この Codelab では、rel="preload" を使用してウェブフォントをプリロードし、スタイルなしテキストのフラッシュ(FOUT)を削除する方法を説明します。
測定
まず、最適化を行う前にウェブサイトのパフォーマンスを測定します。
- サイトをプレビューするには、[アプリを表示] を押し、[全画面表示]
を押します。
- `Ctrl+Shift+J`(Mac の場合は `Command+Option+J`)を押して、デベロッパー ツールを開きます。
- [Lighthouse] タブをクリックします。
- [カテゴリ] リストで [パフォーマンス] チェックボックスがオンになっていることを確認します。
- [レポートを生成] ボタンをクリックします。
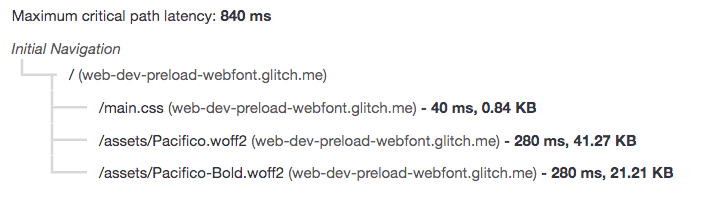
生成された Lighthouse レポートの [クリティカル パスの最大待ち時間] に、リソースの取得順序が表示されます。

上記の監査では、ウェブフォントはクリティカル リクエスト チェーンの一部であり、最後に取得されています。クリティカル リクエスト チェーンは、ブラウザによって優先順位が付けられ、フェッチされるリソースの順序を表します。このアプリケーションでは、ウェブフォント(Pacfico と Pacifico-Bold)は @font-face ルールを使用して定義されており、クリティカル リクエスト チェーンでブラウザが取得する最後のリソースです。通常、ウェブフォントは遅延読み込みされます。つまり、重要なリソース(CSS、JS)がダウンロードされるまで読み込まれません。
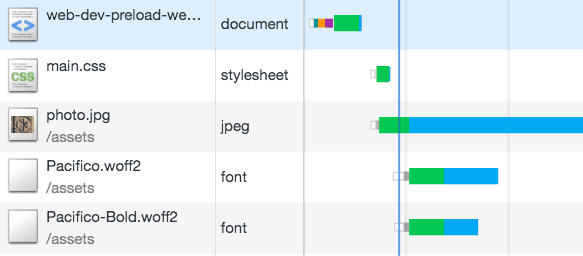
アプリケーションで取得されるリソースの順序は次のとおりです。

ウェブフォントのプリロード
FOUT を回避するには、すぐに必要なウェブフォントをプリロードします。ドキュメントの先頭に、このアプリケーションの Link 要素を追加します。
<head>
<!-- ... -->
<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>
</head>
as="font" type="font/woff2" 属性は、このリソースをフォントとしてダウンロードするようブラウザに指示し、リソースキューの優先順位付けに役立ちます。
crossorigin 属性は、フォントが別のドメインから取得される可能性があるため、CORS リクエストでリソースを取得する必要があるかどうかを示します。この属性がないと、プリロードされたフォントはブラウザで無視されます。
Pacifico-Bold はページヘッダーで使用されているため、より早く取得できるようにプリロードタグを追加しました。Pacifico.woff2 フォントはファーストビューの下のテキストをスタイル設定するため、プリロードする必要はありません。
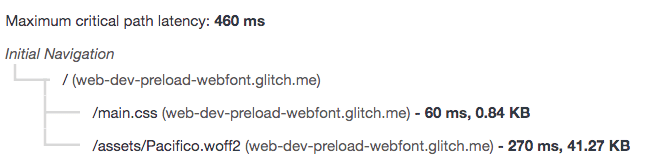
アプリケーションを再読み込みして、Lighthouse を再度実行します。[クリティカル パスの最大待ち時間] セクションを確認します。

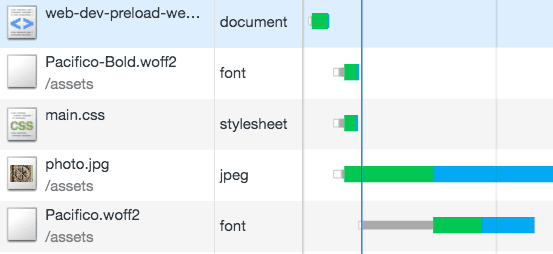
Pacifico-Bold.woff2 がクリティカル リクエスト チェーンから削除されていることに注目してください。アプリケーションの早い段階で取得されます。

プリロードを使用すると、ブラウザはファイルを早めにダウンロードする必要があることを認識します。正しく使用しないと、使用されないリソースに対する不要なリクエストが発生し、パフォーマンスが低下する可能性があることに注意してください。


