Увеличьте конверсию, помогая пользователям заполнять формы адреса и оплаты как можно быстрее и проще.
Грамотно разработанные формы помогают пользователям и повышают конверсию. Одно небольшое изменение может иметь большое значение!
Вот пример простой платежной формы, демонстрирующей все передовые практики:
Вот пример простой формы адреса, демонстрирующей все передовые практики:
Контрольный список
- Используйте осмысленные элементы HTML :
<form>,<input>,<label>и<button>. - Пометьте каждое поле формы тегом
<label>. - Используйте атрибуты HTML-элементов для доступа к встроенным функциям браузера , в частности
typeи функциямautocompleteс соответствующими значениями. - Избегайте использования
type="number"для чисел, которые не предназначены для увеличения, например, номеров платёжных карт. Вместо этого используйтеtype="text"иinputmode="numeric". - Если для
input,selectилиtextareaдоступно соответствующее значение автозаполнения , следует использовать его. - Чтобы браузеры могли автоматически заполнять формы, задайте для атрибутов
nameиidввода стабильные значения, которые не будут меняться между загрузками страниц или развертываниями веб-сайта. - Отключать кнопки «Отправить» после нажатия или щелчка по ним.
- Проверяйте данные во время ввода, а не только при отправке формы.
- Сделайте гостевое оформление заказа процедурой по умолчанию и упростите создание учетной записи после завершения оформления заказа.
- Демонстрируйте ход процесса оформления заказа в виде четких шагов с четкими призывами к действию.
- Ограничьте потенциальные точки выхода из кассы , убрав беспорядок и отвлекающие факторы.
- Показывайте полную информацию о заказе при оформлении заказа и упростите внесение изменений.
- Не запрашивайте данные, которые вам не нужны .
- Запрашивайте имена, используя только один ввод, если у вас нет веской причины не делать этого.
- Не требуйте использования только латинских символов для имен и имен пользователей.
- Допускается использование различных форматов адреса .
- Рассмотрите возможность использования одной
textareaдля адреса . - Используйте автозаполнение для платежного адреса .
- При необходимости интернационализируйте и локализуйте .
- Постарайтесь избегать поиска адреса по почтовому индексу .
- Используйте соответствующие значения автозаполнения платежной карты .
- Используйте единый ввод для номеров платежных карт .
- Избегайте использования пользовательских элементов, если они мешают работе системы автозаполнения.
- Тестирование как в полевых, так и в лабораторных условиях : аналитика страниц, аналитика взаимодействия и измерение производительности реальных пользователей.
- Тестируйте на различных браузерах, устройствах и платформах .
Используйте осмысленный HTML
Используйте элементы и атрибуты, созданные для этой работы:
-
<form>,<input>,<label>и<button> -
type,autocompleteиinputmode
Они активируют встроенную функциональность браузера, улучшают доступность и добавляют смысла в вашу разметку.
Используйте элементы HTML по назначению
Поместите свою форму в <form>
У вас может возникнуть соблазн не заморачиваться с помещением элементов <input> в <form> и обрабатывать отправку данных исключительно с помощью JavaScript.
Не делай этого!
HTML-тег <form> предоставляет доступ к мощному набору встроенных функций во всех современных браузерах и помогает сделать ваш сайт доступным для программ чтения с экрана и других вспомогательных устройств. <form> также упрощает реализацию базовой функциональности для старых браузеров с ограниченной поддержкой JavaScript и позволяет отправлять формы даже при наличии ошибок в коде, а также для небольшого числа пользователей, которые фактически отключают JavaScript.
Если на вашей странице имеется несколько компонентов для ввода данных пользователем, обязательно разместите каждый из них в отдельном элементе <form> . Например, если на одной странице есть элементы поиска и регистрации, разместите каждый из них в отдельном элементе <form> .
Используйте <label> для маркировки элементов
Чтобы пометить <input> , <select> или <textarea> , используйте <label> .
Свяжите метку с входными данными, задав атрибуту for метки то же значение, что и id входных данных.
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
Используйте одну метку для одного поля ввода: не пытайтесь обозначить несколько полей ввода одной меткой. Это лучше всего подходит для браузеров и программ чтения с экрана. Нажатие или щелчок по метке перемещает фокус на поле ввода, с которым она связана, а программы чтения с экрана озвучивают текст метки, когда фокус попадает на метку или поле ввода , связанное с меткой.
Сделайте кнопки полезными
Используйте <button> для кнопок! Вы также можете использовать <input type="submit"> , но не используйте div или другой случайный элемент в качестве кнопки. Элементы «кнопка» обеспечивают доступное поведение, встроенную функцию отправки форм и легко стилизуются.
Присвойте каждой кнопке «Отправить» форму значение, которое описывает её назначение. Для каждого шага на пути к оформлению заказа используйте описательный призыв к действию, который будет отображать ход выполнения и делать следующий шаг очевидным. Например, назовите кнопку «Отправить» в форме адреса доставки «Перейти к оплате», а не «Продолжить» или «Сохранить» .
Рассмотрите возможность отключения кнопки «Отправить» после того, как пользователь нажал на неё, особенно при оплате или оформлении заказа. Многие пользователи нажимают кнопки несколько раз подряд, даже если всё работает нормально. Это может привести к сбоям в процессе оформления заказа и увеличить нагрузку на сервер.
С другой стороны, не отключайте кнопку «Отправить», ожидая полного и корректного ввода данных пользователем. Например, не оставляйте кнопку «Сохранить адрес» отключенной только из-за того, что что-то отсутствует или некорректно. Это не поможет пользователю — он может продолжить нажимать кнопку, решив, что она неисправна. Вместо этого, если пользователь попытается отправить форму с некорректными данными, объясните ему, в чём проблема и как её исправить. Это особенно важно на мобильных устройствах, где ввод данных сложнее, а отсутствующие или некорректные данные формы могут не отображаться на экране пользователя к моменту отправки формы.
Используйте HTML-атрибуты максимально эффективно
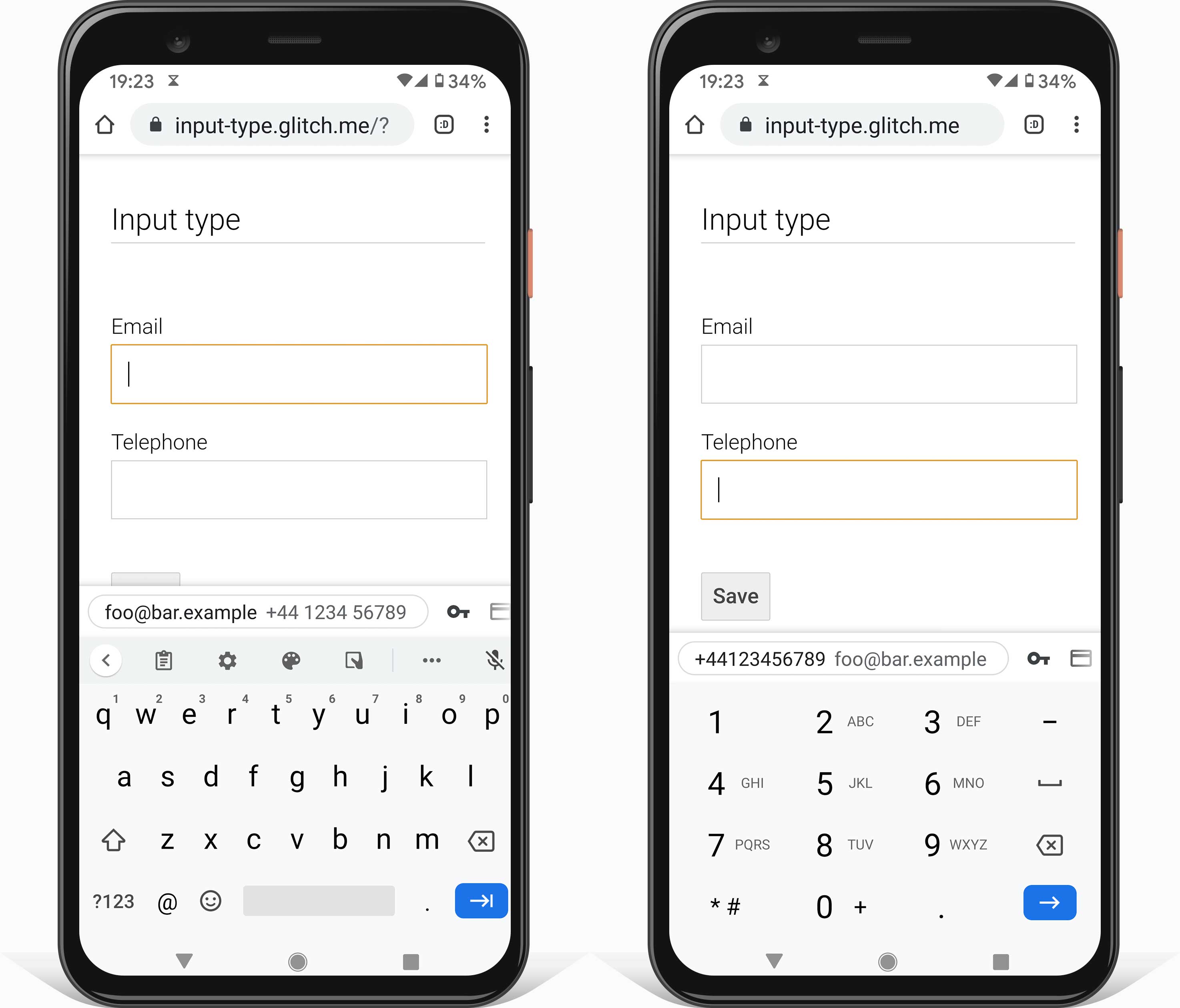
Упростите ввод данных для пользователей
Используйте соответствующий атрибут type ввода, чтобы предоставить правильную клавиатуру на мобильном устройстве и включить базовую встроенную проверку браузером.
Например, используйте type="email" для адресов электронной почты и type="tel" для номеров телефонов.

Для дат старайтесь избегать использования пользовательских элементов select . Они нарушают работу автозаполнения, если реализованы неправильно, и не работают в старых браузерах. Для чисел, таких как год рождения, рассмотрите возможность использования элемента input вместо select , поскольку вводить цифры вручную проще и менее подвержено ошибкам, чем выбирать из длинного раскрывающегося списка, особенно на мобильных устройствах. Используйте inputmode="numeric" для обеспечения корректной работы клавиатуры на мобильных устройствах и добавляйте подсказки по проверке и форматированию с текстом или заполнителем, чтобы пользователь ввел данные в правильном формате.
Используйте автозаполнение, чтобы улучшить доступность и помочь пользователям избежать повторного ввода данных.
Использование соответствующих значений autocomplete позволяет браузерам помогать пользователям, безопасно сохраняя данные и автоматически заполняя input , select и textarea области. Это особенно важно на мобильных устройствах и позволяет избежать высоких показателей отказа от заполнения форм . Автозаполнение также обеспечивает множество преимуществ для обеспечения доступности .
Если для поля формы доступно подходящее значение автозаполнения, следует использовать его. Полный список значений и пояснения по их правильному использованию можно найти в веб-документации MDN.
Стабильные значения
Адрес для выставления счета
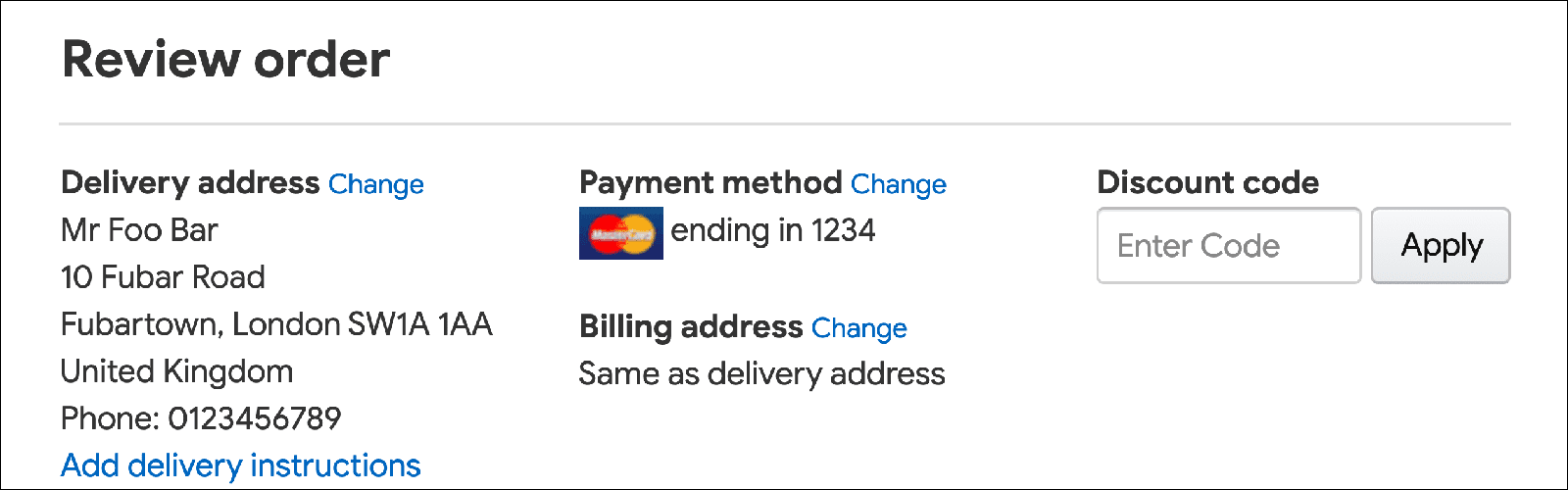
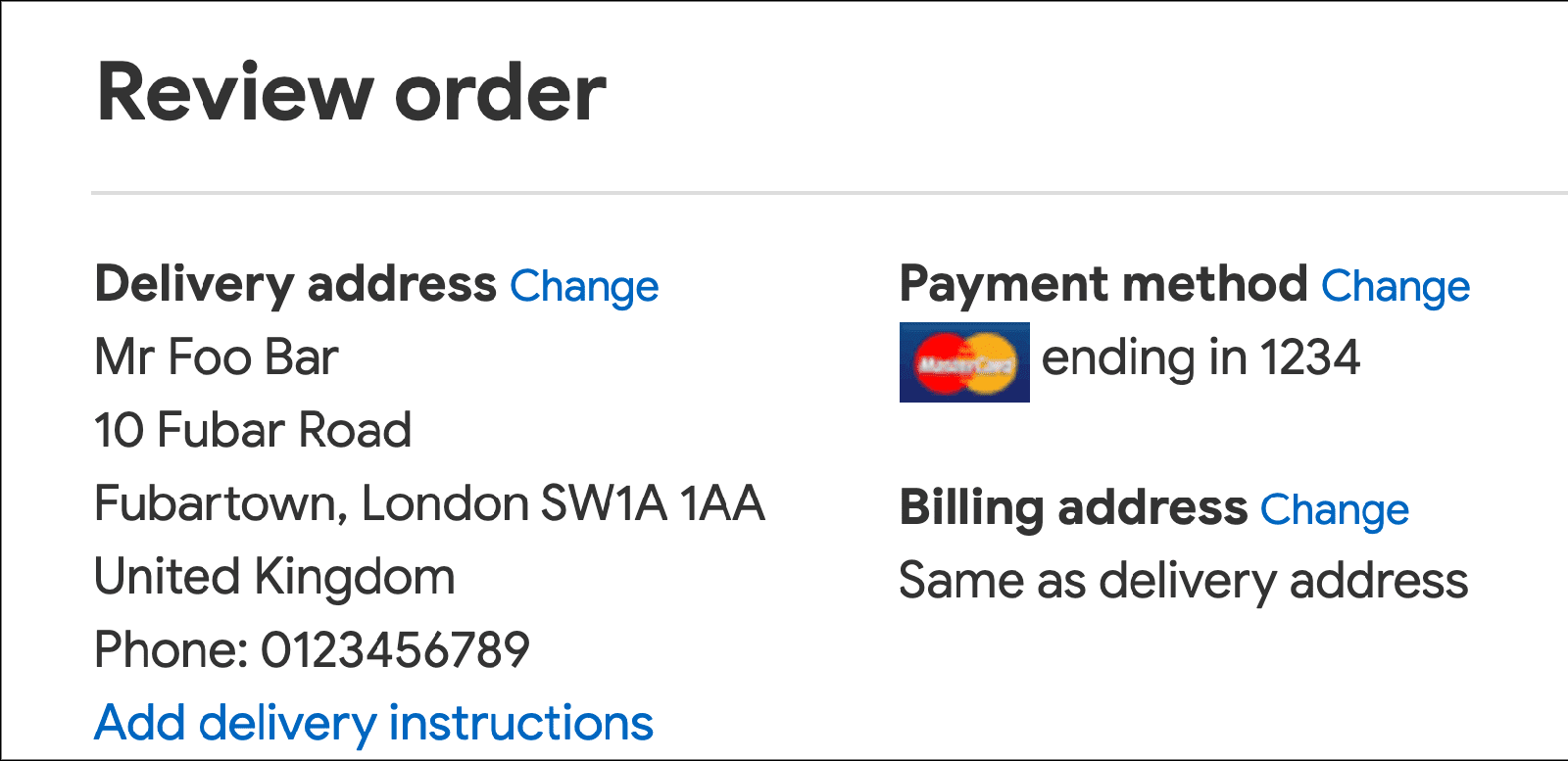
По умолчанию установите адрес для выставления счета таким же, как адрес доставки. Чтобы уменьшить визуальный беспорядок, добавьте ссылку для редактирования адреса для выставления счета (или используйте элементы summary и details ») вместо отображения адреса в форме.

Используйте подходящие значения автозаполнения для платёжного адреса, как и для адреса доставки, чтобы пользователю не приходилось вводить данные несколько раз. Если у вас разные значения для полей с одним и тем же именем в разных разделах, добавьте префикс к атрибутам автозаполнения.
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
Помогите пользователям ввести правильные данные
Старайтесь не «отчитывать» клиентов за то, что они «сделали что-то не так». Вместо этого помогите пользователям быстрее и проще заполнять формы, помогая им решать возникающие проблемы. В процессе оформления заказа клиенты пытаются заплатить вашей компании за товар или услугу — ваша задача — помочь им, а не наказать!
Вы можете добавлять атрибуты ограничений к элементам формы, чтобы задать допустимые значения, включая min , max и pattern . Состояние валидности элемента устанавливается автоматически в зависимости от того, является ли значение элемента допустимым, как и псевдоклассы CSS :valid и :invalid которые можно использовать для стилизации элементов с допустимыми или недопустимыми значениями.
Например, следующий HTML-код задаёт ввод года рождения в диапазоне от 1900 до 2020. Использование type="number" ограничивает ввод только числами в диапазоне, заданном параметрами min и max . При попытке ввести число, выходящее за пределы этого диапазона, ввод будет считаться недопустимым.
В следующем примере используется pattern="[\d ]{10,30}" для обеспечения допустимости номера платежной карты, при этом допускаются пробелы:
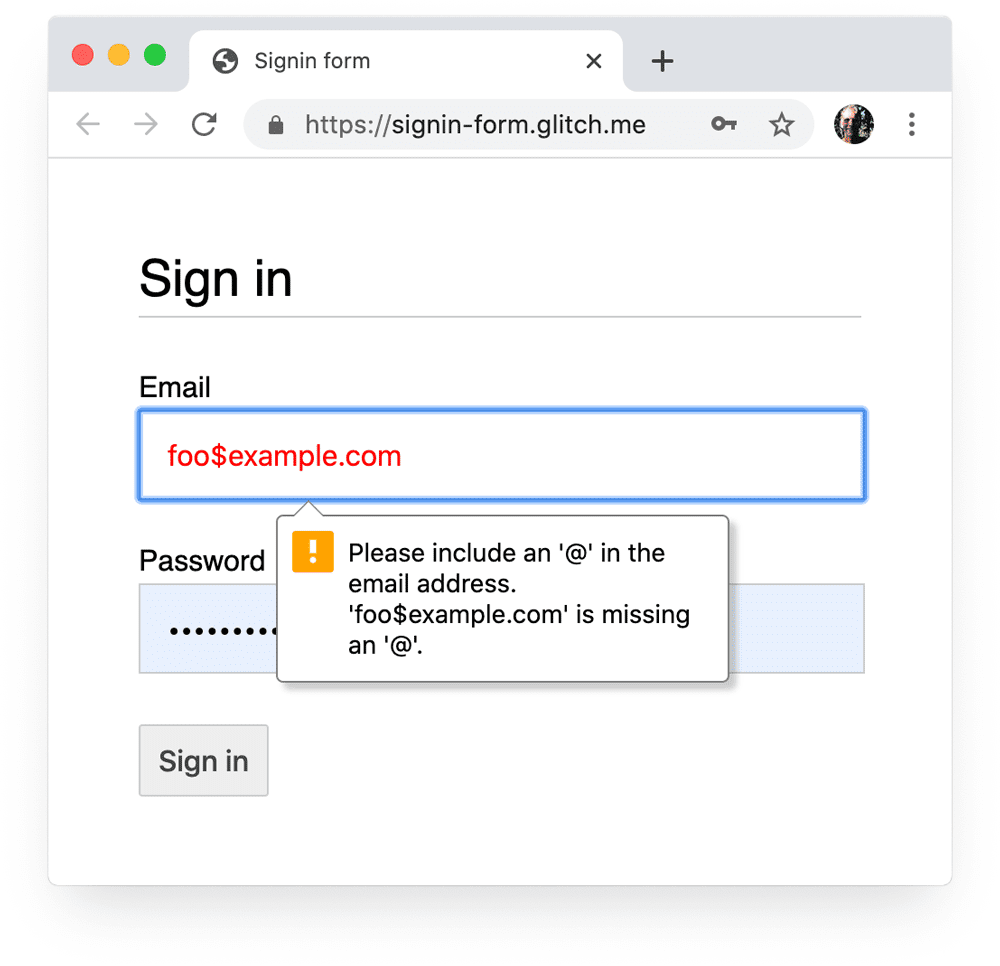
Современные браузеры также выполняют базовую проверку входных данных типа email или url .
При отправке формы браузеры автоматически устанавливают фокус на полях с проблемными или отсутствующими обязательными значениями. JavaScript не требуется!

Проводите встроенную проверку и предоставляйте пользователю обратную связь по мере ввода данных, а не список ошибок при нажатии кнопки «Отправить». Если вам необходимо проверять данные на сервере после отправки формы, перечислите все обнаруженные проблемы и четко выделите все поля формы с недопустимыми значениями, а также добавьте сообщение рядом с каждым проблемным полем с пояснением того, что необходимо исправить. Проверьте журналы сервера и аналитические данные на наличие распространённых ошибок — возможно, вам потребуется переработать форму.
Также рекомендуется использовать JavaScript для более надёжной проверки данных при вводе данных пользователями и при отправке форм. Используйте API проверки ограничений ( широко поддерживаемый ), чтобы добавить пользовательскую проверку с помощью встроенного пользовательского интерфейса браузера для установки фокуса и отображения подсказок.
Дополнительную информацию можно найти в статье Использование JavaScript для более сложной проверки в реальном времени .
Помогите пользователям не пропустить необходимые данные
Используйте required атрибут на входах для обязательных значений.
При отправке формы современные браузеры автоматически подсказывают и устанавливают фокус на required полях с отсутствующими данными. Вы можете использовать псевдокласс :required для выделения обязательных полей. JavaScript не требуется!
Добавьте звездочку к подписи каждого обязательного поля и добавьте примечание в начале формы с пояснением значения звездочки.
Упростите оформление заказа
Помните о пробеле в мобильной коммерции!
Представьте, что у ваших пользователей есть бюджет усталости . Если он будет израсходован, ваши пользователи уйдут.
Вам необходимо снизить нагрузку и сосредоточиться на процессе покупки, особенно на мобильных устройствах. Многие сайты получают больше трафика с мобильных устройств, но больше конверсий с десктопов — это явление известно как « разрыв мобильной коммерции» . Клиенты могут просто предпочесть совершать покупки с десктопов, но более низкие показатели конверсии на мобильных устройствах также могут быть результатом неудовлетворительного пользовательского опыта. Ваша задача — минимизировать потерянные конверсии на мобильных устройствах и максимизировать конверсии на десктопах. Исследования показали , что существует огромная возможность улучшить взаимодействие с мобильными формами.
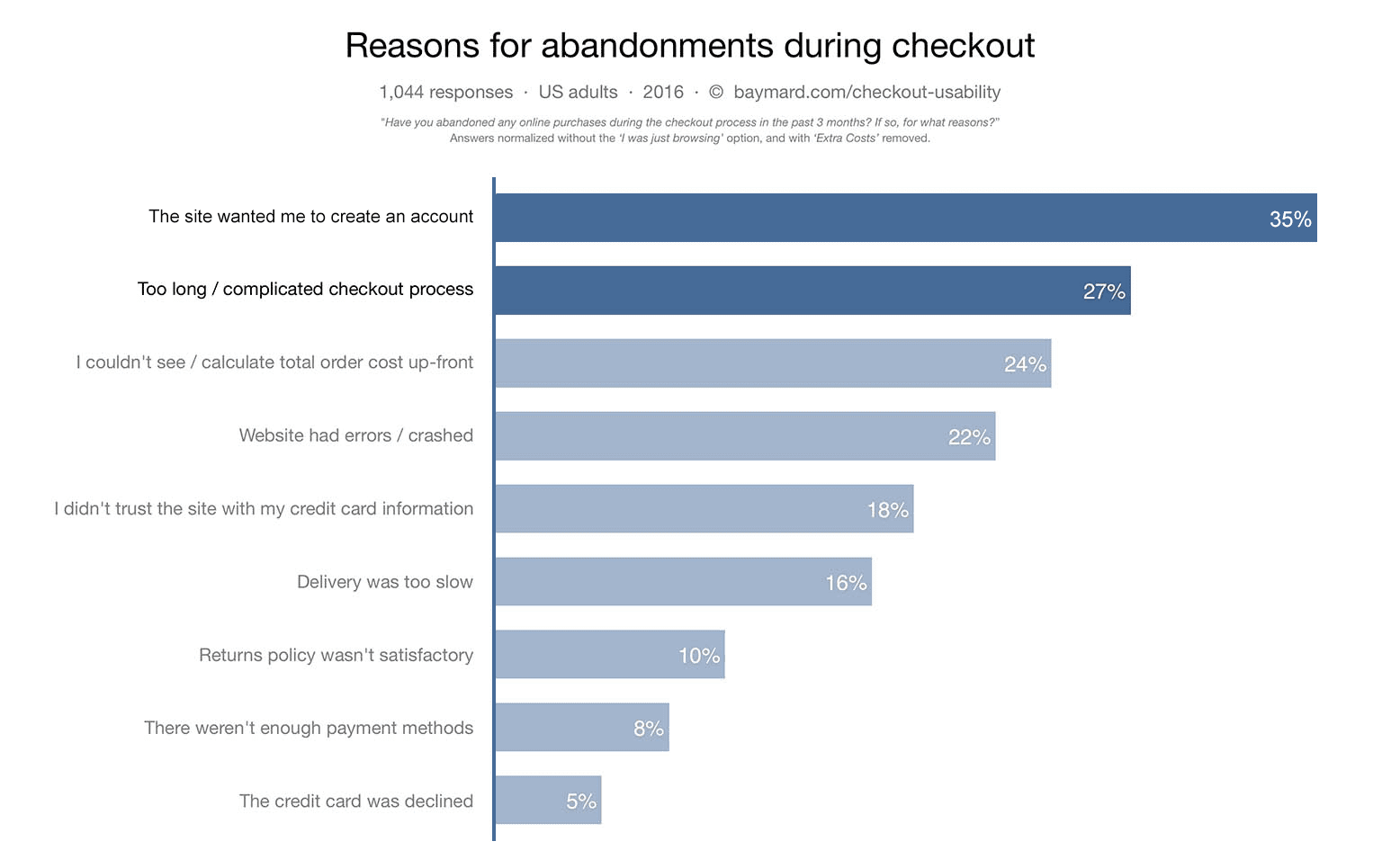
Чаще всего пользователи отказываются заполнять формы, которые кажутся длинными, сложными и не имеют чёткого направления. Это особенно актуально, когда пользователи работают на небольших экранах, отвлекаются или спешат. Запрашивайте как можно меньше данных.
Сделать гостевое оформление заказом по умолчанию
Для интернет-магазина самый простой способ уменьшить неудобства при заполнении форм — сделать гостевое оформление заказа опцией по умолчанию. Не заставляйте пользователей создавать учётную запись перед совершением покупки. Отсутствие возможности гостевого оформления заказа упоминается как одна из основных причин отказа от покупки.

Вы можете предложить регистрацию учётной записи после оформления заказа. К этому моменту у вас уже есть большая часть данных, необходимых для создания учётной записи, поэтому создание учётной записи должно быть быстрым и простым для пользователя.
Показать ход оформления заказа
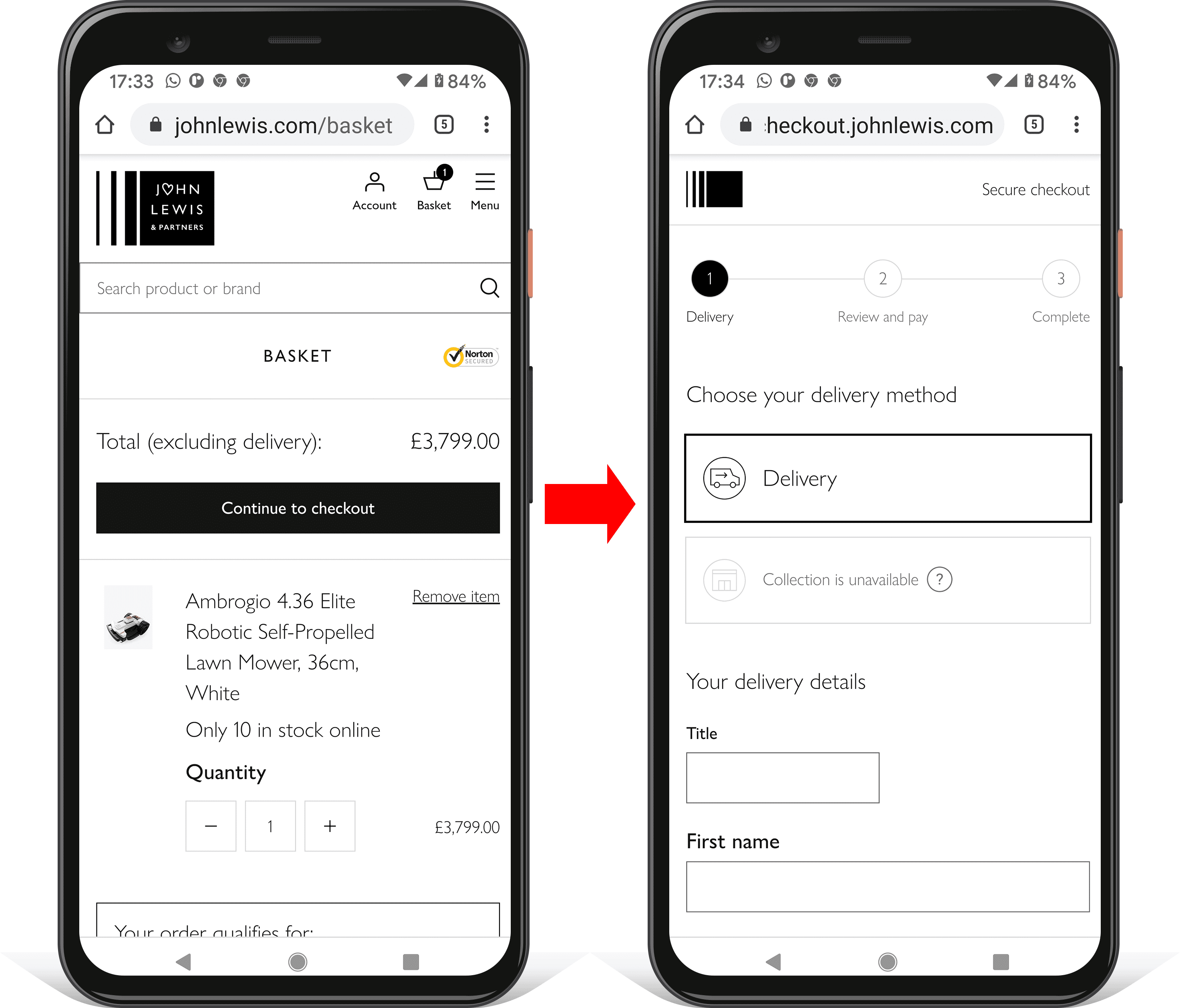
Вы можете сделать процесс оформления заказа менее сложным, наглядно показывая ход выполнения и давая понять, что нужно сделать дальше. В следующем видео показано, как британский ритейлер johnlewis.com добивается этого.
Вам нужно сохранять темп! Для каждого этапа оплаты используйте заголовки страниц и описательные значения кнопок, которые дадут вам понять, что нужно сделать сейчас и какой этап оформления заказа следующий.
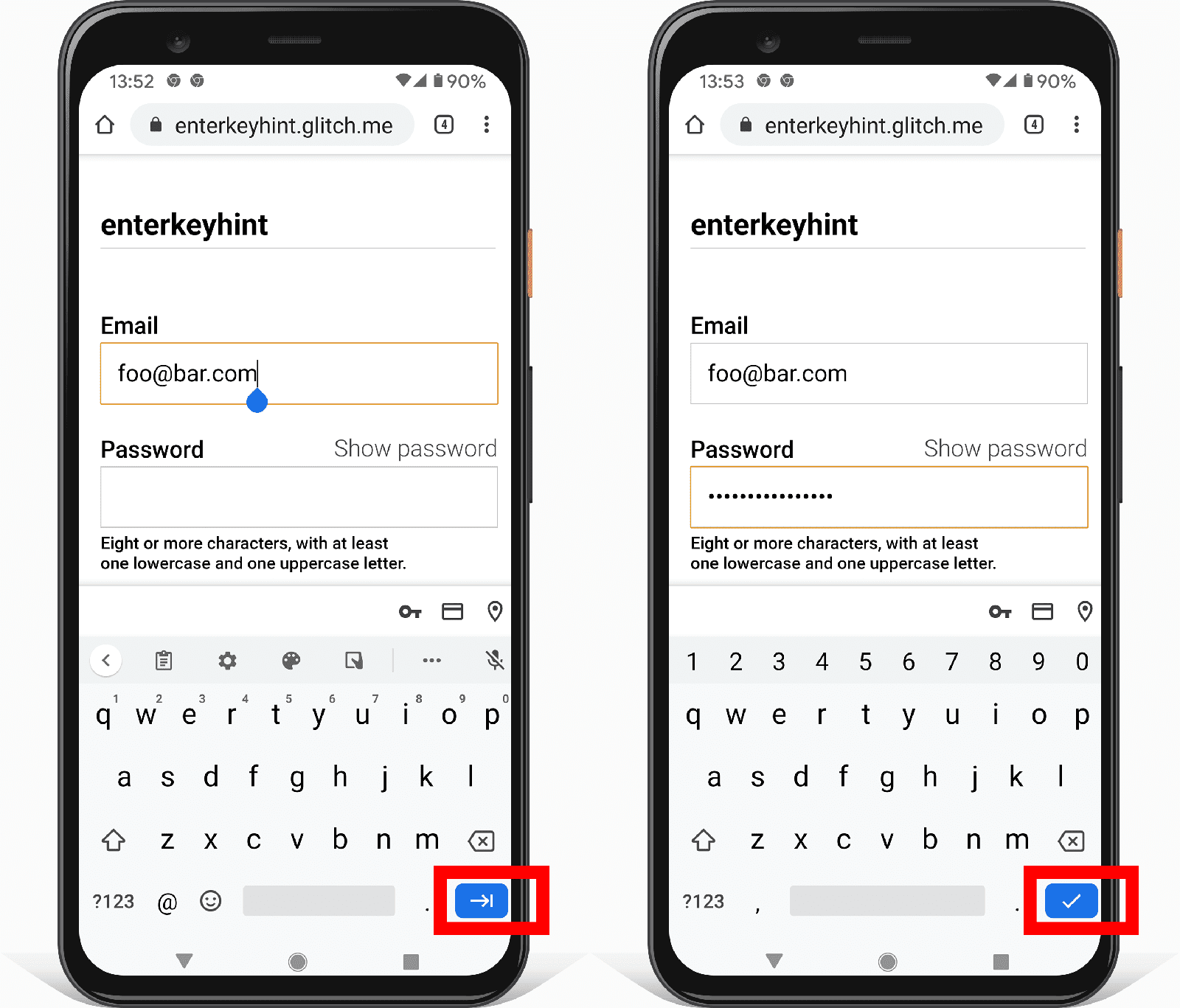
Используйте атрибут enterkeyhint для полей ввода формы, чтобы задать метку клавиши Enter на мобильной клавиатуре. Например, используйте enterkeyhint="previous" и enterkeyhint="next" в многостраничной форме, enterkeyhint="done" для последнего поля ввода в форме и enterkeyhint="search" для поля поиска.

Атрибут enterkeyhint поддерживается на Android и iOS . Подробнее см. в описании enterkeyhint .
Упростите для пользователей переход между этапами оформления заказа, чтобы они могли легко корректировать свой заказ, даже на последнем этапе оплаты. Показывайте полную информацию о заказе, а не только краткое описание. Дайте пользователям возможность легко корректировать количество товаров на странице оплаты. Ваша главная задача при оформлении заказа — не прерывать процесс конвертации.
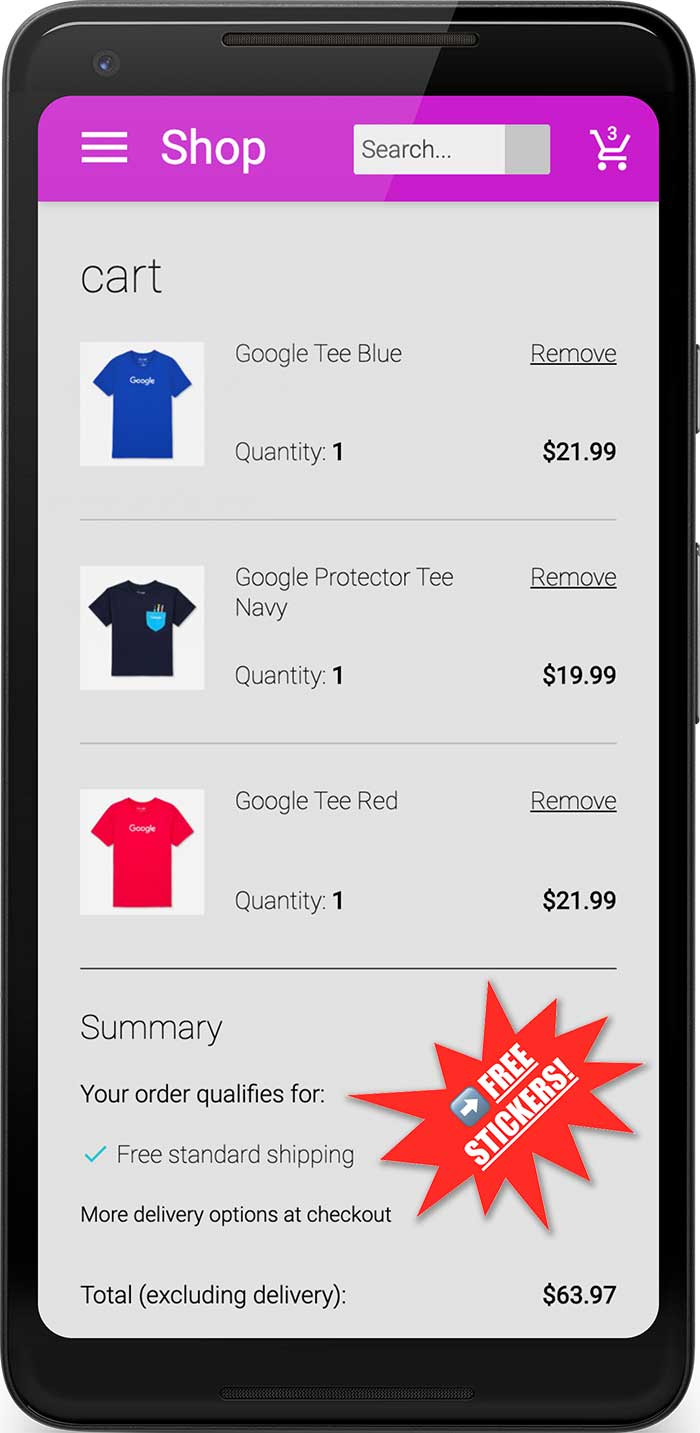
Устраните отвлекающие факторы
Ограничьте количество потенциальных точек выхода, убрав визуальный беспорядок и отвлекающие факторы, такие как рекламные акции. Многие успешные ритейлеры даже убирают навигацию и поиск из окна оформления заказа.

Сохраняйте фокус на процессе. Сейчас не время склонять пользователей к чему-то другому!

Для повторных покупок вы можете ещё больше упростить процесс оформления заказа, скрыв ненужные им данные. Например, отобразите адрес доставки обычным текстом (не в форме) и дайте пользователям возможность изменить его, перейдя по ссылке.

Упростите ввод имени и адреса
Запрашивайте только те данные, которые вам нужны
Прежде чем приступить к кодированию форм имени и адреса, убедитесь, что вы понимаете, какие данные необходимы. Не запрашивайте данные, которые вам не нужны! Самый простой способ упростить форму — удалить ненужные поля. Это также способствует конфиденциальности клиентов и может снизить затраты на внутренние данные и ответственность.
Используйте ввод одного имени
Разрешите пользователям вводить свои имена, используя одно поле, если только у вас нет веских причин хранить имена, фамилии, обращения или другие части имени отдельно. Использование одного поля делает формы менее сложными, позволяет копировать и вставлять данные, а также упрощает автозаполнение.
В частности, если у вас нет веских причин не добавлять отдельное поле для префикса или титула (например, «г-жа», «доктор» или «господин»). Пользователи могут вводить его вместе со своим именем, если захотят. Кроме того, автозаполнение honorific-prefix в настоящее время не работает в большинстве браузеров, поэтому добавление поля для префикса имени или титула нарушит работу автозаполнения формы адреса для большинства пользователей.
Включить автозаполнение имени
Используйте name для полного имени:
<input autocomplete="name" ...>
Если у вас действительно есть веская причина разделить части имени, обязательно используйте соответствующие значения автодополнения:
-
honorific-prefix -
given-name -
nickname -
additional-name-initial -
additional-name -
family-name -
honorific-suffix
Разрешить международные имена
Возможно, вам стоит проверить правильность ввода имени или ограничить количество символов, допустимых для ввода имени. Однако, будьте максимально свободны от ограничений в использовании алфавитов. Невежливо, когда вам говорят, что ваше имя «недопустимо»!
Для проверки избегайте использования регулярных выражений, соответствующих только латинским символам. «Только латиница» исключает пользователей, чьи имена или адреса содержат символы, не входящие в латинский алфавит. Вместо этого разрешите сопоставление букв Unicode и убедитесь, что ваш бэкенд поддерживает Unicode как на входе, так и на выходе. Использование Unicode в регулярных выражениях хорошо поддерживается современными браузерами.
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>Разрешить различные форматы адресов
При разработке формы адреса помните о ошеломляющем разнообразии форматов адресов, даже в пределах одной страны. Будьте осторожны и не делайте предположений о «стандартных» адресах. (Если вы не уверены , взгляните на «Странности адресов в Великобритании» !)
Сделайте формы адресов гибкими
Не заставляйте пользователей втискивать свой адрес в поля формы, которые для него не подходят.
Например, не настаивайте на том, чтобы номер дома и название улицы вводились отдельно, поскольку многие адреса не используют этот формат, а неполные данные могут привести к сбою автозаполнения браузера.
Будьте особенно внимательны с required полями адреса. Например, в адресах крупных городов Великобритании не указан округ, но многие сайты всё равно заставляют пользователей его указывать.
Использование двух гибких адресных строк может оказаться вполне приемлемым для самых разных форматов адресов.
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
Добавьте соответствующие метки:
<label for="address-line-1">
Address line 1 (or company name)
</label>
<input autocomplete="address-line-1" id="address-line1" ...>
<label for="address-line-2">
Address line 2 (optional)
</label>
<input autocomplete="address-line-2" id="address-line2" ...>
Вы можете опробовать это, ремикшировав и отредактировав демо-версию, встроенную далее в эту лабораторную работу.
Рассмотрите возможность использования одной текстовой области для адреса.
Наиболее гибким вариантом для адресов является предоставление единой textarea .
Подход с textarea подходит для любого формата адреса и отлично подходит для копирования и вставки, но имейте в виду, что он может не соответствовать вашим требованиям к данным, и пользователи могут лишиться возможности автозаполнения, если ранее они использовали только формы с address-line1 и address-line2 .
Для текстовой области используйте street-address в качестве значения автозаполнения.
Вот пример формы, демонстрирующей использование одной textarea для адреса:
Интернационализируйте и локализуйте ваши адресные формы
Для форм адреса особенно важно учитывать интернационализацию и локализацию в зависимости от того, где находятся ваши пользователи.
Имейте в виду, что наименования частей адреса и форматы адреса различаются даже в пределах одного языка.
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
Вас может раздражать или озадачивать, когда вам предлагают форму, которая не соответствует вашему адресу или в которой не используются ожидаемые вами слова.
Для вашего сайта может потребоваться настройка форм адреса для разных локалей , но использование методов, обеспечивающих максимальную гибкость форм (как описано выше), может быть достаточным. Если вы не локализуете формы адреса, убедитесь, что вы понимаете основные приоритеты для работы с различными форматами адресов:
- Избегайте чрезмерной детализации адреса, например, не настаивайте на названии улицы или номере дома.
- По возможности избегайте
requiredзаполнения полей. Например, во многих странах адреса не имеют почтового индекса, а в сельских адресах может отсутствовать название улицы или дороги. - Используйте инклюзивное наименование: «Страна/регион», а не «Страна»; «Почтовый индекс», а не «Почтовый индекс».
Будьте гибкими! Приведённый выше пример простой формы адреса можно адаптировать так, чтобы она работала «достаточно хорошо» во многих регионах.
Подумайте о том, чтобы избегать поиска адреса по почтовому индексу.
Некоторые веб-сайты используют сервис для поиска адресов по почтовому индексу. В некоторых случаях это может быть разумно, но следует учитывать возможные недостатки.
Предложение адреса по почтовому индексу работает не во всех странах, а в некоторых регионах почтовые индексы могут включать большое количество потенциальных адресов.
Пользователям сложно выбирать адреса из длинного списка, особенно на мобильных устройствах, когда они торопятся или испытывают стресс. Возможно, было бы проще и менее подвержено ошибкам воспользоваться функцией автозаполнения и вводить полный адрес одним касанием или щелчком мыши.
Упростите формы оплаты
Платежные формы — самая важная часть процесса оформления заказа. Неудачный дизайн платёжных форм — частая причина отказа от покупок . Всё дело в деталях : даже небольшие ошибки могут подтолкнуть пользователей к отказу от покупки, особенно на мобильных устройствах. Ваша задача — разработать формы так, чтобы максимально упростить для пользователей ввод данных.
Помогите пользователям избежать повторного ввода платежных данных
Обязательно добавьте соответствующие значения autocomplete в формы платежных карт, включая номер платежной карты, имя владельца карты, а также месяц и год истечения срока действия:
-
cc-number -
cc-name -
cc-exp-month -
cc-exp-year
Это позволяет браузерам помогать пользователям безопасно хранить данные платёжных карт и корректно вводить данные в формы. Без функции автозаполнения пользователи, скорее всего, будут хранить данные платёжных карт на физических носителях или хранить их на своих устройствах в небезопасном месте.
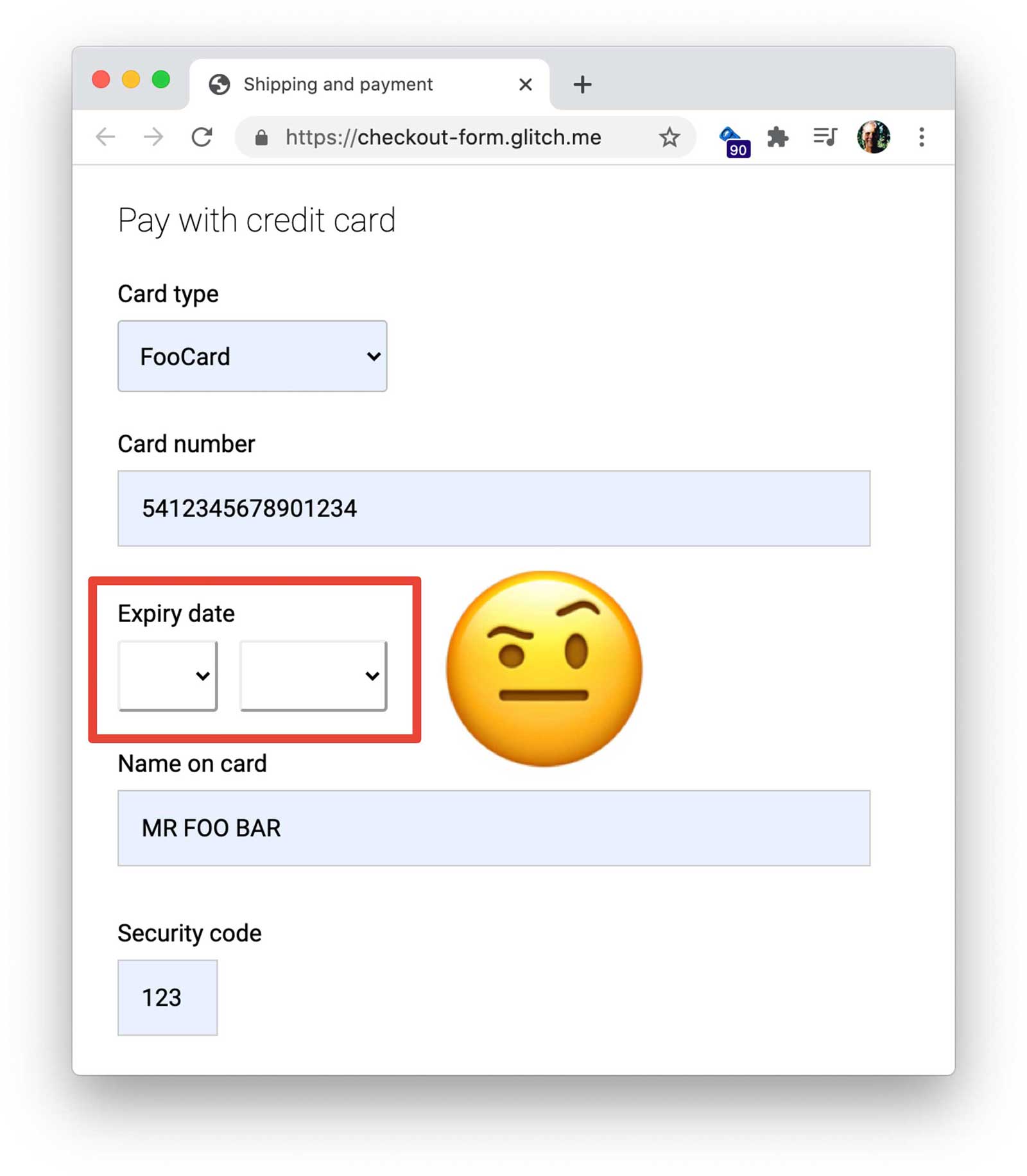
Избегайте использования пользовательских элементов для дат платежных карт.
При неправильном дизайне пользовательские элементы могут прерывать процесс оплаты, нарушая автозаполнение, и не будут работать в старых браузерах. Если все остальные данные платёжной карты доступны через автозаполнение, но пользователю приходится искать свою обычную платёжную карту, чтобы узнать срок её действия, потому что автозаполнение для пользовательского элемента не сработало, вы, скорее всего, потеряете продажу. Рассмотрите возможность использования стандартных HTML-элементов и оформите их соответствующим образом.

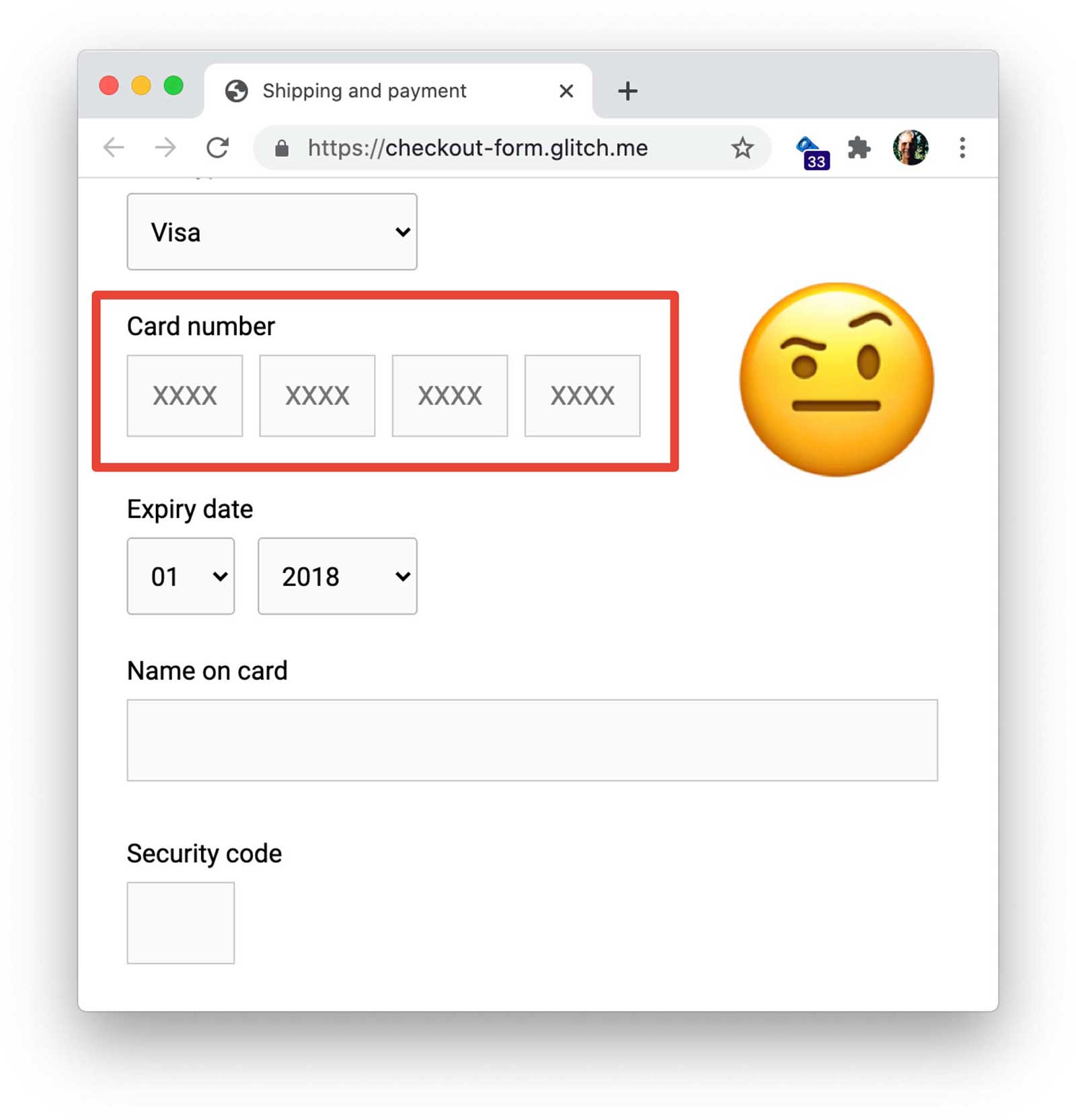
Используйте единый ввод для платежных карт и номеров телефонов
Для номеров платёжных карт и телефонов используйте единый ввод: не разбивайте номер на части. Это упрощает ввод данных пользователями, упрощает проверку и позволяет браузерам автоматически заполнять данные. Рассмотрите возможность сделать то же самое для других числовых данных, таких как PIN-код и банковские коды.

Тщательно проверьте
Необходимо проверять введённые данные как в режиме реального времени, так и перед отправкой формы. Один из способов сделать это — добавить атрибут pattern к полю данных платёжной карты. Если пользователь попытается отправить платёжную форму с недопустимым значением, браузер выведет предупреждение и установит фокус на поле. JavaScript не требуется!
Однако ваше pattern выражение должно быть достаточно гибким, чтобы обрабатывать номера платёжных карт различной длины : от 14 цифр (или меньше) до 20 (или больше). Подробнее о структурировании номеров платёжных карт можно узнать в LDAPwiki .
Разрешите пользователям добавлять пробелы при вводе номера новой платёжной карты, поскольку именно так отображаются номера на физических картах. Это удобнее для пользователя (вам не придётся говорить ему, что он сделал что-то не так), снижает вероятность прерывания процесса конвертации, и пробелы в номерах легко удаляются перед обработкой.
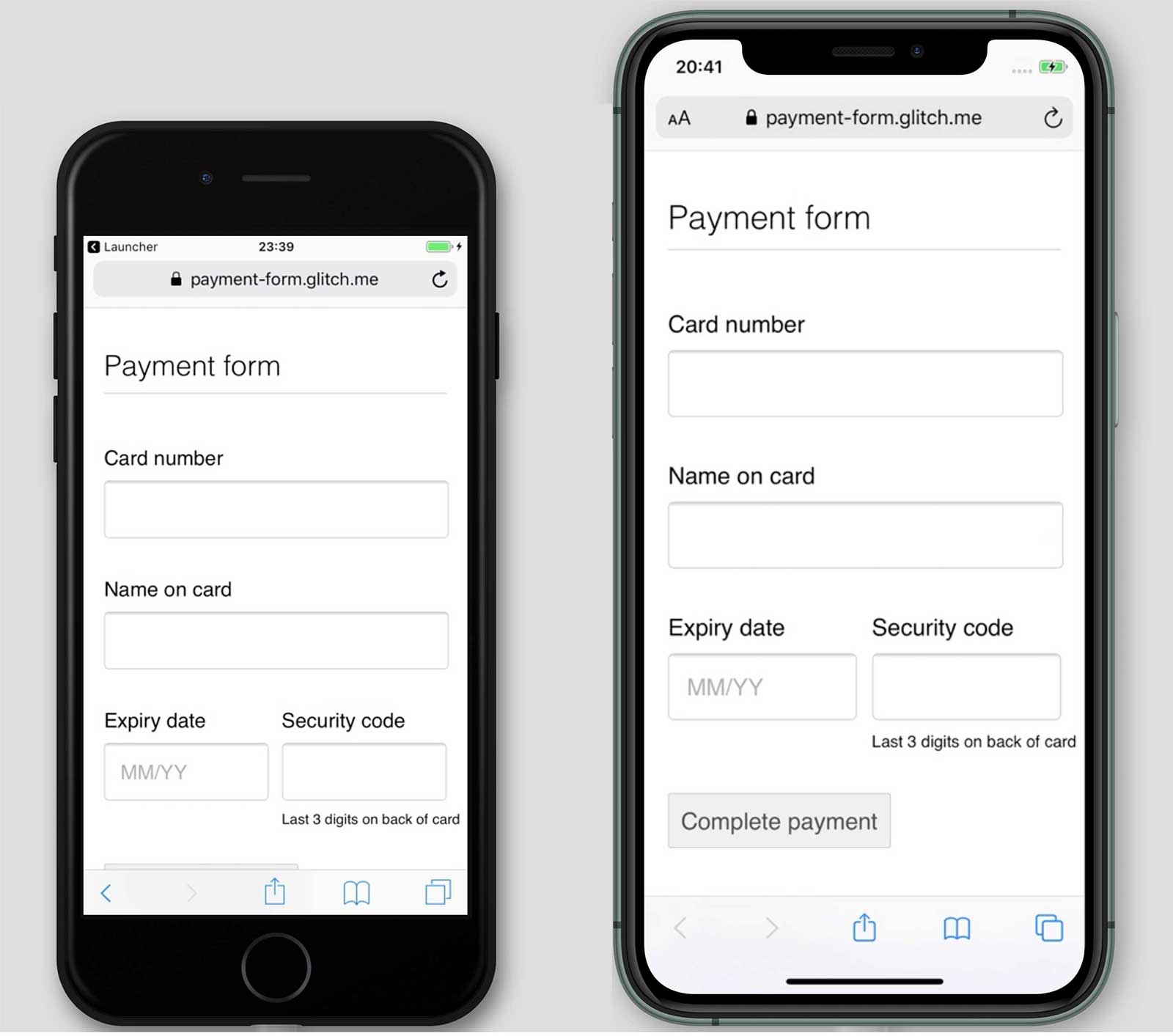
Тестирование на различных устройствах, платформах, браузерах и версиях
Особенно важно тестировать адреса и формы оплаты на платформах, наиболее распространённых среди ваших пользователей, поскольку функциональность и внешний вид элементов формы могут различаться, а различия в размерах области просмотра могут привести к проблемам с позиционированием. BrowserStack позволяет бесплатно тестировать проекты с открытым исходным кодом на различных устройствах и в различных браузерах.

Уменьшите отступы для небольших мобильных устройств, чтобы кнопка «Завершить оплату» не была скрыта.
Внедрение аналитики и RUM
Локальное тестирование удобства использования и производительности может быть полезным, но вам нужны реальные данные, чтобы правильно понять, как пользователи воспринимают ваши формы оплаты и адреса.
Для этого вам нужна аналитика и мониторинг реальных пользователей — данные об опыте реальных пользователей, например, сколько времени занимает загрузка страниц оформления заказа или сколько времени занимает выполнение платежа:
- Аналитика страниц : просмотры страниц, показатели отказов и выходы для каждой страницы с формой.
- Аналитика взаимодействия : воронки целей и события показывают, где пользователи прерывают процесс оформления заказа и какие действия они предпринимают при взаимодействии с вашими формами.
- Производительность веб-сайта : показатели, ориентированные на пользователя, могут подсказать, медленно ли загружаются страницы оформления заказа, и если да, то в чем причина.
Аналитика страниц, аналитика взаимодействия и измерение реальной производительности пользователей становятся особенно ценными в сочетании с журналами сервера, данными о конверсиях и A/B-тестированием, позволяя вам ответить на такие вопросы, как увеличивают ли промокоды доход или улучшает ли изменение макета формы конверсию.
Это, в свою очередь, дает вам прочную основу для определения приоритетов, внесения изменений и вознаграждения за успехи.
Продолжайте учиться
- Лучшие практики использования формы входа
- Лучшие практики использования формы регистрации
- Проверьте номера телефонов в Интернете с помощью API WebOTP
- Создавайте удивительные формы
- Лучшие практики дизайна мобильных форм
- Более функциональные элементы управления формами
- Создание доступных форм
- Оптимизация процесса регистрации с помощью API управления учетными данными
- В книге Фрэнка «Компульсивное руководство по почтовым адресам» содержатся полезные ссылки и подробные рекомендации по форматам адресов в более чем 200 странах.
- В Country Lists есть инструмент для загрузки кодов и названий стран на нескольких языках в нескольких форматах.


