Nos últimos módulos, você descobriu conceitos como adiar o
carregamento de JavaScript e carregar imagens e elementos <iframe> de forma lenta.
Adiar o carregamento de recursos diminui o uso da rede e da CPU durante o carregamento inicial da página, porque os recursos são baixados no momento em que são necessários, em vez de serem carregados antecipadamente, quando podem não ser usados.
Isso pode melhorar os tempos de carregamento inicial da página, mas as interações subsequentes podem sofrer
um atraso se os recursos necessários para elas não estiverem carregados no momento
em que ocorrem.
Por exemplo, se uma página tiver um seletor de datas personalizado, você poderá adiar os recursos dele até que o usuário interaja com o elemento. No entanto, carregar os recursos do seletor de datas sob demanda pode resultar em um atraso, talvez leve, mas talvez não, dependendo da conexão de rede do usuário, dos recursos do dispositivo ou de ambos, até que os recursos sejam baixados, analisados e estejam disponíveis para execução.
É um equilíbrio um pouco complicado: não é bom desperdiçar largura de banda carregando recursos que podem não ser usados, mas atrasar interações e carregamentos de página subsequentes também não é o ideal. Felizmente, há várias ferramentas que você pode usar para encontrar um equilíbrio melhor entre esses dois extremos. Este módulo aborda algumas técnicas que podem ser usadas para isso, como pré-busca de recursos, pré-renderização de páginas inteiras e pré-armazenamento em cache de recursos usando um service worker.
Pré-busque recursos necessários em breve com baixa prioridade
É possível buscar recursos de maneira preventiva, incluindo imagens, folhas de estilo ou recursos JavaScript, usando a dica de recurso <link rel="prefetch">. A dica
prefetch informa ao navegador que um recurso provavelmente será necessário em
um futuro próximo.
Quando uma dica prefetch é especificada, o navegador pode iniciar uma solicitação
para esse recurso na menor prioridade para evitar disputas com recursos
necessários para a página atual.
A pré-busca de recursos pode melhorar a experiência do usuário, já que ele não precisa esperar o download dos recursos necessários em um futuro próximo. Eles podem ser recuperados instantaneamente do cache de disco quando necessário.
<head>
<!-- ... -->
<link rel="prefetch" as="script" href="/date-picker.js">
<link rel="prefetch" as="style" href="/date-picker.css">
<!-- ... -->
</head>
O snippet de HTML anterior informa ao navegador que ele pode pré-buscar
date-picker.js e date-picker.css quando estiver ocioso. Também é possível
fazer pré-busca dinâmica de recursos à medida que o usuário interage com a página em
JavaScript.
prefetch é compatível com todos os navegadores modernos, exceto o Safari, em que está disponível por trás de uma flag. Se você tiver uma grande necessidade de carregar recursos de forma preventiva para seu site de uma maneira que funcione em todos os navegadores e estiver usando um service worker, leia a seção mais adiante neste módulo sobre pré-armazenamento em cache de recursos usando um service worker.
Pré-busque páginas para acelerar navegações futuras
Também é possível pré-buscar uma página e todos os subrecursos dela especificando o atributo
as="document" ao apontar para um documento HTML:
<link rel="prefetch" href="/page" as="document">
Quando o navegador está inativo, ele pode iniciar uma solicitação de baixa prioridade para /page.
Em navegadores baseados no Chromium, é possível pré-buscar documentos usando a API Speculation Rules. As regras de especulação são definidas como um objeto JSON incluído no HTML da página ou adicionado dinamicamente usando JavaScript:
<script type="speculationrules">
{
"prefetch": [{
"source": "list",
"urls": ["/page-a", "/page-b"]
}]
}
</script>
O objeto JSON descreve uma ou mais ações, atualmente compatíveis apenas com
prefetch e prerender, e uma lista de URLs associados a essa ação. No
snippet de HTML anterior, o navegador é instruído a pré-buscar /page-a
e /page-b. Assim como <link rel="prefetch">, as regras de especulação são uma
dica que o navegador pode ignorar em determinadas circunstâncias.
Bibliotecas como o Quicklink melhoram a navegação na página fazendo pré-busca ou pré-renderização dinâmica de links para páginas assim que eles ficam visíveis na janela de visualização do usuário. Isso aumenta a probabilidade de o usuário navegar até essa página, em comparação com a pré-busca de todos os links na página.
Pré-renderizar páginas
Além de pré-buscar recursos, também é possível sugerir ao navegador que pré-renderize uma página antes que o usuário navegue até ela. Isso pode oferecer carregamentos de página quase instantâneos, já que a página e os recursos dela são buscados e processados em segundo plano. Quando o usuário navega até a página, ela é colocada em primeiro plano.
A pré-renderização é compatível com a API Speculation Rules:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["/page-a", "page-b"]
}
]
}
</script>
Demonstrações de pré-busca e pré-renderização
Pré-cache de service worker
Também é possível pré-buscar recursos de forma especulativa usando um service worker.
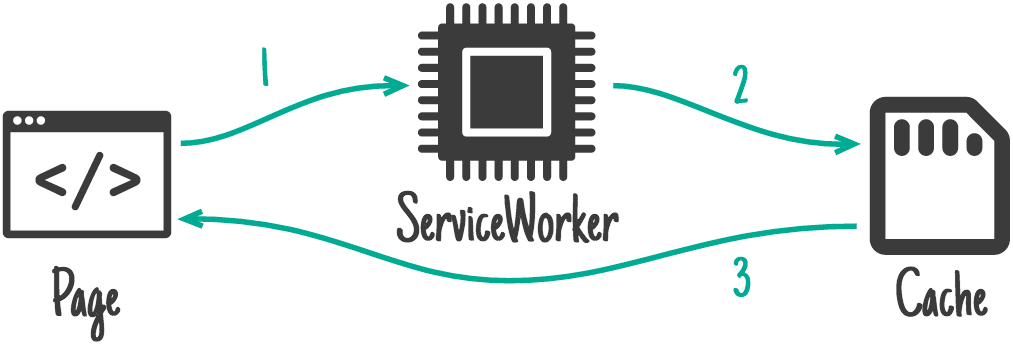
O pré-armazenamento em cache do service worker pode buscar e salvar recursos usando a API Cache,
permitindo que o navegador atenda à solicitação usando a API Cache sem acessar
a rede. A pré-busca do service worker usa uma estratégia de
armazenamento em cache muito eficaz, conhecida como estratégia somente de cache. Esse padrão é altamente eficaz porque, depois que os recursos são colocados no cache do service worker, eles são buscados quase instantaneamente quando solicitados.

Para pré-armazenar recursos em cache usando um service worker, use o Workbox. Se preferir, você pode escrever seu próprio código para armazenar em cache um conjunto predeterminado de arquivos. De qualquer forma, é importante saber que o pré-cache acontece quando o service worker é instalado. Após a instalação, os recursos pré-armazenados em cache ficam disponíveis para recuperação em qualquer página que o service worker controle no seu site.
O Workbox usa um manifesto de pré-cache para determinar quais recursos precisam ser armazenados em cache. Um manifesto de pré-cache é uma lista de arquivos e informações de controle de versões que serve como a "fonte da verdade" para os recursos a serem pré-armazenados em cache.
[{
url: 'script.ffaa4455.js',
revision: null
}, {
url: '/index.html',
revision: '518747aa'
}]
O código acima é um exemplo de manifesto que inclui dois arquivos: script.ffaa4455.js e /index.html. Se um recurso contiver informações de versão no próprio arquivo (conhecido como um hash de arquivo), a propriedade revision poderá ser deixada como null, já que o arquivo já está versionado (por exemplo, ffaa4455 para o recurso script.ffaa4455.js no código anterior). Para
recursos sem versão, uma revisão pode ser gerada no momento da build.
Depois de configurado, um service worker pode ser usado para pré-armazenar em cache páginas estáticas ou seus sub-recursos para acelerar as navegações de páginas subsequentes.
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
'/styles/product-page.39a1.js',
]);
Por exemplo, em uma página de detalhes de produtos de e-commerce, um service worker pode ser usado
para pré-armazenar em cache o CSS e o JavaScript necessários para renderizar a página de detalhes do produto,
tornando a navegação para essa página muito mais rápida. No exemplo anterior, product-page.ac29.css e product-page.39a1.js são pré-armazenados em cache. O método precacheAndRoute disponível em workbox-precaching
registra automaticamente os manipuladores necessários para garantir que os recursos pré-armazenados em cache
sejam buscados da API service worker sempre que necessário.
Como os service workers são amplamente aceitos, você pode usar a pré-busca em cache deles em qualquer navegador moderno quando a situação exigir.
Teste seus conhecimentos
Em qual prioridade uma dica prefetch ocorre?
Qual é a diferença entre prébusca e prérenderização de uma página?
O cache do service worker e o cache HTTP são iguais.
A seguir: uma visão geral dos web workers
Agora que você sabe como a pré-busca, a pré-renderização e o pré-cache do service worker podem ser benéficos para acelerar a navegação em páginas futuras, você pode tomar decisões informadas sobre como isso pode ser útil para seu site e os usuários dele.
Em seguida, é apresentada uma visão geral dos web workers e de como eles podem tirar trabalhos caros da linha de execução principal e dar mais espaço para interações do usuário. Se você já se perguntou o que poderia fazer para dar mais espaço à thread principal, os próximos dois módulos valem a pena!
