Перенаправить запрос к /.well-known/change-password на URL change-passwords
Настройте перенаправление с /.well-known/change-password на страницу смены пароля вашего сайта. Это позволит менеджерам паролей перенаправлять пользователей непосредственно на эту страницу.
Введение
Как вы, возможно, знаете, пароли — не лучший способ управления учётными записями . К счастью, существуют новые технологии, такие как WebAuthn , и одноразовые пароли, которые помогают нам приблизиться к миру без паролей. Однако эти технологии всё ещё находятся в стадии разработки, и ситуация не изменится быстро. Многим разработчикам придётся иметь дело с паролями как минимум в течение следующих нескольких лет. Пока мы ждём, когда новые технологии и методы станут обычным явлением, мы можем, по крайней мере, сделать пароли более удобными в использовании.
Хороший способ сделать это — обеспечить лучшую поддержку менеджеров паролей.
Как помогают менеджеры паролей
Менеджеры паролей могут быть встроены в браузеры или предоставляться в виде сторонних приложений. Они могут помочь пользователям различными способами:
Автоматическое заполнение пароля для корректного поля ввода : некоторые браузеры могут эвристически находить корректный ввод, даже если веб-сайт не оптимизирован для этой цели. Веб-разработчики могут помочь менеджерам паролей, правильно аннотируя HTML-теги ввода .
Предотвращение фишинга : поскольку менеджеры паролей запоминают, где был записан пароль, пароль может быть автоматически заполнен только на соответствующих URL-адресах, а не на фишинговых сайтах.
Создавайте надежные и уникальные пароли : поскольку надежные и уникальные пароли генерируются и хранятся непосредственно в менеджере паролей, пользователям не нужно запоминать ни одного символа пароля.
Генерация и автозаполнение паролей с помощью менеджеров паролей уже хорошо зарекомендовали себя в интернете, но, учитывая их жизненный цикл, обновление паролей по мере необходимости так же важно, как и генерация и автозаполнение. Чтобы эффективно использовать эту возможность, менеджеры паролей добавляют новую функцию:
Обнаружение уязвимых паролей и предложение их обновления : менеджеры паролей могут обнаруживать повторно используемые пароли, анализировать их энтропию и уязвимость и даже обнаруживать потенциально украденные пароли или пароли, которые, как известно из таких источников, как Have I Been Pwned, небезопасны.
Менеджер паролей может предупреждать пользователей о проблемных паролях, но, помимо непосредственного прохождения процесса смены пароля (который отличается на разных сайтах), пользователю приходится переходить с главной страницы на страницу смены пароля, что вызывает массу неудобств. Было бы гораздо проще, если бы менеджеры паролей могли перенаправлять пользователя непосредственно на URL-адрес для смены пароля. Именно здесь пригодится хорошо известный URL-адрес для смены паролей .
Резервируя известный URL-путь, который перенаправляет пользователя на страницу смены пароля, веб-сайт может легко перенаправить пользователей в нужное место для смены паролей.
Настройте «известный URL-адрес для смены паролей»
.well-known/change-password предлагается в качестве известного URL-адреса для смены паролей . Вам нужно лишь настроить сервер на перенаправление запросов на .well-known/change-password на URL-адрес для смены пароля вашего сайта.
Например, ваш веб-сайт — https://example.com , а URL для смены пароля — https://example.com/settings/password . Вам просто нужно настроить сервер на перенаправление запроса https://example.com/.well-known/change-password на https://example.com/settings/password . Вот и всё. Для перенаправления используйте код статуса HTTP 302 Found , 303 See Other или 307 Temporary Redirect .
В качестве альтернативы вы можете предоставить HTML по URL-адресу .well-known/change-password с тегом <meta> , используя http-equiv="refresh" .
<meta http-equiv="refresh" content="0;url=https://example.com/settings/password">
Перейдите на страницу смены пароля HTML.
Цель этой функции — сделать жизненный цикл пароля пользователя более гибким. Вы можете сделать два шага, чтобы предоставить пользователю возможность легко обновлять свой пароль:
- Если для формы смены пароля требуется текущий пароль, добавьте
autocomplete="current-password"к тегу<input>, чтобы менеджер паролей мог автоматически его заполнить. - Для поля нового пароля (во многих случаях это два поля, чтобы убедиться, что пользователь правильно ввел новый пароль) добавьте
autocomplete="new-password"к тегу<input>, чтобы менеджер паролей мог предложить сгенерированный пароль.
Дополнительную информацию можно найти в разделе Рекомендации по использованию форм входа .
Как это используется в реальном мире
Примеры
Благодаря реализации Apple Safari, /.well-known/change-password уже некоторое время доступен на некоторых крупных веб-сайтах:
Попробуйте сами и сделайте то же самое для своих!
Совместимость с браузерами
Известная ссылка для смены паролей поддерживается в Safari с 2019 года . Менеджер паролей Chrome начинает поддерживать её с версии 86 (выпуск стабильной версии запланирован на конец октября 2020 года), и другие браузеры на базе Chromium, возможно, последуют её примеру. Firefox считает целесообразным реализовать эту функцию , но пока не сообщал о планах на август 2020 года.
Поведение менеджера паролей Chrome
Давайте посмотрим, как менеджер паролей Chrome обрабатывает уязвимые пароли.
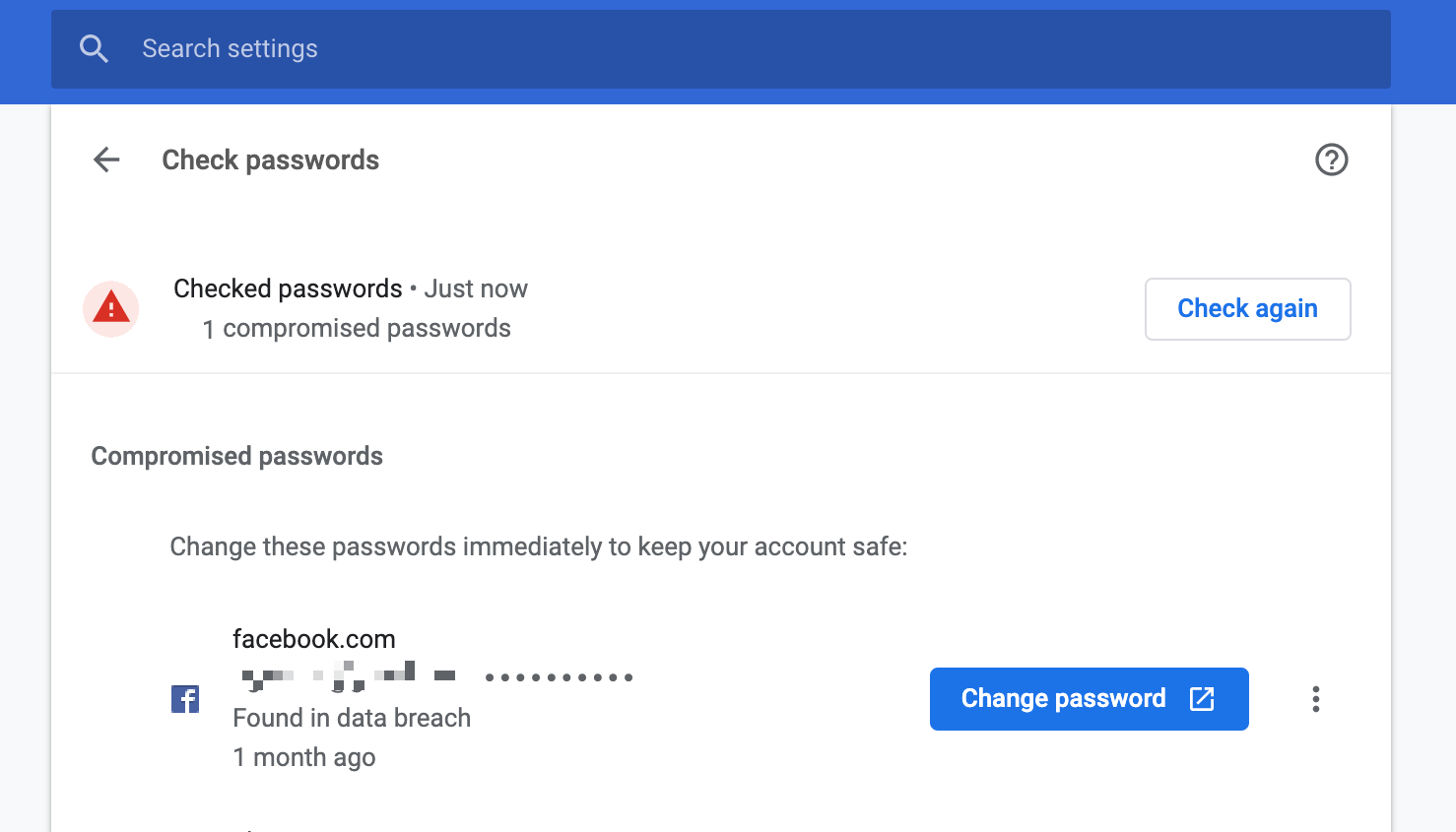
Менеджер паролей Chrome умеет проверять пароли на наличие утечек. Перейдя по адресу about://settings/passwords пользователи могут проверить пароли на соответствие сохранённым и просмотреть список паролей, рекомендуемых к обновлению.

При нажатии кнопки «Изменить пароль» рядом с паролем, который рекомендуется обновить, браузер выполнит следующие действия:
- Откройте страницу смены пароля веб-сайта, если
/.well-known/change-passwordнастроен правильно. - Откройте домашнюю страницу веб-сайта, если
/.well-known/change-passwordне настроен и Google не знает запасного варианта.
200 OK даже если /.well-known/change-password не существует? Менеджеры паролей пытаются определить, поддерживает ли веб-сайт известный URL-адрес для смены паролей, отправляя запрос на /.well-known/change-password , прежде чем фактически перенаправлять пользователя на этот URL-адрес. Если запрос возвращает 404 Not Found , очевидно, что URL-адрес недоступен, но ответ 200 OK не обязательно означает, что URL-адрес доступен, поскольку существует несколько особых случаев:
- Веб-сайт с серверной обработкой отображает сообщение «Не найдено», когда контент отсутствует, но с кодом
200 OK. - Веб-сайт с серверной обработкой данных возвращает код
200 OKпри отсутствии контента после перенаправления на страницу «Не найдено». - Одностраничное приложение отвечает оболочкой с кодом
200 OKи отображает страницу «Не найдено» на стороне клиента, если контент отсутствует.
В таких крайних случаях пользователи будут перенаправлены на страницу «Не найдено», что может стать источником путаницы.
Именно поэтому предлагается стандартный механизм для определения, настроен ли сервер на ответ 404 Not Found при отсутствии контента, путём запроса случайной страницы. На самом деле, URL-адрес также зарезервирован: /.well-known/resource-that-should-not-exist-whose-status-code-should-not-be-200 . Например, Chrome использует этот URL-путь, чтобы заранее определить, можно ли ожидать корректный URL для смены пароля от /.well-known/change-password .
При развертывании /.well-known/change-password убедитесь, что ваш сервер возвращает 404 Not Found для любого несуществующего содержимого.
Обратная связь
Если у вас есть какие-либо отзывы по спецификации, пожалуйста, отправьте сообщение о проблеме в репозиторий спецификаций .
Ресурсы
- Известный URL для смены паролей
- Определение надежности кодов статуса HTTP
- Лучшие практики использования формы входа
Фото Мэтью Бродера на Unsplash


