คำถามแรกที่คุณควรถามตัวเองคือคุณจำเป็นต้องใช้รูปภาพเพื่อสร้างเอฟเฟกต์ที่ต้องการหรือไม่ หากคุณสามารถกำจัดทรัพยากรรูปภาพ ซึ่งมักต้องใช้ไบต์จำนวนมากเมื่อเทียบกับ HTML, CSS, JavaScript และชิ้นงานอื่นๆ ในหน้าเว็บได้ กลยุทธ์การเพิ่มประสิทธิภาพที่ดีที่สุดคือการกำจัดทรัพยากรรูปภาพ อย่างไรก็ตาม รูปภาพที่วางอย่างเหมาะสมก็สามารถสื่อสารข้อมูลได้มากกว่าคำพูดนับพัน ดังนั้นคุณจึงต้องหาสมดุลนั้นด้วยตนเอง
จากนั้น คุณควรพิจารณาว่ามีเทคโนโลยีอื่นที่อาจให้ผลลัพธ์ที่ดีกว่า แต่มีประสิทธิภาพมากกว่าหรือไม่
- เอฟเฟกต์ CSS (เช่น เงาหรือการไล่ระดับสี) และภาพเคลื่อนไหว CSS สามารถใช้เพื่อสร้างชิ้นงานที่ไม่ขึ้นอยู่กับความละเอียดซึ่งจะคมชัดเสมอในทุกความละเอียดและระดับการซูม โดยมักจะใช้ไบต์น้อยกว่าไฟล์รูปภาพ
- แบบอักษรบนเว็บช่วยให้ใช้แบบตัวพิมพ์ที่สวยงามได้ พร้อมทั้งยังคงความสามารถในการเลือก ค้นหา และปรับขนาดข้อความ ซึ่งเป็นการปรับปรุงความสามารถในการใช้งานที่สำคัญ
หากคุณพบว่าตัวเองกำลังเข้ารหัสข้อความในชิ้นงานรูปภาพ ให้หยุดและพิจารณาใหม่ การจัดรูปแบบข้อความที่ยอดเยี่ยมเป็นสิ่งสำคัญต่อการออกแบบ การสร้างแบรนด์ และความสามารถในการอ่านที่ดี แต่ข้อความในรูปภาพจะมอบประสบการณ์การใช้งานที่ไม่ดีแก่ผู้ใช้ เนื่องจากข้อความไม่สามารถเลือก ค้นหา ซูม เข้าถึง และไม่เหมาะสำหรับอุปกรณ์ที่มี DPI สูง การใช้แบบอักษรบนเว็บต้องมีชุดการเพิ่มประสิทธิภาพของตัวเอง แต่จะช่วยแก้ข้อกังวลทั้งหมดเหล่านี้และเป็นตัวเลือกที่ดีกว่าเสมอสำหรับการแสดงข้อความ
เลือกรูปแบบรูปภาพที่เหมาะสม
หากแน่ใจว่ารูปภาพเป็นตัวเลือกที่ถูกต้อง คุณควรเลือกรูปภาพที่เหมาะสมกับงานอย่างระมัดระวัง

- กราฟิกเวกเตอร์ ใช้เส้น จุด และรูปหลายเหลี่ยมเพื่อแสดงรูปภาพ
- กราฟิกแรสเตอร์ แสดงรูปภาพโดยการเข้ารหัสค่าแต่ละค่าของแต่ละพิกเซลภายในตารางสี่เหลี่ยม
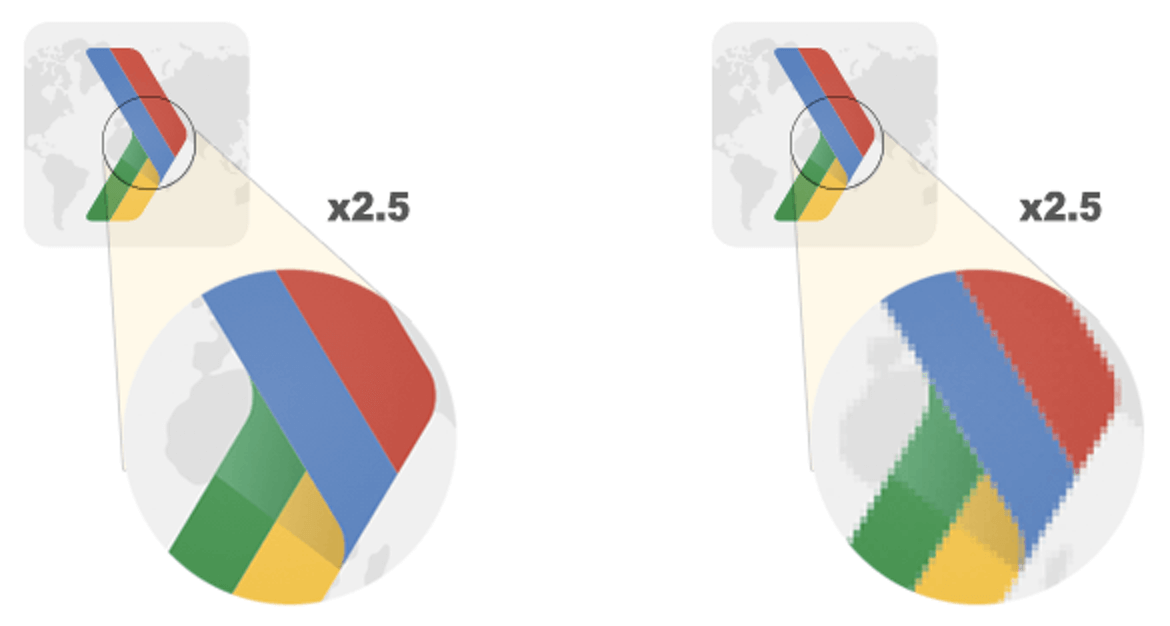
แต่ละรูปแบบก็มีทั้งข้อดีและข้อเสีย รูปแบบเวกเตอร์เหมาะสำหรับรูปภาพที่มีรูปร่างทางเรขาคณิตซับซ้อนน้อย เช่น โลโก้ ข้อความ หรือไอคอน โดยจะให้ผลลัพธ์ที่คมชัดในทุกความละเอียดและการตั้งค่าการซูม ซึ่งทำให้เป็นรูปแบบที่เหมาะสำหรับหน้าจอความละเอียดสูงและชิ้นงานที่ต้องแสดงในขนาดต่างๆ
อย่างไรก็ตาม รูปแบบเวกเตอร์จะใช้งานไม่ได้เมื่อฉากมีความซับซ้อน (เช่น รูปภาพ) เนื่องจาก จำนวนมาร์กอัป SVG ที่ใช้อธิบายรูปร่างทั้งหมดอาจสูงเกินไป และเอาต์พุตอาจยังดูไม่ "สมจริง" ในกรณีนี้ คุณควรใช้รูปแบบภาพแรสเตอร์ เช่น PNG, JPEG, WebP หรือ AVIF
รูปภาพแรสเตอร์ไม่มีคุณสมบัติที่ดีเช่นเดียวกับรูปภาพเวกเตอร์ที่ความละเอียดหรือการซูมไม่ขึ้นอยู่กับกัน กล่าวคือเมื่อขยายรูปภาพแรสเตอร์ คุณจะเห็นกราฟิกที่ขรุขระและเบลอ ด้วยเหตุนี้ คุณอาจต้องบันทึกภาพแรสเตอร์หลายเวอร์ชันที่ความละเอียดต่างๆ เพื่อมอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้ใช้
ผลกระทบของหน้าจอความละเอียดสูง
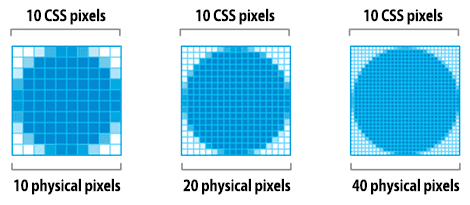
พิกเซลมี 2 ประเภท ได้แก่ พิกเซล CSS และพิกเซลอุปกรณ์ พิกเซล CSS 1 พิกเซลอาจสอดคล้องกับพิกเซลของอุปกรณ์ 1 พิกเซลโดยตรง หรืออาจมีพิกเซลของอุปกรณ์หลายพิกเซลเป็นพื้นฐาน แล้วยังไง ยิ่งมีพิกเซลของอุปกรณ์มากเท่าไหร่ รายละเอียดของเนื้อหาที่แสดงบนหน้าจอก็จะยิ่งละเอียดมากขึ้นเท่านั้น

หน้าจอที่มี DPI สูง (HiDPI) ให้ผลลัพธ์ที่สวยงาม แต่ก็มีข้อแลกเปลี่ยนที่ชัดเจนอย่างหนึ่ง นั่นคือ ชิ้นงานรูปภาพต้องมีรายละเอียดมากขึ้นเพื่อใช้ประโยชน์จากจำนวนพิกเซลของอุปกรณ์ที่สูงขึ้น ข่าวดีก็คือรูปภาพเวกเตอร์เหมาะกับงานนี้เป็นอย่างยิ่ง เนื่องจากแสดงผลได้ทุกความละเอียดโดยให้ผลลัพธ์ที่คมชัด คุณอาจต้องเสียค่าประมวลผลที่สูงขึ้นเพื่อแสดงรายละเอียดที่ละเอียดยิ่งขึ้น แต่ชิ้นงานพื้นฐานจะเหมือนเดิมและไม่ขึ้นอยู่กับความละเอียด
ในทางกลับกัน รูปภาพแรสเตอร์เป็นสิ่งที่ท้าทายกว่ามากเนื่องจากมีการเข้ารหัสข้อมูลรูปภาพต่อพิกเซล ดังนั้นยิ่งมีจำนวนพิกเซลมากเท่าใด ขนาดไฟล์ของรูปภาพแรสเตอร์ก็จะยิ่งใหญ่ขึ้นเท่านั้น พิจารณาความแตกต่างระหว่างชิ้นงานรูปภาพที่แสดงที่ 100x100 (CSS) พิกเซล
| ความละเอียดของหน้าจอ | พิกเซลทั้งหมด | ขนาดไฟล์ที่ไม่มีการบีบอัด (4 ไบต์ต่อพิกเซล) |
|---|---|---|
| 1 เท่า | 100 x 100 = 10,000 | 40,000 ไบต์ |
| 2 เท่า | 100 x 100 x 4 = 40,000 | 160,000 ไบต์ |
| 3 เท่า | 100 x 100 x 9 = 90,000 | 360,000 ไบต์ |
เมื่อเราเพิ่มความละเอียดของหน้าจอจริงเป็น 2 เท่า จำนวนพิกเซลทั้งหมดจะเพิ่มขึ้น 4 เท่า คือเพิ่มจำนวนพิกเซลแนวนอนเป็น 2 เท่า คูณด้วยจำนวนพิกเซลแนวตั้งเป็น 2 เท่า ดังนั้น หน้าจอ "2x" ไม่ได้เพิ่มจำนวนพิกเซลที่จำเป็นเป็น 2 เท่า แต่เพิ่มเป็น 4 เท่า
ในทางปฏิบัติแล้วสิ่งนี้มีความหมายอย่างไร หน้าจอความละเอียดสูงช่วยให้คุณแสดงรูปภาพที่สวยงาม ซึ่งอาจเป็นฟีเจอร์ที่ยอดเยี่ยมของผลิตภัณฑ์ อย่างไรก็ตาม หน้าจอความละเอียดสูงก็ต้องใช้รูปภาพความละเอียดสูงด้วย ดังนั้น
- ใช้รูปภาพเวกเตอร์ทุกครั้งที่เป็นไปได้ เนื่องจากรูปภาพเวกเตอร์ไม่ขึ้นอยู่กับความละเอียดและให้ผลลัพธ์ที่คมชัดเสมอ
- หากต้องใช้ภาพแรสเตอร์ ให้แสดงรูปภาพที่ปรับเปลี่ยนตามพื้นที่โฆษณา
ฟีเจอร์ของรูปแบบภาพแรสเตอร์ต่างๆ
นอกจากอัลกอริทึมการบีบอัดแบบสูญเสียและไม่สูญเสียแล้ว รูปแบบรูปภาพต่างๆ ยังรองรับฟีเจอร์ที่แตกต่างกัน เช่น ช่องภาพเคลื่อนไหวและความโปร่งใส (อัลฟ่า) ดังนั้น การเลือก "รูปแบบที่เหมาะสม" สำหรับรูปภาพหนึ่งๆ จึงเป็นการผสมผสานระหว่างผลการค้นหาภาพที่เหมาะสมและข้อกำหนดด้านฟังก์ชันการทำงาน
| รูปแบบ | ความโปร่งใส | แอนิเมชัน | เบราว์เซอร์ |
|---|---|---|---|
| PNG | ใช่ | ได้ (APNG) | ทั้งหมด |
| JPEG | ไม่ | ไม่ | ทั้งหมด |
| WebP | ใช่ | ใช่ | เบราว์เซอร์ที่ทันสมัยทั้งหมด ดูหัวข้อฉันใช้ได้ไหม |
| AVIF | ใช่ | ใช่ | เบราว์เซอร์ที่ทันสมัยทั้งหมด ดูหัวข้อฉันใช้ได้ไหม |
รูปแบบภาพแรสเตอร์ที่รองรับโดยทั่วไปมี 2 รูปแบบ ได้แก่ PNG และ JPEG นอกจากรูปแบบเหล่านี้แล้ว เบราว์เซอร์สมัยใหม่ยังรองรับรูปแบบรูปภาพ WebP และ AVIF ที่ใหม่กว่าด้วย รูปแบบใหม่ทั้ง 2 รูปแบบนี้มีการบีบอัดโดยรวมที่ดีขึ้นและมีฟีเจอร์มากกว่า ดังนั้นคุณควรใช้รูปแบบใด
โดยทั่วไปแล้ว WebP และ AVIF จะบีบอัดได้ดีกว่ารูปแบบเก่า และควรใช้เมื่อเป็นไปได้ คุณสามารถใช้รูปภาพ WebP หรือ AVIF พร้อมกับรูปภาพ JPEG หรือ PNG เป็นรูปภาพสำรองได้ ดูรายละเอียดเพิ่มเติมได้ที่ใช้รูปภาพ WebP
สำหรับรูปแบบรูปภาพรุ่นเก่า โปรดพิจารณาสิ่งต่อไปนี้
- คุณต้องการภาพเคลื่อนไหวไหม ใช้
<video>- แล้ว GIF ล่ะ GIF จำกัดชุดสีไว้ที่ 256 สีเป็นอย่างมาก
และสร้างไฟล์ที่มีขนาดใหญ่กว่าองค์ประกอบ
<video>อย่างมาก APNG มีสีมากกว่า GIF แต่ก็มีขนาดใหญ่กว่ารูปแบบวิดีโอ ที่มีคุณภาพภาพเทียบเท่ากันอย่างมาก ดูแทนที่ GIF แบบเคลื่อนไหวด้วยวิดีโอ
- แล้ว GIF ล่ะ GIF จำกัดชุดสีไว้ที่ 256 สีเป็นอย่างมาก
และสร้างไฟล์ที่มีขนาดใหญ่กว่าองค์ประกอบ
- คุณต้องการรักษาความละเอียดสูงสุดเพื่อคงรายละเอียดที่ชัดเจนใช่ไหม ใช้ PNG หรือ WebP แบบไม่สูญเสียข้อมูล
- PNG ไม่ใช้อัลกอริทึมการบีบอัดแบบสูญเสียบางส่วนใดๆ นอกเหนือจากการเลือกขนาดของชุดสี จึงทำให้ได้ภาพที่มีคุณภาพสูงสุด แต่ก็ต้องแลกมาด้วยขนาดไฟล์ที่ใหญ่กว่ารูปแบบอื่นๆ อย่างมาก โปรดใช้อย่างรอบคอบ
- WebP มีโหมดการเข้ารหัสแบบไม่สูญเสียข้อมูลซึ่งอาจมีประสิทธิภาพมากกว่า PNG
- หากชิ้นงานรูปภาพมีภาพที่ประกอบด้วยรูปทรงเรขาคณิต ให้ลองแปลงเป็นรูปแบบเวกเตอร์ (SVG)
- หากชิ้นงานรูปภาพมีข้อความ ให้หยุดและพิจารณาอีกครั้ง ข้อความในรูปภาพจะเลือก ค้นหา หรือ "ซูม" ไม่ได้ หากต้องการสื่อถึงรูปลักษณ์ที่กำหนดเอง (เพื่อการสร้างแบรนด์หรือเหตุผลอื่นๆ) ให้ใช้แบบอักษรบนเว็บแทน
- คุณกำลังเพิ่มประสิทธิภาพรูปภาพ ภาพหน้าจอ หรือชิ้นงานรูปภาพที่คล้ายกันใช่ไหม ใช้ JPEG, WebP แบบสูญเสีย หรือ AVIF
- JPEG ใช้การเพิ่มประสิทธิภาพแบบสูญเสียบางส่วนและแบบไม่สูญเสียบางส่วนร่วมกันเพื่อลดขนาดไฟล์ของชิ้นงานรูปภาพ ลองใช้ระดับคุณภาพ JPEG หลายระดับเพื่อค้นหาการแลกเปลี่ยนคุณภาพกับขนาดไฟล์ที่ดีที่สุดสำหรับชิ้นงาน
- WebP แบบสูญเสียรายละเอียดบางส่วนหรือ AVIF แบบสูญเสียรายละเอียดบางส่วนเป็นทางเลือกที่ยอดเยี่ยมแทน JPEG สำหรับรูปภาพคุณภาพระดับเว็บ แต่โปรดทราบว่าโหมดสูญเสียรายละเอียดบางส่วนจะทิ้งข้อมูลบางอย่างเพื่อให้ได้รูปภาพที่มีขนาดเล็กลง ซึ่งหมายความว่าสีบางสีอาจไม่เหมือนกับ JPEG ที่เทียบเท่า
สุดท้ายนี้ โปรดทราบว่าหากคุณใช้ WebView เพื่อแสดงเนื้อหาในแอปพลิเคชันเฉพาะแพลตฟอร์ม คุณจะควบคุมไคลเอ็นต์ได้อย่างเต็มที่และใช้ WebP ได้เท่านั้น Facebook และอีกหลายรายใช้ WebP เพื่อแสดงรูปภาพทั้งหมดภายในแอปพลิเคชันของตนเอง ซึ่ง การประหยัดพื้นที่นั้นคุ้มค่าอย่างแน่นอน
ผลกระทบต่อ Largest Contentful Paint (LCP)
รูปภาพอาจเป็นองค์ประกอบ LCP ซึ่งหมายความว่าขนาดของรูปภาพส่งผลต่อเวลาในการโหลด เมื่อรูปภาพเป็นองค์ประกอบ LCP ที่มีสิทธิ์ การเข้ารหัสรูปภาพอย่างมีประสิทธิภาพเป็นสิ่งสำคัญในการปรับปรุง LCP
คุณควรพยายามนำคำแนะนำในคู่มือนี้ไปใช้เพื่อให้ประสิทธิภาพการรับรู้ของหน้าเว็บเร็วที่สุดเท่าที่จะเป็นไปได้สำหรับผู้ใช้ทุกคน LCP เป็นส่วนหนึ่งของประสิทธิภาพเชิงรับรู้ เนื่องจากจะวัดความเร็วในการแสดงองค์ประกอบที่ใหญ่ที่สุด (และรับรู้ได้มากที่สุด) ในหน้าเว็บ


