Przekierowywanie żądania do /.well-known/change-password na adres URL zmiany hasła
Ustaw przekierowanie z /.well-known/change-password na stronę zmiany hasła w witrynie. Dzięki temu menedżery haseł będą mogły przekierowywać użytkowników bezpośrednio na tę stronę.
Wprowadzenie
Jak być może wiesz, hasła nie są najlepszym sposobem zarządzania kontami. Na szczęście pojawiają się nowe technologie, takie jak WebAuthn, oraz techniki, takie jak hasła jednorazowe, które pomagają nam zbliżyć się do świata bez haseł. Te technologie są jednak wciąż rozwijane, więc zmiany nie będą zachodzić szybko. Wielu programistów będzie musiało radzić sobie z hasłami jeszcze przez co najmniej kilka lat. Zanim nowe technologie i techniki staną się powszechne, możemy przynajmniej ułatwić korzystanie z haseł.
Dobrym sposobem na to jest lepsza obsługa menedżerów haseł.
Jak pomagają menedżery haseł
Menedżery haseł mogą być wbudowane w przeglądarki lub udostępniane jako aplikacje innych firm. Mogą one pomagać użytkownikom na różne sposoby:
Automatyczne wypełnianie hasła w odpowiednim polu wejściowym: niektóre przeglądarki mogą heurystycznie znajdować odpowiednie pole wejściowe, nawet jeśli witryna nie jest zoptymalizowana pod tym kątem. Twórcy stron internetowych mogą pomóc menedżerom haseł, prawidłowo oznaczając tagi wejściowe HTML.
Zapobieganie phishingowi: menedżery haseł zapamiętują, gdzie zostało zapisane hasło, więc można je automatycznie wypełnić tylko w odpowiednich adresach URL, a nie w witrynach phishingowych.
Generowanie silnych i unikalnych haseł: silne i unikalne hasła są generowane i przechowywane bezpośrednio przez menedżera haseł, więc użytkownicy nie muszą pamiętać ani jednego znaku hasła.
Generowanie i autouzupełnianie haseł za pomocą menedżera haseł już dobrze służy internetowi, ale biorąc pod uwagę ich cykl życia, aktualizowanie haseł w razie potrzeby jest równie ważne jak ich generowanie i autouzupełnianie. Aby w pełni wykorzystać tę funkcję, menedżery haseł dodają nową funkcję:
Wykrywanie podatnych na ataki haseł i sugerowanie ich aktualizacji: menedżery haseł mogą wykrywać hasła używane ponownie, analizować ich entropię i słabość, a nawet wykrywać potencjalnie ujawnione hasła lub te, które są znane jako niebezpieczne, na podstawie źródeł takich jak Have I Been Pwned.
Menedżer haseł może ostrzegać użytkowników o problematycznych hasłach, ale proszenie ich o przejście ze strony głównej na stronę zmiany hasła jest dość uciążliwe, podobnie jak sam proces zmiany hasła (który różni się w zależności od witryny). Byłoby o wiele łatwiej, gdyby menedżery haseł mogły przekierowywać użytkownika bezpośrednio na adres URL zmiany hasła. W takiej sytuacji przydaje się dobrze znany adres URL do zmiany haseł.
Rezerwując dobrze znany ścieżkę URL, która przekierowuje użytkownika na stronę zmiany hasła, witryna może łatwo przekierowywać użytkowników do odpowiedniego miejsca, w którym mogą zmienić hasło.
Skonfiguruj „dobrze znany adres URL do zmiany haseł”.
.well-known/change-password jest proponowany jako dobrze znany adres URL do zmiany haseł. Wystarczy skonfigurować serwer tak, aby przekierowywał żądania dotyczące adresu .well-known/change-password na adres URL do zmiany hasła w Twojej witrynie.
Załóżmy na przykład, że Twoja witryna to https://example.com, a adres URL zmiany hasła to https://example.com/settings/password. Wystarczy, że ustawisz serwer tak, aby przekierowywał żądanie dotyczące https://example.com/.well-known/change-password na https://example.com/settings/password. To wszystko. W przypadku przekierowania używaj kodu stanu HTTP
302 Found, 303 See
Other lub 307
Temporary Redirect.
Możesz też wyświetlać kod HTML pod adresem URL .well-known/change-password z tagiem <meta> przy użyciu http-equiv="refresh".
<meta http-equiv="refresh" content="0;url=https://example.com/settings/password">
Ponownie sprawdź kod HTML strony zmiany hasła
Celem tej funkcji jest ułatwienie użytkownikowi zarządzania hasłami. Aby umożliwić użytkownikowi aktualizację hasła bez problemów, możesz zrobić 2 rzeczy:
- Jeśli formularz zmiany hasła wymaga podania bieżącego hasła, dodaj do tagu
<input>wartośćautocomplete="current-password", aby menedżer haseł mógł automatycznie wypełnić to pole. - W przypadku nowego pola hasła (w wielu przypadkach są to 2 pola, aby mieć pewność, że użytkownik wpisał nowe hasło prawidłowo) dodaj
autocomplete="new-password"do tagu<input>, aby menedżer haseł mógł zaproponować wygenerowane hasło.
Więcej informacji znajdziesz w artykule Sprawdzone metody dotyczące formularza logowania.
Jak jest używana w rzeczywistości
Przykłady
Dzięki wdrożeniu w przeglądarce Apple Safari/.well-known/change-password jest już od jakiegoś czasu dostępna w przypadku niektórych dużych witryn:
Wypróbuj je i zrób to samo w przypadku swoich treści.
Zgodność z przeglądarką
Znany adres URL do zmiany haseł jest obsługiwany w Safari od 2019 roku. Menedżer haseł w Chrome zacznie obsługiwać tę funkcję od wersji 86 (która ma zostać udostępniona w wersji stabilnej pod koniec października 2020 r.), a inne przeglądarki oparte na Chromium mogą pójść w jej ślady. Firefox uważa, że warto wdrożyć tę funkcję, ale do sierpnia 2020 r. nie zasygnalizował, że planuje to zrobić.
Działanie Menedżera haseł Chrome
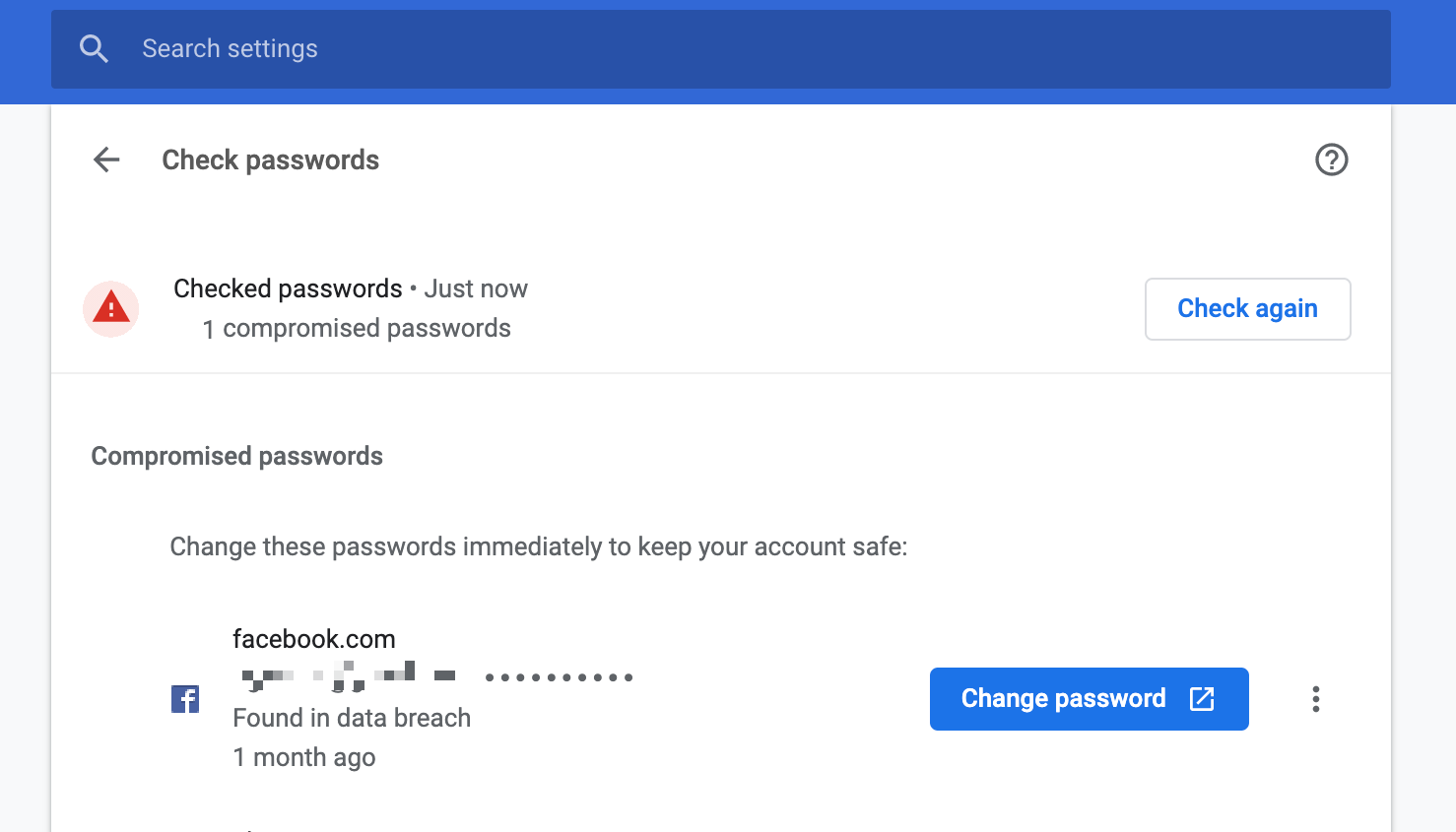
Spójrzmy, jak Menedżer haseł w Chrome traktuje hasła, które są podatne na ataki.
Menedżer haseł w Chrome może sprawdzać, czy nie doszło do wycieku haseł. Na stronie about://settings/passwords użytkownicy mogą uruchomić sprawdzanie haseł w odniesieniu do zapisanych haseł i wyświetlić listę haseł, które zaleca się zaktualizować.

Gdy klikniesz przycisk Zmień hasło obok hasła, które zalecamy zaktualizować, przeglądarka:
- Jeśli
/.well-known/change-passwordjest prawidłowo skonfigurowana, otwórz stronę zmiany hasła w witrynie. - Otwórz stronę główną witryny, jeśli
/.well-known/change-passwordnie jest skonfigurowany, a Google nie zna strony rezerwowej.
200 OK, mimo że /.well-known/change-password nie istnieje?Menedżery haseł próbują ustalić, czy witryna obsługuje dobrze znany adres URL do zmiany haseł, wysyłając żądanie do /.well-known/change-password, zanim przekierują użytkownika na ten adres URL. Jeśli żądanie zwróci kod 404 Not Found, jest oczywiste, że adres URL jest niedostępny, ale odpowiedź 200 OK nie musi oznaczać, że adres URL jest dostępny, ponieważ istnieje kilka przypadków brzegowych:
- Gdy na stronie renderowanej po stronie serwera nie ma treści, wyświetla się komunikat „Nie znaleziono”, ale z kodem stanu
200 OK. - Witryna renderowana po stronie serwera odpowiada kodem
200 OK, gdy po przekierowaniu na stronę „Nie znaleziono” nie ma żadnej zawartości. - Aplikacja na jednej stronie odpowiada za pomocą powłoki z
200 OKi renderuje stronę „Nie znaleziono” po stronie klienta, gdy nie ma treści.
W takich przypadkach użytkownicy będą przekierowywani na stronę „Nie znaleziono”, co może być dla nich mylące.
Dlatego istnieje proponowany standardowy mechanizm, który pozwala określić, czy serwer jest skonfigurowany tak, aby w przypadku braku treści odpowiadać kodem 404 Not Found. W tym celu wysyła żądanie dotyczące losowej strony. Adres URL
jest również zarezerwowany:/.well-known/resource-that-should-not-exist-whose-status-code-should-not-be-200.
Chrome używa na przykład tej ścieżki adresu URL, aby z wyprzedzeniem określić, czy może oczekiwać prawidłowego adresu URL zmiany hasła od /.well-known/change-password.
Podczas wdrażania /.well-known/change-password upewnij się, że serwer zwraca 404 Not Found w przypadku nieistniejących treści.
Prześlij opinię
Jeśli masz jakieś uwagi dotyczące specyfikacji, zgłoś problem w repozytorium specyfikacji.
Zasoby
- Znany adres URL do zmiany haseł
- Wykrywanie wiarygodności kodów stanu HTTP
- Sprawdzone metody dotyczące formularza logowania
Zdjęcie: Matthew Brodeur, Unsplash


