يعلّمك هذا الدرس التطبيقي حول الترميز كيفية إنشاء نموذج تسجيل دخول آمن وسهل الاستخدام ومتاح للجميع.
يمكنك إنشاء النموذج في Codepen أو إنشاء ملفات محلية. ستتعرّف على:
- كيفية تعديل عناصر النماذج الدلالية لتفعيل الوظائف المضمّنة في المتصفّح، مثل الملء التلقائي
- تصميم نماذج متجاوبة مع مختلف الأجهزة
- نصائح حول سهولة استخدام النماذج

1. استخدام HTML ذي دلالة
استخدِم العناصر التالية المصمّمة للوظيفة:
<form><section><label><button>
تتيح هذه العناصر وظائف مدمجة في المتصفح، وتعمل على تحسين إمكانية الوصول، وتضيف معنى إلى الترميز.
انسخ ما يلي والصقه في "محرّر HTML".
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>انقر في المعاينة لعرض نموذج تسجيل الدخول.
إنّ رمز HTML الذي أضفته صالح وصحيح، ولكن بسبب تنسيق المتصفّح التلقائي، يبدو سيئًا ويصعب استخدامه، خاصةً على الأجهزة الجوّالة.
2. التصميم للشاشات التي تعمل باللمس
اضبط المساحة المتروكة والهوامش وأحجام الخطوط لضمان عمل المدخلات بشكل جيد على الأجهزة ذات شاشات اللمس، مثل الهواتف الجوّالة.
انسخ CSS التالي والصقه في محرّر CSS.
انقر على المعاينة للاطّلاع على نموذج تسجيل الدخول الذي تمّت إعادة تصميمه.
هذا قدر كبير من الرموز. في ما يلي التغييرات الرئيسية التي يجب الانتباه إليها:
- تتم إضافة
paddingوmarginإلى المدخلات. - يختلف
font-sizeبين الأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي.
يتم استخدام أداة الاختيار :invalid للإشارة إلى أنّ الإدخال يتضمّن قيمة غير صالحة.
هذه الميزة غير متاحة بعد.
تنسيق CSS مخصّص للأجهزة الجوّالة أولاً:
- إنّ CSS التلقائي مخصّص لمنافذ العرض التي يقلّ عرضها عن 450 بكسل.
- يضبط قسم طلب البحث عن الوسائط عمليات الإلغاء لأحجام الشاشات التي يبلغ عرضها 450 بكسل على الأقل.
عند إنشاء نموذج خاص بك على هذا النحو، من المهم جدًا في هذه المرحلة من العملية اختبار الرمز على أجهزة حقيقية على الكمبيوتر والأجهزة الجوّالة:
- هل يمكن قراءة التصنيف ونص الإدخال، خاصةً للأشخاص الذين يعانون من ضعف في النظر؟
- هل حقول الإدخال وزر تسجيل الدخول كبيران بما يكفي لاستخدامهما كأهداف لمس بالإبهام؟
3- إضافة سمات الإدخال لتفعيل ميزات المتصفّح المضمّنة
تفعيل إمكانية تخزين المتصفّح لقيم الإدخال وملئها تلقائيًا، وتوفير إمكانية الوصول إلى ميزات مدمجة لإدارة كلمات المرور
عدِّل رمز HTML في المحرّر باستخدام ما يلي:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
اعرض تطبيقك مرة أخرى، ثم انقر على البريد الإلكتروني. ستلاحظ أنّ التركيز ينتقل إلى حقل إدخال البريد الإلكتروني. أصبح التصنيف مرتبطًا الآن بهذا الإدخال، وذلك وفقًا للسمة
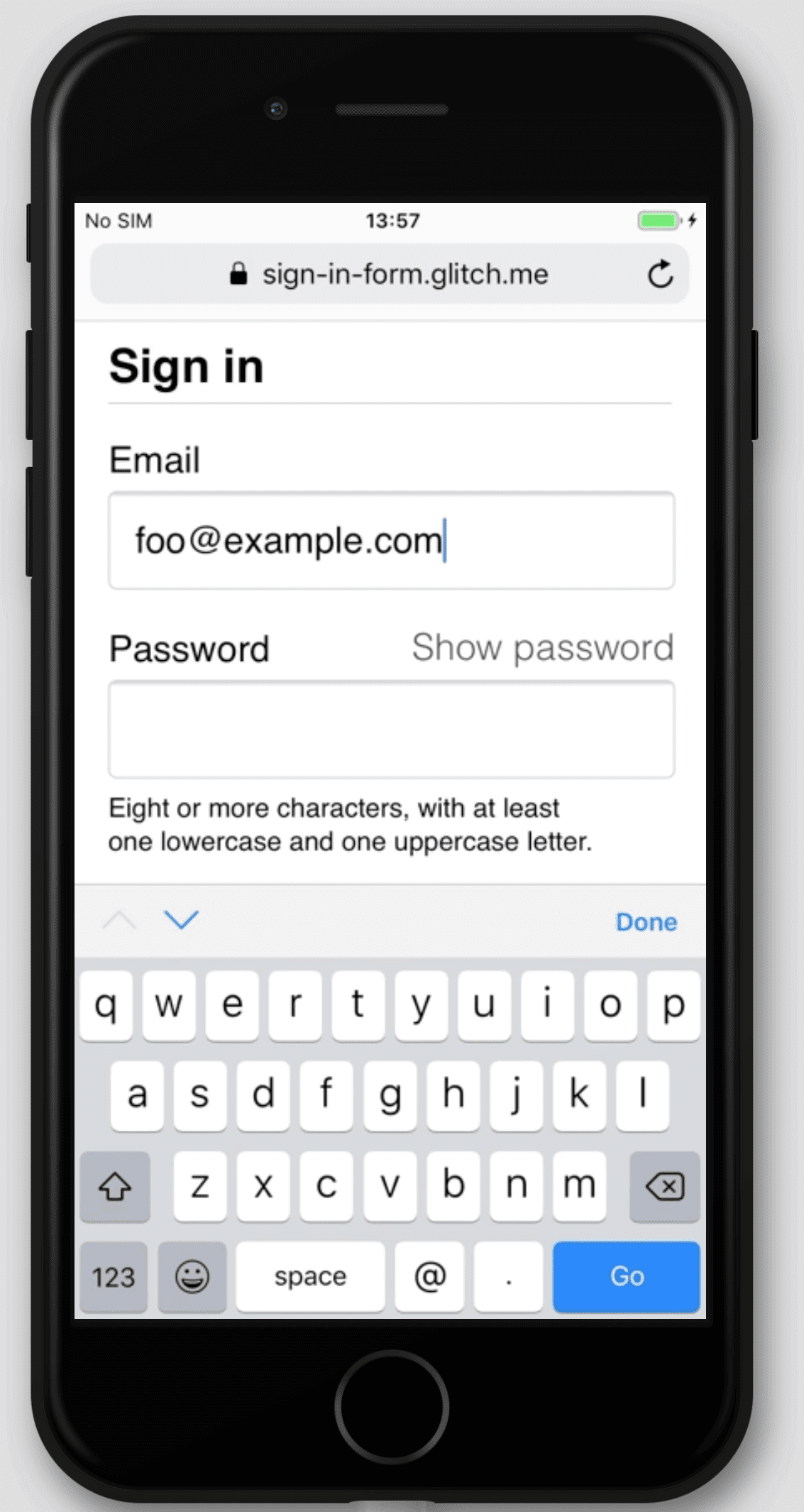
for="email". تُعلن قارئات الشاشة عن نص التصنيف عندما يتم التركيز على التصنيف أو الإدخال المرتبط بالتصنيف.ركِّز على حقل إدخال البريد الإلكتروني على جهاز جوّال.
لاحظ كيف تم تحسين لوحة المفاتيح لكتابة عنوان بريد إلكتروني. على سبيل المثال، قد يظهر الحرفان
@و.على لوحة المفاتيح الأساسية، وقد يعرض نظام التشغيل الرسائل الإلكترونية المحفوظة أعلى لوحة المفاتيح. يحدث ذلك لأنّ السمةtype="email"يتم تطبيقها على عنصر<input>.اكتب بعض النص في حقل إدخال كلمة المرور. يكون النص مخفيًا تلقائيًا لأنّه تم تطبيق السمة
type="password"على العنصر.- تساعد السمات
autocompleteوnameوidوtypeالمتصفحات في فهم دور عمليات الإدخال لتخزين البيانات التي يمكن استخدامها لاحقًا في الملء التلقائي ومديري كلمات المرور.
- تساعد السمات
ركِّز على حقل إدخال البريد الإلكتروني على جهاز كمبيوتر مكتبي واكتب بعض النص. إذا خزّنت أي عناوين بريد إلكتروني في متصفّحك أو في مدير كلمات مرور، من المحتمل أن يظهر لك مربّع حوار يتيح لك الاختيار من بين عناوين البريد الإلكتروني المخزّنة هذه. السمة
autocomplete="username"المطبّقة على حقل إدخال البريد الإلكتروني
- تساعد السمتان
autocomplete="username"وautocomplete="current-password"المتصفحات في استخدام القيم المخزّنة لملء الحقول تلقائيًا.
تستخدم المتصفحات المختلفة تقنيات مختلفة لتحديد دور حقول الإدخال في النماذج وتوفير ميزة الملء التلقائي لمجموعة من المواقع الإلكترونية المختلفة. يمكنك إضافة السمات وإزالتها لتجربة هذه الميزة بنفسك.
من المهم للغاية اختبار السلوك على جميع المنصات. يجب إدخال القيم وإرسال النموذج في متصفّحات مختلفة على أجهزة مختلفة.
في ما يلي الشكل الذي يجب أن يبدو عليه CodePen في هذه المرحلة:
4. إضافة زر تبديل لعرض كلمة المرور
ينصح خبراء سهولة الاستخدام بشدة بإضافة رمز أو زر يتيح للمستخدمين الاطّلاع على النص الذي تم إدخاله في حقل كلمة المرور. لا تتوفّر طريقة مدمجة لإجراء ذلك، لذا عليك إضافته باستخدام JavaScript.
الرمز البرمجي لإضافة هذه الوظيفة بسيط. يستخدم هذا المثال نصًا، وليس رمزًا.
عدِّل CodePen على النحو التالي:
استبدِل قسم كلمة المرور برمز HTML التالي:
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>أضِف رمز CSS التالي إلى أسفل ملف
style.css:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }يؤدي ذلك إلى جعل زر عرض كلمة المرور يبدو كنص عادي ويتم عرضه في أعلى يسار قسم كلمة المرور.
أضِف ما يلي إلى محرّر JavaScript لتبديل عرض كلمة المرور وضبط
aria-labelالمناسب:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
جرِّب منطق عرض كلمة المرور، وكرِّر الخطوة الرابعة على متصفّحات متعددة وأنظمة تشغيل مختلفة.
فكِّر في تجربة المستخدم. هل سيلحظ المستخدمون خيار إظهار كلمة المرور ويفهمون الغرض منه؟ هل هناك طريقة أفضل لتوفير هذه الوظيفة؟ هذا هو الوقت المناسب لتجربة اختبار قابلية الاستخدام المخفَّض التكلفة مع مجموعة صغيرة من الأصدقاء أو الزملاء.
لفهم طريقة عمل هذه الوظيفة مع برامج قراءة الشاشة، ثبِّت
إضافة ChromeVox الكلاسيكية
وتنقَّل في النموذج. هل تعمل قيم aria-label على النحو المنشود؟
تستخدم بعض المواقع الإلكترونية، مثل Gmail، رموزًا بدلاً من النص لتفعيل عرض كلمة المرور أو إيقافه. بعد الانتهاء من هذا الدرس العملي، يمكنك تنفيذ ذلك باستخدام صور SVG. يمكنك الاطّلاع على رموز Material Design.
في ما يلي الشكل الذي يجب أن تبدو عليه التعليمات البرمجية في هذه المرحلة:
5- إضافة عملية التحقّق من صحة النموذج
يمكنك مساعدة المستخدمين في إدخال بياناتهم بشكل صحيح من خلال السماح لهم بالتحقّق من صحة بياناتهم قبل إرسال النموذج وإظهار التغييرات التي عليهم إجراؤها.
تتضمّن عناصر ونصوص HTML البرمجية ميزات مدمجة للتحقّق الأساسي من الصحة، ولكن عليك أيضًا استخدام JavaScript لإجراء تحقّق أكثر فعالية من الصحة أثناء إدخال المستخدمين للبيانات وعند محاولتهم إرسال النموذج.
تستخدم هذه الخطوة Constraint Validation API (التي تتوافق مع معظم المتصفحات) لإضافة عملية التحقّق المخصّصة باستخدام واجهة المستخدم المضمّنة في المتصفّح والتي تضبط التركيز وتعرض الطلبات.
أخبِر المستخدمين بالقيود المفروضة على كلمات المرور وأي مدخلات أخرى. لا تجعلهم يخمنون.
عدِّل قسم كلمة المرور في ملف
index.html:<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>يؤدي ذلك إلى إضافة ميزتَين جديدتَين:
- معلومات حول قيود كلمات المرور
- تمثّل هذه السمة حقل إدخال كلمة المرور.
aria-describedbyتقرأ قارئات الشاشة نص التصنيف ونوع الإدخال (كلمة المرور) ثم الوصف.
أضِف CSS التالي إلى أسفل محرّر CSS.
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }أضِف JavaScript التالي:
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }جرِّب استخدام النموذج.
- أدخِل عنوان بريد إلكتروني غير صالح وانقر على تسجيل الدخول. يعرض المتصفّح تحذيرًا، بدون الحاجة إلى JavaScript.
- أدخِل عنوان بريد إلكتروني صالحًا، ثم انقر على تسجيل الدخول بدون إدخال قيمة لكلمة المرور. يُصدر المتصفّح تحذيرًا بأنّك لم تُدخل قيمة مطلوبة، ويضبط التركيز على حقل إدخال كلمة المرور.
- أدخِل كلمة مرور غير صالحة وانقر على تسجيل الدخول. ستظهر لك الآن رسالة مختلفة حسب المشكلة.
جرِّب طرقًا مختلفة لمساعدة المستخدمين في إدخال عناوين البريد الإلكتروني وكلمات المرور. تقدّم ميزة حقول نماذج كلمات المرور الأفضل بعض الاقتراحات الذكية.
في ما يلي الشكل الذي يجب أن تبدو عليه التعليمات البرمجية في هذه المرحلة:
مزيد من المعلومات
بعد إكمال هذا الدرس التطبيقي حول الترميز، ستكون مستعدًا لإضافة ميزات أخرى مهمة إلى نموذج تسجيل الدخول، وهي:
- أضِف هل نسيت كلمة المرور؟، وهو زر يسهّل على المستخدمين إعادة ضبط كلمات المرور.
- يجب تضمين رابط يؤدي إلى مستندات بنود الخدمة وسياسة الخصوصية لكي يعرف المستخدمون كيف تحافظ على بياناتهم.
- ضَع في اعتبارك الأسلوب والعلامة التجارية، وتأكَّد من أنّ هذه الميزات الإضافية تتطابق مع بقية موقعك الإلكتروني.
- أضِف إحصاءات ومراقبة تجربة المستخدم الحقيقية حتى تتمكّن من اختبار ومراقبة أداء تصميم النموذج وسهولة استخدامه.


