परिचय
इस लेख में, हम इमेज बनाने, उनमें बदलाव करने, उन्हें खोलने, और एक्सपोर्ट करने के लिए, HTML5 कैनवस एलिमेंट का इस्तेमाल करने का तरीका बताएंगे. इस दौरान, मैं इस टेक्नोलॉजी से जुड़े कई ओपन-सोर्स टूल भी पेश करूंगा. साथ ही, इन तकनीकों को किसी मौजूदा वेब ऐप्लिकेशन पर लागू करने के बारे में कुछ सलाह भी दूंगा.
कैनवस के साथ काम करने की सुविधा देखना
सबसे पहले, यह देखें कि आपका ब्राउज़र पूरी तरह से HTML5 कैनवस के साथ काम करता है या नहीं. किसी सुविधा की जांच करने के लिए, Modernizr का इस्तेमाल करना सबसे आसान तरीका है:
if (Modernizr.canvas) {
// Browser supports native HTML5 canvas.
} else {
// Fallback to another solution, such as Flash, static image, download link, and so on.
}
कैनवस एलिमेंट बनाना और किसी इमेज को बाइनरी या डेटा यूआरआई के तौर पर इंपोर्ट करना
सबसे पहले, आपको अपने पेज में कैनवस एलिमेंट जोड़ना होगा. JavaScript का इस्तेमाल करके, ये काम किए जा सकते हैं:
var ctx = document.getElementById('new_canvas').getContext('2d');
var img = new Image();
img.src = "html5.gif"
img.onload = function () {
ctx.drawImage(img,0,0);
}
इस कोड में, पहला चरण 2D कॉन्टेक्स्ट पाना है. इससे हमें उस एपीआई का ऐक्सेस मिलता है जो ड्रॉइंग के सभी तरीकों और प्रॉपर्टी के बारे में बताता है. इसके बाद, हम एक इमेज ऑब्जेक्ट बनाते हैं और src प्रॉपर्टी को बाइनरी इमेज की जगह पर सेट करते हैं. इमेज लोड होने के बाद, हम इमेज को कैनवस एलिमेंट में इंपोर्ट करने के लिए, drawImage() तरीके का इस्तेमाल करते हैं. इमेज के यूआरएल के बजाय, डेटा यूआरआई का भी इस्तेमाल किया जा सकता है. इसलिए, ऊपर दिए गए यूआरएल के बजाय, ये काम किए जा सकते हैं:
img.src="data:image/gif;base64,R0lGODlhyAD3APcAAAAAAAoKChISEhsbGyAcHSMjIyomJysrKzMvMDMzMzk2Nzw8PEJCQklFRkpHSExMTFJSUltbW2NjY2hmZmpnaGtra3BtbXNzc3x8fOJHIOJLJeNOKOVRJuhWJ+lZJ+NQK+xdKONVMuRYNeRdOu5iJe5iKPBlKfBoLeVgP/BrMvFyPIF+f+VkQ+dpQ+RnSOVqS+hsTfF2QfJ5RvF9S+RuUehuUORwUuhyVOR0WOl2WeV5Xul5XOV9Yup9YvKAT/KDU/KGWPKJXOWAZ+qBZuWFbOuEa+yIb/OMYPSQZPSUauaJcuyLc+aOeO2PeOaRfO2Se/WZcvWeePWhfISEhIuLi5KSkpqamqOjo6urq7Kysrm3uLu7u+aWgu6WgeaYhO6ahOecie+difCeieegjvWlgvaoh/Chjfari+emlueqm+qrmfCkkfGolfGsm/exk/e1mfi1mfi5nuevoeiuoOizpei1qei4rfKzo/a7ovi9o/O3qPO5q+i9svS+sfnDrOjAtujEuunIv/XBtPnGsPnKtfXFufbJvfrOu8PDw8jGx8vLy9TU1Nvb2+nLw+nPyPbMwunSzPfQxvrTwvfRyPjUy/rZzOnV0OrZ1erd2vnb0vne2Org3vzh1vri2+Pj4+rk4+ro5+vr6/vl4Pvq5Pvt6fzx7evv8O7x8vPz8/318v349gAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAUAAKsALAQABgDAAO4AAAj+AFcJHEiwoMGDCBMqsnKlocNFBhM5nAhxlScsEzNqzKhI4CmMGhkhRKVFo5WOAiVqrJiwpcuXMGPKlFkhgM2bAaoUVGUB502dq7QI8Em0qM0LqFYxGko0QlKDWJj6vCBQlYSiVmZq3cq1q0sJAMKKBQB0oKoKY8UCxRIgrdu3YS0IXCTgbYArBj0tgFthINi0Ob0KHkz469uyVdG6BZqlLtzHYfuuWtT2bQKRZlc8lrwqwuHCoEMP/psW8SpUiksLbAwZstzJjt9eUDVQ0YDNAz0vFs27d0zSY02vSh1cINvWj2dPrvx2ACKBqHTz9es2sO/r2AkCV2uQOPdVUZH+w6UKG/KDUKuuMH8rWZX04tnj+94e1jTqz6uyrBcv1gJtypAFYAUjCbTGGX3WyacgaPQBAAEVEEa4126rKBIBBA9AoOEBzWmYIYZZKbWfWwi8N51ACAq34IpbNSjWiKpBh4oqqNRIxVsS0DZjjQPRxZ+BueHH4pAt/iikQVXgmBCARp5oVXUqEillQi7yF+UqSbolwZIwNgkAZybWN+WYL1Up3pVZprUlQkx6mdaBR5Ipp3ZufndQmmOteRAjIw7A4VsCTPhmkIBdOeeUZiKHppJsjriAeuxNwR51FB5qaaKtLaplQny6xQAq9F12o1tgQrkKbbSZZSmRDS4gwav+Fbz6Z4x3MnpQm2ItUOGsANy1yqiDntogAxhcYOwFxSKLwRarrtigcN6JiRCeYulpUKdpLUCbFcw59eukAoWJ3BTNLvhsQfdViqStBuEalq6rhKLbARUBOxacTZJbrnznFhQtWQlRG5a1BWE7lrYpEZBTqvaKVWq++/IbZ7q0rrspm7HlShAVEaAnUMOREWqkvhFj169Z/2qqJpeepnqaxx+D25mXJJc8X5xnxUmQwAAQTJDBGicE8pdVYepWzTbzdnJiOg/Es889OuqyQUPj+2MASCcdWhYYdO01BigRxPXXXSeiENldZ5FQKFOgHSJCiaCNgRYDYeH1CnLL/Zz+1nz37fffgAcu+OCEF2744YgnrvjijDfu+OOQR87V1JJXblAqheyh+eac76GHHp2HLvropJdOeh+mi25H6qyX/gjlfY8CwwYbfGD7B7XXjjvtvOuu++63A3977sPb/jvuxv9OvPG7065B8cgXzzv0x/e+fPTCM097EakITsoOGoQv/vjkl2/++einr/767LfvvgYZNAE736n08P79+Oef/gb665/BF4NTRRP6R0D98a+A5ztgAdlAuC9kwHwKRCD7IijBCr5vA3cgnBn6R0HxdVADCvygBUc4wfB9QBCEo8MHRbg/CK6PhSwkIQJD8AjC9eEDLRxfB1eIvxjKsIT+5BPhCDJBuEeIAIhBLCAPf1jBD46gE4TLxAg4WD4f6pAD7uMAFrW4RfFpUQNfxCIYx9jFLpJxi2IkIxjTaD4WdG9wnZhiDnUYvhhS0Ip0DB8HQECCEvixBCD4oyAHSUg/9vGPh0RkCRJJyA5UMXw1eKP3WOBCJCYwj/fjgAk2yclOnuCPnQylKEdZglCW4ASd9KMjz9eD+fUtFTVAoBWXyD8RcqCUo9zkJ3GZy1720o+mXKX5luBK+tmvkiBMIjLx6MH03dKX0IymNDdZAjaS7wvF1JoqlvDAHjZThmLkAAmmSc5ycrKa6GNg4b7wzXYms4nve6Y55xlNdNaxmRn+LBwb9GdNTL7znnP0Ii/pSVBRluCR4UNh4e6AUPWFkIC1VCYYB1rQipoABOjbQA0LJwiIZlSimaSoRQmK0fOJgBKGMwQOX9i+h/5Toh/cokhHOs+StlEThqPEETPqvJdS8ZLkkydNC+oBTGbgBaIwnCZQANQLNvV+GRDnUCsqzPLdgBSG68QLusnEPD5UjBHkXwfGOVWCVnV8GWil4UiRA/fh8Y4EFOc4yUrWTdLVrtTMqwnuas4SnFV8GSjC4VIBvpfisZsZeKBi4Qe/xDq2sZB97GIdG1USWPaymM2sZjG7yM1eFpi5tKf5noC4InDVfSHwAhpWy9rWuhYNbGD+w2tn+9o04AEPecitbnfL29769rdSSMFMRVu+MCBugE9t5ggaYYrmOjcUzo2udKEr3eqagrrNXRAhhGtQ4pIvn4YLQ/5CwIdQmPe8oDBvetV73va2d73uha8pshmaPJhguBndA+La8FQKfoAO7g3wewU8YPi2d74KcsNML4q+D2zUcHtYaXJNiIbrEvjCGGave+kLmjLUNZQgEGEIiHi4R0i4oeUDA3ovbOAVh6LFAQYFguOjCil8uJM2LZ8IoHg4SpzYfU4g8HoNPGQXpxfG1zXFU7CjilQg4caczDH5WJDUw3Vip+5EHxE8cV4uvzjGYMZwer3MYcKUIghQ9mP+Uc93VcSNgpIBFR8PNpHhMNd5w/IZhQ+Gu+YO9qAUbo4lM8WXA0ZcF8YwHrCQA6ygUcQgtP0UnxEkWThS9OC0IoygCyyh6EWb18ufNrJ7FcQJ7prSu8nMwBPKrLVUFAHF50OBJRLdZTt7+rxKlk8lUNldNiowA2tInCqe8MBBP88Rd0YvrTOsoEN8UpSfjHT42qA4M5w2y+T7ACDcC+pQgLrbAm6xgVktGD8826AN1m/i9gnr8n2gDsmOd3zNS26vwOG+3W1wIRS3h1kGcQ7xBoXAQcHlgg/cEwM/OL1PpQpUMdzhDYc4qiLe8Ic/vAygPScg0TeCBx+uDyEAqMj+faoBMyR7E0yggcpXzvKWsxwGNgCCzGdO8x/QHAg2r3nNg/ADnvv8Bz9QwXClPL4hKs6I+WuCiwm8CR4kNnyI5arUx+fZqle9s5ldJL5JueagaoDKipNiNwdNhHl7u9afIAI/S0lRKJf1nF0v3wsonVU4w/rXPPjyss3rhGvjsQNsf/s0/Yq+G9Q7aal4QbvLhwNwh9sUY2hpUBcseK6jbwiHt5kqanDtMaIvAzS4hNkDnIbySXvyeq38L/8qvlUrThVDiLP4WAAJFzveFHT4cftuSXnVn/P0xn09cj9KvgwsN9l/CDm2Y5px30MafWpgHDtF7lLPa4C8zQ0wuAP+geX3jdX50DxoltWtODU4FIJ2sPCFuQwJOS5efIAHvy+lHEFDME4PQFSgHNS/7E0wNX/yN38NhlKLUwhexz5ocHI00HkgFT7fF4CjRHTiIwIkdnS6504R5AXJ5gk6UGzx5HYQSHQH1AI8pjiV4H7vwwTw5XifBgpqB1VS1Uu8pnqsBz81MAqM0wl21047pAE8wIJfhl59B3VZNFd7tUidBUxsB1pMeF8DJUi+tEphlQE7gFWLIwowgD8ZgAOfwG3hRgc4EIZiGIY2QIY4YANlKIY7EARHcARs2IZw2IZvOIduSIduKId1eAQ/cG6idHqYxzilsAMe6D4uAITqNWT+m7AJnpCIntCImOAJn4AJjxiJkQiJqXCJmJiJmriJnMiJlaACoVWDGbAEjZMKTid54YMCl3BknYZe6mdeprB3C4cdnzhcp9cFjsNNyORTIwAJY0ZgrxiEuLZ3mTcTh2BqpnR6ZuA4T1BJH5QBItAIsBhfsZhesSiM2Hhh8TEIfJhK0rYBeuA4G+RW4UNe7wVfMoZhwdhp8REH3XhODaZQjHMHYcU+HyAHdcaKK1ZkendgS9YbqqBgpCSBJuRxitMHPZg+H5CAYSZwGnZg2RiEMpYdNQaCBHl9ONU4j6B8xHdPGaCB62UK4BaM6NiK7VWMMaEKUGCRHFdljJMJHOn+PhnABSwWixaGjtcYkSeJHaWABEMnQi+Ag43TCcrXU9gGdTzgkA8pkdC1lOm4lOaVHaUABCKlSoVnhYwzClvFUoDFA4xQk/x4aPLFj+eVHZ0wA6F4eXSXOKRwA/ljA5gwei/WXCX5irSWa9fRCUJHSv10QE2wlohTP82ERyzAaZ4Wki2WkznZXtlRasMlitjkOKmgix05PihQe9goX+p1k5y5mdiIkjAhCTOYjOeTAerUOKrQBVw5Ph8gjQinlK/5mgk3m7QpcKCWKrhZFbrpcMY4mtTkR6cHXo3DBp3nQx/AA1zABUygnMrpBE7ABc4ZndI5ndQpnWVwndiZndr+iZ14AJgHEQekBJzn8wF9ADn8tZqlSYQIdEuctVfntFdzRQJIkApl5gaj9EkXKQL29zgR1oDkqD6nNz7sOU2WBQWsZmO5dJEjMAmQUwgx6U9dZT5CJU0kQAasBgVbB2IjFz4skJGOo1NH+U3Glj/xR04k4AYpeQQsaT4ZwAJC6TiasIMRmkW9Z1BxEBNTmWaEx6I1AJpa82bn51OTBXVRx1iyN6HhdwJ+EBN65nY7aj474KOIBwMMqD4jwARekJxesKVc2qVegANB6kUgmEspcAgx0Qky4KQ1qAGCBTmqUFjn05cZ4AKid4hH5pACZwppcIHoI041ek4qUAkx8Yn+aoo+pBU5rwZCEUVy74QCyKaT6GUHDwqgfwqonBATkpACaXk+wRY5wzdLDxSN6xhgpvAHWGZFJUqhMvCiLkEIv5RGFCScjiNebsU/IWAHAtZt6dUIKMg+lUpNPsBqfuCk9Dc+5Pc45+l1/ZQB/PNuJClglvB//umAYzpKQMBqb+Ck4qdMBtk4+DetAJUB+FhrodZenuACzOpBsDp5v2oCSVBmqnAGILit7iaokfMIYQpCijUGG7iA7gN41ZpKUgCvCGpQcUc+I+ChjqMKlMBMtbQBH1muQgYKPLB4BxSwqXQGKZkEfAaUJfg4UvR+dZQBSmCIm+kJSuB9GHtOeBD+E6mAZrl0sONzA6zqODrIqBDaA12Yj1wQT+1aAoOAozKwqSPXA96pOKPAeSILSXR2Z5FHo5VaSmYKE6OwlwYlikUgpVpTCsdEjiwQl17YYqVXhAFrSClgry+RCVYbTKXZBJVTPx5YfeYzAnUqsQ/pCETgApMqoVrXXeNUAioABGdQswkhCaDIl+gTfJJDmYMmApAwqrl6CX8wBjyAAnvrgEy4hCWQAj4QBXlQCYAmE9tli+lkOdN3P+Yoby/mCZBQB1yAA92nR1p3WSmgAkngBodACpmnCuaGX+N5rJDDBkt0PiEAb17YikSGCY0gB0RAAxwJTCoQBGVwCJ0gpff+Flr6Zjl6MKLPkwa2dmcWhgl/gAY80AIzIAV+kAndo7Wr4GEzdZEhQICSA3LKdEAfxK9Lp2jLxmXr5QmYoLu8UZEJij4h8LGQs5H5wwQZ9pTfO2oAybG5tKYjQLiOkwmxa3rmowQNvI935htntmAyKz41gJWRMwrdx0w/eLwmeWuhwL4FMQo/0EtVxUY7ELqSQwpZiLPn84NExsJdto6n8I+ggaZEWz7cYznfg57wE3qqi2t25hucsLapJGERpGpHuziudnfFJ2uHOG+O94va2BuZgIwap4wujHhL8J/XhwaQgHCkusJQOYugUQqcYJ/P507UZjmrcLr3swEjwAP+YMAHYHtoG3iT0KW1qjAKh3AGQaACvqlxEAq8kUOcu6g+IeACRDAHjaAJDCxjJXlhuysQpVAJcQAFM5AClpWhpxaPerwKd4Bp/gRX6jkCOcAFdmAJngC5n3zIWpEKnUAIUgAEmpp68ydtIhAJrSwIfLq06vkBKEAEYwAIjXhnQQwTqlAKkuAGSeDIltV89cRxaFs5hnCqIYo/IkADTFAHjrCzwNgSTZYJfhAFPiB0h0RQIcyhBhw5lNCrmeY/qcgDXsAHl8DO7CXEp9IJi3wEoAhKFnXPR0XCknOzlkRAH/ACS5AGjdC0UVkVo1zKMqCpSDhUJXDPGmB4rSwKipf+r5VpjyNgA1zAB7WXCpxACGQQdN48VU9afGqlx5s3YfUrSywgBEiw0N3sezkNUKTYym9apfDEPn7arhV11OMTma2cqJWsxNTnTFBdUGwHVuVzmnrcBVVqlD7FvemTqs73R+kjyZJDq+XcVD4UQ0gqeLxEr+Ujj3q8BxtqQszMg1bEe5WHS34EAh5wehvAoK28CgipRPuDR4BdVoLkAWs6PhSY2KsQCbI8oyL32DQ12IX9PiigsJZDCXtbj2Haz4w614M3SCbw2SodPjDgknqsCb2qxlmEPmhdTxoHSKw3aBmQAxBdOSj9UxKk2qfUXZ4doPfzh4k9CjfA1GX9Q6r+3Y1/1AEdoNxwXXzEZNmu9nQWZL9Qm0qBp2bXvdL5g4uWvQqVsAY9wAIQ29cTTUGc7YSDXd59vNeA9TwsUARskM9KrQl90AU1IALvzUQdxHuRbd/g2se0HAaGUL3pnRClMAltsATubaQQhEXgjVCnB3i8PdkE9EAV3QR3oL4RLhOq0AmG8AU7IEfQvbTWBOJ2lGXFxgI9sAaPMApnrMepkAl70AQvUNqarT8jUANdIAiacMUnvhWJ/AhrMAQjwD+wvOBmrT7F1gJLwAaTQJ9Lnh2+3AdPcANH9OJvbdviMwI7IAYPruRd3hukQAltYAQXXuYI9EAh8AJPoAcm3ub+ZJIKo1AIYbADBO7dqGjlIGTjOE4KbM7nQ0IKmaAHRgADl6vDLKoBRX7knbDojC4npPAIbNADI6B7ePQBLLAEdzAJNrzpf+PLe9AFYm7ofrwDYVAIOq7qiPPmce4COHRad94Ee5AJqW7rrycKhWAGgo4C/P0IACzslUMKmpDpzB7t0j7t1F7t1n7t2J7t2r7t3N7t3v7t4B7u4j7u5F7u5n7u6J7u6n7iT9HuOgIdunkaA5EUSVFx9S7v+N7u8P7u8K7v8s7v+c5w/x7wpwLv/S7wS+bvqXLvPHIa787v/q7vAE/vBs/w877vD0/wCw8dibAFHv/xIB/yIj/yJF/+8iZ/8iif8iq/8izf8i7f8mZzKvVeIzoy8zZP7ztCI//OIzYv8zpP8w7PIzQyIz8/I0Fv8z8v8xQ/9EqP8zSS9Ew/9Dz/9ERP8ULP80rv805/9ErfcFu/I0i/9Fgf9TWC8+t+9mif9mq/9mzf9m4/JWU57+Zl0KhwYQY97zt+7qdQAQsQAZixCojAAAwgHFSwAILPAAtg+IhPBbVhARKQBUmRBSzx9jCBFgGABQPBCAUAAAwAM/FSIOMhEIjwJwGwAp7wAHhB+TFxHBawZBAAAAMQNquQCHUxAILvAH9yAB0BChNyExGQIKrvEpoPAAkAM1YgLTEDMKpwCrrB+Fj+chRZYAUFQgCTH/wJASoAIAB7kx9hAQEL//oDUBGswQCgcBoQEABUkCqLkABIYf0wUQVtsQIDcQFhUQCYsQib/wCnsAq8n/2p7wkAcYBBqFUFVyFaZFDhQoYNHT6EGFHiRIoVLUpE9VDRAAAPMoZaAABAgCsFrQQAMKUgFZQRMq5aVKDKRYUvaRZUdVPnTomqFmVRlBOjIoSLECZKtCgRIkYFT2nJ8hAVAwADEibiKNLCKlQVAAjYArPASCwGFRVIeDORBSo2I4Y6VRAUlkSnsmQRylOvTkYYqiS60hbjFQVZtBS2QsVTlSmgCjJSUPLhFJFXVFEZOTZBKE8JAGz+XnVBJAAEVjIqYuCY5pYtWMpODGVBUUEtCxQtYiB5726LniAIRgXhdURPBbZ4OnDlSqhQVlSvSvTgecMtKCWcggBgAWUBiBChrJBTggCUX2cyukDw4iIMbiOiojKg6aorEqBDUM9bv0QMD/JDuAAVRUzxJJGMPNkiP1QSMO2ACBLCYpFQECFoCgxuewgUzxLYggAAMMDqQ8oAeC2UnyIQiYBFUKkiP4rgSw+VAgkyMZREXFQFkSoO8GQVVSQoaQWV9iPyIUYSoMKgUxi4IAsGrFhBgUUYuSKC4VCJoD0mV1FkC0asiMCKUB64QAL8HFLFKwEiCCCALKbSzjO0FgL+JbuUoHMRoy2Y3EILCwLzhIoHMGBguFVYs2IBghSBwJNQIEikSEkZQuSASAtS5AAsskAyiwf6yqKC2Qy6IAJQFrjAkyxCWQGLCxDJ4gCgIshToStQQonHVTAYSSQI3KMPpV+BlYgRCBjx5IEsGHlAkSkSYCo/9sB8IC4L6ZOA2En3QySBtHb1yIoEGBFyiwWqCEohKwqDIIIsCmSACkW6mkIVK6yAiJGxRLLvoPICSJKhED26SZEITrni14RDkSBAhah0tFRUQonAwAp023bSR6NSBYtmsbSC2cA+TdegLAbIYgoFZrPi2NuORWSKWmtCsbKCOhNJgFEXQoQj2xz+mvghLDC4TGYIrljkgW9XWWy+CCo41IEstnDgih4z3tbZK6zAICFGJABlzywQWaCCpbnEwK6AcZMgEWOpEFOiKkSyqqCuRBooRyzywgKlB6qYzqAq8HUIg5KcnaIKVLCo125ELghQlS0eqNgKBlhbwDSsMw6FEUZeQsWxUzzJCFmGUMkIdYM86VEVTz6faGCbbv3Q3gGMs9tODFJ272QMHrIgLVAYyYk5hYYnfZXOGWGuR1SI3zx66YGmasjHBnDzUAEA0JQ9lAZQ5JSGP1cllCsGECCqhVAZXbDp34efNwwCQKQmCHRFRbSRyvvwtAQKaBgD2tQehmwBSFeLXwL+FXiRPeWJCtkqSCgqwD8BVCA/5hqNABx2uuMs0IMffMsW8lIQo9REC2XCwBbc44krTIEKiNAWCGU4Q57EkIY3xGEOdbhDHvbQhz8EYhCFOEQiFtGIRxyiKj4xMyQ2MX6JoEADyHQ2J1YxeopYAAEQgAACQAATVqwhThSSk7xkJC9kNIgZDZITm6jRR2O0GxzL+EYxzvGMXEmjKlCBAQMgYAUUQIABrEDGO9pxjXTE4x3bSMcRCsUtaIxjIdOISDZOcoSoSARrNLlJTnbSk58EZShFOcpRasEBCrCCJxZBBQdpgZSvhGUsZfnKRJARFXpE3S1zeUtc7rKXquhlLnFkCUzUEVOXxfQlMoUZTGXycpfKNCYxTSEBAkjgE4xoAAGmcMxgGjOZxWQmN4c5TGF+s5vh/CU6wbnOY4LxJlcgQAQmYAEHHCAs7sSnxjDARQIoQHH5BGiRUKGFKlQBESMMKEQCAgA7"
आपके मन में यह सवाल आ सकता है कि "हम बाइनरी इमेज के बजाय, डेटा यूआरआई का इस्तेमाल क्यों करें?" इसके कई फ़ायदे हैं. इस लेख में आगे, आपको यह भी पता चलेगा कि कैनवस इमेज को डेटा यूआरआई के तौर पर आसानी से कैसे एक्सपोर्ट किया जा सकता है. यहां बाइनरी इमेज फ़ाइल को डेटा यूआरआई में बदलने वाला टूल दिया गया है.
कैनवस इमेज में बदलाव करना
अगर आपने कभी किसी तरह की लोगो प्रोग्रामिंग की है, तो कैनवस पर ड्रॉ करने के लिए भी यही कॉन्सेप्ट इस्तेमाल किया जाता है. मार्क पिलग्रिम की किताब, Dive Into HTML5 में कैनवस के बारे में एक चैप्टर है. चैप्टर में दिए गए उदाहरण के आधार पर, ऊपर इंपोर्ट की गई इमेज में ग्रिड डायग्राम जोड़ा जा सकता है. इसके लिए, इनका इस्तेमाल करें:.
var img2 = new Image();
img2.onload = function () {
var context2 = document.getElementById('new_canvas2').getContext('2d');
/* vertical lines then horizontal ones */
for (var x = 0.5; x < 800; x += 10) { context2.moveTo(x, 0); context2.lineTo(x, 500); }
for (var y = 0.5; y < 500; y += 10) { context2.moveTo(0, y); context2.lineTo(800, y); }
context2.strokeStyle = "#bbb";
context2.stroke();
context2.drawImage(img2,0,0);
}
img2.src = "html5.gif";
आपके पास इससे ज़्यादा क्रिएटिव होने का विकल्प है. हालांकि, इस विषय के बारे में ज़्यादा निर्देश पाने के लिए, इस लेख के ऐपेंडिक्स में दिए गए अन्य ट्यूटोरियल देखें. हमने अब तक कुछ खास नहीं देखा है, लेकिन अगले सेक्शन में आपको कुछ दिलचस्प जानकारी मिलेगी.
कैनवस इमेज को डेटा यूआरआई के तौर पर एक्सपोर्ट करना
कैनवस एलिमेंट में toDataURL() तरीका होता है, जो पैरामीटर के तौर पर MIME टाइप लेता है. इसकी मदद से, हम ऊपर इस्तेमाल किए गए कैनवस को एक्सपोर्ट कर सकते हैं.
window.open(document.getElementById('ctx').toDataURL("image/png"));
इससे कैनवस, नई ब्राउज़र विंडो में PNG इमेज के तौर पर एक्सपोर्ट हो जाता है. हालांकि, यह इमेज कोई सामान्य बाइनरी इमेज नहीं है, बल्कि यह Base64-एन्कोड किया गया डेटा यूआरआई है. इसे ब्राउज़र से रेंडर किया जा सकता है. इसलिए, उपयोगकर्ता के हिसाब से, दोनों के बीच कोई अंतर नहीं है.
ध्यान दें कि ऊपर दी गई कोड लाइन को वेब सर्वर पर चलाया जाना चाहिए. किसी लोकल फ़ाइल पर toDataURL() चलाने पर, गड़बड़ी का मैसेज दिखेगा. Chrome में इस समस्या की स्थिति जानने के लिए, यह टिकट देखें.
अपने वेब ऐप्लिकेशन में इंटिग्रेट करना
कैनवस, उन सभी वेब ऐप्लिकेशन के लिए एक बेहतरीन ऐड-ऑन हो सकता है जो उपयोगकर्ताओं की अपलोड की गई इमेज को सेव करते हैं.

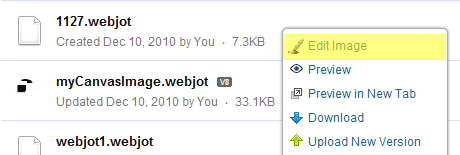
उदाहरण के लिए, हमारे पास एक ऑनलाइन फ़ाइल स्टोरेज ऐप्लिकेशन है, जो उपयोगकर्ताओं की अपलोड की गई इमेज को सेव करता है. हम इमेज फ़ाइल को कैनवस पर आधारित पिक्चर एडिटर में खोलने के लिए, 'बदलाव करें' बटन जोड़ सकते हैं.
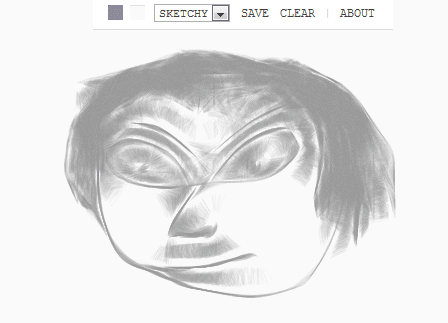
अगर आपको अपना कैनवस एडिटर नहीं लिखना है, तो Harmony उन कुछ कैनवस एडिटर में से एक है जो सार्वजनिक तौर पर उपलब्ध है. इसमें ब्रश आसानी से जोड़े जा सकते हैं, ताकि आप अपनी पसंद के मुताबिक आर्टवर्क बना सकें.
ऊपर दिए गए मेन्यू में "इमेज में बदलाव करें" चुनने पर, कैनवस एडिटर खुल जाएगा. यह एडिटर के init() फ़ंक्शन में कस्टम read_file() फ़ंक्शन को कॉल करेगा. ऐसा करने का तरीका यहां बताया गया है:
function read_file() {
var url = file_id;
// hide a copy of the original image if it is needed to load
document.getElementById('editableImage').src = url;
image = new Image();
image.src = url;
image.onload = function() {
context.drawImage(image,0,0); // context, defined above, as canvas.getContext('2d')
}
}

HTML5 LocalStorage जोड़ना
अगर आपको उपयोगकर्ता अनुभव को बेहतर बनाना है, तो आपको LocalStorage का इस्तेमाल करना चाहिए. उदाहरण के लिए, अगर आपके पास एक बड़ा टेक्स्ट एरिया है, जिसमें उपयोगकर्ता को बहुत सारी जानकारी डालनी पड़ती है. जब उपयोगकर्ता फ़ॉर्म सबमिट करने वाला होता है, तब वह गलती से ब्राउज़र बंद कर देता है या ब्राउज़र क्रैश हो जाता है. ऐसा हो सकता है कि उपयोगकर्ता परेशान हो जाए और वह मैसेज फिर से न लिखे. नीचे दिए गए डेमो में, डेटा को सर्वर पर सेव करने के बजाय, इमेज को डेटा यूआरआई के तौर पर LocalStorage में सेव किया गया है:
// Save Image
function saveToLocalStorage() {
localStorage.setItem('canvas', canvas.toDataURL('image/png'));
}
// Load Image
function init() {
// for demo purpose, all variables are declared in the parent scope
canvas = document.createElement('canvas');
context = canvas.getContext('2d');
// Use Modernizr to detect whether localstorage is supported by the browser
if (Modernizr.localstorage && localStorage.getItem('canvas'))
{
localStorageImage = new Image();
localStorageImage.addEventListener("load", function (event) {
//...
context.drawImage(localStorageImage, 0, 0);
}, false);
localStorageImage.src = localStorage.getItem('canvas');
}
//...
}
कैनवस को सर्वर पर बाइनरी फ़ाइल के तौर पर सेव करना
कैनवस इमेज को बाइनरी फ़ाइल के तौर पर सेव किया जा सकता है. ऐसा करने के कई तरीके हैं. उदाहरण के लिए, अपने बैकएंड कोड में डेटा यूआरआई पास करने के लिए, पोस्ट ऐक्शन किया जा सकता है. jQuery का इस्तेमाल करके, यह इस तरह दिखेगा:
var url = '/api/write/' + file_id + '?data_url_to_binary=1';
var data_url = flattenCanvas.toDataURL('image/png');
var params = { contents: data_url };
$j.post(url, params, function(json){
if (json.status == 'upload_ok')
{
//ok
}
}, 'json');
इससे, डेटा यूआरआई वाले कॉन्टेंट के साथ XHR कॉल बनता है. इसके बाद, आपको सर्वर पर base64 डेटा यूआरआई को डिकोड करना होगा. उदाहरण के लिए, PHP में ये काम किए जा सकते हैं:
if ($_GET['data_url_to_binary'])
{
$contents_split = explode(',', $contents);
$encoded = $contents_split[count($contents_split)-1];
$decoded = "";
for ($i=0; $i < ceil(strlen($encoded)/256); $i++) {
$decoded = $decoded . base64_decode(substr($encoded,$i*256,256));
}
$contents = $decoded; // output
}
पहली दो लाइनों में, डेटा यूआरआई ($contents) को दो हिस्सों में बांटा गया है. 'data:image/png;base64' और 'VBORw0KGgoAAAANSUhEUgAAAWwAAAB+CAIAAACPlLzKAAAACXBIWXMAAC4jAAAuIwF4pT92...'. इसके बाद, हम डेटा यूआरआई स्ट्रिंग को डिकोड करने के लिए base64_decode() का इस्तेमाल करेंगे. यहां ध्यान देने वाली बात यह है कि 5 हज़ार से ज़्यादा वर्णों वाली स्ट्रिंग को डिकोड करने में समस्याएं आती हैं. हालांकि, "अलग-अलग हिस्सों में बांटकर हल करना" वाला यह तरीका, स्ट्रिंग को डिकोड कर सकता है.
आखिर में, fwrite() का इस्तेमाल करके, बाइनरी फ़ाइल, $contents को अपने सर्वर पर सेव किया जा सकता है.
ब्राउज़र में "इमेज सेव करें" सुविधा चालू करना
कैनवस एक एचटीएमएल एलिमेंट है. यह इमेज की तरह दिखती है, लेकिन आपका ब्राउज़र इसके लिए "इमेज को इस नाम से सेव करें" विकल्प नहीं देता, क्योंकि यह असल में इमेज एलिमेंट नहीं है. "इमेज को इस नाम से सेव करें" सुविधा चालू करने के लिए, डाइनैमिक तौर पर कोई Img एलिमेंट बनाया जा सकता है. साथ ही, src को कैनवस एलिमेंट के डेटा यूआरआई पर सेट किया जा सकता है. canvas2image टूल का इस्तेमाल भी किया जा सकता है.
ज़्यादा बेहतर कैनवस एडिटर
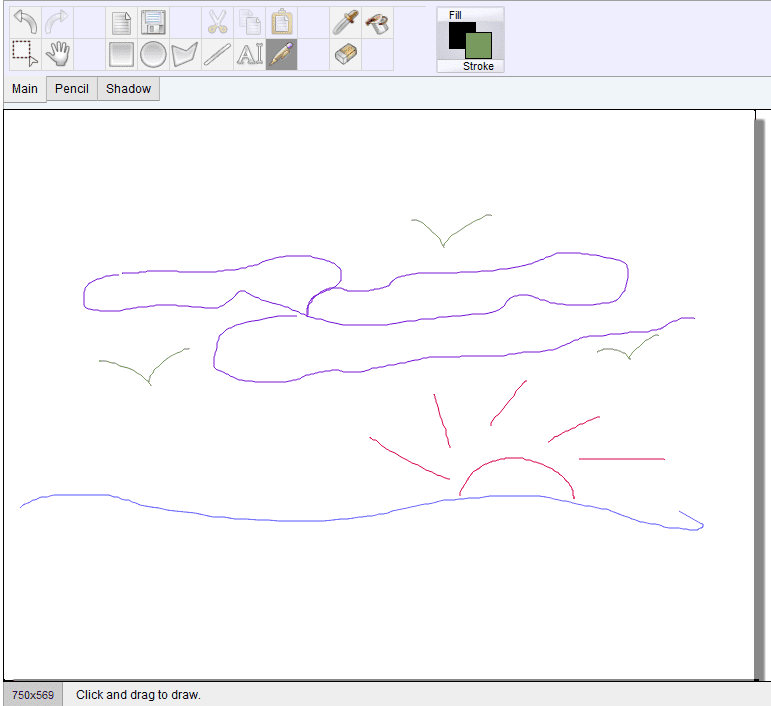
अगर आपको कैनवस एडिटर की ज़्यादा बेहतर सुविधाएं चाहिए, तो PaintWeb आज़माएं. इसे रोमानिया के छात्र, माइकल सुकन ने Google Summer of Code 2009 के दौरान लिखा था. उन्होंने ऑनलाइन पेंट ऐप्लिकेशन लिखने के बारे में कुछ ट्यूटोरियल भी लिखे हैं.

ज़्यादा प्रोफ़ेशनल लाइब्रेरी के लिए, Pixati देखें.
क्या कैनवस की मदद से और भी मज़ेदार चीज़ें की जा सकती हैं?
पॉल आयरिश ने अपनी वेबसाइट पर एक छोटा सा ईस्टर एग बनाने के लिए, Harmony और $1 Unistroke Recognizer को जोड़ा.
जांच करने की हमारी नई सुविधाओं का इस्तेमाल करके, Chrome DevTools की मदद से कैनवस की जांच करने का तरीका भी सीखा जा सकता है.
कैनवस के बारे में ज़्यादा जानने के लिए, अन्य ट्यूटोरियल देखें
- MDN: कैनवस ट्यूटोरियल
- HTML5: कैनवस के बारे में जानकारी
- Dev.Opera पर HTML5 कैनवस - बुनियादी बातें में, ड्रॉइंग के बुनियादी प्राइमिटिव के बारे में बताया गया है
- कैनवस में Breakout का क्लोन बनाना: इसमें बुनियादी मोशन, फ़िज़िक्स, और इंटरैक्टिविटी शामिल है


