如何設計表單,以因應各種名稱和地址格式?表單的小問題會讓使用者感到不悅,可能導致他們離開網站,或放棄完成購買或註冊程序。
本程式碼研究室將說明如何建構易於使用且無障礙的表單,讓大多數使用者都能順利操作。
步驟 1:充分運用 HTML 元素和屬性
您將從空白表單開始進行本程式碼研究室的這部分,只有標題和按鈕。
接著開始新增輸入內容。(CSS 和少許 JavaScript 已納入其中)。
按一下「在 CodePen 上編輯」即可編輯專案。
使用下列程式碼,在
<form>元素中新增名稱欄位:
<section>
<label for="name">Name</label>
<input id="name" name="name">
</section>
如果只有一個名稱欄位,這可能看起來很複雜且重複,但它已經做了很多事。
您已將 label 與 input 建立關聯,方法是將 label 的 for 屬性與 input 的 name 或 id 相符。輕觸或按一下標籤會將焦點移至輸入內容,比單獨輸入內容的目標大得多,適合手指、拇指和滑鼠點擊!當標籤或標籤的輸入內容成為焦點時,螢幕閱讀器會朗讀標籤文字。
那麼,name="name" 呢?這是與這個輸入項目的資料相關聯的名稱 (剛好是「name」!),表單提交時會傳送至伺服器。包含 name 屬性也表示 FormData API 可以存取這個元素中的資料。
步驟 2:新增屬性,協助使用者輸入資料
在 Chrome 中輕觸或按一下「名稱」輸入欄位時,會發生什麼情況?您應該會看到瀏覽器儲存的自動填入建議,以及根據 name 和 id 值判斷適合這個輸入內容的建議。
現在請在輸入程式碼中加入 autocomplete="name",程式碼應如下所示:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name">
</section>
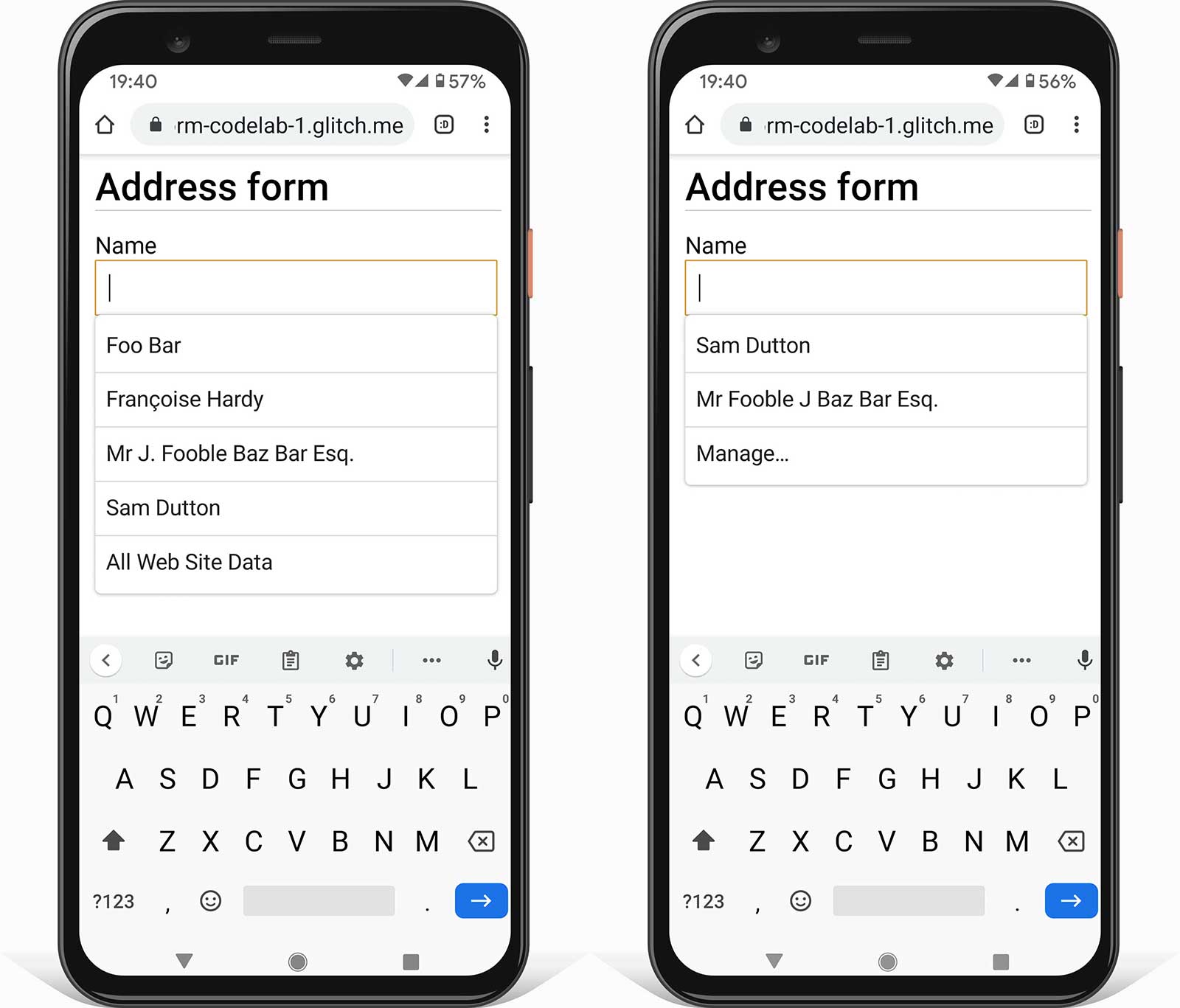
在 Chrome 中重新載入頁面,然後輕觸或按一下「名稱」輸入欄。你發現有哪些差異?
您應該會發現細微的變化:使用 autocomplete="name" 時,建議現在會顯示先前在表單輸入中使用的特定值,這些表單輸入也含有 autocomplete="name"。瀏覽器不會隨意猜測合適的內容,而是由您控管。您也會看到「管理…」選項,可查看及編輯瀏覽器儲存的名稱和地址。

現在請新增限制條件驗證屬性
maxlength、pattern 和 required,讓輸入程式碼如下所示:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name"
maxlength="100" pattern="[\p{L} \-\.]+" required>
</section>
maxlength="100"表示瀏覽器不允許輸入超過 100 個字元的內容。pattern="[\p{L} \-\.]+"使用的規則運算式允許 Unicode 字母字元、連字號和半形句號。也就是說,Françoise 或 Jörg 等名稱不會歸類為「無效」。如果您使用\w值,則 [只能使用拉丁字母中的字元],因此不會發生這種情況。required必須提供!如果這個欄位沒有資料,瀏覽器就不會允許提交表單,並會在您嘗試提交時顯示警告訊息,並醒目顯示輸入內容。完全不需額外程式碼!
如要測試表單在有/沒有這些屬性時的運作方式,請嘗試輸入資料:
- 嘗試輸入不符合
pattern屬性的值。 - 請嘗試提交空白輸入內容的表單。您會看到內建瀏覽器功能警告缺少必填欄位,並將焦點設在該欄位上。
步驟 3:在表單中新增彈性地址欄位
如要新增地址欄位,請在表單中加入下列程式碼:
<section>
<label for="address">Address</label>
<textarea id="address" name="address" autocomplete="address"
maxlength="300" required></textarea>
</section>
textarea 是使用者輸入地址時最靈活的方式,非常適合剪下及貼上。
除非真的有需要,否則請避免將地址表單拆分成街道名稱和號碼等元件。請勿強迫使用者將地址填入不適用的欄位。
現在新增「郵遞區號」和「國家/地區」欄位。為簡化起見,這裡只列出前五個國家/地區。完整清單會列在填寫完畢的地址表單中。
<section>
<label for="postal-code">ZIP or postal code (optional)</label>
<input id="postal-code" name="postal-code"
autocomplete="postal-code" maxlength="20">
</section>
<section id="country-region">
<label for="">Country or region</label>
<select id="country" name="country" autocomplete="country"
required>
<option selected value="SPACER"> </option>
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
</select>
</section>
你會看到「郵遞區號」為選填,這是因為許多國家/地區不使用郵遞區號。
(全球來源手冊提供 194 個不同國家/地區的地址格式資訊,包括範例地址)。標籤為「國家/地區」或「區域」,而非「國家/地區」,因為完整清單中的部分選項 (例如英國) 並非單一國家/地區 (儘管 autocomplete 值是如此)。
步驟 4:讓顧客輕鬆輸入運送和帳單地址
您已建構功能完善的地址表單,但如果網站需要多個地址 (例如運送和帳單地址),該怎麼辦?請嘗試更新表單,讓顧客輸入運送和帳單地址。如何盡可能快速輕鬆地輸入資料,尤其是當兩個地址相同時?與本程式碼研究室搭配的文章說明瞭處理多個地址的技巧。無論採取哪種做法,請務必使用正確的 autocomplete 值!
步驟 5:新增電話號碼欄位
如要新增電話號碼輸入欄位,請在表單中加入下列程式碼:
<section>
<label for="tel">Telephone</label>
<input id="tel" name="tel" autocomplete="tel" type="tel"
maxlength="30" pattern="[\d \-\+]+" enterkeyhint="done"
required>
</section>
電話號碼請使用單一輸入欄位,不要將號碼分成多個部分。這樣一來,使用者就能更輕鬆地輸入或複製及貼上資料、簡化驗證程序,並讓瀏覽器自動填入資料。
有兩個屬性可提升輸入電話號碼的使用者體驗:
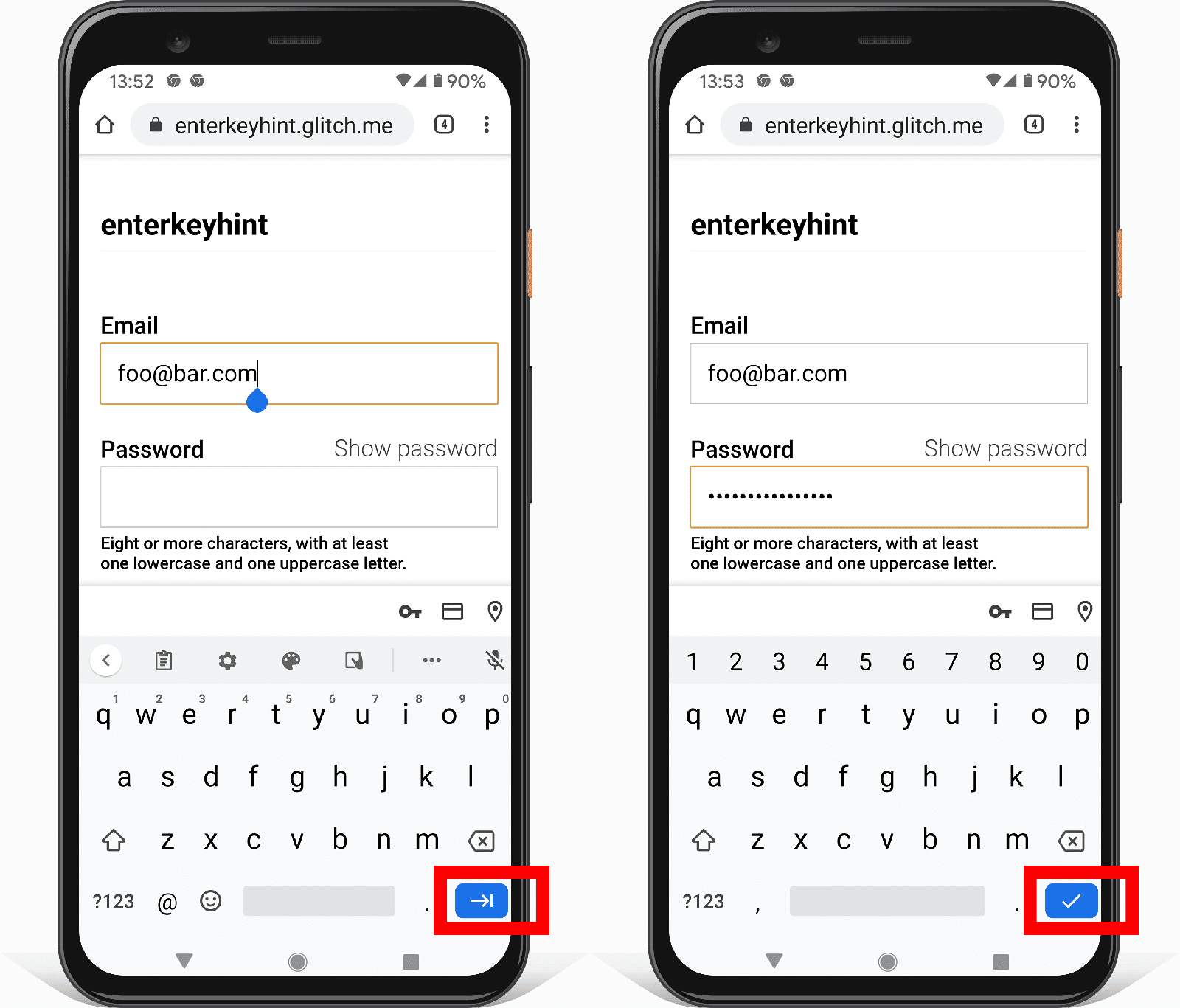
type="tel"可確保行動裝置使用者取得正確的鍵盤。enterkeyhint="done"會將行動裝置鍵盤的 Enter 鍵標籤設為顯示這是最後一個欄位,且現在可以提交表單 (預設為next)。

完整的地址表單應如下所示:
- 在不同裝置上測試表單。您指定哪些裝置和瀏覽器?如何改進表單?
您可以使用下列幾種方式,在不同裝置上測試表單:
- 使用 Chrome 開發人員工具的裝置模式模擬行動裝置。
- 將電腦上的網址傳送到手機。
- 使用 BrowserStack 等服務,在各種裝置和瀏覽器上進行測試。
瞭解詳情
Analytics 和 Real User Monitoring: 啟用後,即可測試及監控表單設計的效能和可用性, 並檢查變更是否成功。您應監控載入效能和其他網站體驗核心指標,以及網頁數據分析 (有多少比例的使用者在填寫地址表單時跳出?使用者在地址表單頁面停留多久?) 和互動數據分析 (使用者與哪些網頁元件互動,或不互動?)。
您的使用者位於哪些地區?地址格式為何?他們為地址元件 (例如郵遞區號) 使用哪些名稱?Frank 的郵政地址強制指南 提供實用連結和詳細指引,說明 200 多個國家/地區的地址格式。
國家/地區選取器可用性不佳,最好避免為長長的項目清單選取元素,因為 ISO 3166 國家/地區代碼標準目前列出 249 個國家/地區!建議您改用其他替代方案,例如
<select>或 Baymard Institute 國家/地區選取器。可否為項目眾多的清單設計更完善的選取器?如何確保設計在各種裝置和平台上都能存取?(
<select>元素不適合大量項目,但至少幾乎所有瀏覽器和輔助裝置都能使用!)這篇網誌文章 <input type="country" />討論了國家/地區選取器標準化的複雜性。國家/地區名稱的本地化也可能造成問題。國家/地區清單提供工具,可下載多種格式的多種語言國家/地區代碼和名稱。

