Come puoi progettare un modulo adatto a una varietà di formati di nomi e indirizzi? Piccoli problemi con i moduli irritano gli utenti e possono indurli ad abbandonare il sito o a rinunciare a completare un acquisto o un'iscrizione.
Questo codelab mostra come creare un modulo accessibile e facile da usare che funzioni bene per la maggior parte degli utenti.
Passaggio 1: sfrutta al meglio gli elementi e gli attributi HTML
Inizierai questa parte del codelab con un modulo vuoto, solo un titolo e un pulsante da soli.
Poi inizierai ad aggiungere gli input. (CSS e un po' di JavaScript sono già inclusi.)
Fai clic su MODIFICA SU CODEPEN per modificare il progetto.
Aggiungi un campo del nome all'elemento
<form>con il seguente codice:
<section>
<label for="name">Name</label>
<input id="name" name="name">
</section>
Potrebbe sembrare complicato e ripetitivo per un solo campo del nome, ma fa già molto.
Hai associato label a input abbinando l'attributo for di label a name o id di input. Un tocco o un clic su un'etichetta sposta lo stato attivo sul relativo input, creando un target molto più grande
rispetto all'input da solo, il che è ideale per dita, pollici e clic del mouse. Gli screen reader
annunciano il testo dell'etichetta quando l'etichetta o l'input dell'etichetta acquisisce lo stato attivo.
Che ne pensi di name="name"? Questo è il nome (che è "name") associato ai dati
di questo input che vengono inviati al server quando viene inviato il modulo. L'inclusione di un attributo name
significa anche che i dati di questo elemento sono accessibili tramite l'API FormData.
Passaggio 2: aggiungi attributi per aiutare gli utenti a inserire i dati
Cosa succede quando tocchi o fai clic sul campo di input Nome in Chrome? Dovresti visualizzare suggerimenti
di compilazione automatica che il browser ha memorizzato e che ritiene appropriati per questo input, dati i valori
name e id.
Ora aggiungi autocomplete="name" al codice di input in modo che abbia il seguente aspetto:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name">
</section>
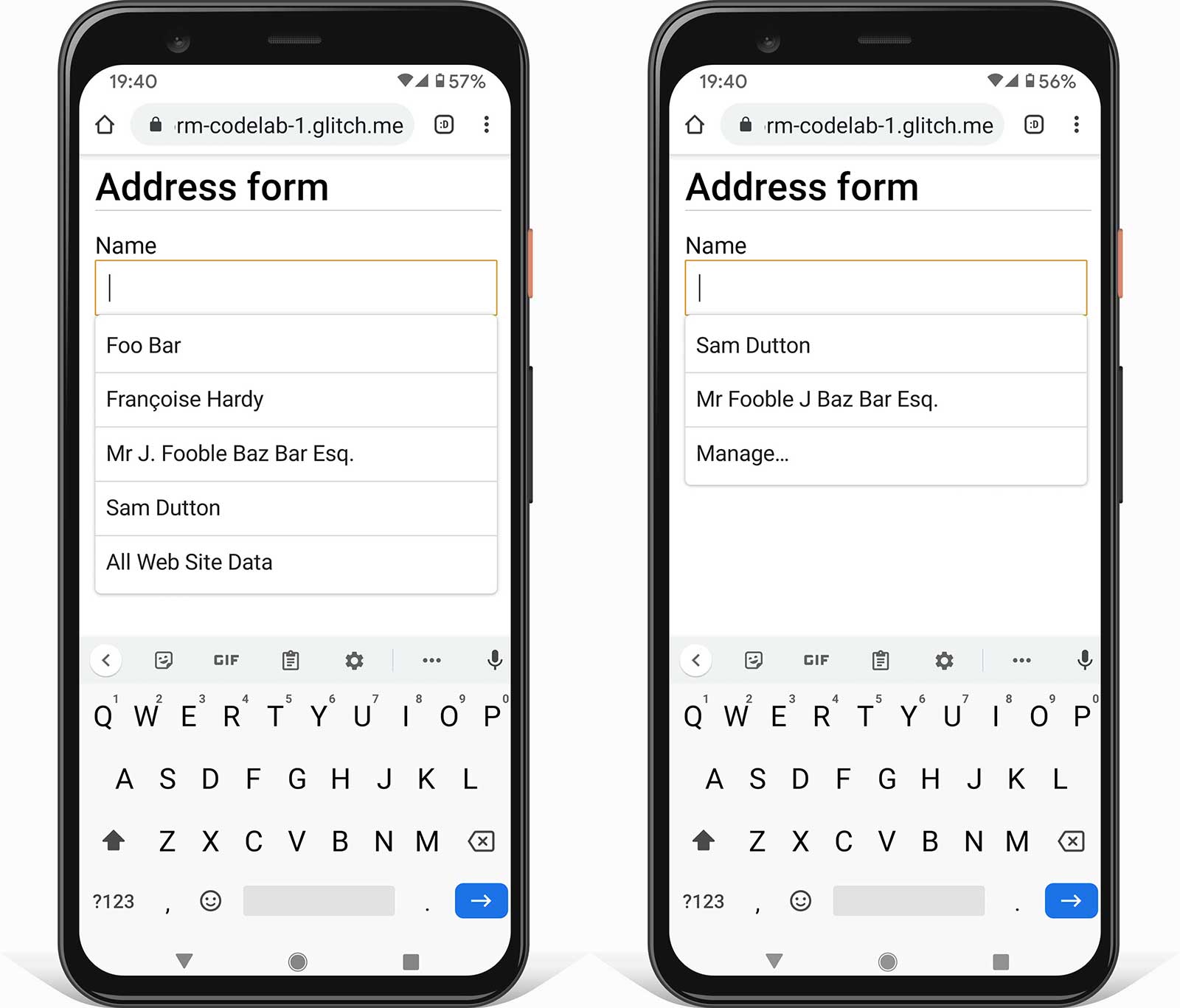
Ricarica la pagina in Chrome e tocca o fai clic sul campo di input Nome. Quali differenze noti?
Noterai un cambiamento sottile: con autocomplete="name", i suggerimenti ora sono valori specifici
che sono stati utilizzati in precedenza negli input dei moduli che avevano anche autocomplete="name". Il browser
non si limita a indovinare cosa potrebbe essere appropriato: hai il controllo. Vedrai anche l'opzione Gestisci…
per visualizzare e modificare i nomi e gli indirizzi memorizzati dal browser.

Ora aggiungi gli attributi di convalida dei vincoli
maxlength, pattern e required in modo che il codice di input sia simile al seguente:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name"
maxlength="100" pattern="[\p{L} \-\.]+" required>
</section>
maxlength="100"significa che il browser non consentirà input più lunghi di 100 caratteri.pattern="[\p{L} \-\.]+"utilizza un'espressione regolare che consente caratteri alfabetici Unicode, trattini e punti. Ciò significa che nomi come Françoise o Jörg non sono classificati come "non validi". Non è così se utilizzi il valore\w, che [consente solo caratteri dell'alfabeto latino.requiredsignifica… obbligatorio. Il browser non consentirà l'invio del modulo senza i dati per questo campo e avviserà ed evidenzierà l'input se tenti di inviarlo. Nessun codice aggiuntivo richiesto.
Per testare il funzionamento del modulo con e senza questi attributi, prova a inserire i dati:
- Prova a inserire valori che non corrispondono all'attributo
pattern. - Prova a inviare il modulo con un input vuoto. Vedrai la funzionalità integrata del browser che avvisa del campo obbligatorio vuoto e lo mette in evidenza.
Passaggio 3: aggiungi un campo indirizzo flessibile al modulo
Per aggiungere un campo indirizzo, aggiungi il seguente codice al modulo:
<section>
<label for="address">Address</label>
<textarea id="address" name="address" autocomplete="address"
maxlength="300" required></textarea>
</section>
Un textarea è il modo più flessibile per gli utenti di inserire il proprio indirizzo ed è ideale per
tagliare e incollare.
Dovresti evitare di dividere il modulo dell'indirizzo in componenti come il nome e il numero della via, a meno che non sia strettamente necessario. Non costringere gli utenti a inserire il proprio indirizzo in campi che non hanno senso.
Ora aggiungi i campi per CAP o codice postale e Paese o regione. Per semplicità, qui sono inclusi solo i primi cinque paesi. Un elenco completo è incluso nel modulo per l'indirizzo compilato.
<section>
<label for="postal-code">ZIP or postal code (optional)</label>
<input id="postal-code" name="postal-code"
autocomplete="postal-code" maxlength="20">
</section>
<section id="country-region">
<label for="">Country or region</label>
<select id="country" name="country" autocomplete="country"
required>
<option selected value="SPACER"> </option>
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
</select>
</section>
Vedrai che il codice postale è facoltativo, perché molti paesi non utilizzano i codici postali.
(Global Sourcebook fornisce informazioni sui formati degli indirizzi per 194 paesi diversi, inclusi indirizzi di esempio.) L'etichetta Paese o
regione viene utilizzata al posto di Paese perché alcune opzioni dell'elenco completo (come il
Regno Unito) non sono singoli paesi (nonostante il valore autocomplete).
Passaggio 4: consenti ai clienti di inserire facilmente gli indirizzi di spedizione e fatturazione
Hai creato un modulo per l'indirizzo altamente funzionale, ma cosa succede se il tuo sito richiede più di un indirizzo, ad esempio per la spedizione e la fatturazione? Prova ad aggiornare il modulo per consentire ai clienti di inserire
gli indirizzi di spedizione e fatturazione. Come puoi rendere l'inserimento dei dati il più rapido e semplice possibile,
soprattutto se i due indirizzi sono uguali? L'articolo che accompagna questo codelab spiega
le tecniche per gestire più indirizzi.
In ogni caso, assicurati di utilizzare i valori autocomplete corretti.
Passaggio 5: aggiungi un campo per il numero di telefono
Per aggiungere un input per il numero di telefono, aggiungi il seguente codice al modulo:
<section>
<label for="tel">Telephone</label>
<input id="tel" name="tel" autocomplete="tel" type="tel"
maxlength="30" pattern="[\d \-\+]+" enterkeyhint="done"
required>
</section>
Per i numeri di telefono utilizza un unico input: non dividere il numero in parti. In questo modo, gli utenti possono inserire i dati o copiarli e incollarli più facilmente, la convalida è più semplice e i browser possono compilare automaticamente i campi.
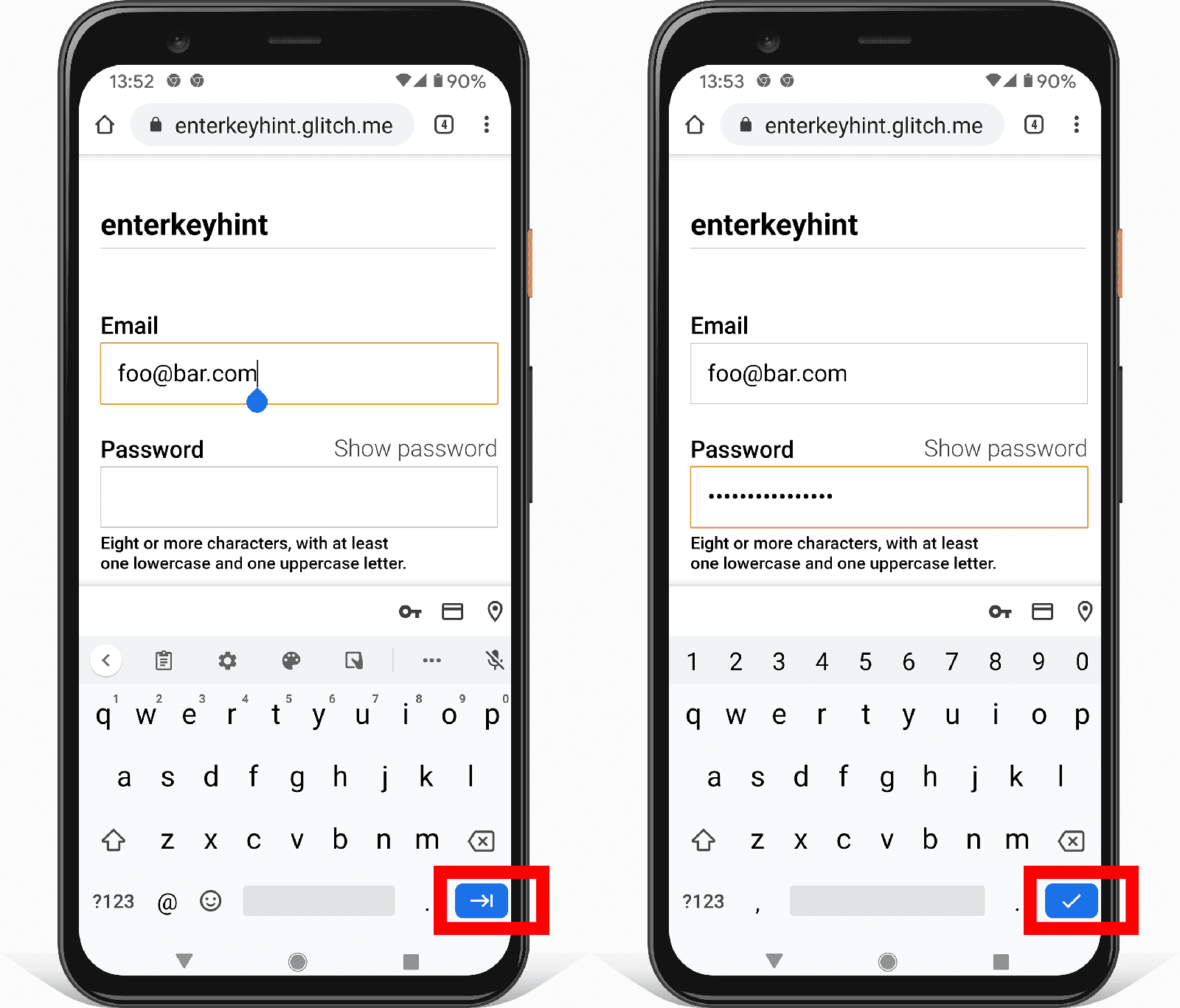
Esistono due attributi che possono migliorare l'esperienza utente di inserimento di un numero di telefono:
type="tel"garantisce che gli utenti di dispositivi mobili ricevano la tastiera giusta.enterkeyhint="done"imposta l'etichetta del tasto Invio della tastiera mobile per indicare che questo è l'ultimo campo e che il modulo può ora essere inviato (il valore predefinito ènext).

Il modulo dell'indirizzo completo dovrebbe avere il seguente aspetto:
- Prova il modulo su dispositivi diversi. Quali dispositivi e browser prendi di mira? Come si potrebbe migliorare il modulo?
Esistono diversi modi per testare il modulo su dispositivi diversi:
- Utilizza la modalità dispositivo di Chrome DevTools per simulare i dispositivi mobili.
- Invia l'URL dal computer allo smartphone.
- Utilizza un servizio come BrowserStack per eseguire test su una gamma di dispositivi e browser.
Scopri di più
Analytics e monitoraggio utenti reali: consente di testare e monitorare le prestazioni e l'usabilità del design del modulo per gli utenti reali e di verificare se le modifiche hanno esito positivo. Devi monitorare le prestazioni di caricamento e altri Segnali web essenziali, nonché le analisi delle pagine (quale percentuale di utenti abbandona il modulo dell'indirizzo senza completarlo? Quanto tempo trascorrono gli utenti nelle pagine del modulo dell'indirizzo?) e le analisi delle interazioni (con quali componenti della pagina interagiscono gli utenti e con quali no?).
Dove si trovano i tuoi utenti? Come formattano il loro indirizzo? Quali nomi utilizzano per i componenti dell'indirizzo, ad esempio il codice postale? La guida compulsiva di Frank agli indirizzi postali fornisce link utili e indicazioni dettagliate sui formati degli indirizzi in oltre 200 paesi.
I selettori di paesi sono noti per la loro scarsa usabilità. È preferibile evitare di selezionare elementi per un lungo elenco di elementi e lo standard ISO 3166 per i codici paese elenca attualmente 249 paesi. Invece di un
<select>, potresti prendere in considerazione un'alternativa come il selettore di paesi dell'Istituto Baymard.Puoi progettare un selettore migliore per gli elenchi con molti elementi? Come faresti in modo che il tuo design sia accessibile su una vasta gamma di dispositivi e piattaforme? (L'elemento
<select>non funziona bene per un numero elevato di elementi, ma almeno è utilizzabile su praticamente tutti i browser e i dispositivi assistivi.)Il post del blog <input type="country" /> illustra la complessità della standardizzazione di un selettore del paese. Anche la localizzazione dei nomi dei paesi può essere problematica. Elenchi di paesi include uno strumento per scaricare codici e nomi dei paesi in più lingue e in più formati.

