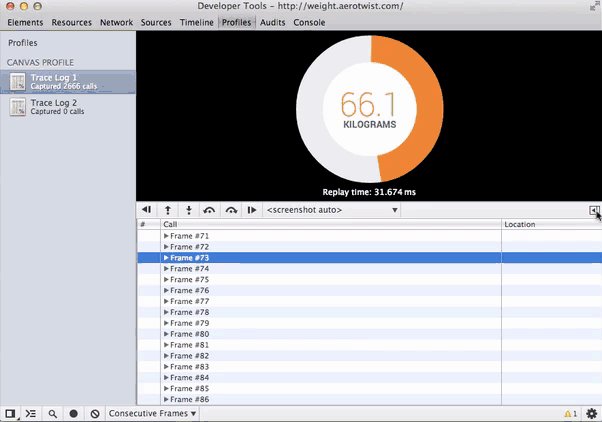
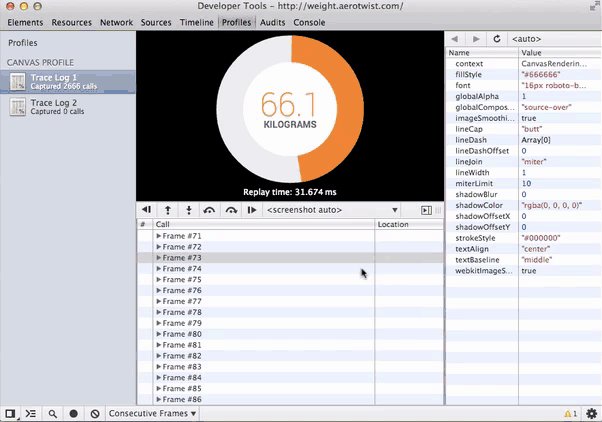
अब बाईं ओर मौजूद सूची में एक नई प्रोफ़ाइल दिखेगी. इसमें सभी <canvas> एलिमेंट में कैप्चर किए गए कॉन्टेक्स्ट कॉल की संख्या भी दिखेगी. प्रोफ़ाइल पर क्लिक करने पर, आपको एक स्क्रीन दिखेगी. यह कुछ इस तरह दिखती है:

सबसे नीचे मौजूद पैनल में, आपको कैप्चर किए गए सभी फ़्रेम की सूची दिखेगी. इन पर क्लिक करके, फ़्रेम के क्रम में आगे-पीछे जाया जा सकता है. हर फ़्रेम पर क्लिक करने पर, सबसे ऊपर मौजूद स्क्रीनशॉट में उस फ़्रेम के आखिर में <canvas> एलिमेंट की स्थिति दिखेगी. अगर आपके पास एक से ज़्यादा <canvas> एलिमेंट हैं, तो स्क्रीनशॉट के ठीक नीचे मौजूद मेन्यू का इस्तेमाल करके यह चुना जा सकता है कि कौनसा एलिमेंट दिखाया जाए.

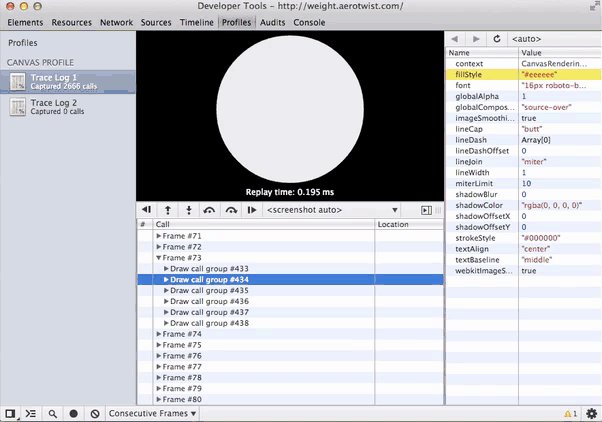
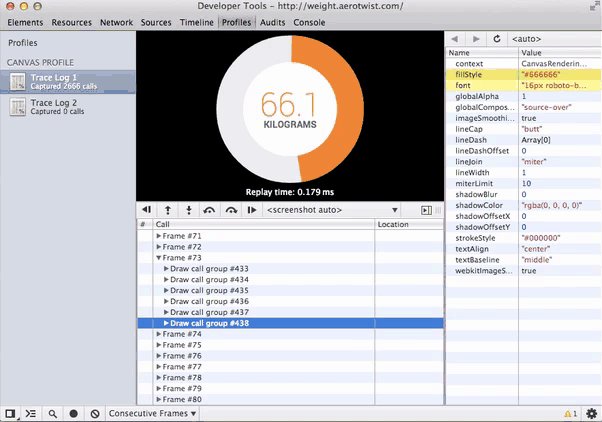
फ़्रेम में, आपको ड्रॉ कॉल ग्रुप दिखेंगे. हर ड्रॉ कॉल ग्रुप में एक ड्रॉ कॉल होता है, जो ग्रुप में आखिरी कॉल होगा. ड्रॉ कॉल क्या होता है? 2D कॉन्टेक्स्ट के लिए, clearRect(), drawImage(), fill(), stroke(), putImageData() या टेक्स्ट रेंडरिंग फ़ंक्शन जैसे आइटम इस्तेमाल किए जा सकते हैं. वहीं, WebGL के लिए clear(), drawArrays() या drawElements() इस्तेमाल किए जा सकते हैं. यह असल में ऐसी कोई भी चीज़ है जिससे ड्रॉइंग बफ़र के मौजूदा कॉन्टेंट में बदलाव होता है. (अगर आपको ग्राफ़िक्स की जानकारी नहीं है, तो बफ़र को ऐसे बिटमैप के तौर पर देखें जिसमें ऐसे पिक्सल हैं जिनमें हम बदलाव कर रहे हैं.)
अब आपको बस सूची में जाकर, अपने हिसाब से क्रम से लगाना है. ऐसा फ़्रेम, ड्रॉ कॉल ग्रुप या कॉल लेवल पर किया जा सकता है. सूची में किसी भी तरह से आगे बढ़ने पर, आपको उस कॉन्टेक्स्ट में जानकारी दिखेगी. स्क्रीनशॉट के ठीक नीचे मौजूद बटन की मदद से, तेज़ी से नेविगेट किया जा सकता है. इसका मतलब है कि गड़बड़ियां होने पर, उन्हें तुरंत ढूंढा और ठीक किया जा सकता है.

अंतर ढूंढना
एक और मददगार सुविधा यह है कि यह देखा जा सकता है कि दो कॉल के बीच कौनसी प्रॉपर्टी और वैरिएबल बदले हैं.
यह देखने के लिए, साइडबार बटन (![]() ) पर क्लिक करें. इसके बाद, एक नया व्यू पॉप-आउट होगा. ड्रॉ कॉल के दौरान, आपको अपडेट की गई प्रॉपर्टी दिखेंगी. किसी भी बफ़र या ऐरे पर कर्सर घुमाने पर, उनका कॉन्टेंट दिखेगा.
) पर क्लिक करें. इसके बाद, एक नया व्यू पॉप-आउट होगा. ड्रॉ कॉल के दौरान, आपको अपडेट की गई प्रॉपर्टी दिखेंगी. किसी भी बफ़र या ऐरे पर कर्सर घुमाने पर, उनका कॉन्टेंट दिखेगा.

अपनी बात कहें!
अब आपको Chrome के DevTools में अपने कैनवस वर्क को डीबग करने का तरीका पता है. अगर आपको कैनवस प्रोफ़ाइलर टूल के बारे में कोई सुझाव, शिकायत या राय देनी है, तो कृपया बग की शिकायत करें या Chrome DevTools ग्रुप में पोस्ट करें. अगर आपको <canvas> की जांच करते समय कोई गड़बड़ी मिलती है या आपको कुछ और देखना है, तो हमें बताएं. डेवलपर के इस्तेमाल और सुझावों से ही Chrome के टूल बेहतर होते हैं.
