Pengantar
Tidak masalah apakah Anda menggunakan konteks 2D atau WebGL, siapa pun yang pernah menggunakan elemen <canvas> tahu bahwa elemen ini sangat sulit di-debug. Menggunakan kanvas biasanya melibatkan daftar panggilan yang panjang dan sulit diikuti:
function draw() {
context.clearRect(0, 0, 258, 258);
context.fillStyle = "#EEEEEE";
context.beginPath();
context.arc(129, 129, 127, 0, 6.28, true);
context.closePath();
context.fill();
// … and on and on
}
Terkadang, Anda ingin mengambil petunjuk yang dikirim ke konteks kanvas dan mempelajarinya satu per satu. Untungnya, ada fitur Pemeriksaan Kanvas baru di DevTools Chrome yang memungkinkan kita melakukannya.
Dalam artikel ini, saya akan menunjukkan cara menggunakan fitur ini untuk mulai men-debug karya kanvas Anda. Inspector mendukung konteks 2D dan WebGL, sehingga Anda dapat langsung mendapatkan informasi proses debug yang berguna, apa pun konteks yang digunakan.
Memulai
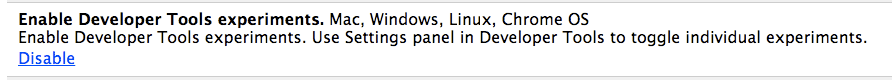
Untuk memulai, buka about:flags di Chrome dan aktifkan “Aktifkan eksperimen Developer Tools”

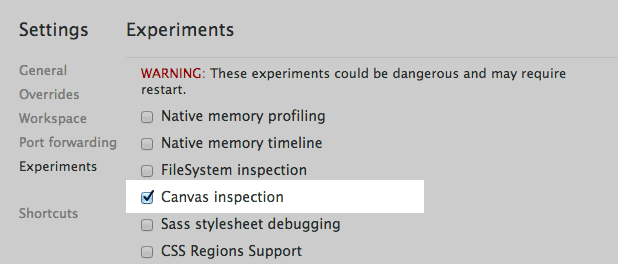
Selanjutnya, buka DevTools dan klik roda gigi ![]() di pojok kanan bawah. Dari sana, Anda dapat membuka Eksperimen dan mengaktifkan Pemeriksaan kanvas:
di pojok kanan bawah. Dari sana, Anda dapat membuka Eksperimen dan mengaktifkan Pemeriksaan kanvas:

Agar perubahan diterapkan, Anda harus menutup dan membuka kembali DevTools (Anda dapat menggunakan Alt+R atau Option+R, alternatif yang praktis).
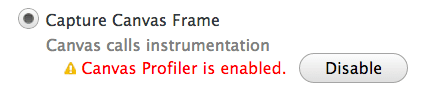
Saat DevTools terbuka kembali, buka bagian Profil dan Anda akan melihat opsi Canvas Profiler baru.
Untuk memulai, Anda akan melihat bahwa Canvas Profiler dinonaktifkan. Setelah memiliki halaman yang berisi kanvas yang ingin di-debug, cukup tekan Enable dan halaman akan dimuat ulang dan siap untuk merekam panggilan <canvas>:

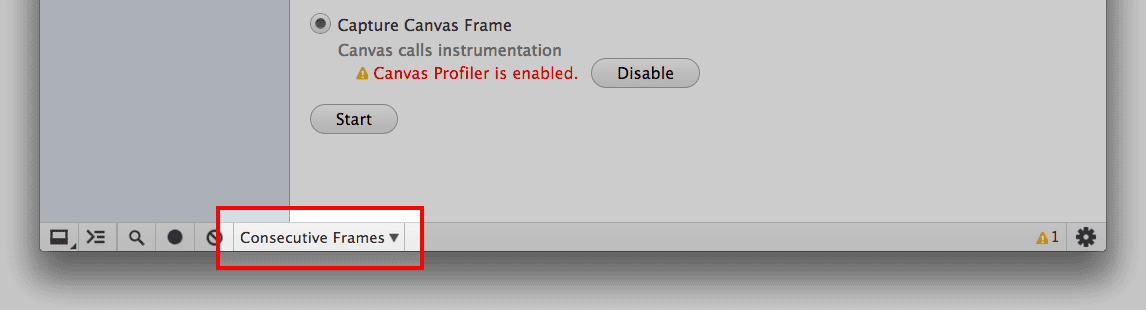
Anda harus memutuskan apakah ingin mengambil satu frame, atau frame berturut-turut, dengan frame yang sama persis seperti yang akan Anda lihat di Linimasa DevTools.
Frame tunggal merekam panggilan hingga akhir frame saat ini, lalu berhenti. Di sisi lain, frame berturut-turut mengambil semua frame dari semua elemen <canvas> hingga Anda memintanya untuk berhenti. Mode yang Anda pilih bergantung pada cara Anda menggunakan elemen <canvas>. Untuk animasi yang sedang berlangsung, Anda mungkin ingin mengambil satu frame. Untuk animasi singkat yang terjadi sebagai respons terhadap peristiwa pengguna, Anda mungkin perlu mengambil frame berturut-turut.

Dengan begitu, kita sudah siap dan siap untuk mulai merekam.
Mengambil frame
Untuk merekam, cukup tekan Mulai, lalu berinteraksi dengan aplikasi seperti biasa. Setelah beberapa saat, kembali ke DevTools dan, jika Anda merekam secara berurutan, tekan Stop.
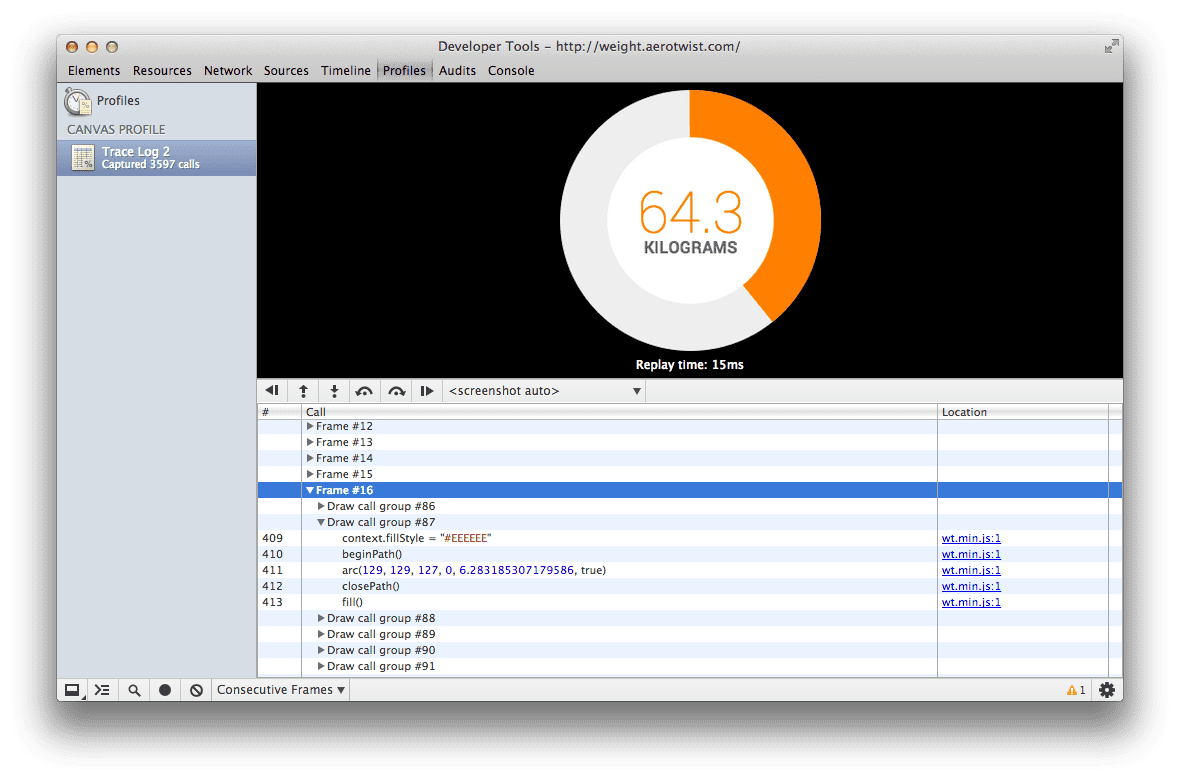
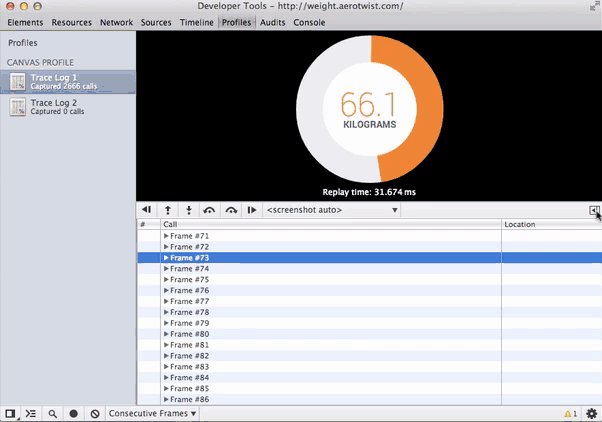
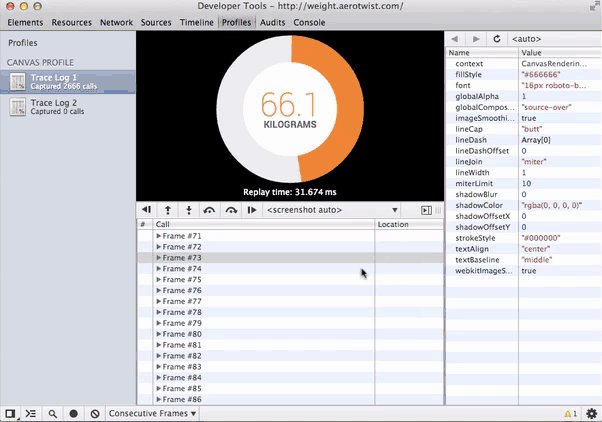
Sekarang Anda memiliki profil baru yang bagus di daftar sebelah kiri, lengkap dengan jumlah panggilan konteks yang diambil di semua elemen <canvas>. Klik profil dan Anda akan melihat layar yang terlihat seperti ini:

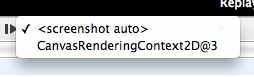
Di panel bawah, Anda akan melihat daftar semua frame yang diambil yang dapat Anda tampilkan dan, saat mengklik setiap frame, screenshot di bagian atas akan menampilkan status elemen <canvas> di akhir frame tersebut. Jika memiliki beberapa elemen <canvas>, Anda dapat memilih elemen mana yang ditampilkan menggunakan menu tepat di bawah screenshot.

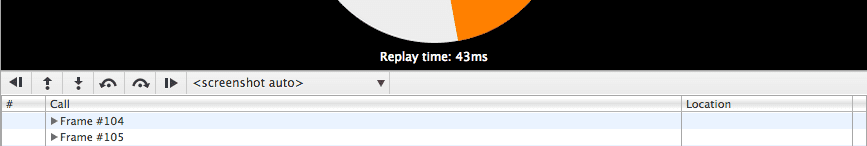
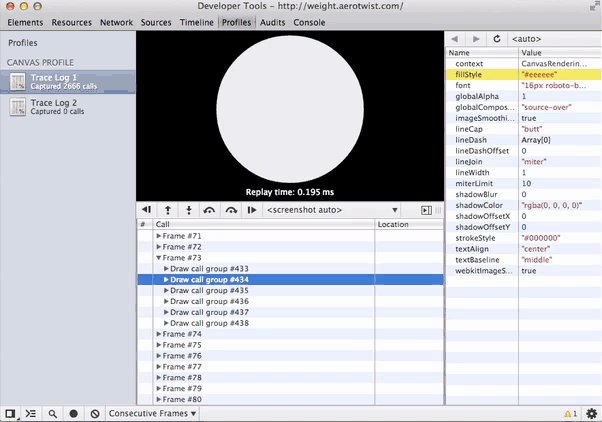
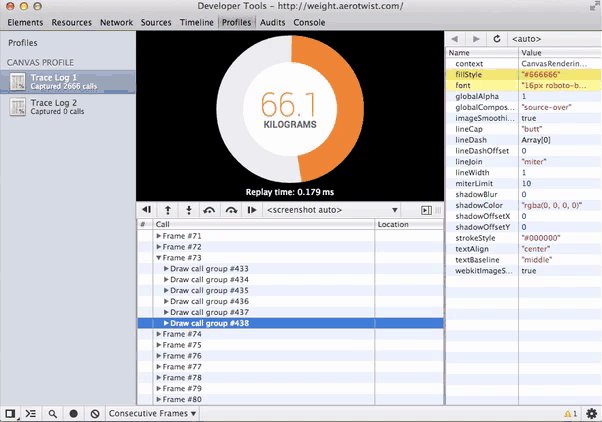
Di dalam frame, Anda akan melihat grup panggilan gambar. Setiap grup panggilan gambar berisi satu panggilan gambar, yang akan menjadi panggilan terakhir dalam grup. Jadi, apa itu panggilan gambar? Untuk konteks 2D, hal tersebut akan berupa hal-hal seperti clearRect(), drawImage(), fill(), stroke(), putImageData(), atau fungsi rendering teks apa pun, dan untuk WebGL, hal tersebut akan berupa clear(), drawArrays(), atau drawElements(). Pada dasarnya, ini adalah apa pun yang akan mengubah konten buffering gambar saat ini. (Jika tidak menyukai grafik, Anda dapat menganggap buffer sebagai bitmap dengan piksel yang kita manipulasi.)
Sekarang, Anda hanya perlu melihat daftar tersebut. Anda dapat melakukannya di tingkat frame, grup panggilan gambar, atau panggilan. Apa pun cara yang Anda pilih untuk melihat daftar (dan ada tombol tepat di bawah screenshot yang membantu Anda menavigasi dengan cepat), Anda akan melihat konteks pada titik tersebut, yang berarti Anda dapat dengan cepat menemukan dan memperbaiki bug saat muncul.

Temukan perbedaannya
Fitur lain yang berguna adalah kemampuan untuk melihat properti dan variabel yang telah berubah di antara dua panggilan.
Untuk melihatnya, cukup klik tombol sidebar (![]() ) dan tampilan baru akan muncul. Saat melangkah melalui panggilan gambar, Anda akan melihat properti yang telah diperbarui. Setiap buffering atau array akan menampilkan kontennya jika Anda mengarahkan kursor ke atasnya.
) dan tampilan baru akan muncul. Saat melangkah melalui panggilan gambar, Anda akan melihat properti yang telah diperbarui. Setiap buffering atau array akan menampilkan kontennya jika Anda mengarahkan kursor ke atasnya.

Sampaikan pendapat Anda.
Jadi, sekarang Anda tahu cara men-debug pekerjaan kanvas di DevTools Chrome. Jika Anda memiliki masukan tentang alat Canvas Profiler, harap laporkan bug atau posting ke Grup Chrome DevTools. Beri tahu kami jika Anda menemukan bug atau jika ada hal lain yang ingin Anda lihat saat memeriksa <canvas>, karena hanya melalui penggunaan dan masukan developer yang dapat meningkatkan kualitas alat Chrome.
