Как разработать форму, которая хорошо подходит для различных форматов имён и адресов? Незначительные сбои в работе формы раздражают пользователей и могут привести к тому, что они покинут ваш сайт или откажутся от совершения покупки или регистрации.
В этой лабораторной работе показано, как создать простую в использовании и доступную форму, которая подойдет большинству пользователей.
Шаг 1: Максимально эффективно используйте элементы и атрибуты HTML
Эту часть лабораторной работы вы начнете с пустой формы, состоящей только из заголовка и кнопки.
Затем вы начнете добавлять входные данные. (CSS и немного JavaScript уже включены.)
Нажмите EDIT ON CODEPEN , чтобы редактировать проект.
Добавьте поле имени в элемент
<form>с помощью следующего кода:
<section>
<label for="name">Name</label>
<input id="name" name="name">
</section>
Это может показаться сложным и повторяющимся для всего лишь одного поля имени, но это уже многое делает.
Вы связали label с input , сопоставив атрибут for label с name или id поля input . Нажатие или щелчок по метке перемещает фокус на поле ввода, делая его гораздо больше, чем само поле ввода, — что удобно для пальцев, больших пальцев и мыши! Программы чтения с экрана озвучивают текст метки, когда фокус попадает на метку или поле ввода метки.
А как насчёт name="name" ? Это имя (которое, кстати, и есть "name"!), связанное с данными из этого поля ввода, которые отправляются на сервер при отправке формы. Добавление атрибута name также означает, что данные из этого элемента будут доступны API FormData .
Шаг 2: Добавьте атрибуты, чтобы помочь пользователям вводить данные
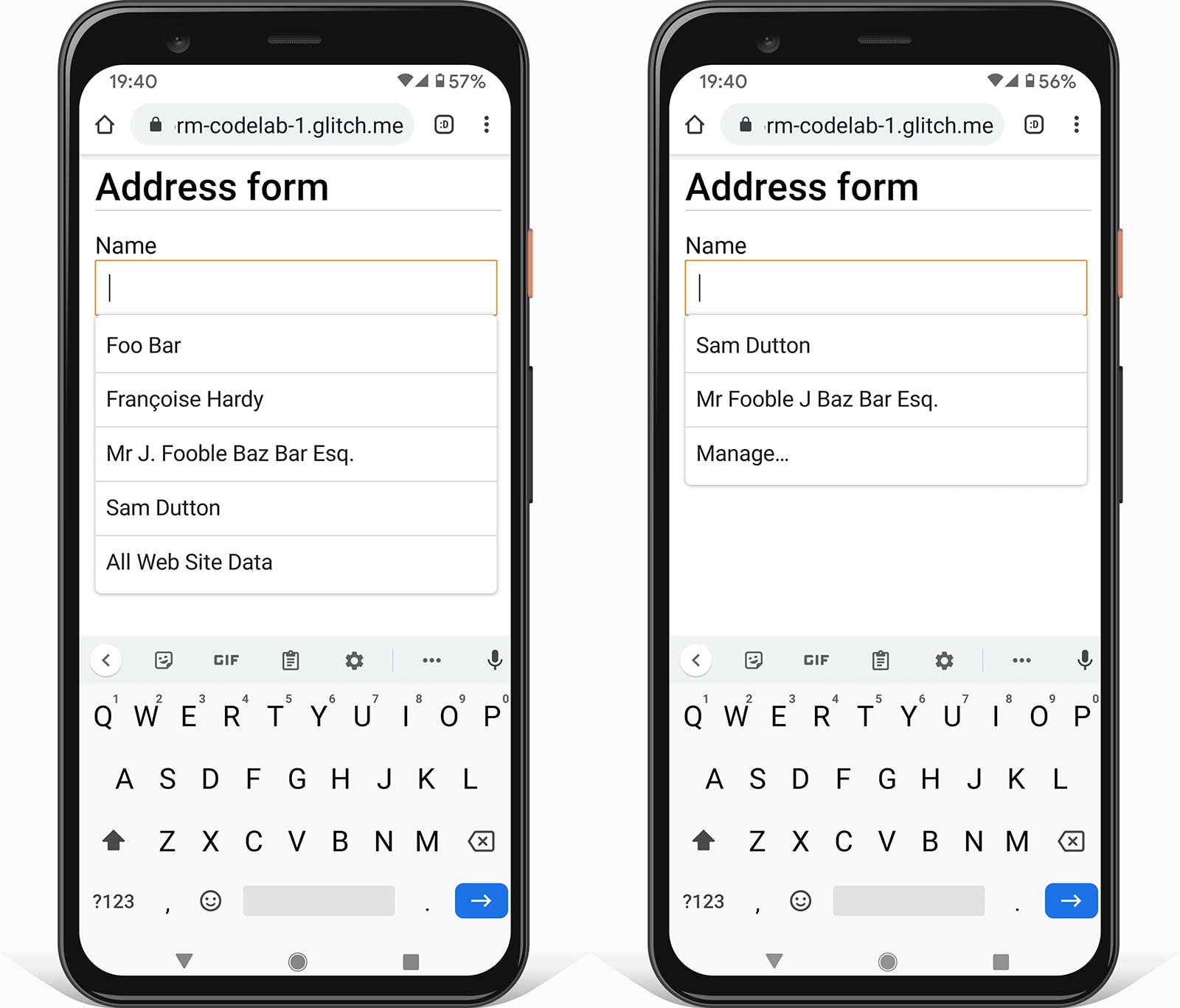
Что происходит при нажатии или щелчке по полю «Имя» в Chrome? Вы должны увидеть варианты автозаполнения, сохранённые браузером, и варианты, подходящие для этого поля, учитывая его name и id .
Теперь добавьте autocomplete="name" к вашему входному коду, чтобы он выглядел так:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name">
</section>
Перезагрузите страницу в Chrome и нажмите или щёлкните по полю «Имя» . Какие различия вы видите?
Вы должны заметить небольшое изменение: с autocomplete="name" подсказки теперь представляют собой конкретные значения, которые ранее использовались в полях формы, где также был autocomplete="name" . Браузер не просто угадывает, что может подойти: вы контролируете ситуацию. Вы также увидите опцию "Управление…" для просмотра и редактирования имён и адресов, сохранённых браузером.

Теперь добавьте атрибуты проверки ограничений maxlength , pattern и required , чтобы ваш входной код выглядел следующим образом:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name"
maxlength="100" pattern="[\p{L} \-\.]+" required>
</section>
maxlength="100"означает, что браузер не позволит вводить данные длиной более 100 символов.pattern="[\p{L} \-\.]+"использует регулярное выражение, допускающее использование букв Unicode , дефисов и точек. Это означает, что такие имена, как Françoise или Jörg, не считаются «недопустимыми». Этого не происходит, если вы используете значение\w, которое допускает только символы латинского алфавита .requiredозначает… обязательно! Браузер не позволит отправить форму без данных в этом поле и выдаст предупреждение и подсветит поле при попытке его отправки. Дополнительный код не требуется!
Чтобы проверить, как работает форма с этими атрибутами и без них, попробуйте ввести данные:
- Попробуйте ввести значения, не соответствующие атрибуту
pattern. - Попробуйте отправить форму с пустым полем. Встроенная функция браузера предупредит о пустом обязательном поле и установит на нём фокус.
Шаг 3: Добавьте в форму гибкое поле адреса.
Чтобы добавить поле адреса, добавьте в форму следующий код:
<section>
<label for="address">Address</label>
<textarea id="address" name="address" autocomplete="address"
maxlength="300" required></textarea>
</section>
textarea — это самый гибкий способ ввода адреса пользователем, она отлично подходит для копирования и вставки.
Не разбивайте форму адреса на такие компоненты, как название улицы и номер дома, если в этом нет необходимости. Не заставляйте пользователей вписывать свой адрес в поля, которые не имеют смысла.
Теперь добавьте поля «Почтовый индекс» и «Страна или регион» . Для простоты здесь указаны только первые пять стран. Полный список включен в заполненную форму адреса .
<section>
<label for="postal-code">ZIP or postal code (optional)</label>
<input id="postal-code" name="postal-code"
autocomplete="postal-code" maxlength="20">
</section>
<section id="country-region">
<label for="">Country or region</label>
<select id="country" name="country" autocomplete="country"
required>
<option selected value="SPACER"> </option>
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
</select>
</section>
Вы увидите, что поле Почтовый индекс не является обязательным: это связано с тем, что во многих странах почтовые индексы не используются . ( Global Sourcebook предоставляет информацию о форматах адресов для 194 различных стран, включая примеры адресов.) Метка Страна или регион используется вместо Страна , поскольку некоторые варианты из полного списка (например, Соединенное Королевство) не являются отдельными странами (несмотря на значение autocomplete ).
Шаг 4: Предоставьте клиентам возможность легко вводить адреса доставки и выставления счетов
Вы создали высокофункциональную форму адреса, но что делать, если вашему сайту требуется несколько адресов, например, для доставки и выставления счетов? Попробуйте обновить форму, чтобы клиенты могли вводить адреса доставки и выставления счетов. Как максимально ускорить и упростить ввод данных, особенно если два адреса одинаковые? В статье, прилагаемой к этой практической работе, объясняются методы работы с несколькими адресами . В любом случае обязательно используйте правильные значения autocomplete !
Шаг 5: Добавьте поле номера телефона
Чтобы добавить поле ввода номера телефона, добавьте в форму следующий код:
<section>
<label for="tel">Telephone</label>
<input id="tel" name="tel" autocomplete="tel" type="tel"
maxlength="30" pattern="[\d \-\+]+" enterkeyhint="done"
required>
</section>
Для номеров телефонов используйте единый ввод: не разбивайте номер на части. Это упрощает ввод данных или копирование и вставку, упрощает проверку и позволяет браузерам автоматически заполнять данные.
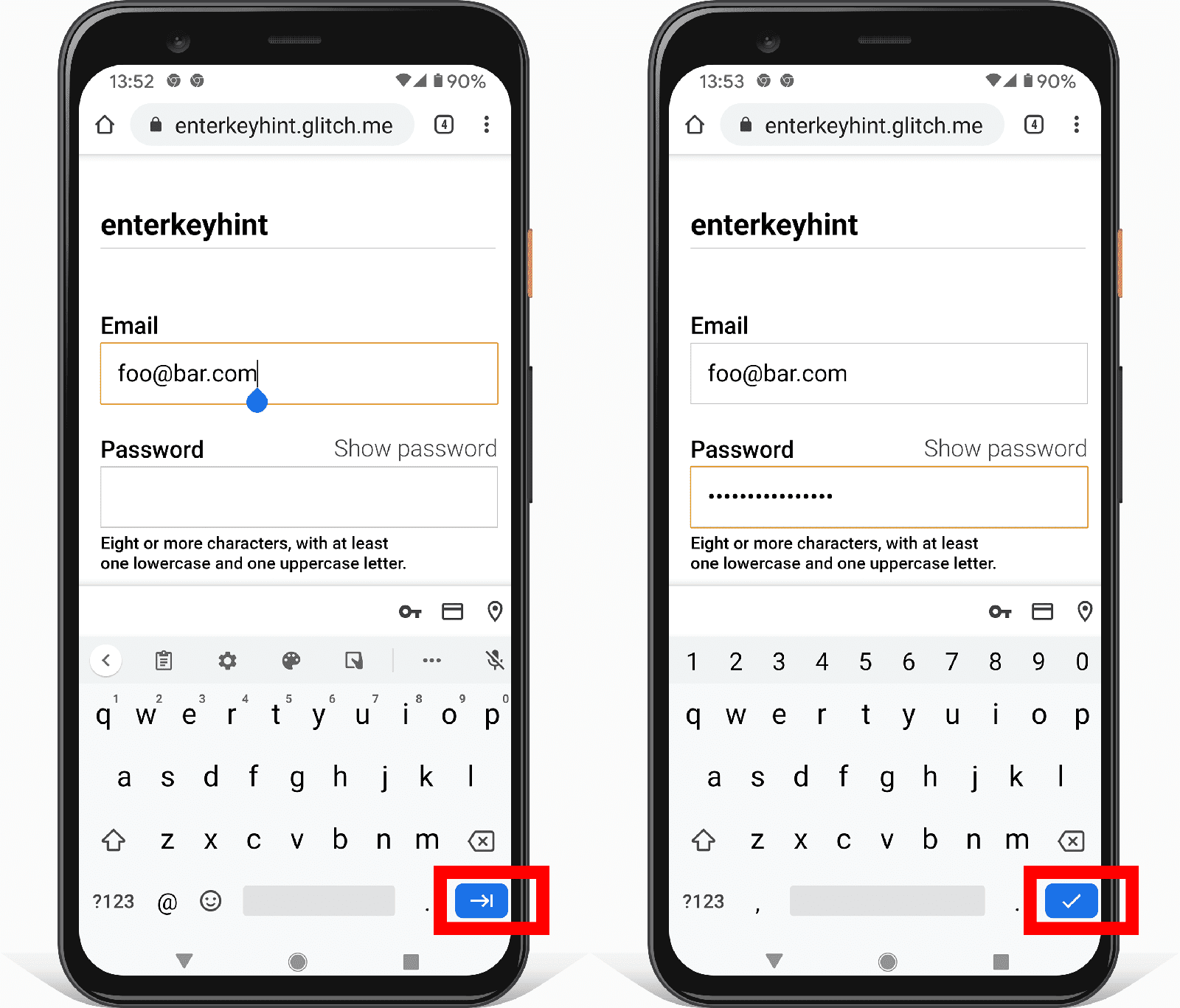
Есть два атрибута, которые могут улучшить пользовательский опыт ввода номера телефона:
-
type="tel"гарантирует, что пользователи мобильных устройств получат правильную клавиатуру. -
enterkeyhint="done"устанавливает метку клавиши Enter на мобильной клавиатуре, чтобы показать, что это последнее поле и теперь можно отправить форму (по умолчанию —next).

Теперь ваша полная адресная форма должна выглядеть так:
- Проверьте свою форму на разных устройствах. На какие устройства и браузеры она ориентирована? Как можно улучшить форму?
Есть несколько способов протестировать вашу форму на разных устройствах:
- Используйте режим устройства Chrome DevTools для имитации мобильных устройств.
- Отправьте URL-адрес с вашего компьютера на телефон .
- Используйте такой сервис, как BrowserStack , для тестирования на различных устройствах и браузерах.
Узнать больше
Аналитика и мониторинг реальных пользователей : обеспечьте возможность тестирования и мониторинга производительности и удобства использования вашей формы для реальных пользователей, а также для проверки успешности изменений. Вам следует отслеживать производительность загрузки и другие показатели веб-страниц , а также аналитику страниц (какая доля пользователей уходит с вашей формы адреса, не заполнив её? сколько времени пользователи проводят на страницах с формой адреса?) и аналитику взаимодействия (с какими компонентами страницы пользователи взаимодействуют, а с какими нет?).
Где находятся ваши пользователи? Как они форматируют свои адреса? Какие названия они используют для компонентов адреса, таких как почтовый индекс? «Компульсивное руководство Фрэнка по почтовым адресам» содержит полезные ссылки и подробные инструкции, подробно описывающие форматы адресов в более чем 200 странах.
Селекторы стран печально известны своей неудобным использованием . Рекомендуется избегать элементов select для длинных списков , а стандарт кодирования стран ISO 3166 в настоящее время содержит 249 стран ! Вместо тега
<select>можно рассмотреть альтернативный вариант, например, селектор стран Института Баймарда .Можно ли разработать лучший селектор для списков с большим количеством элементов? Как обеспечить доступность вашего дизайна на различных устройствах и платформах? (Элемент
<select>не очень хорошо подходит для большого количества элементов, но, по крайней мере, его можно использовать практически во всех браузерах и на вспомогательных устройствах!)В записи блога <input type="country" /> обсуждается сложность стандартизации селектора стран. Локализация названий стран также может быть проблематичной. На сайте Countries Lists есть инструмент для загрузки кодов и названий стран на разных языках и в разных форматах.


