เปลี่ยนเส้นทางคำขอไปยัง /.well-known/change-password ไปยัง URL สำหรับเปลี่ยนรหัสผ่าน
ตั้งค่าการเปลี่ยนเส้นทางจาก /.well-known/change-password ไปยังหน้าเปลี่ยนรหัสผ่าน
ของเว็บไซต์ ซึ่งจะช่วยให้ตัวจัดการรหัสผ่านนำผู้ใช้ไปยังหน้านั้นได้โดยตรง
บทนำ
คุณอาจทราบดีว่ารหัสผ่านไม่ใช่วิธีที่ดีที่สุดในการจัดการ บัญชี โชคดีที่ปัจจุบันมีเทคโนโลยีใหม่ๆ เช่น WebAuthn และเทคนิคต่างๆ เช่น รหัสผ่านแบบใช้ครั้งเดียว ซึ่งช่วยให้เราเข้าใกล้โลกที่ไม่มีรหัสผ่านมากขึ้น อย่างไรก็ตาม เทคโนโลยีเหล่านี้ยังอยู่ระหว่างการพัฒนาและสิ่งต่างๆ จะไม่เปลี่ยนแปลงอย่างรวดเร็ว นักพัฒนาแอปจำนวนมากยังคงต้องจัดการกับรหัสผ่านต่อไปอีกอย่างน้อย 2-3 ปี ในขณะที่รอให้เทคโนโลยีและเทคนิคใหม่ๆ กลายเป็นเรื่องปกติ เราก็สามารถทำให้รหัสผ่านใช้งานง่ายขึ้นได้
วิธีที่ดีในการทำเช่นนี้คือการให้การสนับสนุนเครื่องมือจัดการรหัสผ่านที่ดีขึ้น
เครื่องมือจัดการรหัสผ่านช่วยได้อย่างไร
เครื่องมือจัดการรหัสผ่านอาจมีอยู่ในเบราว์เซอร์หรือให้บริการเป็นแอปของบุคคลที่สาม ซึ่งช่วยผู้ใช้ได้หลายวิธี ดังนี้
ป้อนรหัสผ่านอัตโนมัติสำหรับช่องป้อนข้อมูลที่ถูกต้อง: เบราว์เซอร์บางตัวสามารถค้นหา ช่องป้อนข้อมูลที่ถูกต้องได้โดยใช้ฮิวริสติก แม้ว่าเว็บไซต์จะไม่ได้ปรับให้เหมาะกับวัตถุประสงค์นี้ก็ตาม นักพัฒนาเว็บช่วยเครื่องมือจัดการรหัสผ่านได้โดยใส่คำอธิบายประกอบในแท็ก HTML input อย่างถูกต้อง
ป้องกันฟิชชิง: เนื่องจากเครื่องมือจัดการรหัสผ่านจะจดจำตำแหน่งที่บันทึกรหัสผ่านไว้ รหัสผ่านจึงจะป้อนอัตโนมัติได้เฉพาะใน URL ที่เหมาะสมเท่านั้น และจะป้อนในเว็บไซต์ฟิชชิงไม่ได้
สร้างรหัสผ่านที่รัดกุมและไม่ซ้ำกัน: เนื่องจากเครื่องมือจัดการรหัสผ่านสร้างและจัดเก็บรหัสผ่านที่รัดกุมและไม่ซ้ำกันโดยตรง ผู้ใช้จึงไม่ต้องจำรหัสผ่านแม้แต่ตัวเดียว
การสร้างและป้อนรหัสผ่านอัตโนมัติโดยใช้เครื่องมือจัดการรหัสผ่านได้ให้บริการบนเว็บเป็นอย่างดีอยู่แล้ว แต่เมื่อพิจารณาถึงวงจรของรหัสผ่าน การอัปเดตรหัสผ่านทุกครั้งที่จำเป็นก็มีความสำคัญไม่แพ้การสร้างและการป้อนอัตโนมัติ เพื่อ ใช้ประโยชน์จากสิ่งนั้นอย่างเหมาะสม โปรแกรมจัดการรหัสผ่านจึงเพิ่มฟีเจอร์ใหม่ดังนี้
ตรวจหารหัสผ่านที่มีช่องโหว่และแนะนำให้อัปเดต: เครื่องมือจัดการรหัสผ่านสามารถ ตรวจหารหัสผ่านที่ใช้ซ้ำ วิเคราะห์เอนโทรปีและความไม่รัดกุมของรหัสผ่าน และ แม้แต่ตรวจหารหัสผ่านที่อาจรั่วไหลหรือรหัสผ่านที่ทราบว่าไม่ปลอดภัย จากแหล่งที่มาต่างๆ เช่น Have I Been Pwned
โปรแกรมจัดการรหัสผ่านสามารถเตือนผู้ใช้เกี่ยวกับรหัสผ่านที่มีปัญหาได้ แต่การขอให้ผู้ใช้นำทางจากหน้าแรกไปยังหน้าเปลี่ยนรหัสผ่านนั้นสร้างความไม่สะดวกเป็นอย่างมาก นอกเหนือจากการดำเนินการจริงในการเปลี่ยนรหัสผ่าน (ซึ่งแตกต่างกันไปในแต่ละเว็บไซต์) การนำผู้ใช้ไปยัง URL สำหรับเปลี่ยนรหัสผ่านโดยตรงจะช่วยให้จัดการได้ง่ายขึ้นมาก URL ที่รู้จักกันดีสำหรับการเปลี่ยน รหัสผ่านจึงมีประโยชน์ในกรณีนี้
การจองเส้นทาง URL ที่รู้จักกันดีซึ่งเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าเปลี่ยนรหัสผ่านจะช่วยให้เว็บไซต์เปลี่ยนเส้นทางผู้ใช้ไปยังตำแหน่งที่ถูกต้องเพื่อเปลี่ยนรหัสผ่านได้อย่างง่ายดาย
ตั้งค่า "URL ที่รู้จักกันดีสำหรับการเปลี่ยนรหัสผ่าน"
.well-known/change-password ได้รับการเสนอให้เป็นURL ที่รู้จักกันดีสำหรับการเปลี่ยน
รหัสผ่าน สิ่งที่คุณต้องทำก็คือกำหนดค่าเซิร์ฟเวอร์ให้เปลี่ยนเส้นทางคำขอสำหรับ .well-known/change-password
ไปยัง URL สำหรับเปลี่ยนรหัสผ่านของเว็บไซต์
เช่น สมมติว่าเว็บไซต์ของคุณคือ https://example.com และ URL เปลี่ยน
รหัสผ่านคือ https://example.com/settings/password คุณเพียงแค่ต้องตั้งค่าเซิร์ฟเวอร์ให้เปลี่ยนเส้นทางคำขอสำหรับ
https://example.com/.well-known/change-password ไปยัง
https://example.com/settings/password เท่านี้เอง สำหรับการเปลี่ยนเส้นทาง ให้ใช้รหัสสถานะ HTTP
302 Found, 303 See
Other หรือ 307
Temporary Redirect
หรือจะแสดง HTML ที่ URL .well-known/change-password โดยใช้แท็ก
<meta> โดยใช้ http-equiv="refresh" ก็ได้
<meta http-equiv="refresh" content="0;url=https://example.com/settings/password">
กลับไปดู HTML ของหน้าเปลี่ยนรหัสผ่าน
เป้าหมายของฟีเจอร์นี้คือการช่วยให้วงจรการใช้งานรหัสผ่านของผู้ใช้มีความราบรื่นมากขึ้น คุณทำได้ 2 อย่างเพื่อช่วยให้ผู้ใช้อัปเดตรหัสผ่านได้โดยไม่มี อุปสรรค
- หากแบบฟอร์มเปลี่ยนรหัสผ่านต้องใช้รหัสผ่านปัจจุบัน ให้เพิ่ม
autocomplete="current-password"ลงในแท็ก<input>เพื่อช่วยให้เครื่องมือจัดการรหัสผ่าน ป้อนรหัสผ่านโดยอัตโนมัติ - สําหรับช่องรหัสผ่านใหม่ (ในหลายกรณีจะมี 2 ช่องเพื่อให้แน่ใจว่าผู้ใช้ป้อนรหัสผ่านใหม่ถูกต้อง) ให้เพิ่ม
autocomplete="new-password"ลงในแท็ก<input>เพื่อช่วยให้เครื่องมือจัดการรหัสผ่าน แนะนํารหัสผ่านที่สร้างขึ้น
ดูข้อมูลเพิ่มเติมได้ที่แนวทางปฏิบัติแนะนำสำหรับแบบฟอร์มลงชื่อเข้าใช้
วิธีใช้ในโลกแห่งความเป็นจริง
ตัวอย่าง
ต้องขอบคุณการใช้งานของ Apple Safari
/.well-known/change-password ที่ทำให้ฟีเจอร์นี้พร้อมใช้งานบนเว็บไซต์หลักๆ บางเว็บไซต์มาสักระยะแล้ว
ลองใช้เองและทำแบบเดียวกันกับของคุณ
ความเข้ากันได้กับเบราว์เซอร์
Safari รองรับ URL ที่รู้จักกันดีสำหรับการเปลี่ยนรหัสผ่านตั้งแต่ปี 2019 เครื่องมือจัดการรหัสผ่านของ Chrome จะเริ่มรองรับตั้งแต่เวอร์ชัน 86 เป็นต้นไป (ซึ่งมีกำหนดเปิดตัวเวอร์ชันเสถียรในช่วงปลายเดือนตุลาคม 2020) และเบราว์เซอร์อื่นๆ ที่ใช้ Chromium อาจรองรับด้วย Firefox เห็นว่าควร นำไปใช้ แต่ยังไม่ได้ส่งสัญญาณว่าจะทำเช่นนั้น ณ เดือนสิงหาคม 2020
ลักษณะการทำงานของเครื่องมือจัดการรหัสผ่านของ Chrome
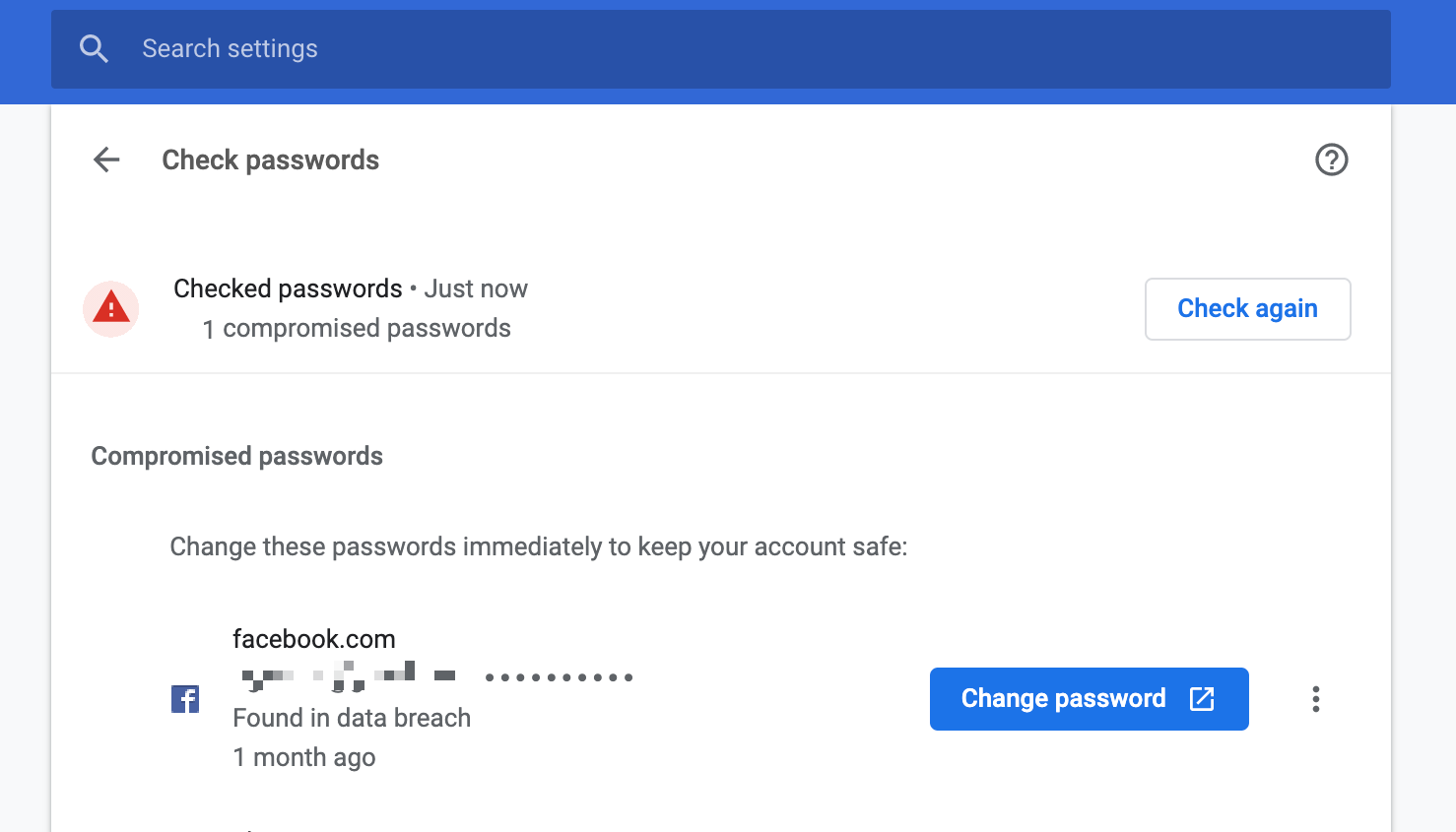
มาดูกันว่าเครื่องมือจัดการรหัสผ่านของ Chrome จัดการรหัสผ่านที่มีช่องโหว่อย่างไร
เครื่องมือจัดการรหัสผ่านของ Chrome สามารถตรวจสอบรหัสผ่านที่รั่วไหลได้ โดยไปที่
about://settings/passwords ผู้ใช้จะเรียกใช้ตรวจสอบรหัสผ่านกับรหัสผ่านที่จัดเก็บไว้
และดูรายการรหัสผ่านที่แนะนำให้อัปเดตได้

เมื่อคลิกปุ่มเปลี่ยนรหัสผ่านข้างรหัสผ่านที่แนะนำให้อัปเดต เบราว์เซอร์จะทำสิ่งต่อไปนี้
- เปิดหน้าเปลี่ยนรหัสผ่านของเว็บไซต์หากตั้งค่า
/.well-known/change-passwordอย่างถูกต้อง - เปิดหน้าแรกของเว็บไซต์หากไม่ได้ตั้งค่า
/.well-known/change-passwordและ Google ไม่ทราบการสำรอง
200 OK แม้ว่า /.well-known/change-password จะไม่มีอยู่เครื่องมือจัดการรหัสผ่านจะพยายามพิจารณาว่าเว็บไซต์รองรับ URL ที่รู้จักกันดีสำหรับการเปลี่ยนรหัสผ่านหรือไม่โดยการส่งคำขอไปยัง /.well-known/change-password ก่อนที่จะส่งต่อผู้ใช้ไปยัง URL นี้จริงๆ หากคำขอแสดงผลเป็น 404 Not Found
ก็หมายความว่า URL นั้นไม่พร้อมใช้งาน แต่การตอบกลับ 200 OK ไม่ได้
หมายความว่า URL นั้นพร้อมใช้งานเสมอไป เนื่องจากมีกรณีข้อยกเว้นบางอย่าง ดังนี้
- เว็บไซต์ที่แสดงผลฝั่งเซิร์ฟเวอร์จะแสดงข้อความ "ไม่พบ" เมื่อไม่มีเนื้อหา
แต่มี
200 OK - เว็บไซต์ที่ใช้การแสดงผลฝั่งเซิร์ฟเวอร์จะตอบกลับด้วย
200 OKเมื่อไม่มีเนื้อหาหลังจากเปลี่ยนเส้นทางไปยังหน้า "ไม่พบ" - แอปหน้าเว็บเดียวจะตอบสนองด้วยเชลล์ที่มี
200 OKและแสดงหน้า "ไม่พบ" ในฝั่งไคลเอ็นต์เมื่อไม่มีเนื้อหา
สำหรับกรณีที่พบได้ยากเหล่านี้ ระบบจะส่งต่อผู้ใช้ไปยังหน้า "ไม่พบ" ซึ่งอาจทำให้เกิดความสับสนได้
ด้วยเหตุนี้จึงมีกลไกมาตรฐานที่เสนอ
เพื่อพิจารณาว่าเซิร์ฟเวอร์ได้รับการกำหนดค่าให้ตอบกลับด้วย 404 Not Found
เมื่อไม่มีเนื้อหาจริงหรือไม่ โดยการขอหน้าเว็บแบบสุ่ม นอกจากนี้ URL ต่อไปนี้ยังเป็น URL ที่สงวนไว้ด้วย
/.well-known/resource-that-should-not-exist-whose-status-code-should-not-be-200
ตัวอย่างเช่น Chrome ใช้เส้นทาง URL นี้เพื่อพิจารณาว่าคาดหวัง URL การเปลี่ยนรหัสผ่านที่เหมาะสมจาก /.well-known/change-password ได้ล่วงหน้าหรือไม่
เมื่อคุณติดตั้งใช้งาน /.well-known/change-password โปรดตรวจสอบว่าเซิร์ฟเวอร์
แสดงผล 404 Not Found สำหรับเนื้อหาที่ไม่มีอยู่
ความคิดเห็น
หากมีความคิดเห็นเกี่ยวกับข้อกำหนด โปรดแจ้งปัญหาไปยังที่เก็บข้อมูลข้อกำหนด
แหล่งข้อมูล
- URL ที่รู้จักกันดีสำหรับการเปลี่ยนรหัสผ่าน
- การตรวจหาความน่าเชื่อถือของรหัสสถานะ HTTP
- แนวทางปฏิบัติแนะนำสำหรับแบบฟอร์มลงชื่อเข้าใช้
รูปภาพโดย Matthew Brodeur บน Unsplash

