はじめに
2D コンテキストと WebGL コンテキストのどちらを使用しているかにかかわらず、<canvas> 要素を扱ったことがある人なら誰でも、デバッグが非常に難しいことをご存じでしょう。キャンバスを操作する場合、通常は長くて追跡しにくい呼び出しリストが作成されます。
function draw() {
context.clearRect(0, 0, 258, 258);
context.fillStyle = "#EEEEEE";
context.beginPath();
context.arc(129, 129, 127, 0, 6.28, true);
context.closePath();
context.fill();
// … and on and on
}
キャンバス コンテキストに送信された指示をキャプチャして、1 つずつ確認したい場合があります。幸い、Chrome の DevTools には、まさにこの目的のための新しいキャンバス検査機能があります。
この記事では、この機能を使用してキャンバス作業のデバッグを始める方法について説明します。インスペクタは 2D コンテキストと WebGL コンテキストの両方をサポートしているため、どちらのコンテキストを使用していても、すぐに有用なデバッグ情報を取得できます。
スタートガイド
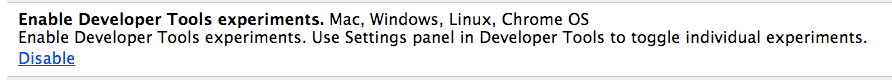
開始するには、Chrome で about:flags に移動し、[デベロッパー ツールの試験運用版を有効にする] をオンにします。

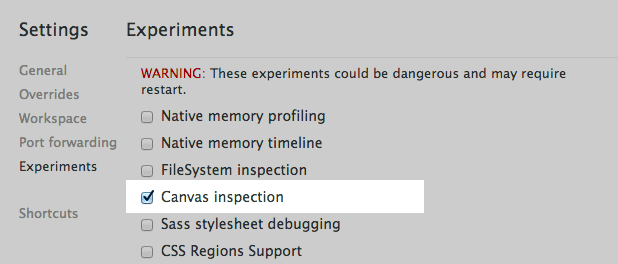
次に、DevTools に移動し、右下の歯車アイコン ![]() をクリックします。[試験運用版] に移動して [キャンバス検査] を有効にします。
をクリックします。[試験運用版] に移動して [キャンバス検査] を有効にします。

変更を有効にするには、DevTools を閉じて再度開く必要があります(Alt+R または Option+R を使用することもできます)。
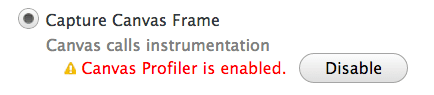
DevTools が再び開いたら、[Profiles] セクションに移動すると、新しい Canvas Profiler オプションが表示されます。
まず、Canvas Profiler が無効になっていることがわかります。デバッグするキャンバスを含むページを作成したら、[有効にする] を押します。ページが再読み込みされ、<canvas> 呼び出しをキャプチャできるようになります。

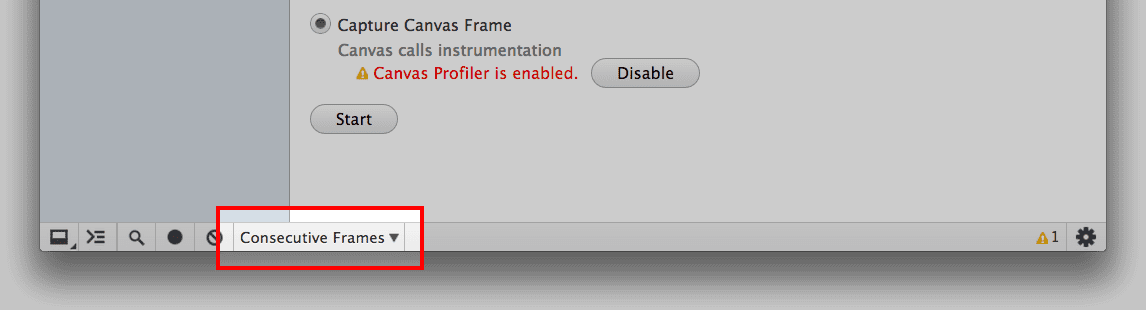
キャプチャするフレームを 1 つだけにするか、連続したフレームにするかを決める必要があります。フレームは、DevTools のタイムラインに表示されるフレームとまったく同じです。
シングル フレーム: 現在のフレームの終了まで呼び出しをキャプチャしてから停止します。一方、連続フレームは、停止を指定するまで、すべての <canvas> 要素のすべてのフレームをキャプチャします。どのモードを選択するかは、<canvas> 要素の使用方法によって異なります。進行中のアニメーションの場合は、1 つのフレームをキャプチャできます。ユーザー イベントに応じて発生する短いアニメーションの場合は、連続したフレームをキャプチャする必要があります。

これで準備は完了です。キャプチャを開始できます。
フレームのキャプチャ
キャプチャするには、[開始] を押して、通常どおりにアプリを操作します。しばらくしてから DevTools に戻り、連続してキャプチャする場合は [停止] を押します。
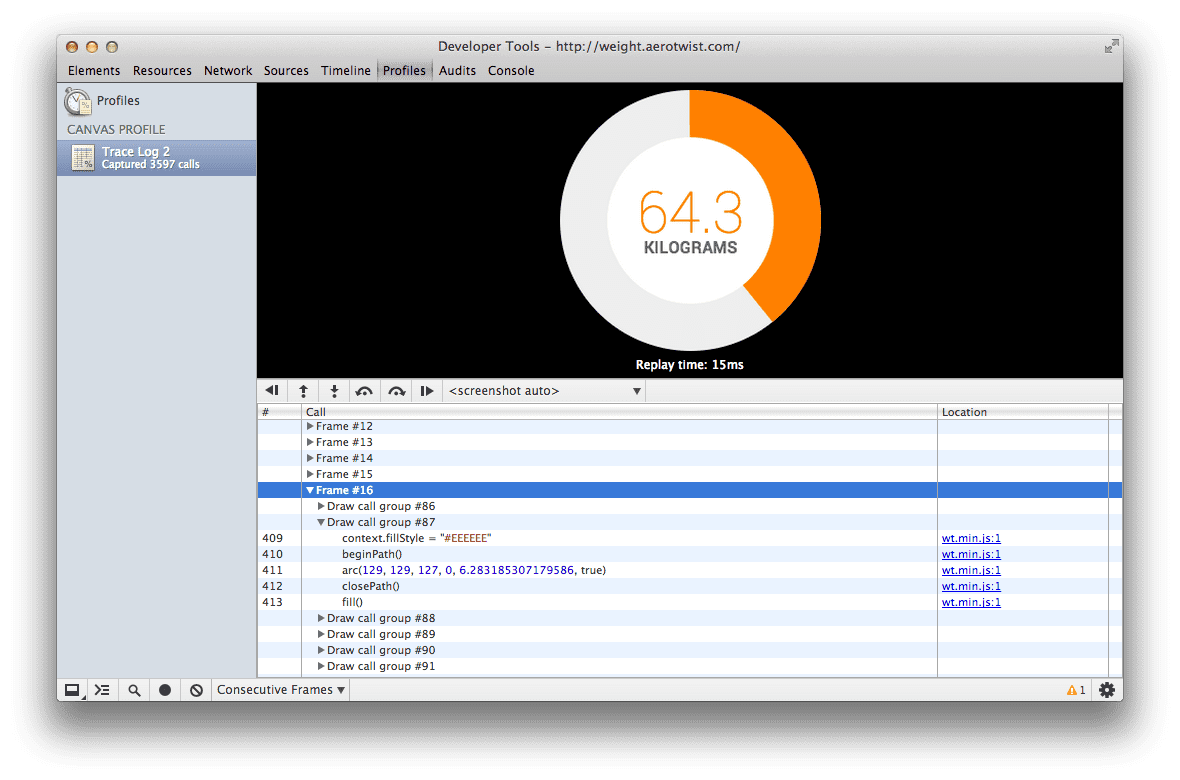
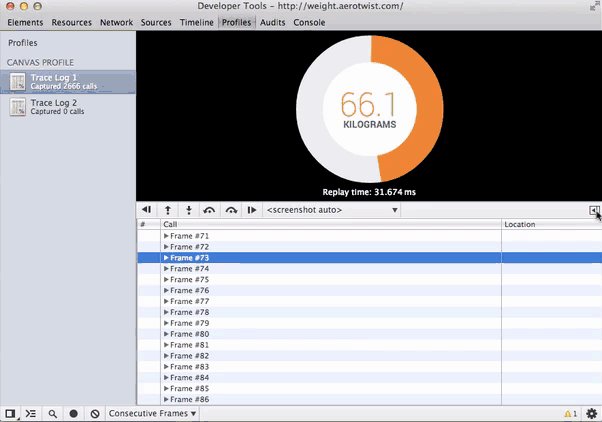
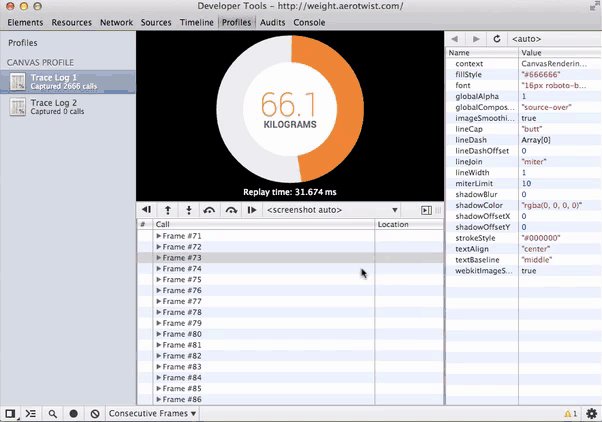
これで、左側のリストに新しいプロファイルが追加され、すべての <canvas> 要素でキャプチャされたコンテキスト呼び出しの数が表示されます。プロフィールをクリックすると、次のような画面が表示されます。

下部のペインには、ステップスルーできるキャプチャされたすべてのフレームのリストが表示されます。各フレームをクリックすると、上部のスクリーンショットに、そのフレームの終了時の <canvas> 要素の状態が表示されます。複数の <canvas> 要素がある場合は、スクリーンショットのすぐ下のメニューを使用して、表示する要素を選択できます。

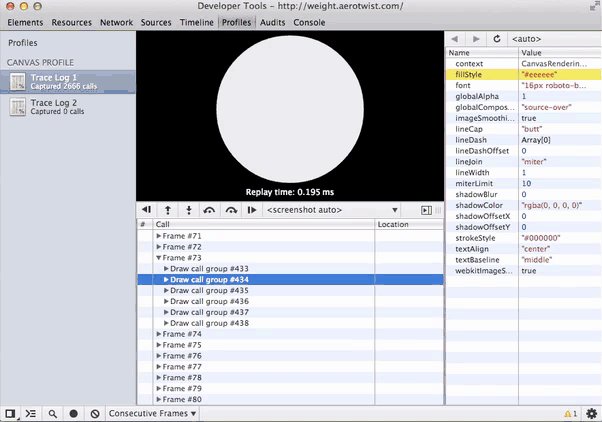
フレーム内に描画呼び出しグループが表示されます。各描画呼び出しグループには、グループ内の最後の呼び出しとなる単一の描画呼び出しが含まれます。では、ドローコールとは何でしょうか。2D コンテキストの場合は clearRect()、drawImage()、fill()、stroke()、putImageData() などのテキスト レンダリング関数で、WebGL の場合は clear()、drawArrays()、drawElements() です。基本的には、現在の描画バッファの内容を変更するものすべてです。(グラフィックに詳しくない場合は、バッファを操作するピクセルが含まれるビットマップと考えてください)。
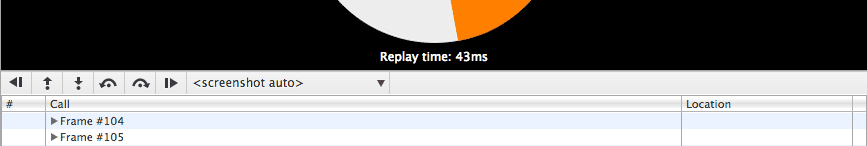
後はリストを順番に確認するだけです。フレーム単位、描画呼び出しグループ単位、呼び出し単位で設定できます。リストを移動する方法は任意ですが(スクリーンショットのすぐ下に、すばやく移動できるボタンがあります)、どの方法で移動しても、その時点でのコンテキストが表示されます。つまり、バグが発生したときにすばやく見つけ、修正できます。

違いを見つける
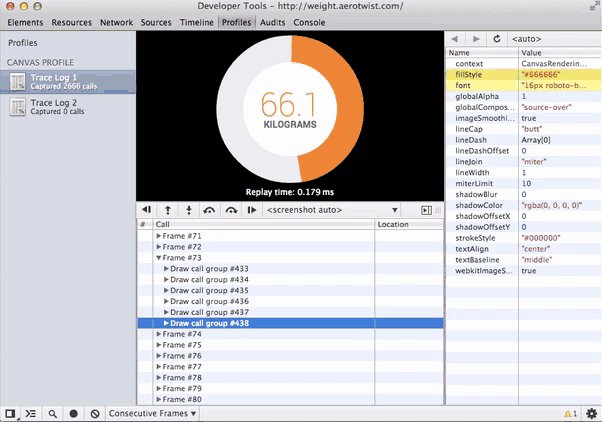
2 回の呼び出し間で変更されたプロパティと変数を確認できる機能も便利です。
サイドバー ボタン(![]() )をクリックすると、新しいビューがポップアップ表示されます。描画呼び出しをステップ実行すると、更新されたプロパティが表示されます。バッファまたは配列にカーソルを合わせると、その内容が表示されます。
)をクリックすると、新しいビューがポップアップ表示されます。描画呼び出しをステップ実行すると、更新されたプロパティが表示されます。バッファまたは配列にカーソルを合わせると、その内容が表示されます。

自分の意見を表明する
これで、Chrome の DevTools でキャンバス処理をデバッグする方法がわかりました。Canvas Profiler ツールに関するフィードバックがある場合は、バグを報告するか、Chrome DevTools グループに投稿してください。<canvas> の検査中にバグが見つかった場合や、他に確認したい項目がある場合は、お知らせください。Chrome のツールは、デベロッパーの使用とフィードバックによってのみ改善されます。
