Massimizza le conversioni aiutando gli utenti a compilare i moduli di indirizzo e pagamento nel modo più rapido e semplice possibile.
I moduli ben progettati aiutano gli utenti e aumentano i tassi di conversione. Una piccola correzione può fare una grande differenza.
Ecco un esempio di un semplice modulo di pagamento che dimostra tutte le best practice:
Ecco un esempio di un semplice modulo di indirizzo che dimostra tutte le best practice:
Elenco di controllo
- Utilizza elementi HTML significativi:
<form>,<input>,<label>e<button>. - Etichetta ogni campo del modulo con un
<label>. - Utilizza gli attributi degli elementi HTML per accedere alle funzionalità integrate del browser, in particolare
typeeautocompletecon valori appropriati. - Evita di utilizzare
type="number"per i numeri che non devono essere incrementati, ad esempio i numeri delle carte di pagamento. Utilizza invecetype="text"einputmode="numeric". - Se è disponibile un valore di completamento automatico appropriato per un
input,selectotextarea, devi utilizzarlo. - Per aiutare i browser a compilare automaticamente i moduli, assegna agli attributi di input
nameeidvalori stabili che non cambiano tra i caricamenti di pagina o le implementazioni del sito web. - Disattiva i pulsanti di invio dopo che sono stati toccati o selezionati.
- Convalida i dati durante l'inserimento, non solo all'invio del modulo.
- Imposta il pagamento come ospite come opzione predefinita e semplifica la creazione dell'account una volta completato il pagamento.
- Mostra l'avanzamento della procedura di pagamento in passaggi chiari con inviti all'azione chiari.
- Limita i potenziali punti di uscita dal pagamento rimuovendo elementi superflui e distrazioni.
- Mostra i dettagli completi dell'ordine al momento del pagamento e semplifica le modifiche all'ordine.
- Non chiedere dati che non ti servono.
- Chiedi i nomi con un unico input, a meno che tu non abbia un buon motivo per non farlo.
- Non applicare solo caratteri latini per nomi e nomi utente.
- Consenti una varietà di formati di indirizzo.
- Valuta la possibilità di utilizzare un singolo
textareaper l'indirizzo. - Utilizza il completamento automatico per l'indirizzo di fatturazione.
- Internazionalizza e localizza dove necessario.
- Valuta la possibilità di evitare la ricerca dell'indirizzo del codice postale.
- Utilizza valori di completamento automatico della carta di pagamento appropriati.
- Utilizza un unico input per i numeri delle carte di pagamento.
- Evita di utilizzare elementi personalizzati se interrompono l'esperienza di compilazione automatica.
- Test sul campo e in laboratorio: analisi della pagina, analisi dell'interazione e misurazione delle prestazioni degli utenti reali.
- Esegui test su una gamma di browser, dispositivi e piattaforme.
Utilizzare codice HTML significativo
Utilizza gli elementi e gli attributi creati per il lavoro:
<form>,<input>,<label>e<button>type,autocompleteeinputmode
Questi elementi attivano la funzionalità del browser integrata, migliorano l'accessibilità e aggiungono significato al markup.
Utilizzare gli elementi HTML come previsto
Inserisci il modulo in un tag <form>.
Potresti essere tentato di non preoccuparti di racchiudere gli elementi <input> in un <form> e di gestire l'invio dei dati
esclusivamente con JavaScript.
Non farlo.
Un <form> HTML ti consente di accedere a un potente insieme di funzionalità integrate in tutti i browser moderni
e può contribuire a rendere il tuo sito accessibile a screen reader e altri dispositivi assistivi. Un <form>
semplifica anche la creazione di funzionalità di base per i browser meno recenti con supporto JavaScript limitato
e consente l'invio del modulo anche in caso di problemi con il codice, nonché per il
numero ridotto di utenti che disattivano JavaScript.
Se hai più di un componente della pagina per l'input dell'utente, assicurati di inserire ciascuno nel proprio elemento <form>. Ad esempio, se hai la ricerca e la registrazione nella stessa pagina, inserisci ciascuna in un <form> separato.
Utilizzare <label> per etichettare gli elementi
Per etichettare un <input>, <select> o <textarea>, utilizza un <label>.
Associa un'etichetta a un input assegnando all'attributo for dell'etichetta lo stesso valore dell'attributo id dell'input.
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
Utilizza una sola etichetta per un singolo input: non tentare di etichettare più input con una sola etichetta. Questa opzione è ideale per i browser e gli screen reader. Un tocco o un clic su un'etichetta sposta lo stato attivo sull'input a cui è associata e gli screen reader annunciano il testo dell'etichetta quando l'etichetta o l'input dell'etichetta acquisisce lo stato attivo.
Rendere utili i pulsanti
Usa <button>
per i pulsanti. Puoi anche utilizzare <input type="submit">, ma non utilizzare div o un altro elemento casuale che funge da pulsante. Gli elementi pulsante forniscono un comportamento accessibile, funzionalità di invio di moduli
integrate e possono essere facilmente stilizzati.
Assegna a ogni pulsante di invio del modulo un valore che ne descriva la funzione. Per ogni passaggio verso il pagamento, utilizza un invito all'azione descrittivo che mostri l'avanzamento e renda ovvio il passaggio successivo. Ad esempio, etichetta il pulsante di invio del modulo dell'indirizzo di consegna Procedi al pagamento anziché Continua o Salva.
Valuta la possibilità di disattivare un pulsante di invio dopo che l'utente lo ha toccato o selezionato, soprattutto quando sta effettuando un pagamento o un ordine. Molti utenti fanno clic ripetutamente sui pulsanti, anche se funzionano correttamente. Questo può compromettere il pagamento e aumentare il carico del server.
D'altra parte, non disattivare un pulsante di invio in attesa di un input utente completo e valido. Ad esempio, non lasciare semplicemente disattivato il pulsante Salva indirizzo perché manca qualcosa o non è valido. Questo non aiuta l'utente, che potrebbe continuare a toccare o fare clic sul pulsante e presumere che non funzioni. Se gli utenti tentano di inviare un modulo con dati non validi, spiega loro cosa è andato storto e cosa fare per risolvere il problema. Ciò è particolarmente importante sui dispositivi mobili, dove l'inserimento dei dati è più difficile e i dati del modulo mancanti o non validi potrebbero non essere visibili sullo schermo dell'utente nel momento in cui tenta di inviare un modulo.
Sfruttare al meglio gli attributi HTML
Semplificare l'inserimento dei dati per gli utenti
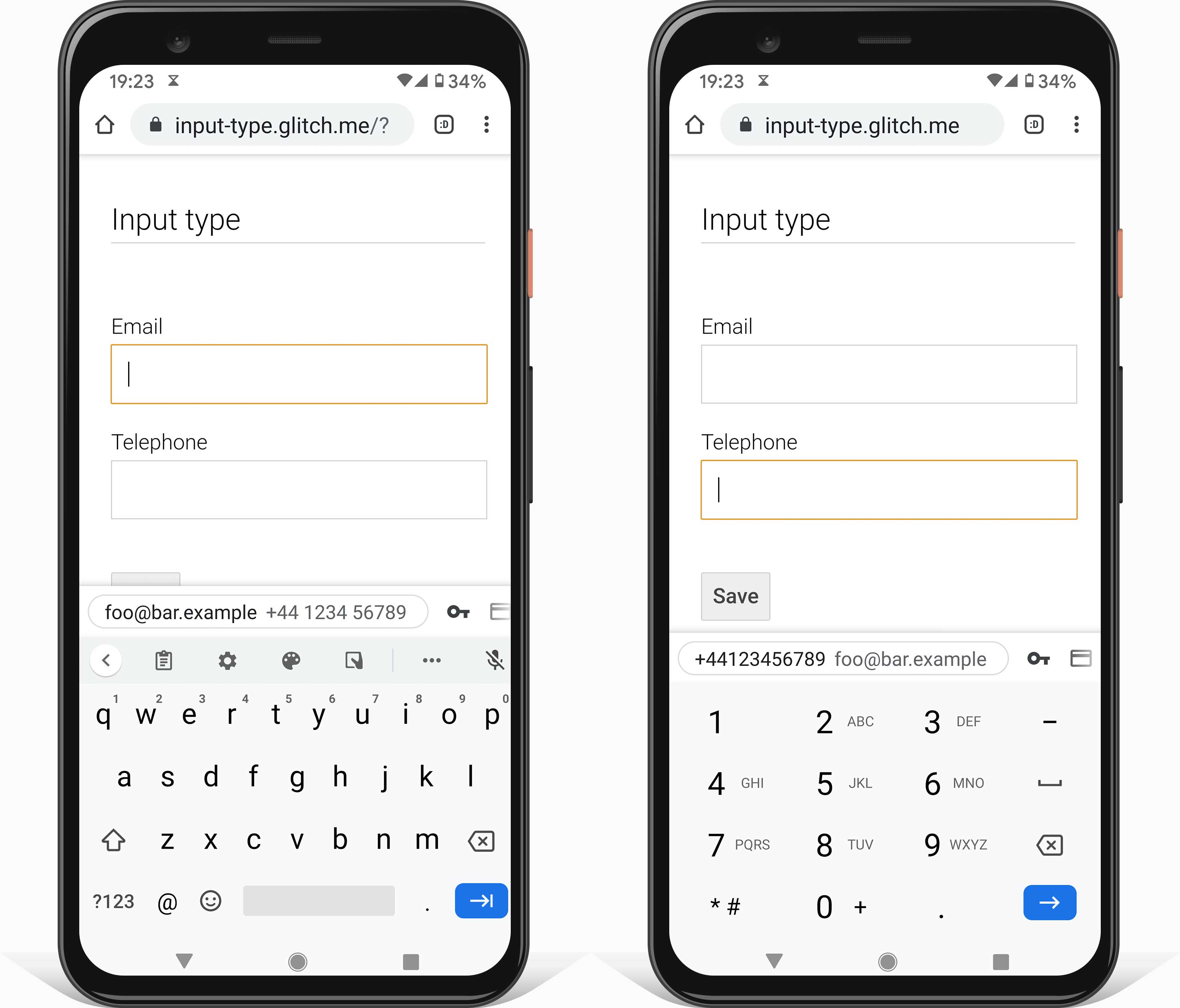
Utilizza l'attributo type di input appropriato
per fornire la tastiera giusta sui dispositivi mobili e attivare la convalida di base integrata dal browser.
Ad esempio, usa type="email" per gli indirizzi email e type="tel" per i numeri di telefono.

Per le date, cerca di evitare di utilizzare elementi select personalizzati. Interrompono l'esperienza di compilazione automatica se non
implementati correttamente e non funzionano sui browser meno recenti. Per i numeri come l'anno di nascita, valuta la possibilità di utilizzare un elemento input anziché un elemento select, poiché l'inserimento manuale delle cifre può essere più semplice e meno soggetto a errori rispetto alla selezione da un lungo elenco a discesa, soprattutto sui dispositivi mobili. Utilizza inputmode="numeric"
per assicurarti di utilizzare la tastiera giusta sui dispositivi mobili e aggiungi suggerimenti per la convalida e la formattazione con testo o un
segnaposto per assicurarti che l'utente inserisca i dati nel formato appropriato.
Utilizza il completamento automatico per migliorare l'accessibilità e aiutare gli utenti a evitare di reinserire i dati
L'utilizzo di valori autocomplete appropriati consente ai browser di aiutare gli utenti memorizzando in modo sicuro i dati e compilando automaticamente i valori input, select e textarea. Ciò è particolarmente importante sui dispositivi mobili e
fondamentale per evitare tassi di abbandono dei moduli elevati. Il completamento automatico offre anche diversi vantaggi in termini di accessibilità.
Se è disponibile un valore di completamento automatico appropriato per un campo del modulo, devi utilizzarlo. MDN Web Docs contiene un elenco completo di valori e spiegazioni su come utilizzarli correttamente.
Valori stabili
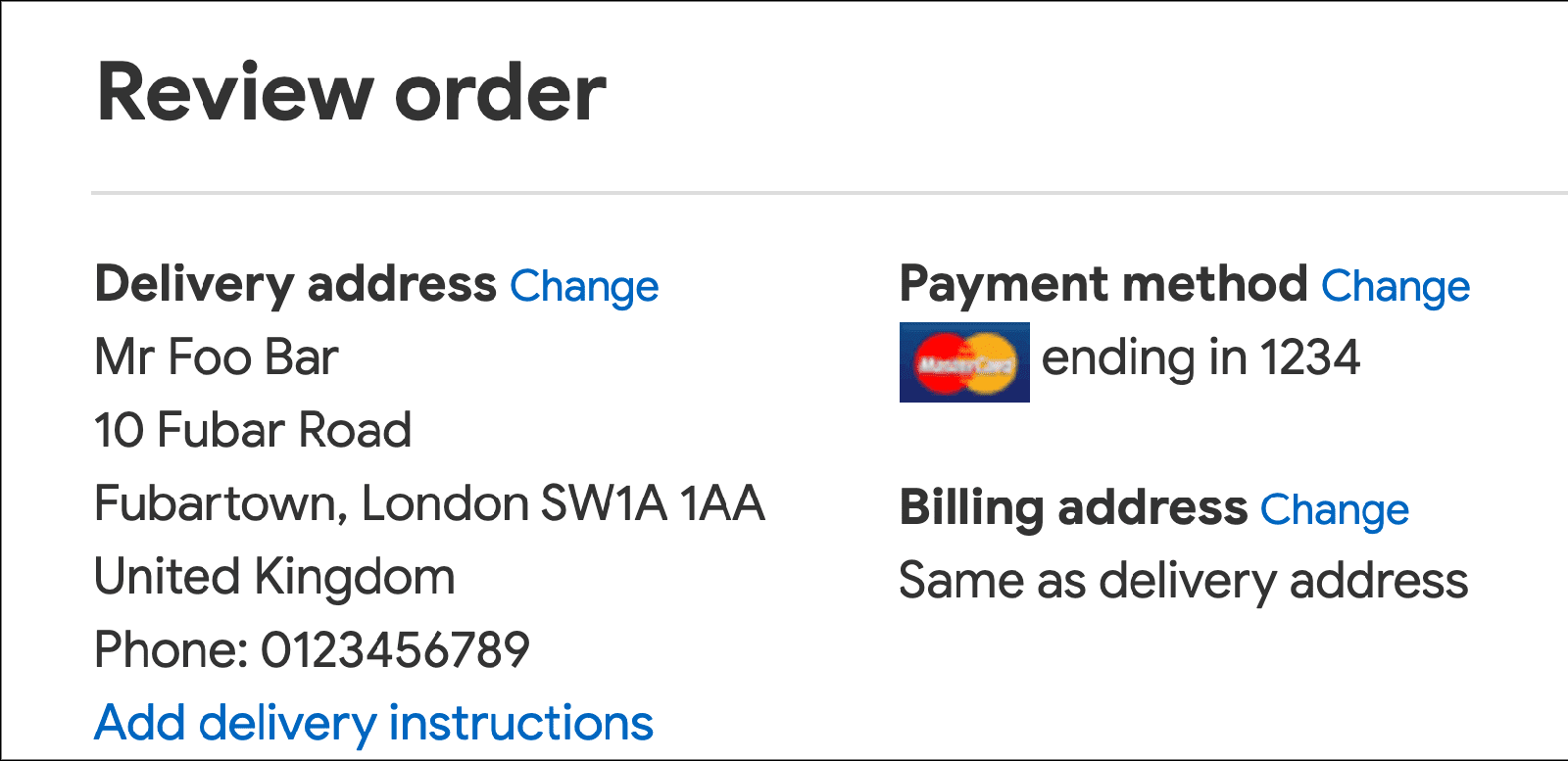
Indirizzo di fatturazione
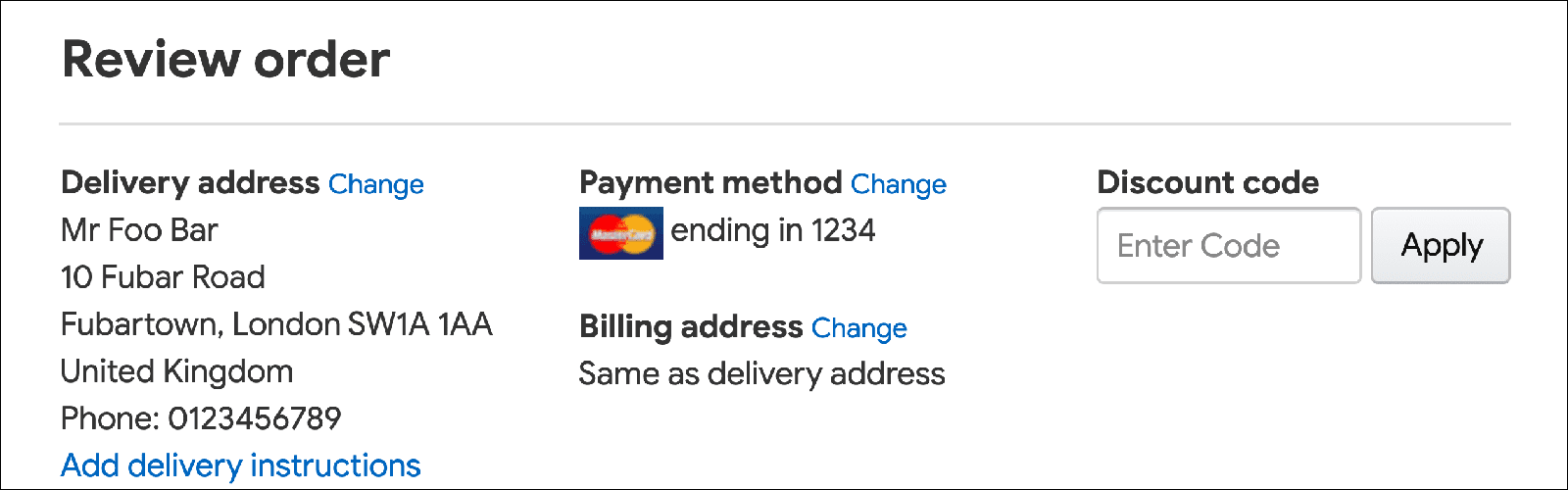
Per impostazione predefinita, l'indirizzo di fatturazione è uguale a quello di consegna. Ridurre il disordine visivo
fornendo un link per modificare l'indirizzo di fatturazione (o utilizzando gli elementi summary e details)
anziché visualizzare l'indirizzo di fatturazione in un modulo.

Utilizza valori di completamento automatico appropriati per l'indirizzo di fatturazione, proprio come per l'indirizzo di spedizione, in modo che l'utente non debba inserire i dati più di una volta. Aggiungi una parola di prefisso agli attributi di completamento automatico se hai valori diversi per gli input con lo stesso nome in sezioni diverse.
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
Aiutare gli utenti a inserire i dati giusti
Cerca di evitare di "rimproverare" i clienti perché "hanno fatto qualcosa di sbagliato". Aiuta invece gli utenti a compilare i moduli più rapidamente e facilmente aiutandoli a risolvere i problemi man mano che si presentano. Durante la procedura di pagamento, i clienti cercano di dare alla tua azienda del denaro per un prodotto o servizio. Il tuo compito è aiutarli, non punirli.
Puoi aggiungere attributi di vincolo agli elementi del modulo per specificare valori accettabili, tra cui min, max e pattern. Lo stato di validità
dell'elemento viene impostato automaticamente a seconda che il valore dell'elemento sia valido, così come le
pseudo-classi CSS :valid e :invalid, che possono essere utilizzate per applicare stili agli elementi con valori validi o non validi.
Ad esempio, il seguente codice HTML specifica l'input per un anno di nascita compreso tra
il 1900 e il 2020. L'utilizzo di type="number" limita i valori di input ai soli numeri, all'interno dell'intervallo
specificato da min e max. Se tenti di inserire un numero al di fuori dell'intervallo, l'input verrà
impostato su uno stato non valido.
L'esempio seguente utilizza pattern="[\d ]{10,30}" per garantire un numero di carta di pagamento valido, consentendo
gli spazi:
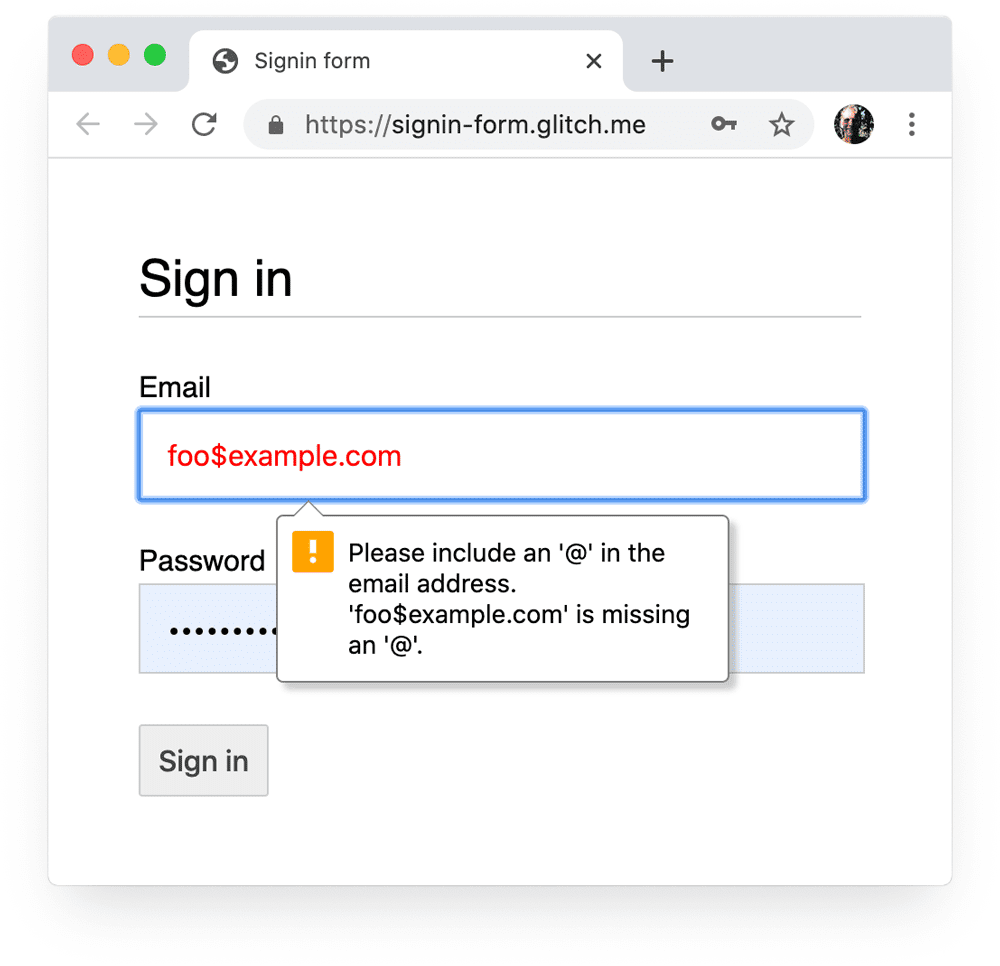
I browser moderni eseguono anche la convalida di base per gli input di tipo email o url.
Al momento dell'invio del modulo, i browser impostano automaticamente lo stato attivo sui campi con valori obbligatori problematici o mancanti. Non è necessario JavaScript.

Convalida in linea e fornisci feedback all'utente mentre inserisce i dati, anziché fornire un elenco di errori quando fa clic sul pulsante Invia. Se devi convalidare i dati sul server dopo l'invio del modulo, elenca tutti i problemi rilevati ed evidenzia chiaramente tutti i campi del modulo con valori non validi, oltre a visualizzare un messaggio in linea accanto a ogni campo problematico che spiega cosa deve essere corretto. Controlla i log del server e i dati di analisi per individuare gli errori comuni. Potresti dover riprogettare il modulo.
Devi anche utilizzare JavaScript per eseguire una convalida più solida mentre gli utenti inseriscono i dati e al momento dell'invio del modulo. Utilizza l'API Constraint Validation (ampiamente supportata) per aggiungere la convalida personalizzata utilizzando l'interfaccia utente del browser integrata per impostare lo stato attivo e visualizzare i prompt.
Scopri di più in Utilizzare JavaScript per una convalida in tempo reale più complessa.
Aiutare gli utenti a evitare di perdere i dati richiesti
Utilizza l'attributo required
sugli input per i valori obbligatori.
Quando viene inviato un modulo, i browser moderni
chiedono automaticamente di impostare il focus sui campi required con dati mancanti e puoi utilizzare la
pseudo-classe :required per evidenziare i campi obbligatori. Nessun
JavaScript richiesto.
Aggiungi un asterisco all'etichetta di ogni campo obbligatorio e aggiungi una nota all'inizio del modulo per spiegare il significato dell'asterisco.
Semplificare il pagamento
Attenzione al divario del commercio mobile.
Immagina che i tuoi utenti abbiano un budget di affaticamento. Se lo esaurisci, i tuoi utenti abbandoneranno la tua app.
Devi ridurre l'attrito e mantenere la concentrazione, soprattutto sui dispositivi mobili. Molti siti ricevono più traffico sui dispositivi mobili, ma più conversioni sui computer, un fenomeno noto come divario del commercio mobile. I clienti potrebbero semplicemente preferire completare un acquisto su computer, ma i tassi di conversione sui dispositivi mobili più bassi sono anche il risultato di un'esperienza utente scadente. Il tuo compito è ridurre al minimo le conversioni perse sui dispositivi mobili e massimizzare le conversioni sui computer. La ricerca ha dimostrato che esiste un'enorme opportunità per offrire una migliore esperienza con i moduli mobile.
Soprattutto, gli utenti sono più propensi ad abbandonare i moduli che sembrano lunghi, complessi e senza una direzione. Ciò è particolarmente vero quando gli utenti utilizzano schermi più piccoli, sono distratti o hanno fretta. Chiedi il minor numero di dati possibile.
Impostare il pagamento come ospite come predefinito
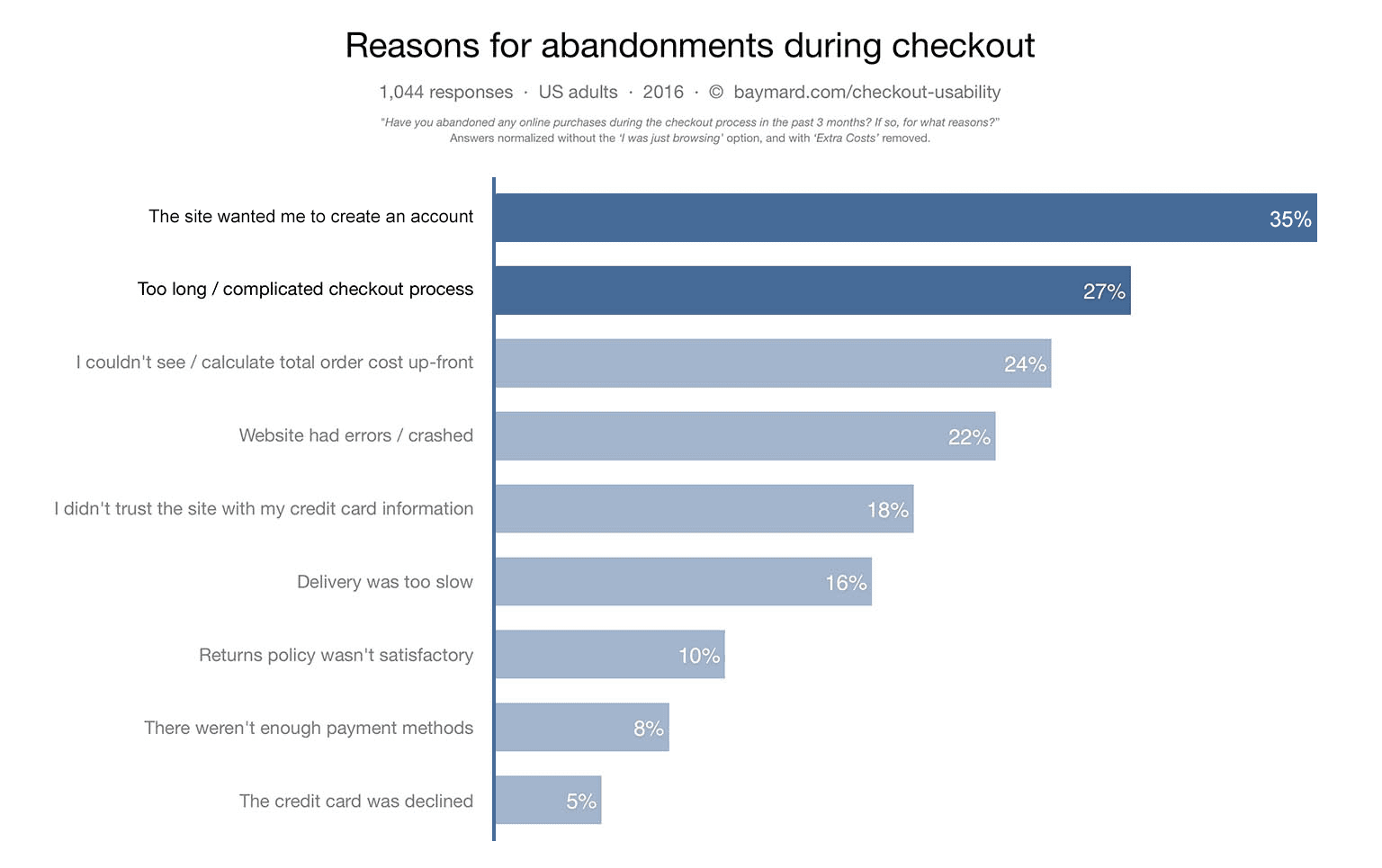
Per un negozio online, il modo più semplice per ridurre l'attrito del modulo è impostare il pagamento come ospite come opzione predefinita. Non obbligare gli utenti a creare un account prima di effettuare un acquisto. Il mancato pagamento senza registrazione è citato come uno dei motivi principali dell'abbandono del carrello.

Puoi offrire la registrazione dell'account dopo il pagamento. A questo punto, hai già la maggior parte dei dati necessari per configurare un account, quindi la creazione dell'account dovrebbe essere rapida e semplice per l'utente.
Mostra l'avanzamento del pagamento
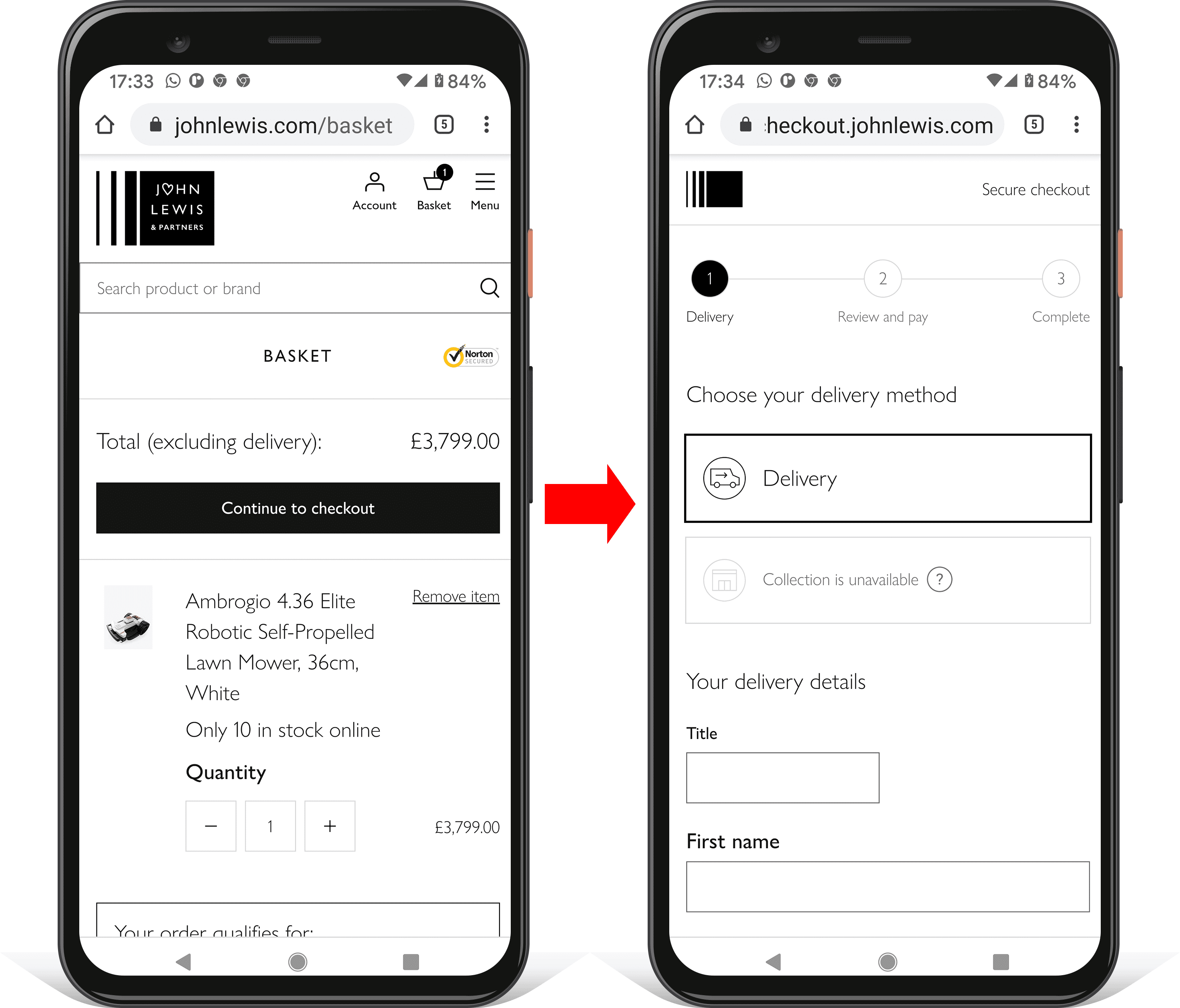
Puoi rendere la procedura di pagamento meno complessa mostrando l'avanzamento e indicando chiaramente cosa deve essere fatto successivamente. Il video che segue mostra come il rivenditore britannico johnlewis.com riesce a raggiungere questo obiettivo.
Devi mantenere lo slancio. Per ogni passaggio verso il pagamento, utilizza intestazioni di pagina e valori dei pulsanti descrittivi che indichino chiaramente cosa deve essere fatto ora e qual è il passaggio successivo del pagamento.
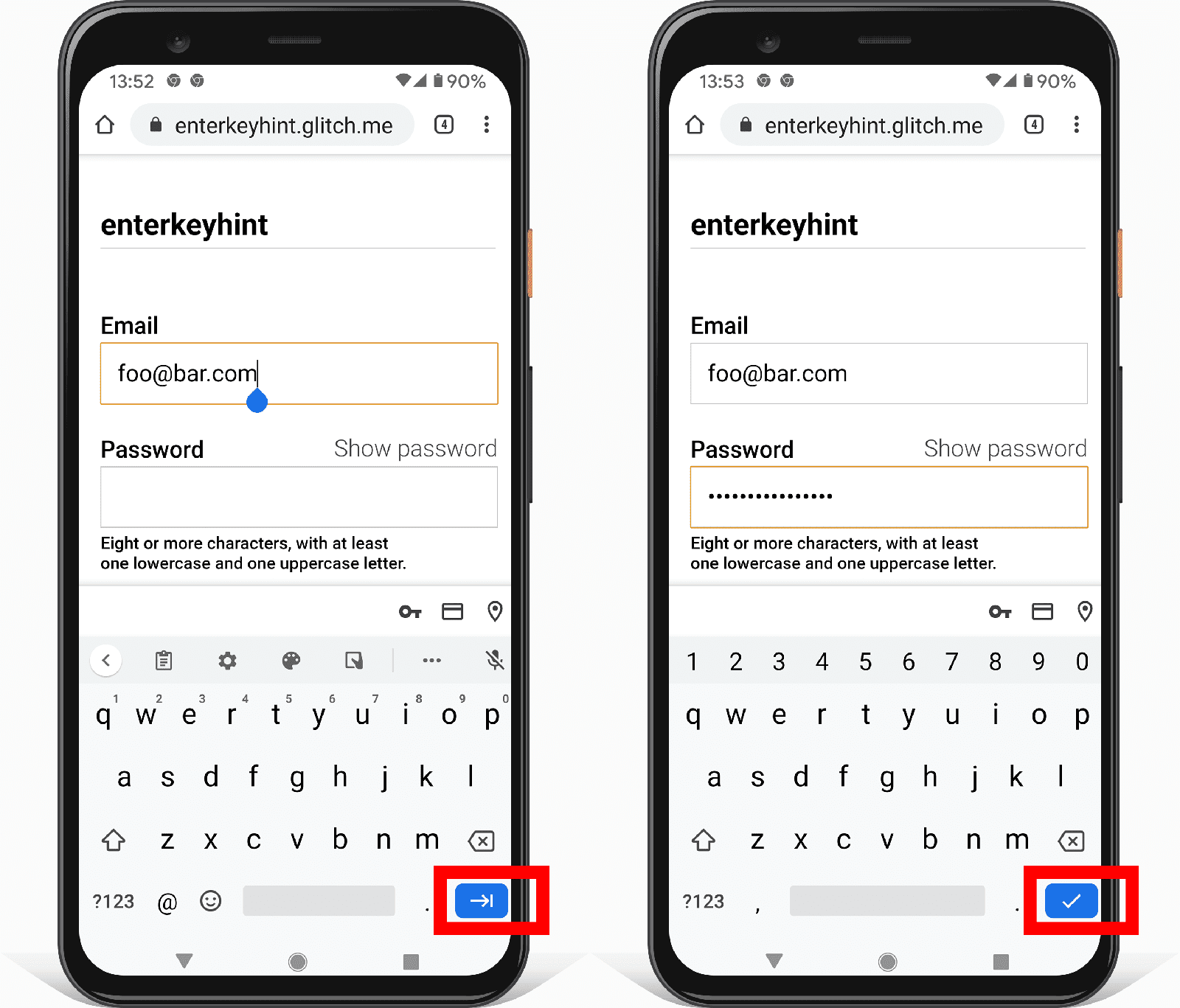
Utilizza l'attributo enterkeyhint negli input del modulo per impostare l'etichetta del tasto Invio della tastiera mobile. Ad esempio, utilizza enterkeyhint="previous" e enterkeyhint="next" all'interno di un modulo di più pagine, enterkeyhint="done" per l'input finale del modulo e enterkeyhint="search" per un input di ricerca.

L'attributo enterkeyhint è supportato su Android e iOS.
Per saperne di più, consulta la spiegazione di enterkeyhint.
Consenti agli utenti di spostarsi facilmente avanti e indietro nella procedura di pagamento per modificare facilmente l'ordine, anche quando si trovano nella fase finale del pagamento. Mostra i dettagli completi dell'ordine, non solo un riepilogo limitato. Consenti agli utenti di modificare facilmente le quantità degli articoli dalla pagina di pagamento. La tua priorità al momento del pagamento è evitare di interrompere l'avanzamento verso la conversione.
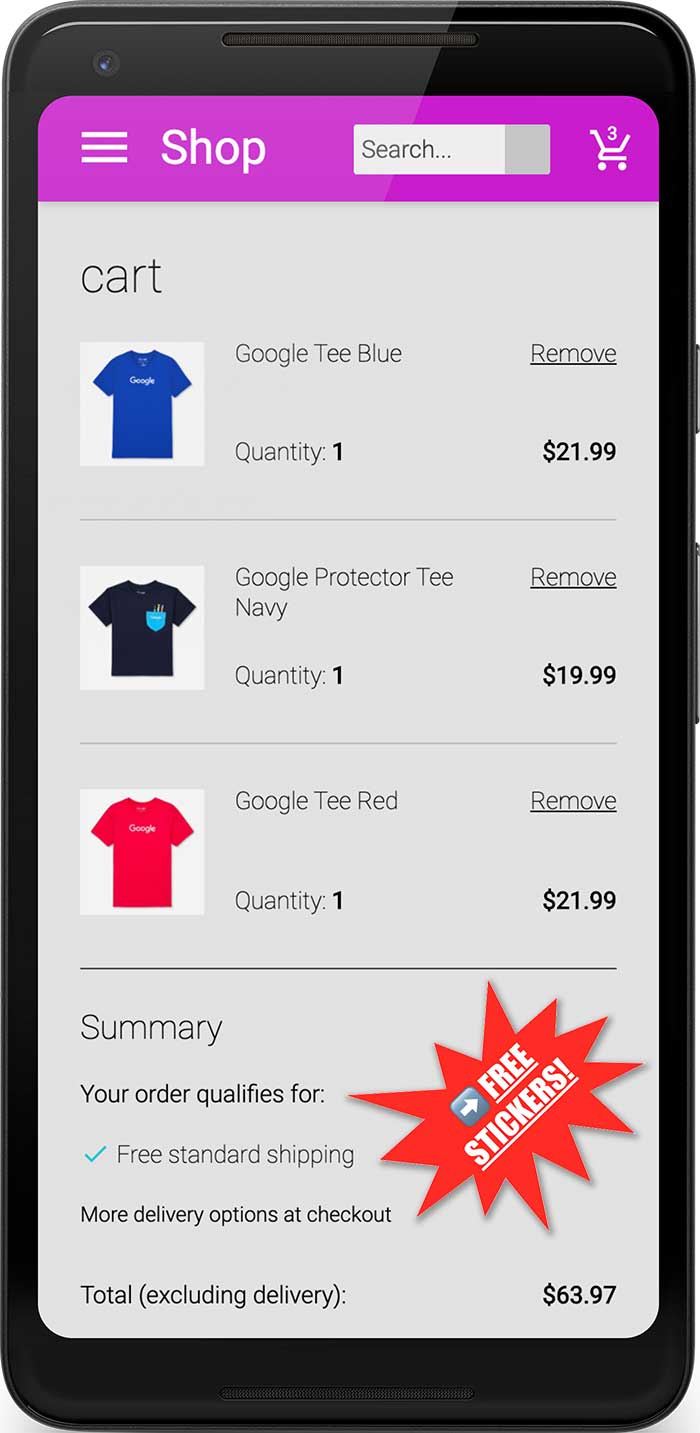
Rimuovi gli elementi di disturbo
Limita i potenziali punti di uscita rimuovendo il disordine visivo e le distrazioni, come le promozioni dei prodotti. Molti rivenditori di successo rimuovono persino la navigazione e la ricerca dalla pagina di pagamento.

Mantieni l'attenzione sul viaggio. Non è il momento di indurre gli utenti a fare altro.

Per gli utenti di ritorno, puoi semplificare ulteriormente il flusso di pagamento nascondendo i dati che non devono vedere. Ad esempio, mostra l'indirizzo di consegna in testo normale (non in un modulo) e consenti agli utenti di modificarlo seguendo un link.

Semplificare l'inserimento di nome e indirizzo
Richiedi solo i dati di cui hai bisogno
Prima di iniziare a scrivere il codice dei moduli per il nome e l'indirizzo, assicurati di comprendere quali dati sono richiesti. Non chiedere dati che non ti servono. Il modo più semplice per ridurre la complessità del modulo è rimuovere i campi non necessari. Ciò è positivo anche per la privacy dei clienti e può ridurre i costi e la responsabilità dei dati di backend.
Utilizzare un unico input del nome
Consenti agli utenti di inserire il proprio nome utilizzando un unico input, a meno che tu non abbia un buon motivo per memorizzare separatamente nomi, cognomi, titoli o altre parti del nome. L'utilizzo di un unico campo per il nome rende i moduli meno complessi, consente di tagliare e incollare e semplifica la compilazione automatica.
In particolare, a meno che non ci sia un buon motivo per non farlo, non preoccuparti di aggiungere un input separato per un prefisso o un titolo (come Sig.ra, Dott. o Lord). Se vogliono, gli utenti possono digitare il nome. Inoltre,
honorific-prefixil completamento automatico non funziona attualmente nella maggior parte dei browser, pertanto l'aggiunta di un campo per
il prefisso o il titolo del nome interromperà l'esperienza di compilazione automatica del modulo dell'indirizzo per la maggior parte degli utenti.
Attivare la compilazione automatica del nome
Utilizza name per un nome completo:
<input autocomplete="name" ...>
Se hai davvero un buon motivo per dividere le parti del nome, assicurati di utilizzare valori di completamento automatico appropriati:
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
Consenti nomi internazionali
Potresti voler convalidare i nomi inseriti o limitare i caratteri consentiti per i dati dei nomi. Tuttavia, devi essere il meno restrittivo possibile con gli alfabeti. Non è carino sentirsi dire che il proprio nome non è valido.
Per la convalida, evita di utilizzare espressioni regolari che corrispondono solo a caratteri latini. L'esclusione solo in latino esclude gli utenti con nomi o indirizzi che includono caratteri non presenti nell'alfabeto latino. Consenti invece la corrispondenza delle lettere Unicode e assicurati che il backend supporti Unicode in modo sicuro sia come input che come output. Unicode nelle espressioni regolari è ben supportato dai browser moderni.
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>Consente una varietà di formati di indirizzo
Quando progetti un modulo per l'indirizzo, tieni presente la sconcertante varietà di formati dell'indirizzo, anche all'interno di un singolo paese. Fai attenzione a non fare supposizioni sugli indirizzi "normali". Dai un'occhiata a UK Address Oddities! se non sei convinto.
Rendere flessibili i moduli per l'indirizzo
Non costringere gli utenti a inserire il proprio indirizzo in campi del modulo che non sono adatti.
Ad esempio, non insistere su un numero civico e un nome della via in input separati, poiché molti indirizzi non utilizzano questo formato e i dati incompleti possono interrompere il completamento automatico del browser.
Fai particolare attenzione ai campi dell'indirizzo required. Ad esempio, gli indirizzi delle grandi città del Regno Unito non hanno una contea, ma molti siti costringono comunque gli utenti a inserirne una.
L'utilizzo di due righe di indirizzo flessibili può funzionare bene per una serie di formati di indirizzo.
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
Aggiungi etichette alla corrispondenza:
<label for="address-line-1">
Address line 1 (or company name)
</label>
<input autocomplete="address-line-1" id="address-line1" ...>
<label for="address-line-2">
Address line 2 (optional)
</label>
<input autocomplete="address-line-2" id="address-line2" ...>
Puoi provare a remixare e modificare la demo incorporata più avanti in questo codelab.
Valuta la possibilità di utilizzare una singola area di testo per l'indirizzo
L'opzione più flessibile per gli indirizzi è fornire un singolo textarea.
L'approccio textarea si adatta a qualsiasi formato di indirizzo ed è ideale per tagliare e incollare, ma tieni presente che potrebbe non soddisfare i requisiti dei dati e gli utenti potrebbero non usufruire della compilazione automatica se in precedenza utilizzavano solo moduli con address-line1 e address-line2.
Per un'area di testo, utilizza street-address come valore di completamento automatico.
Ecco un esempio di modulo che mostra l'utilizzo di un singolo textarea per l'indirizzo:
Internazionalizzare e localizzare i moduli degli indirizzi
Per i moduli di indirizzo è particolarmente importante considerare l'internazionalizzazione e la localizzazione, a seconda della posizione degli utenti.
Tieni presente che la denominazione delle parti dell'indirizzo e i formati dell'indirizzo variano, anche all'interno della stessa lingua.
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
Può essere irritante o sconcertante trovarsi di fronte a un modulo che non corrisponde al tuo indirizzo o che non utilizza le parole che ti aspetti.
La personalizzazione dei moduli di indirizzo per più impostazioni internazionali potrebbe essere necessaria per il tuo sito, ma l'utilizzo di tecniche per massimizzare la flessibilità del modulo (come descritto sopra) potrebbe essere sufficiente. Se non localizzi i moduli dell'indirizzo, assicurati di comprendere le priorità chiave per gestire una serie di formati di indirizzo:
- Evita di essere troppo specifico sulle parti dell'indirizzo, ad esempio insistere su un nome della via o un numero civico.
- Se possibile, evita di impostare i campi su
required. Ad esempio, gli indirizzi in molti paesi non hanno un codice postale e gli indirizzi rurali potrebbero non avere un nome di via o strada. - Utilizza nomi inclusivi: "Paese/regione" anziché "Paese"; "Codice postale" anziché "Codice postale".
Mantieni la flessibilità. L'esempio di modulo di indirizzo semplice riportato sopra può essere adattato per funzionare "abbastanza bene" per molte impostazioni internazionali.
Valuta di evitare la ricerca dell'indirizzo del codice postale
Alcuni siti web utilizzano un servizio per cercare indirizzi in base al codice postale. Potrebbe essere una scelta sensata per alcuni casi d'uso, ma devi essere consapevole dei potenziali svantaggi.
Il suggerimento dell'indirizzo del codice postale non funziona per tutti i paesi e in alcune regioni i codici postali possono includere un numero elevato di indirizzi potenziali.
È difficile per gli utenti scegliere da un lungo elenco di indirizzi, soprattutto su dispositivi mobili se hanno fretta o sono stressati. Può essere più semplice e meno soggetto a errori consentire agli utenti di usufruire del completamento automatico e inserire il proprio indirizzo completo con un solo tocco o clic.
Semplificare i moduli di pagamento
I moduli di pagamento sono la parte più importante della procedura di pagamento. Un modulo di pagamento progettato male è una causa comune di abbandono del carrello. Il diavolo si nasconde nei dettagli: piccoli problemi tecnici possono indurre gli utenti ad abbandonare un acquisto, in particolare sui dispositivi mobili. Il tuo compito è progettare moduli per semplificare il più possibile l'inserimento dei dati da parte degli utenti.
Aiutare gli utenti a evitare di reinserire i dati di pagamento
Assicurati di aggiungere i valori autocomplete appropriati nei moduli delle carte di pagamento, inclusi il numero della carta di pagamento, il nome sulla carta e il mese e l'anno di scadenza:
cc-numbercc-namecc-exp-monthcc-exp-year
In questo modo, i browser possono aiutare gli utenti memorizzando in modo sicuro i dati delle carte di pagamento e inserendo correttamente i dati dei moduli. Senza il completamento automatico, gli utenti potrebbero essere più propensi a conservare una registrazione fisica dei dati della carta di pagamento o a memorizzare i dati della carta di pagamento in modo non sicuro sul proprio dispositivo.
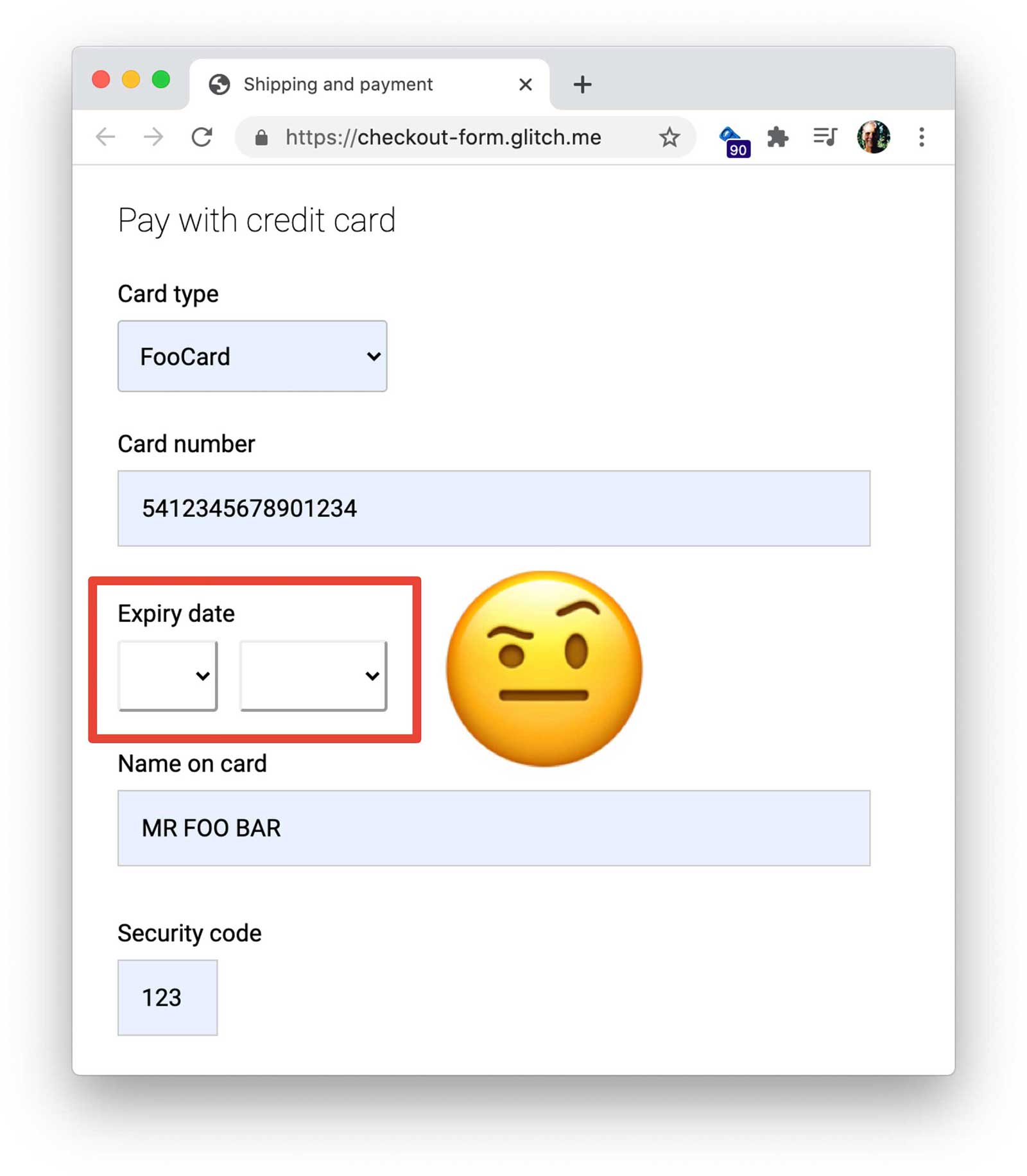
Evita di utilizzare elementi personalizzati per le date delle carte di pagamento
Se non progettati correttamente, gli elementi personalizzati possono interrompere il flusso di pagamento interrompendo la compilazione automatica e non funzionano sui browser meno recenti. Se tutti gli altri dettagli della carta di pagamento sono disponibili dalla compilazione automatica, ma un utente è costretto a trovare la propria carta di pagamento fisica per cercare una data di scadenza perché la compilazione automatica non ha funzionato per un elemento personalizzato, è probabile che tu perda una vendita. Prendi in considerazione l'utilizzo di elementi HTML standard e applica lo stile di conseguenza.

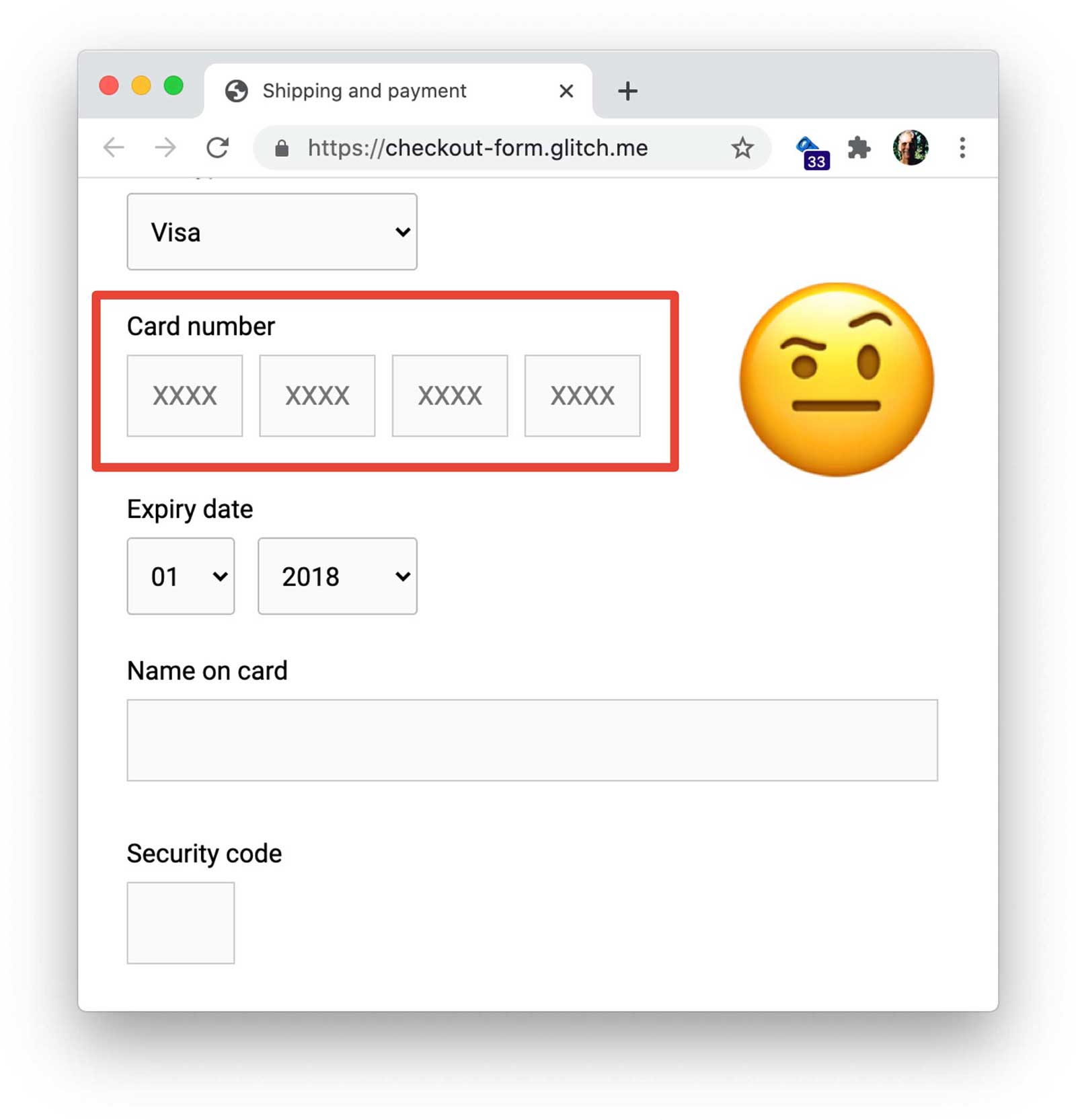
Utilizza un unico input per la carta di pagamento e i numeri di telefono
Per i numeri di telefono e delle carte di pagamento, utilizza un unico input: non dividere il numero in parti. In questo modo gli utenti possono inserire più facilmente i dati, la convalida è più semplice e i browser possono utilizzare la compilazione automatica. Valuta la possibilità di fare lo stesso per altri dati numerici come PIN e codici bancari.

Convalida con attenzione
Devi convalidare l'inserimento dei dati sia in tempo reale che prima dell'invio del modulo. Un modo per farlo è
aggiungere un attributo pattern a un input della carta di pagamento. Se l'utente tenta di inviare il modulo di pagamento
con un valore non valido, il browser visualizza un messaggio di avviso e imposta lo stato attivo sull'input. Nessun
JavaScript richiesto.
Tuttavia, l'espressione regolare pattern deve essere sufficientemente flessibile da gestire l'intervallo di lunghezze dei numeri
delle carte di pagamento: da 14
cifre (o forse meno) a 20 (o più). Puoi scoprire di più sulla strutturazione del numero di carta di pagamento
su LDAPwiki.
Consenti agli utenti di includere spazi quando inseriscono un nuovo numero di carta di pagamento, poiché è così che i numeri vengono visualizzati sulle carte fisiche. In questo modo, l'esperienza dell'utente è più piacevole (non dovrai dirgli "ha fatto qualcosa di sbagliato"), è meno probabile che il flusso di conversione venga interrotto ed è semplice rimuovere gli spazi nei numeri prima dell'elaborazione.
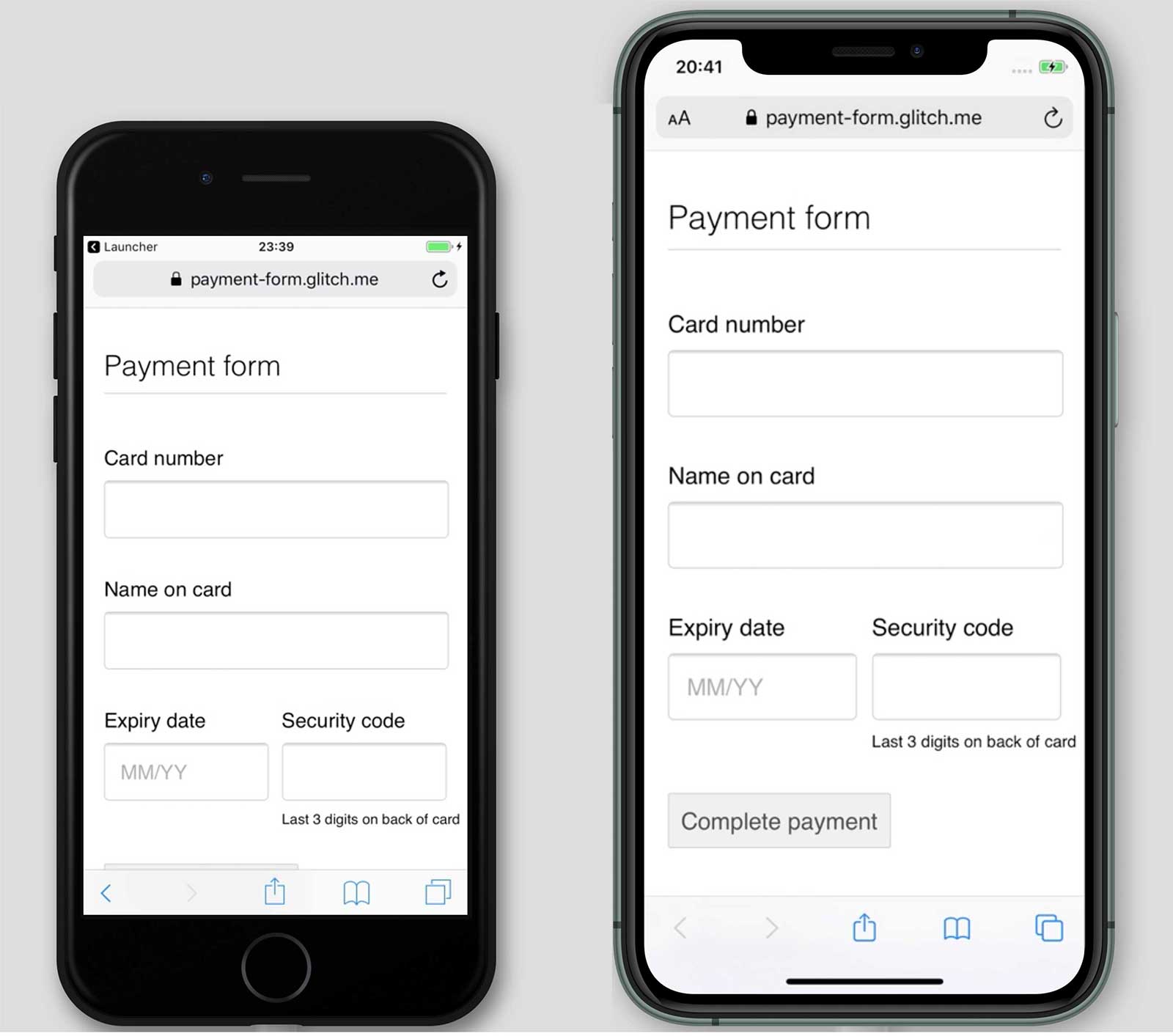
Eseguire test su una gamma di dispositivi, piattaforme, browser e versioni
È particolarmente importante testare i moduli di indirizzo e pagamento sulle piattaforme più comuni per i tuoi utenti, poiché la funzionalità e l'aspetto degli elementi del modulo possono variare e le differenze nelle dimensioni della finestra possono portare a un posizionamento problematico. BrowserStack consente di eseguire test senza costi per progetti open source su una vasta gamma di dispositivi e browser.

Riduce il padding per viewport mobile più piccoli per assicurarsi che il pulsante Completa pagamento non sia nascosto.
Implementare l'analisi e RUM
Testare l'usabilità e le prestazioni a livello locale può essere utile, ma hai bisogno di dati reali per comprendere correttamente l'esperienza degli utenti con i moduli di pagamento e indirizzo.
A questo scopo, hai bisogno di Analytics e del monitoraggio degli utenti reali, ovvero dati sull'esperienza degli utenti effettivi, ad esempio il tempo di caricamento delle pagine di pagamento o il tempo necessario per completare il pagamento:
- Analisi della pagina: visualizzazioni di pagina, frequenze di rimbalzo e uscite per ogni pagina con un modulo.
- Analisi delle interazioni: le canalizzazioni degli obiettivi e gli eventi indicano in quale punto gli utenti abbandonano il flusso di pagamento e quali azioni intraprendono quando interagiscono con i tuoi moduli.
- Rendimento del sito web: le metriche incentrate sull'utente possono indicare se il caricamento delle pagine di pagamento è lento e, in caso affermativo, qual è la causa.
L'analisi delle pagine, l'analisi delle interazioni e la misurazione delle prestazioni degli utenti reali diventano particolarmente preziose se combinate con i log del server, i dati sulle conversioni e i test A/B, consentendoti di rispondere a domande come se i codici sconto aumentino le entrate o se una modifica del layout del modulo migliori le conversioni.
A sua volta, questo ti offre una base solida per dare la priorità agli sforzi, apportare modifiche e premiare il successo.
Continua a imparare
- Best practice per il modulo di accesso
- Best practice per il modulo di registrazione
- Verificare i numeri di telefono sul web con l'API WebOTP
- Create Amazing Forms
- Best practice per la progettazione di moduli per dispositivi mobili
- Controlli modulo più efficaci
- Creazione di moduli accessibili
- Semplificare il flusso di registrazione utilizzando l'API Credential Management
- La Guida compulsiva di Frank agli indirizzi postali fornisce link utili e indicazioni dettagliate per i formati degli indirizzi in oltre 200 paesi.
- Elenchi di paesi include uno strumento per scaricare i codici e i nomi dei paesi in più lingue e in più formati.

