ইমেজমিন গাল্প প্লাগইন সেটআপ করুন
এই সমস্যাটিতে ইতিমধ্যেই gulp , gulp-cli , এবং gulp-imagemin প্লাগইন রয়েছে৷ ইমেজমিনের জন্য কনফিগারেশন যোগ করতে, আপনাকে আপনার gulpfile.js ফাইলটি সম্পাদনা করতে হবে।
- প্রকল্পটিকে সম্পাদনাযোগ্য করতে সম্পাদনা করতে রিমিক্সে ক্লিক করুন৷
- প্রথমে,
gulpfile.jsএর উপরে এই কোডটি যোগ করেgulp-imageminপ্লাগইন শুরু করুন:
const imagemin = require('gulp-imagemin');
- এর পরে, এই কোড ব্লকের সাথে
gulpfile.jsএ মন্তব্য//Add tasks hereপ্রতিস্থাপন করুন:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
এই কোডটি একটি Gulp টাস্ক যোগ করে যা images/ ডিরেক্টরিতে ইমেজ কম্প্রেস করতে Imagemin ব্যবহার করে। মূল ছবিগুলি ওভাররাইট করা হয় এবং একই images/ ডিরেক্টরিতে সংরক্ষণ করা হয়।
✔︎ চেক ইন
আপনার gulpfile.js ফাইলটি এখন এইরকম হওয়া উচিত:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
আপনার কাছে এখন একটি gulpfile.js আছে যা ইমেজ কম্প্রেস করতে ব্যবহার করা যেতে পারে।
গুলপ চালান
- টুল বাটনে ক্লিক করুন।
- তারপর কনসোল বোতামে ক্লিক করুন।
- কনসোলে নিম্নলিখিত কমান্ডটি টাইপ করে আপনার চিত্রগুলি সংকুচিত করতে Gulp চালান:
gulp
গুলপ সম্পূর্ণ হলে, আপনি টার্মিনালে এইরকম একটি বার্তা দেখতে পাবেন:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
ফাইলের আকারে 15% উন্নতি একটি ভাল শুরু; যাইহোক, বিভিন্ন কম্প্রেশন সেটিংস ব্যবহার করে আরও উন্নতি করা যেতে পারে।
আপনার ইমেজমিন কনফিগারেশন কাস্টমাইজ করুন
imagemin-pngquant হল কম্প্রেশন কোয়ালিটি লেভেল নির্দিষ্ট করার জন্য একটি প্লাগইন। আমরা ইতিমধ্যেই package.json ফাইলে এই প্রকল্পে imagemin-pngquant যোগ করেছি যাতে আপনি এটিকে আপনার PNG কম্প্রেস করতে ব্যবহার করতে পারেন। এটি ব্যবহার করতে, প্লাগইনটি ঘোষণা করুন এবং আপনার gulpfile এ একটি কম্প্রেশন মানের স্তর নির্দিষ্ট করুন।
- আপনার
gulpfile.jsএর উপরে এই লাইনটি যোগ করেimagemin-pngquantপ্লাগইন ঘোষণা করুন:
const pngquant = require('imagemin-pngquant');
-
ImageminPlugin()এ নিম্নলিখিত অ্যারে পাস করেimagemin-pngquantপ্লাগইন (এবং এর সেটিংস) যোগ করুন:
[pngquant({quality: [0.5, 0.5]})]
এই কোডটি ইমেজমিনকে Pngquant প্লাগইন ব্যবহার করে PNG কম্প্রেস করতে বলে। quality ক্ষেত্রটি কম্প্রেশন স্তর নির্ধারণ করতে মানগুলির একটি min এবং max পরিসর ব্যবহার করে—0 সর্বনিম্ন এবং 1 সর্বোচ্চ। সমস্ত ছবিকে 50% গুণমানে সংকুচিত করতে বাধ্য করতে, ন্যূনতম এবং সর্বোচ্চ উভয় মান হিসাবে 0.5 পাস করুন৷
✔︎ চেক ইন
আপনার gulpfile.js ফাইলটি এখন এইরকম হওয়া উচিত:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
কিন্তু JPGs সম্পর্কে কি? প্রকল্পে JPG ছবিও রয়েছে; এইগুলিও সংকুচিত করা দরকার।
আপনার ইমেজমিন কনফিগারেশন কাস্টমাইজ করুন (চলবে)
JPG ছবি সংকুচিত করতে imagemin-mozjpeg প্লাগইন ব্যবহার করুন, যা আপনার জন্য ইতিমধ্যেই ইনস্টল করা হয়েছে।
- আপনার
gulpfile.jsশীর্ষে এই লাইনটি রেখেimagemin-mozjpegপ্লাগইন ঘোষণা করুন।
const mozjpeg = require('imagemin-mozjpeg');
- এরপরে,
ImageminPlugin()এ পাস করা অ্যারেতেmozjpeg({quality: 50})যোগ করুন :
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔︎ চেক ইন
আপনার gulpfile.js ফাইলটি এখন এইরকম হওয়া উচিত:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
Gulp পুনরায় চালান এবং Lighthouse এর সাথে ফলাফল যাচাই করুন
- গুলপ পুনরায় চালান:
gulp
গুলপ সম্পূর্ণ হলে, আপনি টার্মিনালে এইরকম একটি বার্তা দেখতে পাবেন:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
হুরে! এই ফলাফলগুলি অনেক ভাল।
সবশেষে, আপনি যে পরিবর্তনগুলি করেছেন তা যাচাই করতে লাইটহাউস ব্যবহার করা একটি ভাল ধারণা৷
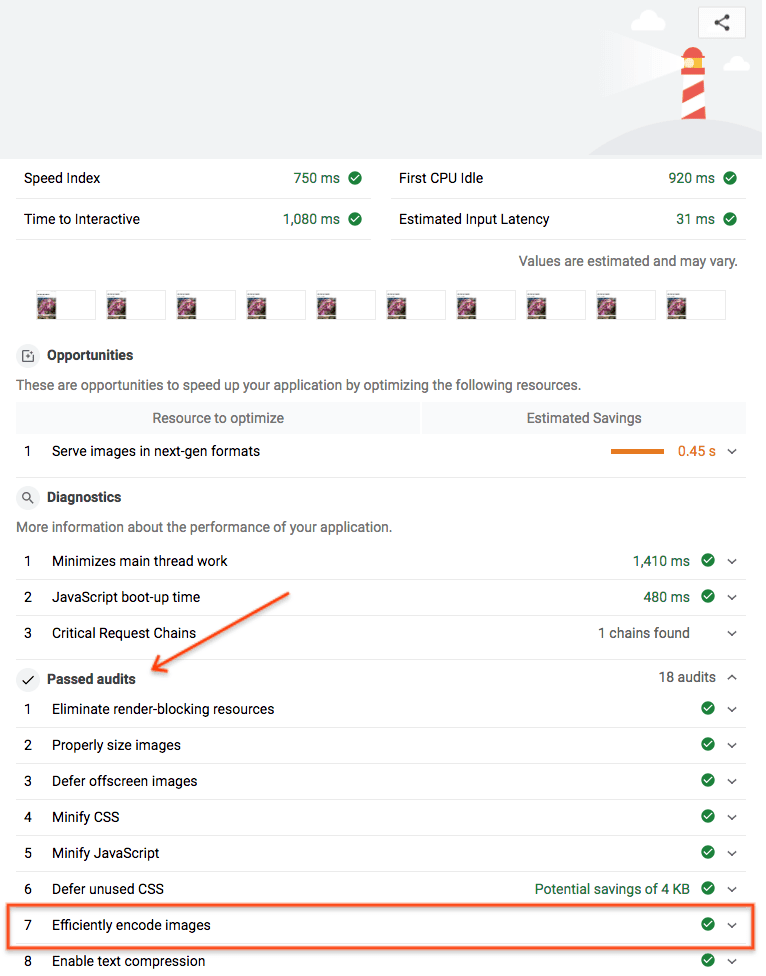
Lighthouse এর "দক্ষভাবে এনকোড ছবি" কর্মক্ষমতা নিরীক্ষা আপনাকে জানাতে পারে যে আপনার পৃষ্ঠার JPEG চিত্রগুলি সর্বোত্তমভাবে সংকুচিত হয়েছে কিনা৷
- সাইটের পূর্বরূপ দেখতে, অ্যাপ দেখুন টিপুন। তারপর ফুলস্ক্রিন টিপুন
.
- আপনার গ্লিচের লাইভ সংস্করণে লাইটহাউস পারফরম্যান্স অডিট (বাতিঘর > বিকল্প > পারফরম্যান্স) চালান এবং যাচাই করুন যে "দক্ষভাবে ছবি এনকোড করুন" অডিট পাস হয়েছে।

সফলতার ! আপনি আপনার পৃষ্ঠার চিত্রগুলিকে সর্বোত্তমভাবে সংকুচিত করতে ইমেজমিন ব্যবহার করেছেন৷


