Ya sea que uses una biblioteca de IU o crees tus estilos de forma manual, enviar una cantidad significativa de CSS retrasa la renderización porque el navegador debe descargar y analizar los archivos CSS antes de poder mostrar la página.
Esta galería de helados responsiva se compiló con Bootstrap. Las bibliotecas de la IU, como Bootstrap, aceleran el desarrollo, pero a menudo eso se logra a costa de un CSS innecesario y sobrecargado, lo que puede ralentizar los tiempos de carga. Bootstrap 4 es de 187 KB, mientras que Semantic UI, otra biblioteca de IU, es de 730 KB sin comprimir. Incluso cuando se reduce y se comprime en formato Gzip, Bootstrap sigue pesando alrededor de 20 KB, muy por encima del umbral de 14 KB para el primer recorrido.
Critical es una herramienta que extrae, reduce y intercala el CSS de la mitad superior de la página. Esto permite que el contenido de la mitad superior de la página se renderice lo antes posible, incluso si aún no se cargó el CSS de otras partes de la página. En este codelab, aprenderás a usar el módulo npm de Critical.
Medir
- Para obtener una vista previa del sitio, presiona Ver app. Luego, presiona Pantalla completa
.
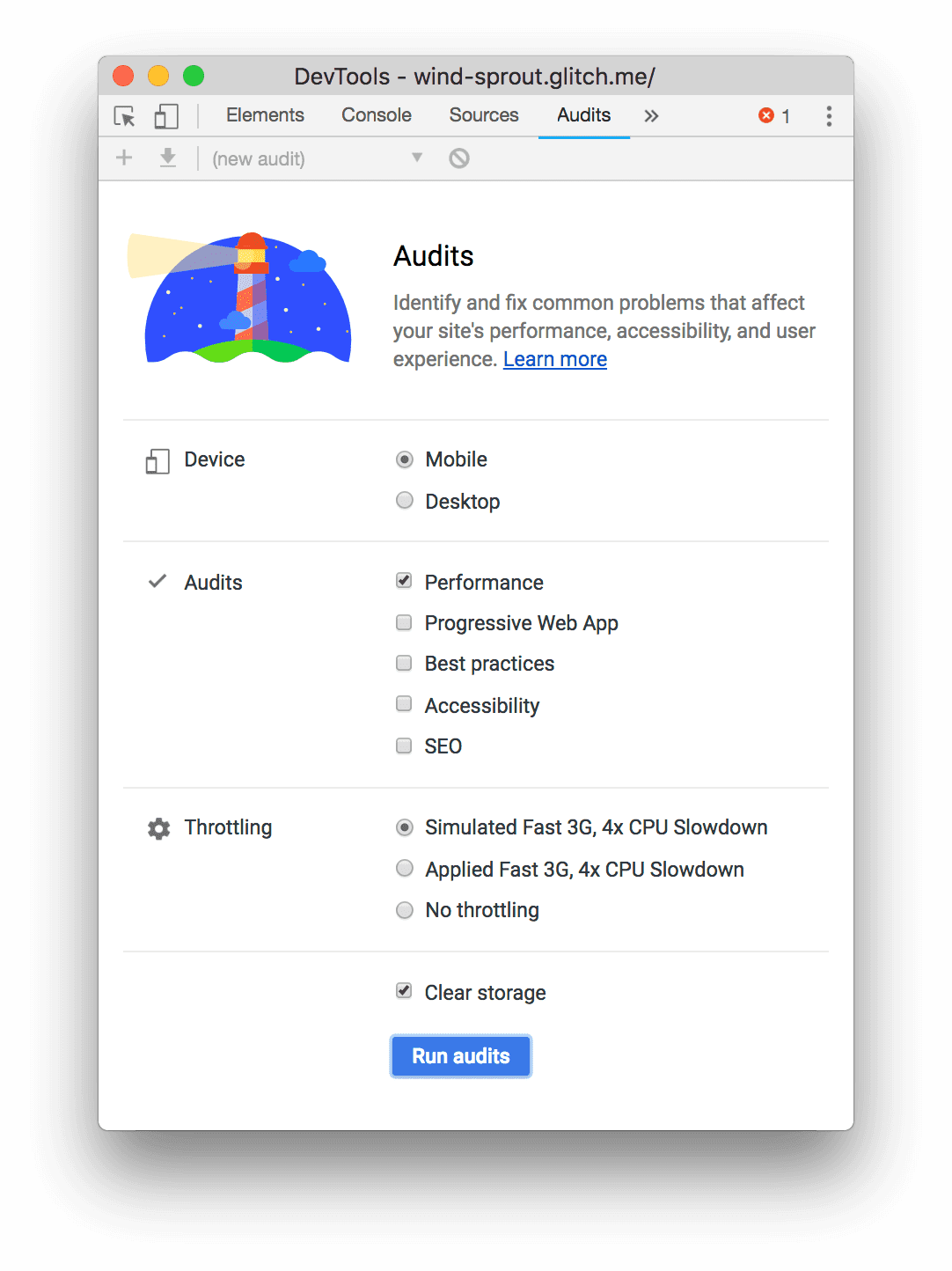
Para ejecutar una auditoría de Lighthouse en este sitio, sigue estos pasos:
- Presiona "Control + Mayúsculas + J" (o "Comando + Opción + J" en Mac) para abrir DevTools.
- Haz clic en la pestaña Lighthouse.
- Haz clic en Móvil.
- Selecciona la casilla de verificación Rendimiento.
- Desmarca el resto de las casillas de verificación en la sección Auditorías.
- Haz clic en Red 3G rápida simulada, CPU 4 veces más lenta.
- Selecciona la casilla de verificación Borrar almacenamiento. Si seleccionas esta opción, Lighthouse no cargará recursos de la caché, lo que simula cómo experimentarían la página los visitantes nuevos.
- Haz clic en Run Audits.

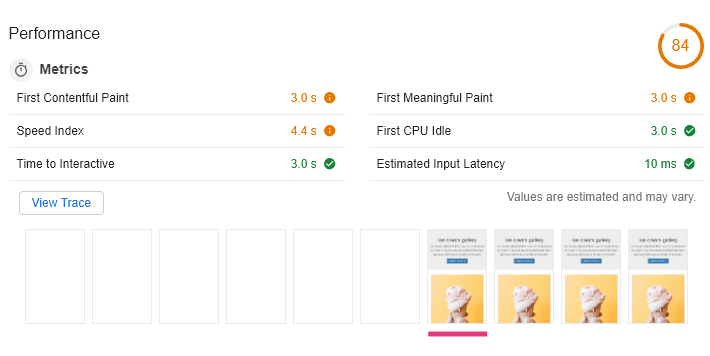
Cuando ejecutes una auditoría en tu máquina, los resultados exactos pueden variar, pero en la vista de tira de película, notarás que la app tiene una pantalla en blanco durante bastante tiempo antes de renderizar el contenido. Esta es la razón por la que el primer procesamiento de imagen con contenido (FCP) es alto y por la que la puntuación general de rendimiento no es excelente.

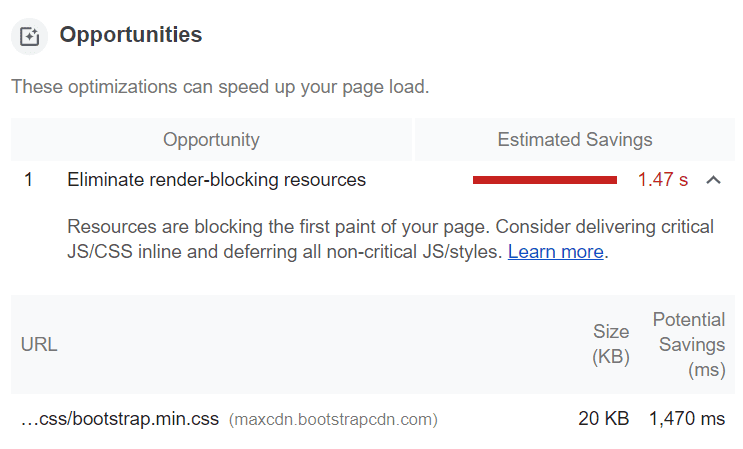
Lighthouse está aquí para ayudarte a solucionar problemas de rendimiento, así que busca soluciones en la sección Oportunidades. Eliminar los recursos que bloquean el procesamiento se indica como una oportunidad, y ahí es donde se destaca la importancia de la acción crítica.

Optimizar
- Haz clic en Remix para editar para que el proyecto sea editable.
Para acelerar el proceso, Critical ya está instalado y se incluye un archivo de configuración vacío en el codelab.
En el archivo de configuración critical.js, agrega una referencia a Critical y, luego, invoca la función critical.generate(). Esta función acepta un objeto que contiene la configuración.
const critical = require('critical');
critical.generate({
// configuration
},(err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
La administración de errores no es obligatoria, pero es una forma sencilla de evaluar el éxito de la operación en la consola.
Configura Critical
La siguiente tabla contiene algunas opciones de Critical útiles. Puedes consultar todas las opciones disponibles en GitHub.
| Opción | Tipo | Explicación |
|---|---|---|
base |
string | Es el directorio base de tus archivos. |
src |
string | Archivo fuente HTML |
dest |
string | Es el destino del archivo de salida. Si el CSS está intercalado, el archivo de salida es HTML. De lo contrario, el resultado es un archivo CSS. |
width, height |
números | Ancho y altura del viewport en píxeles. |
dimensions |
array | Contiene objetos con propiedades de ancho y alto. Estos objetos representan los viewports a los que deseas segmentar con CSS de mitad superior de la página. Si tienes consultas de medios en tu CSS, esto te permite generar CSS crítico que abarque varios tamaños de viewport. |
inline |
booleano | Cuando se establece en verdadero, el CSS crítico generado se intercala en el archivo fuente HTML. |
minify |
booleano | Cuando se establece como verdadero, Critical reduce el CSS crítico generado. Se puede omitir cuando se extrae CSS crítico para varias resoluciones, ya que Critical lo reduce automáticamente para evitar la inclusión de reglas duplicadas. |
A continuación, se muestra un ejemplo de configuración para extraer CSS críticos para varias resoluciones. Agrégala a critical.js o prueba y ajusta las opciones.
critical.generate({
base: 'public/',
src: './index.html',
dest: './index.html',
inline: true,
dimensions: [
{
height: 500,
width: 300,
},
{
height: 720,
width: 1280,
},
]
}, (err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
En este ejemplo, index.html es el archivo de origen y el de destino porque la opción inline está establecida como verdadera. Primero, Critical lee el archivo fuente HTML, extrae el CSS crítico y, luego, reemplaza index.html con el CSS intercalado en <head>.
El array dimensions tiene dos tamaños de viewport especificados: 300 x 500 para pantallas extrapequeñas y 1280 x 720 para pantallas de laptops estándar.
Se omite la opción minify porque Critical minimiza automáticamente el CSS extraído cuando se especifican varios tamaños de viewport.
Ejecutar crítica
Agrega Critical a tus secuencias de comandos en package.json:
scripts: {
"start": "node server.js",
"critical": "node critical.js"
}
- Haz clic en Terminal (nota: si no aparece el botón Terminal, es posible que debas usar la opción Pantalla completa).
Para generar CSS crítico, en la consola, ejecuta lo siguiente:
npm run critical
refresh

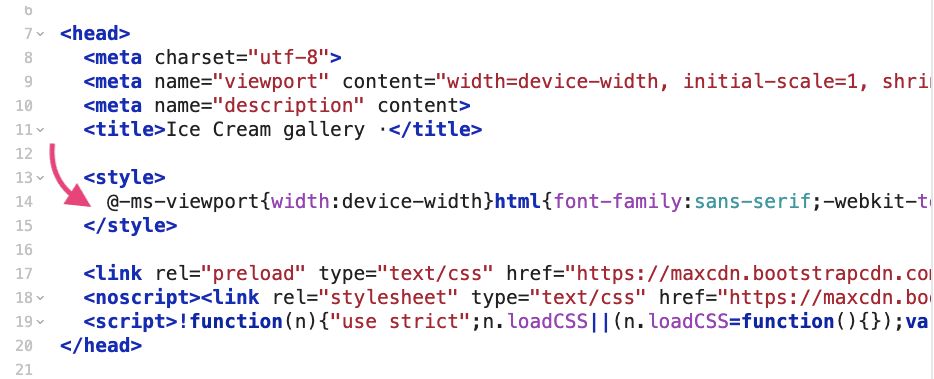
Ahora, en la etiqueta <head> de index.html, el CSS crítico generado se intercala entre etiquetas <style>, seguidas de una secuencia de comandos que carga el resto del CSS de forma asíncrona.

Cómo volver a medir
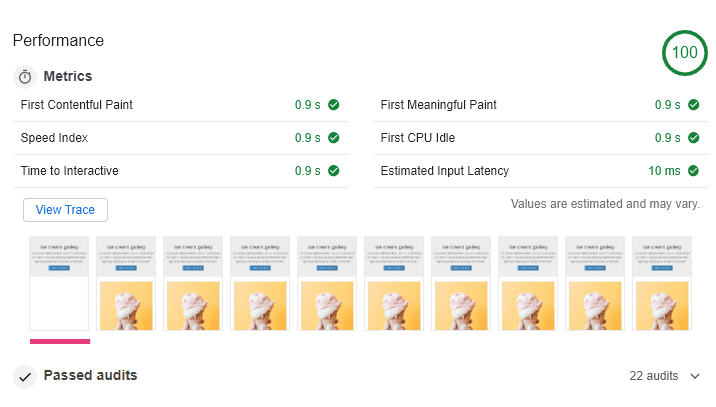
Sigue los pasos del principio del codelab para volver a ejecutar la auditoría de rendimiento de Lighthouse. Los resultados que obtengas se verán de la siguiente manera: