Redirige una solicitud a /.well-known/change-password a la URL de cambio de contraseñas
Establece un redireccionamiento desde /.well-known/change-password a la página de cambio de contraseña de tu sitio web. Esto permitirá que los administradores de contraseñas dirijan a tus usuarios directamente a esa página.
Introducción
Como sabrás, las contraseñas no son la mejor manera de administrar cuentas. Por suerte, existen tecnologías emergentes, como WebAuthn, y técnicas, como las contraseñas de un solo uso, que nos ayudan a acercarnos a un mundo sin contraseñas. Sin embargo, estas tecnologías aún están en desarrollo y los cambios no se producirán rápidamente. Muchos desarrolladores seguirán teniendo que lidiar con contraseñas durante al menos los próximos años. Mientras esperamos que las tecnologías y técnicas emergentes se vuelvan comunes, al menos podemos hacer que las contraseñas sean más fáciles de usar.
Una buena forma de hacerlo es brindar una mejor compatibilidad con los administradores de contraseñas.
Cómo ayudan los administradores de contraseñas
Los administradores de contraseñas pueden estar integrados en los navegadores o proporcionarse como apps de terceros. Pueden ayudar a los usuarios de varias maneras:
Autocompleta la contraseña en el campo de entrada correcto: Algunos navegadores pueden encontrar la entrada correcta de forma heurística, incluso si el sitio web no está optimizado para este propósito. Los desarrolladores web pueden ayudar a los administradores de contraseñas anotando correctamente las etiquetas de entrada HTML.
Evita el phishing: Como los administradores de contraseñas recuerdan dónde se registró la contraseña, esta solo se puede autocompletar en las URLs adecuadas y no en los sitios web de phishing.
Genera contraseñas seguras y únicas: Como el administrador de contraseñas genera y almacena directamente contraseñas seguras y únicas, los usuarios no tienen que recordar ni un solo carácter de la contraseña.
La generación y el autocompletado de contraseñas con un administrador de contraseñas ya han sido muy útiles en la Web, pero, si se considera su ciclo de vida, actualizar las contraseñas cuando sea necesario es tan importante como generarlas y autocompletarlas. Para aprovecharlo correctamente, los administradores de contraseñas están agregando una nueva función:
Detectar contraseñas vulnerables y sugerir actualizarlas: Los administradores de contraseñas pueden detectar contraseñas reutilizadas, analizar su entropía y debilidad, y hasta detectar contraseñas que se filtraron potencialmente o que se sabe que son inseguras a partir de fuentes como Have I Been Pwned.
Un administrador de contraseñas puede advertir a los usuarios sobre contraseñas problemáticas, pero hay mucha fricción en pedirles que naveguen desde la página principal a una página de cambio de contraseña, además de pasar por el proceso real de cambiar la contraseña (que varía de un sitio a otro). Sería mucho más fácil si los administradores de contraseñas pudieran dirigir al usuario directamente a la URL de cambio de contraseña. Aquí es donde una URL conocida para cambiar contraseñas se vuelve útil.
Al reservar una ruta de URL conocida que redirecciona al usuario a la página de cambio de contraseña, el sitio web puede redireccionar fácilmente a los usuarios al lugar correcto para cambiar sus contraseñas.
Configura "una URL conocida para cambiar contraseñas"
Se propone .well-known/change-password como una URL conocida para cambiar contraseñas. Todo lo que tienes que hacer es configurar tu servidor para que redireccione las solicitudes de .well-known/change-password a la URL de cambio de contraseña de tu sitio web.
Por ejemplo, supongamos que tu sitio web es https://example.com y la URL para cambiar la contraseña es https://example.com/settings/password. Solo tendrás que configurar tu servidor para que redireccione una solicitud de https://example.com/.well-known/change-password a https://example.com/settings/password. Eso es todo. Para el redireccionamiento, usa el código de estado HTTP
302 Found, 303 See
Other o 307
Temporary Redirect.
También puedes publicar HTML en tu URL .well-known/change-password con una etiqueta <meta> que use un http-equiv="refresh".
<meta http-equiv="refresh" content="0;url=https://example.com/settings/password">
Vuelve a revisar el código HTML de la página para cambiar la contraseña
El objetivo de esta función es ayudar a que el ciclo de vida de la contraseña del usuario sea más fluido. Puedes hacer dos cosas para permitir que el usuario actualice su contraseña sin problemas:
- Si tu formulario de cambio de contraseña necesita la contraseña actual, agrega
autocomplete="current-password"a la etiqueta<input>para ayudar al administrador de contraseñas a autocompletarla. - Para el campo de contraseña nueva (en muchos casos, son dos campos para garantizar que el usuario haya ingresado la contraseña nueva correctamente), agrega
autocomplete="new-password"a la etiqueta<input>para ayudar al administrador de contraseñas a sugerir una contraseña generada.
Obtén más información en Prácticas recomendadas para formularios de acceso.
Cómo se usa en el mundo real
Ejemplos
Gracias a la implementación de Apple Safari, /.well-known/change-password ya está disponible en algunos sitios web importantes desde hace un tiempo:
Pruébalos y haz lo mismo con los tuyos.
Compatibilidad del navegador
Safari admite una URL conocida para cambiar contraseñas desde 2019. El administrador de contraseñas de Chrome comenzará a admitirlo a partir de la versión 86 (cuyo lanzamiento estable está previsto para fines de octubre de 2020), y es posible que otros navegadores basados en Chromium hagan lo mismo. Firefox considera que vale la pena implementarlo, pero no ha indicado que planea hacerlo a partir de agosto de 2020.
Comportamiento del administrador de contraseñas de Chrome
Veamos cómo el administrador de contraseñas de Chrome trata las contraseñas vulnerables.
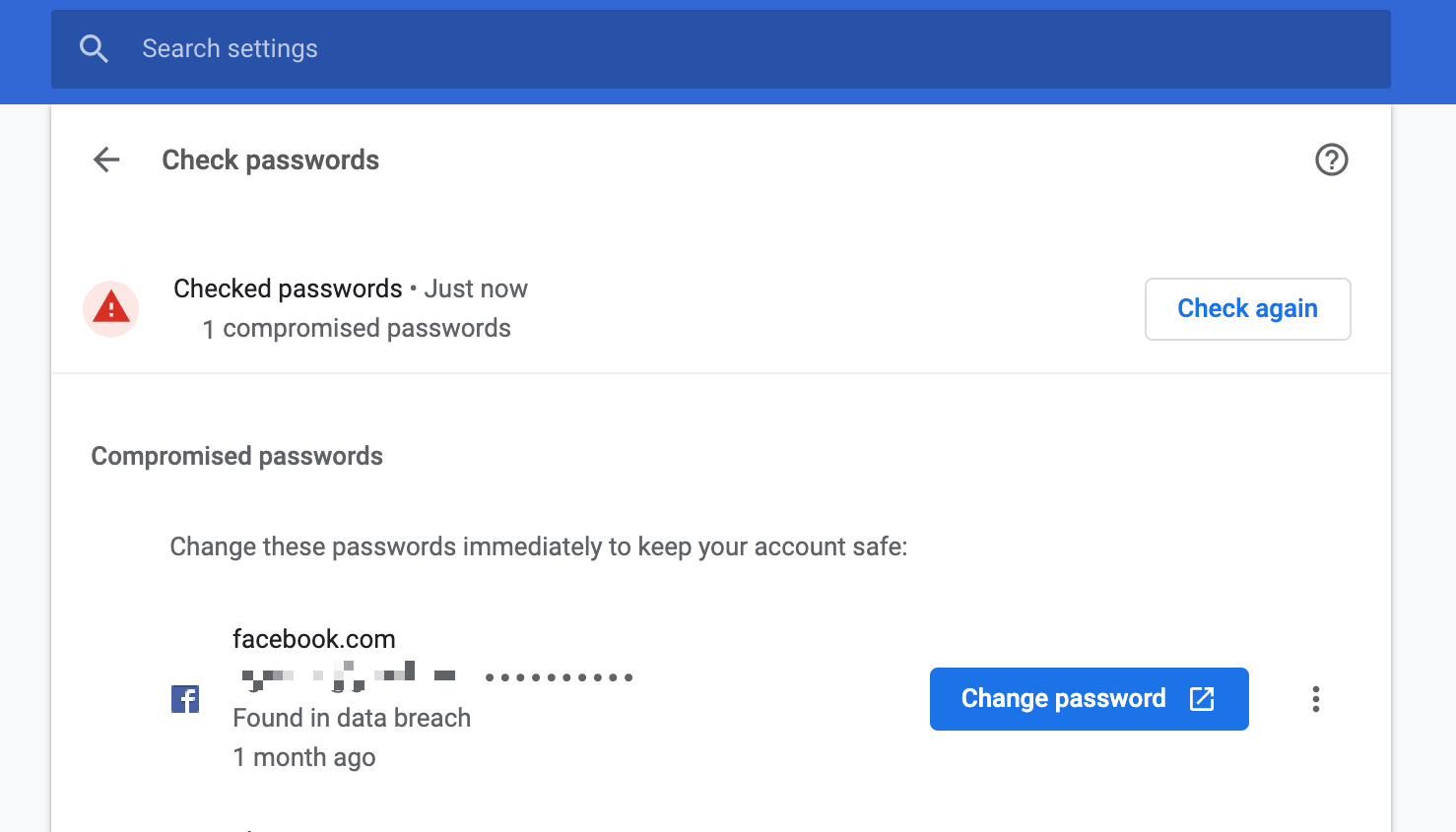
El administrador de contraseñas de Chrome puede verificar si se filtraron contraseñas. Si navegan a about://settings/passwords, los usuarios pueden ejecutar Verificar contraseñas en las contraseñas almacenadas y ver una lista de las contraseñas que se recomienda actualizar.

Si haces clic en el botón Cambiar contraseña junto a una contraseña que se recomienda actualizar, el navegador hará lo siguiente:
- Abre la página de cambio de contraseña del sitio web si
/.well-known/change-passwordestá configurado correctamente. - Abrir la página principal del sitio web si no se configuró
/.well-known/change-passwordy Google no conoce la URL de resguardo.
200 OK incluso si /.well-known/change-password no existe?Los administradores de contraseñas intentan determinar si un sitio web admite una URL conocida para cambiar contraseñas. Para ello, envían una solicitud a /.well-known/change-password antes de reenviar a un usuario a esta URL. Si la solicitud devuelve 404 Not Found, es obvio que la URL no está disponible, pero una respuesta 200 OK no significa necesariamente que la URL esté disponible, ya que hay algunos casos extremos:
- Un sitio web con renderización del servidor muestra el mensaje "No se encontró" cuando no hay contenido, pero con
200 OK. - Un sitio web con renderización del servidor responde con
200 OKcuando no hay contenido después de redireccionar a la página "No se encontró". - Una app de una sola página responde con el shell con
200 OKy renderiza la página "No se encontró" del cliente cuando no hay contenido.
En estos casos extremos, los usuarios serán redireccionados a una página de "No se encontró", lo que generará confusión.
Por eso, existe un mecanismo estándar propuesto para determinar si el servidor está configurado para responder con 404 Not Found cuando realmente no hay contenido, solicitando una página aleatoria. En realidad, la URL también está reservada: /.well-known/resource-that-should-not-exist-whose-status-code-should-not-be-200.
Por ejemplo, Chrome usa esta ruta de URL para determinar si puede esperar una URL de cambio de contraseña adecuada de /.well-known/change-password con anticipación.
Cuando implementes /.well-known/change-password, asegúrate de que tu servidor devuelva 404 Not Found para cualquier contenido que no exista.
Comentarios
Si tienes comentarios sobre la especificación, informa un problema en el repositorio de especificaciones.
Recursos
- Una URL conocida para cambiar contraseñas
- Cómo detectar la confiabilidad de los códigos de estado HTTP
- Prácticas recomendadas para el formulario de acceso
Foto de Matthew Brodeur en Unsplash


