Giới thiệu
Bất kể bạn đang sử dụng ngữ cảnh 2D hay WebGL, bất kỳ ai từng làm việc với phần tử <canvas> đều biết rằng việc gỡ lỗi có thể cực kỳ khó khăn. Việc làm việc với canvas thường liên quan đến một danh sách lệnh gọi dài và khó theo dõi:
function draw() {
context.clearRect(0, 0, 258, 258);
context.fillStyle = "#EEEEEE";
context.beginPath();
context.arc(129, 129, 127, 0, 6.28, true);
context.closePath();
context.fill();
// … and on and on
}
Đôi khi, bạn muốn ghi lại các hướng dẫn được gửi đến ngữ cảnh canvas và từng bước thực hiện các hướng dẫn đó. May mắn thay, có một tính năng Kiểm tra Canvas mới trong DevTools của Chrome cho phép chúng ta làm điều đó!
Trong bài viết này, tôi sẽ hướng dẫn bạn cách sử dụng tính năng này để bắt đầu gỡ lỗi cho tác phẩm trên canvas. Trình kiểm tra hỗ trợ cả ngữ cảnh 2D và WebGL, vì vậy, bất kể bạn đang sử dụng ngữ cảnh nào, bạn đều có thể nhận được thông tin gỡ lỗi hữu ích ngay lập tức.
Bắt đầu
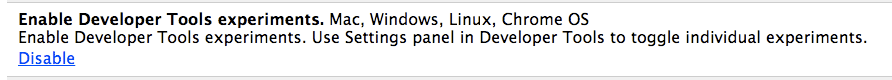
Để bắt đầu, hãy chuyển đến about:flags trong Chrome rồi bật "Bật thử nghiệm Công cụ dành cho nhà phát triển"

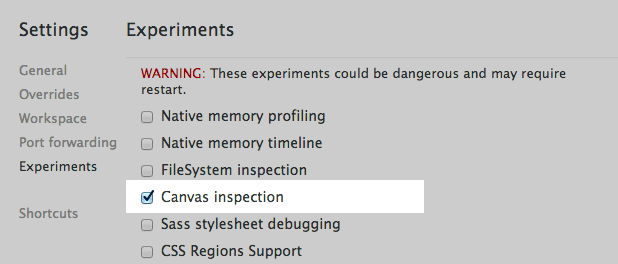
Tiếp theo, hãy chuyển đến DevTools và nhấn vào biểu tượng bánh răng ![]() ở góc dưới bên phải. Tại đó, bạn có thể chuyển đến phần Thử nghiệm và bật tính năng Kiểm tra Canvas:
ở góc dưới bên phải. Tại đó, bạn có thể chuyển đến phần Thử nghiệm và bật tính năng Kiểm tra Canvas:

Để các thay đổi có hiệu lực, bạn cần đóng và mở lại DevTools (bạn có thể sử dụng Alt+R hoặc Option+R, một giải pháp thay thế tiện lợi).
Khi DevTools mở lại, hãy chuyển đến phần Hồ sơ và bạn sẽ thấy một tuỳ chọn Trình phân tích tài nguyên Canvas mới.
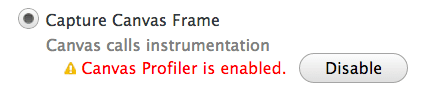
Để bắt đầu, bạn sẽ nhận thấy rằng Trình phân tích tài nguyên Canvas đang bị tắt. Sau khi bạn có một trang chứa canvas mà bạn muốn gỡ lỗi, chỉ cần nhấn vào Bật và trang sẽ tải lại để sẵn sàng ghi lại các lệnh gọi <canvas>:

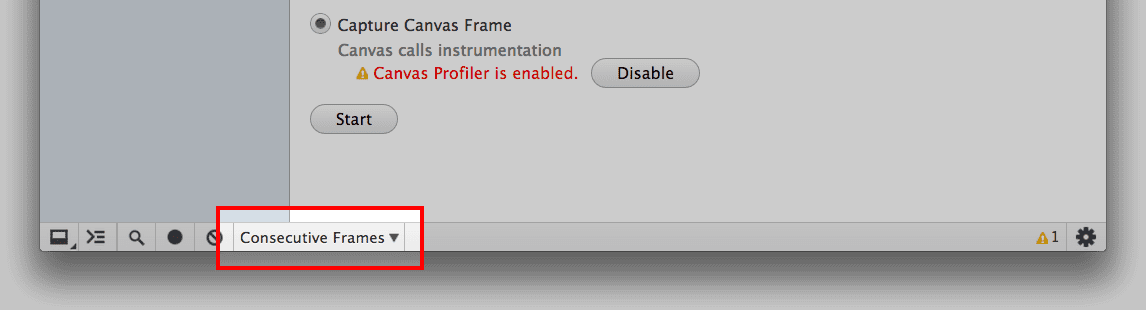
Bạn cần quyết định xem mình muốn chụp một khung hình hay các khung hình liên tiếp, trong đó một khung hình giống hệt như bạn thấy trong Dòng thời gian của Công cụ phát triển.
Khung hình đơn ghi lại các lệnh gọi cho đến khi kết thúc khung hình hiện tại rồi dừng lại. Mặt khác, Khung hình liên tiếp sẽ chụp tất cả khung hình của tất cả phần tử <canvas> cho đến khi bạn yêu cầu dừng. Chế độ bạn chọn phụ thuộc vào cách bạn đang sử dụng phần tử <canvas>. Đối với ảnh động đang diễn ra, bạn nên chụp một khung hình. Đối với ảnh động ngắn xảy ra để phản hồi một sự kiện của người dùng, bạn có thể cần chụp các khung hình liên tiếp.

Vậy là chúng ta đã thiết lập xong và sẵn sàng bắt đầu quay!
Chụp khung hình
Để ghi lại, bạn chỉ cần nhấn Start (Bắt đầu) rồi tương tác với ứng dụng như bình thường. Sau một khoảng thời gian, hãy quay lại DevTools và nếu bạn đang chụp liên tục, hãy nhấn vào Stop (Dừng).
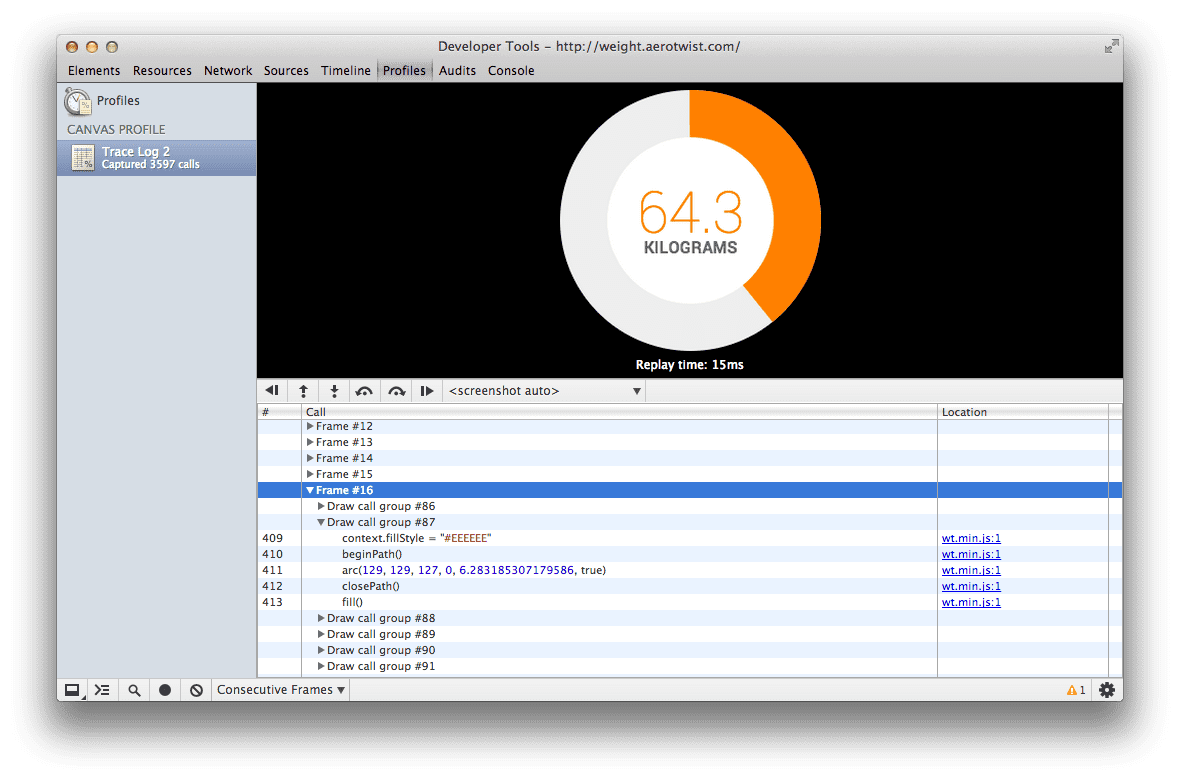
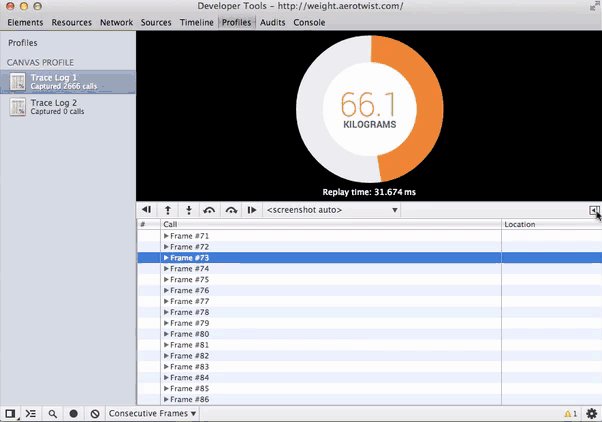
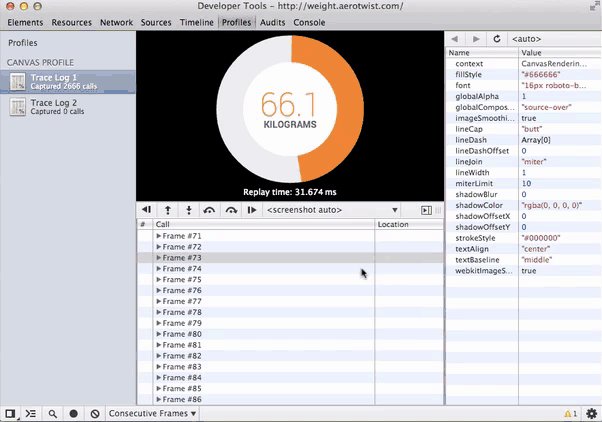
Bây giờ, bạn có một hồ sơ mới trong danh sách ở bên trái, cùng với số lượng lệnh gọi ngữ cảnh đã ghi lại trên tất cả các phần tử <canvas>. Nhấp vào hồ sơ và bạn sẽ thấy một màn hình như sau:

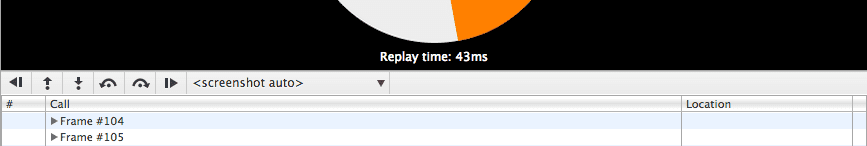
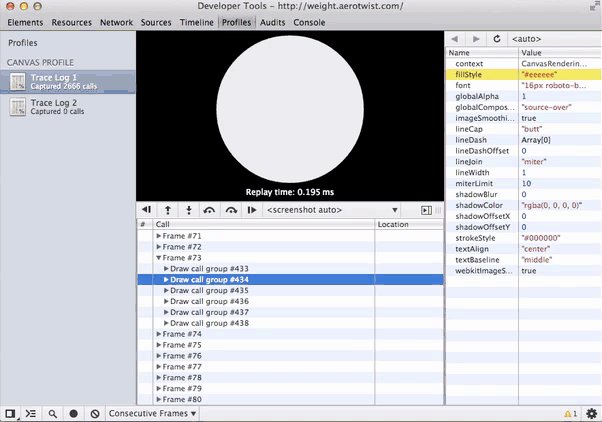
Trong ngăn dưới, bạn sẽ thấy danh sách tất cả các khung hình đã chụp mà bạn có thể xem qua. Khi nhấp vào từng khung hình, ảnh chụp màn hình ở trên cùng sẽ cho bạn thấy trạng thái của phần tử <canvas> ở cuối khung hình đó. Nếu có nhiều phần tử <canvas>, bạn có thể chọn phần tử nào sẽ hiển thị bằng trình đơn ngay bên dưới ảnh chụp màn hình.

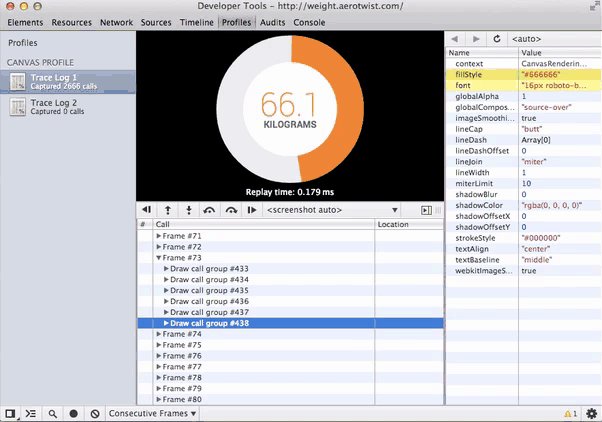
Bên trong khung, bạn sẽ thấy các nhóm lệnh gọi vẽ. Mỗi nhóm lệnh gọi vẽ chứa một lệnh gọi vẽ duy nhất, đây sẽ là lệnh gọi cuối cùng trong nhóm. Vậy lệnh gọi vẽ là gì? Đối với ngữ cảnh 2D, đó sẽ là những nội dung như clearRect(), drawImage(), fill(), stroke(), putImageData() hoặc bất kỳ hàm kết xuất văn bản nào, còn đối với WebGL, đó sẽ là clear(), drawArrays() hoặc drawElements(). Về cơ bản, đó là bất cứ điều gì sẽ thay đổi nội dung của vùng đệm vẽ hiện tại. (Nếu không quan tâm đến đồ hoạ, bạn có thể coi vùng đệm là một bitmap có các pixel mà chúng ta đang thao tác.)
Bây giờ, bạn chỉ cần duyệt qua danh sách. Bạn có thể thực hiện việc này ở cấp khung, nhóm lệnh gọi vẽ hoặc cấp lệnh gọi. Bất kể bạn chọn cách nào để xem danh sách (và có các nút ngay bên dưới ảnh chụp màn hình để giúp bạn di chuyển nhanh chóng), bạn sẽ thấy ngữ cảnh tại thời điểm đó, nghĩa là bạn có thể nhanh chóng tìm và khắc phục lỗi khi chúng xuất hiện.

Tìm điểm khác biệt
Một tính năng hữu ích khác là khả năng xem những thuộc tính và biến nào đã thay đổi giữa hai lệnh gọi.
Để xem, bạn chỉ cần nhấp vào nút thanh bên (![]() ) và một chế độ xem mới sẽ bật lên. Khi thực hiện các lệnh gọi vẽ, bạn sẽ thấy các thuộc tính đã được cập nhật. Mọi vùng đệm hoặc mảng sẽ hiển thị nội dung của chúng nếu bạn di chuột qua.
) và một chế độ xem mới sẽ bật lên. Khi thực hiện các lệnh gọi vẽ, bạn sẽ thấy các thuộc tính đã được cập nhật. Mọi vùng đệm hoặc mảng sẽ hiển thị nội dung của chúng nếu bạn di chuột qua.

Hãy lên tiếng!
Giờ đây, bạn đã biết cách gỡ lỗi tác phẩm trên canvas trong Công cụ của Chrome cho nhà phát triển. Nếu bạn có ý kiến phản hồi về công cụ Trình phân tích tài nguyên Canvas, vui lòng gửi lỗi hoặc đăng lên Nhóm công cụ dành cho nhà phát triển Chrome. Hãy cho chúng tôi biết nếu bạn phát hiện lỗi hoặc nếu có điều gì khác mà bạn muốn xem khi kiểm tra <canvas>, vì chỉ khi nhà phát triển sử dụng và phản hồi thì các công cụ của Chrome mới trở nên tốt hơn.
