במודולים הקודמים למדתם על מושגים כמו דחיית הטעינה של JavaScript וטעינה מדורגת של תמונות ורכיבי <iframe>.
דחיית טעינת משאבים מפחיתה את השימוש ברשת וב-CPU במהלך הטעינה הראשונית של הדף. המשאבים יורדים רק כשצריך אותם, במקום לטעון אותם מראש, כשהם עלולים לא להיות בשימוש.
השיטה הזו יכולה לשפר את זמני הטעינה הראשוניים של הדף, אבל אינטראקציות שמתבצעות לאחר מכן עלולות לגרום לעיכוב אם המשאבים שנדרשים להן לא נטענו כבר בזמן שהן מתבצעות.
לדוגמה, אם דף מכיל בוחר תאריכים בהתאמה אישית, אפשר לדחות את הטעינה של המשאבים של בוחר התאריכים עד שהמשתמש יבצע אינטראקציה עם הרכיב. עם זאת, טעינת המשאבים של בוחר התאריכים לפי דרישה עלולה לגרום לעיכוב – אולי קל, אבל אולי לא, בהתאם לחיבור הרשת של המשתמש, ליכולות המכשיר או לשניהם – עד שהמשאבים יורדו, ינותחו ויהיו זמינים להפעלה.
זהו איזון עדין – לא כדאי לבזבז רוחב פס על טעינת משאבים שלא נעשה בהם שימוש, אבל גם לא כדאי לעכב אינטראקציות וטעינות של דפים עוקבים. למזלנו, יש מספר כלים שבהם אפשר להשתמש כדי להגיע לאיזון טוב יותר בין שני הקצוות האלה. במודול הזה נסביר על כמה טכניקות שיעזרו לכם להגיע לאיזון הזה, כמו אחזור מראש של משאבים, טרום-עיבוד של דפים שלמים ושמירת משאבים במטמון מראש באמצעות Service Worker.
ביצוע אחזור מראש של משאבים שיידרשו בעתיד הקרוב בעדיפות נמוכה
אפשר לאחזר משאבים מראש – כולל תמונות, גיליונות סגנונות או משאבי JavaScript – באמצעות רמז המשאב <link rel="prefetch">. ההנחיה prefetch מודיעה לדפדפן שסביר שיידרש משאב בעתיד הקרוב.
כשמציינים רמז prefetch, הדפדפן עשוי ליזום בקשה למשאב הזה בעדיפות הנמוכה ביותר כדי למנוע התנגשות עם משאבים שנדרשים לדף הנוכחי.
אחזור מראש של משאבים יכול לשפר את חוויית המשתמש, כי המשתמש לא צריך לחכות להורדה של משאבים שיידרשו בעתיד הקרוב, כי אפשר לאחזר אותם באופן מיידי ממטמון הדיסק בזמן הצורך.
<head>
<!-- ... -->
<link rel="prefetch" as="script" href="/date-picker.js">
<link rel="prefetch" as="style" href="/date-picker.css">
<!-- ... -->
</head>
קטע ה-HTML שלמעלה מודיע לדפדפן שהוא יכול לבצע אחזור מראש של date-picker.js ושל date-picker.css כשהוא לא פעיל. אפשר גם לבצע אחזור מראש של משאבים באופן דינמי בזמן שהמשתמש מבצע אינטראקציה עם הדף ב-JavaScript.
prefetch נתמך בכל הדפדפנים המודרניים מלבד Safari – שם הוא זמין מאחורי דגל. אם יש לכם צורך חזק לטעון מראש משאבים לאתר שלכם באופן שפועל בכל הדפדפנים – ואתם משתמשים בקובץ שירות (service worker) – כדאי לקרוא את הקטע בהמשך המודול הזה בנושא טעינה מראש של משאבים באמצעות קובץ שירות.
טעינה מראש של דפים כדי להאיץ את הניווטים העתידיים
אפשר גם לבצע אחזור מראש של דף וכל משאבי המשנה שלו על ידי ציון המאפיין as="document" כשמפנים למסמך HTML:
<link rel="prefetch" href="/page" as="document">
כשהדפדפן לא פעיל, הוא עשוי ליזום בקשה בעדיפות נמוכה ל-/page.
בדפדפנים שמבוססים על Chromium, אפשר לאחזר מראש מסמכים באמצעות Speculation Rules API. כללי הניחוש מוגדרים כאובייקט JSON שכלול ב-HTML של הדף, או מתווספים באופן דינמי באמצעות JavaScript:
<script type="speculationrules">
{
"prefetch": [{
"source": "list",
"urls": ["/page-a", "/page-b"]
}]
}
</script>
אובייקט ה-JSON מתאר פעולה אחת או יותר – כרגע נתמכות רק הפעולות prefetch ו-prerender – ורשימה של כתובות URL שמשויכות לפעולה הזו. בקטע קוד ה-HTML שלמעלה, הדפדפן מקבל הוראה לבצע אחזור מראש של /page-a ושל /page-b. בדומה ל-<link rel="prefetch">, כללי ניחוש הם רמז שהדפדפן עשוי להתעלם ממנו בנסיבות מסוימות.
ספריות כמו Quicklink משפרות את הניווט בדפים על ידי אחזור מראש או עיבוד מראש של קישורים לדפים באופן דינמי, ברגע שהם גלויים באזור התצוגה של המשתמש. כך גדל הסיכוי שהמשתמש ינווט בסופו של דבר לדף הזה – בהשוואה לאחזור מראש של כל הקישורים בדף.
טרום-רינדור של דפים
בנוסף לאחזור מראש של משאבים, אפשר גם לתת לדפדפן רמזים לגבי טעינה מראש של דף לפני שהמשתמש עובר אליו. הטכנולוגיה הזו מאפשרת טעינה כמעט מיידית של דפים, כי הדף והמשאבים שלו נשלפים ומעובדים ברקע. אחרי שהמשתמש מנווט לדף, הדף ממוקם בחזית.
העיבוד מראש נתמך באמצעות Speculation Rules API:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["/page-a", "page-b"]
}
]
}
</script>
הדגמות של שליפה מראש (prefetch) ועיבוד מראש
טרום-שמירה במטמון של קובץ שירות (service worker)
אפשר גם לבצע אחזור מראש של משאבים באופן ספקולטיבי באמצעות קובץ שירות (service worker).
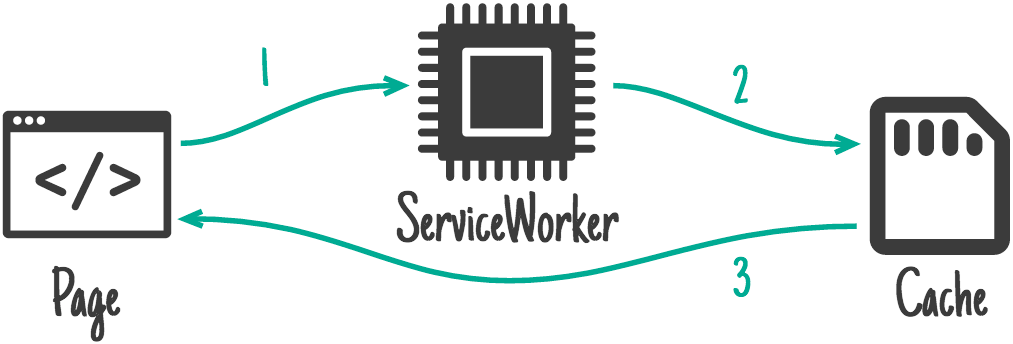
באמצעות שמירה מראש במטמון של Service Worker, אפשר לאחזר ולשמור משאבים באמצעות Cache API, וכך הדפדפן יכול להגיב לבקשה באמצעות Cache API בלי להתחבר לרשת. שמירה מראש במטמון של Service Worker משתמשת באסטרטגיית שמירה במטמון של Service Worker יעילה מאוד, שנקראת אסטרטגיית מטמון בלבד. הדפוס הזה יעיל מאוד כי אחרי שהמשאבים ממוקמים במטמון של Service Worker, הם נשלפים כמעט באופן מיידי לפי בקשה.

כדי לבצע שמירה מראש במטמון של משאבים באמצעות קובץ שירות (service worker), אפשר להשתמש ב-Workbox. עם זאת, אם אתם מעדיפים, אתם יכולים לכתוב קוד משלכם כדי לשמור במטמון קבוצה מוגדרת מראש של קבצים. בכל מקרה, חשוב לדעת שהטמנת משאבים במטמון מתבצעת כשה-service worker מותקן. אחרי ההתקנה, המשאבים שנשמרו מראש במטמון זמינים לאחזור בכל דף ש-service worker שולט בו באתר.
Workbox משתמש במניפסט של קדם-שמירה במטמון כדי לקבוע אילו משאבים צריך לשמור מראש במטמון. מניפסט של קבצים שמאוחסנים מראש במטמון הוא רשימה של קבצים ופרטי גרסאות שמשמשת כ "מקור המידע" של המשאבים שמאוחסנים מראש במטמון.
[{
url: 'script.ffaa4455.js',
revision: null
}, {
url: '/index.html',
revision: '518747aa'
}]
הקוד שלמעלה הוא דוגמה למניפסט שכולל שני קבצים: script.ffaa4455.js ו-/index.html. אם משאב מכיל מידע על גרסה בקובץ עצמו (שנקרא גיבוב קובץ), אפשר להשאיר את המאפיין revision כ-null, כי הקובץ כבר כולל גרסה (לדוגמה, ffaa4455 למשאב script.ffaa4455.js בקוד שלמעלה). לגבי משאבים ללא גרסה, אפשר ליצור גרסה שלהם בזמן הבנייה.
אחרי ההגדרה, אפשר להשתמש בקובץ שירות (service worker) כדי לשמור מראש במטמון דפים סטטיים או משאבי משנה שלהם, כדי להאיץ את הניווט בדפים הבאים.
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
'/styles/product-page.39a1.js',
]);
לדוגמה, בדף של מוצר במסחר אלקטרוני, אפשר להשתמש ב-Service Worker כדי לבצע שמירה במטמון מראש של ה-CSS ושל JavaScript שנדרשים לעיבוד דף פרטי המוצר, וכך להפוך את הניווט לדף פרטי המוצר למהיר יותר. בדוגמה הקודמת, product-page.ac29.css ו-product-page.39a1.js נשמרו מראש במטמון. Method precacheAndRoute שזמין ב-workbox-precaching רושם באופן אוטומטי את ה-handlers שנדרשים כדי לוודא שהמשאבים שנשמרו מראש במטמון יאוחזרו מ-Service Worker API בכל פעם שצריך.
יש תמיכה רחבה ב-service workers, לכן אפשר להשתמש בטכניקת precaching של service workers בכל דפדפן מודרני שבו המצב מצריך זאת.
בוחנים את הידע
באיזו עדיפות מתרחש רמז prefetch?
מה ההבדל בין אחזור מראש לבין טרום עיבוד של דף?
המטמון של Service Worker והמטמון של HTTP זהים.
הנושא הבא: סקירה כללית של Web Workers
עכשיו אתם יודעים איך אחזור מראש, עיבוד מראש ושמירה במטמון מראש של Service Worker יכולים לעזור לכם להאיץ את הניווט לדפים עתידיים. אתם יכולים לקבל החלטות מושכלות לגבי היתרונות של התכונות האלה לאתר ולמשתמשים שלכם.
בהמשך, מוצגת סקירה כללית של Web Workers, והסבר על האופן שבו הם יכולים להעביר עבודות יקרות מהשרשור הראשי ולפנות יותר מקום בשרשור הראשי לאינטראקציות של המשתמשים. אם תהיתם פעם מה אפשר לעשות כדי לתת לשרשור הראשי יותר "מרווח נשימה", כדאי לכם להקדיש זמן לשני המודולים הבאים.

