Lớp học lập trình này hướng dẫn bạn cách tạo một biểu mẫu đăng nhập an toàn, dễ sử dụng và hỗ trợ tiếp cận.
Bạn có thể tạo biểu mẫu trong Codepen hoặc tạo tệp cục bộ. Bạn sẽ tìm hiểu:
- Cách cập nhật các phần tử biểu mẫu ngữ nghĩa để bật chức năng tích hợp sẵn của trình duyệt, chẳng hạn như tính năng tự động điền.
- Thiết kế biểu mẫu đáp ứng.
- Lời khuyên về tính dễ sử dụng của biểu mẫu.

1. Sử dụng HTML có ý nghĩa
Hãy sử dụng những phần tử được tạo cho công việc này:
<form><section><label><button>
Các phần tử này cho phép chức năng trình duyệt tích hợp, cải thiện khả năng hỗ trợ tiếp cận và thêm ý nghĩa vào mã đánh dấu của bạn.
Sao chép và dán nội dung sau vào Trình chỉnh sửa HTML.
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>Nhấp vào bản xem trước để xem biểu mẫu đăng nhập.
HTML mà bạn đã thêm là hợp lệ và chính xác, nhưng kiểu trình duyệt mặc định khiến HTML trông rất tệ và khó sử dụng, đặc biệt là trên thiết bị di động.
2. Thiết kế cho màn hình cảm ứng
Điều chỉnh khoảng đệm, lề và cỡ chữ để đảm bảo các thành phần đầu vào hoạt động tốt trên các thiết bị có màn hình cảm ứng, chẳng hạn như điện thoại di động.
Sao chép CSS sau đây rồi dán vào trình chỉnh sửa CSS.
Nhấp vào bản xem trước để xem biểu mẫu đăng nhập mới được tạo kiểu.
Đó là khá nhiều mã! Những điều chính cần lưu ý là các thay đổi về kích thước:
paddingvàmarginđược thêm vào các đầu vào.font-sizekhác nhau đối với thiết bị di động và máy tính.
Bộ chọn :invalid được dùng để cho biết thời điểm một đầu vào có giá trị không hợp lệ.
Tính năng này hiện chưa hoạt động.
Bố cục CSS ưu tiên thiết bị di động:
- CSS mặc định dành cho những cửa sổ hiển thị có chiều rộng dưới 450 pixel.
- Phần truy vấn nội dung nghe nhìn đặt các chế độ ghi đè cho những khung hiển thị có chiều rộng ít nhất là 450 pixel.
Khi tạo biểu mẫu của riêng mình như thế này, điều rất quan trọng ở bước này trong quy trình là kiểm thử mã của bạn trên các thiết bị thực trên máy tính và thiết bị di động:
- Nhãn và văn bản nhập liệu có đọc được không, đặc biệt là đối với người có thị lực kém?
- Các dữ liệu đầu vào và nút Đăng nhập có đủ lớn để dùng làm mục tiêu chạm cho ngón cái không?
3. Thêm các thuộc tính đầu vào để bật các tính năng tích hợp của trình duyệt
Cho phép trình duyệt lưu trữ và tự động điền các giá trị đầu vào, đồng thời cung cấp quyền truy cập vào các tính năng quản lý mật khẩu tích hợp.
Cập nhật HTML trong trình chỉnh sửa bằng nội dung sau:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
Xem lại ứng dụng rồi nhấp vào Email. Bạn sẽ nhận thấy tiêu điểm di chuyển đến phần nhập Email. Giờ đây, nhãn này được liên kết với dữ liệu đầu vào này theo thuộc tính
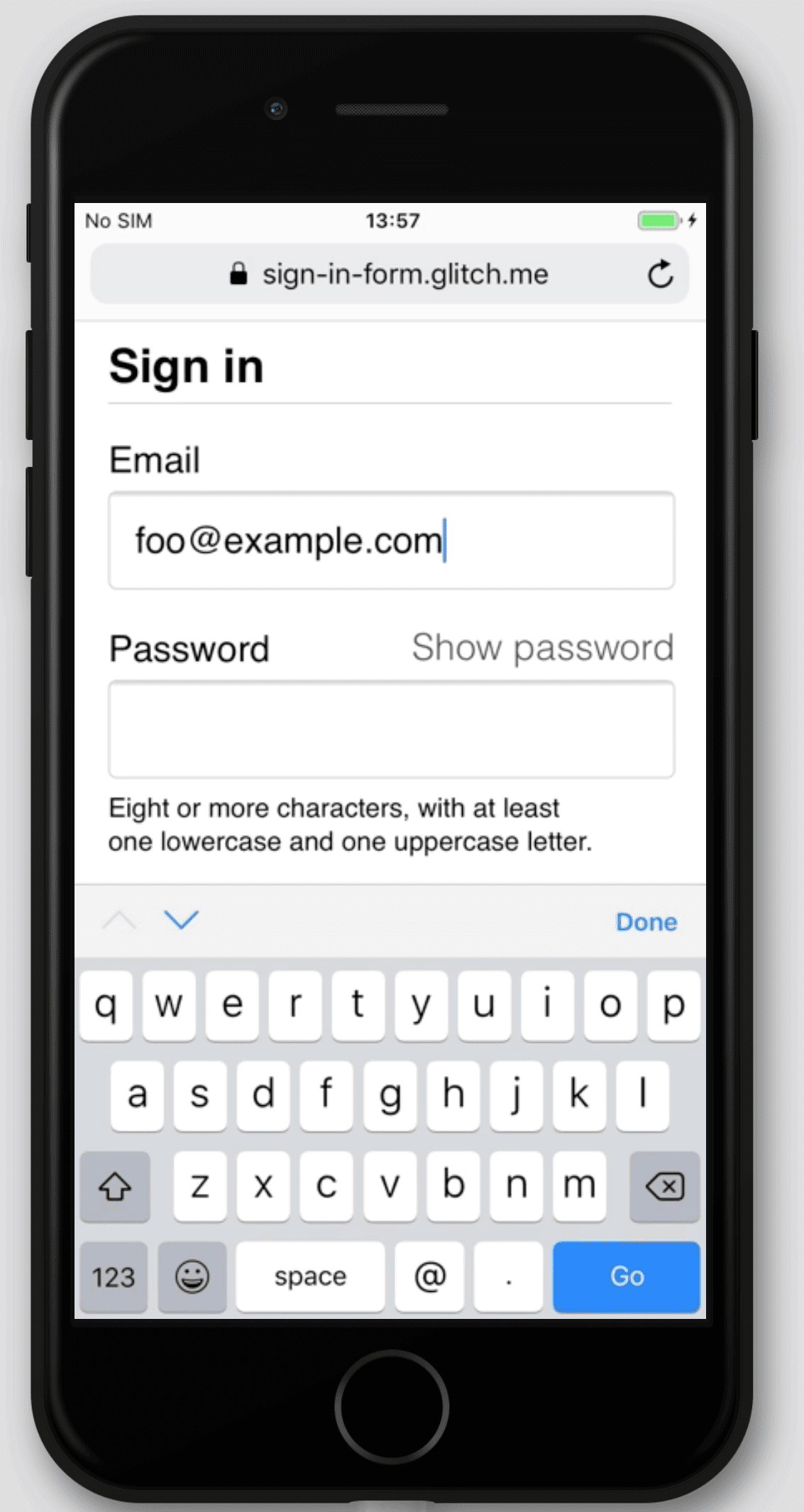
for="email". Trình đọc màn hình sẽ thông báo văn bản nhãn khi nhãn hoặc dữ liệu đầu vào được liên kết của nhãn nhận được tiêu điểm.Tập trung vào phần nhập email trên thiết bị di động.
Lưu ý cách bàn phím được tối ưu hoá để nhập địa chỉ email. Ví dụ: các ký tự
@và.có thể xuất hiện trên bàn phím chính, còn hệ điều hành có thể hiển thị các email đã lưu ở phía trên bàn phím. Điều này xảy ra vì thuộc tínhtype="email"được áp dụng cho một phần tử<input>.Nhập một số văn bản vào đầu vào mật khẩu. Theo mặc định, văn bản sẽ bị ẩn vì thuộc tính
type="password"đã được áp dụng cho phần tử.- Các thuộc tính
autocomplete,name,idvàtypegiúp trình duyệt hiểu được vai trò của dữ liệu đầu vào để lưu trữ dữ liệu có thể dùng sau này cho tính năng tự động điền và trình quản lý mật khẩu.
- Các thuộc tính
Tập trung vào đầu vào email trên thiết bị máy tính và nhập một số văn bản. Nếu đã lưu trữ địa chỉ email trong trình duyệt hoặc trình quản lý mật khẩu, thì có thể bạn sẽ thấy một hộp thoại cho phép bạn chọn trong số những email đã lưu trữ đó. Thuộc tính
autocomplete="username"được áp dụng cho đầu vào email.
autocomplete="username"vàautocomplete="current-password"giúp trình duyệt sử dụng các giá trị đã lưu để tự động điền thông tin đầu vào.
Các trình duyệt khác nhau sử dụng các kỹ thuật khác nhau để xác định vai trò của dữ liệu đầu vào biểu mẫu và cung cấp tính năng tự động điền cho nhiều trang web. Hãy thêm và xoá các thuộc tính để tự mình dùng thử.
Điều cực kỳ quan trọng là phải kiểm thử hành vi trên nhiều nền tảng. Bạn nên nhập các giá trị và gửi biểu mẫu trong nhiều trình duyệt trên nhiều thiết bị.
Đây là giao diện của CodePen của bạn vào lúc này:
4. Thêm nút bật/tắt chế độ hiển thị mật khẩu
Các chuyên gia về khả năng sử dụng đặc biệt khuyến nghị bạn thêm một biểu tượng hoặc nút cho phép người dùng xem văn bản đã nhập trong trường Mật khẩu. Không có cách nào tích hợp sẵn để thực hiện việc này, vì vậy, bạn cần thêm bằng JavaScript.
Mã để thêm chức năng này rất đơn giản. Ví dụ này sử dụng văn bản, chứ không phải biểu tượng.
Cập nhật CodePen như sau:
Thay thế phần mật khẩu bằng đoạn mã HTML sau:
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>Thêm CSS sau vào cuối tệp
style.css:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }Thao tác này sẽ khiến nút Hiện mật khẩu trông giống như văn bản thuần tuý và hiển thị nút đó ở góc trên cùng bên phải của phần mật khẩu.
Thêm nội dung sau vào trình chỉnh sửa JavaScript để bật/tắt chế độ hiển thị mật khẩu và đặt
aria-labelthích hợp:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
Hãy thử logic hiện mật khẩu và lặp lại bước thứ tư trên nhiều trình duyệt, trên các hệ điều hành khác nhau.
Hãy nghĩ về trải nghiệm người dùng. Người dùng có nhận thấy nút Hiện mật khẩu và hiểu được nút này không? Có cách nào tốt hơn để cung cấp chức năng này không? Đây là thời điểm thích hợp để thử thử nghiệm khả năng sử dụng chiết khấu với một nhóm nhỏ bạn bè hoặc đồng nghiệp.
Để hiểu cách chức năng này hoạt động đối với trình đọc màn hình, hãy cài đặt Tiện ích ChromeVox phiên bản cũ rồi di chuyển qua biểu mẫu. Các giá trị aria-label có hoạt động như dự kiến không?
Một số trang web, chẳng hạn như Gmail, sử dụng biểu tượng thay vì văn bản để bật/tắt chế độ hiển thị mật khẩu. Khi hoàn tất lớp học lập trình này, bạn có thể triển khai bằng hình ảnh SVG. Hãy xem các biểu tượng Material Design.
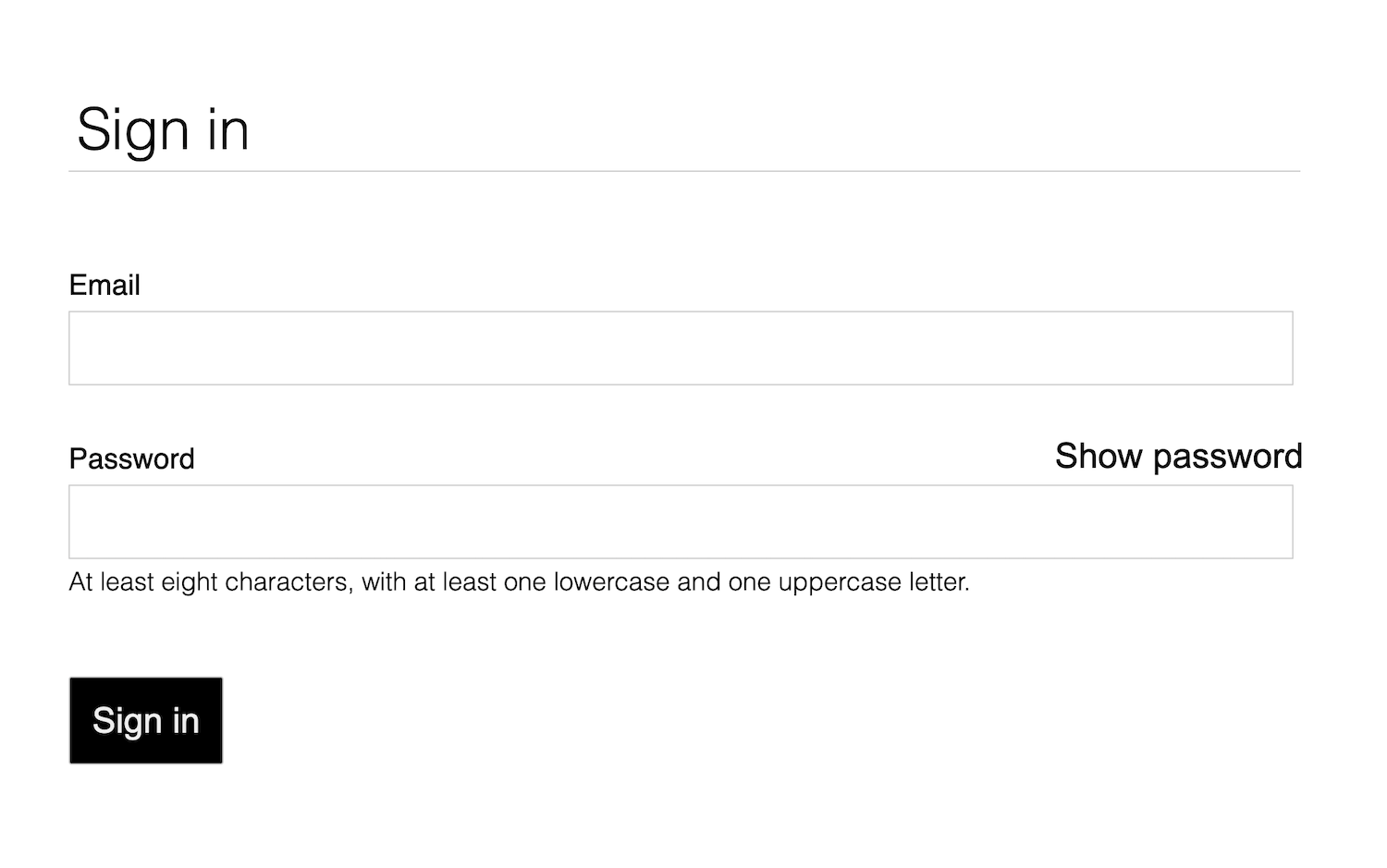
Đến đây, mã của bạn sẽ có dạng như sau:
5. Thêm quy trình xác thực biểu mẫu
Bạn có thể giúp người dùng nhập dữ liệu chính xác khi cho phép họ xác thực dữ liệu trước khi gửi biểu mẫu và cho họ biết những gì họ cần thay đổi.
Các phần tử và thuộc tính biểu mẫu HTML có các tính năng tích hợp để xác thực cơ bản, nhưng bạn cũng nên sử dụng JavaScript để xác thực mạnh mẽ hơn trong khi người dùng nhập dữ liệu và khi họ cố gắng gửi biểu mẫu.
Bước này sử dụng Constraint Validation API (được hỗ trợ rộng rãi) để thêm quy trình xác thực tuỳ chỉnh bằng giao diện người dùng trình duyệt tích hợp sẵn, giao diện này sẽ đặt tiêu điểm và hiển thị lời nhắc.
Cho người dùng biết các quy tắc ràng buộc đối với mật khẩu và mọi thông tin đầu vào khác. Đừng để họ phải đoán!
Cập nhật phần mật khẩu của tệp
index.html:<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>Thao tác này sẽ thêm 2 tính năng mới:
- Thông tin về các quy tắc hạn chế đối với mật khẩu
- Một thuộc tính
aria-describedbycho dữ liệu đầu vào mật khẩu. Trình đọc màn hình sẽ đọc văn bản nhãn, loại dữ liệu đầu vào (mật khẩu), rồi đến nội dung mô tả.
Thêm CSS sau vào cuối trình chỉnh sửa CSS.
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }Thêm đoạn JavaScript sau:
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }Hãy thử sử dụng biểu mẫu của bạn.
- Nhập một địa chỉ email không hợp lệ rồi nhấp vào Đăng nhập. Trình duyệt sẽ hiển thị một cảnh báo mà không cần JavaScript.
- Nhập một địa chỉ email hợp lệ, nhưng sau đó nhấp vào Đăng nhập mà không có giá trị mật khẩu. Trình duyệt cảnh báo rằng bạn đã bỏ lỡ một giá trị bắt buộc và đặt tiêu điểm vào đầu vào mật khẩu.
- Nhập mật khẩu không hợp lệ rồi nhấp vào Đăng nhập. Giờ đây, bạn sẽ thấy các thông báo khác nhau tuỳ thuộc vào lỗi.
Hãy thử nhiều cách để giúp người dùng nhập địa chỉ email và mật khẩu. Các trường biểu mẫu mật khẩu phù hợp hơn đưa ra một số đề xuất thông minh.
Đến đây, mã của bạn sẽ có dạng như sau:
Vươn xa hơn
Giờ đây, sau khi hoàn tất lớp học lập trình này, bạn đã sẵn sàng thêm các tính năng quan trọng khác của biểu mẫu đăng nhập:
- Thêm nút Quên mật khẩu? để giúp người dùng dễ dàng đặt lại mật khẩu.
- Liên kết đến các tài liệu về điều khoản dịch vụ và chính sách quyền riêng tư để người dùng biết cách bạn bảo vệ dữ liệu của họ.
- Hãy cân nhắc phong cách và thương hiệu, đồng thời đảm bảo rằng những tính năng bổ sung này phù hợp với phần còn lại của trang web.
- Thêm Analytics và RUM để bạn có thể kiểm thử và theo dõi hiệu suất cũng như khả năng sử dụng của thiết kế biểu mẫu.


