En los últimos módulos, descubriste conceptos como diferir la carga de JavaScript y cargar imágenes y elementos <iframe> de forma diferida.
Posponer la carga de recursos disminuye el uso de la red y la CPU durante la carga inicial de la página, ya que descarga los recursos en el momento en que se necesitan, en lugar de cargarlos por adelantado, donde podrían no usarse.
Esto puede mejorar los tiempos de carga inicial de la página, pero las interacciones posteriores pueden generar una demora si los recursos necesarios para potenciarlas no se cargaron en el momento en que ocurren.
Por ejemplo, si una página contiene un selector de fecha personalizado, puedes aplazar los recursos del selector de fecha hasta que el usuario interactúe con el elemento. Sin embargo, cargar los recursos del selector de fecha a pedido puede generar una demora (quizás leve, pero quizás no, según la conexión de red del usuario, las capacidades del dispositivo o ambos) hasta que se descarguen, analicen y estén disponibles para la ejecución.
Es un equilibrio un poco complicado: no quieres desperdiciar ancho de banda cargando recursos que pueden no usarse, pero retrasar las interacciones y las cargas de página posteriores tampoco es ideal. Afortunadamente, existen varias herramientas que puedes usar para lograr un mejor equilibrio entre estos dos extremos, y este módulo abarca algunas técnicas que puedes usar para lograrlo, como la recuperación previa de recursos, la renderización previa de páginas completas y el almacenamiento previo en caché de recursos con un service worker.
Recursos de recuperación anticipada necesarios en el futuro cercano con prioridad baja
Es posible recuperar recursos de forma anticipada, incluidos imágenes, hojas de estilo o recursos de JavaScript, con la sugerencia de recurso <link rel="prefetch">. La sugerencia prefetch informa al navegador que es probable que se requiera un recurso en el futuro cercano.
Cuando se especifica una sugerencia prefetch, el navegador puede iniciar una solicitud para ese recurso con la prioridad más baja para evitar competir con los recursos necesarios para la página actual.
La recuperación anticipada de recursos puede mejorar la experiencia del usuario, ya que no es necesario que espere a que se descarguen los recursos que necesitará en el futuro cercano, ya que se pueden recuperar de forma instantánea de la caché de disco en el momento en que se necesiten.
<head>
<!-- ... -->
<link rel="prefetch" as="script" href="/date-picker.js">
<link rel="prefetch" as="style" href="/date-picker.css">
<!-- ... -->
</head>
El fragmento de HTML anterior le informa al navegador que puede realizar una recuperación previa de date-picker.js y date-picker.css cuando esté inactivo. También es posible realizar una recuperación previa de recursos de forma dinámica a medida que el usuario interactúa con la página en JavaScript.
prefetch es compatible con todos los navegadores modernos, excepto Safari, en el que está disponible detrás de una marca. Si necesitas cargar recursos de forma anticipada para tu sitio web de una manera que funcione en todos los navegadores y usas un service worker, lee la sección posterior de este módulo sobre el almacenamiento previo en caché de recursos con un service worker.
Prefetch de páginas para acelerar la navegación futura
También es posible realizar una recuperación previa de una página y todos sus recursos secundarios especificando el atributo as="document" cuando se apunta a un documento HTML:
<link rel="prefetch" href="/page" as="document">
Cuando el navegador está inactivo, puede iniciar una solicitud de baja prioridad para /page.
En los navegadores basados en Chromium, puedes realizar una recuperación previa de documentos con la API de Speculation Rules. Las reglas de especulación se definen como un objeto JSON incluido en el código HTML de la página o se agregan de forma dinámica a través de JavaScript:
<script type="speculationrules">
{
"prefetch": [{
"source": "list",
"urls": ["/page-a", "/page-b"]
}]
}
</script>
El objeto JSON describe una o más acciones (actualmente, solo admite prefetch y prerender) y una lista de URLs asociadas a esa acción. En el fragmento de código HTML anterior, se le indica al navegador que realice una recuperación previa de /page-a y /page-b. Al igual que <link rel="prefetch">, las reglas de especulación son una sugerencia que el navegador puede ignorar en determinadas circunstancias.
Las bibliotecas, como Quicklink, mejoran la navegación por las páginas realizando una recuperación previa o una prerrenderización dinámica de los vínculos a las páginas una vez que son visibles en el viewport del usuario. Esto aumenta la probabilidad de que el usuario finalmente navegue a esa página, en comparación con la recuperación previa de todos los vínculos de la página.
Renderización previa de páginas
Además de la carga previa de recursos, también es posible sugerirle al navegador que realice una renderización previa de una página antes de que el usuario navegue a ella. Esto puede generar cargas de páginas casi instantáneas, ya que la página y sus recursos se recuperan y procesan en segundo plano. Una vez que el usuario navega a la página, esta se coloca en primer plano.
La API de Speculation Rules admite la renderización previa de la siguiente manera:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["/page-a", "page-b"]
}
]
}
</script>
Demostraciones de la recuperación previa y la renderización previa
Almacenamiento previo en caché del service worker
También es posible realizar una recuperación previa especulativa de recursos con un service worker.
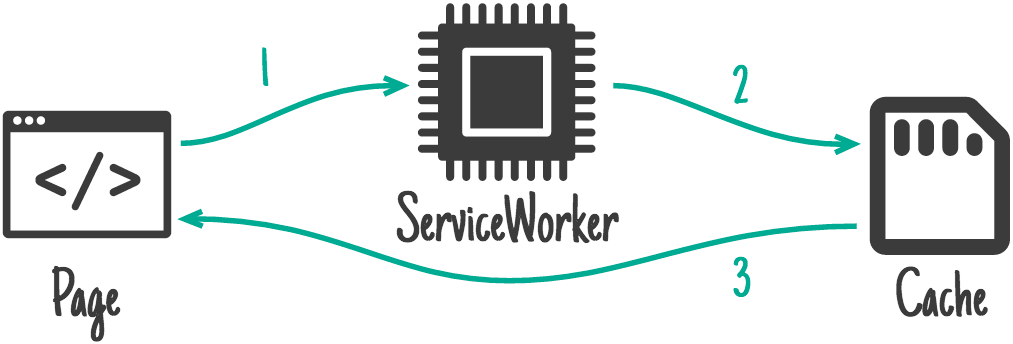
El almacenamiento previo en caché del Service Worker puede recuperar y guardar recursos con la API de Cache, lo que permite que el navegador publique la solicitud con la API de Cache sin acceder a la red. El almacenamiento previo en caché del service worker usa una estrategia de almacenamiento en caché del service worker muy eficaz, conocida como la estrategia de solo caché. Este patrón es muy eficaz porque, una vez que los recursos se colocan en la caché del service worker, se recuperan casi al instante cuando se solicitan.

Para almacenar recursos en caché previamente con un service worker, puedes usar Workbox. Sin embargo, si lo prefieres, puedes escribir tu propio código para almacenar en caché un conjunto predeterminado de archivos. De cualquier manera que decidas usar un service worker para almacenar recursos en caché previamente, es importante saber que el almacenamiento en caché previo se produce cuando se instala el service worker. Después de la instalación, los recursos almacenados previamente en caché estarán disponibles para su recuperación en cualquier página que controle el service worker en tu sitio web.
Workbox usa un manifiesto de almacenamiento previo en caché para determinar qué recursos se deben almacenar previamente en caché. Un manifiesto de almacenamiento previo en caché es una lista de archivos y de información de versiones que sirve como la "fuente de información" para los recursos que se almacenarán previamente en caché.
[{
url: 'script.ffaa4455.js',
revision: null
}, {
url: '/index.html',
revision: '518747aa'
}]
El código anterior es un ejemplo de manifiesto que incluye dos archivos: script.ffaa4455.js y /index.html. Si un recurso contiene información de versión en el archivo (conocida como hash de archivo), la propiedad revision se puede dejar como null, ya que el archivo ya tiene una versión (por ejemplo, ffaa4455 para el recurso script.ffaa4455.js en el código anterior). En el caso de los recursos sin versiones, se puede generar una revisión para ellos en el momento de la compilación.
Una vez configurado, se puede usar un service worker para almacenar en caché previamente las páginas estáticas o sus recursos secundarios, lo que acelera las navegaciones posteriores por las páginas.
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
'/styles/product-page.39a1.js',
]);
Por ejemplo, en una página de ficha de producto de comercio electrónico, se puede usar un service worker para almacenar en caché previamente el CSS y JavaScript necesarios para renderizar la página de detalles del producto, lo que hace que la navegación a la página de detalles del producto se sienta mucho más rápida. En el ejemplo anterior, product-page.ac29.css y product-page.39a1.js se almacenan en caché previamente. El método precacheAndRoute disponible en workbox-precaching registra automáticamente los controladores necesarios para garantizar que los recursos almacenados previamente en caché se recuperen de la API del Service Worker cuando sea necesario.
Dado que los service workers son ampliamente compatibles, puedes usar el almacenamiento previo en caché de service workers en cualquier navegador moderno en el que la situación lo requiera.
Ponga a prueba sus conocimientos
¿Con qué prioridad se produce una sugerencia de prefetch?
¿Cuál es la diferencia entre la recuperación previafetching y la representación previarendering de una página?
La caché del Service Worker y la caché HTTP son las mismas.
A continuación: Descripción general de los Web Workers
Ahora que sabes cómo pueden beneficiarte la recuperación previa, la renderización previa y el almacenamiento previo en caché del Service Worker para acelerar la navegación a páginas futuras, puedes tomar decisiones fundamentadas sobre cómo esto puede beneficiar a tu sitio web y a sus usuarios.
A continuación, se brinda una descripción general de los trabajadores web y cómo pueden quitar trabajo costoso del subproceso principal y darle más espacio al subproceso principal para las interacciones del usuario. Si alguna vez te preguntaste qué podrías hacer para darle más espacio al subproceso principal, los próximos dos módulos valen la pena.

