इस कोडलैब में, आपको साइन-इन करने का ऐसा फ़ॉर्म बनाने का तरीका बताया गया है जो सुरक्षित हो, आसानी से ऐक्सेस किया जा सके, और इस्तेमाल करने में आसान हो.
फ़ॉर्म को Codepen में बनाया जा सकता है या लोकल फ़ाइलें बनाई जा सकती हैं. आपको इनके बारे में जानकारी मिलेगी:
- ब्राउज़र में पहले से मौजूद सुविधाओं को चालू करने के लिए, सिमैंटिक फ़ॉर्म एलिमेंट को कैसे अपडेट करें. जैसे, अपने-आप भरने की सुविधा.
- रिस्पॉन्सिव फ़ॉर्म डिज़ाइन.
- फ़ॉर्म के इस्तेमाल से जुड़ी सलाह.

1. सही एचटीएमएल का इस्तेमाल करना
नौकरी के लिए बनाए गए इन एलिमेंट का इस्तेमाल करें:
<form><section><label><button>
इन एलिमेंट से, ब्राउज़र में पहले से मौजूद फ़ंक्शन चालू होते हैं. साथ ही, ये एलिमेंट ऐक्सेसिबिलिटी को बेहतर बनाते हैं और आपके मार्कअप को ज़्यादा जानकारी देते हैं.
यहां दिए गए कोड को कॉपी करके, एचटीएमएल एडिटर में चिपकाएं.
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>साइन-इन फ़ॉर्म देखने के लिए, झलक में क्लिक करें.
आपने जो एचटीएमएल जोड़ा है वह मान्य और सही है. हालांकि, ब्राउज़र की डिफ़ॉल्ट स्टाइलिंग की वजह से, यह बहुत खराब दिखता है और इसे इस्तेमाल करना मुश्किल होता है. खास तौर पर, मोबाइल डिवाइसों पर.
2. टचस्क्रीन के लिए डिज़ाइन
पैडिंग, मार्जिन, और फ़ॉन्ट के साइज़ में बदलाव करें, ताकि आपके इनपुट, मोबाइल फ़ोन जैसे टचस्क्रीन डिवाइसों पर ठीक से काम करें.
यहां दी गई सीएसएस को कॉपी करें और उसे अपने सीएसएस एडिटर में चिपकाएं.
हाल ही में स्टाइल किए गए साइन-इन फ़ॉर्म को देखने के लिए, 'झलक देखें' पर क्लिक करें.
यह तो बहुत ज़्यादा कोड है! आपको मुख्य रूप से साइज़ में हुए बदलावों के बारे में पता होना चाहिए:
paddingऔरmarginको इनपुट में जोड़ा गया है.font-size, मोबाइल और डेस्कटॉप के लिए अलग-अलग होता है.
:invalid सिलेक्टर का इस्तेमाल यह दिखाने के लिए किया जाता है कि किसी इनपुट की वैल्यू अमान्य है.
यह सुविधा अभी काम नहीं करती है.
सीएसएस लेआउट, मोबाइल के लिए पहले डिज़ाइन किया गया है:
- डिफ़ॉल्ट सीएसएस, 450 पिक्सल से कम चौड़ाई वाले व्यूपोर्ट के लिए होती है.
- मीडिया क्वेरी सेक्शन, कम से कम 450 पिक्सल चौड़े व्यूपोर्ट के लिए ओवरराइड सेट करता है.
इस तरह का फ़ॉर्म बनाते समय, प्रोसेस के इस चरण में यह जांचना बहुत ज़रूरी है कि डेस्कटॉप और मोबाइल पर, आपके कोड का इस्तेमाल असली डिवाइसों पर किया जा सकता है या नहीं:
- क्या लेबल और इनपुट टेक्स्ट पढ़ा जा सकता है? खास तौर पर, कम दृष्टि वाले लोगों के लिए.
- क्या इनपुट फ़ील्ड और साइन इन करें बटन इतने बड़े हैं कि उन्हें अंगूठे से टच किया जा सके?
3. ब्राउज़र में पहले से मौजूद सुविधाओं को चालू करने के लिए, इनपुट एट्रिब्यूट जोड़ना
इस कुकी की मदद से ब्राउज़र, इनपुट वैल्यू को सेव कर सकता है और उन्हें अपने-आप भर सकता है. साथ ही, पासवर्ड मैनेज करने की इन-बिल्ट सुविधाओं का ऐक्सेस दे सकता है.
अपने एडिटर में मौजूद एचटीएमएल को इससे बदलें:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
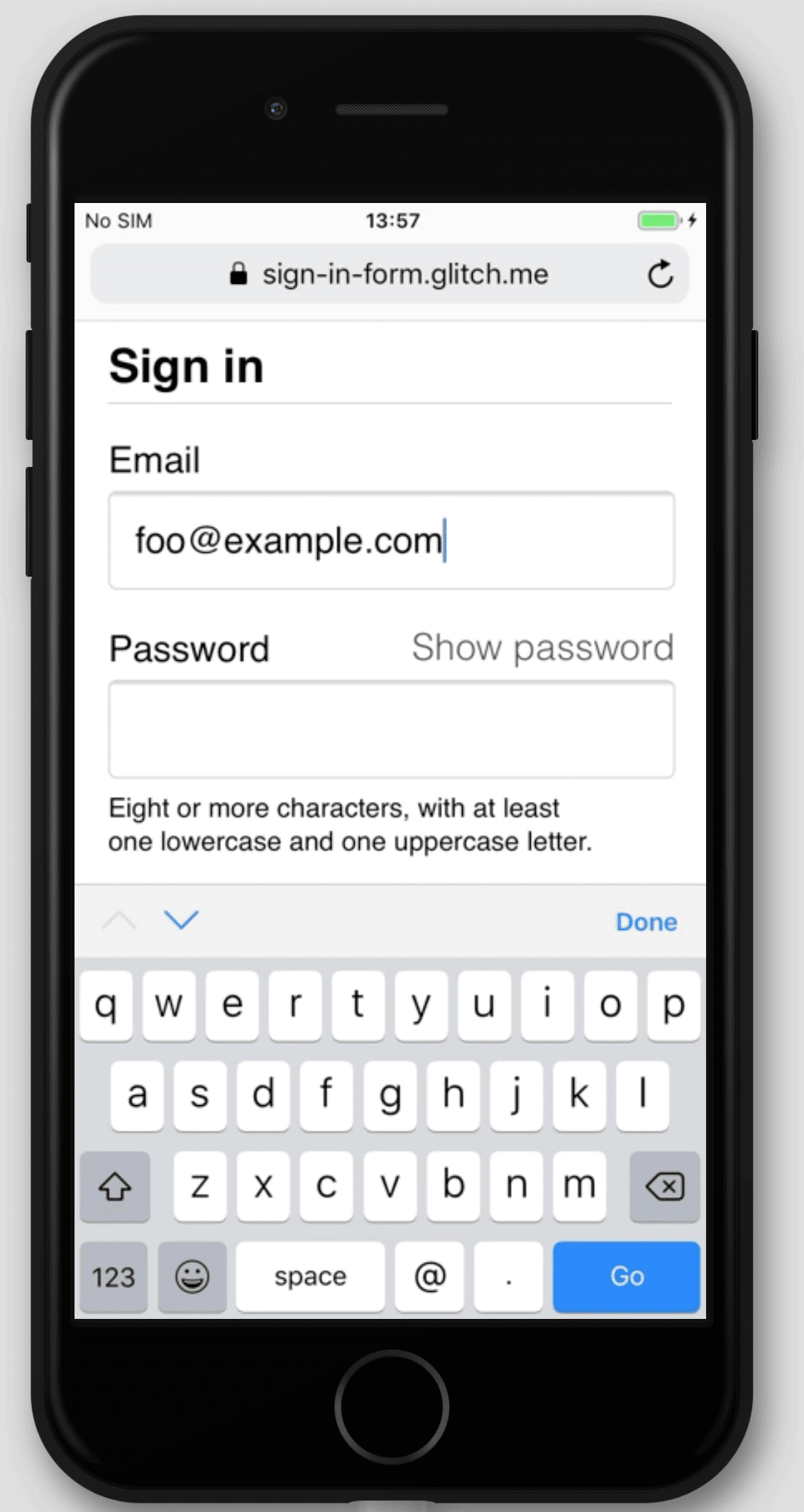
अपने ऐप्लिकेशन को फिर से देखें. इसके बाद, ईमेल पर क्लिक करें. आपको दिखेगा कि फ़ोकस, ईमेल डालने वाले फ़ील्ड पर चला गया है.
for="email"एट्रिब्यूट के मुताबिक, अब यह लेबल इस इनपुट से जुड़ा है. जब लेबल या लेबल से जुड़े इनपुट पर फ़ोकस किया जाता है, तब स्क्रीन रीडर लेबल का टेक्स्ट बोलकर सुनाते हैं.मोबाइल डिवाइस पर ईमेल डालने के फ़ील्ड पर फ़ोकस करें.
ध्यान दें कि ईमेल पता टाइप करने के लिए, कीबोर्ड को कैसे ऑप्टिमाइज़ किया गया है. उदाहरण के लिए,
@और.वर्ण, प्राइमरी कीबोर्ड पर दिखाए जा सकते हैं. साथ ही, ऑपरेटिंग सिस्टम, कीबोर्ड के ऊपर सेव किए गए ईमेल दिखा सकता है. ऐसा इसलिए होता है, क्योंकिtype="email"एट्रिब्यूट को<input>एलिमेंट पर लागू किया जाता है.पासवर्ड डालने वाले फ़ील्ड में कुछ टेक्स्ट टाइप करें.
type="password"एट्रिब्यूट को एलिमेंट पर लागू किया गया है. इसलिए, टेक्स्ट डिफ़ॉल्ट रूप से छिपा हुआ है.autocomplete,name,id, औरtypeएट्रिब्यूट की मदद से ब्राउज़र, इनपुट की भूमिका को समझ पाते हैं. इससे वे ऐसे डेटा को सेव कर पाते हैं जिसका इस्तेमाल बाद में, ऑटोमैटिक तरीके से जानकारी भरने की सुविधा और पासवर्ड मैनेजर के लिए किया जा सकता है.
डेस्कटॉप डिवाइस पर ईमेल इनपुट पर फ़ोकस करें और कुछ टेक्स्ट टाइप करें. अगर आपने अपने ब्राउज़र या पासवर्ड मैनेजर में कोई ईमेल पता सेव किया है, तो आपको एक डायलॉग दिखेगा. इसमें सेव किए गए ईमेल पतों में से किसी एक को चुनने का विकल्प होगा. ईमेल पते के इनपुट पर लागू किया गया
autocomplete="username"एट्रिब्यूट.
autocomplete="username"औरautocomplete="current-password", ब्राउज़र को सेव की गई वैल्यू का इस्तेमाल करके इनपुट अपने-आप भरने में मदद करते हैं.
अलग-अलग ब्राउज़र, फ़ॉर्म इनपुट की भूमिका का पता लगाने के लिए अलग-अलग तकनीकों का इस्तेमाल करते हैं. साथ ही, अलग-अलग वेबसाइटों के लिए अपने-आप भरने की सुविधा उपलब्ध कराते हैं. इसे खुद आज़माने के लिए, एट्रिब्यूट जोड़ें और हटाएं.
अलग-अलग प्लैटफ़ॉर्म पर उपयोगकर्ताओं के व्यवहार को टेस्ट करना बहुत ज़रूरी है. आपको अलग-अलग डिवाइसों पर अलग-अलग ब्राउज़र में वैल्यू डालनी चाहिए और फ़ॉर्म सबमिट करना चाहिए.
इस समय आपका CodePen ऐसा दिखना चाहिए:
4. पासवर्ड दिखाने के लिए टॉगल करने की सुविधा जोड़ें
उपयोगकर्ता अनुभव विशेषज्ञों का सुझाव है कि एक ऐसा आइकॉन या बटन जोड़ा जाए जिससे उपयोगकर्ता, पासवर्ड फ़ील्ड में डाला गया टेक्स्ट देख सकें. ऐसा करने के लिए, कोई इन-बिल्ट तरीका नहीं है. इसलिए, आपको इसे JavaScript की मदद से जोड़ना होगा.
इस सुविधा को जोड़ने के लिए कोड आसान है. इस उदाहरण में आइकॉन के बजाय टेक्स्ट का इस्तेमाल किया गया है.
CodePen को इस तरह अपडेट करें:
पासवर्ड सेक्शन की जगह यह एचटीएमएल डालें:
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>style.cssफ़ाइल के सबसे नीचे, यह सीएसएस जोड़ें:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }इससे पासवर्ड दिखाएं बटन, सामान्य टेक्स्ट की तरह दिखता है. साथ ही, यह पासवर्ड सेक्शन के सबसे ऊपर दाएं कोने में दिखता है.
पासवर्ड दिखाने और सही
aria-labelसेट करने के लिए, JavaScript एडिटर में यह कोड जोड़ें:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
पासवर्ड दिखाने की सुविधा आज़माएं. साथ ही, अलग-अलग ऑपरेटिंग सिस्टम पर, एक से ज़्यादा ब्राउज़र पर चौथा चरण दोहराएं.
उपयोगकर्ता अनुभव के बारे में सोचें. क्या उपयोगकर्ताओं को पासवर्ड दिखाएं विकल्प दिखेगा और वे इसे समझ पाएंगे? क्या इस सुविधा को उपलब्ध कराने का कोई बेहतर तरीका है? यह डिस्काउंट यूज़रबिलिटी टेस्टिंग करने का सही समय है. इसे दोस्तों या साथ काम करने वाले लोगों के छोटे ग्रुप के साथ आज़माएं.
स्क्रीन रीडर के लिए यह सुविधा कैसे काम करती है, यह समझने के लिए ChromeVox Classic एक्सटेंशन इंस्टॉल करें और फ़ॉर्म में नेविगेट करें. क्या aria-label की वैल्यू उम्मीद के मुताबिक काम कर रही हैं?
कुछ वेबसाइटें, जैसे कि Gmail, पासवर्ड दिखाने की सुविधा को टॉगल करने के लिए टेक्स्ट के बजाय आइकॉन का इस्तेमाल करती हैं. इस कोडलैब को पूरा करने के बाद, इसे SVG इमेज के साथ लागू किया जा सकता है. मटीरियल डिज़ाइन आइकॉन देखें.
इस समय आपका कोड ऐसा दिखना चाहिए:
5. फ़ॉर्म की पुष्टि करने की सुविधा जोड़ना
फ़ॉर्म सबमिट करने से पहले, उपयोगकर्ताओं को अपने डेटा की पुष्टि करने की सुविधा देकर, उन्हें सही डेटा डालने में मदद की जा सकती है. साथ ही, उन्हें यह भी बताया जा सकता है कि उन्हें क्या बदलाव करने हैं.
एचटीएमएल फ़ॉर्म एलिमेंट और एट्रिब्यूट में, बुनियादी पुष्टि के लिए सुविधाएं पहले से मौजूद होती हैं. हालांकि, आपको JavaScript का इस्तेमाल भी करना चाहिए, ताकि उपयोगकर्ता डेटा डालते समय और फ़ॉर्म सबमिट करने की कोशिश करते समय, ज़्यादा बेहतर तरीके से पुष्टि की जा सके.
इस चरण में, Constraint Validation API का इस्तेमाल किया जाता है. यह एपीआई, ज़्यादातर ब्राउज़र के साथ काम करता है. इसकी मदद से, ब्राउज़र के बिल्ट-इन यूज़र इंटरफ़ेस (यूआई) के साथ कस्टम पुष्टि जोड़ने में मदद मिलती है. यह यूज़र इंटरफ़ेस (यूआई), फ़ोकस सेट करता है और प्रॉम्प्ट दिखाता है.
उपयोगकर्ताओं को पासवर्ड और अन्य इनपुट के लिए ज़रूरी शर्तों के बारे में बताएं. उन्हें अंदाज़ा लगाने का मौका न दें!
index.htmlफ़ाइल के पासवर्ड सेक्शन को अपडेट करें:<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>इससे दो नई सुविधाएं मिलती हैं:
- पासवर्ड से जुड़ी पाबंदियों के बारे में जानकारी
- पासवर्ड डालने के लिए,
aria-describedbyएट्रिब्यूट. स्क्रीन रीडर, लेबल टेक्स्ट, इनपुट टाइप (पासवर्ड), और फिर जानकारी पढ़ते हैं.
सीएसएस एडिटर में सबसे नीचे यह सीएसएस जोड़ें.
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }यह JavaScript जोड़ें:
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }फ़ॉर्म का इस्तेमाल करके देखें.
- कोई अमान्य ईमेल पता डालें और साइन इन करें पर क्लिक करें. ब्राउज़र में चेतावनी दिखती है. इसके लिए, JavaScript की ज़रूरत नहीं होती.
- कोई मान्य ईमेल पता डालें. इसके बाद, पासवर्ड की वैल्यू डाले बिना साइन इन करें पर क्लिक करें. ब्राउज़र आपको चेतावनी देता है कि आपने कोई ज़रूरी वैल्यू नहीं डाली है. साथ ही, वह पासवर्ड इनपुट पर फ़ोकस सेट करता है.
- कोई अमान्य पासवर्ड डालें और साइन इन करें पर क्लिक करें. अब आपको गड़बड़ी के हिसाब से अलग-अलग मैसेज दिखेंगे.
लोगों को ईमेल पते और पासवर्ड डालने में मदद करने के लिए, अलग-अलग तरीके आज़माएं. पासवर्ड फ़ॉर्म फ़ील्ड को बेहतर बनाने से जुड़े कुछ बेहतरीन सुझाव दिए गए हैं.
इस समय आपका कोड ऐसा दिखना चाहिए:
ज़्यादा जानकारी
इस कोडलैब को पूरा करने के बाद, अब आपके पास साइन-इन फ़ॉर्म में अन्य ज़रूरी सुविधाएं जोड़ने का विकल्प है:
- क्या आपको अपना पासवर्ड याद नहीं है? बटन जोड़ें. इससे लोगों को अपना पासवर्ड रीसेट करने में आसानी होती है.
- अपनी सेवा की शर्तों और निजता नीति के दस्तावेज़ों का लिंक दें, ताकि आपके उपयोगकर्ताओं को पता चल सके कि आप उनके डेटा को कैसे सुरक्षित रखते हैं.
- स्टाइल और ब्रैंडिंग पर ध्यान दें. साथ ही, पक्का करें कि ये अतिरिक्त सुविधाएं आपकी वेबसाइट के बाकी हिस्सों से मेल खाती हों.
- Analytics और RUM जोड़ें, ताकि फ़ॉर्म के डिज़ाइन की परफ़ॉर्मेंस और इस्तेमाल करने में आसानी की जांच की जा सके. साथ ही, इन पर नज़र रखी जा सके.


