Введение
Неважно, используете ли вы контекст 2D или WebGL, любой, кто когда-либо работал с элементом <canvas> , знает, что его отладка может быть чрезвычайно сложной. Работа с холстом обычно включает в себя длинный и трудный для понимания список вызовов:
function draw() {
context.clearRect(0, 0, 258, 258);
context.fillStyle = "#EEEEEE";
context.beginPath();
context.arc(129, 129, 127, 0, 6.28, true);
context.closePath();
context.fill();
// … and on and on
}
Иногда вам нужно захватить инструкции, отправленные в контекст холста, и выполнить их одну за другой. К счастью, в DevTools Chrome есть новая функция Canvas Inspection, которая позволяет нам сделать именно это!
В этой статье я покажу вам, как использовать эту функцию, чтобы начать отладку работы с холстом. Инспектор поддерживает контексты как 2D, так и WebGL, поэтому независимо от того, какой из них вы используете, вы сможете сразу получить полезную информацию для отладки.
Начиная
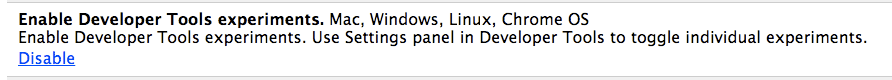
Чтобы начать, перейдите в about:flags в Chrome и включите «Включить эксперименты с инструментами разработчика».

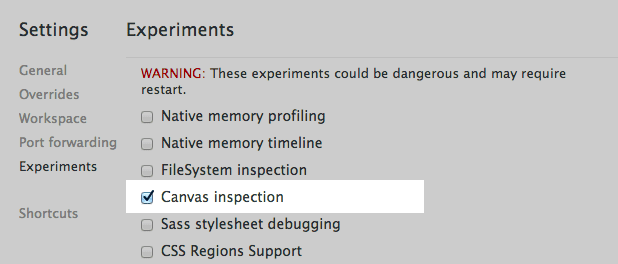
Затем перейдите в DevTools и нажмите на шестеренку. ![]() в правом нижнем углу. Оттуда вы можете перейти в «Эксперименты» и включить проверку холста :
в правом нижнем углу. Оттуда вы можете перейти в «Эксперименты» и включить проверку холста :

Чтобы изменения вступили в силу, вам необходимо закрыть и снова открыть DevTools (вы можете использовать Alt+R или Option+R , удобную альтернативу).
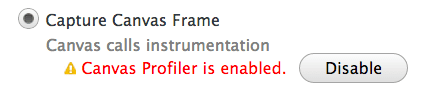
Когда DevTools снова откроется, перейдите в раздел «Профили», и вы увидите новую опцию Canvas Profiler.
Для начала вы заметите, что Canvas Profiler отключен. Если у вас есть страница, содержащая холст, который вы хотите отладить, просто нажмите «Включить» , и страница перезагрузится, готовая к захвату вызовов <canvas> :

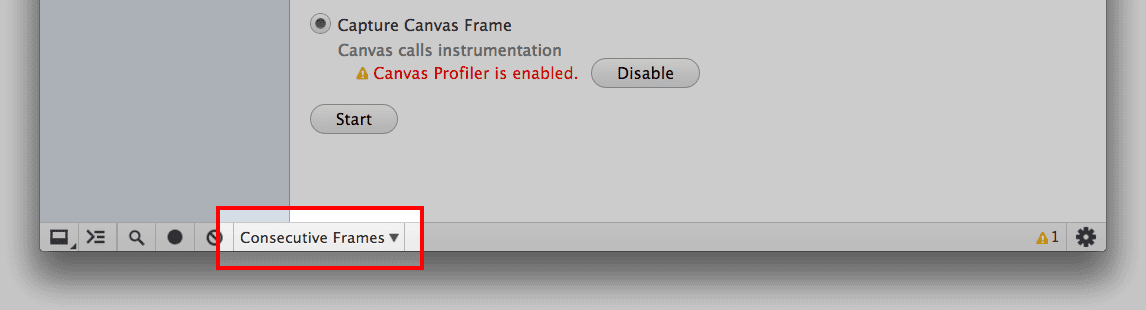
Вам нужно будет решить, хотите ли вы захватить один кадр или последовательные кадры, где кадр точно такой же, как вы видите на временной шкале DevTools.
Одиночный кадр фиксирует вызовы до конца текущего кадра, а затем останавливается. С другой стороны, последовательные кадры захватывают все кадры всех элементов <canvas> до тех пор, пока вы не прикажете им остановиться. Какой режим вы выберете, зависит от того, как вы используете элемент <canvas> . Для продолжающейся анимации вам может потребоваться захватить один кадр. Для короткой анимации, которая возникает в ответ на пользовательское событие, может потребоваться захват последовательных кадров.

Итак, мы все настроили и готовы начать съемку!
Захват кадров
Чтобы захватить вас, просто нажмите «Пуск» , а затем взаимодействуйте со своим приложением, как обычно. Через некоторое время вернитесь в DevTools и, если вы захватываете последовательно, нажмите «Стоп» .
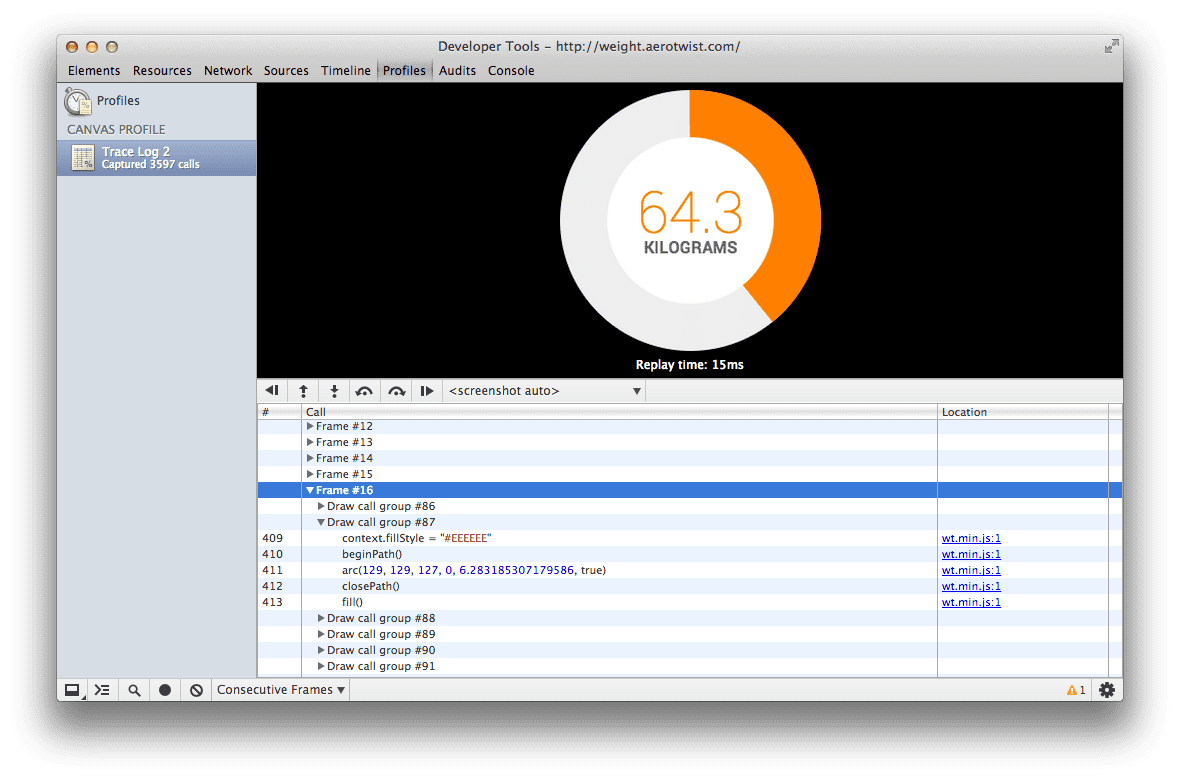
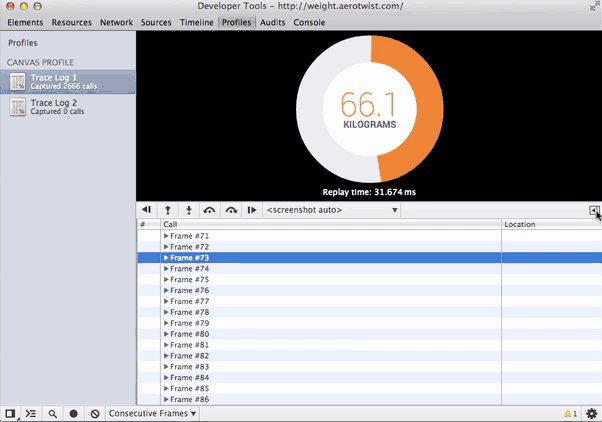
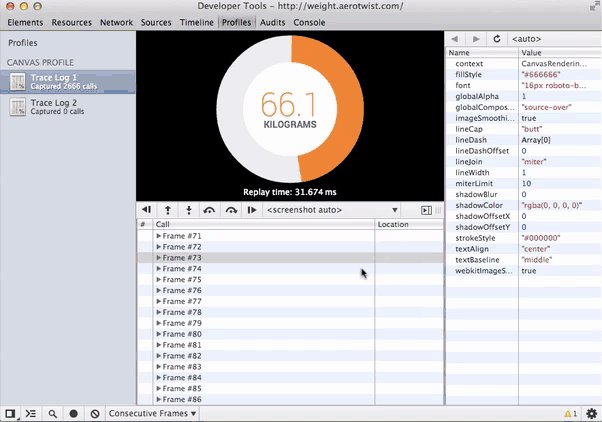
Теперь у вас есть новый блестящий профиль в списке слева, в котором указано количество перехваченных контекстных вызовов по всем элементам <canvas> . Нажмите на профиль, и вы увидите экран, который выглядит примерно так:

В нижней панели вы увидите список всех захваченных кадров, через которые вы можете пройти, и при нажатии на каждый снимок экрана вверху покажет вам состояние элемента <canvas> в конце этого кадра. Если у вас есть несколько элементов <canvas> , вы можете выбрать, какой из них будет отображаться, с помощью меню чуть ниже снимка экрана.

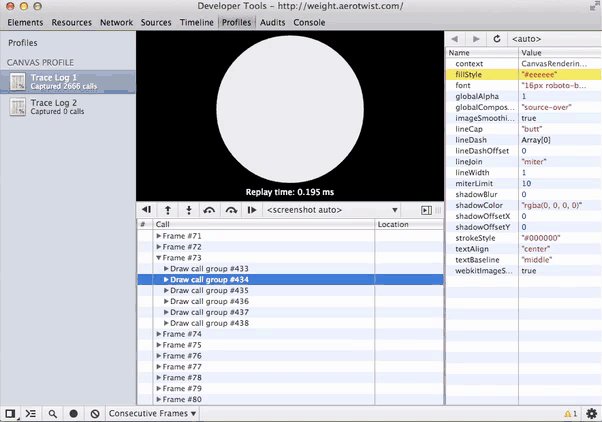
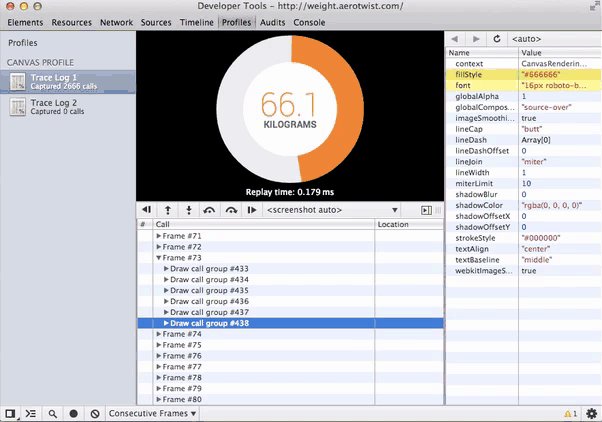
Внутри рамки вы увидите группы вызовов. Каждая группа вызовов отрисовки содержит один вызов отрисовки, который будет последним вызовом в группе. Так что же такое призыв к розыгрышу? Для 2D-контекста это будут такие вещи, какclearRect clearRect() , drawImage() , fill() , stroke() , putImageData() или любые функции рендеринга текста, а для WebGL это будутclear clear() , drawArrays() или drawElements() . По сути, это все , что может изменить содержимое текущего буфера рисования. (Если вы не увлекаетесь графикой, вы можете представить себе буфер как растровое изображение с пикселями, которыми мы манипулируем.)
Теперь все, что вам нужно сделать, это пройтись по списку. Вы можете сделать это на фрейме, нарисуйте группу вызовов или уровень вызовов. Какой бы способ перемещения по списку вы ни выбрали (под скриншотом есть кнопки, помогающие быстро перемещаться), вы увидите контекст в этой точке, а это означает, что вы сможете быстро находить и исправлять ошибки по мере их возникновения.

Найди разницу
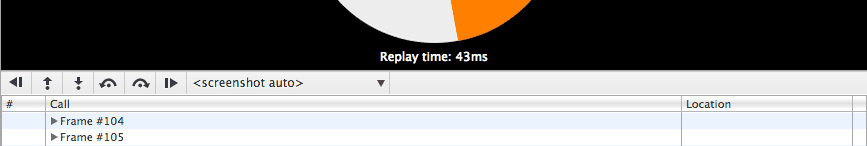
Еще одна полезная функция — возможность увидеть, какие свойства и переменные изменились между двумя вызовами.
Чтобы увидеть это, просто нажмите кнопку на боковой панели ( ![]() ), и появится новое представление. По мере выполнения вызовов отрисовки вы увидите обновленные свойства. Любые буферы или массивы отобразят свое содержимое, если вы наведете на них курсор.
), и появится новое представление. По мере выполнения вызовов отрисовки вы увидите обновленные свойства. Любые буферы или массивы отобразят свое содержимое, если вы наведете на них курсор.

Будьте услышаны!
Итак, теперь вы знаете, как отлаживать работу с холстом в DevTools Chrome. Если у вас есть отзывы об инструменте Canvas Profiler, сообщите об ошибке или напишите в группу Chrome DevTools . Дайте нам знать, если вы обнаружите какие-либо ошибки или что-то еще, что вы хотели бы увидеть при проверке <canvas> , потому что на самом деле только благодаря использованию разработчиками и отзывам разработчиков инструменты Chrome становятся лучше.

