הפניה מחדש של בקשה אל /.well-known/change-password לכתובת ה-URL של שינוי הסיסמה
מגדירים הפניה מכתובת /.well-known/change-password לדף של שינוי הסיסמה באתר. כך מנהלי סיסמאות יוכלו להפנות את המשתמשים ישירות לדף הזה.
מבוא
כפי שאתם יודעים, סיסמאות הן לא הדרך הכי טובה לנהל חשבונות. למזלנו, יש טכנולוגיות חדשות כמו WebAuthn ושיטות כמו סיסמאות חד-פעמיות, שעוזרות לנו להתקרב לעולם ללא סיסמאות. עם זאת, הטכנולוגיות האלה עדיין בפיתוח, והדברים לא ישתנו במהירות. מפתחים רבים עדיין יצטרכו להתמודד עם סיסמאות לפחות בשנים הקרובות. בזמן שאנחנו מחכים שהטכנולוגיות והשיטות החדשות יהפכו לנפוצות, אנחנו יכולים לפחות להקל על השימוש בסיסמאות.
דרך טובה לעשות את זה היא לספק תמיכה טובה יותר למנהלי סיסמאות.
איך מנהלי סיסמאות עוזרים
מנהלי סיסמאות יכולים להיות מובנים בדפדפנים או להיות מסופקים כאפליקציות של צד שלישי. הם יכולים לעזור למשתמשים במגוון דרכים:
השלמה אוטומטית של הסיסמה בשדה הקלט הנכון: דפדפנים מסוימים יכולים למצוא את שדה הקלט הנכון באופן היוריסטי, גם אם האתר לא עבר אופטימיזציה למטרה הזו. מפתחי אתרים יכולים לעזור למנהלי סיסמאות על ידי הוספת הערות לתגי קלט של HTML בצורה נכונה.
מניעת פישינג: מנהלי סיסמאות זוכרים איפה הסיסמה נרשמה, ולכן אפשר למלא אותה אוטומטית רק בכתובות URL מתאימות, ולא באתרים של פישינג.
יצירת סיסמאות חזקות וייחודיות: מנהל הסיסמאות יוצר סיסמאות חזקות וייחודיות ושומר אותן, כך שהמשתמשים לא צריכים לזכור אף תו בסיסמה.
האפשרות ליצור סיסמאות ולמלא אותן אוטומטית באמצעות מנהל סיסמאות כבר משרתת את האינטרנט היטב, אבל בהתחשב במחזור החיים שלהן, חשוב לעדכן את הסיסמאות כשנדרש, בדיוק כמו שחשוב ליצור אותן ולמלא אותן אוטומטית. כדי להשתמש בזה בצורה נכונה, מנהלי סיסמאות מוסיפים תכונה חדשה:
זיהוי סיסמאות פגיעות והצעות לעדכון שלהן: מנהלי סיסמאות יכולים לזהות סיסמאות בשימוש חוזר, לנתח את האנטרופיה והחולשה שלהן ואפילו לזהות סיסמאות שעלולות להיות דליפות או סיסמאות שידוע שהן לא בטוחות ממקורות כמו Have I Been Pwned.
מנהל סיסמאות יכול להזהיר משתמשים מפני סיסמאות בעייתיות, אבל יש הרבה קשיים בבקשה מהמשתמשים לנווט מדף הבית לדף של שינוי הסיסמה, בנוסף לתהליך עצמו של שינוי הסיסמה (שמשתנה מאתר לאתר). היה הרבה יותר קל אם מנהלי הסיסמאות היו יכולים להפנות את המשתמש ישירות לכתובת ה-URL של שינוי הסיסמה. כאן נכנסת לתמונה כתובת URL מוכרת לשינוי סיסמאות.
אם האתר שומר לעצמו נתיב URL מוכר שמפנה את המשתמש לדף של שינוי הסיסמה, הוא יכול להפנות את המשתמשים בקלות למקום הנכון כדי לשנות את הסיסמאות שלהם.
הגדרת 'כתובת URL מוכרת לשינוי סיסמאות'
.well-known/change-password מוצעת ככתובת URL מוכרת לשינוי סיסמאות. כל מה שצריך לעשות הוא להגדיר את השרת להפניה אוטומטית של בקשות לכתובת .well-known/change-password לכתובת ה-URL לשינוי הסיסמה באתר.
לדוגמה, נניח שכתובת האתר שלכם היא https://example.com וכתובת ה-URL של דף שינוי הסיסמה היא https://example.com/settings/password. צריך רק להגדיר את השרת להפניה אוטומטית של בקשה ל-https://example.com/.well-known/change-password אל https://example.com/settings/password. זה הכול. להפניה מחדש, משתמשים בקוד הסטטוס של HTTP
302 Found, 303 See
Other או 307
Temporary Redirect.
אפשר גם להציג HTML בכתובת ה-URL .well-known/change-password עם תג <meta> באמצעות http-equiv="refresh".
<meta http-equiv="refresh" content="0;url=https://example.com/settings/password">
כדאי לחזור לקובץ ה-HTML של הדף לשינוי הסיסמה
מטרת התכונה הזו היא לעזור למשתמשים לנהל את מחזור החיים של הסיסמאות שלהם בצורה גמישה יותר. יש שתי דרכים לאפשר למשתמש לעדכן את הסיסמה שלו בקלות:
- אם בטופס לשינוי הסיסמה נדרשת הסיסמה הנוכחית, מוסיפים את
autocomplete="current-password"לתג<input>כדי שמנהל הסיסמאות יוכל למלא אותו אוטומטית. - בשדה של הסיסמה החדשה (במקרים רבים יש שני שדות כדי לוודא שהמשתמש הזין את הסיסמה החדשה בצורה נכונה), מוסיפים
autocomplete="new-password"לתג<input>כדי שמנהל הסיסמאות יוכל להציע סיסמה שנוצרה.
מידע נוסף על שיטות מומלצות לשימוש בטופס הרשמה
איך משתמשים בזה בעולם האמיתי
דוגמאות
הודות להטמעה של Apple Safari, /.well-known/change-password כבר זמין באתרים מרכזיים מסוימים במשך זמן מה:
נסו בעצמכם ותעשו את אותו הדבר עם התמונות שלכם.
תאימות דפדפן
כתובת URL מוכרת לשינוי סיסמאות נתמכת ב-Safari מאז 2019. מנהל הסיסמאות של Chrome מתחיל לתמוך בזה מגרסה 86 ואילך (שצפויה לצאת כגרסה יציבה בסוף אוקטובר 2020) ויכול להיות שדפדפנים אחרים שמבוססים על Chromium יתמכו בזה בהמשך. ב-Firefox חושבים שכדאי להטמיע את התכונה, אבל נכון לאוגוסט 2020 לא הודיעו על תוכניות לעשות זאת.
התנהגות מנהל הסיסמאות ב-Chrome
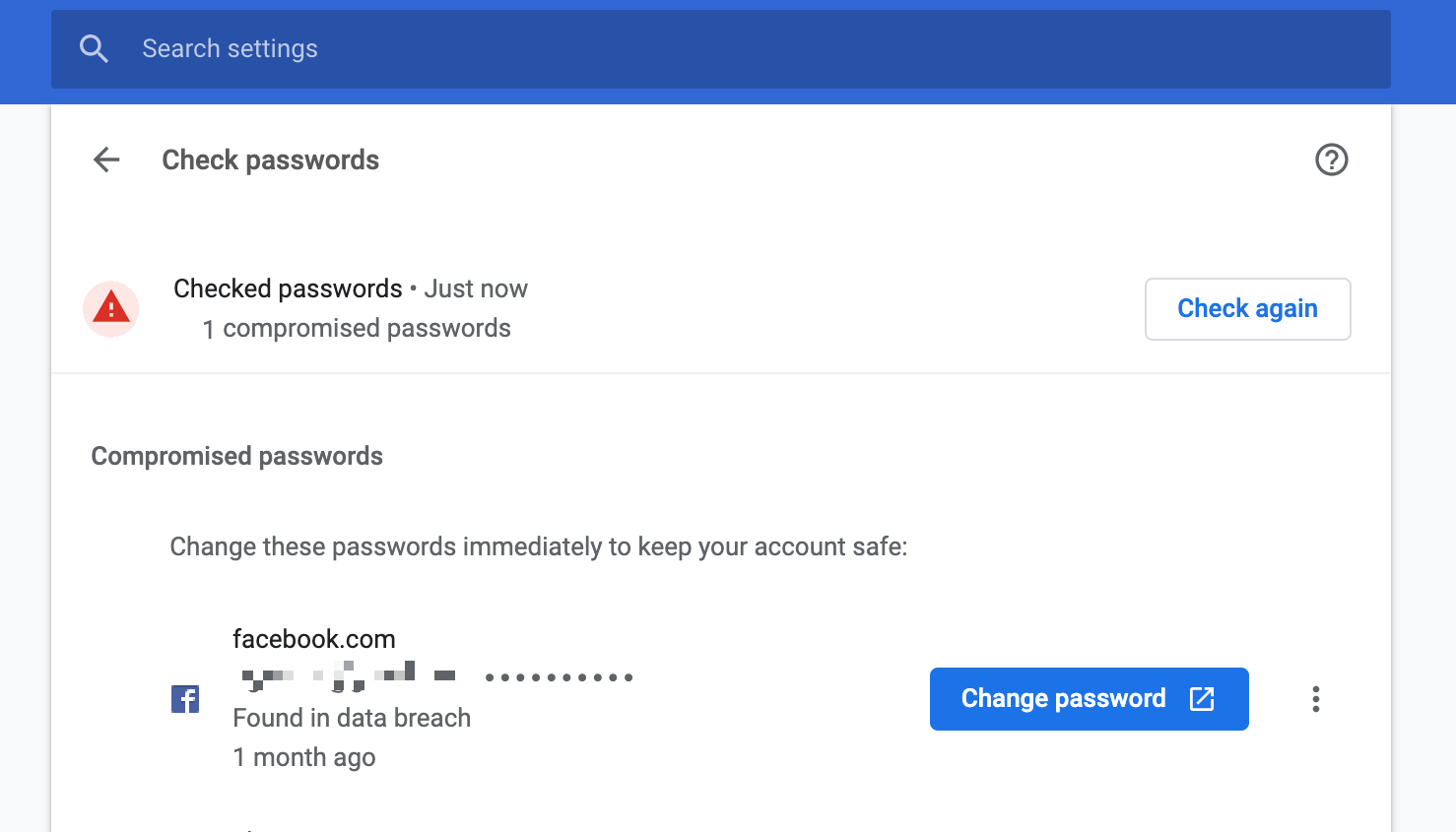
נבדוק איך מנהל הסיסמאות ב-Chrome מתייחס לסיסמאות פגיעות.
מנהל הסיסמאות ב-Chrome יכול לבדוק אם הסיסמאות נחשפו. משתמשים יכולים לעבור אל about://settings/passwords ולהריץ את בדיקת הסיסמאות מול הסיסמאות המאוחסנות, ולראות רשימה של סיסמאות שמומלץ לעדכן.

אם לוחצים על הלחצן שינוי סיסמה לצד סיסמה שמומלץ לעדכן, הדפדפן:
- אם
/.well-known/change-passwordמוגדר בצורה נכונה, נפתח הדף לשינוי הסיסמה באתר. - אם לא הגדרתם את
/.well-known/change-passwordו-Google לא יודעת מהו הגיבוי, פותחים את דף הבית של האתר.
200 OK גם אם /.well-known/change-password לא קיים?מנהלי סיסמאות מנסים לקבוע אם אתר תומך בכתובת URL מוכרת לשינוי סיסמאות על ידי שליחת בקשה אל /.well-known/change-password לפני שהם מעבירים משתמש לכתובת ה-URL הזו. אם הבקשה מחזירה 404 Not Found
ברור שכתובת ה-URL לא זמינה, אבל תגובה של 200 OK לא בהכרח אומרת שכתובת ה-URL זמינה, כי יש כמה מקרים חריגים:
- באתר עם רינדור בצד השרת מוצגת השגיאה 'לא נמצא' כשאין תוכן, אבל עם
200 OK. - אתר עם עיבוד בצד השרת מגיב עם
200 OKכשאין תוכן אחרי הפניה לדף 'לא נמצא'. - אפליקציית דף יחיד מגיבה עם המעטפת עם
200 OKומציגה את הדף 'לא נמצא' בצד הלקוח כשאין תוכן.
במקרים קיצוניים כאלה, המשתמשים יועברו לדף 'לא נמצא', וזה עלול לגרום לבלבול.
לכן יש מנגנון של תקן מוצע לקביעה אם השרת מוגדר להגיב עם 404 Not Found כשבאמת אין תוכן, על ידי בקשה של דף אקראי. למעשה, כתובת ה-URL הזו גם שמורה:
/.well-known/resource-that-should-not-exist-whose-status-code-should-not-be-200.
לדוגמה, Chrome משתמש בנתיב כתובת ה-URL הזה כדי לקבוע מראש אם הוא יכול לצפות לכתובת URL תקינה לשינוי סיסמה מ-/.well-known/change-password.
כשמטמיעים את /.well-known/change-password, חשוב לוודא שהשרת מחזיר 404 Not Found לכל תוכן שלא קיים.
משוב
אם יש לכם משוב על המפרט, אתם יכולים לפתוח בעיה במאגר המפרטים.
משאבים
תמונה מאת Matthew Brodeur ב-Unsplash

