Questo codelab ti insegna a creare un modulo di accesso sicuro, accessibile e più facile da usare.
Puoi creare il modulo in Codepen o creare file locali. Scoprirai:
- Come aggiornare gli elementi del modulo semantico per attivare la funzionalità integrata del browser, come il completamento automatico.
- Progettazione di moduli adattabili.
- Consigli sull'usabilità del modulo.

1. Utilizzare codice HTML significativo
Utilizza questi elementi creati appositamente per il lavoro:
<form><section><label><button>
Questi elementi attivano la funzionalità del browser integrata, migliorano l'accessibilità e aggiungono significato al markup.
Copia e incolla il seguente codice nell'editor HTML.
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>Fai clic sull'anteprima per visualizzare il modulo di accesso.
L'HTML che hai aggiunto è valido e corretto, ma lo stile del browser predefinito lo rende orribile e difficile da usare, soprattutto sui dispositivi mobili.
2. Progettazione per il touchscreen
Regola il riempimento, i margini e le dimensioni dei caratteri per assicurarti che gli input funzionino correttamente sui dispositivi touchscreen, come i cellulari.
Copia il seguente CSS e incollalo nell'editor CSS.
Fai clic sull'anteprima per visualizzare il modulo di accesso con il nuovo stile.
È davvero tanto codice. Gli aspetti principali da tenere presenti sono le modifiche alle dimensioni:
paddingemarginvengono aggiunti agli input.font-sizeè diverso per dispositivi mobili e computer.
Il selettore :invalid viene utilizzato per indicare quando un input ha un valore non valido.
Questa opzione non è ancora disponibile.
Il layout CSS è mobile-first:
- Il CSS predefinito è per le aree visibili con una larghezza inferiore a 450 pixel.
- La sezione della media query imposta gli override per le aree visibili con una larghezza di almeno 450 pixel.
Quando crei un modulo come questo, è molto importante a questo punto della procedura testare il codice su dispositivi reali su computer e dispositivi mobili:
- Il testo dell'etichetta e dell'input è leggibile, soprattutto per le persone ipovedenti?
- I campi di input e il pulsante Accedi sono abbastanza grandi da essere utilizzati come touch target per i pollici?
3. Aggiungi attributi di input per attivare le funzionalità integrate del browser
Consente al browser di memorizzare e compilare automaticamente i valori di input e fornisce l'accesso a funzionalità integrate di gestione delle password.
Aggiorna il codice HTML nell'editor con quanto segue:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
Visualizza di nuovo l'app e poi fai clic su Email. Noterai che lo stato attivo si sposta sul campo di input Email. L'etichetta è ora associata a questo input, in base all'attributo
for="email". Gli screen reader annunciano il testo dell'etichetta quando l'etichetta o l'input associato dell'etichetta riceve lo stato attivo.Concentrati sull'input dell'email su un dispositivo mobile.
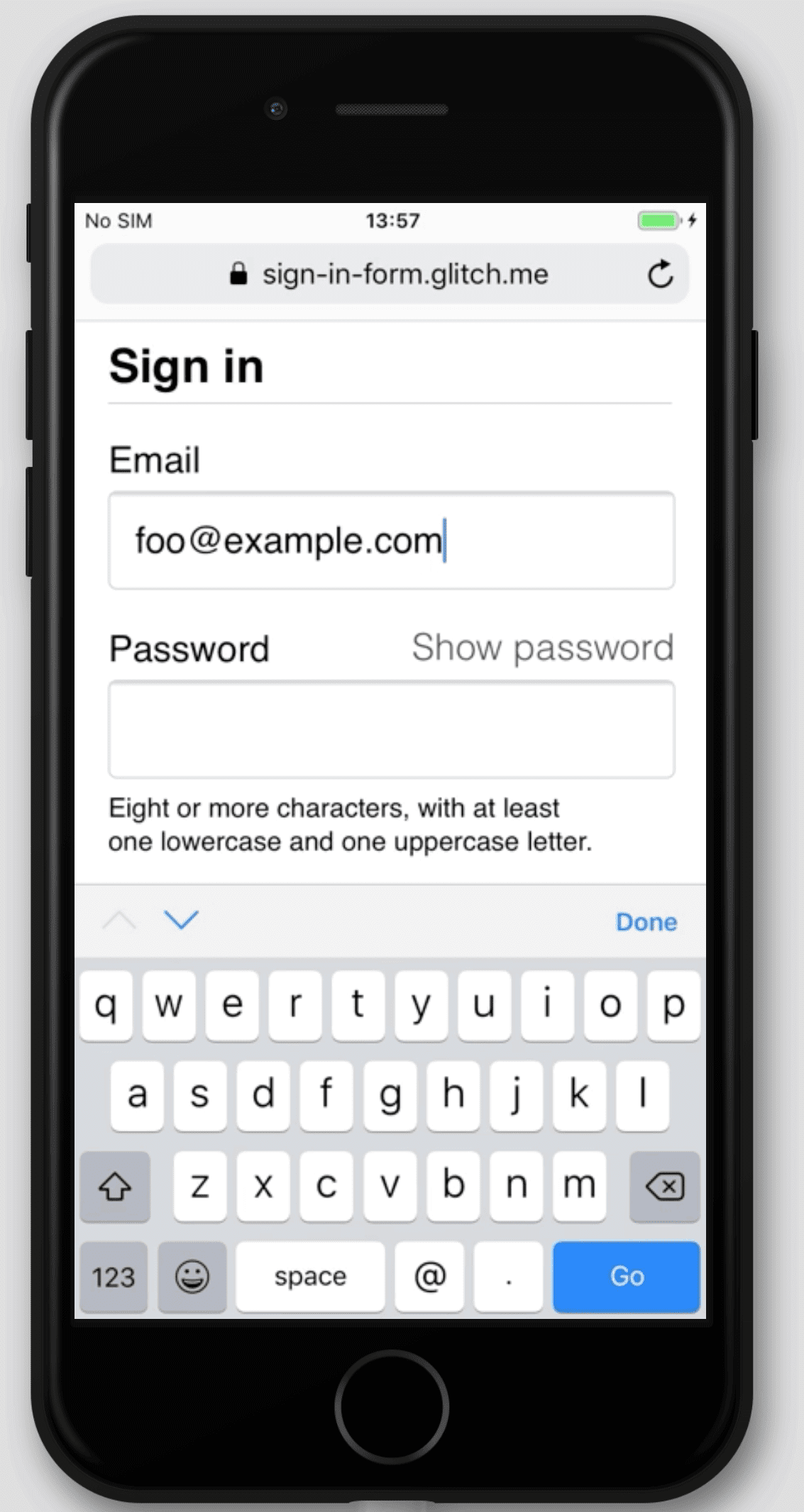
Nota come la tastiera è ottimizzata per digitare un indirizzo email. Ad esempio, i caratteri
@e.potrebbero essere visualizzati sulla tastiera principale e il sistema operativo potrebbe mostrare le email archiviate sopra la tastiera. Ciò accade perché l'attributotype="email"viene applicato a un elemento<input>.Digita un testo nell'input della password. Il testo è nascosto per impostazione predefinita perché all'elemento è stato applicato l'attributo
type="password".- Gli attributi
autocomplete,name,idetypeaiutano i browser a comprendere il ruolo degli input per archiviare i dati che possono essere utilizzati in un secondo momento per la compilazione automatica e i gestori delle password.
- Gli attributi
Concentrati sull'input dell'email su un dispositivo desktop e digita del testo. Se hai memorizzato indirizzi email nel browser o in un gestore di password, probabilmente vedrai una finestra di dialogo che ti consente di selezionare tra le email memorizzate. L'attributo
autocomplete="username"applicato all'input email.
autocomplete="username"eautocomplete="current-password"aiutano i browser a utilizzare i valori memorizzati per compilare automaticamente i campi di input.
Browser diversi utilizzano tecniche diverse per determinare il ruolo degli input dei moduli e fornire il completamento automatico per una serie di siti web diversi. Aggiungi e rimuovi attributi per provare questa funzionalità.
È estremamente importante testare il comportamento su più piattaforme. Devi inserire i valori e inviare il modulo in browser diversi su dispositivi diversi.
A questo punto, il tuo CodePen dovrebbe avere l'aspetto seguente:
4. Aggiungi l'opzione per la visualizzazione della password
Gli esperti di usabilità consigliano vivamente di aggiungere un'icona o un pulsante che consenta agli utenti di visualizzare il testo inserito nel campo Password. Non esiste un modo integrato per farlo, quindi devi aggiungerlo con JavaScript.
Il codice per aggiungere questa funzionalità è semplice. Questo esempio utilizza il testo, non un'icona.
Aggiorna il tuo CodePen come segue:
Sostituisci la sezione della password con il seguente codice HTML:
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>Aggiungi il seguente CSS alla fine del file
style.css:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }In questo modo, il pulsante Mostra password appare come testo normale e viene visualizzato nell'angolo in alto a destra della sezione della password.
Aggiungi quanto segue all'editor JavaScript per attivare/disattivare la visualizzazione della password e imposta il
aria-labelappropriato:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
Prova la logica di visualizzazione della password e ripeti il quarto passaggio su più browser e su sistemi operativi diversi.
Pensa all'esperienza utente. Gli utenti noteranno l'opzione Mostra password e la comprenderanno? Esiste un modo migliore per fornire questa funzionalità? Questo è un buon momento per provare il test di usabilità scontato con un piccolo gruppo di amici o colleghi.
Per capire come funziona questa funzionalità per gli screen reader, installa l'estensione ChromeVox Classic e naviga nel modulo. I valori aria-label funzionano come previsto?
Alcuni siti web, come Gmail, utilizzano icone anziché testo per attivare/disattivare la visualizzazione della password. Al termine di questo codelab, puoi implementare questa funzionalità con immagini SVG. Dai un'occhiata alle icone di Material Design.
A questo punto, il codice dovrebbe avere questo aspetto:
5. Aggiungere la convalida del modulo
Puoi aiutare gli utenti a inserire correttamente i dati consentendo loro di convalidarli prima dell'invio del modulo e mostrando loro cosa devono modificare.
Gli elementi e gli attributi dei moduli HTML hanno funzionalità integrate per la convalida di base, ma devi anche utilizzare JavaScript per eseguire una convalida più solida mentre gli utenti inseriscono i dati e quando tentano di inviare il modulo.
Questo passaggio utilizza l'API Constraint Validation (ampiamente supportata) per aggiungere la convalida personalizzata con l'interfaccia utente del browser integrata che imposta lo stato attivo e mostra i prompt.
Comunica agli utenti i vincoli per le password e per qualsiasi altro input. Non farli indovinare.
Aggiorna la sezione della password del file
index.html:<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>Vengono aggiunte due nuove funzionalità:
- Informazioni sui vincoli delle password
- Un attributo
aria-describedbyper l'inserimento della password. Gli screen reader leggono il testo dell'etichetta, il tipo di input (password) e poi la descrizione.
Aggiungi il seguente codice CSS nella parte inferiore dell'editor CSS.
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }Aggiungi il seguente codice JavaScript:
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }Prova a utilizzare il modulo.
- Inserisci un indirizzo email non valido e fai clic su Accedi. Il browser visualizza un avviso, senza richiedere JavaScript.
- Inserisci un indirizzo email valido, ma poi fai clic su Accedi senza un valore per la password. Il browser avvisa che manca un valore obbligatorio e sposta il focus sull'input della password.
- Inserisci una password non valida e fai clic su Accedi. Ora vedrai diversi a seconda del problema.
Prova diversi modi per aiutare gli utenti a inserire indirizzi email e password. Campi del modulo per la password migliorati offre alcuni suggerimenti intelligenti.
A questo punto, il codice dovrebbe avere questo aspetto:
Vai oltre
Ora che hai completato questo codelab, puoi aggiungere altre funzionalità essenziali al modulo di accesso:
- Aggiungi Hai dimenticato la password?, un pulsante che consente agli utenti di reimpostare più facilmente le proprie password.
- Fornisci un link ai documenti dei termini di servizio e delle norme sulla privacy in modo che gli utenti sappiano come proteggi i loro dati.
- Considera lo stile e il branding e assicurati che queste funzionalità aggiuntive corrispondano al resto del tuo sito web.
- Aggiungi Analytics e RUM per testare e monitorare le prestazioni e l'usabilità del design del modulo.

